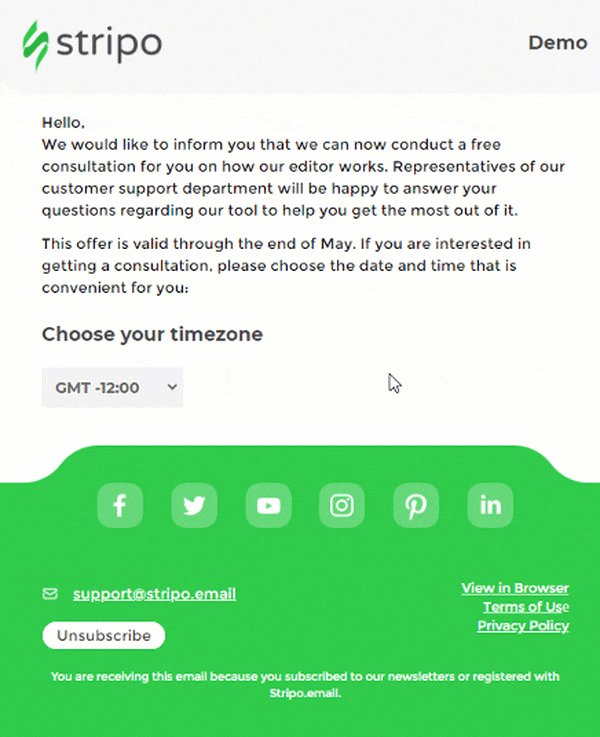
Dynamic updates, real-time content material, hyper-personalization, a brand new degree of gamification, leaving suggestions in open types, reserving conferences, and so forth. — all these actions are actually potential proper in customers’ inboxes with the arrival of AMP for e-mail.

Want we are saying that these emails enliven your newsletters, look recent and new in customers’ inboxes, and in consequence enhance conversions, in some circumstances by 5 instances?
However how do you construct these emails?
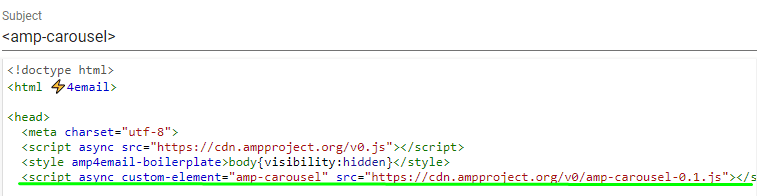
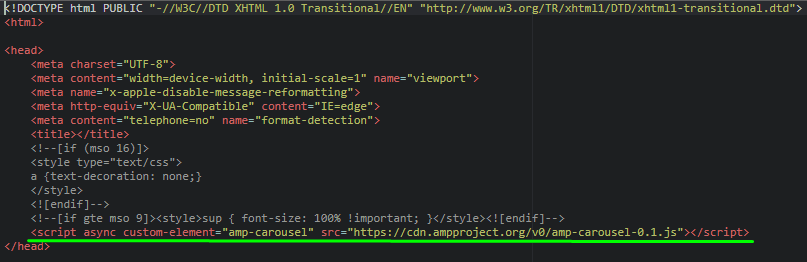
Gmail in its AMP emails pointers stated that when constructing such emails, you’ll need so as to add some code components, AMP elements scripts to the e-mail header and to its doctype! Stripo does all of it for you.
At this time, we’re gonna present you methods to construct an AMP e-mail with Stripo — all steps from constructing to validating — that render appropriately in e-mail purchasers.
Simple methods to construct amp emails with Stripo
At the moment, there are six of them:
Method 1. By utilizing Stripo’s AMP blocks
To create an AMP e-mail utilizing this technique, you don’t want any HTML expertise.
Step 1. Dragging an AMP block right into a template
You simply drag a needed block into your e-mail template.
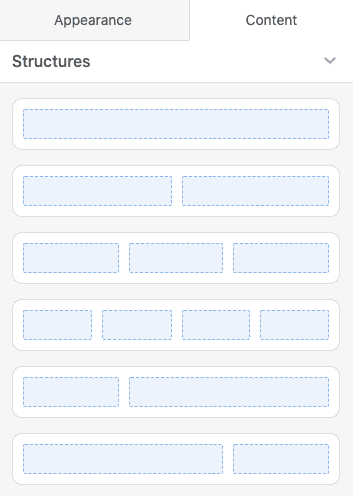
At the moment, we provide three Drag-n-Drop AMP blocks:

Vital to notice:
Any AMP block that you just’ve added in your template is by default included within the AMP HTML model of your emails.

You don’t must insert any scripts into the e-mail code. Because of this, this aspect will likely be proven solely to these recipients whose e-mail purchasers do help AMP for emails. We’ll present the record later.
Nevertheless, the remainder of your e-mail will render each in AMP HTML and conventional HTML variations of your emails
Step 2. Configuring the AMP block
What are these blocks and methods to configure them?
1. Picture carousel
Picture carousel permits putting quite a lot of banners/pictures in a single display in the event you use carousel in gross sales emails.

For particulars on methods to configure Carousel, please consult with our devoted weblog put up, or watch our brief video.
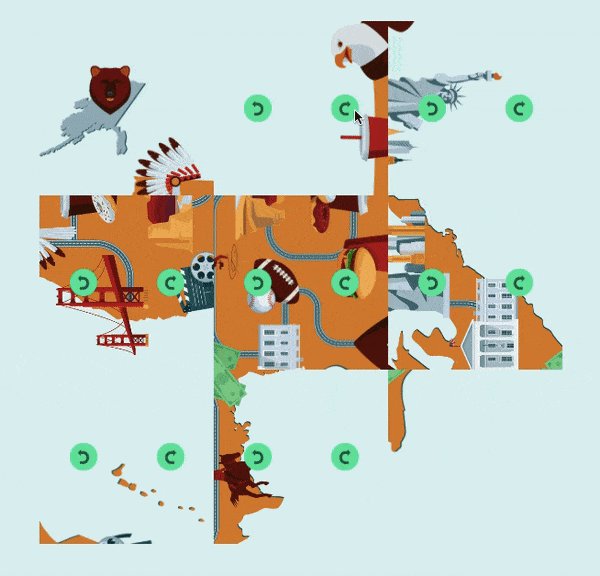
Additionally, you may add small elements of pictures to carousels to let customers rotate them in order that they make an enormous image with them; we suggest that you just use it in gamification or teaser emails.

