The touchdown web page design you utilize could make the distinction between somebody changing into a brand new subscriber or buyer or hitting the again button & returning to the place they got here from.
Which means it’s necessary to give you good touchdown web page design concepts earlier than you get began.
And whereas there’s no easy “do that, then that” system for creating great-looking (and efficient) touchdown pages, there are some confirmed rules you’ll be able to observe.
On this information, we’re going to present you 5 confirmed profitable touchdown web page design concepts and why they work that can assist you see what success seems like, when it comes to design.
Then, by the point you’re executed studying, you’ll be armed with every part it’s worthwhile to begin designing touchdown pages that showcase your model in one of the best gentle — and provides individuals a purpose to transform.
Earlier than we get into that, although…
Construct Your Touchdown Web page With ClickFunnels Now [FREE]!
What makes a touchdown web page design profitable?
To verify your touchdown pages not solely look nice but in addition convert at a excessive stage, you’ll want to grasp the totally different design components you might have at your disposal.
A profitable touchdown web page design goes to seamlessly incorporate every of those to return collectively into one thing that helps accomplish your greatest targets: nice branding and new subscribers or clients.
#1: Visible Hierarchy
When somebody lands in your web page, their eyes are going to observe a pure sample.
This sample significantly relies on the design and the way you’re directing their eyes — which provides you a chance to information them the place you need them to look.
Whenever you’re designing your touchdown pages, step into the footwear of a customer to the web page.
Take note of the place your eyes go first, then second, third, fourth, and so on.
Lay out the weather you need them to have a look at within the order that your eyes transfer by way of the web page.
Then, when you’re executed, take note of components which are distracting — since these will distract your guests, as properly.
Tweak or optimize them so that they’re not as distracting or, if obligatory, take away them altogether so you’ll be able to put the emphasis again on the areas you need individuals .
#2: Use Of Colours
The colours you utilize will even decide how properly you’re capable of affect individuals to take motion or invoke the feelings you need them to really feel.
As a common touchdown web page design concept, you need to use contrasting colours on your name to motion. It will assist them stand out on the web page so individuals’s eyes are instantly drawn to them.
You additionally need to be sure to perceive the psychology behind every of the colours you utilize.
Figuring out which colours draw out which feelings are important to making sure you’re capable of nail your branding and get individuals feeling a sure manner about your branding.
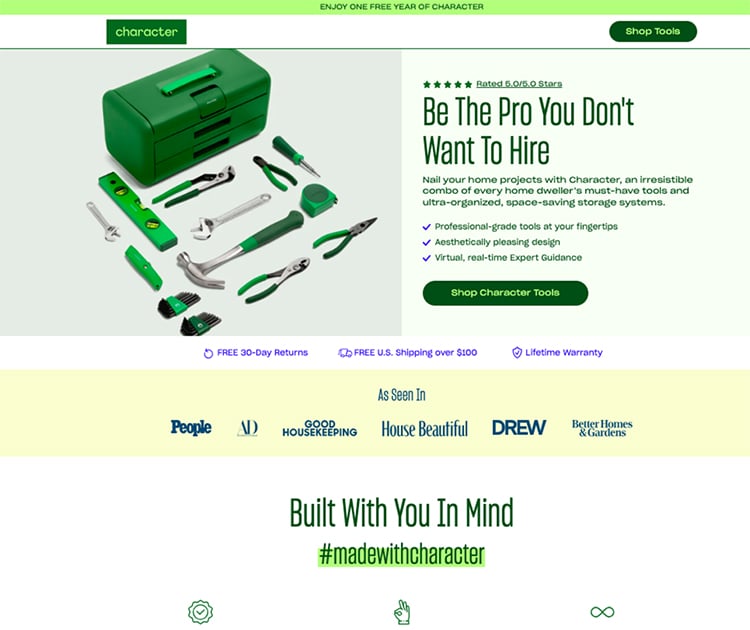
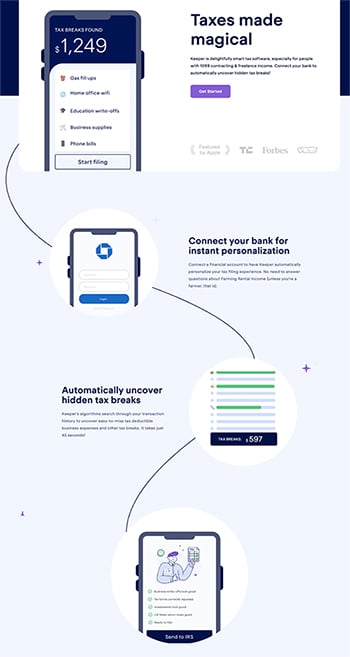
Check out the instance beneath:
The usage of greens and yellows helps instill optimism and happiness of their readers.

