How do you persuade guests your web site is price their time? There are such a lot of parts that a top-notch touchdown web page wants, and making these parts the “greatest” they are often usually depends upon what your touchdown web page targets are.
If you happen to’re seeking to up your touchdown web page recreation, it is useful to know what goes into an important one. We’ve compiled an inventory of touchdown pages we love so you’ll be able to see these spectacular designs in motion and implement their techniques into your individual touchdown pages.
Soar to the kind of touchdown web page you wish to see under:
Signal-Up Touchdown Web page Examples
E book Touchdown Web page Examples
Touchdown Web page Examples
- Shopify
- Nice Jones
- Muzzle
- DoorDash
- Sensible
- Airbnb
- Wag!
- Wistia
- Webflow
- Talkspace
- Nauto
- Industrial Energy Advertising and marketing
- Inbound Emotion
- IMPACT Branding & Design
- Unbounce
- Payments.com
- Zillow
- Landbot
- Webprofits
- Native Poppy
- Conversion Lab
Signal-Up Touchdown Pages
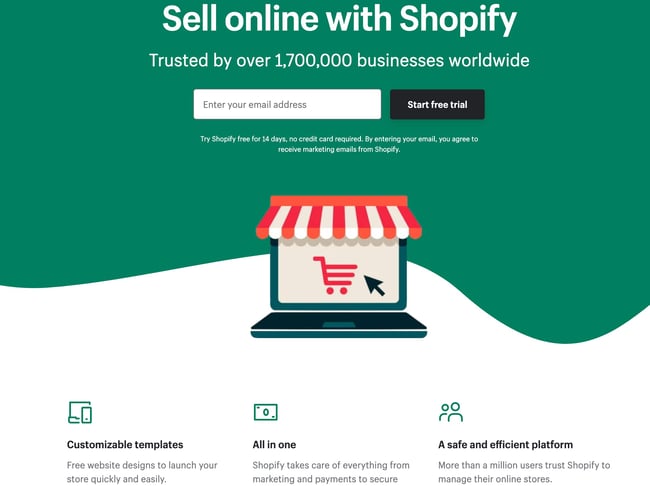
1. Shopify

Like most of the different touchdown pages on this put up, Shopify’s trial touchdown web page for sellers retains it easy. It’s not too text-heavy, however nonetheless manages to influence customers by noting a number of key factors about its top-notch product. Guests come away figuring out that Shopify is an all-in-one platform that’s straightforward to make use of and trusted by many.
Why This Touchdown Web page Works:
- Clear Interface: The user-oriented headline is only a few phrases, for instance, and the web page depends on easy graphics and quick paragraphs to speak the trial’s particulars and advantages.
- Concise CTA: There are only some fields you could fill out earlier than you get began. All of this makes it simpler so that you can shortly get began promoting on-line with their software.
What Might Be Improved:
- Emphasize Safety: The final column states that the platform is secure, however doesn’t clarify why. As a substitute, it mentions that over 1,000,000 companies use it. A couple of phrases that talk to website safety would enhance this part because the variety of distributors is already acknowledged on the prime of the web page. Moreover, it could remove friction for guests with safety considerations.
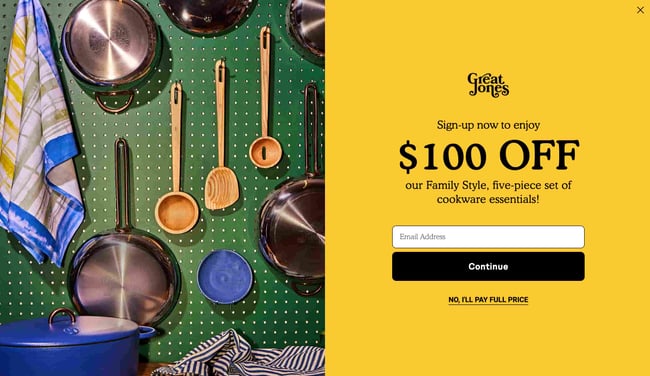
2. Nice Jones

Many people have been doing much more cooking through the pandemic and seeking to improve our gear. Nice Jones presents up a touchdown web page that’s as lovely as its Dutch Ovens. It’s very aspirational and faucets into all of our supreme kitchen goals.
Why This Touchdown Web page Works:
- Use of Coloration: Nice Jones’ website is colourful similar to its cookware. Using daring colours shortly attracts guests in and makes the cookware stand out.
- Outstanding CTA: You possibly can’t miss this big yellow CTA and daring font $100 Off coupon. Who wouldn’t need $100 off these attractive pots?
What Might Be Improved:
- Rollover Descriptions: With so many pans and utensils pictured without delay, it could be nice if customers had the power to view the identify of the merchandise. That method they might discover it simpler on the positioning after they’re prepared to purchase.
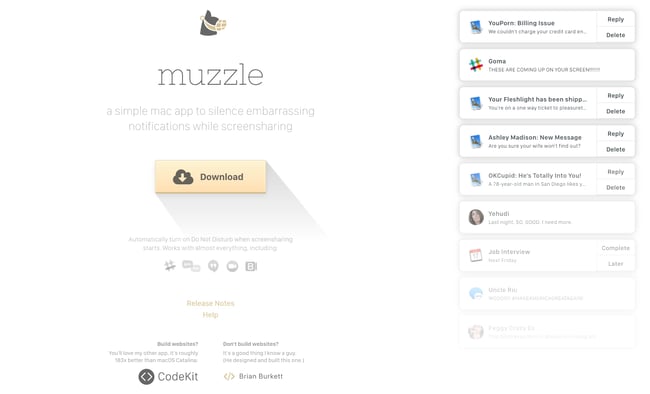
3. Muzzle

Muzzle, a Mac app that silences on-screen notifications, absolutely embraces this present do not inform mentality on their in any other case minimal touchdown web page. Touchdown pages assist customers determine whether or not or not your services or products is definitely price their valuable time and power. What higher solution to clearly and straightforwardly talk your worth proposition than by confronting guests with the very downside your app solves?
Why This Touchdown Web page Works:
- Present Somewhat Than Inform: Guests to the web page are greeted with a rapid-fire onslaught of embarrassing notifications within the higher left of the display. Not solely is the animation hilarious, it additionally manages to compellingly convey the app’s usefulness with out prolonged descriptions.
- Cohesive Visible Expertise: Even the textual content on the web page is a muted grey colour, mirroring the operate of the product.
What Might Be Improved:
- Might Be Troublesome to Learn: Whereas the sunshine grey textual content on white background is nice at mimicking the product’s operate, it could be tougher to learn for some.
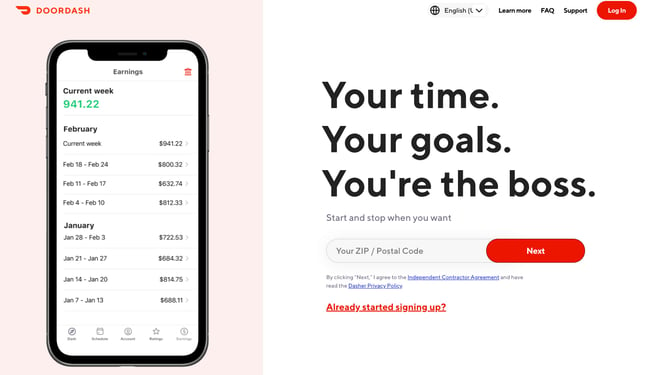
4. DoorDash