For particulars on methods to construct such mazes with the AMP carousel, please consult with the “Constructing mazes and puzzles” weblog put up.
2. Accordion
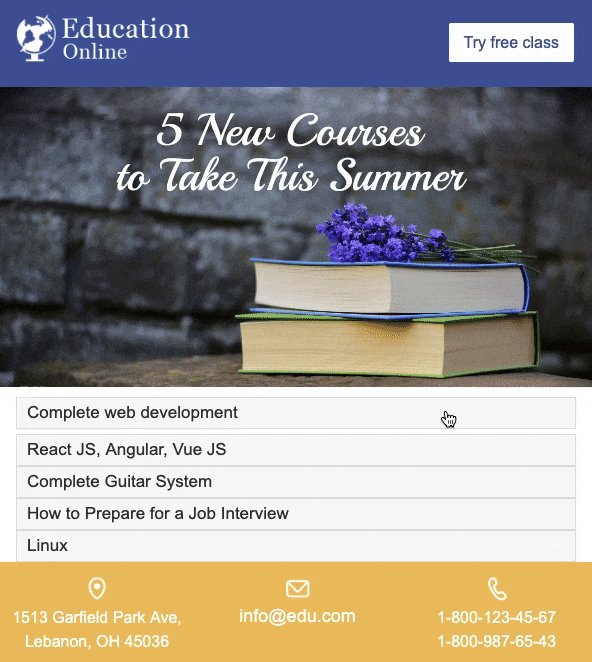
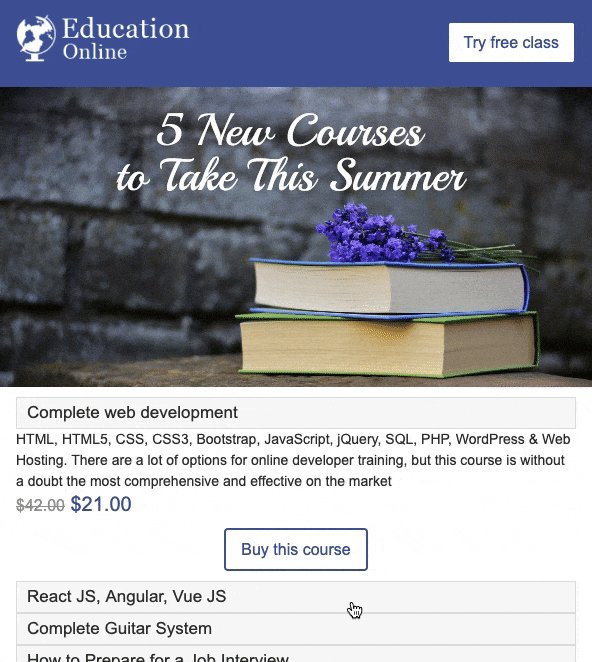
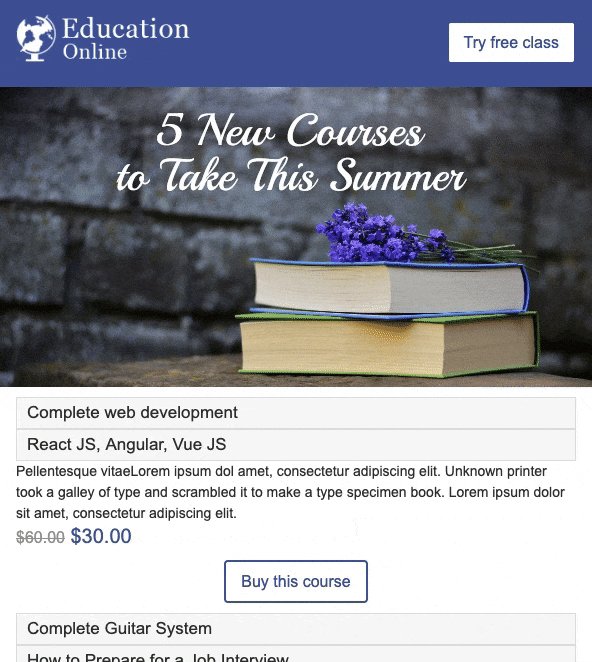
Accordion reduces scrolling wants on cellular units. You cover e-mail content material in collapsible and expandable sections. Customers see the content material define and go to a needed part.

You’ll be able to put textual content, pictures, CTA buttons, and even movies in these collapsible sections.
For particulars on methods to design accordion with Stripo, please consult with the “How you can construct AMP accordion in your emails” weblog put up, or watch our brief video.
3. Open type
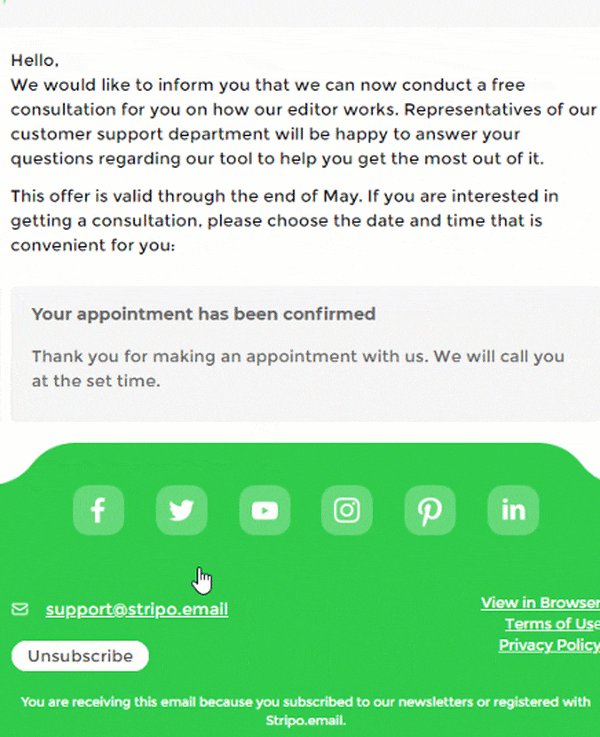
Types embedded in emails permit leaving feedback and submitting suggestions in emails.

In 2020, we ran an A/B take a look at. In a daily HTML e-mail, we added a hyperlink to a Type on our website, asking customers to go away the e-mail to fill it out. In an AMP HTML e-mail, we added the AMP Type, so customers would depart feedback with out leaving the e-mail. The AMP Type generated 5X instances extra suggestions than the basic type on our website. Why so? We imagine it’s about saving time. The less actions it takes an individual, the extra possibilities he/she is going to do it.
We now add the AMP type in all set off and promo emails of ours. It generated 11 000 responses since August 2020.
For detailed data on methods to configure the AMP type in your newsletters, please consult with our “AMP Type” weblog put up, or watch our brief video.
Vital to notice:
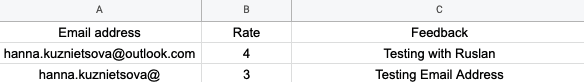
You will have to attach your types to any knowledge storage — both Stripo Information Service, or Google Spreadsheets, or your {custom} ones through Zapier — to obtain and retailer customers’ responses. See methods to join emails to knowledge storage.

Step 3. Constructing a fallback
Provided that AMP components show just for these customers whose e-mail purchasers help AMP for e-mail, we have to construct a fallback for these whose e-mail purchasers don’t help AMP but.
The form of your fallback will depend upon the block that you just’ve used.
After all, it’s completely at your discretion. However listed below are the commonest fallbacks in your emails:
-
For AMP Carousel — banners; a number of product playing cards.
-
For Accordion — bulleted lists; a number of rows with content material, and a number of product playing cards.
-
For AMP type — a hyperlink to an exterior Type in the event you want feedback; or a score just like NPS in the event you want only a score.

