Electronic mail advertising and marketing helps companies attain giant audiences, convert them into prospects, and supply high-quality providers. And on this whole viewers, there will certainly be individuals with varied sorts of disabilities (imaginative and prescient impairment, listening to incapacity, and so forth). The principle process of any enterprise is to make sure that such prospects don’t really feel deprived and accessible emails are one of many methods to realize this aim.
Accessibility in emails is a should for 3 causes:
-
to satisfy laws necessities;
-
it can deliver you extra clicks, extra conversions, and, because of this, higher revenue;
-
don’t be heartless.

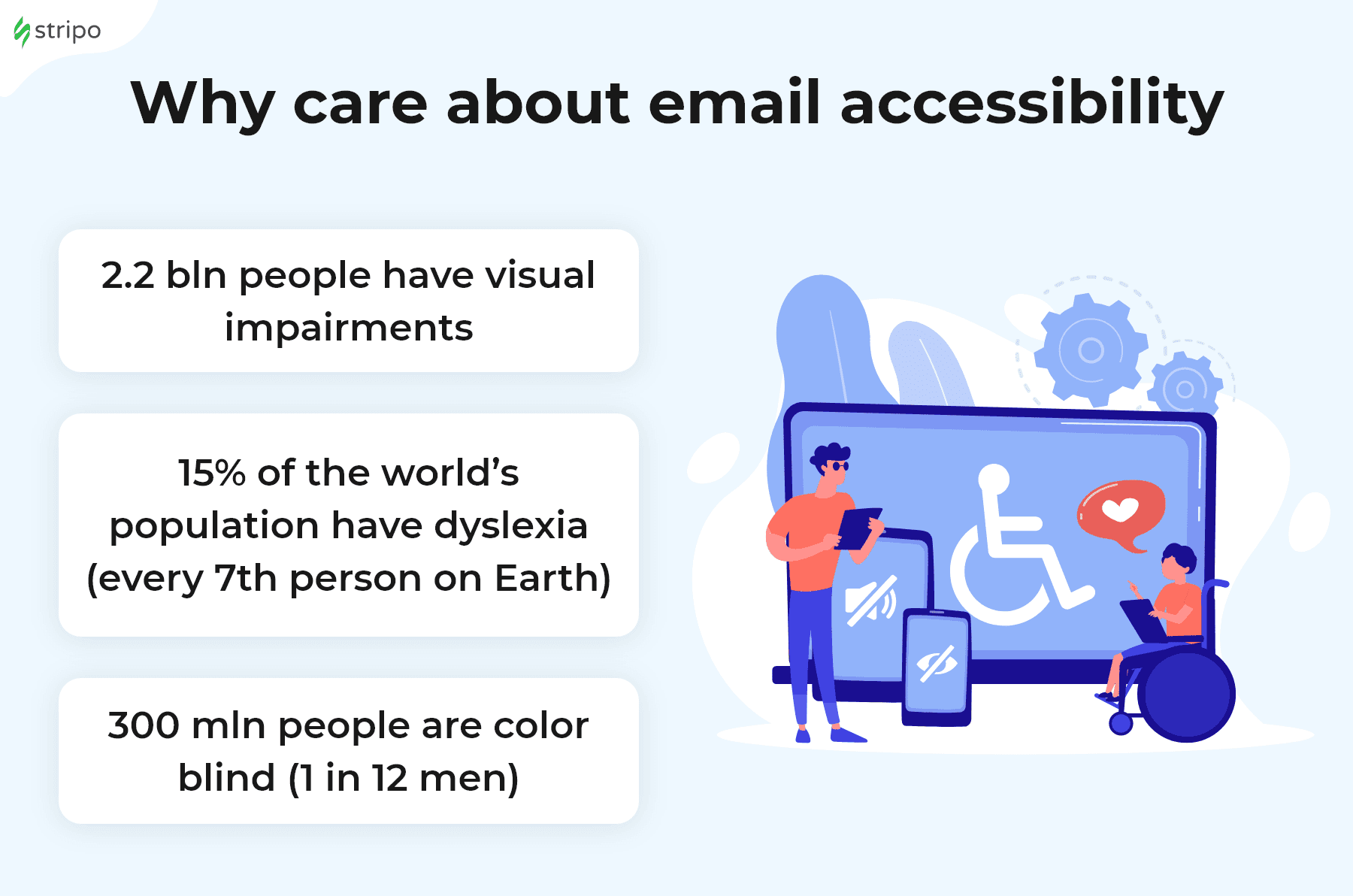
Simply think about that 2.2 billion individuals worldwide have hassle seeing even with glasses or varied visible disabilities. 20% (1.5 billion individuals) of the world’s inhabitants dwell with listening to loss or varied listening to impairments. Apart from that, about 9-12% of the world’s inhabitants have dyslexia.
What’s electronic mail accessibility, and easy methods to make emails accessible?
Do you know that individuals who endure from blindness and imaginative and prescient impairment use display readers (VoiceOver for Mac, Microsoft Narrator for Home windows, and so on.) when opening emails? This assistive expertise helps narrate the display’s content material with an artificial voice.
And a few of those that are shade blind don’t distinguish between pink and inexperienced colours (protanopia), whereas others can’t detect colours in any respect — they see solely shades of grey various from black to white (monochromacy).
How will you create accessible emails to assist all these individuals see your electronic mail message with out difficulties? We’re gonna share electronic mail accessibility requirements and present you some suggestions and methods to assist simply code emails like that.
Electronic mail accessibility requirements
Electronic mail accessibility requirements are a algorithm and suggestions to allow us to make the emails we ship out straightforward to learn for individuals who have visible or listening to impairments.
1. Electronic mail accessibility necessities for shade blindness
Shade blindness has a number of varieties:
Protanopia is characterised by diminished sensitivity to the pink shade. These individuals, additionally named reb-blind, are inclined to confuse black with many shades of pink, darkish brown with darkish inexperienced, and a few shades of blue with mid-some shades of pink.

