What do you suppose when taking a look at this e mail pattern? I’m fairly certain it’s one thing like “The sport factor is complicated, it should take entrepreneurs hours and even days to implement this”. Even my staff, that offers with AMP every single day, thought so…
However what if I inform you you can construct the same one in like half-hour?
On this submit, I’ll present you two methods to construct the same e mail:
-
with out the notification message on the finish — simply by way of AMP carousel. No codings abilities in any respect;
-
with the notification message on the finish — you have to to insert hyperlinks to photographs into HTML code. No have to code something. We are going to offer you the prebuilt e mail module with the mandatory code inserted.
However I cannot present you learn how to construct a maze — I’ll present you learn how to implement this gamification mechanics, which is approach higher.
What makes this gamification mechanic good?
One of the best factor about these gamification mechanics is that it may be reused again and again. Which makes it low-cost, and quick to make the most of in emails.
Nevertheless it doesn’t essentially should be a maze. You possibly can really construct something:
-
the face of an individual — as an example, you might ask your recipients to “put collectively” a photograph of a singer. And people who do guess who this particular person is — win;
-
conceal a brand new product you’ll launch on this puzzle;
-
a map of a city/nation customers can win a visit to if they provide appropriate solutions to the questions in different emails in a sequence.
Such carousels can go along with the arrows or with out them — it’s completely at your discretion.
Find out how to construct a maze/puzzle with Stripo
Like we stated, there are two varieties of puzzles of this sort:
Puzzle 1. With out the notification message on the finish
Let’s name it a easy one.
Constructing it doesn’t require any coding abilities in any respect.
Step 1. Making ready photos
Discover or draw a obligatory picture. Lower it into 9 square-shaped items. That means, their width, and top ought to be completely equal.
Piece 1 and 9 stay the best way they’re. And items 2-8 it’s essential duplicate 3 instances every and rotate by 90, 180, and 270 levels. On this easy approach, we bought 3 incorrect and one appropriate square-shaped piece. We might want to add these photos into obligatory carousels. That’s it.
Step 2. Constructing the puzzle
Possibility 1. With our pre-built module
The puzzle itself
We’ve ready a ready-to-use module on your comfort. It already consists of 9 containers: 3 rows with 3 containers every. Container 1 within the first row and container 3 within the third row have the “Picture” block, whereas different containers have AMP carousels with 4 slides every.
Carousels on this module even have our customized arrows, and the design is ready.
You’ll simply want to interchange our photos with your individual.
So as to add this module into your template, it’s essential:
-
go the “Modules” part;
-
enter the “Pre-Constructed” tab;
-
within the search discipline, enter “Labyrinth, Instance 1”;
-
drag this module into your template;
-
add your photos;
Necessary:
Like we stated, items 1 and 9 are mounted — they don’t transfer. So that you add them as common photos. And also you add different components in, say, 4 variants: one appropriate and three incorrect.
For every carousel, you add respective photos in random order. That means, you don’t want to begin with an accurate picture. Then:

Engaged on the arrows (non-obligatory)
We want arrows right here within the puzzle so customers know the place to click on and what to do. And like we stated in our weblog submit on Gamification, a handbook is obligatory to make a sport profitable.
The featured module already comprises customized arrows. You possibly can exchange them with yours for those who like.
To take action, you:
-
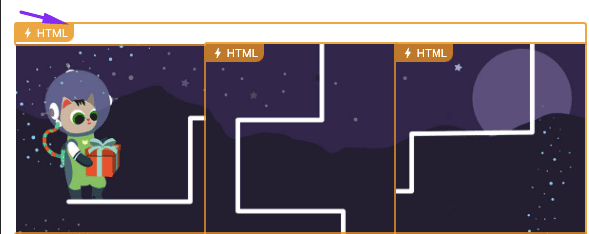
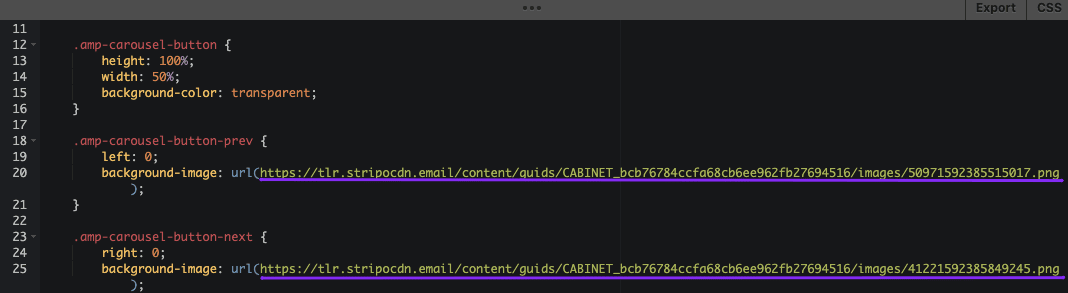
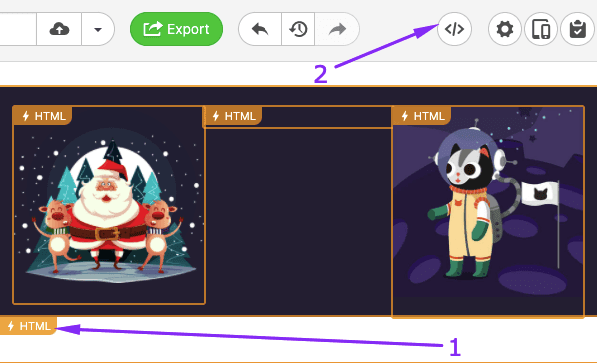
click on the “AMP HTML” determine that doesn’t belong to any carousel, that means it’s situated above all carousels, within the module — to open part of the code the place all of the types for this module are put;

-
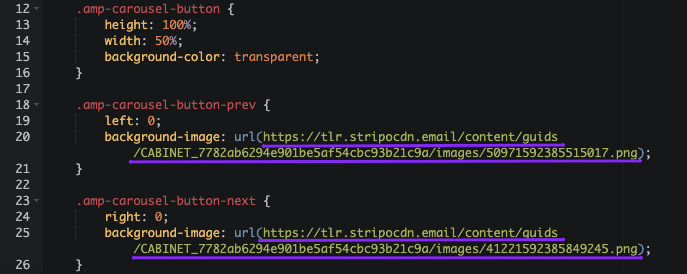
within the code editor, it’s essential exchange current hyperlinks with the hyperlinks to your photos, the place as an alternative of hyperlink 1 you place a hyperlink to the picture of an arrow that claims “Earlier”;

(On this GIF we present learn how to open the code editor and exchange a hyperlink)
These arrows will likely be utilized to all of the carousels on this module, irrespective of what number of carousels you could have added.
Possibility 2. Constructing the puzzle from scratch
If you don’t want to make use of our pre-built module due to the types we set or for every other motive, you might wish to construct one by yourself.
The puzzle itself
So, right here’s what it’s essential do:

-
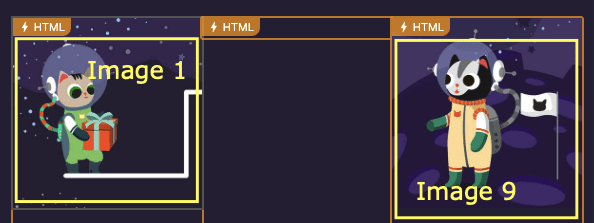
into container 1 within the first row and container 3 within the third row, drag the “Picture” block. This fashion you add two mounted photos into your emails — the opening and the closing ones — so customers know the place to begin;
-
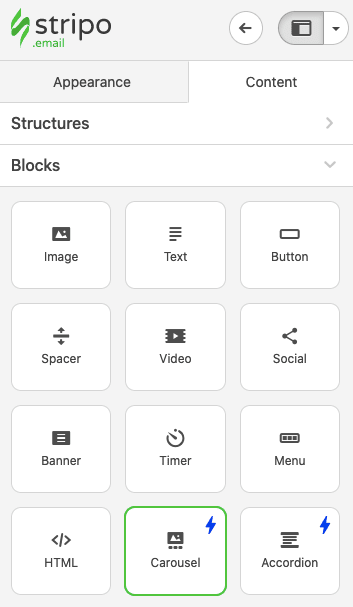
pull the AMP Carousel block in all different columns;