Right here, we present methods to construct this one. It’s appropriate with all main e-mail purchasers.
So as to add a Fallback to your e-mail, you’ll want to:


That’s all.
Vital to notice:
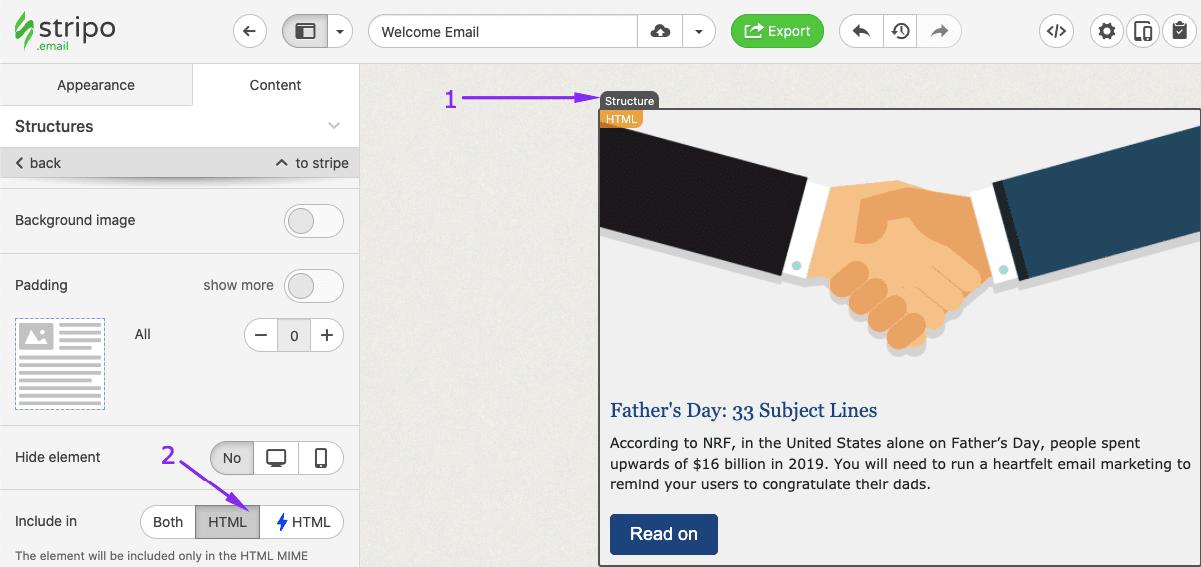
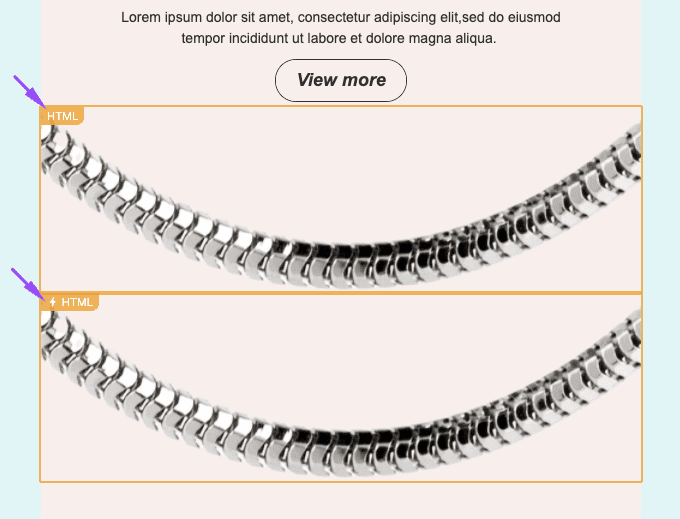
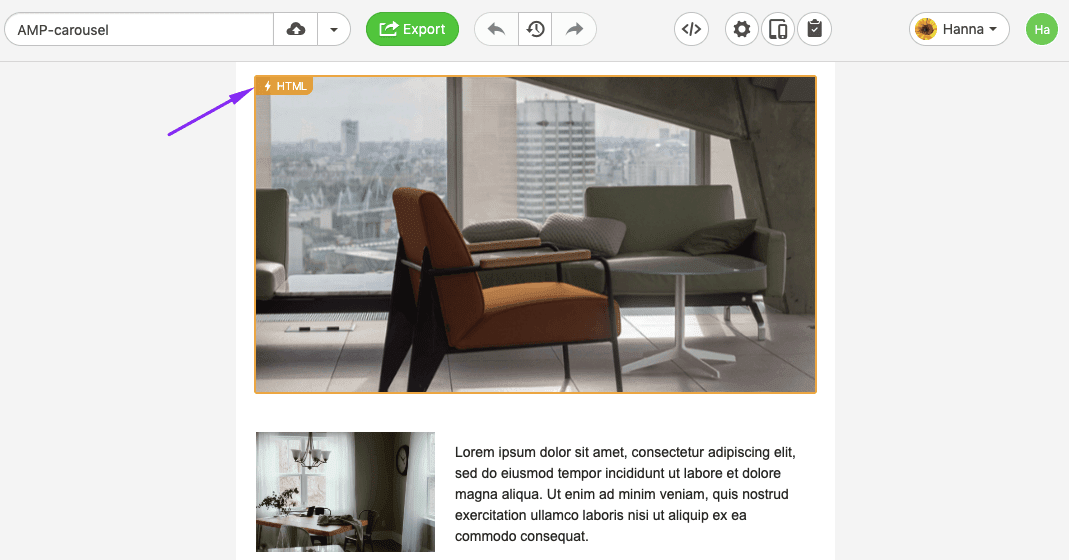
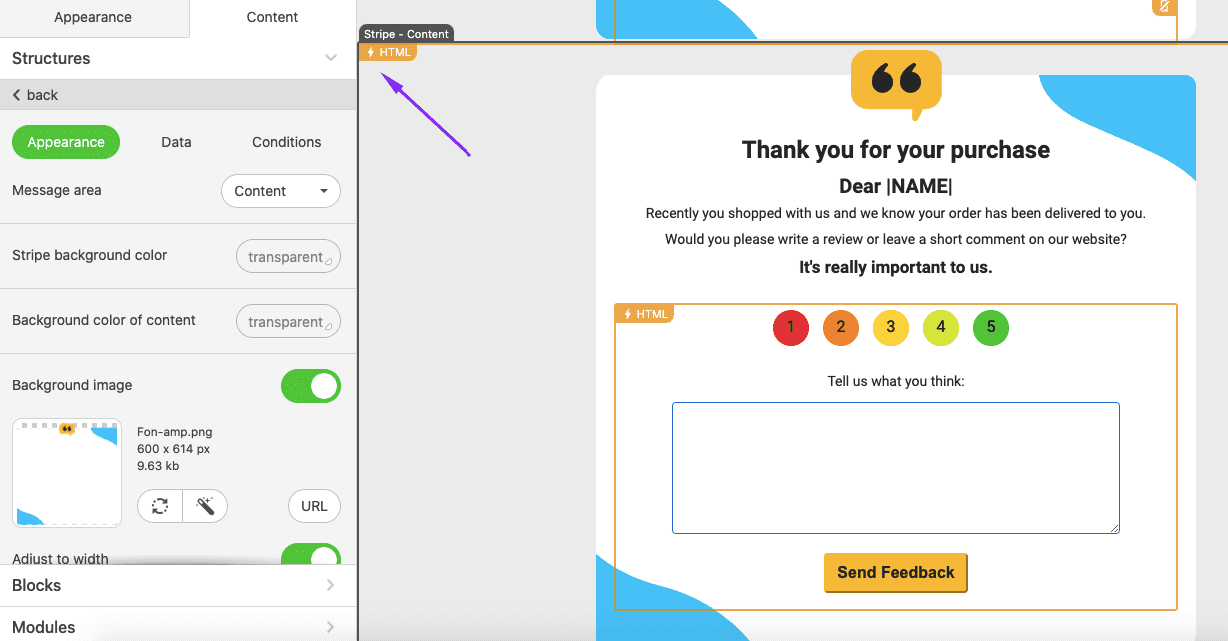
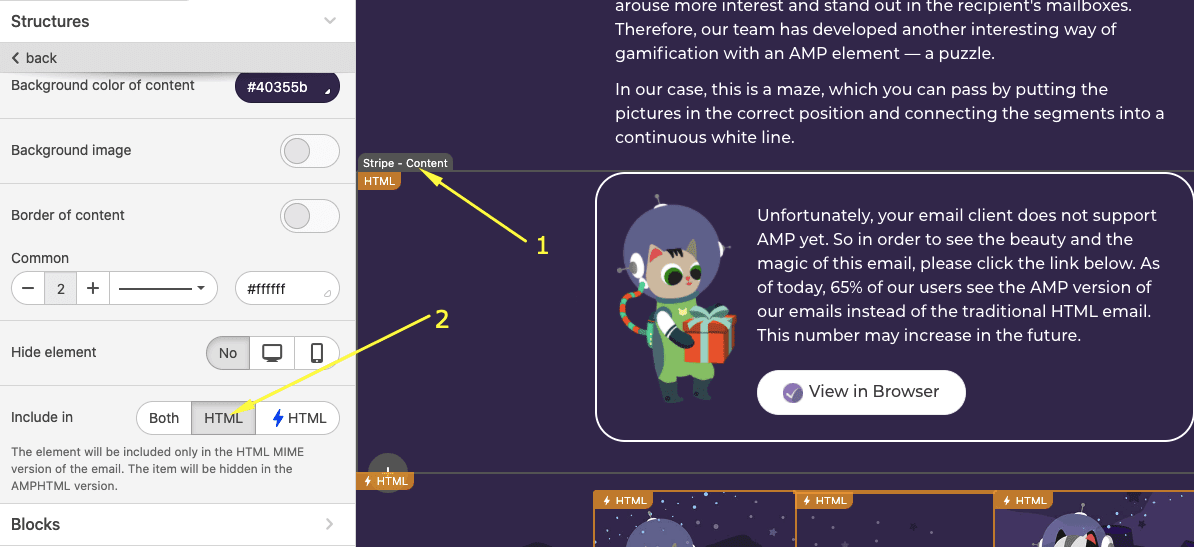
Within the Stripo editor, you may simply see which components are enabled for the standard HTML model of your e-mail, which components are enabled for the AMP HTML model, and which will likely be proven in each variations.

