While you’ve labored so onerous to get folks onto your touchdown pages, the very last thing you need occurring is them bouncing again to the place they got here from.
You don’t need these alternatives slipping by your fingertips when individuals are so near turning into a brand new subscriber or buyer.
In case your touchdown web page expertise isn’t an ideal match for what they anticipated, or it has poor efficiency, the probabilities of you changing that visitors into new clients rapidly falls flat.
To maintain that from occurring, there are a number of key areas you need to make sure that hit the mark — and match precisely what your market is anticipating to see.
On this information, we’re going to cowl 8 of one of the best touchdown web page methods you need to use to transform the eye you’re working so onerous to generate within the first place.
In case you implement every of those methods in your touchdown pages (and also you do it the best way we’re displaying you), your conversion charges will skyrocket and your bounce charges will plummet.
The tip result’s advertising campaigns which might be efficient as attainable — and a predictable development path for your online business.
Right here’s find out how to do it.
Construct Touchdown Pages With ClickFunnels Now!
Tip #1: Use Profit-Pushed Headlines
The very first thing individuals are going to see and skim after they land in your web page is your headline.
Which means it’s essential to make it as related as attainable to what they’re anticipating to see.
In case you miss the mark right here, you -may- get an opportunity to maintain them studying additional down the web page however the probabilities of them bouncing again to the place they got here from is extremely excessive.
To maintain that from occurring, top-of-the-line kinds of headlines you need to use are benefit-driven headlines.
These are written in a manner that ties what they need to the largest profit they’re going to obtain after they preserve studying your web page.
To offer you an instance, let’s say you will have a proposal that helps brides-to-be drop extra pounds earlier than their large day. In case you wrote a headline that stated “How To Lose Weight In 10 Days, Assured”, you would possibly get SOME of their consideration.
However in the event you wrote the headline round “How To Lose Weight In 10 Days So You Look AMAZING In Your Marriage ceremony Pictures”, the probabilities of you grabbing extra of the proper consideration considerably rises.
The function is “How To Lose Weight In 10 Days” whereas the profit is “So You Look AMAZING In Your Marriage ceremony Pictures”.
It is a fast instance of find out how to focus your headlines on the largest profit your readers will get.
While you get it proper, they’ll instantly perceive what’s in it for them and why they need to preserve studying the remainder of the message.
Listed below are a number of extra examples to assist paint the image and present you what a benefit-driven headline appears like and why it’s so efficient for conserving consideration.