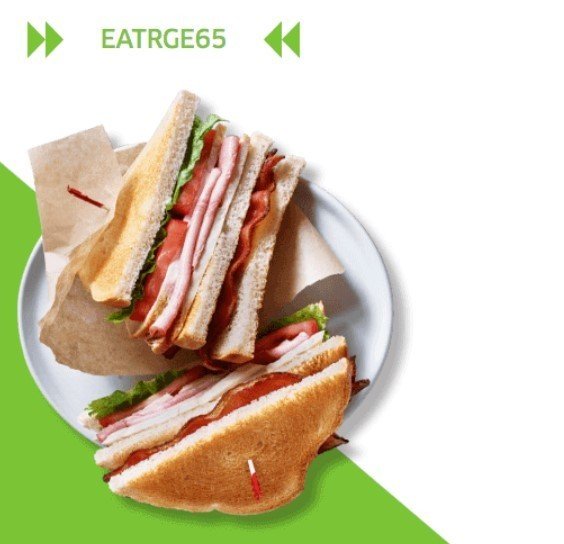
(unique electronic mail by Uber)

(that is how red-blind individuals see it)
Deuteranopia is characterised by diminished sensitivity to inexperienced shade. Inexperienced-weak/inexperienced blind individuals additionally are inclined to confuse mid-reds with greens, brilliant greens with yellows, and lightweight blues with lilac.
Tritanopia makes individuals blind to blue and its shades. That is why individuals who endure from tritanopia confuse gentle blue with grey and darkish purple with black.
Monochromacy makes individuals completely shade blind. They solely see shades of grey, various from black to white.

