Interactive emails have been among the many TOP design tendencies in e mail advertising and marketing for years.
However now that Google AMP 4 Emails is broadly mentioned, all of us virtually forgot that this isn’t the one solution to construct interactive emails.
On this information, we’ll present tips on how to embed the preferred interactive components in emails with Stripo.
The nice factor is you may construct all these emails with Stripo or simply customise our prebuilt Interactive e mail templates.

We have ready 15 Interactive e mail templates on your comfort
Sorts and use of interactivity in emails
The interactive components, that we’re going to current right here, render completely effectively in main e mail purchasers:
-
CSS-animated button for promo emails;
-
star score to let customers price your companies with out leaving the e-mail;
-
embedded questionnaires for surveys to let customers reply your questions proper in emails;
-
picture carousel to show a number of product gadgets on one display in promo emails;
-
picture rollover effect to show product gadgets from completely different angles and their options in promo emails;
-
accordion for every type of campaigns to make interactive e mail newsletters extra compact;
-
embedded movies to raised current your new product, to congratulate clients on holidays, and to elucidate to newbies tips on how to use your software;
-
anchor hyperlinks to take customers on to the a part of an e mail they’re all for essentially the most.
We didn’t point out countdown timers, personalization, and different components that assist replace our subscribers with the newest information from Instagram and built-in graphics as they’re context components in emails. The content material is dynamic, however the adjustments are completed robotically — no interplay wanted.
We’ll present tips on how to create an interactive e mail after which will take a look at every of them.
Vital to notice:
It’s generally recognized that Electronic mail on Acid and Litmus are one of the best instruments for testing emails. However they gained’t assist us now, as they supply screenshots solely. Nevertheless, it’s nonetheless affordable to make use of them as they present whether or not the blocks with interactive content material have been eliminated or not.
The one resolution to see if a, say, slider works or recipients simply see a static picture, is to check your interactive e mail by sending it out to all e mail purchasers you and your pals/colleagues have accounts with, to all attainable desktop and cellular units. The extra the higher.
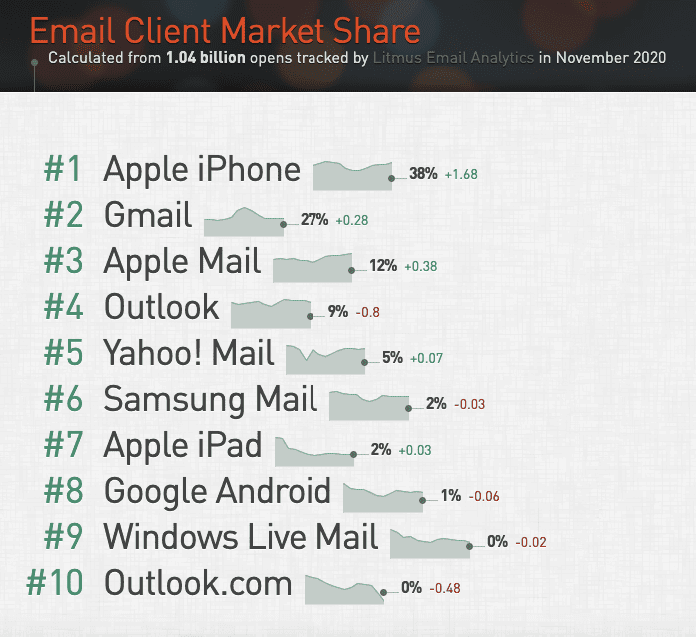
Right here is the record of essentially the most used e mail purchasers in November 2020, in line with Litmus:

Notice: you must also think about the mix of units and e mail purchasers.
1. CSS-animated button
CSS-animated buttons. All of us use CTA buttons in emails, why not animate one when recipients mouse over or click on it? It attracts their consideration, provides a shade of gamification, and helps you comply together with your model design if the buttons in your web site are CSS-animated.
(Supply: Electronic mail from Stipo)
Beforehand, you wanted so as to add a CSS-property to the button within the HTML code editor to animate buttons. Which was not simple.
Final 12 months, we launched a brand new characteristic — The interactive Button/Spotlight Hovered Button, which adjustments its colours as soon as you place a mouse cursor over it.
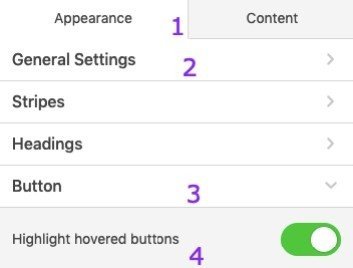
The way in which it’s completed:
-
go to the “Look” tab;
-
then open the “Basic settings” tab;
-
enter the “Button” tab;
-
toggle the “Spotlight hovered buttons” button;

-
set textual content model, reminiscent of font, its sort, and font measurement;
-
set button colour, font colour;