(HTML — product snippet; AMP HTML — carousel with quite a lot of product snippets)
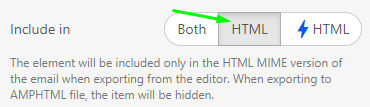
Containers/components marked as “HTML” will likely be proven solely to these recipients whose e-mail purchasers don’t help AMP for Emails. Whereas components with the ⚡HTML signal will show solely to these recipients whose e-mail purchasers do help AMP.
Parts/containers that don’t have any marks, will work for each variations of the e-mail.
Method 2. By utilizing Stripo’s ready AMP templates
Stripo presents quite a lot of ready-to-use AMP e-mail templates. They comprise modules with AMP carousel, with AMP accordion, AMP types, and templates with gamification components.
Constructing AMP emails with our templates
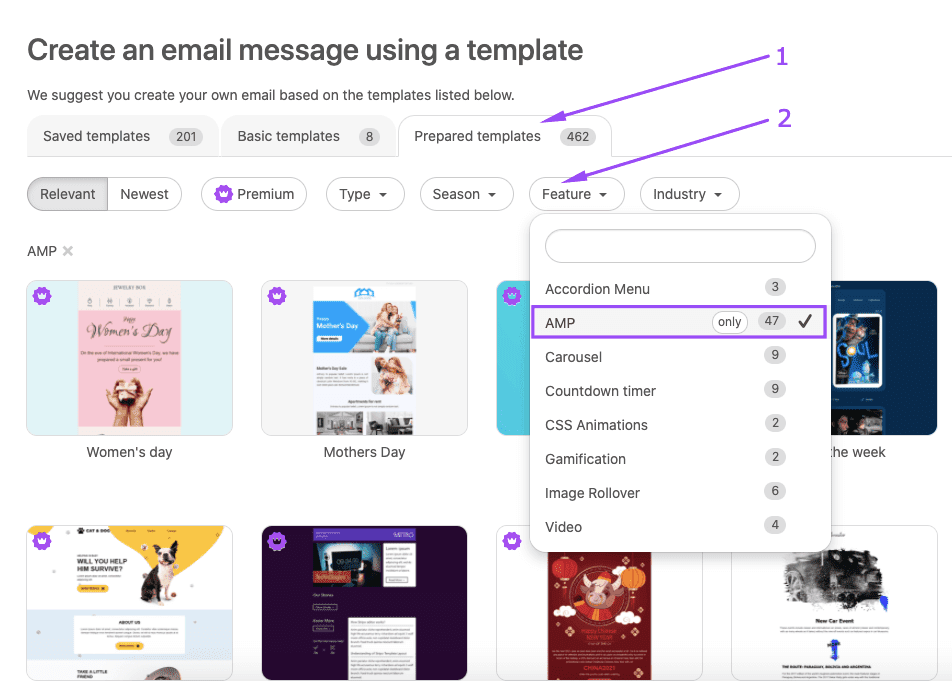
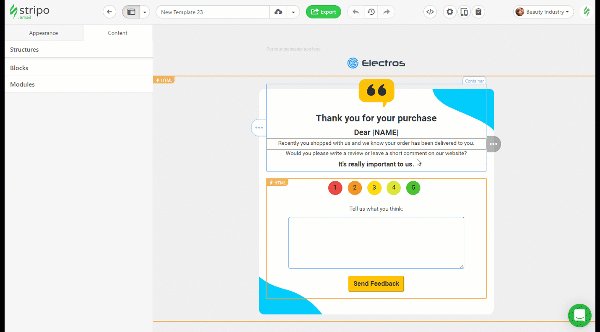
Step 1. Selecting the correct template


Step 2. Enhancing the template
There are three several types of templates — these which you’ll edit by means of the visible editor, these with dynamic elements to edit by means of the HTML code editor; and people mixed. We have now to explain them individually.
AMP emails to edit by means of the code editor
These emails comprise carousels and accordions, we’ve described them above.
To edit them, you’ll need to work solely within the visible editor solely. No must take care of the code:

-
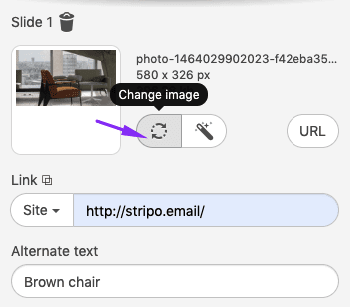
exchange the pictures with yours (relevant for carousels), and work on the design and content material, and so forth. (relevant for accordions).