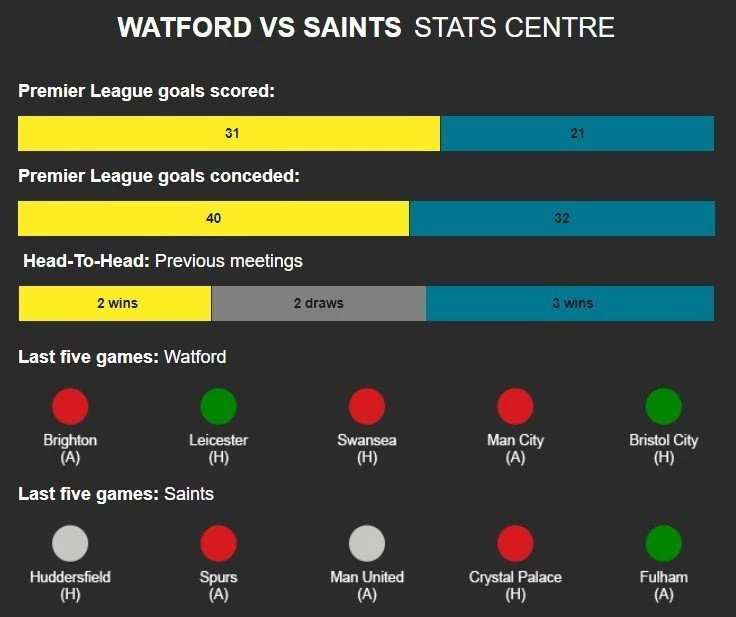
(unique electronic mail from Premiere League)

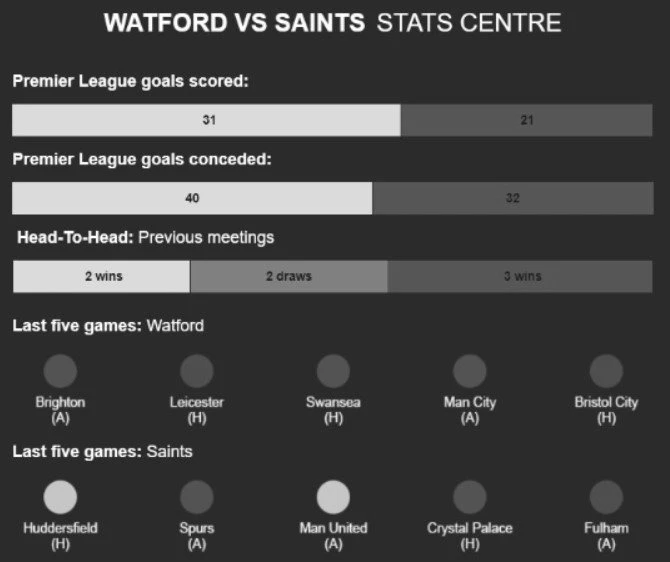
(the way in which monochromats see it)
Hyperlinks in emails
In case you add a hyperlink to some phrases within the textual content, making it blue is just not sufficient. Colorblind individuals or those that, whereas studying emails on a cellular system, have the solar shining proper onto the display may not see the colour distinction. Make this textual content daring. Keep away from underlining the hyperlink textual content to not confuse dyslexic readers.