- these settings might be utilized to all of the buttons in your interactive HTML e mail;
-
completed.
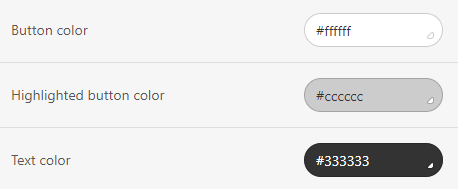
On this screenshot, the “Button colour” stands for the first colour, highlighted button colour stands for the colour your customers see once they put the mouse cursor over it, and textual content colour stands for the font colour.
Time to use a hover impact to your buttons so as to add some enjoyable to emails
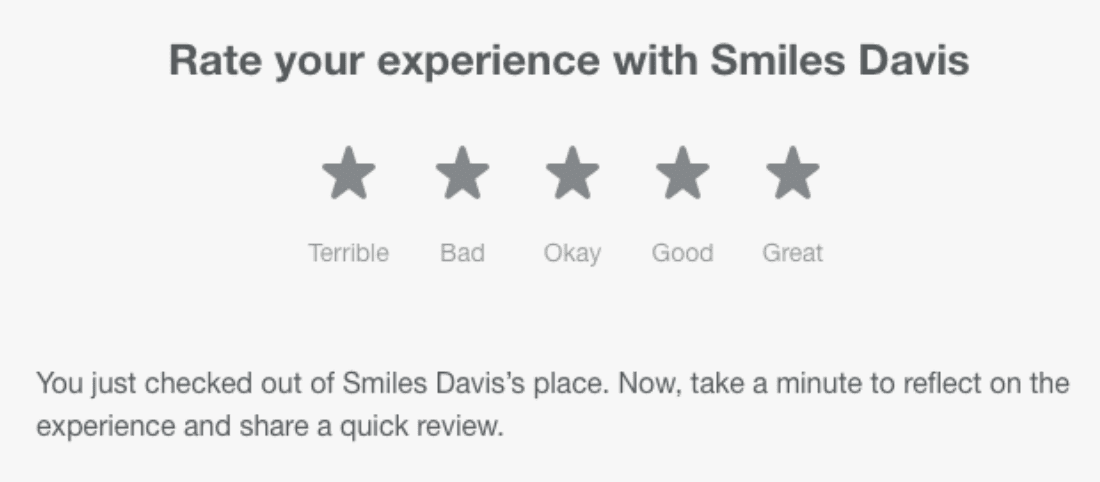
2. Star score
It is not a secret {that a} buyer’s buy needs to be adopted by a survey invitation e mail.
There are a number of forms of surveys. However the star score is the best one for customers as they need not go anyplace — they price your companies immediately in an e mail.
Shoppers price your product/software/companies. After all, you and your ESP should put together the “Thanks” touchdown pages. They are often actually brief. The primary aim of these pages is to simply acknowledge clients that you’ve got acquired their responses.
You might also construct two “Thanks” pages. One is for many who gave you 4 or 5 stars — right here you simply thank customers. And the opposite one is for many who gave you 1-3 stars — right here you might add a hyperlink to Google Kind the place ask makes use of why precisely they’re they didn’t like your software, or inform them you’re sorry they’re so unhappy with it. Be sure you contact them shortly to seek out out the explanation.
A good ESP should give you an in depth report on what number of occasions every picture has been clicked.
The way in which it is completed:
This course of requires three easy steps:
Step 1. Embedding the code
- drop a 1-column construction in your template;
- the drag an “HTML” block within the construction;
- left-click this block within the template to open it;

- take away the content material of the block and paste in it the embed code given beneath.
<model>
.score {
show: inline-block;
}
.score td {
background: #DDDDDD;
}
.score td:hover,
.score td:hover~td {
background: #FFE173;
}
.score td a:energetic,
.score td a:focus,
.score td a:visited {
background: #FDB140;
show: inline-block;
}
.score td:energetic~td {
background: #FFCF20;
}
</model>
<desk class="score es-table-not-adapt" dir="rtl">
<tbody>
<tr>
<td><a href="https://safe.esputnik.com/7nq4mBLee8s" class="esd-frame-element esd-hover-element esdev-disable-select"><img width="42" peak="42" src="https://kvlya.stripocdn.e mail/content material/guids/CABINET_6ca2ce0f0df1dc995059ef62e794b713/photos/37641586443918323.png" alt></a></td>
<td><a href="https://safe.esputnik.com/7nq4mBLee8s" class="esd-frame-element esd-hover-element esdev-disable-select"><img width="42" peak="42" src="https://kvlya.stripocdn.e mail/content material/guids/CABINET_6ca2ce0f0df1dc995059ef62e794b713/photos/37641586443918323.png" alt></a></td>
<td><a href="https://safe.esputnik.com/7nq4mBLee8s" class="esd-frame-element esd-hover-element esdev-disable-select"><img width="42" peak="42" src="https://kvlya.stripocdn.e mail/content material/guids/CABINET_6ca2ce0f0df1dc995059ef62e794b713/photos/37641586443918323.png" alt></a></td>
<td><a href="https://esputnik.com" class="esd-frame-element esd-hover-element esdev-disable-select"><img width="42" peak="42" src="https://kvlya.stripocdn.e mail/content material/guids/CABINET_6ca2ce0f0df1dc995059ef62e794b713/photos/37641586443918323.png" alt="https://safe.esputnik.com/7nqE9Vq2mes" title="https://safe.esputnik.com/7nqE9Vq2mes"></a></td>
<td><a href="https://esputnik.com" class="esd-frame-element esd-hover-element esdev-disable-select"><img width="42" peak="42" src="https://kvlya.stripocdn.e mail/content material/guids/CABINET_6ca2ce0f0df1dc995059ef62e794b713/photos/37641586443918323.png" alt="https://safe.esputnik.com/7nqE9Vq2mes" title="https://safe.esputnik.com/7nqE9Vq2mes"></a></td>
</tr>
</tbody>
</desk>
The code was written by our Product Designer Roman Burdyga.
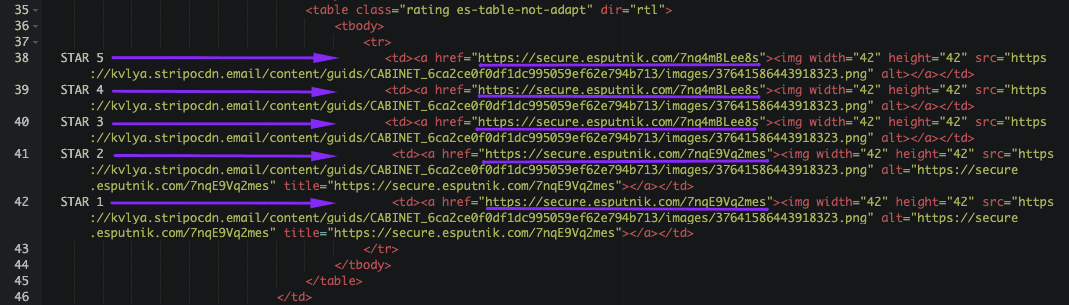
Step 2. Changing the hyperlinks to a “Thanks” web page
Keep in mind we beforehand mentioned that you will must construct the “Thanks” web page? We now want so as to add hyperlinks to it in our code.
Exchange the underlined hyperlinks within the code with the hyperlink to the “Thanks” web page.
Traces 1-2 stand for the celebrities 4 and 5. So right here it is best to paste the hyperlink to the web page the place you simply thank your clients for score you.
Traces 3-5 stand for the celebrities 1, 2, and three. Right here it is best to paste the hyperlink to the web page the place you convey your apologies and let customers know your buyer assist staff will contact them shortly.

