Have you ever ever misplaced your cellphone, keys, or pockets? In that case, you’ve in all probability been suggested to retrace your steps. Breadcrumb navigation helps guests to your website do exactly that, however as a substitute of looking the kitchen, rest room, and entrance door space solely to seek out their keys within the fridge, breadcrumb navigation reveals customers their present location and the steps taken to get there.
Breadcrumb navigation will get its identify from the fairy story Hansel and Gretel, the place the brother and sister duo go away a path of breadcrumbs behind them as they traverse the forest with a purpose to present their return path house. Successfully carried out breadcrumb navigation in your web site will be sure that your guests by no means get misplaced within the woods.
What’s breadcrumb navigation?
Breadcrumbs are a navigational support that enables customers to maintain observe of their present location on a web site or interface. A breadcrumb path shows the web page a person is at the moment on and its relation to the pages they visited earlier than it, or the hierarchy of upper stage mum or dad pages above the present web page. Breadcrumb navigation gives the person with capacity to rapidly navigate again to their start line or earlier pages from their go to.
Breadcrumbs are sometimes displayed as a horizontal record of hyperlinked web site pages separated by a greater-than signal (>). Breadcrumbs navigation is commonly located close to the highest of the web page someplace beneath the primary web site navigation. Earlier than we transfer on to ideas and greatest practices, it is very important word that breadcrumbs are available a number of totally different flavors.
Varieties of Breadcrumb Navigation