Takeout fanatics are little doubt accustomed to DoorDash, the app that permits you to order meals from a wide range of eating places out of your cellphone. Effectively, as a substitute of consumers, this touchdown web page is geared in direction of recruiting Dashers who make the deliveries.
Why This Touchdown Web page Works:
- Emphasizes Dasher Autonomy: This touchdown web page actually performs up that Dashers are unbiased and free to work when they need.
- Highlights Potential Earnings: Whereas there’s no solution to show these earnings are typical, they’re definitely attractive for anybody who desires to make further money on the aspect.
What Might Be Improved:
- Benefit Over Opponents: DoorDash isn’t the one supply recreation on the town. They might spotlight what units them other than a competitor like UberEats.
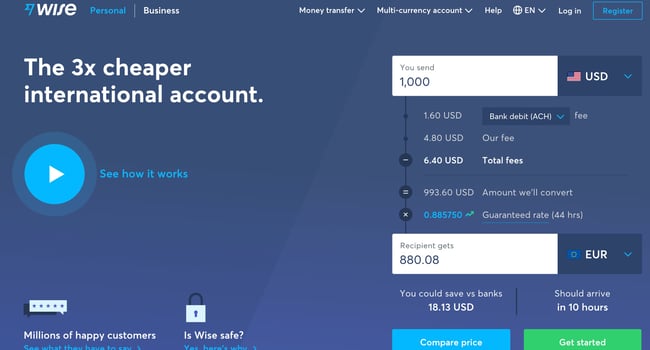
5. Sensible

Sensible lets you ship or obtain cash in numerous currencies and international locations, and its touchdown web page separates prospects into two classes of both Enterprise or Private so you are not distracted by choices that do not apply to you. There’s even a brief video to point out guests how the service works earlier than they struggle it. Since they’re coping with cash, it’s essential to get the client expertise proper the primary time.
Why This Touchdown Web page Works:
- Highlights Security: The safety data is out entrance and heart on this web page, serving to to ease any hesitancy a possible buyer might need and assures them that Sensible is a secure service to make use of to ship cash and obtain .
- Emphasizes Worth: In a number of locations on the web page, in each textual content and video, Sensible reiterates that it is inexpensive than transferring cash by means of a standard financial institution.
What Might Be Improved:
- Interface is a Little Busy: Whereas it’s nice that prospects have entry to a wealth of details about the service, there’s so much occurring. There’s video, menus that seem if you scroll and a number of buttons — all throughout the prime half of the web page.
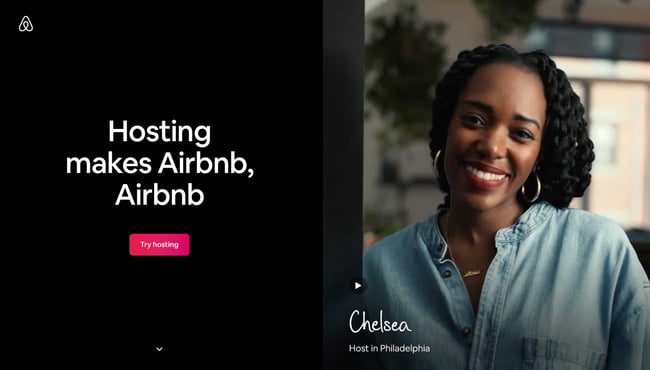
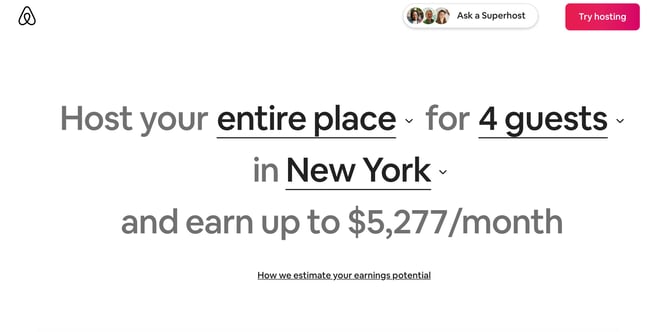
6. Airbnb
 To assist convert guests into hosts, Airbnb presents some attractive personalization: an estimated weekly common earnings projection based mostly in your location and residential measurement. You possibly can enter extra details about your potential lodging into the fields to get an much more custom-made estimation.
To assist convert guests into hosts, Airbnb presents some attractive personalization: an estimated weekly common earnings projection based mostly in your location and residential measurement. You possibly can enter extra details about your potential lodging into the fields to get an much more custom-made estimation.
 If you happen to go to the web page already satisfied, the clear call-to-action on the prime of the web page makes it straightforward to transform on the spot.
If you happen to go to the web page already satisfied, the clear call-to-action on the prime of the web page makes it straightforward to transform on the spot.
Why This Touchdown Web page Works:
- Personalization: Airbnb exhibits you proper initially what you can doubtlessly earn based mostly in your space and the scale of your private home. That is helpful for potential new hosts who should still be determining how a lot they need to cost and what they’ll count on to earn.
- Leverages Neighborhood: Additional down on the web page, these interested in internet hosting have the choice to contact a seasoned Superhost to reply any questions they might have.
What Might Be Improved:
- Nothing: The web page is obvious, concise, reassures potential hosts Airbnb is secure to make use of, and presents a customized expertise.
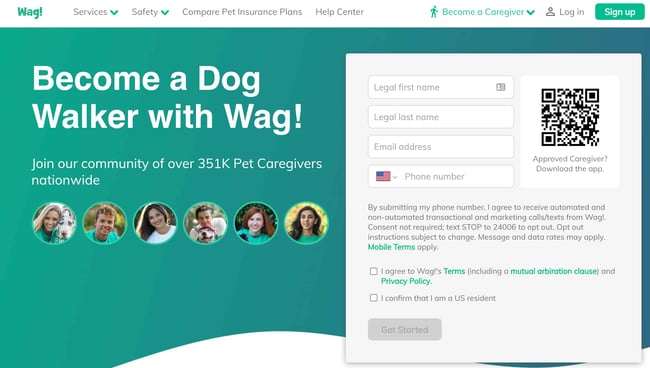
7. Wag!