(enhancing carousels)

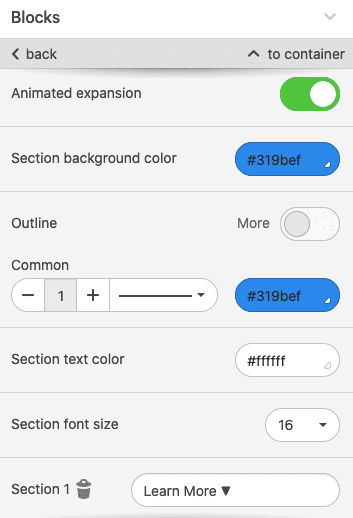
(enhancing accordion’s design within the settings panel)
(enhancing accordion’s content material within the template)
AMP emails to edit by means of code, and visible editor
Most frequently, these emails comprise types — we’ve described them earlier than.
a) you edit the design of those types within the settings panel
Right here, you’ll work within the Settings panel:

b) join the shape to your knowledge storage
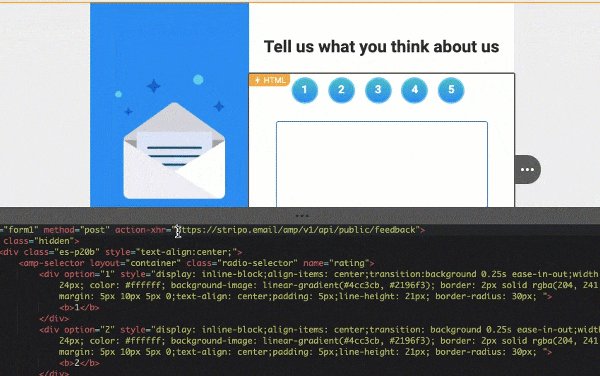
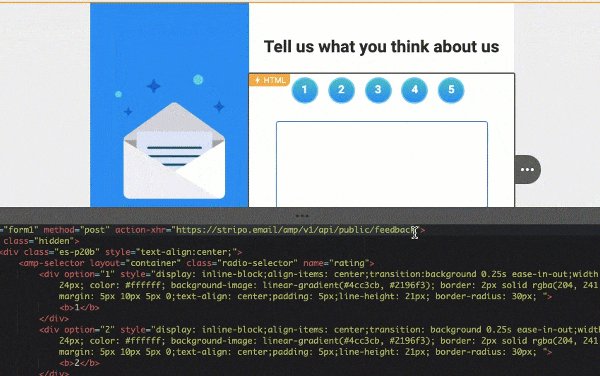
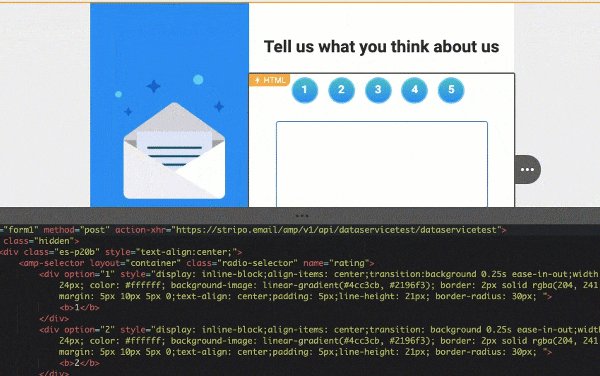
Right here, you’ll work with the e-mail code and the info storage — you’ll have to stick an endpoint into the code of your template:
-
click on on the block with the shape within the template;
-
within the code editor, which opens mechanically upon a click on, paste your endpoint.

The place do you create this endpoint? — You might ask your programmers to construct one in your facet, or chances are you’ll join types to the Stripo Information Storage, or join your {custom} one (like Google Spreadsheets) through Zapier. In our “Information Service” weblog put up, we present you methods to join emails to Google through Zapier or the Stripo knowledge service.
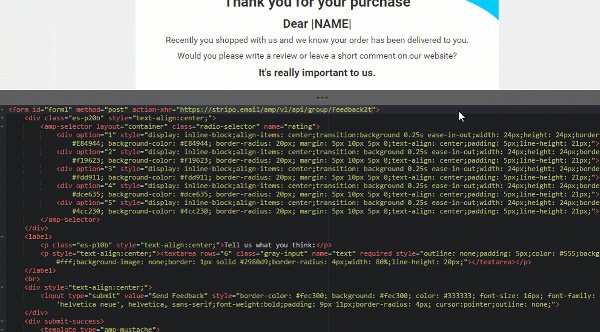
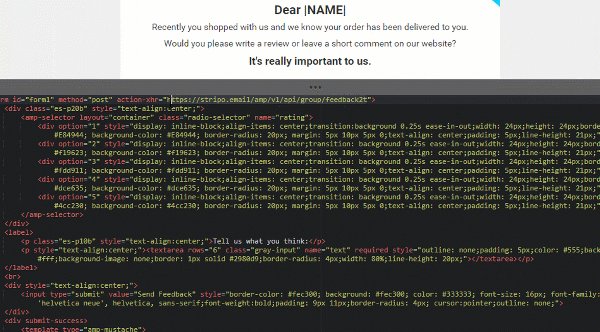
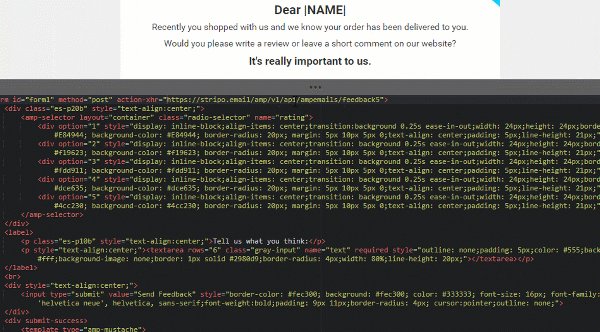
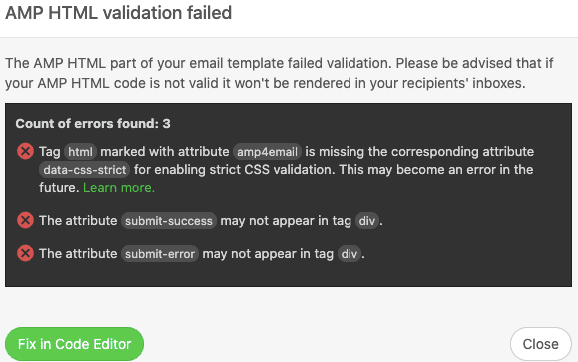
c) edit the content material of the shape
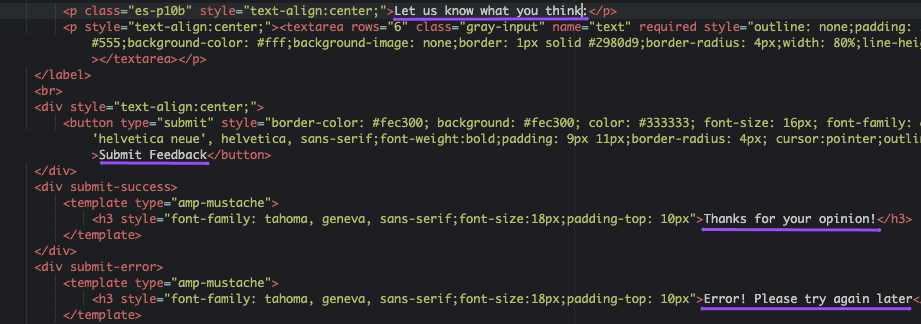
Right here, chances are you’ll customise the button textual content and the success notification message (“Thanks in your opinion”, and “Error! Please strive once more later”) — textual content that customers see after submitting their suggestions.