Location or Hierarchy Based mostly Breadcrumbs
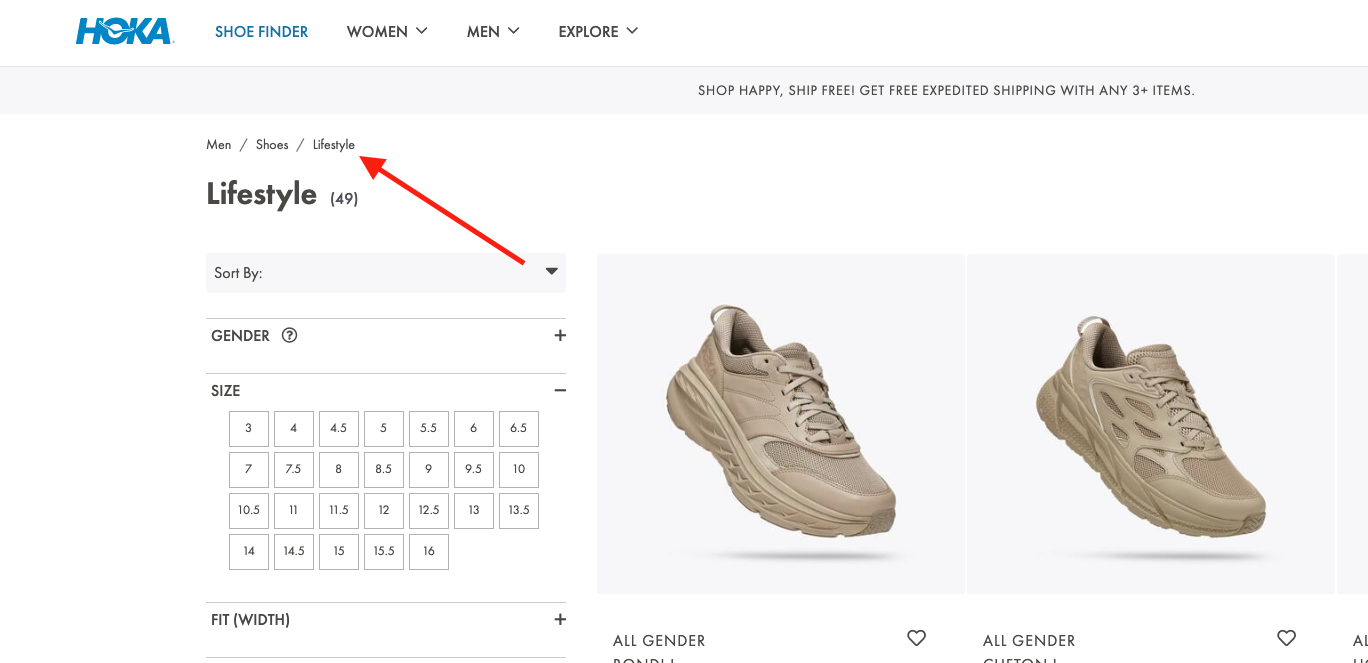
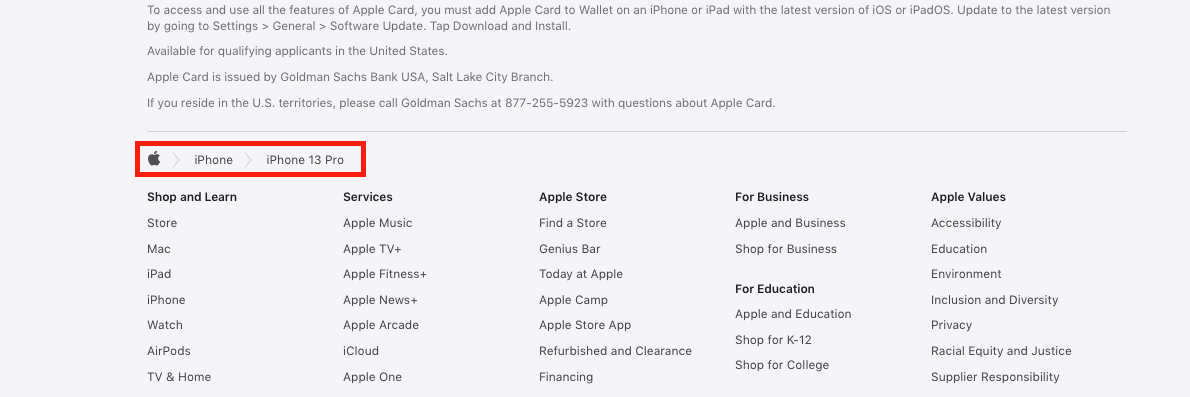
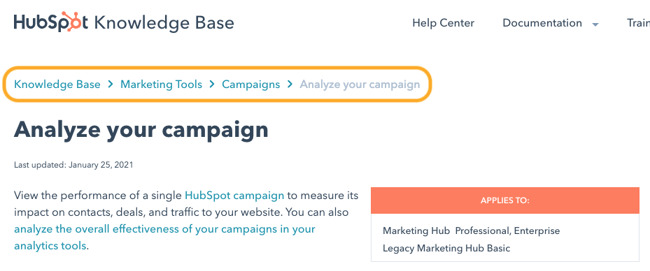
Location or Hierarchy based mostly breadcrumb navigation is the sort you will come throughout most frequently. A location based mostly breadcrumb reveals the person the present web page they’re on and its relation to the web site’s hierarchy above it. Consider it just like the folders the place you retailer paperwork in your laptop. The primary folder is essentially the most broad and every folder inside will get extra particular till you arrive at your doc.

Within the above instance, the breadcrumb reveals the present web page the person is on, and every successive mum or dad web page main again house to the Data Base. Hierarchy based mostly breadcrumb navigation makes it simple for the person to get again to the primary web page or any of the mum or dad pages above the place the present web page is situated.
Path or Historical past Based mostly Breadcrumbs
Path based mostly breadcrumb navigation represents the distinctive path a person took earlier than arriving on the present web page. Though the trail just isn’t sometimes displayed in its entirety, path based mostly breadcrumbs are sometimes carried out as a type of again button, which brings the person to the earlier web page of their go to.
The above instance reveals the ‘Again to Outcomes’ hyperlink on Bloomingdale’s web site, which is a path based mostly breadcrumb that enables the person to navigate again to their earlier web page with their distinctive question intact. Historical past based mostly breadcrumbs are frequent on eCommerce websites with many alternative classes and varieties of things to go looking by way of.