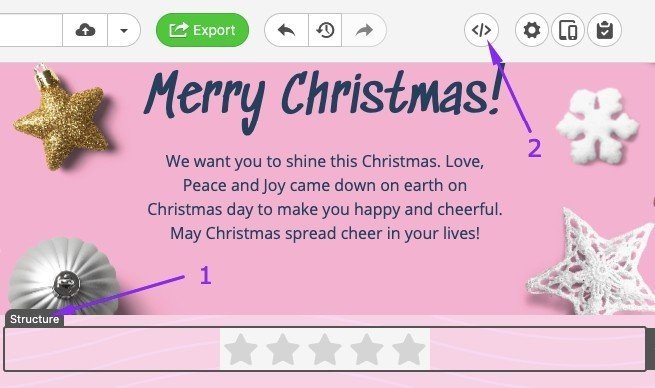
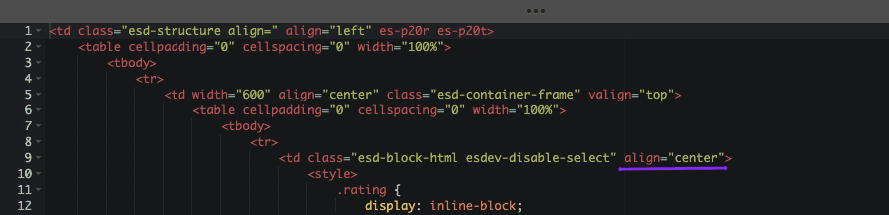
Step 3. Aligning the score
To heart align the score, you’ll want to:
- open the code editor for the construction with the score. To take action, left-click the “Construction” signal within the e mail, then click on on the “Code editor” image above the template;

- paste the code given beneath within the “td class=”esd-block-html” line proper above the code you embedded within the earlier step.
align="heart"

Your e mail is able to go.
Electronic mail purchasers that efficiently handed the take a look at:
This score efficiently handed all main e mail purchasers, together with Gmail, AOL, Yahoo, Samsung Mail, and even Outlook each on desktop and cellular units.
Make the most of star rankings to seek out out if clients are glad together with your companies
Different
Despite the fact that interactive Star Score labored completely effectively in all e mail purchasers I may discover to check, nonetheless there are some possibilities that you simply would possibly need to use one other means of enabling customers to price you in emails.

(Supply: Actually Good Emails)
The way in which it’s completed:
-
you insert 5 photos horizontally;
-
to each picture, you add respective hyperlinks to the “Thanks” pages.
3. Embedded multi-question surveys
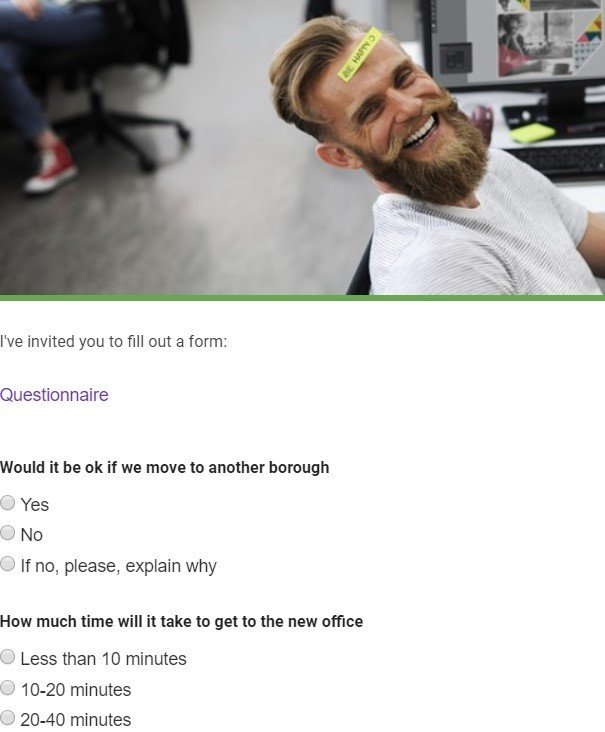
If you’ll want to ask various questions, it is best to create a quiz type and embed it in your interactive e mail e-newsletter, in order that your clients don’t must do any extreme actions — they will vote proper in emails.

