eCommerce touchdown pages work to obtain your paid and natural site visitors, seize the eye of potential clients, and nurture your leads down a gross sales funnel.
Efficient eCommerce touchdown pages additionally flip your prospects into model advocates. They allow you to acquire belief and construct relationships all through your entire buyer journey.
In response to Statista, the common conversion charge for US eCommerce web sites is barely above 2.3%. This means that competitors for purchasers’ consideration is sort of excessive. To outlive, your eCommerce touchdown web page has to face out from the group and supply a seamless person expertise.
On this article, you’ll study 5 kinds of eCommerce touchdown pages that on-line shops ought to optimize to generate conversions, and how you can obtain this. Together with:
- Click on-By way of Touchdown Web page Optimization Hack
- Prime of the Funnel Web page Optimization Hack
- Center of the Funnel Web page Optimization Hack
- Backside of the Funnel Touchdown Web page Optimization Hack
- Publish-purchase Web page Optimization Hack
However first, let’s take a more in-depth have a look at what eCommerce touchdown pages are and why they’re very important to your eCommerce advertising and marketing technique.
What Is an eCommerce Touchdown Web page?
An eCommerce touchdown web page is a webpage designed to nurture and enhance conversions by persuading goal clients to behave on a given supply.
Touchdown pages for eCommerce are distinguished from product pages. An eCommerce touchdown web page can encourage a sign-up for a e-newsletter, urge the customer to be taught extra concerning the product, and/or purpose to attain every other advertising and marketing aim.
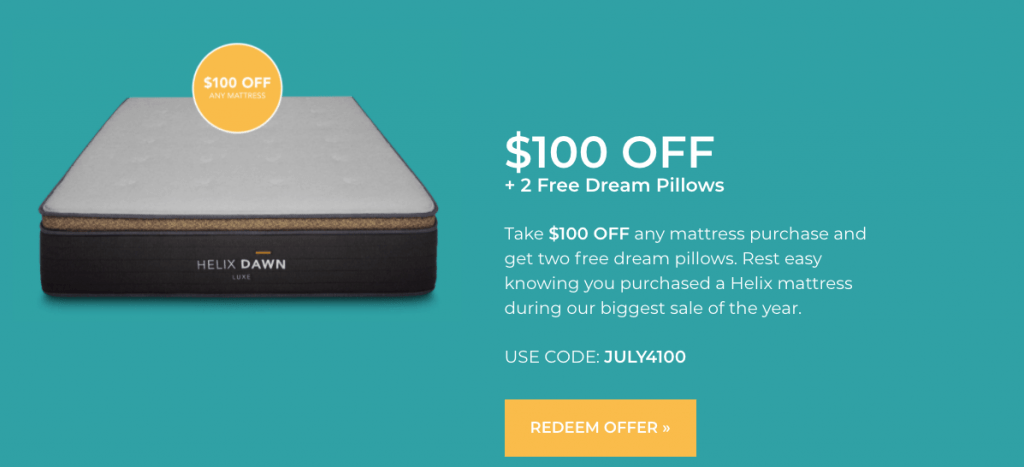
Take a look at this eCommerce touchdown web page which goals to generate leads by getting guests to reap the benefits of a particular supply.
eCommerce touchdown pages are additionally designed to heat leads by first gaining their belief. The idea right here is that most individuals aren’t able to buy on their preliminary go to.
A product web page, however, is designed solely to shut a purchase order.
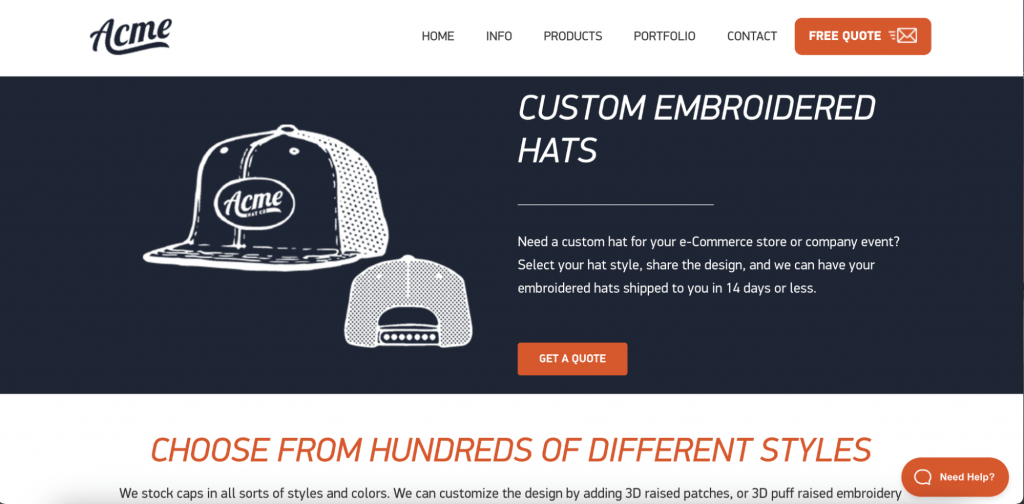
Thus, a prospect clicking on a Google purchasing advert for a product is perhaps taken on to a product web page with varied classes, particulars, and costs. An instance of a product web page for customized embroidered hats by Acme is proven under.