Attribute Based mostly Breadcrumbs
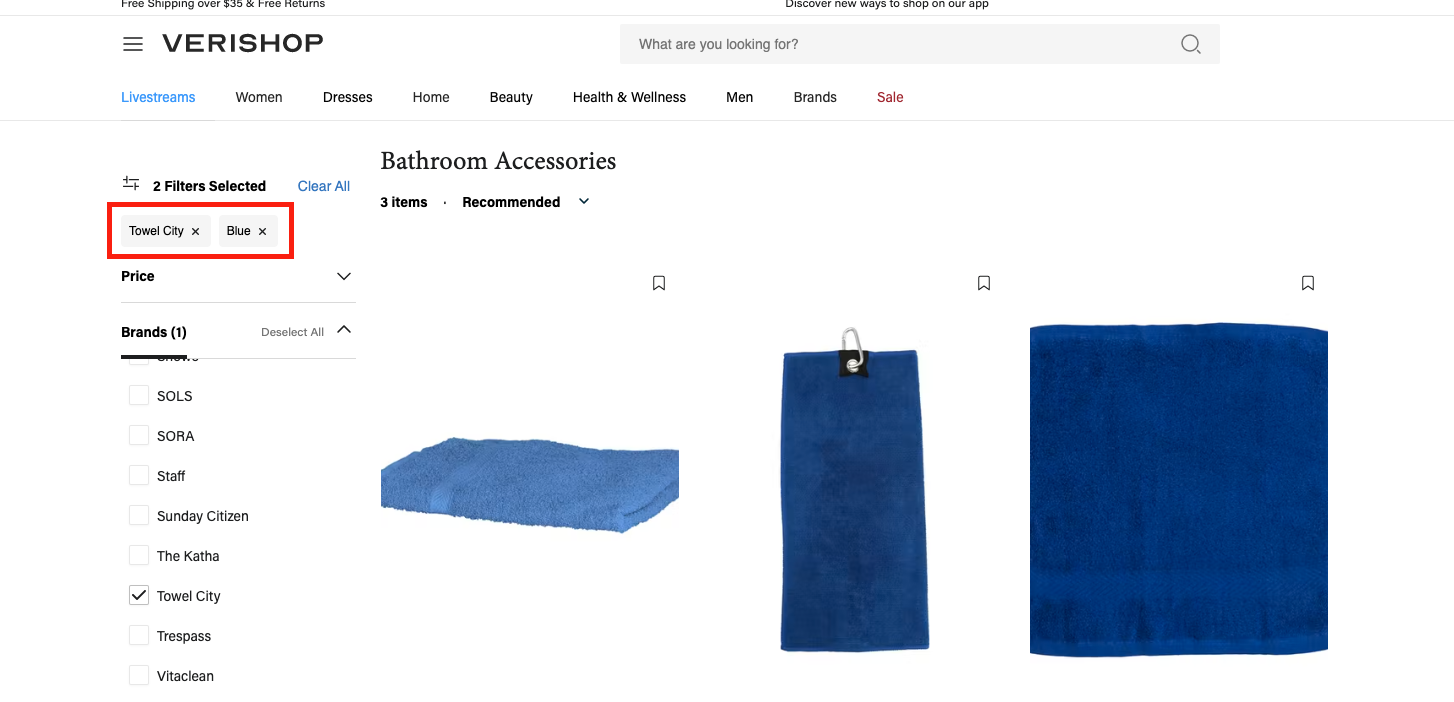
Attribute based mostly breadcrumbs show the attributes or tags a person has chosen with a purpose to filter their search on a webpage. Attribute based mostly breadcrumbs are helpful on eCommerce web sites the place customers can choose totally different attributes to slim down the gadgets on a web page and discover that good pair of denims, for instance.