The way in which it’s completed:
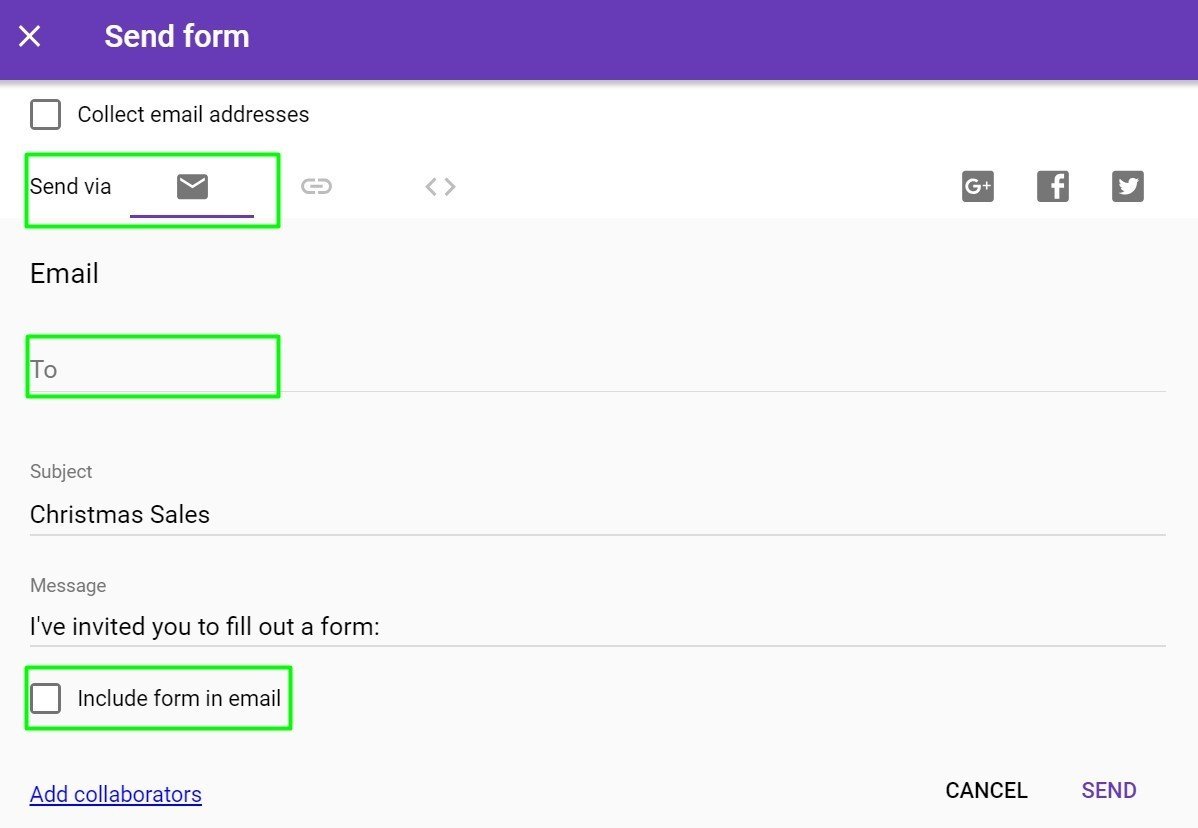
when sending the Google Kind your means, be sure to select “ship through e mail”, then enter your e mail tackle, edit the topic and the message if wanted, as all recipients will see it and tick the “Embody type in e mail” checkbox;

