This March, Google launched its AMP for emails. And as of July 2, it will likely be obtainable even for the G-Suite customers and will probably be “on” by default for all Gmail’s customers.
We all know it will allow recipients so as to add vital gadgets to carts, to use the lightbox impact to photographs and so forth and so forth. And naturally, all these actions can now be taken proper in emails.
That is the brand new period in e mail advertising and marketing that, in actual fact, results in large modifications: ESPs now want to switch their protocol sorts, recipients must study that emails at the moment are small variations of internet sites and are nearly as useful because the latter, and we as e mail entrepreneurs want to amass new coding abilities. All these modifications are so time-consuming.
Lowering the time that you simply spend on e mail manufacturing by automating most constructing processes has at all times been Stripo’s important aim.
Which is why we developed our builder AMP for e mail to considerably save your time on crafting AMP emails. On June 18, we launched our drag-and-drop block “AMP-carousel”.
Previous to attending to the information, I wish to spotlight the advantages of constructing AMP emails with Stripo.
Why construct AMP emails with Stripo:
-
You don’t want so as to add any AMPHTML code components to e mail header;
-
No coding abilities required — you utilize an already ready factor;
-
Time-saving — you merely insert the hyperlinks to your pictures into this content material module;
-
For each single picture in your AMP-carousel, that you simply construct with us, you possibly can set hyperlinks that may take readers to respective pages in your web site.
Information on learn how to construct AMP-carousel with the Stripo editor:
It takes two steps to construct an picture AMP-carousel with Stripo:
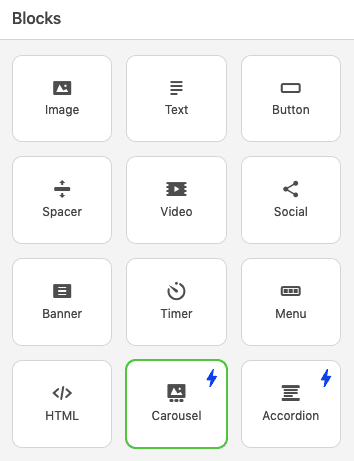
Step 1. Constructing the AMP-carousel per se

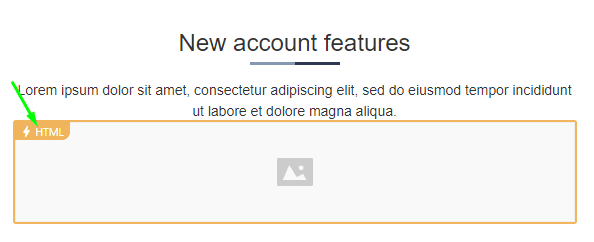
You will notice this factor could have the “⚡HTML” signal close to it. This implies, this factor will probably be proven in AMP emails solely and will probably be hidden in emails shoppers that don’t assist AMP. We might want to construct a fallback for different recipients. We’ll discuss it later.

-
double click on it to activate it within the settings panel;
-
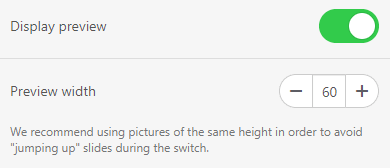
now, within the settings panel, it’s good to toggle “Show button” if you wish to present little preview pictures;
-
set the width for these preview pictures;

-
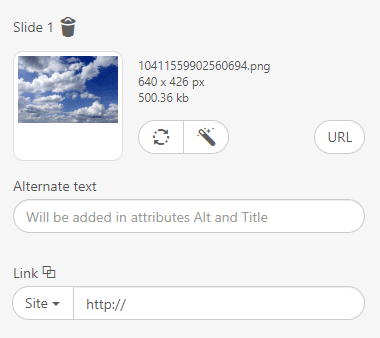
add picture 1 on your slide;
-
enter ALT textual content;
-
paste a hyperlink to respective product merchandise;


-
do the identical to different pictures;
-
test if the sizes of all pictures match. If they don’t, crop them with our picture editor;
-
carried out!
Construct AMP-carousel with Stripo Now
Vital to notice:
I added 16 slides, they usually all labored fairly effectively in Gmail throughout a number of units.
Step 2. Constructing a fallback for different recipients
So, now that every one recipients of ours who use Gmail will see this carousel, we’d like to consider these, preferring different e mail shoppers.
The AMP-carousel we have simply constructed works effectively on desktops in Gmail by default.
We have to construct a fallback for others.
On this case, there are two forms of fallback:
Kind 1: Interactive carousel
Is supported by the Apple units solely, and by Yahoo! Mail.
- construct an everyday content material carousel with FreshInbox;
- copy the embed code;
- drag the HTML block into your e mail template;
- double click on it to activate code editor;
- within the code editor, paste the code;
- shut the code editor;

- double click on this module proper within the template to activate the settings panel;
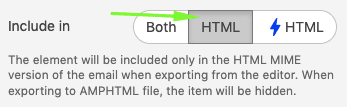
- within the settings panel, within the “Embody in” line, please, choose the “HTML” possibility. By doing this, you make it possible for this content material module will probably be proven solely in these e mail shoppers, which don’t assist AMP for emails.

Because of this each e mail consumer decides which model of your carousel to point out!
Vital to notice:
If a recipient’s e mail consumer doesn’t assist this type of interactivity, she or he will see simply the primary picture.
For extra data on learn how to construct an interactive picture carousel, please, learn this weblog publish.
Kind 2. Static product content material modules
- drag a 2-column construction in your e mail template;
- drop the picture block into the first column;
- add a vital picture;
- drop the textual content block into the 2nd column;
- wrap this textual content in an identical font;
- within the settings panel, within the “Embody in” part, please, choose the “HTML” possibility. Like we mentioned, by doing this, you make it possible for this content material module will probably be proven solely in these e mail shoppers, which don’t assist AMP for emails.