#3: Constant Typography
The fonts you utilize could make it super-easy on your guests to learn your message — or find yourself hurting their eyes and making them need to bounce again to the place they got here from.
To keep away from that you simply need to be sure to’re not solely staying in step with the fonts you utilize and that they’re legible throughout a number of gadget varieties, however that they’re additionally straightforward on the eyes.
As a common rule of thumb, sans-type fonts are the simplest to learn whereas cursive fonts are the toughest.
Whenever you’re planning your design, decide 2 to three that you simply like after which get enter on them.
Ask different individuals round you in the event that they’re straightforward or arduous to learn.
In the event that they’re arduous to learn, toss them within the bin and seize just a few extra that you simply like and that work properly collectively within your design.
#4: Use Of Photos
People are capable of course of pictures quicker than they’ll learn phrases.
Which means you’ll need to use high-quality, related pictures and keep away from loading your design down with inventory pictures that harm your credibility and authority.
Whereas these inventory pictures could match the message you’re attempting to convey, many occasions they don’t really match your design.
In different phrases, they stick out like a sore thumb and take individuals’s consideration away out of your copy.
It’s value spending a bit extra time creating the proper pictures on your design (or having them created) than it’s to make use of generic inventory photographs.
#5: Cell Responsiveness
Non-responsive designs frustrate cellular customers.
They’ll must pinch and zoom round whereas they’re scrolling which makes it not possible to seamlessly scroll by way of your message.
It’s really easy to keep away from making this error, too.
Whenever you’re designing inside ClickFunnels 2.0, you’re capable of click on between gadget varieties to ensure the weather you’re utilizing in your touchdown web page will correctly scale between every of them.
Then, in case you discover one thing is off, you’re capable of shortly tackle it to ensure it seems good on desktops, cell phones, and tablets.
However you don’t need to go away it to likelihood — as a result of non-responsive designs may be one of many greatest conversion killers, even when you have one of the best design and duplicate in your business.
#6: Whitespace
Designs which are filled with muddle, jam-packed collectively, and with minimal whitespace are overwhelming.
Keep in mind, the objective of your design must be to make it straightforward in your customer’s eyes and straightforward for them to scan from prime to backside.
Correctly utilizing whitespace helps accomplish that objective by giving their eyes a break.
It helps you to information their eyes the place you need them to go and helps spotlight key components.
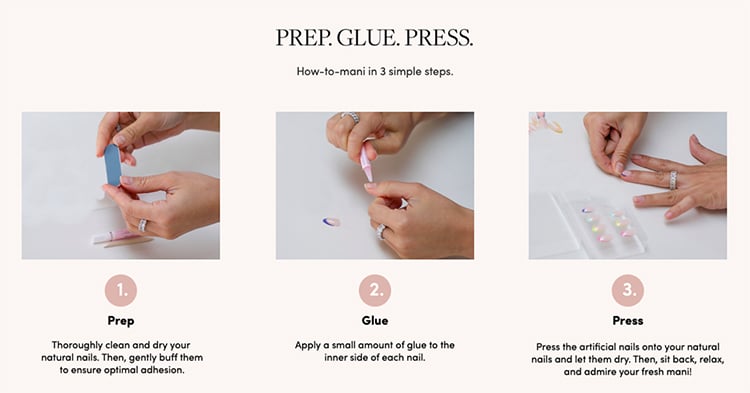
Check out the instance beneath to see a superb use of whitespace:

Now attempt to think about if every of these pictures had been pushed too intently collectively — it might be tougher to information their eyes right down to the message beneath.
#7: Encapsulation
Encapsulating particular items of your message helps make them stand out.
You should utilize something from bins, borders, and even arrows and contrasting backgrounds to assist information their eyes to what you need them to see.
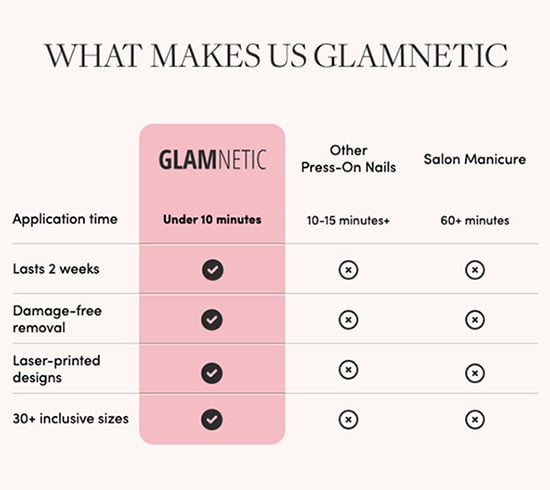
To offer you an instance, check out the picture beneath:

Glamnetic is utilizing encapsulation to instantly information their customer’s eyes to why they’re higher.
Because it’s the very first thing readers will see after they’re scrolling, it makes it straightforward for Glamnetic to place themselves in a constructive gentle — earlier than introducing their opponents and the way they evaluate.
Construct Your Touchdown Web page With ClickFunnels Now [FREE]!
5 Profitable Touchdown Web page Design Concepts & Why They Work
Now, that can assist you see what to do and what success seems like, when it comes to touchdown web page design, let’s break down a handful of one of the best designs we’ve seen — from a elementary and technical perspective.
1— Cut up Structure
Probably the most efficient touchdown web page designs is the break up format.
It’s one which we use very often — for good causes.
First, it’s straightforward to construct and stream with individuals’s pure eye patterns after they’re studying.
Second, it permits for concise supply of your message within the type of bulleted lists whereas additionally concurrently providing a visible illustration of the services or products.
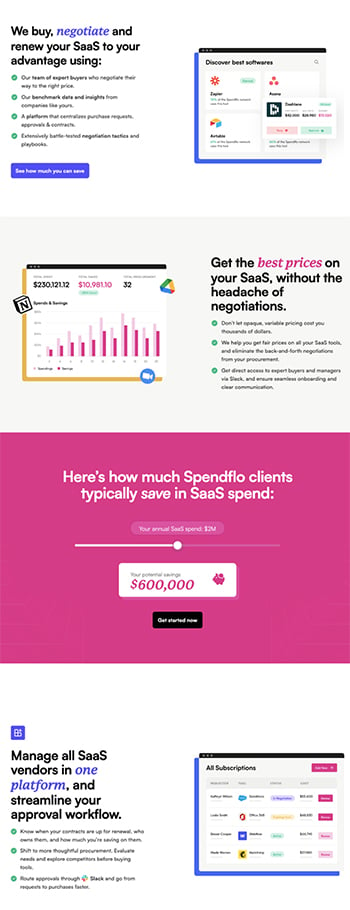
Within the instance beneath, you’ll be able to see that the bullet factors are targeted on the advantages.
Then, to the proper is a recognizable hero shot.

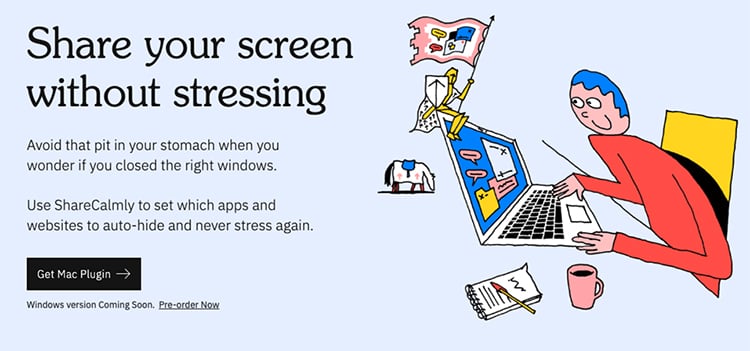
For a extra toned-down model of the identical break up format, take a look at the instance beneath:

On this instance, the format is flipped however nonetheless flows the identical manner.
Guests will first see the headline after which their eyes will transfer to the product picture.
After, they are going to learn the bullet factors after which be guided to the decision to motion.
In the event you’re making a easy web page with one supply, free companies, or a lead magnet, for example, the break up format works extremely properly and is straightforward to design.
2— Zig-zag Structure
The zig-zag format is one other nice design that helps information your customer’s eyes to key info.
Just like the title implies, it designs round a zig-zag eye sample, shifting from messaging to photographs.
By inserting your content material in a staggered format, you create a visible sample that reduces monotony and retains customers engaged with a rhythmic stream that static designs can’t duplicate.
This design additionally helps stability out the visible influence of your design.
By shifting between textual content and pictures, it retains the design from feeling “heavier” on one aspect of the web page than the opposite.
Right here’s an ideal instance of the zig-zag format:

As you’re it, pay shut consideration to how your eyes stream by way of it.
You’ll begin with the headlines and bullet factors, then transfer into the featured picture. After, your eyes will transfer to the following picture that provides to the message, adopted by extra copy to assist showcase the advantages.
The design rinses and repeats till the ultimate name to motion is on the backside of the web page.
In the event you’re utilizing this format, be sure that each the pictures and the copy you’re utilizing naturally stream along with your customer’s eye sample — frequently constructing on the advantages of claiming “sure” to the give you make.
3— One Column Design
The one-column design is without doubt one of the hottest designs you should utilize on your touchdown pages.
Because the title implies, it’s a single column that gives an easy stream from top-to-bottom, presenting your content material and message in a single, central column.
One of many causes this design model is so widespread is that it’s extremely easy.
There are minimal (or no) distractions, which is very helpful once you’re designing for cellular units.
To see what we imply, check out this instance from Your First Funnel problem:

The main focus of the web page is on grabbing consideration after which stacking advantages with none majorly distracting options or features.
Guests are greeted with a hero shot of Russell and Daymond, then their eyes are guided to the headline with the massive profit they’ll count on to get: studying what Daymond would do if he agreed to put money into your small business.
Then, the message flows into recognizable faces to assist construct credibility and authority within the supply.
Lastly, the advantages are stacked one on prime of one other — so guests know precisely what they’re going to study and which issues shall be solved after they transfer ahead and say “sure”.
Layouts like the one column are easy to construct and an ideal place to begin in case you’re new to constructing touchdown pages and need to get one thing up and working as shortly as potential.
The drag-and-drop editor inside ClickFunnels 2.0 makes it straightforward to design and customise these layouts with none earlier coding or design expertise.

As you’re constructing, in case you determine you don’t like a component, you’ll be able to shortly swap it out and select one other aspect — with out losing a ton of time.
You additionally get entry to dozens of pre-built touchdown web page designs so you’ll be able to soar in and begin tweaking certainly one of them in case you’re not snug beginning with a clean slate.
In the event you haven’t already given ClickFunnels a attempt, click on right here to begin your free trial now.
4— Directional Cues
If you wish to assure your customer’s eyes stream the place you need them to stream, use directional cues.
Issues like an arrow pointing to a testimonial, for example, is an unmistakable indicator for the place a person ought to look or click on subsequent.
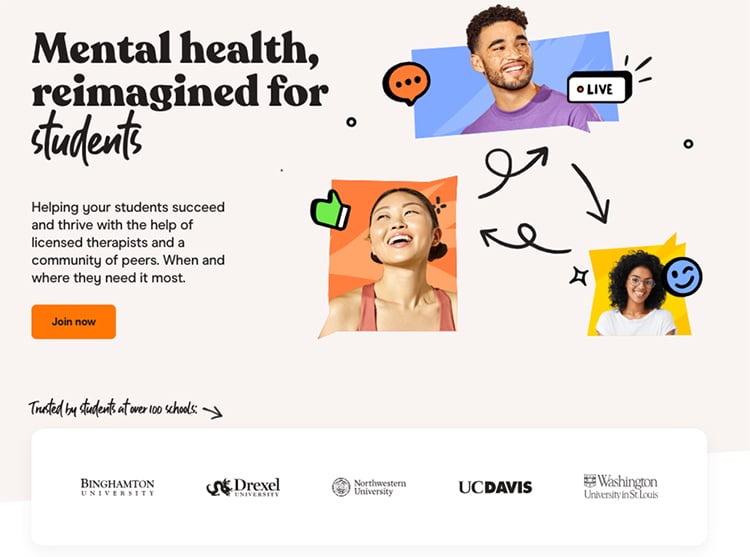
Check out this instance:

The arrow tells individuals to have a look at all the schools that belief their service.
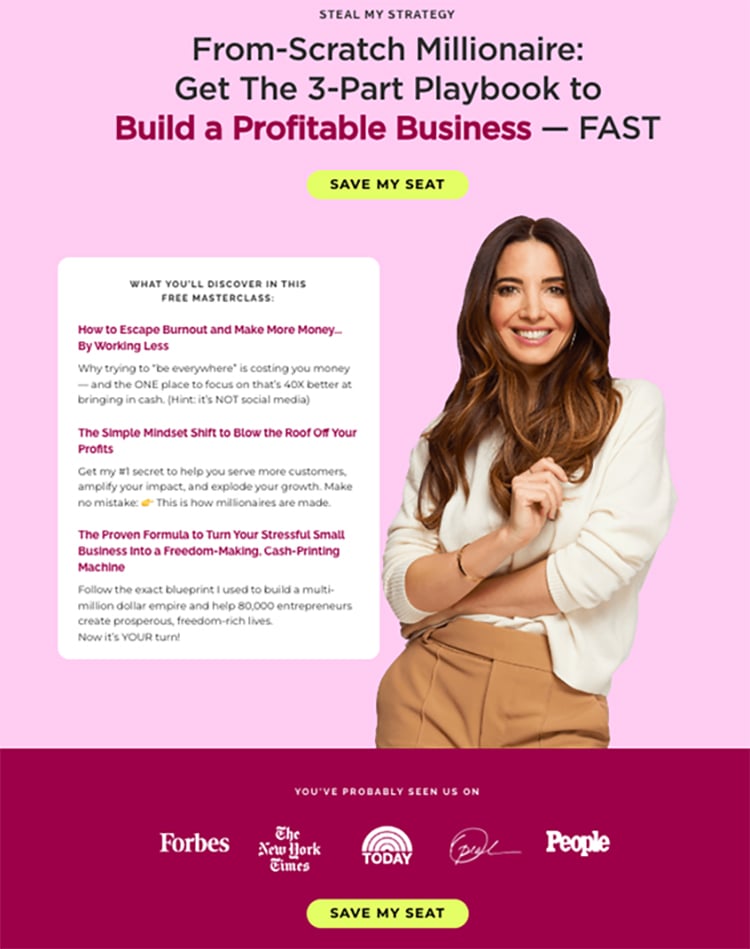
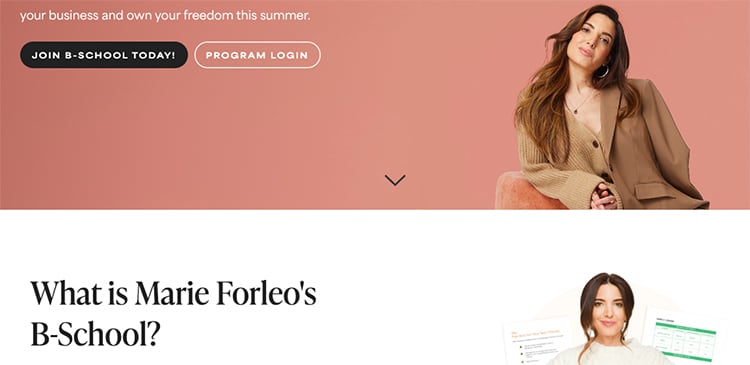
The instance beneath, from Marie Forleo, makes use of arrows to ensure individuals know what to do subsequent:

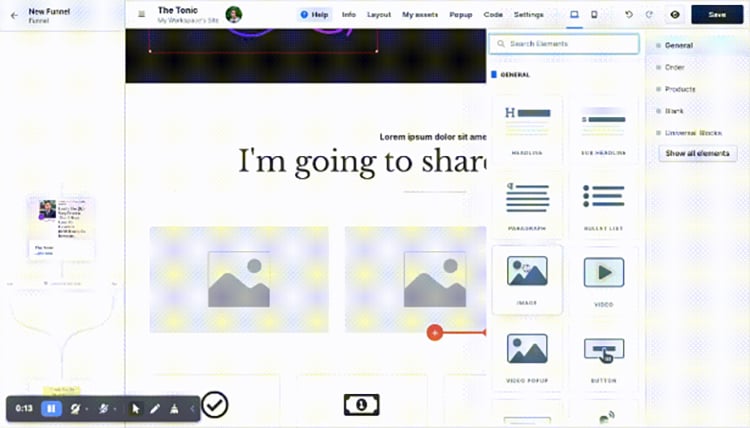
Traces will also be used to create pathways that may information your customer’s eyes from one part to a different, or out of your headline to the copy beneath it like this instance:

Or, you should utilize arrows in your CTA to let individuals know that clicking the button results in the following step:

The important thing, although, is not only assuming that your guests know what to do subsequent.
Whereas most of them will know to maintain scrolling or to click on when prompted, utilizing directional cues helps reinforce that habits.
They’re delicate reminders or mild nudges that encourage them to take motion even when you realize they’re already able to taking it.
5— Mixing Typography
Typography can be utilized to assist convey your model’s tone of voice.
As an example, smaller, lighter fonts can seem extra informal and provides depth to your message.
Emojis or symbols may be mixed so as to add character and reinforce that tone or emotion.
Like most design components, although, typography is one thing you need to guarantee doesn’t distract however, as a substitute, really provides to the message.
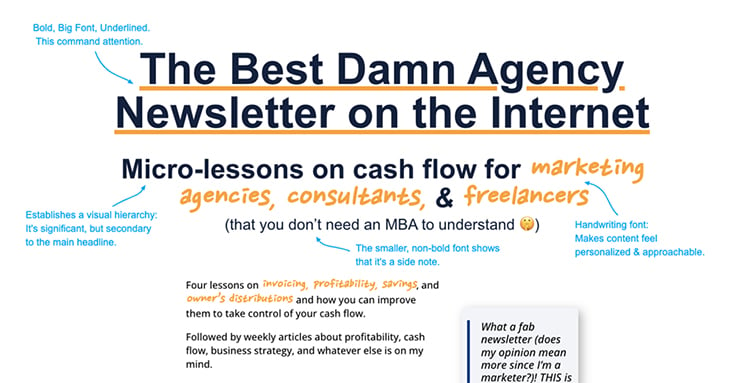
Check out this instance to see what we imply:

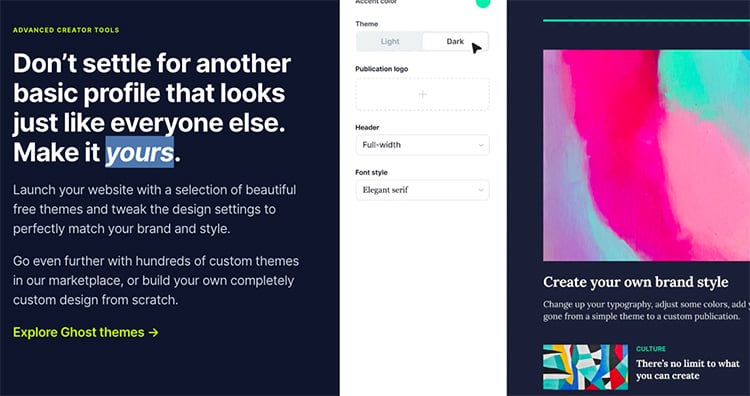
Now, check out this instance from Ghost:

Italics are used to assist place emphasis on “yours” to help the customer in taking possession of the profit.
Contrasting bold-weight fonts are used towards regular-weight fonts to seize the reader’s consideration, making certain the emphasis will get consideration.
You’ll discover, although, that the typography decisions aren’t distracting — they seize consideration and assist information the reader by way of the message as a substitute of overwhelming their senses.
That must be the objective with each design you create: so as to add to the dialog and information your reader to take an motion.
If you are able to do that, you’ve created a profitable touchdown web page design.
Quick-Monitor Your Design Course of with ClickFunnels Templates
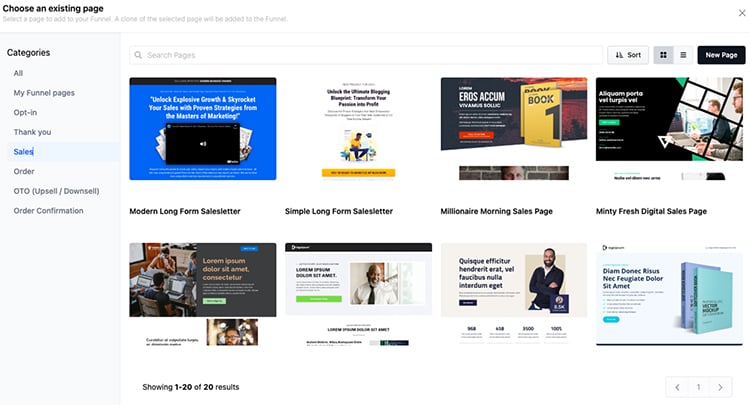
If you wish to fast-track how shortly you’re capable of deploy these designs, although, you’ll be able to dive into ClickFunnels 2.0 with none design or coding expertise by utilizing pre-made templates.

Every of those templates is simple to customise to your particular branding, letting you modify the textual content, colours, formatting, and pictures.
The drag-and-drop performance helps you obtain the right format throughout a number of gadget varieties.
The tip result’s saving time and getting nice outcomes whereas utilizing templates which have confirmed to look nice and obtain excessive conversion charges.
If you wish to begin with profitable touchdown web page designs as a substitute of making them your self, click on right here to begin your free ClickFunnels 2.0 trial — and get on the spot entry to dozens of ready-to-go templates.
Construct Your Touchdown Web page With ClickFunnels Now [FREE]!