(Supply: Electronic mail from Epilepsy Basis)
The weblog submit title is written in daring. Attributable to this easy trick, all recipients know they have to click on on the weblog submit title or the CTA button, which can be daring.
What can we do to make emails accessible for color-blind individuals?
-
make the hyperlink textual content daring;
-
keep away from utilizing inexperienced and pink colours because the distinction ones. For instance, don’t apply the inexperienced to a textual content written over a pink background and vice versa;
-
examine shade distinction in your electronic mail. It’s one of many foremost distinction guidelines, which we’ll talk about a bit later;
-
all the time specify the title of things’ shade in brackets — individuals may not see colours good however is likely to be conscious that pink flatters them;
-
in case you use interactive parts for operating checks in emails and spotlight the right solutions with, say, inexperienced and incorrect ones with pink, you should definitely point out whether or not the reply is correct or incorrect with phrases.
(Supply: Electronic mail from HubSpot. Good instance)
How have you learnt what colours individuals are inclined to confuse?
There are almost 300 million individuals on this planet with shade imaginative and prescient deficiency. 1 in 12 males is shade blind (8%), whereas 1 in 200 girls is shade blind (0.5%).
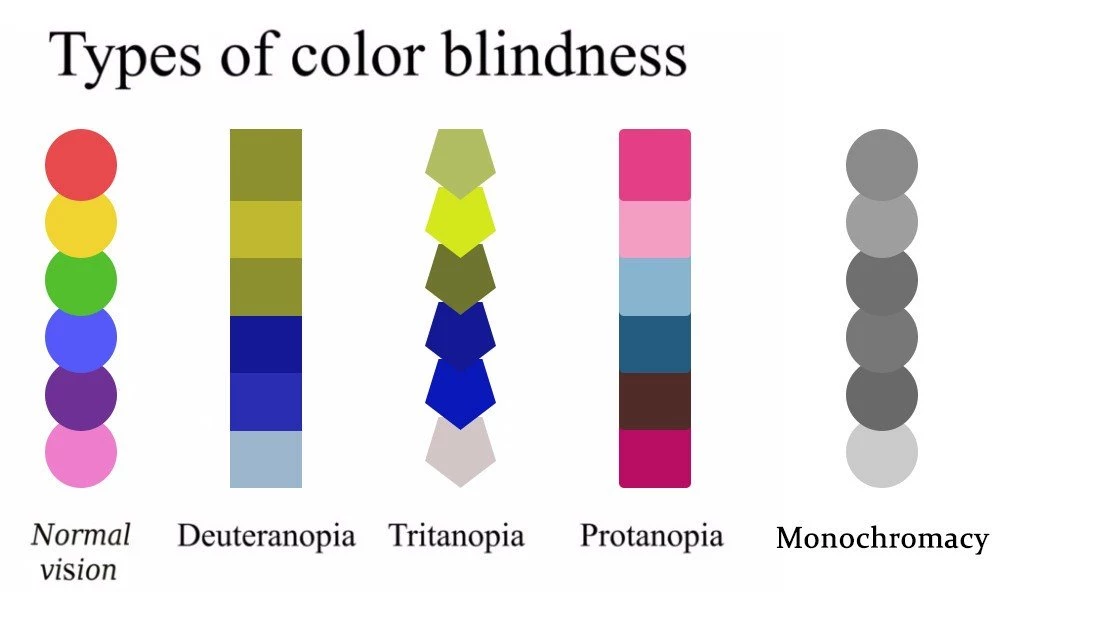
This image reveals what colours shade blind individuals usually confuse:

That is why checking whether or not all shade blind individuals can learn your emails is crucial. Through the use of this free instrument, you will note your pictures the way in which some recipients will do. Please, all the time do it — care in your prospects and subscribers.
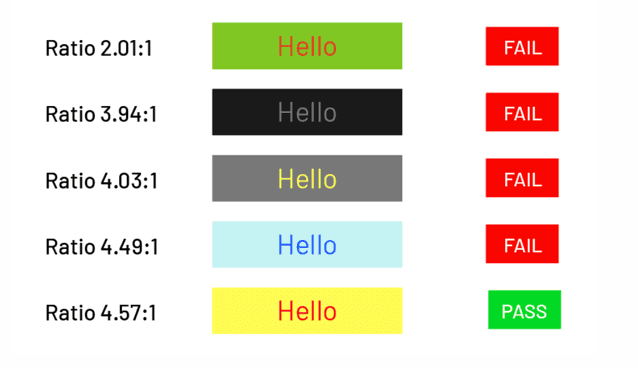
Shade distinction ratio
One other method to create accessible content material for colorblind individuals is to make use of applicable shade distinction in all design parts. Shade blind individuals can nonetheless understand distinction and variations in hue, saturation, and brightness. So you should use this to your benefit when creating electronic mail campaigns.