-
design kinds, like button colours, font sizes, and kinds you set right here — within the code.
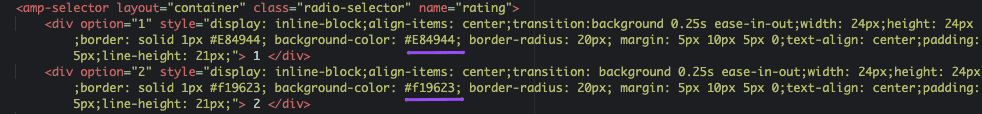
In case you selected the shape with score, colours of the score buttons are to be edited right here, within the code editor, as properly.
AMP emails to edit by means of code solely
We’d wish to divide these e-mail templates into two teams:
-
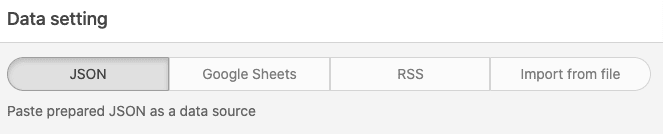
group A — these that don’t require any reference to the Information supply, and don’t comprise any JSON code;
-
group B — people who require to be linked to Information Sources and embrace JSON.
Group A
Electronic mail particulars you may edit for these emails are as follows: design kinds, textual content, font colours and sizes, pictures, and so forth.

In our AMP e-mail builder, the textual content all the time goes white within the code — simple to note it.
Group B
Code of such emails is fairly advanced, and requires some programming expertise, as it’s linked to JSON and Information Sources…

Therefore, it’s unimaginable to point out right here in just a few sentences methods to work on these emails. So that you higher use them (which means the AMP components) unchanged or ask your programmers for assist.
Step 3. Constructing a fallback
Electronic mail templates with carousels, accordions, and types have already got a fallback. So, you’ll solely must edit the fallback, as properly to have your e-mail prepared.
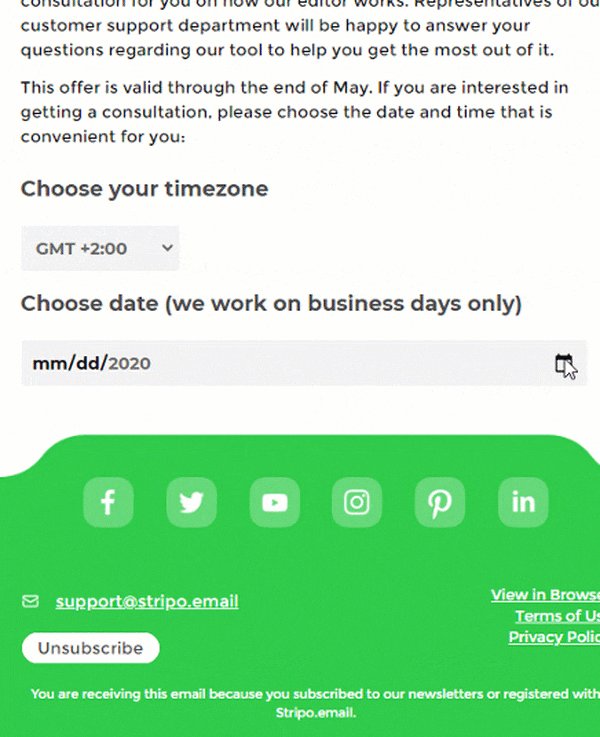
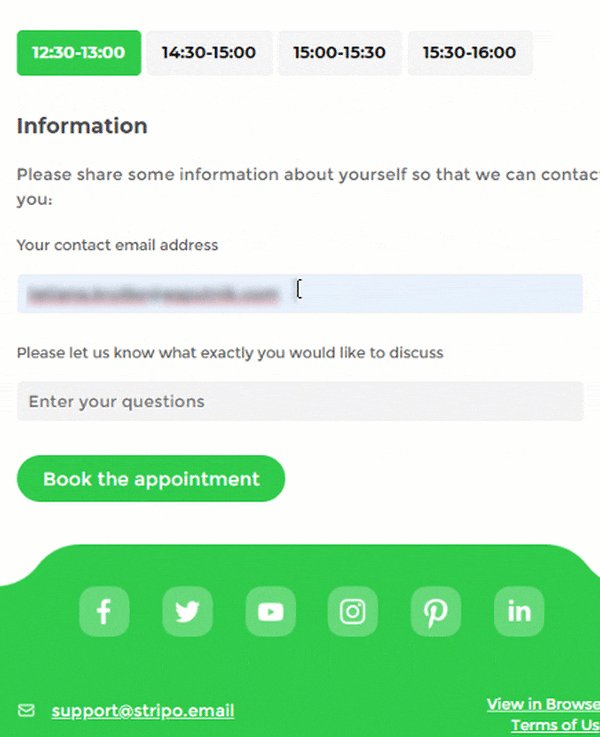
For emails with gamification components, or with real-time content material in emails, you’ll want to insert a hyperlink to the Net model of your AMP e-mail within the HTML e-mail. Remember to clarify to recipients why they should see the online model and embrace this CTA into the HTML solely. Or add a component just like the AMP one, and ask customers to e-mail their appropriate solutions if we’re speaking about quizzes and puzzles.

(AMP HMTL e-mail aspect)

(HTML fallback)
Method 3. By utilizing Stripo’s prebuilt AMP modules
It is vitally simple to construct an AMP e-mail by utilizing our AMP modules. You merely drag one into the template you’re working with. And our editor will add a needed script of a respective AMP element.
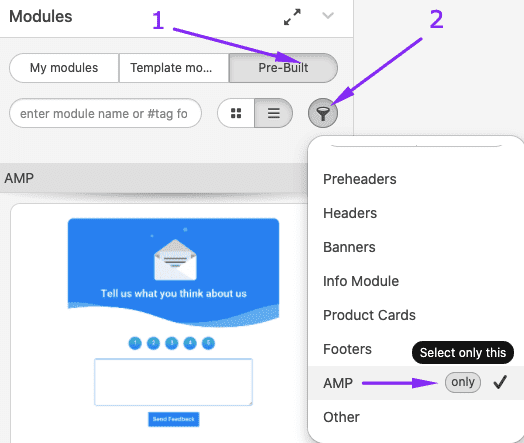
Step 1. Selecting the correct module
-
enter the “Modules” tab within the settings panel;
-
go to the “Pre-Constructed” part;
-
activate the “Filter and Grouping” possibility;
-
allow “AMP” solely;

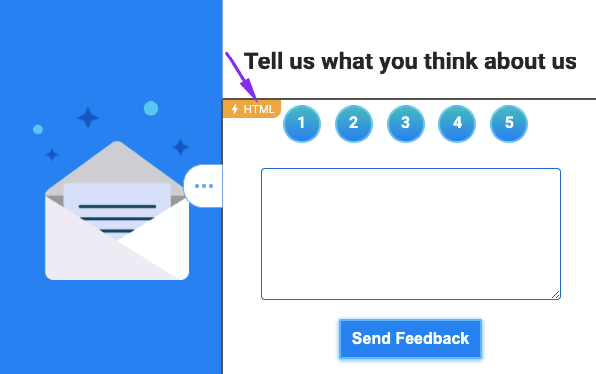
Step 2. Configuring the module
-
common HTML a part of the AMP module ought to be edited with the instruments from the facet panel;
-
AMP components from the module ought to be edited through code solely. To open the code of this specific AMP aspect, simply click on the AMP HTML signal within the template.