Wag! is a service that connects canine homeowners with canine walkers and sitters. This web page will get proper to the purpose with a big font encouraging prospects to hitch, and places the sign-up kind prominently on the precise half of the web page. The inexperienced background colour makes the white font and different parts on the web page pop. The addition of a QR code on the shape can be a pleasant contact, enabling guests to scan it, shortly obtain the app, and sign-up.
Why This Touchdown Web page Works:
- Environment friendly Type: Leaving the shape subject open on the web page means guests don’t even should click on on a CTA to entry it. The QR code additional expedites the method.
- Emphasizes Credibility: Together with caretaker images and that greater than 351,000 caretakers at present use the service nationwide makes Wag extra reliable.
What Might Be Improved:
- It’s Not Compelling: Not like DoorDash talked about earlier, Wag! makes no point out of why folks ought to be a part of. What are the perks? Are the hours versatile?
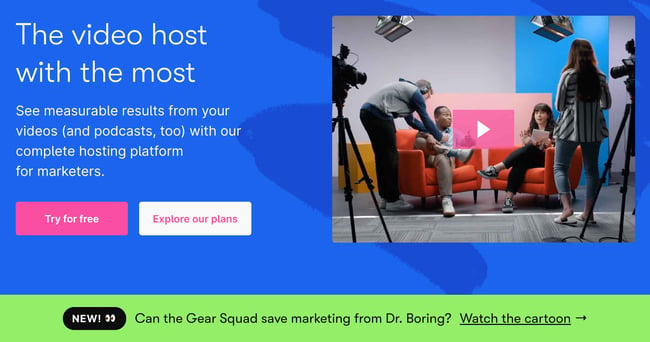
8. Wistia

Proper off the bat, you discover the blue background with the pop of pink within the type of a “Attempt totally free” button. The web page will get proper into the motion with a video showcasing all of the cool content material you’ll be able to create. If you happen to’re having doubts, you’ll be able to all the time scroll under to learn testimonials from a few of Wistia’s 375,000 joyful prospects.
Why This Touchdown Web page Works:
- Ease of Use: The shape itself permits customers to shortly fill it out by linking to their Google account. Doing so allows the autofill function, which cuts down on friction for the consumer.
- Capitalizes on Visuals: As a video host, Wista does an important job of showcasing its capabilities utilizing a wide range of mediums. There’s colourful graphics, movies and even a hyperlink to advertising targeted cartoons.
What Might Be Improved:
- Embrace an FAQ: Testimonials are nice, however typically prospects have a number of considerations that may very well be answered shortly with an FAQ part. That method they’ll determine whether or not or not to enroll with out having to depart the web page to seek for solutions.
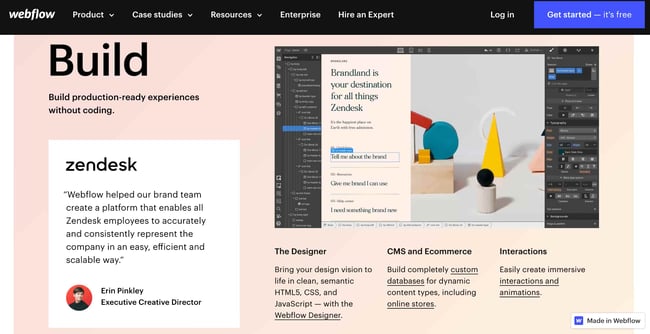
9. Webflow
 Webflow, a design software for net builders, packs a number of data into only one GIF. As with Muzzle, Webflow additionally will get proper to the purpose and demonstrates what their software can do, relatively than simply speaking about it. The animated GIF is seen in the identical body on the web site, so customers can see how the product works and join with out scrolling.
Webflow, a design software for net builders, packs a number of data into only one GIF. As with Muzzle, Webflow additionally will get proper to the purpose and demonstrates what their software can do, relatively than simply speaking about it. The animated GIF is seen in the identical body on the web site, so customers can see how the product works and join with out scrolling.
Why This Touchdown Web page Works:
- Present Somewhat Than Inform: With the ability to view Webflow’s software in motion offers potential prospects a transparent thought of not solely what it does, however how their consumer expertise will likely be.
- Removes Danger: In a number of locations on the touchdown web page, guests are reminded that the service is free. There’s no trial to enroll in. They’ll construct their website totally free and determine whether or not or not to enroll in a plan after they’re able to launch.
What Might Be Improved:
- Nothing: This touchdown web page is the proper stability of data, usability, and visuals.
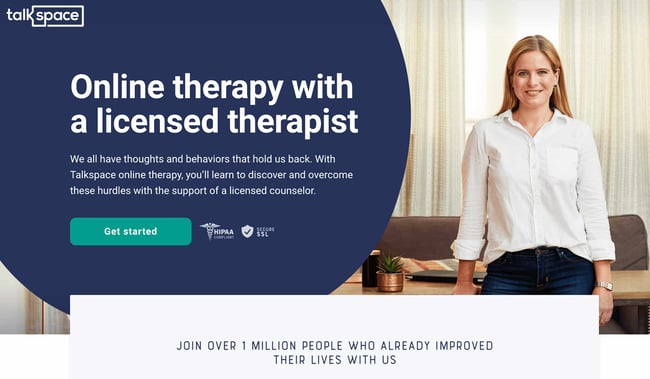
10. Talkspace

Talkspace, an internet remedy service, actually focuses on trustworthiness with this touchdown web page. The entire data on this web page emphasizes that prospects could have entry to licensed therapists, and drives residence that the service is safe and confidential. It’s an effective way to reassure those that could also be hesitant to take part. Using shapes can be a intelligent thought. Pages are sometimes full of squares and containers, so placing the CTA inside a big circle instantly attracts the viewer in. Total, the structure is clear, inviting, and informative.
Why This Touchdown Web page Works:
- Builds Belief: The concentrate on buyer safety works of their favor, particularly noting that they’re HIPPA compliant.
- Supplies Worth: Along with offering particulars about how Talkspace works, this web page additionally supplies a number of psychological well being sources and articles.
What Might Be Improved:
Nothing: This web page has an important consumer interface and serves as an important place to begin for psychological well being sources.
E book Touchdown Pages
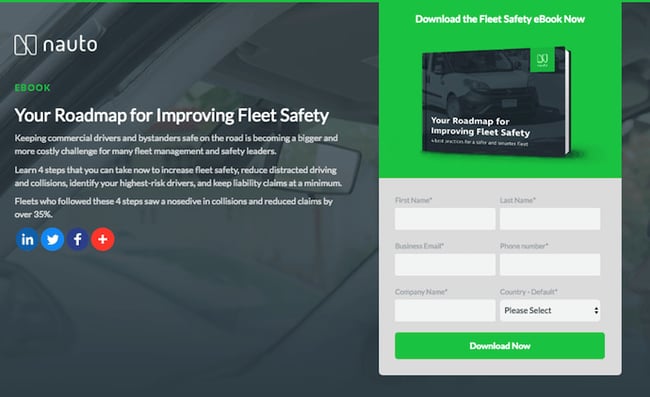
11. Nauto