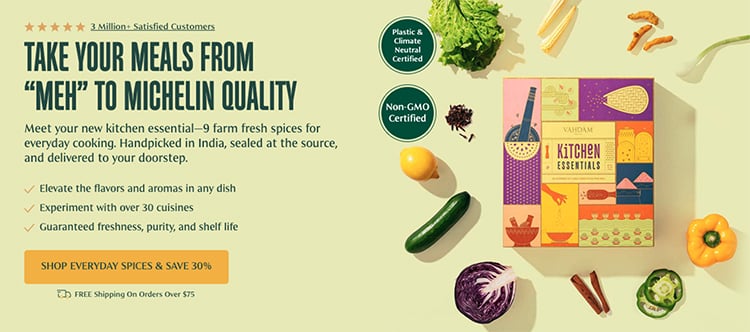
This instance that’s concentrating on at-home cooks who need to take their meals from being good to nice.
With the ability to replicate Michelin-quality meals at house would assist their household and mates sit up for their meals as a substitute of simply consuming as a result of they have been made with love.
If somebody is seeking to create Michelin-quality meals as a result of they acknowledge what the time period “Michelin” means to cooks and cooking, this headline paints a transparent image of the massive profit they’ll get — meals that go from “meh” to Michelin-quality by utilizing the handpicked spices within the equipment.
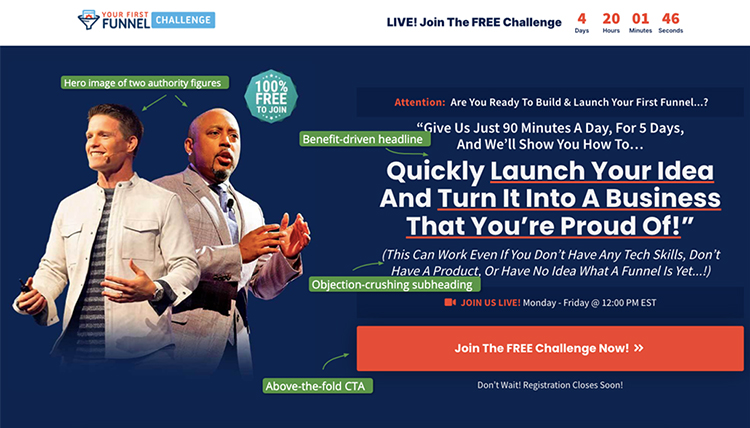
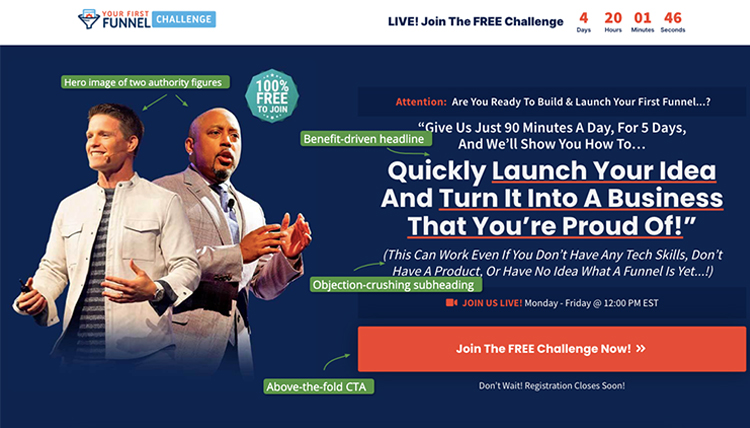
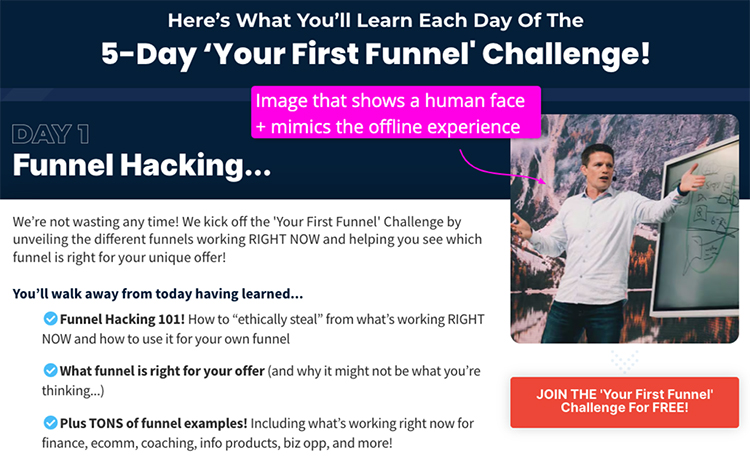
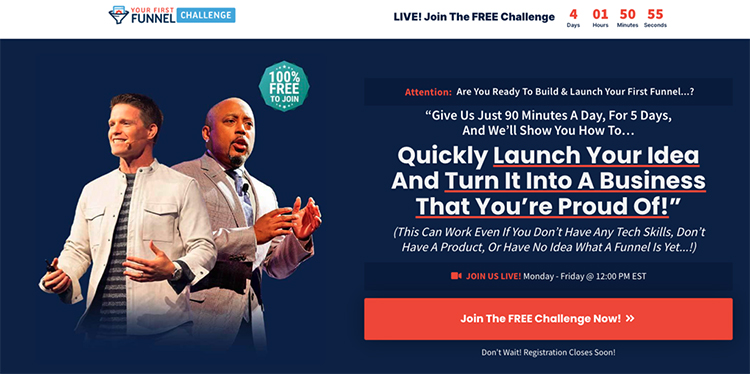
Right here’s one other nice instance from the Your First Funnel Problem:

One of many greatest issues that gradual folks down, when it comes to constructing a enterprise, is pondering they don’t have sufficient time or they have to be a tech genius, have a product already, or know find out how to construct funnels and successfully market them.
The headline from Your First Funnel Problem works to dispel all of these myths in a number of key sentences.
It immediately calls out the time objection — “Give Us Simply 90 Minutes A Day, For five Days”.
It provides them the last word, greatest profit they need to obtain — “Rapidly Launch Your Concept And Flip It Into A Enterprise You’re Proud Of!”.
And, lastly, it dispels the remainder of the myths/objections by calling them out — “Even If You Don’t Have Any Tech Abilities, Don’t Have A Product, Or Have No Concept What A Funnel Is But.”
That is an extremely highly effective headline for the viewers that’s focused with Your First Funnel Problem.
In your personal provides, right here’s a fast chart that breaks down find out how to flip options into advantages after which flip these into benefit-driven headlines that matter to your viewers:
| Characteristic-Pushed Headlines | Profit-Pushed Headlines |
|---|---|
| “Our Footwear Have Thick Rubber Soles” | “Expertise All-Day Consolation With Our Footwear” |
| “Extremely-Excessive-Decision Digicam Included” | “Seize Lifelike Pictures Like By no means Earlier than” |
| “Our Course Contains 10 Modules” | “Grasp Spanish in Simply 10 Straightforward Steps” |
| “Excessive-Capability Battery” | “Keep Related All Day with Lengthy-Lasting Battery Life” |
| “Light-weight Design” | “Get pleasure from Trouble-Free Journey with Our Light-weight Suitcase” |
Getting this proper is without doubt one of the simplest methods you need to use in your touchdown pages.
Nevertheless it’s not the one technique.
As you’ll see whenever you undergo this information, getting the very best conversion charges attainable requires a holistic method that blends collectively a number of completely different parts that inform your viewers WHY they need to be shifting ahead with you — and what’s in it for them.
Tip #2: Hold It To One Avatar, One Supply
Nevertheless it’s not the one technique.
To put in writing benefit-driven headlines that seize and preserve consideration, it’s essential to perceive what it’s that your viewers really wants from you.
To try this, you need to concentrate on drilling down into one avatar at a time.
As a result of it doesn’t make a lot sense to place collectively a weight reduction supply centered particularly on serving to brides-to-be after which promote it to males over 50 on the identical web page.
Sadly, although, many entrepreneurs and entrepreneurs attempt to solid the widest internet attainable, hoping they will goal a number of completely different avatars and even introduce a number of completely different provides and choices to them after they do seize the eye.
That’s a recipe for low conversion charges. Each time.
Too many alternative avatars and too many alternative choices to take creates confusion, and a confused thoughts takes no motion in any respect.
To make your touchdown pages as efficient as attainable, you need to preserve every of them centered on one avatar and one supply at a time.
Now, this will likely appear counterintuitive at first.
Since doing what we’re speaking about right here successfully limits the scale of the viewers you’re going to have the ability to goal, it might really feel such as you’re really approaching this technique the fallacious manner.
What occurs, although, is that you simply focus your message on the one PERFECT prospect inside that viewers — the one prospect who could have a tough time saying no.
So whereas your message could not goal the biggest viewers attainable, it’ll goal extra (and convert extra) of the appropriate folks.
On this case, brides-to-be who need to drop extra pounds earlier than they take their wedding ceremony images.
While you tighten up the messaging in your web page, every little thing turns into extra related to that one good prospect inside your viewers.
Your pictures, your headlines, subheadlines, bullet factors, calls to motion, you title it. All of them contact on precisely what your viewers must see from you — making them as related as attainable.
And relevance is the way you enhance your conversion charges.
Tip #3: Focus Above The Fold
The following technique you need to use in your touchdown pages is ensuring you’re benefiting from key actual property that guests will see as quickly as they land on the web page.
That actual property is what’s referred to as “above the fold”.
It ties again to bodily newspapers.
Take into consideration the final time you’ve seen one in a machine or sitting on a stand within the checkout aisle.
Discover how one can solely see what’s on the highest half of the entrance web page?
Then, whenever you unfold the paper you’ll be able to see every little thing else?
That vital info is “above the fold” within the newspaper — and it’s a few of the most beneficial actual property you will have at your disposal in your touchdown pages.
Within the digital world, “above the fold” refers back to the area obtainable earlier than your guests are required to begin scrolling down the web page.
With consideration spans getting shorter and shorter yearly, correctly using this area is vital to getting folks’s consideration, conserving it, displaying them what’s in it for them in the event that they preserve studying, and giving them a purpose to click on your CTA instantly.
Right here’s a fantastic instance that retains key info above the fold:

Now, on the flip aspect of that, check out this instance:

There’s no CTA above the fold.
You really need to scroll additional down the web page to get entry to the asset that’s being provided.
Whereas this will likely work in some circumstances, it might be attainable to enhance conversion charges on this web page by both eliminating the pointless litter (irrelevant pictures) or by shifting the CTA above the picture.

Since customers are compelled to scroll previous the picture to get to the CTA, likelihood is excessive that conversion charges are being negatively affected by not correctly using the area above the fold.
Now, this isn’t all the time a tough rule.
In case you’re coping with extra advanced provides, want time to interrupt down the options and advantages to assist your viewers perceive them, or are coping with provides which have larger value tags, you could want to make use of the area above the fold to seize, have interaction, and present them what’s in it for them in order that they preserve studying.
The important thing right here is testing to determine which method goes to work greatest in your pages.
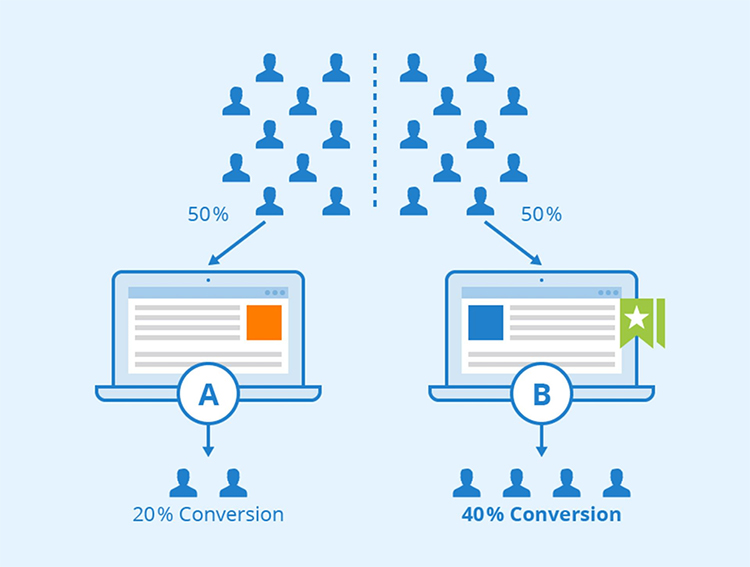
You should use the A/B/ break up testing function in ClickFunnels that can assist you rapidly diagnose which model goes to carry out on the highest ranges attainable.
Tip #4: Use The RIGHT Social Proof
Now, as your guests are scrolling down the web page, you need to make sure that they see proof that your supply can really clear up the issue you’re promising to unravel — by showcasing the way it has helped different folks identical to them.
Introducing the appropriate kinds of social proof is without doubt one of the simplest methods you need to use to take the highlight off of you and focus squarely on folks just like the viewers you’re attempting to serve.
This implies you don’t need to essentially bury your viewers in social proof, only for the sake of doing it. As an alternative, you need to present them the RIGHT kinds of social proof on the RIGHT time.
That is one thing many entrepreneurs and entrepreneurs get fallacious.
They imagine {that a} good previous testimonial (or a number of testimonials) is all it’s essential to get conversions.
So that they create pages referred to as “tanks” or “testimonial vaults” the place they embrace dozens (even a whole bunch) of testimonials from their viewers.
And it’s superb they’ve that many.
However what could be simpler is trimming that checklist, tank, vault, no matter they need to name it down and pull out a number of key testimonials or critiques that talk to the precise copy on the web page.
Right here’s an instance of what we imply:

Fairly than together with dozens of critiques and testimonials on the web page, there are 3 that talk to options that can resonate with the viewers — tins to maintain the teas in, a beneficiant quantity of wholesome and engaging tea, and a sampler to assist determine which teas style one of the best.
Right here’s one other nice instance of utilizing the appropriate social proof on the proper time with video:

It makes use of a mixture of textual content and video to assist their viewers see how the supply can profit them and why they need to transfer ahead.
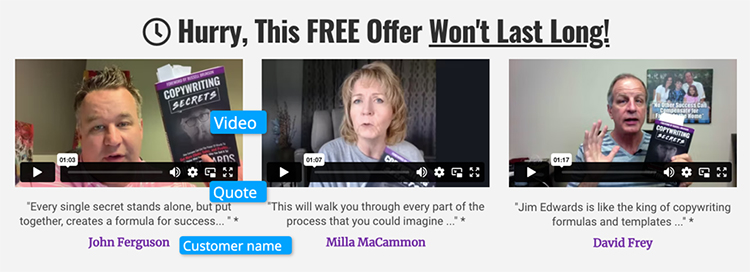
Then, within the instance beneath, a single testimonial from a acknowledged superstar is used to assist set up authority:

Scrolling down the web page, 3 extra critiques are injected that come from acknowledged authority sources, serving to to ascertain much more credibility for the supply:

What you’ll discover, although, is that there isn’t only a “dump” of social proof occurring.
Every of the testimonials and critiques has been hand-selected to assist transfer the dialog on the web page ahead — not simply bury their viewers in proof.
They’ve been chosen from the 4 fundamental kinds of proof which have the largest influence:
- Buyer Critiques
- Celeb Testimonials
- Authority Options
- Person Generated Content material
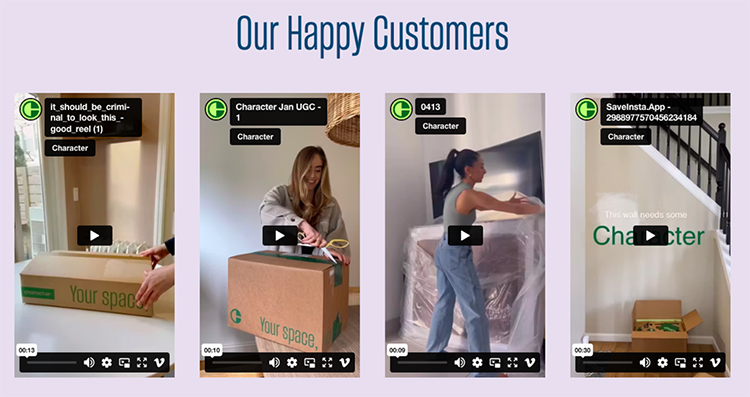
UGC, or Person Generated Content material, might be a few of the most impactful proof you’ll use in your touchdown pages as a result of it options clients identical to your prospects actively utilizing the product and showcasing the way it’s benefitted their lives.
Right here’s an instance that makes use of content material submitted by their clients to assist different potential clients see the way it could profit them, too:

While you use social proof in your touchdown pages, keep in mind the overall rule: much less is extra.
Placing in fewer testimonials and critiques could have an even bigger influence than “dumping” a ton of them onto the web page — particularly if the proof you utilize is restricted to the part of the web page.
Construct Touchdown Pages With ClickFunnels Now!
Tip #5: Eradicate ALL Distractions
The following tip you need to use to make your touchdown pages as efficient as attainable is to be sure you’re limiting the distractions — and the methods guests can go away the web page.
In case your objective is to get them to click on a name to motion, the messaging and pictures on the web page ought to assist information the consumer from studying your headline to persevering with to make their manner down the web page.
When you’ve got navigational menus on the web page, your guests could begin clicking round on hyperlinks you didn’t intend for them to click on on.
Check out this instance from Your First Funnel Problem:

As an alternative of getting the usual navigational menu, the touchdown web page takes benefit of that area by including a little bit of shortage and urgency.
It exhibits guests how a lot time is remaining till the subsequent problem launches, prompting them to take motion with a CTA that’s above the fold.
The touchdown web page can also be a masterclass in benefiting from the area above the fold.
You’ll be able to discover there’s a hero picture that helps set up authority and credibility — most individuals touchdown on this web page will acknowledge both Russell Brunson, Damon Johns, or each.
Then, the headline is benefit-driven, telling folks they will rapidly flip their concepts right into a enterprise that they’re happy with.
The headline is adopted up by a subheadline that helps crush the objections most individuals studying this web page would have — not having a technical background, not having a product but, or having any clue what a funnel could also be.
Lastly, the CTA is above the fold and tells them to hitch the free problem now.
Because the web page continues, you’ll discover that the navigation isn’t injected till the top of the web page.
Since most of the hyperlinks beneath are required, they completely need to be on the web page. However by conserving them on the backside of the web page your guests are much less prone to get distracted by them — so their focus stays on the copy and pictures you need them to see.