It’s possible you’ll add as many product modules to your e mail as you want. For extra data, on learn how to save time when constructing related e mail components, please learn this weblog publish, the “Copying and transferring components” part.
Vital to notice:
When you hit the “Embody in HTML” possibility, the chosen factor will probably be proven throughout these e mail shoppers, which assist solely conventional HTML-mime sort.
When you hit the “Embody in AMPHTML” possibility (⚡HTML), the chosen factor will probably be proven throughout these e mail shoppers which assist the AMPHTML (text-x-amphtml) MIME-type.
If none is about for a selected e mail factor, this factor will probably be proven throughout all units and all e mail shoppers.
By taking these easy steps, we constructed a easy AMP-carousel — you used pictures with no descriptions on them. It really works finest while you exhibit a number of gadgets of a sort or the identical product from completely different angles.
However what for those who want a posh carousel with extra informative photos and “fake” buttons over them? You’ll be able to nonetheless do it with us as our editor permits including textual content over pictures and making use of a number of filters 😉
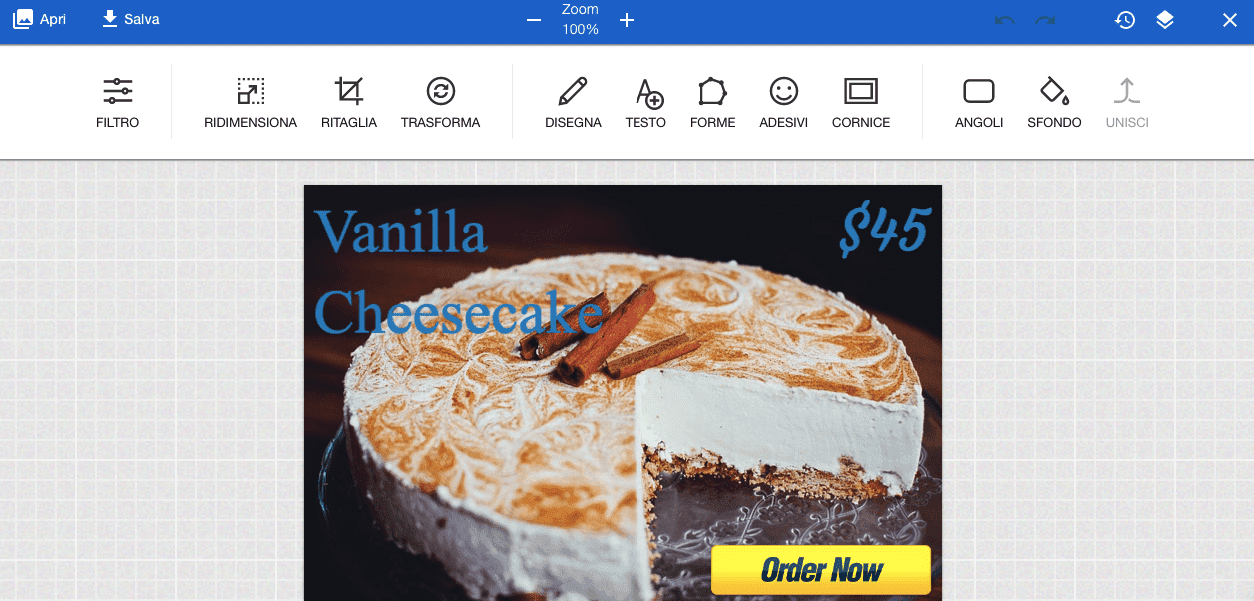
Constructing AMP-carousel with description and “buttons” over pictures
So, to begin with, it’s good to construct an everyday AMP-carousel as described within the paragraph above. Now, let’s proceed to the design of the slides:
a) writing copy over pictures


-
select the font sort, the colour;
-
in the best high nook of the editor, click on the “apply” button for saving these parameters.
b) inserting a CTA “button” over your pictures
-
to begin with, it’s good to put together this button — the picture format ought to be SVG or some other with a clear background;
-
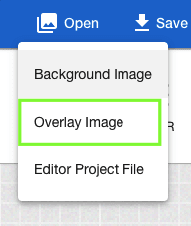
within the left high nook within the settings panel, click on the “Open” button;
-
choose the “overlay picture” possibility;

-
add your button picture;
-
place it precisely the place you wish to see it in your slide;
-
set sizes;
-
click on the “save” button to avoid wasting the modifications you will have carried out to the slide.

So, here’s what we’ve simply constructed collectively:
Phrase of recommendation
Here is only a pleasant reminder. To have the ability to ship AMP content material, it’s good to:
- get whitelisted with Google;
- repair all of the bugs if any happens. You will notice them within the Preview mode (in any other case customers will see HTML e mail);
- add the fallback — HTML model — on this e mail;
- make it possible for your ESP/CRM is able to sending AMP emails;
- remember that at the moment solely Gmail (each net and cell apps on all OSs) and Mail.ru are able to rendering AMP emails. Yahoo will be part of the record quickly;
- AMP emails lose their AMP elements for those who ahead them.
Last ideas
We simply constructed 2 AMP-carousels with out opening HTML code editor. Any slide of every reveals recipients your merchandise from completely different angles or the most recent gadgets out of your assortment. And every, slide as soon as clicked, takes recipients to respective pages of your web site. This can be a good solution to enliven your emails, to higher work together along with your viewers and to make emails extra useful.
To know learn how to preview and export your AMP emails, please learn the respective paragraphs in our weblog publish.
Constructing AMP-powered emails generally is a piece of cake for those who use the Stripo AMP e mail builder 😉