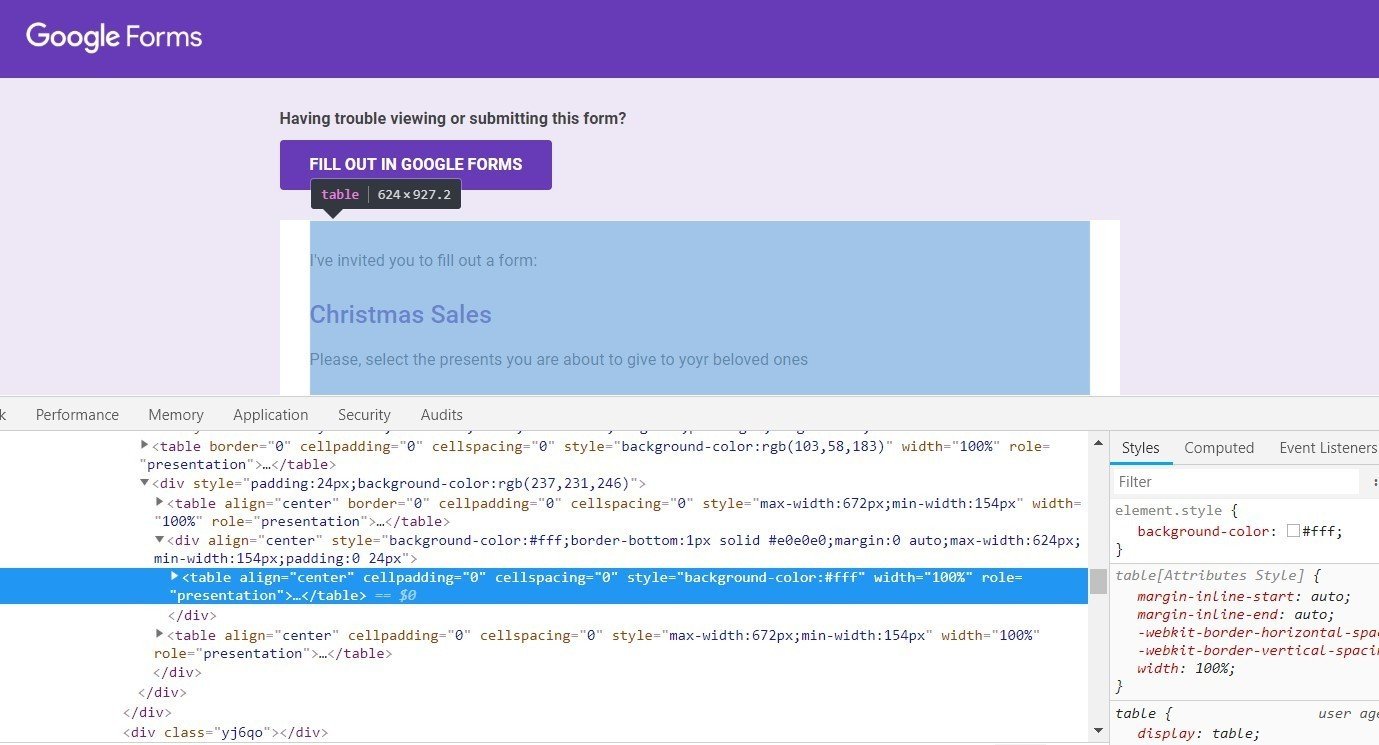
open the shape in your inbox, click-right on the shape, and choose “Examine”. Seek for the desk align=”heart” cellpadding line. As soon as it’s highlighted, hit “CTRL+C” (not right-click after which copy);

-
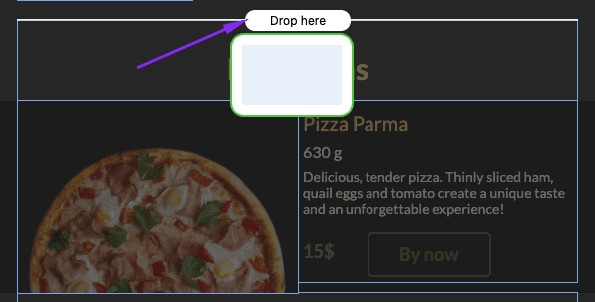
add a brand new HTML block to your interactive e-newsletter template;
-
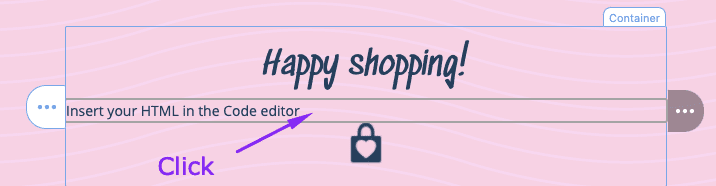
open it, and erase “Insert your HTML code within the editor” the block has in it;
-
paste the embed code on this block;
-
completed.
Please, watch the GIF to see all the “embed survey” course of.
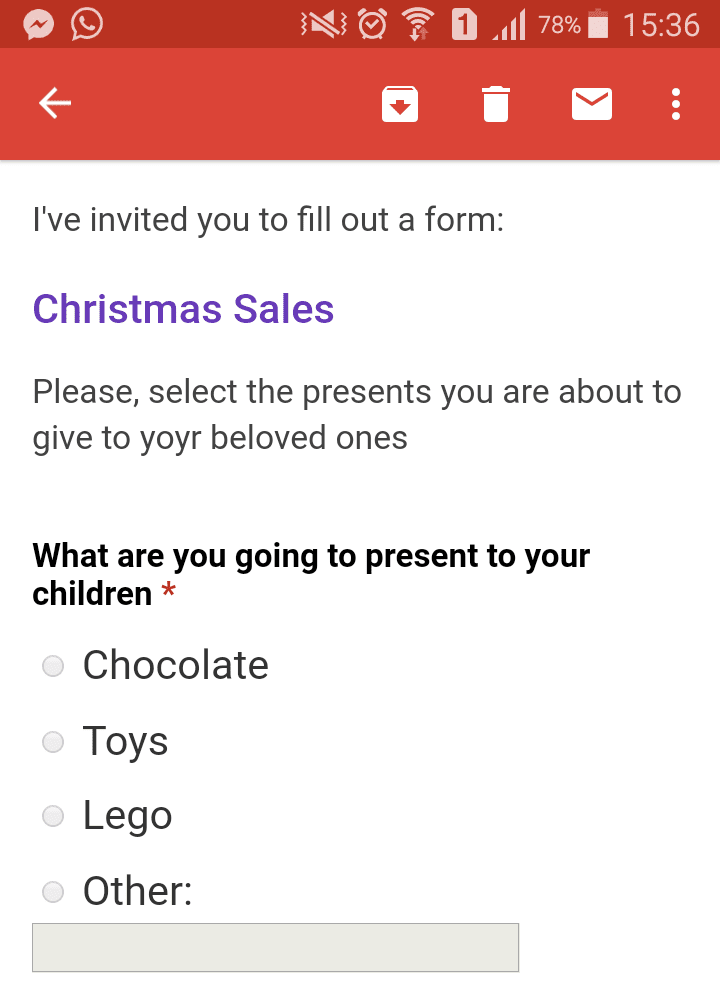
Notice: the survey types embedded in our interactive e-newsletter templates are accurately displayed on all types of units. BUT! The checkboxes are clickable on the desktops solely, whereas on cellular they don’t seem to be clickable.
Due to this fact, when opening survey emails on mobiles and tablets, your customers can have the hyperlink to the Google Kind itself (bear in mind, the topic of the shape you specified? That is the identify of the hyperlink. — It’s added robotically. Recipients might fearlessly click on the hyperlink to submit their solutions).