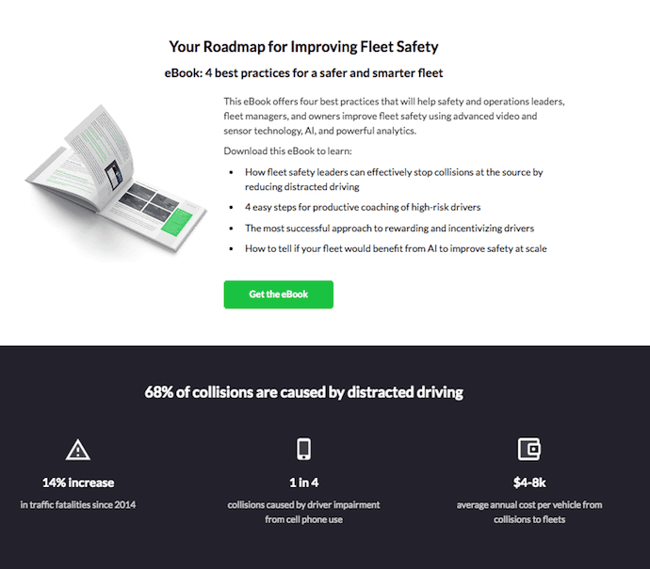
Nauto, an information platform for self-driving vehicles, helps make autonomous driving safer for firms who handle fleets of self-driving autos. Naturally, its prospects would want all types of data to promote them on this platform. Nauto has it, packaged right into a super-simple e-book whose touchdown web page offers you each a short contact kind and a few preview statistics to show why this useful resource is so essential.
On the prime of the web page, proven above, a heat photograph of a automobile’s exterior r hugs the lead-capture kind. The inexperienced “Obtain Now” button would possibly’ve even been on objective (on the highway, inexperienced means go, in any case).
Scroll down, and you will see one other “Get the eBook” CTA to remind customers what’s ready for them. You will additionally see three jarring statistics about automobile accidents to entice customers to study extra. Test it out under.

Why This Touchdown Web page Works:
- Simplicity: There’s no distractions on this touchdown web page, which is ideal given the corporate’s concentrate on secure, self-driving autos.
- Nice Use of Comparability: Additional down the web page, Nauto presents up aspect by aspect footage of a distracted driver vs. a self-driving car. It’s a superb solution to drive the purpose residence that A.I. is a safer guess.
What Might Be Improved:
- Graphics: The nice and cozy photograph on the prime is actually tough to see. Barely extra definition would have helped guests simply acknowledge the picture as vehicles.
12. Industrial Energy Advertising and marketing

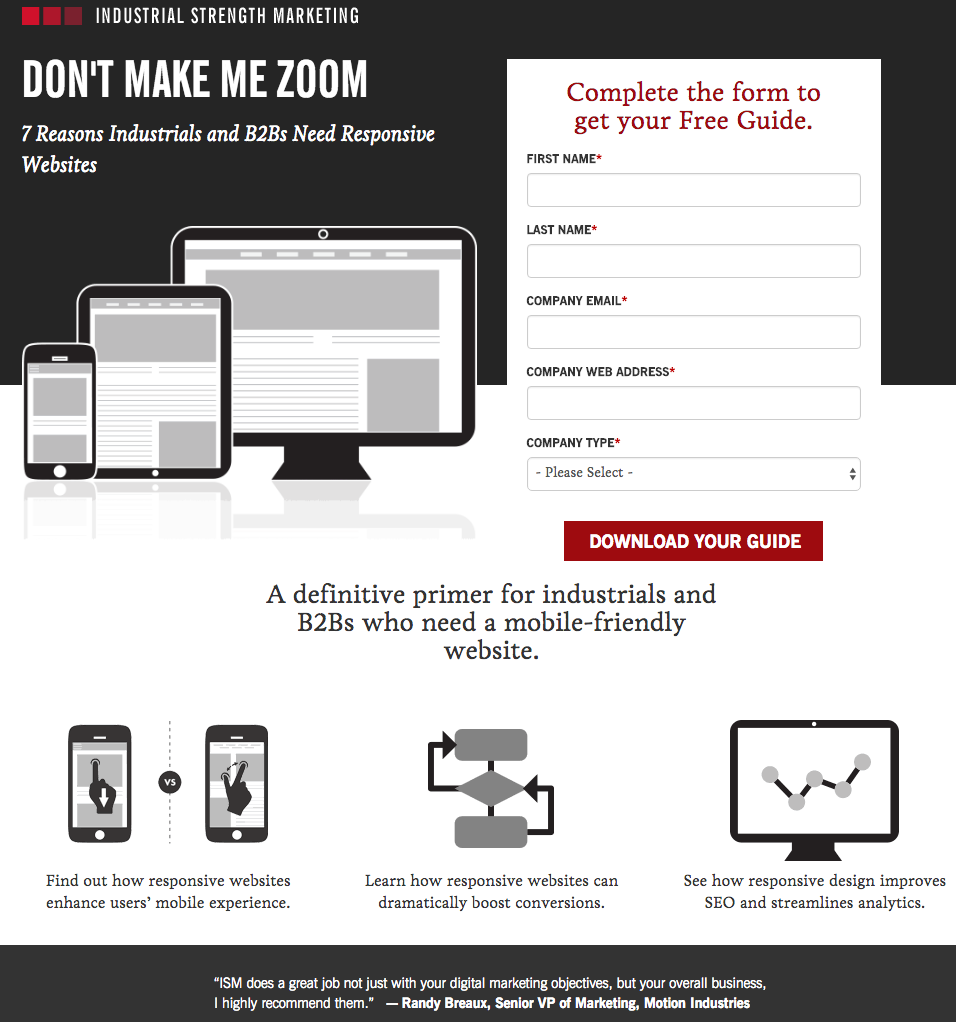
Proper off the bat, this touchdown web page pulls me in with a compelling, punchy header: “Do not Make Me Zoom.” It immediately speaks to a typical expertise most of us have had once we’re looking on our telephones or tablets — and it is a bit of sassy, too.
However that is not the one factor maintaining me on this touchdown web page. Discover how the colour pink is strategically positioned: It is proper on the prime and backside of the shape, drawing you even nearer to the conversion occasion.