Step 3. Constructing a fallback
By default, this module is included within the AMP HTML model of your template solely. So, we have to construct a fallback.
Above, within the Method 1 part we confirmed methods to construct fallback for carousels, accordions, and types.
In case your AMP module accommodates gamification components, simply you should definitely add a “Net model” hyperlink within the e-mail. And embrace this aspect in HTML solely.

Method 4. By utilizing code from Gmail Playground
This fashion requires only a few steps:
Step 1. Constructing a conventional HTML e-mail template
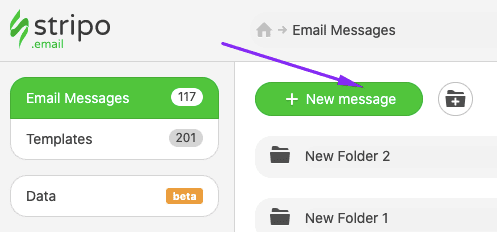
To take action, chances are you’ll both construct one from scratch by dragging blocks, or chances are you’ll use any of our 500 ready-to-use e-mail templates
Step 2. Constructing AMP aspect for emails with Gmail AMP for Electronic mail Playground
Google presents all kinds of ready AMP components.
We’re going to make use of the AMP-carousel aspect:
-
within the Gmail playground, click on the dropdown menu to decide on AMP-carousel;
-
when you’ve clicked it, to the left within the code editor, you will note the AMP-carousel code. Discover the next line within the code:
<amp-img src="https://www.google.com/pictures/background/p1.jpg" width="800" top="600" structure="responsive"></amp-img>
-
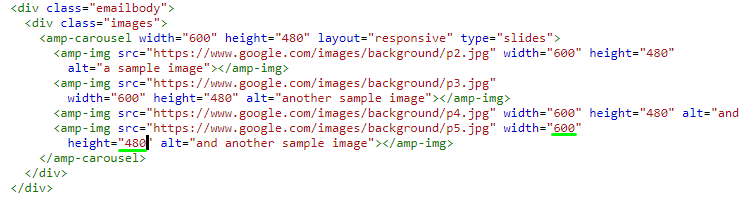
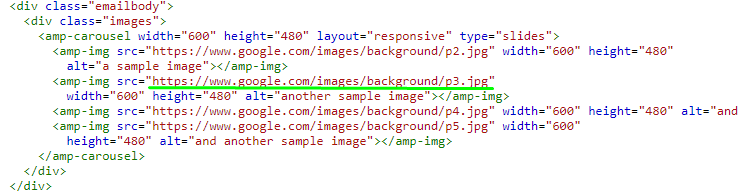
now, on this code pattern, please edit the picture width, that was set by default, from 800 to 600 pixels as that is the commonest width dimension;
-
change the peak from 600 to 480 pixels to save lots of the picture ratio;


<div class="pictures">
<amp-carousel width="600" top="480" structure="responsive" sort="slides">
<amp-img src="https://picture.freepik.com/free-photo/school-backpack-school-supplies-with-chalkboard-background_53476-528.jpg" width="600" top="480" alt="a pattern picture"></amp-img>
<amp-img src="https://picture.freepik.com/free-photo/stylish-teenage-workspace-with-yellow-backpack-reading-lamp_23-2147878350.jpg" width="600" top="480" alt="one other pattern picture"></amp-img>
<amp-img src="https://picture.freepik.com/free-photo/father-leads-little-child-school-boy-go-hand-hand-parent-son-with-backpack-back_90791-15.jpg" width="600" top="480" alt="and one other pattern picture"></amp-img>
<amp-img src="https://picture.freepik.com/free-photo/rear-view-group-diverse-kids-wearing-backpack_53876-75383.jpg" width="600" top="480" alt="and one other pattern picture"></amp-img>
</amp-carousel>
</div>
Step 3. Pasting the embed code in Stripo
In Stripo:
-
drop the HTML block in it;
-
double click on it to open the “HTML code editor”;
-
exchange the “Insert your HTML code” with the embed code;
-
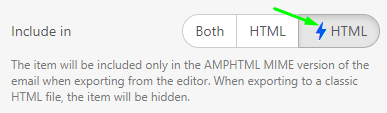
within the setting panel, within the “embrace in” part, set “⚡HTML”;

Because of this the AMP picture carousel will likely be proven solely in these e-mail purchasers that help AMP.
In Google Gmail Playground:

-
in the event you, like us, are going to make use of AMP-carousel, right here’s the script to embed:
<script async custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js"></script>
-
open HTML code editor of all the e-mail template by clicking the “Code Editor” button above the template;
-
insert the embed script proper above the closing </head> attribute;

End your template by including components like footer, header, contact data, and so forth.
Step 4. Constructing a fallback
These recipients whose e-mail purchasers help AMP will see this AMP picture carousel, whereas others — won’t. Therefore, we have to create an ideal banner for them, too, as a fallback.
To take action, you’ll want to:
-
drag the one-column construction into your template;
-
within the settings panel within the “Embody in” part, select the “HTML” model of your e-mail;

Method 5. By pulling data from Google Spreadsheets
Connecting e-mail content material with Google Spreadsheets — you get real-time content material up to date in emails after they have been despatched. Because of this, customers all the time see solely merchandise’ precise costs, and descriptions regardless of after they open the e-mail.

You do not want to design these emails each time when launching a brand new marketing campaign. You construct them as soon as, save this aspect to your private Content material Modules library.
When constructing a brand new e-mail, you simply pull this Module into your template and replace data on the merchandise/weblog posts/current movies in your Google Sheets. And the information within the e-mail will get up to date mechanically.
Provided that it is a advanced course of and requires quite a lot of steps, together with constructing a JSON file and constructing an endpoint, we won’t describe it right here. Nevertheless, we’re satisfied that the outcomes of campaigns with real-time content material will likely be past expectations.
For extra data on methods to join emails to Google Spreadsheets, please consult with our weblog put up, or watch a brief video.
Method 6. By coding emails by yourself with guides
We have shared 5 other ways to construct AMP emails. The sixth one’s not the best because it requires {custom} code. However it’s value giving a strive. Why?
First, we offer step-by-step guides that will help you with constructing them. Second, they’re largely used in gamification, which as know, enlivens our newsletters:
-
constructing quizzes — run numerous quizzes, questionnaires. Used largely in gamified emails;
-
constructing digests with the content material that will get up to date in emails after they have been despatched to offer customers with recent data solely. Used largely in welcome emails;
-
constructing mazes — to make the most of gamification in emails. Utilized in promo, and vacation emails.
Many extra guides to come back. We’re at present engaged on a number of of them.
The Stripo Information Service
Stripo Information service was designed for storing all customers’ responses from AMP types/rankings embedded in emails, and all data which customers share with you through these types, together with their e-mail addresses, cellphone numbers, their preferences, and your NPS.
Like we stated above, chances are you’ll join your {custom} storage, together with Google Spreadsheets, through Zapier by utilizing our Information Service. This prevents you from needing to set CORS in your facet and construct a {custom} endpoint with the assistance of your programmers and with no coding expertise in any respect. Saves you a lot of time.
Information service can be used for many gamification components the place an motion in emails sends a request to a server.
To attach Stripo Information Service to AMP types, you’ll want to:

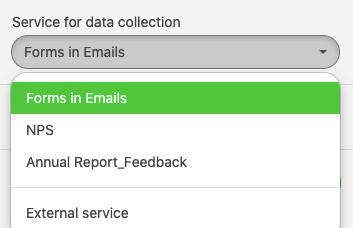
-
or simply select a needed “Service for knowledge assortment” when configuring the AMP type block. Which is why we suggest that you just give them clear, descriptive names, possibly even with dates in the event you plan on asking customers for suggestions typically.