-
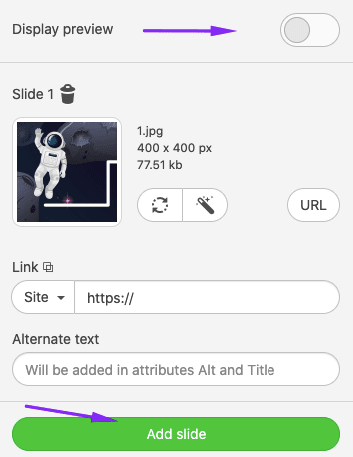
disable the “Preview picture” choice for every carousel;
-
now it’s essential add 4 slides into every! carousel. Like we stated above, for every carousel, you add respective photos in random order. That means, you don’t want to begin every carousel with the picture with an accurate rotation;

Right here’s an instance of what your puzzle will appear like when it’s solved for those who construct your absolutely customized one.
Necessary:
You possibly can construct only a two-row puzzle, or a four-row one. It’s completely as much as you.
Engaged on the arrows
Our editor by default provides arrows “Left” and “Proper” to all carousels to make sure recipients at all times know what to do to see the subsequent slide.

Puzzle 2. With the notification message on the finish
In the event you use this sort of puzzle, your customers will see a notification message on the finish. It may possibly say something, like “You received”, “Right here’s your coupon”, and many others. After we begin engaged on photos for this puzzle, you will note why precisely we have to work with the code right here.
Step 1. Including the puzzle with notification in your template
To begin engaged on this puzzle:
-
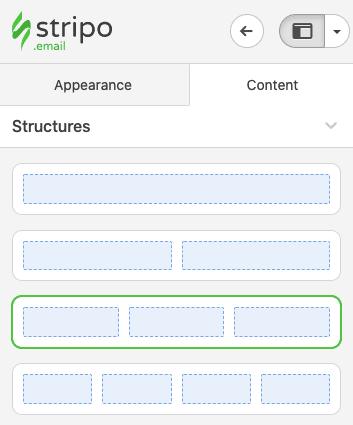
drag a 1-column construction into your HTML e mail template;
-
go to the “Module” part within the aspect panel;
-
within the “Pre-Constructed” tab, within the search discipline, enter “Labyrinth, instance 2”;
-
drag it into your template.
Step 2. Importing photos
To begin with, we have to do the whole lot as described within the “Step 1” part, Puzzle 1.
Add your photos and duplicate the hyperlinks. We are going to want them.
Including photos that may keep mounted
To add picture 1 and 9 (the opening and the closing photos) it’s essential:

Including photos to carousels
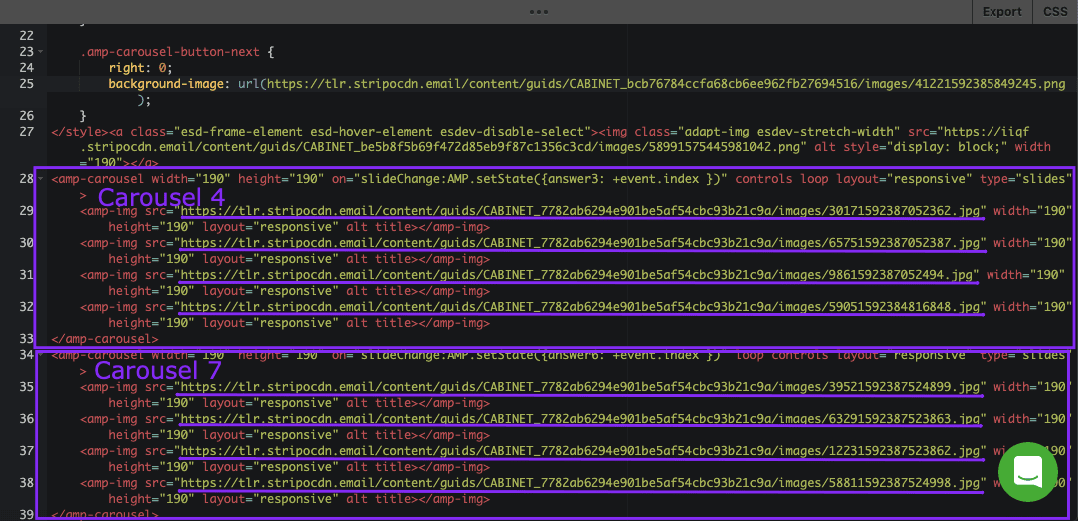
To add photos for carousels 4 and seven, it’s essential:


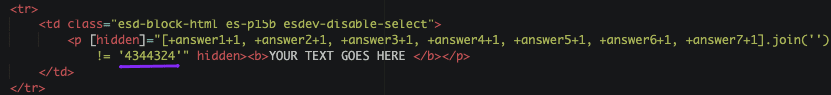
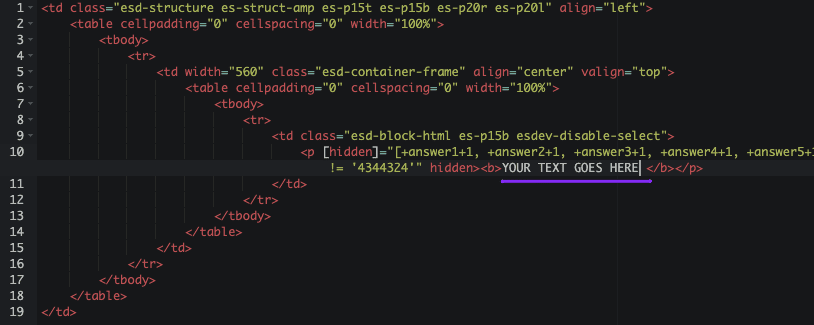
I’ve underlined the hyperlinks that have to be changed.
Necessary
Add respective “incorrect” photos to specific carousels in random order. However please keep in mind that “appropriate” photos have to be uploaded precisely so as specified under:
-
# 4 for carousel 4;
-
# 2 for the carousel 7.
Later we’ll clarify why we care a lot concerning the order of photos. Now simply please keep on with the order.
Approximate order on your photos
Carousel 4: picture 1 = rotation by 90°, picture 2 = rotation by 180°, picture 3 = rotation by 270°, picture 4 = appropriate picture (vital!).
Carousel 7: picture 1 = rotation by 270°, picture 2 = appropriate picture (vital!), picture 3 = rotation by 180°, picture 4 = rotation by 90°.
To add photos for carousels 2, 5, and eight, it’s essential:

Necessary
Once more, add respective “incorrect” photos to specific carousels in random order. Whereas “appropriate” photos have to be uploaded precisely within the order specified under:
Approximate order on your photos
Carousel 2: picture 1 = rotation by 90°, picture 2 = rotation by 180°, picture 3 = rotation by 270°, picture 4 = appropriate picture (vital!).
Carousel 5: picture 1 = rotation by 270°, picture 2 = rotation by 180°, picture 3 = rotation by 90°, picture 4 = appropriate picture (vital!).
Carousel 8: picture 1 = rotation by 180°, picture 2 = rotation by 900°, picture 3 = rotation by 270°, picture 4 = appropriate picture (vital!).
We did it on your and our comfort. When engaged on the carousels in column 2, you simply conceal “appropriate” photos behind the final hyperlink in a carousel.
To add photos for carousels 3, and 6, it’s essential:

Identical right here: Add respective “incorrect” photos to specific carousels in random order. “Appropriate” photos have to be uploaded precisely within the order specified under:
#3 for carousels 3 and 6.
Approximate order on your photos
Carousel 3: picture 1 = rotation by 270°, picture 2 = rotation by 90°, picture 3 = appropriate picture (vital!), picture 4 = rotation by 180°.
Carousel 6: picture 1 = rotation by 180°, picture 2 = rotation by 90°, picture 3 = appropriate picture (vital!), picture 4 = rotation by 270°.
Why care a lot concerning the order of photos in carousels
So long as we wish the e-mail to inform our customers that they’ve solved the puzzle, we’d like one way or the other to let the system know when precisely to indicate these notifications.
The one option to do it’s to tie it to the photographs.
All the photographs have:
-
the “loop” attribute which makes them cycled;
-
and the on=”slideChange:AMP.setState({answer3: +occasion.index })” line — because of this each slide has its quantity, and the quantity get put down right into a carousel variable “reply#”. Every carousel has its personal variable (reply 1, reply 2, … , reply 7).
When the numbers from variables coincide with the numbers that we’ve set on this puzzle, customers see the notification message.

For this reason we have to put “appropriate” photos in the best locations.
Engaged on the arrows (non-obligatory)
As we stated, arrows are required in puzzles so customers know the place to click on and what to do.
The module we’ve been working with already comprises customized arrows. You possibly can exchange them with yours for those who like.
To take action, you:
-
click on the “AMP HTML” determine in column 1 — code editor for this e mail factor will open routinely;
-
scroll down a bit;
-
hyperlink 1 is supposed for the “Rotate counterclockwise” arrow — exchange it with yours;
-
hyperlink 2 is supposed for the “Rotate clockwise” arrow — additionally, exchange it with yours.

Engaged on the notification message
Ours now says “The puzzle is finished”.
To edit the copy, it’s essential:


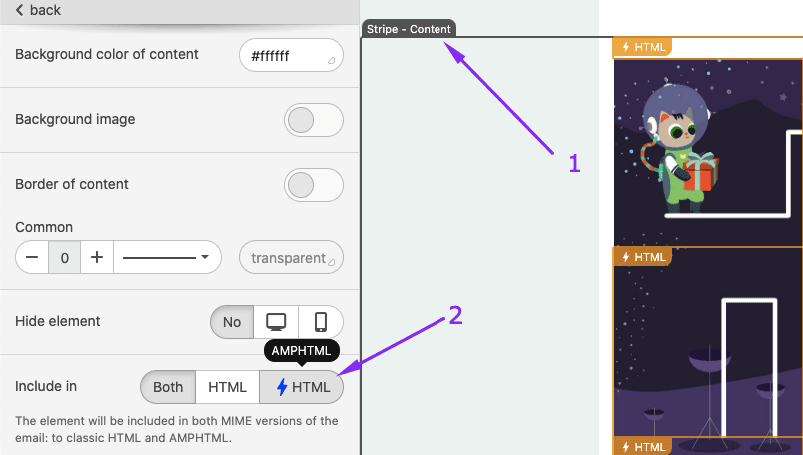
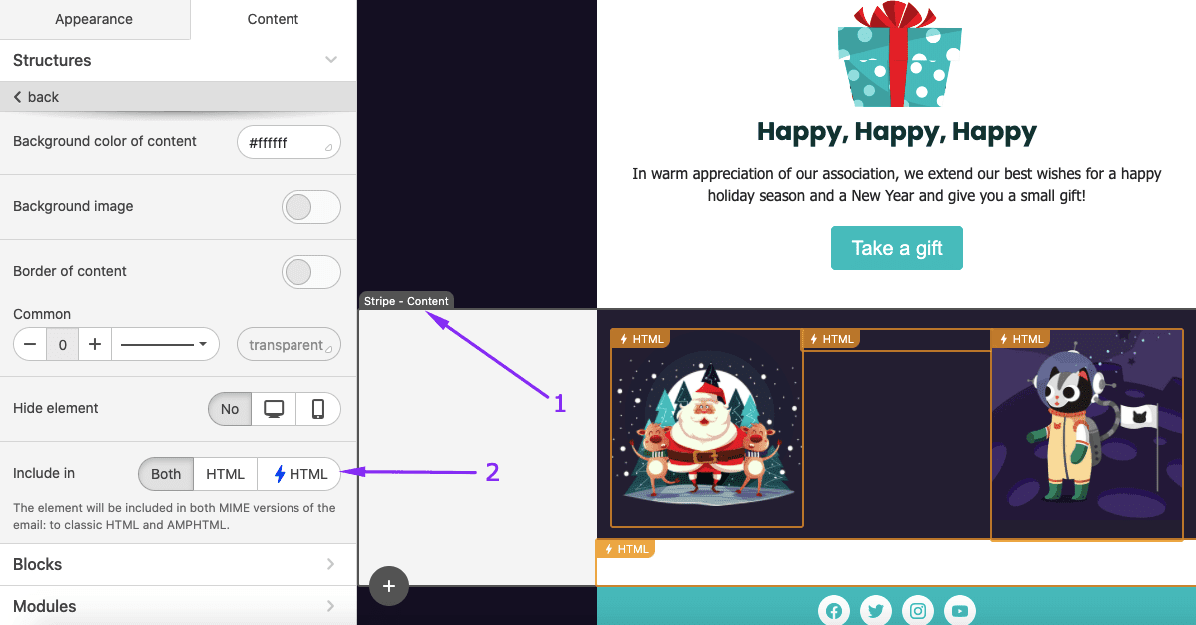
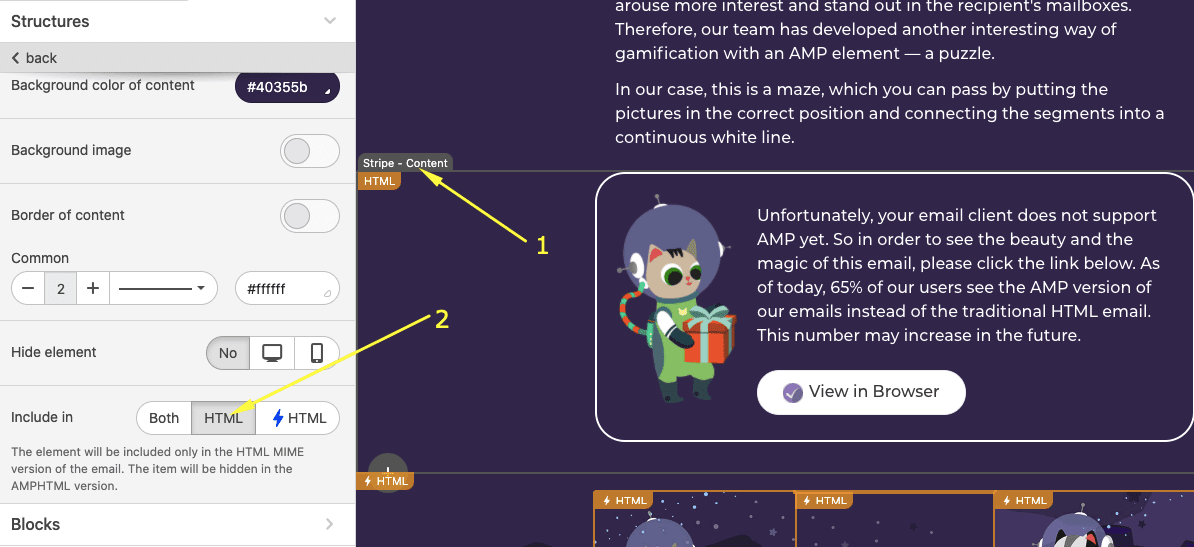
Now please embody this whole module in AMP HTML model in your emails solely.