Plus, this design is meta besides: It appears and works nice on cellular, too (pictured above) Remember that a number of guests will likely be accessing your touchdown pages on their smartphones or tablets, and if the design of your web site does not work properly for them, they could quit and depart your web page.
The oldsters at Industrial Energy Advertising and marketing made the fonts and kind subject large enough in order that guests do not should pinch-to-zoom to learn and work together with the content material, for instance.
Why This Touchdown Web page Works:
- Voice: The language is punchy and relatable, shortly drawing the reader in.
- Minimalist: The black and white colour scheme with only a few pops of pink actually make the join sheet stand out. Moreover the minimalist design works superbly on cellular and desktop, no pinching required.
What Might Be Improved:
Nothing: Each the cellular and desktop variations illustrate the proper execution of a
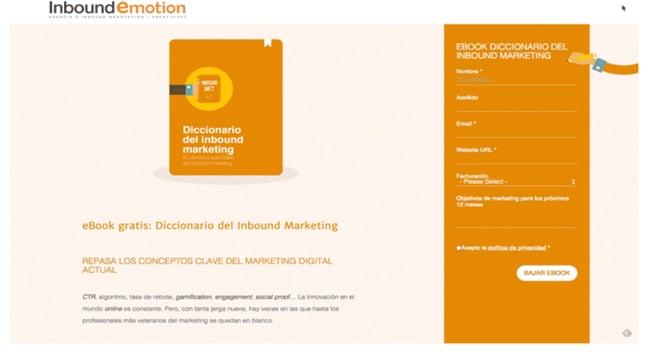
13. Inbound Emotion

Even should you do not converse Spanish, you’ll be able to nonetheless respect the conversion capabilities of this HubSpot companion website. My favourite function of the web page? The shape stays in a hard and fast, distinguished place as you scroll by means of the positioning. I additionally love the straightforward structure and heat colours.
Why This Touchdown Web page Works:
- Mounted Type: Gaining access to the shape whereas scrolling supplies a greater consumer expertise. No must scroll again as much as the highest of the web page to seek out it.
- Easy Interface: The structure is easy, however efficient. Using solely two shades of orange give a monochrome really feel and retains the concentrate on the advantages of the e-book.
What Might Be Improved:
- Make the Type Transient: There have been six gadgets to fill out, not together with the test containers choice on the finish. Longer types may very well be a turnoff for some guests.
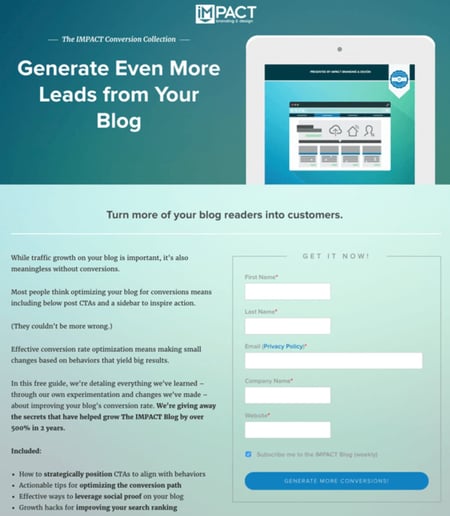
14. IMPACT Branding & Design

Full disclosure: IMPACT is a HubSpot companion — however that is not why they’re included right here. IMPACT’s touchdown pages have lengthy been a supply of design inspiration. I really like the straightforward structure of the web page, from the massive headline copy and detailed featured picture, to the define that surrounds the shape, to the colours and fonts which are very pleasing to the attention.
The free information IMPACT is providing for obtain right here additionally does not emphasize the obtain itself within the blue button that lets you submit your filled-out kind. Somewhat, IMPACT is inviting you to “generate extra conversions” — placing the concentrate on what you stand to realize on account of studying the information.
Why This Touchdown Web page Works:
- Intelligent Messaging: You’re not downloading an e-book, you are studying tips on how to “generate extra conversations.” This rephrasing is way extra attractive than merely placing an everyday obtain button.
- Easy Use of Coloration and Fonts: The blue tones work rather well on this touchdown web page, giving it selection whereas maintaining the look cohesive. Since there’s a number of textual content on the web page, a easy font is ideal.
What Might Be Improved:
- Nothing: This web page encourages downloads in a intelligent method utilizing a easy structure and colours.
Touchdown Pages to Study Extra
15. Unbounce

It is no shock Unbounce made this record —they’ve truly written the guide on creating high-converting touchdown pages. Though there are many wonderful issues about this touchdown web page, the 2 that I completely love are: the a number of methods to entry the course, and extra industry-specific report choices. Unbounce is actually expert at offering guests the data they want, but additionally what they didn’t know they wanted till they landed on the positioning.
Why This Touchdown Web page Works:
- Provides Guests Choices: In the case of accessing the course, customers can both click on the primary button above the higher half of the web page, or in the event that they’ve been scrolling, click on on the course from the sidebar on the left. Eliminating the necessity to scroll again as much as the highest of the web page.
- Typically Extra is Extra: Along with the course, Unbounce supplies guests with industry-specific studies and solutions to different touchdown page-related matters. Offering much more helpful data units Unbounce up as a trusted authority of their subject.
What Might Be Improved:
- Descriptions: The course presents a number of modules and it could be useful if some provided a short description. The sidebar menu presents a course record, however a brief sentence summarizing what guests can count on to study could be useful.
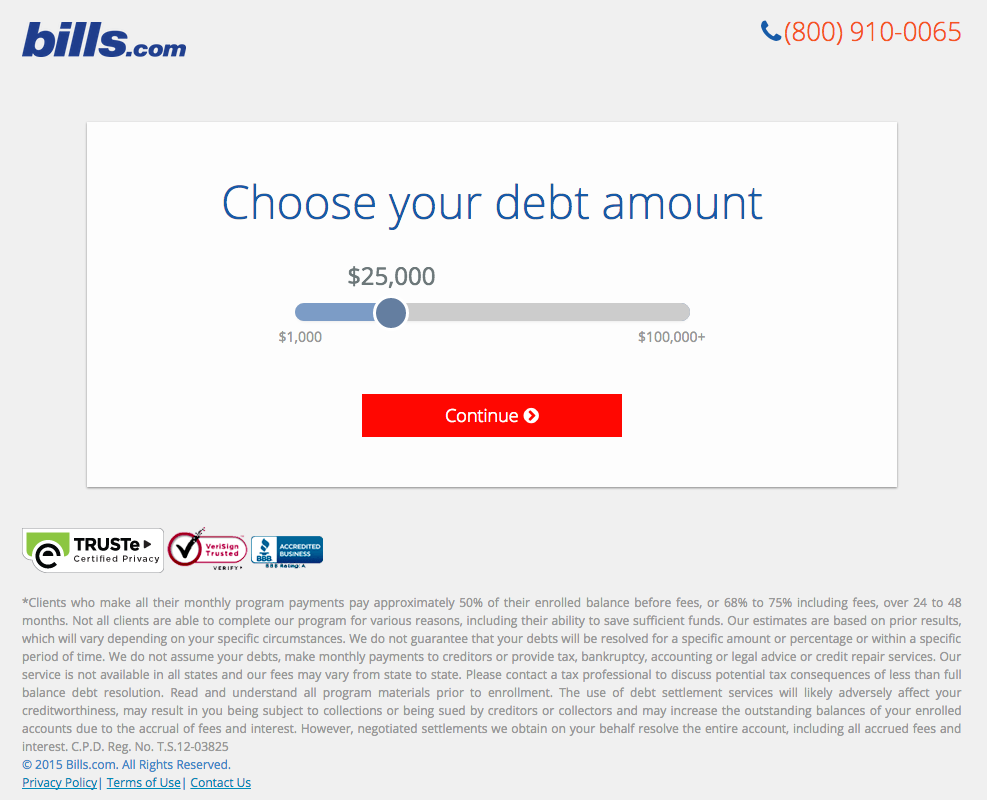
16. Payments.com