Attribute based mostly breadcrumbs may also be carried out as tags for categorizing weblog posts and kinds of content material.
Now that we have lined the totally different styles of breadcrumb navigation, let’s transfer on to 9 ideas for implementing breadcrumb navigation in your website to enhance website navigability and scale back bounce charge.
Breadcrumb Navigation Suggestions and Examples
1. Solely use breadcrumb navigation if it is sensible to your website’s construction.
Breadcrumb navigation is just acceptable in case your website’s construction necessitates it. You probably have lower-level pages which are accessible from a number of totally different touchdown pages, utilizing breadcrumb navigation might confuse readers who entry the identical pages from totally different beginning factors. Moreover, breadcrumb navigation may not be crucial in any respect you probably have a small web site with just a few prime stage pages.
2. Do not make your breadcrumb navigation too giant.
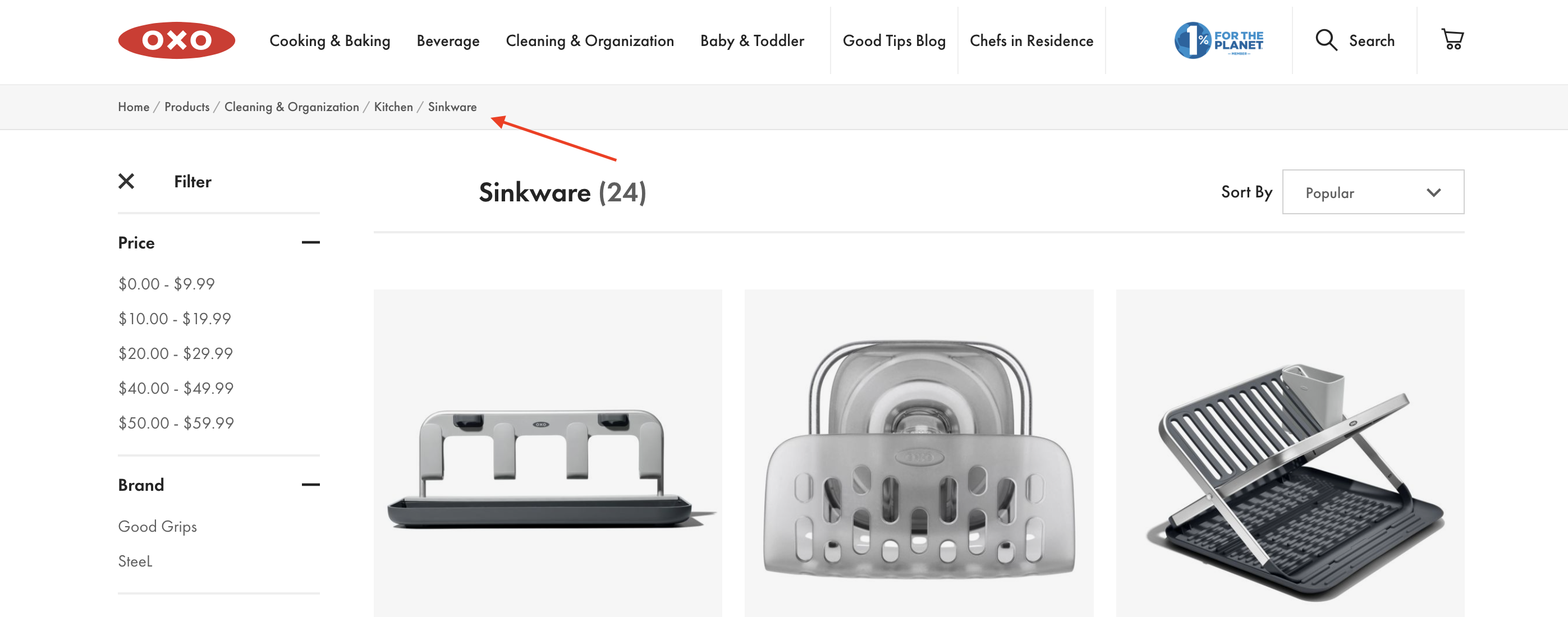
Breadcrumb navigation is secondary to your web site’s principal navigation. Finest observe is to your breadcrumbs to look smaller than and someplace under your website’s principal navigation. In case your breadcrumbs seem too giant, it might mess with visible stability of the web page and trigger confusion when navigating the positioning.