(Supply: College of Pittsburgh)
You possibly can examine it with this instrument. They even provide you with some suggestions concerning the colours it is best to change to get the proper shade ratio.
2. Electronic mail accessibility necessities for blindness
The state of affairs with emails for blind individuals is completely completely different. No distinction colours could assist right here. These individuals use display readers on their desktop and cellular gadgets.
Consequently, our obligation is to make our electronic mail campaigns legible for these property.
Work on topic strains
Like an everyday recipient, a display reader additionally begins studying emails from a topic line.
That is a longtime fact that topic strains ought to be concise and descriptive. In different phrases, a correct topic lien mirrors the overall concept of the e-mail.
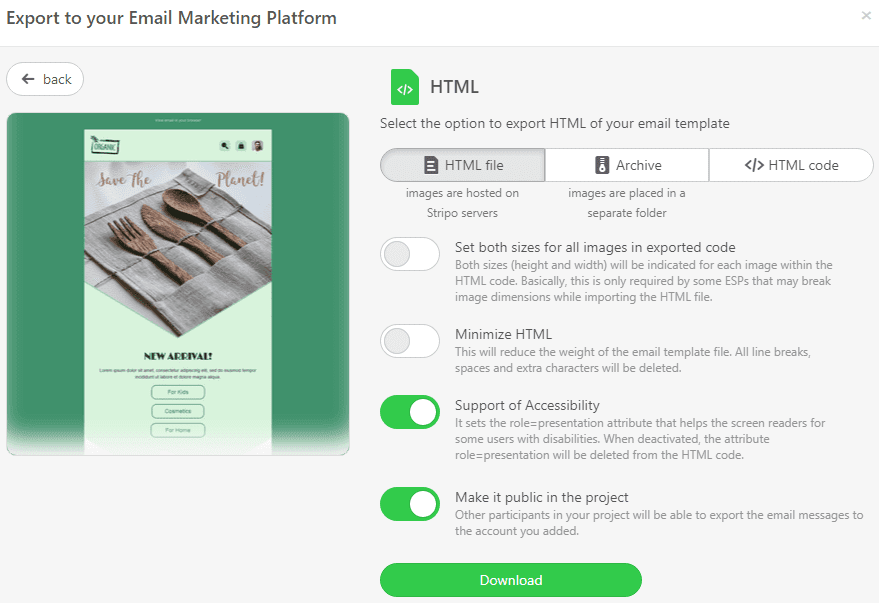
How do you set it with Stripo:
- click on on the Export button above the template;
- enter your topic line and preheader within the respective fields.
On your comfort, Stripo even reveals how lengthy the topic line is and calculates what number of characters you already used.
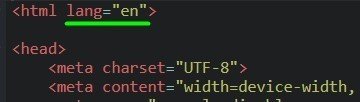
Set the language
I made a decision to take heed to some messages from my Inbox with display readers. It was terrible. This instrument didn’t detect languages and browse the whole lot in a horrible combine. I heard that setting the language attribute within the code may assist. By setting the language attribute to electronic mail, we’re telling display readers how they need to pronounce or show your electronic mail content material. In any other case, it can merely learn the e-mail within the default language. And in line with directions given on-line, proper within the electronic mail template HTML code, I set Eng for your complete electronic mail.
It regarded this fashion:

what, it labored!
This trick might be performed not solely in English however in lots of different languages. You simply want entry to a checklist of language codes you may add to your electronic mail HTML code.
Set presentation roles
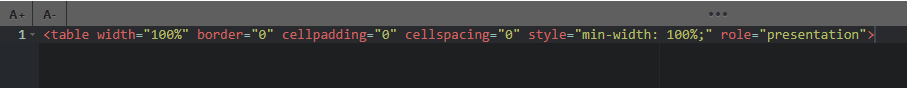
All HTML electronic mail templates include tables which might be “underneath the hood” of the e-mail. In case you do not add correct display reader settings, customers will hear these assistive gadgets learn your complete HTML code as an alternative of a logical and comprehensible textual content. That is why you could add the position=”presentation” attribute to each desk in your electronic mail. Because of this, it is best to get one thing like this:

Necessary to notice:
Stripo provides this attribute routinely.
Initially, it isn’t seen within the code editor if you create an electronic mail, however it’s there.
It’s sufficient simply to export the e-mail as HTML code with the Help Accessibility choice enabled. After opening the file, you will note that every one presentation attributes are in place.

Encode characters
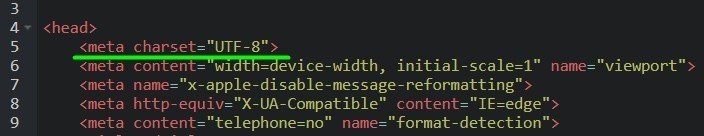
The best way the e-mail content material can be displayed depends upon the Content material-Sort. You have to add <charset=”UTF-8″> in your electronic mail HTML code proper after “<head>” as that is the preferred charset web and helps the overwhelming majority of characters.
Fortunately, all emails constructed with Stripo have already got this set laid out in emails.