Typically, folks suppose touchdown pages are static pages in your web site. However with the precise instruments, you may make them interactive and personalised.
Take the instance above from Payments.com. To see should you’d profit from their session, you reply three questions earlier than you might be proven a kind.
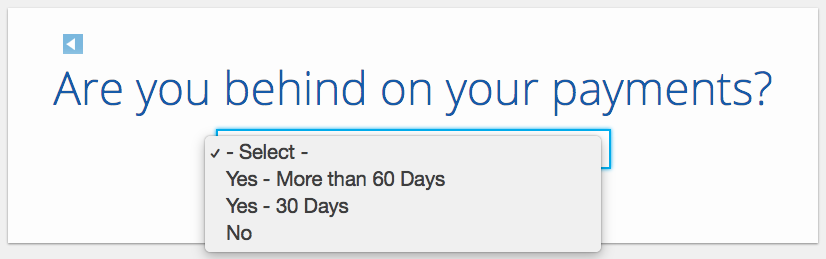
Then, you reply two extra questions, just like the one under:

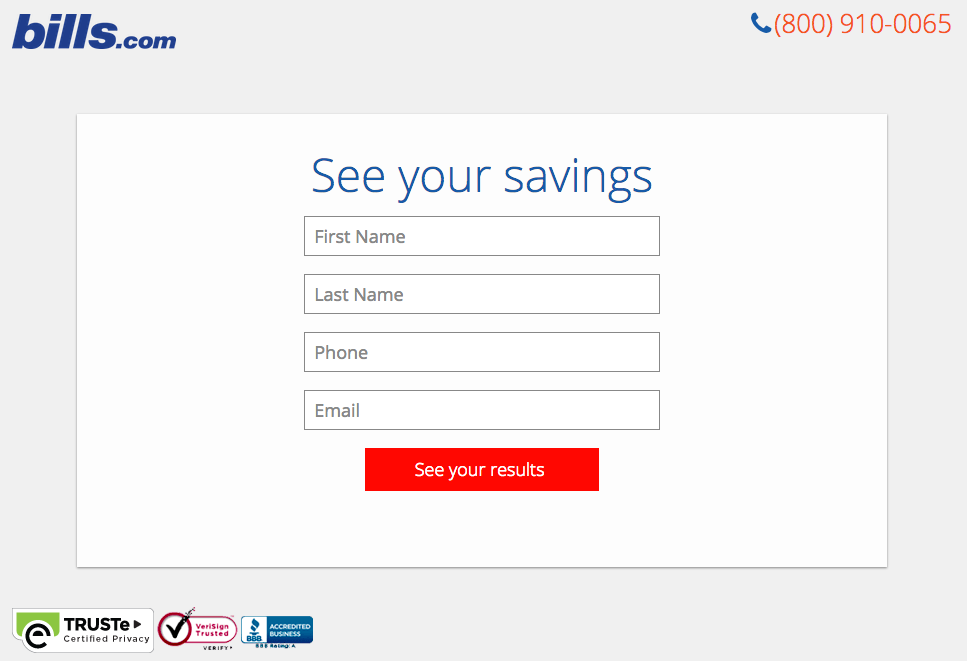
And here is the ultimate touchdown web page kind the place you fill out your data:

I am undecided how the algorithm works (or if there’s one in any respect), however whereas I used to be filling it out, I had some anxiousness about not qualifying. As soon as I came upon I did, I used to be excited to fill out the shape, which I am positive most people who find themselves in debt and utilizing this software are. By making this provide appear extra unique earlier than the shape appeared on the touchdown web page, I would guess that Payments.com elevated conversions fairly considerably.
Why This Touchdown Web page Works:
- Exclusivity: Everybody likes to really feel particular, which is why exclusivity works so properly. The web page gives the look that the provide isn’t given to only anybody, it’s important to qualify first.
- Interactivity: Anytime you may get customers to work together with the web page, even when it’s one thing so simple as utilizing a kind with a sliding bar query.
What Might Be Improved:
- Extra Coloration: Whereas the positioning is geared to not so enjoyable matters like payments and debt, it doesn’t imply it must be boring. The grey leaves a lot to be desired.
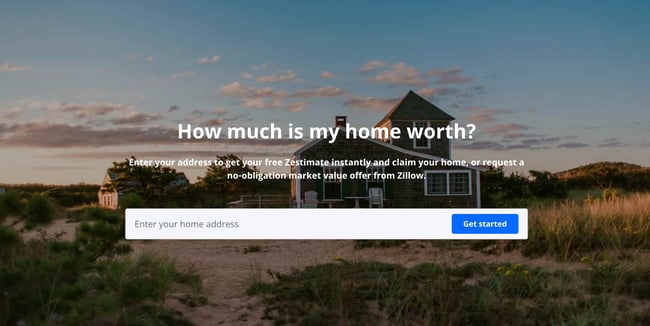
17. Zillow