The important thing right here, although, is ensuring you retain folks centered on what you need them to concentrate on: taking motion on the CTAs that you simply’ve positioned on the web page — not attempting to navigate round the remainder of your web site.
Tip #6: Make Certain You’re Acknowledged
Now, there’s a caveat to this technique — recognizable branding is extra of a long-term method but it surely’s one that you simply need to begin engaged on earlier than later.
Sustaining constant branding throughout your whole touchpoints and advertising platforms is the way you get folks to acknowledge you and begin constructing long-term relationships together with your viewers.
So even when they don’t purchase now, they really feel positively about your provides after they see them primarily based on how they keep in mind your model, as an entire.
Out of your touchdown pages, to your advertisements, your provides, your web site, and every little thing in between, constructing that model recognition helps you domesticate credibility, belief, and (finally) authority.
To get began constructing a robust model, concentrate on these 5 areas:
- Brand Consistency: Make certain your brand on the touchdown web page matches that in your different digital platforms.
- Preserve Shade Scheme: Use the identical shade palette that aligns together with your model’s visible id.
- Typography: Make sure you use the identical font sizes and styles present in your different branded supplies.
- Imagery/Visuals: Use pictures and visuals that replicate your model’s fashion and tone.
- Tone of Voice: The textual content in your touchdown web page ought to mirror your model’s voice in its messaging.
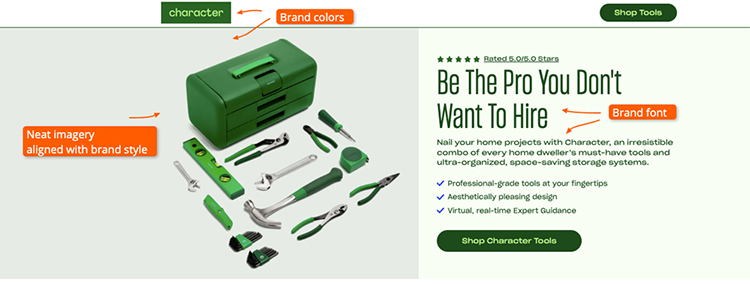
Take a look at this instance that breaks down key areas to concentrate on whenever you’re attempting to construct a recognizable model on-line:

Within the instance, you’ll be able to see that the touchdown web page is concentrated on a particular shade scheme and font.
Then, the photographs used are crisp and clear and have a tendency to fall according to the colour scheme the model needs to be identified for.
Now, in the event you check out the instance beneath from the Your First Funnel Problem, you’ll be able to see how the identical parts are current throughout this supply, in addition to each different supply run by the ClickFunnels crew.

For many of the provides put out by the ClickFunnels crew, that is the usual shade scheme and font you’re going to see.
While you land on a web page for a ClickFunnels supply, you nearly instantly acknowledge it.
That’s the facility of constructing a recognizable model — and one thing you need to be aiming for throughout each advertising channel and marketing campaign you create.
Once more, this can be a extra long-term technique however if you would like your touchdown pages to face other than the competitors (and get larger conversion charges) an enormous a part of that’s constructing belief, credibility, and authority together with your viewers.
That’s what branding provides you — whenever you get it proper and preserve it constant.
To make use of this tip, select a great shade scheme utilizing a software like Coolors.
Then, be sure you’re conserving your font and typography the identical throughout all advertising channels.
Lastly, preserve your tone of voice per the voice you’re attempting to painting out of your model.
Tip #7: Showcase What You’re Providing
One other robust technique you need to use in your touchdown pages is to showcase the merchandise you’re providing.
Serving to folks visualize what they’re getting (even when it’s digital-only) is an effective way to get them to take possession of it lengthy earlier than they’ve really made a purchase order.
On the subject of utilizing pictures on your merchandise, you need to make sure that they’re high-quality and precisely depict what folks will probably be getting after they take you up on the supply.
Listed below are a number of examples of each bodily and digital merchandise:

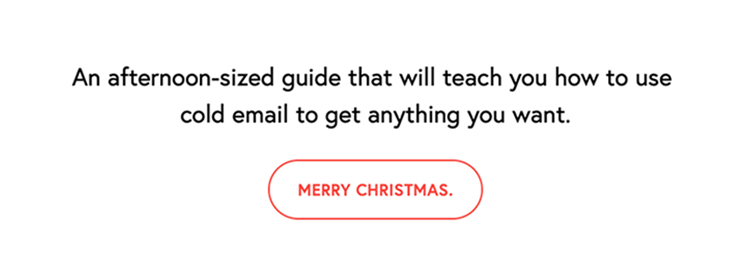
In case you’re promoting books, you’ll be able to take a web page out of the Copywriting Secrets and techniques guide and use a stack of your books with one standing up subsequent to it to assist present folks what they’re getting in a chic manner.
Despite the fact that the guide is bodily, the picture was really created digitally utilizing an eCover program like Pyks, or comparable.
Then, the picture is positioned subsequent to social proof from a recognizable title, speaking about what was realized from the guide and the way it has helped his enterprise since buying it.
This touches again on our tip round utilizing the appropriate social proof on the proper time — as a substitute of simply bombarding your guests with testimonials and critiques.
The assessment, on this case, is immediately above the CTA and proper subsequent to the product image.
It’s a fantastic instance of utilizing the appropriate social proof, the appropriate imagery, and the appropriate name to motion to assist make your touchdown pages as robust as attainable.
And, in the event you haven’t already checked it out, seize a replica of Jim’s Copywriting Secrets and techniques now. It gives you a TON of frameworks for making your touchdown pages even stronger.
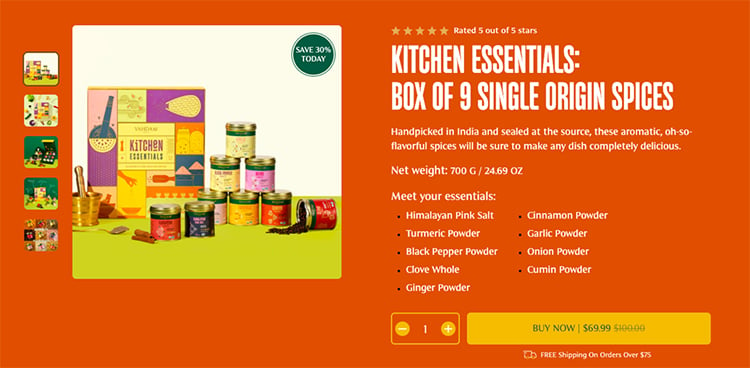
Then, take a look at this instance for Vahdam.

Vahdam is utilizing photos of the product (coupled with constant branding) to level out the options and advantages of the product.
For example, if their guests have objections round mild attending to the product, or air leaking out and making the product stale, each objections are coated within the picture.
Since a picture is value 1,000 phrases, Vahdam can eradicate a ton of copy by utilizing featured pictures in the appropriate manner — in order that they’re not creating a large wall of textual content and anticipating their guests to learn it.
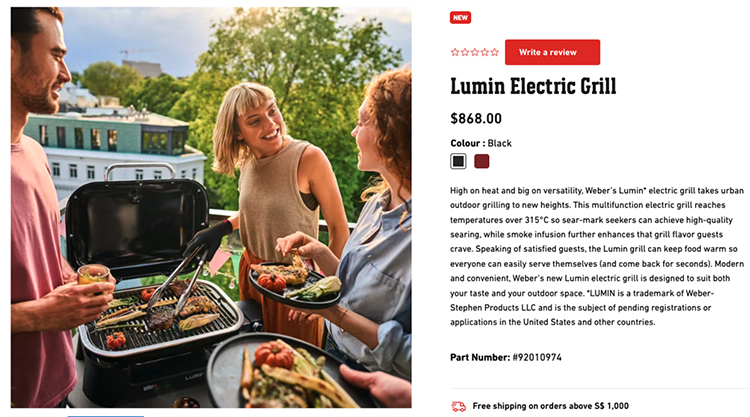
Right here’s one other nice instance for the Lumin electrical grill:

On this instance, somewhat than simply showcasing the grill, Lumin is showcasing folks pleased and engaged whereas utilizing the grill for a cookout with their mates.
Then, subsequent to the picture, the copy is used to assist introduce the options and break down the advantages of every of these options.
Keep in mind, your objective with the photographs you utilize is to get folks to visualise taking possession of the product which is why the Lumin instance works so properly.
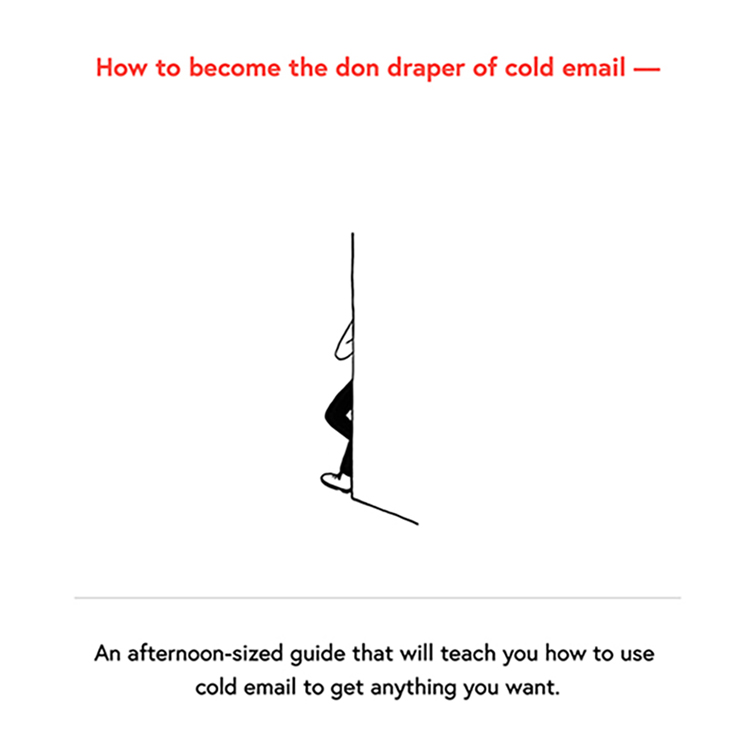
For digital merchandise, like a every day publication, it may be more durable to provide you with concepts you’ll be able to flip into pictures that can assist folks visualize what they’re getting.
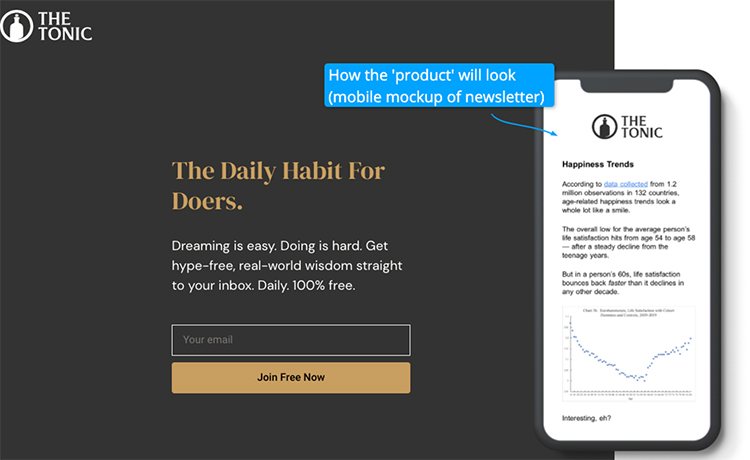
The Tonic, although, has completed an incredible job at turning their publication right into a featured picture:

They may have simply included a screenshot (or two) of the publication itself.
As an alternative, they showcased the publication being learn on a cell machine to assist folks see themselves sitting down and studying by it every day.
By together with one of many emails they will get away with utilizing much less copy on the touchdown web page — which tends to extend conversion charges.
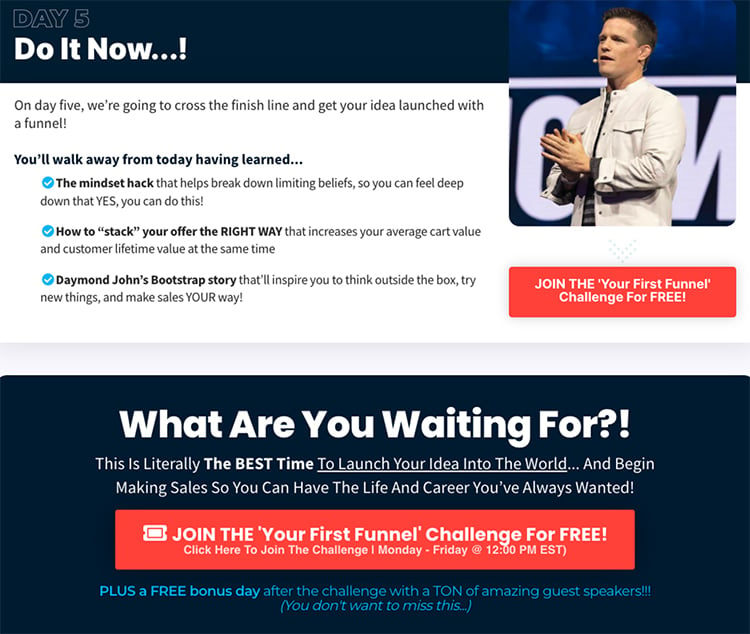
And take a look at this instance from Your First Funnel Problem:

On this instance, it isn’t essentially a picture of the product that’s being featured however, as a substitute, a picture of what occurred in the course of the offline occasion.
It showcases Russell to assist set up belief and likability, whereas getting guests to visualise themselves being with him, in particular person, as he labored by every of the steps within the problem.
One thing else it does, although, maintains constant branding — the identical font sort, picture sort, and shade scheme throughout a number of completely different pages and provides.
Instantly after the picture is the CTA since guests will probably be drawn to the picture first, then their eyes will scroll immediately beneath it so the CTA will probably be the very first thing they see.
Right here’s one other instance that makes use of constant branding with its pictures:

Persevering with down the web page, you’ll be able to see how the photographs getting used assist complement the copy that’s surrounding them.
One of many greatest errors folks make on their touchdown pages is together with pictures that look good however have little to no relevance to the copy or the supply.
(Assume inventory images, as an illustration.)
In case you’re going to make use of pictures, you need them so as to add to the web page — not simply be filler items.

Lastly, attending to the supply and CTA, the identical constant imagery has been used to get folks to visualise what proudly owning the supply may do for them — the advantages.