In Oxo’s instance, it’s clear that the breadcrumb path is secondary to the positioning’s principal navigation bar above it. The grey bar the place the breadcrumb navigation lives is a pleasant contact as effectively.
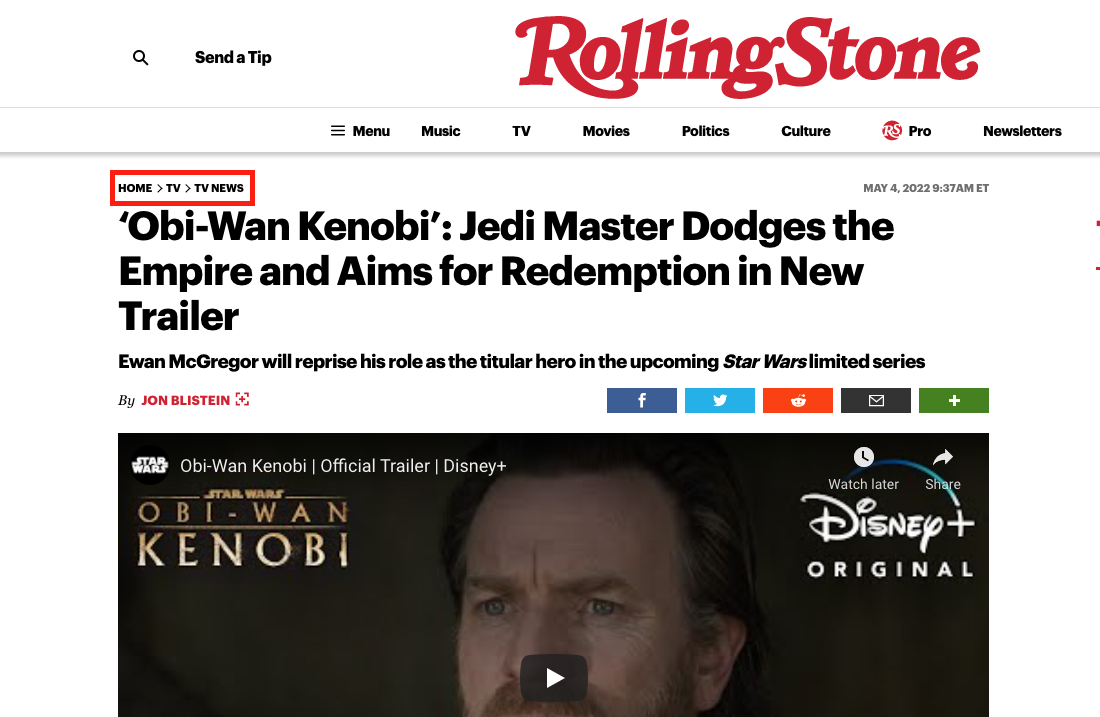
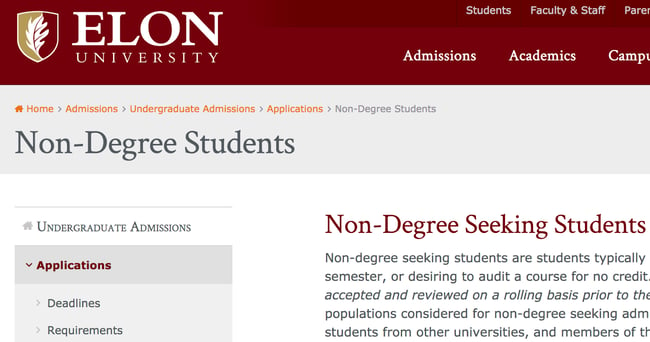
3. Embrace the complete navigational path in your breadcrumb navigation.
Should you pass over sure ranges, you will confuse customers and the breadcrumb path will not really feel as useful. Even when customers did not start on the house web page, you need to give them a simple technique to discover your website from the start.

