Readability is the capability to which an individual can learn a passage of textual content and perceive and recall what they simply learn. Listed below are some ideas for enhancing the readability, presentation, and expressiveness of your writing on the internet.
1. Write For The Internet
Studying on the internet isn’t simple. Laptop displays have low display screen resolutions, and the sunshine they venture rapidly fatigues our eyes. Plus, many web sites and functions are constructed by individuals with out formal typography or graphic design coaching.
Listed below are some pointers to think about in the course of the writing course of:
- The typical person will learn at most 28% of the phrases on an internet web page, so make the phrases you employ depend. We advise that our purchasers reduce their copy in half after which in half once more. We all know this makes their internal Tolstoy cry, however their readers will admire it.
- Use clear, direct, and conversational language.
- Keep away from marketese, the exaggerated boastful language that fills unhealthy commercials (e.g., Scorching New Product!). As a substitute, present helpful, particular info.
- Preserve paragraphs brief, and restrict your self to at least one concept per paragraph.
- Use bullet lists
- Use the inverted pyramid writing model, retaining your most essential info on the high.
2. Manage Your Content material With Subheaders
Sub-headers are essential in permitting the person to disseminate a web page of content material visually. They divide the web page into manageable sections and declare what every part is about. That is essential to a person who’s scanning the web page to search out what’s most essential.
Subheaders additionally create a visible circulate that enables customers to maneuver their eyes downward throughout the content material.
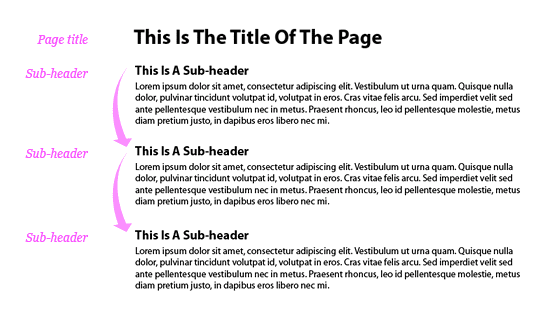
Attempt limiting the principle physique of your internet web page (excluding navigation, footer, and so forth.) to a few sizes: web page title, sub-header, and physique copy. Make the distinction between these kinds clear and efficient. Too little distinction in measurement and weight will make the weather conflict relatively than work collectively.
When writing, make sure that sub-headers condense the purpose of the textual content they symbolize to a handful of phrases, and don’t assume the person has absolutely learn the part above or under. Keep away from overly cute or intelligent language; readability is essential. Significant and helpful sub-headers will hold the reader engaged and invite them to proceed studying.
3. Talk With Formatted Textual content
- Italics: You need to use italics for emphasis and to recommend vocal inflection in a extra conversational tone. For instance, “I advised you I noticed a monkey” has a special that means from “I advised you I noticed a monkey. “
- All Caps: Folks learn by making out the shapes of phrases relatively than computing phrases letter-by-letter. Because of this, textual content in ALL CAPS is tougher to learn as a result of it disrupts the shapes of phrases we’re used to seeing. Keep away from utilizing it for lengthy passages of textual content or total sentences.
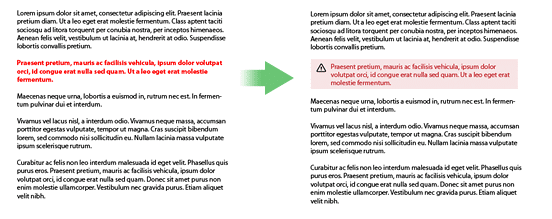
- Daring: Daring could make parts of your textual content stand out, however strive to not overuse it. You probably have a big blob of textual content that must be emphasised, strive utilizing a background shade as an alternative.
4. Damaging Area Can Be Oh-So-Constructive
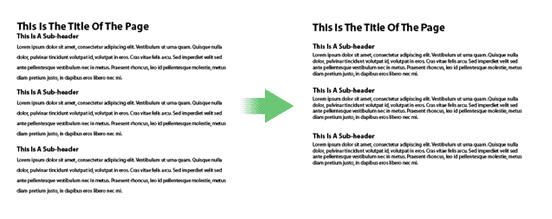
The suitable quantity of house between traces of textual content, between letters, and between blocks of copy can enormously improves studying velocity and comprehension. This white (or “unfavorable”) house is what permits individuals to tell apart one letter from the following, affiliate blocks of textual content with one another, and hold monitor of the place they’re on the web page.
As you’re wanting on the web page, squint and blur your eyes till the textual content turns into indecipherable. Does the web page divide neatly into sections? Are you able to inform what the header for every part is? If not, you might want to transform your design.