Constructing a fallback
This step is supposed for each varieties of puzzles.
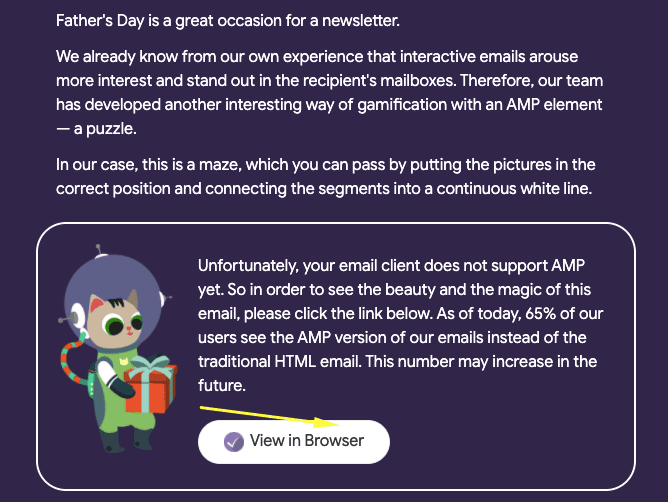
These customers whose e mail shoppers don’t help AMP HTML but, will see our fallback.
Usually, we suggest doing one thing much like the AMP factor. However on this case, it’s not possible.
For this reason the most effective answer right here could be to only let customers know they need to view the online model of our e mail to expertise the great thing about AMP and have some enjoyable.

Find out how to construct a fallback with Stripo:

Necessary
All different e mail components are included (by default) in each variations of your e mail.
Examples of AMP puzzles
So long as this gamification mechanics is fairly new, there are just a few firms who use it for his or her newsletters. However we managed to seek out some actually cool examples 😉
Instance 1. Stripo
That is simply an instance of what your puzzle can appear like in case you are searching for new methods to announce a product launch or sale launch. It’s not an actual e mail.
The notification says that the Presentation of a brand new automobile will happen on 10/10/2021.
Instance 2. Mindbox
The Mindbox staff for its consumer Bausch + Lomb constructed this puzzle.
Customers have been supposed to place slides in the best order to see the photograph of a well-known scientist who invented contact lenses.
(Supply: E mail from Bausch + Lomb, constructed by Mindbox)
As you possibly can see, as an alternative of the message “You probably did it proper”, Bausch + Lomb instructed their customers a brief bio of the scientist.
Instance 3. Mindbox
In the identical e mail, Bausch + Lomb urged that their customers would clear up the puzzle to see the sketch of the primary optical system ever.
(Supply: E mail from Bausch + Lomb, constructed by Mindbox)
It’s wonderful to see such historic issues.
This Puzzle has solely two rows, however it doesn’t make the puzzle any much less fascinating.
Instance 4. Stripo
Wanna rejoice the day when Neil Armstrong and his staff stepped on the Moon?
Phrase of recommendation
We talked so much about AMP emails and learn how to use it.
Here is only a pleasant reminder. To have the ability to ship AMP content material, it’s essential:
- get whitelisted with Google;
- repair all of the bugs if any happens. You will note them within the Preview mode (in any other case customers will see HTML e mail);
- add the fallback — HTML model — on this e mail;
- guarantee that your ESP/CRM is able to sending AMP emails;
- remember the fact that presently solely Gmail (each internet and cellular apps on all OSs) and Mail.ru are able to rendering AMP emails. Yahoo will be a part of the listing quickly;
- AMP emails lose their AMP parts for those who ahead them.
Ultimate ideas
We do imagine that gamification is the important thing technique to entertain and WOW our prospects. And we all know that every one relations have to be spiced up a bit. Even relations between prospects and types 😉
Particularly now, in relation to holidays.
Gamify emails to WOW your prospects