The important thing, whenever you’re selecting pictures, is to ask your self: “What does this add to the web page?”.
If it doesn’t immediately (and positively) influence the message you’re attempting to get throughout or provide help to use much less copy general, likelihood is you may make your pages stronger with out having the photographs included.
Your objective with the photographs you utilize is to assist folks visualize taking possession of the supply — which can assist enhance your conversion charges and assist folks keep in mind your model.
Tip #8: Cut up Take a look at Your Concepts & Angles
Lastly, top-of-the-line ideas we may give you when it comes to constructing robust touchdown pages is all the time keep in mind: they’re a piece in progress.
Even in case you have a standout winner you continue to need to preserve testing and tweaking it to repeatedly elevate your conversion charges throughout the board.
Cut up testing your concepts and angles are how you are taking a web page with respectable conversion charges and switch it into one thing that’s extremely worthwhile.
A/B break up testing is whenever you take a “management” web page — the web page that’s acquired the very best conversion price — and start testing and tweaking completely different parts of it in an effort to carry the conversion charges even larger.
That may very well be testing a special headline, a special name to motion, a special design, a special gross sales angle altogether, or another component on the web page.
Then, you utilize the break up testing function in software program like ClickFunnels to direct visitors to every model of the web page whereas measuring the change in outcomes.

While you’re operating break up checks, although, you don’t need to make a ton of modifications every time you run a brand new take a look at.
As an alternative, concentrate on one facet of the web page that you simply need to tweak, drive sufficient visitors to it to find out which model wins, after which use that model because the management on your subsequent take a look at.
The thought right here is to generate new concepts you suppose could carry out higher, duplicate your “management” web page, implement a kind of new concepts, after which begin driving visitors to each pages.
How To Begin Cut up Testing Your Concepts
An excellent system for making a speculation is: “If we modify [specific element], then [expected outcome], as a result of [reasoning].“
For instance…
- “If we modify the headline textual content from ‘Our Product Rocks‘ to ‘Improve Your Effectivity with Our Product,‘ then the click-through price will enhance, as a result of it extra immediately communicates the profit to the consumer.”
- “If we modify the CTA shade from grey to crimson, then conversions will enhance as a result of the crimson CTA is extra attention-grabbing.”
- “If we modify the format to position testimonials nearer to the CTA, will it enhance conversions as a result of the social proof is contemporary within the customer’s thoughts?”
Right here’s an instance from the Your First Funnel Problem

The picture above grew to become the management and is what’s operating at present.
Nevertheless, it initially regarded a bit completely different.
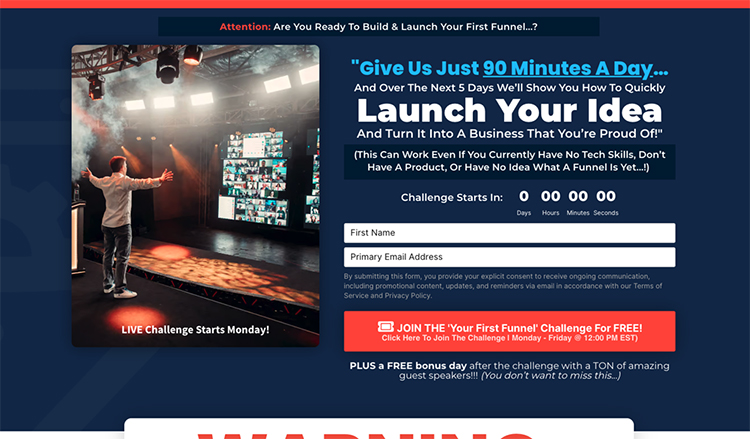
Take a look at the unique beneath:

The 2nd model was sufficient to get one thing up and operating. Nevertheless it felt cluttered and busy, which is why the management model that’s operating at present grew to become the winner.
The up to date model is much less cluttered, extra centered, and features a higher hero shot of each Russell and Damon.
It makes use of the identical headline, subheadline, and surrounding messaging, although.
It is a nice instance of solely altering one factor at a time whilst you’re operating break up checks.
On this case, it was the design of the web page, itself, that acquired up to date with the newer design popping out forward when it comes to conversion charges.
Touchdown Web page Components You Can Cut up Take a look at
- Headlines and Subheadlines: Take a look at the influence of direct versus oblique headlines, or how properly completely different advantages or options resonate together with your viewers.
- Name-to-Motion (CTA): Experiment with the wording of the CTA, its shade, measurement, and its placement on the web page. Every change may influence its visibility and effectiveness.
- Structure and Design: Take a look at completely different layouts to see which of them improve understanding and information the customer’s journey extra successfully. Experiment with component placement, shade schemes, whitespace utilization, and so on.
- Photographs: Take a look at various kinds of pictures (reasonable, illustrative, skilled, user-generated, and so on.) to see which of them enhance engagement and belief.
- Copy: Take a look at completely different tones (formal, informal, humorous, and so on.), lengths (long-form, bullet factors, quick and punchy, and so on.), and kinds of info offered.
However, keep in mind, solely run 1 take a look at or tweak at a time so you realize which component you’re testing really carried out at the next stage.
You should use the A/B break up testing function inside ClickFunnels 2.0 to run good break up checks and develop robust controls.
Click on right here now to offer it a attempt.
Last Ideas
While you’ve completed the onerous a part of getting folks onto your touchdown pages, you need to be sure you’re capitalizing on each alternative it’s important to convert them into new leads and clients.
By utilizing the ideas damaged down on this information, you may make certain your touchdown pages are as related as attainable to your viewers whereas additionally ensuring you retain the eye you labored so onerous to get within the first place.