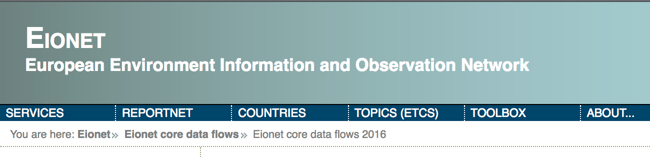
4. Progress from highest stage to lowest.
5. Maintain your breadcrumb titles constant along with your web page titles.
Sony additionally does job differentiating hyperlinks from non-links. The hyperlinks are underlined, whereas the non-links like the present “Surroundings” web page stay undecorated.
6. Get artistic with design.
Breadcrumb navigation is historically styled as a horizontal record of hyperlinks separated by a greater-than signal (>) Nonetheless, you need not observe the standard path if a distinct design is extra constant along with your website’s feel and look.
7. Maintain it clear and uncluttered.
Your breadcrumb navigation is an support to the person and may’t draw unneeded consideration except the person is searching for it. Because of this, you do not need to litter your breadcrumb navigation with pointless textual content or clunky design.

8. Take into account which kind of breadcrumb navigation makes essentially the most sense to your website.
As mentioned at first of the article, there are a number of kinds of breadcrumbs to think about — location-based, attribute-based, and history-based breadcrumbs. Location-based breadcrumbs present the person the place they’re within the website’s hierarchy. Attribute-based breadcrumbs present customers which classes or tags their web page falls below. Lastly, history-based breadcrumbs present customers the particular path they took to reach on the present web page.
When deciding what sort of breadcrumb navigation is most acceptable to your web site, you need to contemplate your website’s construction, the sort services or products you supply, and the style during which you anticipate customers to work together along with your pages.
9. Know your viewers.
Breadcrumb Navigation in HTML and CSS
Not solely are breadcrumbs helpful — they’re additionally simple so as to add to your web site with a little bit of HTML and CSS code.
Let’s begin with the HTML, which we’ll use to make the hyperlinks themselves. The simplest means to do that is to prepare your hyperlinks in an unordered record (<ul>) component, with every record merchandise (<li>) comprising a hyperlink within the breadcrumb sequence till the ultimate merchandise, which denotes the present web page.
Right here’s an HTML template for breadcrumbs that you need to use:
See the Pen Breadcrumbs in HTML and CSS by HubSpot (@hubspot) on CodePen.
Discover how I’ve additionally enclosed the unordered record in an HTML <nav> (navigation) component, and added a category and an ARIA label to its opening tag. That is elective, however helps make your web page extra accessible to display screen readers and serps.
See the Pen Breadcrumbs in HTML and CSS by HubSpot (@hubspot) on CodePen.
See the Pen Breadcrumbs in HTML and CSS by HubSpot (@hubspot) on CodePen.
Breadcrumb Navigation in Bootstrap CSS
Bootstrap CSS additionally gives a technique to create breadcrumbs while not having so as to add customized CSS. To do that, use the Breadcrumb part like so. Right here’s an instance from the Bootstrap 5 documentation:
See the Pen Breadcrumbs in Bootstrap CSS by HubSpot (@hubspot) on CodePen.
That is simply the fundamentals of breadcrumb navigation in Bootstrap — see the Bootstrap breadcrumb documentation to study all the small print.
Design to Assist Customers Navigate Your Web site
Editor’s word: This put up was initially printed in September 2018 and has been up to date for comprehensiveness.
{{slideInCta(‘3b85a969-0893-4010-afb7-4690