In my case, it says “Christmas Gross sales”.
Electronic mail purchasers that efficiently handed the take a look at:
-
Gmail;
-
AOL;
-
Yahoo! Mail;
-
Rambler.ru in Google Chrome, Mozilla Firefox, Safari, Opera.
It really works on desktops solely.
Cellular customers and people recipients who use different e mail purchasers will see the hyperlink. They may even be directed to the Google Kind as soon as they click on the “Submit” button (in Mail.ru, Apple Mail).
For the customers preferring different e mail purchasers, as a fallback, you may additionally add a hyperlink to Google Kind in your e mail and specify that customers must click on the hyperlink to take the survey.

Please observe: Presently, Stripo is the one e mail template builder that permits embedding Google Varieties this fashion.
Some e mail template builders gained’t will let you work with open HTML code, others will will let you do it, however their editor alters the embed code and the survey types look damaged even on desktop units.
Embed types in emails to get extra suggestions from clients
Different
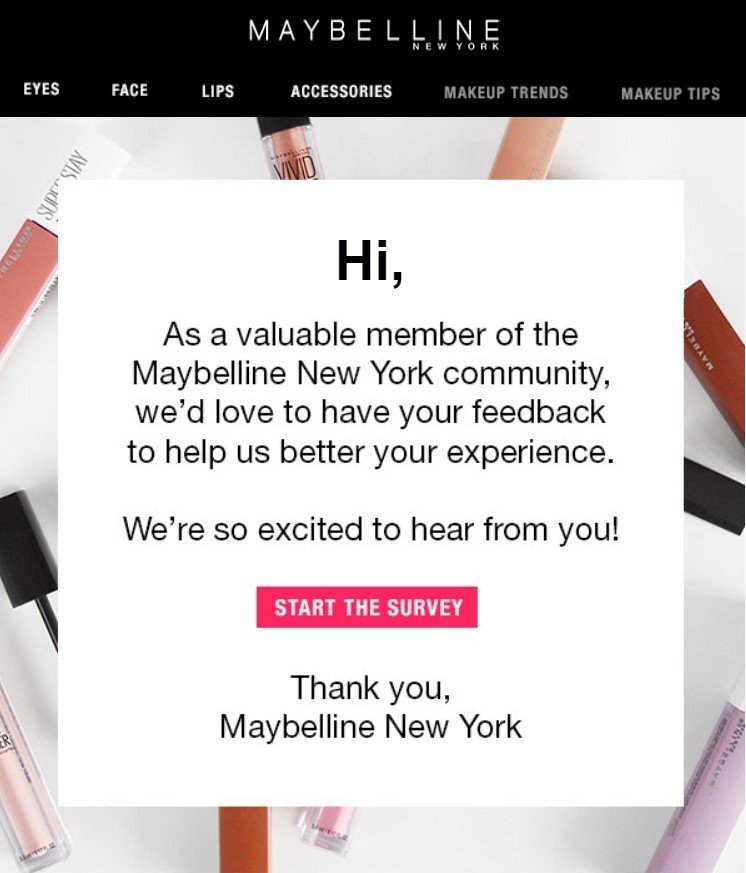
If for some purpose, the survey type, embedded into an interactive e mail e-newsletter doesn’t work in your ESP or your e mail builder doesn’t enable inserting Google Varieties, then you might do this methodology:
Insert a CTA button with the hyperlink that takes your clients to your web site’s touchdown web page when you’ve got beforehand positioned a survey type.

(Supply: Electronic mail from Maybelline New York)
The way in which it’s completed:
-
create a quiz web page or embed a Google Kind in your web site;
-
add a CTA button in your e mail;
-
wrap the hyperlink within the button.
Notice: you may test if the hyperlinks work accurately solely when sending a take a look at e mail to your self or within the preview mode. Hyperlinks by no means work in template editors.
4. Picture rollover impact in emails
By utilizing the picture rollover impact, you may present recipients with a close-up of some merchandise, you may showcase them from completely different angles, disguise particulars of the product behind its snippet, and play some video games with recipients when it’s acceptable.
Stripo.e mail presents a completely websafe picture rollover impact that’s accurately displayed in most e mail purchasers and our distinctive code is supported by all ESPs, together with Mailchimp.
Vital to notice:
The picture rollover impact is supposed for desktop units solely. On mobiles, recipients will solely see the primary picture.
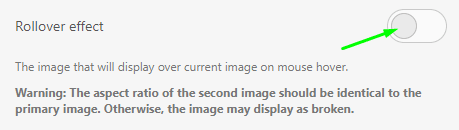
The way in which it’s completed:
-
add a picture in your template;
-
within the settings panel, toggle the “rollover impact” button;