Zillow did one thing similar to Payments.com with their touchdown web page. It begins with a easy kind asking for “your private home handle” ( sounds creepy, however don’t fear. This type subject is ready on prime of a hero picture that includes a quaint residence at nightfall adopted by a helpful FAQ part.
After all, the handle itself will not be sufficient to get a real appraisal worth of a house. It simply denotes the house’s neighborhood. It’s a bit like enjoying The Value is Proper. You possibly can guess how a lot houses within the space are price after which kind in an handle to see how shut you bought. If you wish to study extra data a few property, Zillow then prompts customers to sign-up to proceed.
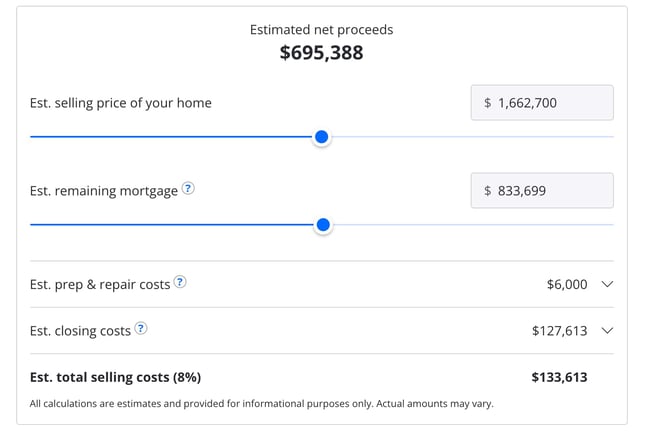
 When you hand over your e mail, you’ll have entry to extra knowledge like comparable houses within the space, mortgage instruments, and the estimated internet earnings do you have to determine to promote.
When you hand over your e mail, you’ll have entry to extra knowledge like comparable houses within the space, mortgage instruments, and the estimated internet earnings do you have to determine to promote.
Why This Touchdown Web page Works:
- Video games are Enjoyable: Anytime you may make filling out a kind really feel like a recreation, it’s a win.
- Establishes Authority on the Subject: Zillow has entry to a lot housing and neighborhood knowledge, it’s no marvel they’re one of many prime residence search websites within the nation.
What Might Be Improved:
- Nothing: The Zestimate web page is easy, however efficient. These with considerations about what a Zestimate is and the way it’s calculated have easy accessibility to the homebuying FAQ on the second half of the web page.
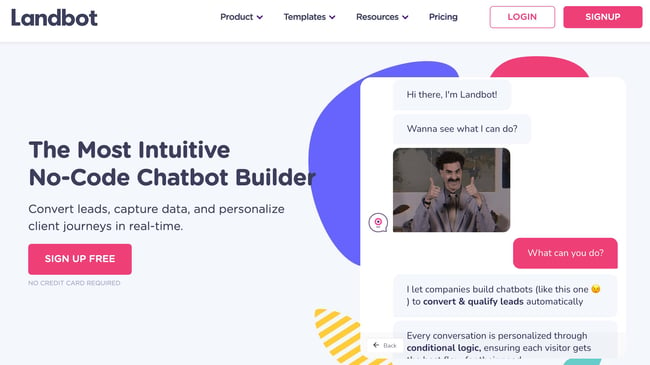
18. Landbot

Landbot, a service that creates chatbot-based touchdown pages, places their very own product entrance and heart on their chat-fueled touchdown web page. Guests are greeted by a pleasant bot —full with emojis and GIFs —who encourages them to offer data in a conversational format as a substitute of by way of a standard kind.
Why This Touchdown Web page Works:
- It’s Enjoyable: From the brilliant colours to the GIFs, this web page retains guests engaged and entertained.
- Present, Not Inform: By having the chatbot proper on the web page, doing its factor, potential prospects can see precisely what they’re getting. The entire expertise simulates what it’s like to make use of Landbot’s product.
What Might Be Improved:
- Nothing: Landbot’s use of a reside demo, testimonials, highlighted integration options and detailed breakdown of how the product works leaves new prospects prepared to enroll at first look.
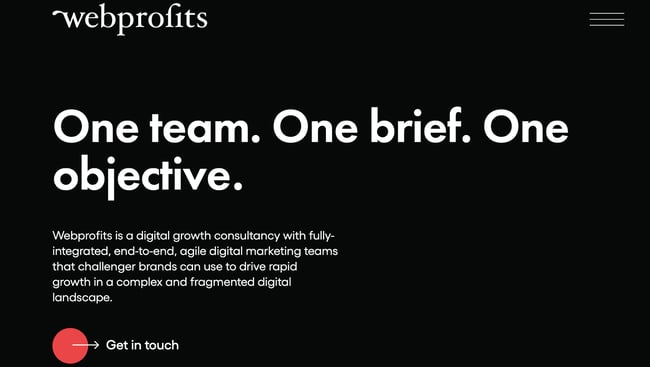
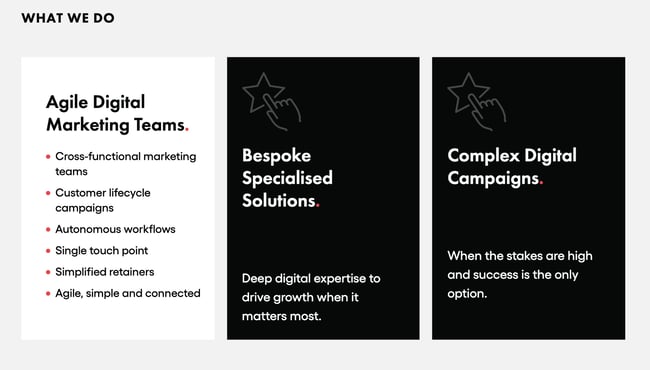
19. Webprofits

Like Industrial Energy Advertising and marketing talked about earlier, Webprofits additionally makes nice use of a predominantly black, white and pink colour scheme. The result’s a clear structure that makes nice use of the pops of colour on the web page. It’s a testomony to the group’s experience in digital advertising and UX design.
The rollover description function all through the “What We Do” part, whereas black and white, makes use of motion to attract the reader’s consideration to the content material. Every part adjustments colour and rolls down like a shade to disclose extra in depth options.