Stick with the logical order
Display readers eat electronic mail content material in strict and logical studying order. It reads containers/blocks from left to proper inside one container; solely then does it go to the second row, and so on.
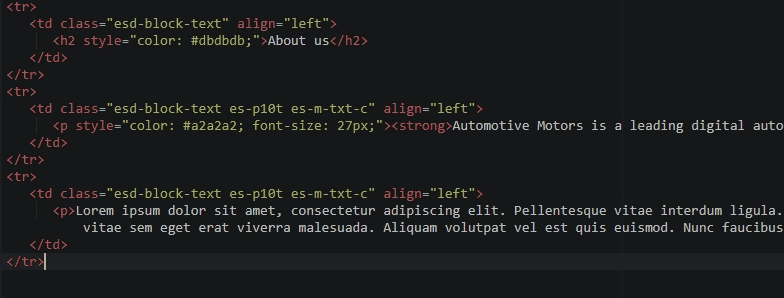
When coding accessible emails, be sure to make use of parts like <h1> and <p> in HTML code. Tags <h1>, <h2> can have a bonus over regular textual content in the identical container and can be learn first.
Notice: it doesn’t matter which font you set for sure elements of your texts. If it doesn’t have tags <h1>, <h2>, will probably be equal to the display reader even when the font measurement is 32px or extra.

On this instance, the heading 2 textual content is 24px, whereas the traditional textual content font is 27px. However the display reader will “learn” heading 2 first.

Add various textual content
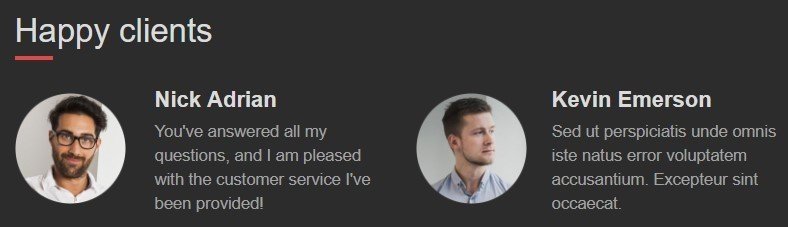
Display readers can’t “learn” the pictures you employ in emails. However they can learn “various textual content,” aka alt textual content.
This one is beneficial not just for individuals with visible impairments who use display readers, however for all different recipients of yours as a result of some electronic mail shoppers block pictures by default. Additionally, typically pictures cannot be loaded as a result of a sluggish web connection. You might be doing your self a favor by including alt textual content to every picture. Ensure that it’s clear and informative. However keep away from utilizing the phrase “picture” in your alt textual content as a result of its tag already mentions it. Samantha Connelly, in her submit on electronic mail accessibility, says that it have to be considerably irritating.

The best way the alt textual content seems in HTML electronic mail code:
![]()
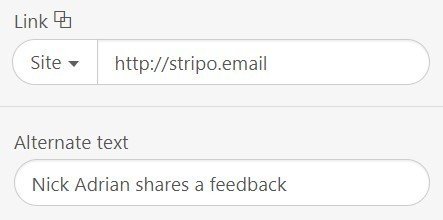
The way you set an alt textual content it with Stripo:
After you have inserted a photograph/picture right into a container, you will note empty fields for inserting alt textual content and hyperlinks on the settings panel.

Sticking to this easy trick makes listening to emails by display reader customers far more nice and helpful.
Notice: in case you use a GIF to point out easy methods to use/set up/put on your product’s gadgets, you should definitely additionally present recipients with a written guide or at the very least insert a hyperlink that takes prospects to your web site the place you intimately clarify easy methods to.
Work on hyperlinks
Hyperlinks in emails must also be significant. Add clear and concise copy! Let individuals know what they’re about to click on on and the place they are going to get it.
Simply evaluate these two hyperlinks:

The primary hyperlink doesn’t inform the shopper what it’s about, while the second specifies the web site and vacation spot.
In case you’ve been questioning, the primary hyperlink took me to the subscribe web page. However how would an individual who makes use of a display reader the place the hyperlink may take her or him to?
Notice: I designed many emails with quite a few editors and despatched them through quite a few ESPs, then I examined these emails on completely different display readers in several languages, and right here’s what I obtained:
- Home windows didn’t “learn” the hyperlinks in any respect;
- Macintosh VoiceOver did learn whole hyperlinks;
- Android TalkBack didn’t learn the hyperlink however mentioned, “Hyperlink — faucet twice to open it.”
Some OSs should study to deal with display readers to ease some individuals’s lives.
Ace CTA buttons
Actually, the principle aim of electronic mail advertising and marketing campaigns is to promote our merchandise. Thus, we must always pay shut consideration to the CTA buttons. And we usually do — by making use of brilliant colours, by shaping the buttons themselves.
Some research present that the design means rather more than clear and fascinating copy means rather more than the design. Whereas different investigations show that the e-mail CTA button design doesn’t improve CTR and CTOR. It simply makes the button extra noticeable. And catchy textual content makes what it ought to — name subscribers to hit the button.
That is the way in which we see the button:

The display reader sees solely the textual content of the very button.
Social media icons
Stripo permits including as many social media icons in emails as you want.
Some recipients who use the display reader could not perceive abbreviations utilized to the icons — let the alt textual content of the social media icons be descriptive, too.
The way you set it with Stripo:
When including social media icons, you could work on their various texts (the alt attribute).
- click on on any social media icon in your electronic mail;
- then within the settings panel, you will note the checklist of the icons you used;
- click on “Extra,” as proven within the screenshot beneath;
- enter the alt textual content within the respective fields.

Notice: the Title area already has a complete title inserted, whereas the Alt textual content area accommodates only some letters. Chances are you’ll exchange it with your complete title of the social media.
When beginning a brand new marketing campaign, you should definitely work in your textual content to make electronic mail accessible so that folks with visible impairments (or those that examine their inboxes with Bixby and Siri as a result of being extraordinarily busy) can get a transparent concept of what your electronic mail is about.
3. Electronic mail accessibility necessities for dyslexia
Dyslexic readers confuse the order of letters in phrases and think about capital letters inside a sentence as single letters regardless of regular intelligence.

(the identical sentence the way in which dyslexic readers see it)
What can we do to make emails accessible for dyslexic readers?
- don’t underline hyperlinks. Do like we mentioned a number of paragraphs earlier than — make the textual content you conceal the hyperlinks behind daring;
- by no means begin a brand new sentence on the finish of a line — the brand new sentence means a brand new line in emails;
- no higher case if you wish to emphasize one thing — improve the font measurement;
- by no means add center-aligned textual content in emails — solely left-aligned copy;
- background shouldn’t be white; make it cream for dyslexic readers — identical considerations different individuals, as textual content written on the cream background seems softer;
- all sentences in emails ought to finish with a interval (.), and bullet factors ought to finish with semicolons.
Please discover extra in this information.
4. Electronic mail accessibility necessities for deafness
There is just one single requirement:
All movies that give how-to directions with a voice ought to have caption or subtitles.

(Supply: Video from Stripo)
Notice: don’t depend on the subtitles Youtube affords. Very often, they don’t work correctly.
Wrapping up
The next suggestions will allow you to with creating accessible emails:
- Use enough distinction colours of various shades. Even when an individual confuses some mid colours, for instance, darkish inexperienced and darkish brown, she or he won’t ever confuse gentle inexperienced with darkish brown.
-
Add descriptive topic strains to your emails.
-
All the time! All the time add alt textual content to all of the imagery.
-
If a GIF fulfills an educative mission, you should definitely add a written, detailed description to it.
-
Use just one language per electronic mail as display readers can communicate just one language at a time. One other language within the electronic mail is simply transliterated, making it not possible to grasp what the display reader says in some other language.
-
Guarantee all of the hyperlinks inserted in an electronic mail are significant to keep away from accessibility points.
-
Specify the Content material-Sort <charset=”utf-8″> to make all characters utilized in emails legible. I really feel like reminding you that Stripo already did it for you.
-
Set solely left-aligned textual content in emails.
-
Create your electronic mail messages with love and take care of all human beings.
Once you’ve completed your electronic mail campaigns, examine them with accessibility testing instruments, ship a duplicate of the e-mail to electronic mail shoppers, and check out it with the display readers.
Throw away accessibility points creating your emails with Stripo