-
add the second picture;
-
completed!
Electronic mail purchasers that efficiently handed the take a look at:
-
Yahoo! Mail;
-
AOL;
-
Thunderbird;
-
Mail.ru;
-
Gmail;
-
Apple Mail;
-
Outlook 2003;
-
Outlook Net;
-
Outlook for Mac.
Please, discover new concepts, suggestions, and necessities for the pictures within the weblog submit, given beneath.
5. Picture carousel in emails
Picture carousel is a really attention-grabbing solution to show a number of photographs of product gadgets on one display.
You need to promote the gadgets with costs and descriptions? Then put together them beforehand with any photograph editor (Stripo presents its built-in one) — place this data proper on the pictures. Thus, all of your product snippets within the carousels/picture slider/rollover might be informative and distinctive. This fashion you undoubtedly can entice inactive customers and at the very least persuade them to click on the buttons if to not convert them into clients.
(Supply: Actually Good Emails)
The way in which it’s completed:
-
copy the embed code;
-
in Stripo, drag the HTML fundamental block and drop it in your e mail template;
-
double-click it to activate the settings panel;
-
insert the embed code.
So, should you determine to create an interactive e mail with a picture carousel, you will want a third-party software to create this interactive content material, or use our ready interactive e-newsletter templates with a picture carousel that’s already constructed — you’ll solely have to switch the pictures and paste your URLs.
Sadly, just some ESPs assist this sort of interactivity in emails.
Electronic mail purchasers that efficiently handed the take a look at:
-
Apple Mail;
-
Apple iPhone;
-
Apple iPad;
-
Yahoo! Mail.
Different customers see the picture you’ve set first.
Nonetheless, want extra Interactive e-newsletter concepts to make the most of? Maintain studying.
6. Accordion
Such a interactivity in emails is simply changing into common amongst entrepreneurs. Why can we already adore it? As a result of they’re meant to cover lengthy texts behind bullets, i.e. to avoid wasting valuable area in your emails on mobiles.
You may hardly discover such interactive e-newsletter examples as a result of only some corporations are courageous sufficient to make use of (learn, their e mail editor is technically prepared to supply) accordions in emails.
I’ve not discovered the embed code on-line that would slot in our editor effectively however this Stripo e mail template already has accordion embedded in it. All you must do is simply change the hyperlinks, alter the tabs’ names, and work on the interactive e mail design.
The way in which it’s completed:
-
open this interactive e mail template within the editor;
-
double-click any merchandise within the accordion you’ll want to edit;
-
you may make all of the adjustments to the textual content, font, font measurement, and many others. both within the settings panel, or within the code, as proven beneath:
For extra detailed data on each options, please consult with the “How one can Add Menu in Electronic mail with Stripo” weblog submit.
7. Movies embedded in emails
Interactive e mail advertising and marketing will be actually helpful: Movies in emails, for example, can enhance CTR by as much as 85%. And 65% of recipients usually tend to purchase from you when as soon as they’ve a chance to observe a video concerning the merchandise you promote in emails.
There are 4 methods so as to add video in emails:
-
utilizing a video from Youtube/Vimeo
Electronic mail shopper exhibits simply the thumbnail picture — in Stripo, you may change it with any picture you want;
-
importing your video in mp4 format
By doing this, you create an interactive e mail, consequently, the video is performed immediately in recipients’ inboxes;
-
utilizing our code mixture
If an e mail shopper helps interactivity, then customers watch the video within the inbox. If the interactivity just isn’t supported by the e-mail shopper, then clients might be taken to Youtube to see the video;
Instruments like Viwomail.com or Liveclicker give you the embed code.
They, the truth is, enable embedding real-time movies.
Notice: to keep away from copyright violating, we strongly advocate utilizing solely these movies you’ve got the rights to share.
Importing MP4 video
I uploaded an MP4 video to a third-party web site, then inserted this hyperlink into an HTML block. That is what I deliberate to see:

Our personal video in mp4 format was displayed and even performed in Outlook 2011 and 2016.
Gmail and Apple emails didn’t present it. Boo…
Not one of the best resolution to interact your clients.
Utilizing our code mixture
Our coder helped me, and wrote the next code mixture:
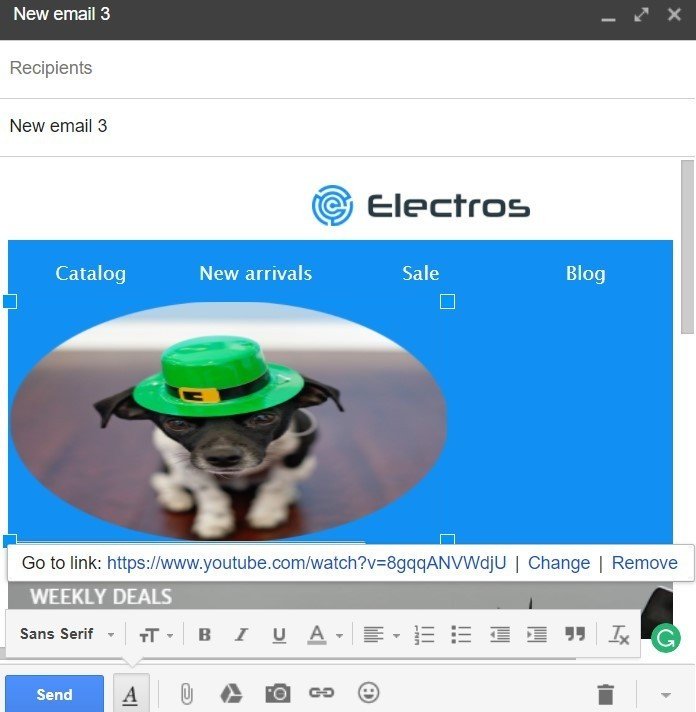
<video poster="https://tlr.stripocdn.e mail/content material/guids/CABINET_f98886e36d3d2f7b2dc5420f03cfb022/photos/20091519918813053.png" controls="controls" width="100%" peak="176"><supply src="http://techslides.com/demos/sample-videos/small.mp4" sort="video/mp4"><a href="https://www.youtube.com/watch?v=8gqqANVWdjU"><img src="https://tlr.stripocdn.e mail/content material/guids/CABINET_f98886e36d3d2f7b2dc5420f03cfb022/photos/20091519918813053.png" width="320" peak="176"></a></video>
The primary two hyperlinks are the first hyperlinks. And the final two ones, they begin with <a href>, are the Different hyperlinks. Right here we used two movies — one from youtube and the opposite one was uploaded to a different web site as a result of we wanted an additional hyperlink — and one picture, as the first one and because the Different one. Simply take a screenshot of your video on youtube.
When the first hyperlinks don’t work, our clients will see the fallback.
For the purity of the experiment, we on objective used two completely different photos in order that we may distinguish which hyperlink and picture labored.
Electronic mail purchasers that efficiently handed the take a look at:
- iPhone 7 + performed our movies;
- Apple Mail performed the movies;
- Gmail confirmed the preview picture. Solely once I clicked on it, the e-mail shopper confirmed the hyperlink which took me to youtube;
- Outlook 2011 on MacBook performed my video.

Notice: when including a fallback preview picture, be sure to place the play button over it. In any other case, how would your readers be purported to know there may be an embedded video and that they need to click on the picture?
Get essentially the most out of your promo emails with embedded movies
Different
Add the Video block in your template and paste the hyperlink into it. The system will robotically add the alt identify, the play button, and the preview picture. In Stripo, you might even change the thumbnail picture with a customized one — and we nonetheless do find the play button over it.
8. Anchor hyperlinks
In contrast to all different interactive e-newsletter examples, this interactive factor just isn’t meant to entertain your clients. It’s meant to take them quick to the a part of the e-mail they’re all for essentially the most.
(Supply: Electronic mail from Mercedes-Benz)
The way in which it is completed:
- construct the menu on your e mail;
- now in your interactive e mail, proper above the part of the e-mail a respective menu tab is meant to take customers to, drop the fundamental “HTML” block. Don’t fret. It won’t have an effect on the design of the template;

- left-click the HTML block within the template to open the code editor;
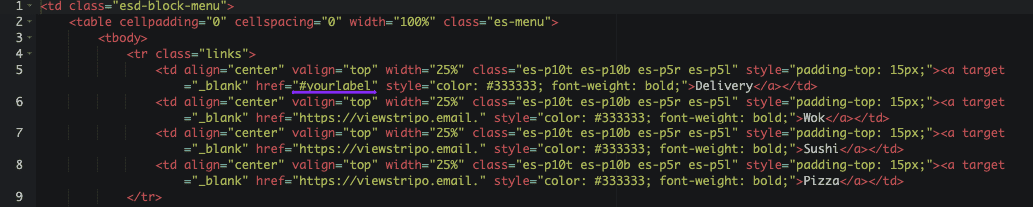
- take away its content material and paste the code pattern given beneath, the place “yourlabel” stands for the identify of the required e mail factor. In my instance, it’s “yourlabel”. Irrespective of what number of phrases the identify of the e-mail factor has no areas allowed right here;
<a reputation="yourlabel"></a>
- now return to the menu;
- open its code;
- for a needed menu tab, as a substitute of a hyperlink enter the identify of the e-mail factor you’re connecting the menu tab to preceded a hashtag image. In my instance, will probably be “#yourlabel”;

- do the identical to different menu tabs to attach them with respective e mail components.
Electronic mail purchasers that efficiently handed the take a look at:
- Gmail (Net);
- Gmail on Androidl
- Apple Mail;
- Yahoo! Mail;
- Outlook.com;
- AOL.com;
- Samsung Electronic mail on Android;
- Home windows Mail.
Assist customers navigate in your emails simpler
Ultimate ideas
Interactive e mail campaigns are a great way to enliven your newsletters. Because of this we imagine it is best to give them a attempt. Nevertheless, we all know that creating interactive emails would usually take you longer than common ones. So, we at Stripo constructed interactive templates and in addition did our greatest to give you needed code samples and even examined emails that will help you construct participating emails quicker.
Allow us to remind you to:
- make the interactive e mail design easy, as the main focus is on interactivity;
- all the time! ship a take a look at e mail to all of your e mail addresses and units as that is the one solution to test whether or not the interactive components actually work or are simply static photos.
Create participating newsletters with our interactive e mail templates