For extra data on the Stripo Information Service, please consult with our devoted weblog put up.
The Stripo Information Supply
One other device to allow you to get essentially the most out of AMP for e-mail know-how.
To allow real-time content material, updates in emails after they have been despatched, gamification — you’ll want to use the amp-list element. It offers a approach to replace content material. In circumstances with gamification, reveals customers his/her outcomes immediately, aka suggestions system, and allows the subsequent step of the sport.

And this element requires to be linked to a Information Supply.
After all, chances are you’ll use yours. However the Stripo knowledge supply:
-
units acceptable CORS headers that are very important for AMP emails;
-
creates an endpoint for every e-mail marketing campaign with AMP elements.
We do all of it that will help you construct AMP emails approach quicker. Our Information Supply saves you hours, if not say days, on constructing AMP emails.
At the moment, there are two methods to make use of our Information Supply:
-
connecting JSON recordsdata to emails — for detailed data on methods to join emails to a JSON file, please consult with a devoted weblog put up of ours;
-
connecting emails to Google Spreadsheets — for detailed data on methods to join emails to Google spreadsheets, please consult with this weblog put up.

How you can preview AMP emails with Stripo
It is a very important step at constructing any form of emails: each AMP HTML and conventional HTML emails.
-
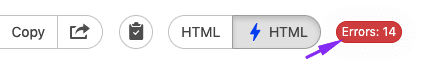
in the event you see an Error notification, just like the one beneath, this implies there’s an error in your e-mail code;


-
repair these bugs. To return to the e-mail’s code, simply click on the “Repair within the editor” button;
-
as soon as these bugs are mounted, validate your e-mail code as soon as once more by clicking the “Error” notification message proper within the editor, and repeat examine.
(My examine within the GIF nonetheless reveals three bugs ‘coz I didn’t repair something 😉 )
How you can take a look at AMP emails with Stripo
Provided that AMP emails are dynamic, and we have to examine in the event that they work properly, working a screenshot take a look at won’t be sufficient. So we have to ship take a look at emails to our e-mail addresses and open these emails each on cellular and desktop units.
To have the ability to ship take a look at emails from Stripo to Gmail, you’ll want to allow us to ship take a look at emails to your account.
If that is your private account, you’ll want to:
-
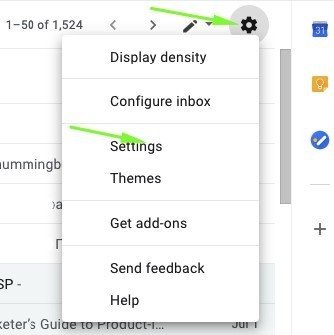
in Gmail, go to the settings panel — click on the “Settings” icon;
-
within the dropdown menu, click on the “Settings” part;

-
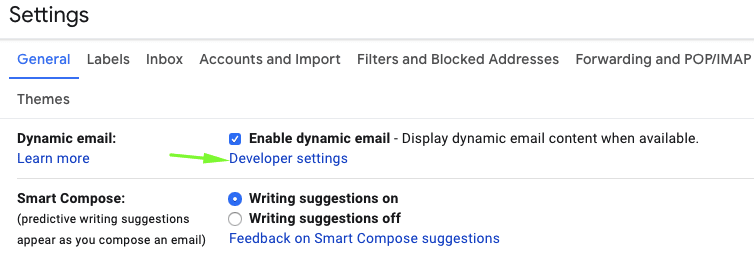
within the new window, within the “Common” part, discover the “Dynamic content material” and open the “Developer settings”;


If that is your company account with Workspace (previously G-Suite), you’ll want to:
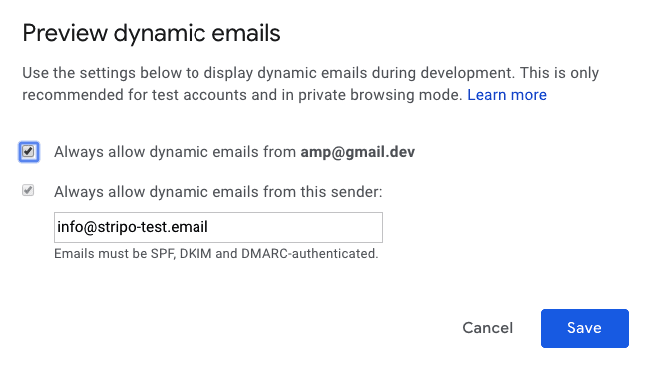
Ask your supervisor to allow “Dynamic emails” for you. After which you’ll solely want so as to add our handle to obtain take a look at AMP-powered emails from Stripo.
Please, be suggested: The adjustments come into impact inside 24 hours.
How you can export AMP e-mail to your ESP
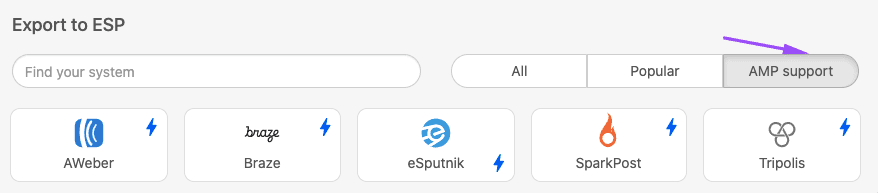
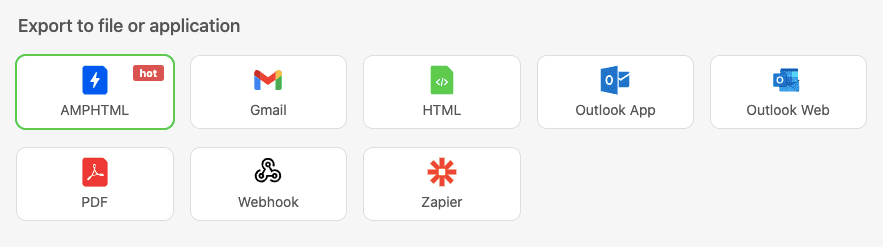
Stripo permits exporting emails on to sure ESPs. You simply export them as common emails.

In case your ESP does help AMP, however we now have not enabled direct export of AMP emails, you simply might obtain your e-mail because the AMP HTML file. And open it in your ESP.

These recipients whose e-mail purchasers do no help AMP will see the standard HTML e-mail; whereas these whose e-mail purchasers do help AMP, will see your subtle emails. Bear in mind, we discovered to cover AMP-elements in common emails.
Phrase of recommendation
Here is only a pleasant reminder. To have the ability to ship AMP content material, you’ll want to:
-
get whitelisted with Google, Mail.ru, and Yahoo. You now can do it by submitting only one brief type;
-
repair all of the bugs if any happens. You will note them within the Preview mode (in any other case customers will see HTML e-mail);
-
add the fallback — HTML model — on this e-mail;
-
ensure that your ESP/CRM is able to sending AMP emails;
-
remember the fact that at present Gmail, Yahoo, and Mail.ru are able to rendering AMP emails each on the online and on cellular apps;
-
AMP emails lose their AMP elements in the event you ahead them.
Discover extra methods and concepts on methods to use AMP in emails in our devoted weblog put up.
When you have any questions, please ask within the feedback beneath.