Designing your organization web site is usually a difficult proposition. You’ve acquired to juggle the expectations of many stakeholders, and you may usually hit obstacles that stop new concepts from rising.

I used to be the design supervisor for a big firm web site for practically six years, and through that point, I discovered myself shedding perspective of what our goal audiences actually wanted. Name it “tunnel imaginative and prescient.” Whenever you work on the identical web site, it usually helps to take a step again and suppose by new approaches. That’s the aim of this weblog publish.
What follows are some ideas, tips, shortcuts and normal recommendation for creating nice web site design. Are you able to strive any of those to take your internet design to the subsequent stage?
1) Design in shades of grey, then add coloration
In case your internet designer creates wireframes previous to visible designs, then you already know the worth of beginning with shades of grey. Flip your wireframe right into a grayscale visible design, add your images, then fastidiously add coloration to design parts one by one.
This can stop an “overdesigned” web site and assist to position prominence on simply the objects that want it.
2) Use Keynote (Mac) to create fast web page prototypes
You don’t want Photoshop to create fast prototypes of internet pages, touchdown pages, name to actions or different internet interface parts. There’s a complete underground motion round utilizing Keynote (that’s Apple’s model of PowerPoint) to create mockups.
There’s even an on-line repository containing consumer interface design templates for wireframing, prototyping and testing cellular and internet apps in Keynote.
3) Add internet fonts to your company type information
It’s 2015, and in case your company type information doesn’t embody internet fonts, then you’ll want to look into including these so your web site has the identical governance that company paperwork and collateral does.
Should you haven’t appeared into this but, Google Fonts is a superb place to start out. Discover a appropriate internet font and outline utilization in your company type information so you utilize it constantly on-line
4) Bury these social media icons
You probably did all that work to get individuals to your web site, and but you’re inviting them to go away? That’s what you’re doing while you place social media icons in a outstanding location of your web site, like within the header. Bury the icons within the footer.
If persons are in your web site, you need them to remain, be taught and maybe inquire about your providers, not take a look at firm picnic pictures and bowling outings on Fb. Social media ought to ship individuals to your web site, not vice versa.
5) Ditch the slideshow/carousel
When the homepage slideshow/picture carousel got here into vogue, it was a technique to get a number of data on the primary web page of your web site. The issue is that most individuals don’t keep on the web page lengthy sufficient to expertise the entire tiles/messages.
What’s extra is that the messages and pictures normally aren’t related to your prospect’s first go to. What’s the one factor a customer ought to take away from their web site go to? Promote that one factor — normally what your organization does in layman’s phrases — and ditch the remaining.
6) Simplify navigation
Decreasing your guests’ choices may appear counter intuitive, however it may possibly truly assist information individuals to your best content material. Reasonably than overwhelming your web site guests with hyperlinks to each web page, simplify your navigation.
Get rid of dropdown menus and particularly multi-tier dropdown navigation that solely probably the most expert mouse consumer can navigate, and go a step additional by decreasing the variety of hyperlinks within the header or sidebar of your web site.
7) Take away sidebars
The sidebar has been an particularly common internet design development for the final ten years, particularly on blogs. Many firms are discovering that once they take away sidebars from their blogs, it encourages reader consideration to the article and the decision to motion on the finish.
Eradicating the sidebar on our firm weblog has elevated the variety of clicks on name to motion graphics over 35%.
Attempt implementing this tactic by trying out the brand new Content material Hub theme assortment on the Envato market.
8) Get coloration inspiration from nature
Struggling to seek out the proper coloration mixture to your web site or a name to motion graphic? Get your inspiration from nature. You possibly can both use your personal digital camera to {photograph} pure wonders round you or discover panorama pictures on the internet, the use a coloration picker to pick a coloration. Nature’s coloration palette by no means fails.
9) Step away from the pc
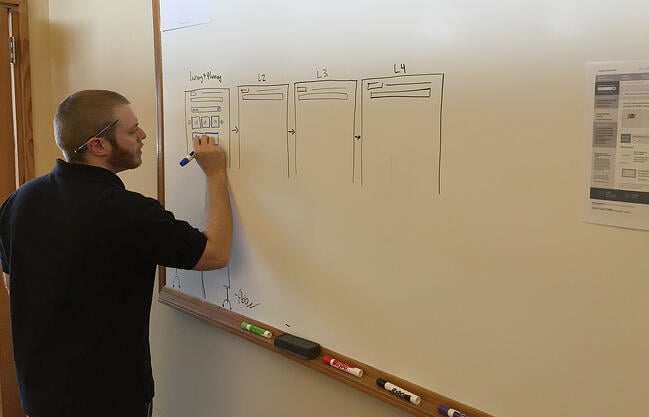
I consider that good design begins with nice planning. Getting your concepts down on paper or on a whiteboard will help you iterate by a design, refining it and including element as you go alongside. Drawing on a whiteboard may also make the design course of collaborative and permit different crew members to present enter.
It’s additionally simple to erase pencil from paper or marker from a whiteboard and make fast modifications, and after you have one thing concrete to work with, snap a photograph along with your cell phone and get to work on display screen.

10) Use Pinterest to create temper boards
Whenever you’re placing collectively inspiration and concepts for a brand new web site, otherwise you’re redesigning a part of your web site, you want a technique to acquire your inspiration in a single place for future reference.
Do you know that you should use Pinterest to create a temper board of your favourite photos, colours, layouts, patterns, pattern web sites and idea materials? One other nice benefit of utilizing Pinterest is that different designers create and share temper boards too, they usually’ve already curated a ton of assets that you should use.
11) Improve your font measurement
Typography is extremely essential in internet design. Textual content is tough sufficient to learn on a pc display screen, so you need to make the essential issues stand out.
A technique to do that is to extend your font sizes, particularly for headings and essential blocks of textual content. Take into account rising the scale of your regular font, too.
12) Use white house
It might be onerous to consider that utilizing whitespace is a hack, however I consider web sites daily that would use extra whitespace. Not each clean space of the display screen must be stuffed.
Despite the fact that whitespace and ease are in type proper now, too many firms attempt to cram all the pieces right into a small house, or worse but, “above the fold.” Give your design room to breathe, and your web site guests will have the ability to discover issues simpler.
13) Use the squint check
Desire a fast technique to be taught what’s most outstanding in your web site? Again away out of your laptop display screen and squint. Most all the pieces will turn out to be blurry, and solely the bigger, colourful, extra outstanding options will probably be noticeable.
It’s stated that this method helps a designer perceive what a first-time customer could discover when he scans your web site. Will the customer discover what’s most essential?
Whereas it is a massive weblog publish about little design hacks, I’m certain you might have some hacks of your personal that I haven’t considered right here. What’s your favourite design hack? Why not share it within the feedback beneath? Let’s see what number of you possibly can add!


![Blog - Website Redesign Workbook Guide [List-Based]](https://no-cache.hubspot.com/cta/default/53/4b5bb572-5d0e-45b8-8115-f79e2adc966b.png)