Additionally they make it straightforward so that you can work out what Webprofits truly does. The remainder of the web page presents detailed details about what you may get if you give over your data. Plus, it contains strategic CTAs all through, like “Get in Contact”
Why This Touchdown Web page Works:
- Informative, However Not Overwhelming: There’s a number of data and textual content on this web page, however using well-placed graphics and movies assist break issues up.
- A number of CTAs: Putting the identical CTA all through the web page makes it so guests don’t should scroll all the best way to the highest to “Get in Contact.”
What Might Be Improved:
- Nothing: Webprofit makes nice use of the lengthy touchdown web page format, packing in all of the pertinent data guests would want in a single place with a visually interesting expertise.
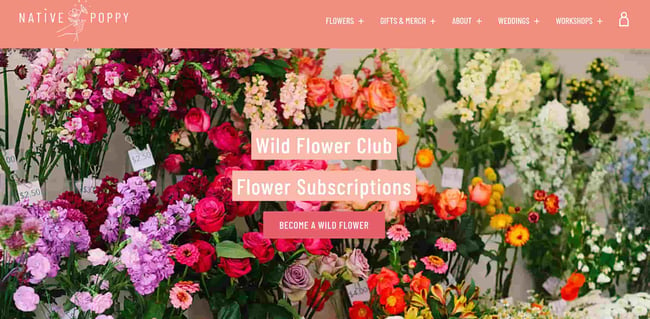
20. Native Poppy

Typically, you have simply received to cease and admire a touchdown web page for being lovely. Utilizing high-resolution pictures and plenty of white house, Native Poppy’s touchdown web page is a pleasure to have a look at.
Except for its magnificence, the web page has some nice parts: a transparent and delightfully pink CTA, an informative “How It Works” part, plus an FAQ on the backside. Better of all, it performs with language, ditching the phrase “turn into a subscriber” for “turn into a wild flower.” I don’t find out about you, however I’d a lot relatively be a “wild flower” over a subscriber any day.
Why This Touchdown Web page Works:
- Captures Model Voice: The structure of Wild Poppy mirrors the whimsical vibe of the model. From the images, font alternative, and “wild flower” subscription, all of the messaging works in concord.
- Persuasive: By highlighting all of the perks and reductions of being a part of the subscription program, it entices prospects to hitch.
What Might Be Improved:
- Type Visibility: Whereas there are a number of CTAs, it could have been good to have the shape fields on the web page for sooner sign-up, or as a pop up after clicking, as a substitute of getting to click on the CTA after which be taken to a different collection of prompts.
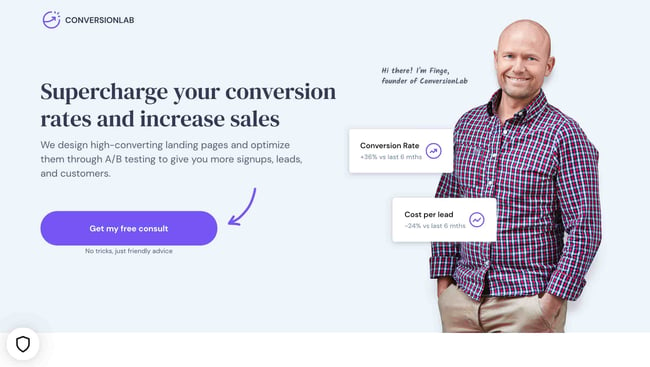
21. Conversion Lab

Whereas I would not usually embody an instance of a homepage with a kind on it in a put up about touchdown pages, this web site is particular. The homepage is your entire web site — the navigation hyperlinks simply take you to the data under.
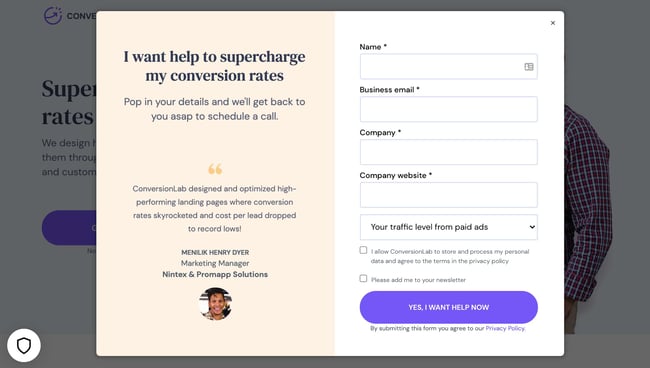
Whenever you click on “Get My Free Seek the advice of,” your entire web page darkens to spotlight the shape. See what it appears like earlier than you click on within the photograph above.
And, if you click on that CTA, take a look at how the shape seems:

It’s the same operate when clicking on any of the headings on the web page. As a substitute of taking you to a unique web page, it merely jumps to the corresponding part on the homepage.
I really like how you do not have to depart the web page to fill out the shape, or view any of the options, making a seamless consumer expertise.
Why This Touchdown Web page Works:
- Inventive: Having a homepage that additionally features as numerous touchdown pages makes Conversion Lab distinctive. Better of all, it nonetheless supplies a nice consumer expertise.
- Organized Structure: Regardless of having the homepage and touchdown pages as one, the web page doesn’t really feel cluttered or busy in any respect.
What Might Be Improved:
- Type Placement: It could be good if the shape perhaps opened up on one aspect so guests might nonetheless learn the content material on the remainder of the web page.
Touchdown Web page Concepts
A well-optimized touchdown web page can remodel prospects into leads by gathering data that may assist you to higher perceive, market to, and delight guests. Since touchdown pages are essential for conversions, it is essential to verify they’re properly deliberate, designed, and executed.
Right here are some things to bear in mind when creating touchdown pages:
- Interesting aesthetics: Giving your touchdown web page colour and a clear UI can solely assist. Guests will wish to study extra about your merchandise and see proof of the worth you are providing. Check out #18 on our record — Landbot for an important instance of a shocking net web page.
- Much less is extra: Let the provide or photographs do a lot of the speaking, however make sure to embody any and all descriptive headlines and supporting textual content to make your touchdown web page clear and compelling. This goes for nearly all of the parts on the web page: strive white house, easy copy, and shorter types.
- Preserve guests on the web page: By eradicating the primary navigation or any distracting backlinks, it is much less doubtless there will likely be any lead technology friction that might trigger guests to desert your web page.
- Social Sharing: A easy method of getting guests to have interaction along with your touchdown web page is together with social media sharing buttons in order that they’ll unfold your content material to their social followings. In spite of everything, prospects are the middle of your advertising flywheel.
- A/B testing: Touchdown pages are essential to get proper, and since shopper psychology can typically be stunning, it is all the time higher to experiment with totally different variations of your pages to see which has the best conversion fee (CVR). Check the positioning of the provide, sorts of CTAs, and even the colour scheme.
- Name-To-Motion: The CTA is the place the meat of the touchdown web page is, or the tipping level the place prospects turn into contacts. CTAs might ask guests to subscribe, obtain, fill out a kind, share on social media, and extra — however, general, CTAs are obligatory for getting your audiences extra engaged along with your providing. To generate leads, CTAs must be daring and crowd pleasing, however most significantly, they should successfully talk worth.
Creating Touchdown Pages That Shine
Touchdown pages support in rising your buyer base and growing conversions. Create a web page that delights prospects with a consumer interface so nice, they proceed to come back again for extra.
This text was initially revealed April 2, 2020 and has been up to date for comprehensiveness.