Newbie Tip: For a high-converting eCommerce touchdown web page, purpose for a robust headline, robust shade contrasts between web page copy and background, high-resolution model or product pictures, and a 1:1 conversion ratio per web page. “1:1 conversion” merely implies one CTA per web page.
Now that we all know the distinction between eCommerce product pages and touchdown pages, let’s dive into the perfect hacks for optimizing yours.
Optimization Ideas for five Forms of Touchdown Pages, Together with Examples
Every touchdown web page must be designed to suit the shopper journey stage. Prospects might be product-unaware, product-aware, purchase-ready, or transferring into model advocacy.
On this part, we’ll dive into how you can optimize your eCommerce touchdown pages for conversions of the 5 kinds of touchdown pages. Together with:
Let’s take a more in-depth have a look at how one can optimize every.
1. Click on-By way of Touchdown Web page Optimization Hack
prospects land after first clicking an advert or promotional hyperlink. The only goal of those touchdown pages is to heat up your guests and persuade them to click on by means of to a different supply web page.
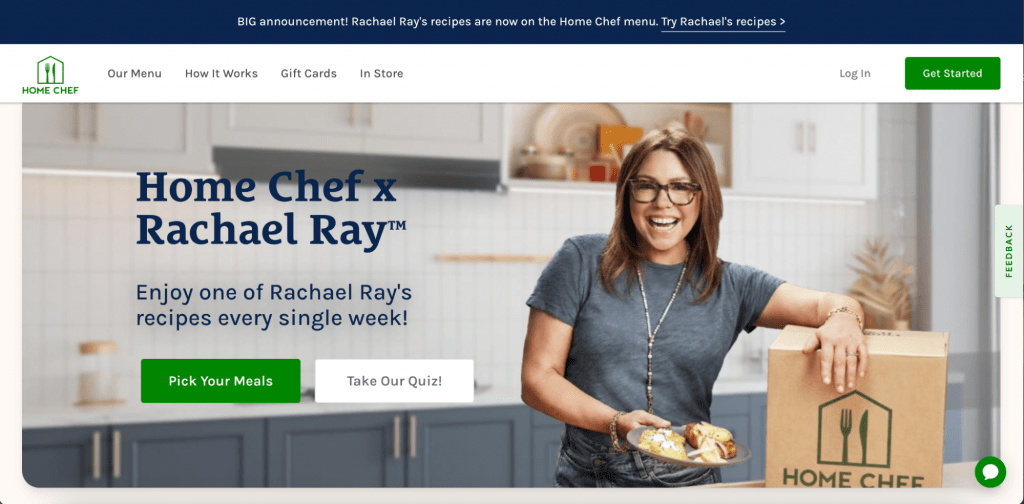
An instance of a well-designed click-through web page from House Chef is proven under.
This is a superb first touchdown web page for a number of causes:
- There’s a call-to-action for a quiz. This can be a nice approach to phase your viewers.
- It features a catchy and clear headline and subheader.
- The web page boasts minimalist design parts and is immersive.
For the click-through touchdown web page hack, the first purpose of the web page must be to direct results in one other funnel web page the place you’ll be able to then purpose to transform. Thus, these pages ought to have a compelling CTA and persuasive headlines.
Excessive-resolution product movies or pictures must also be used to advertise the product supply. No lead technology type is important on the click-through stage.
2. Prime of the Funnel Web page Optimization Hack
Prime of the funnel (ToFu) touchdown pages purpose to extend product consciousness. ToFu touchdown pages can due to this fact supply extra product particulars, and elaborate extra on the use circumstances and distinctive worth proposition.
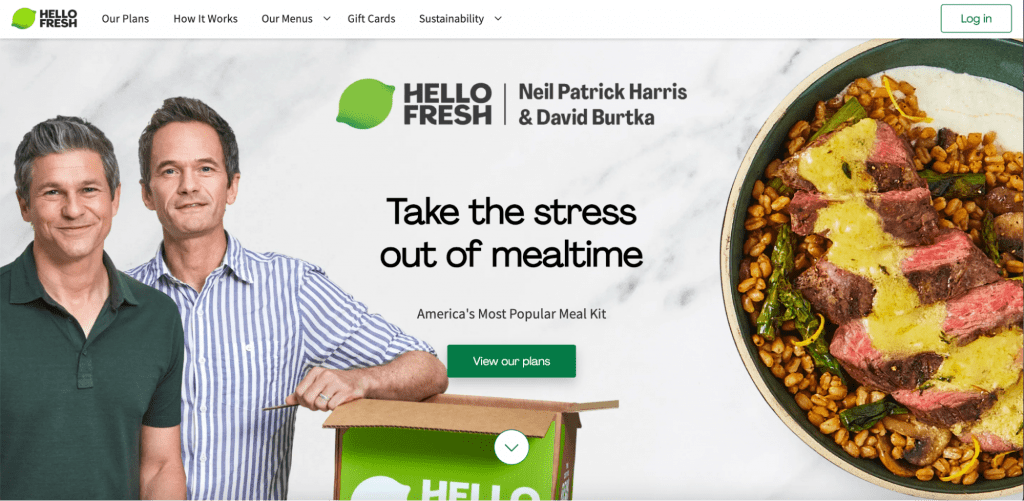
Right here’s an instance of a ToFu eCommerce touchdown web page from Howdy Recent – not their smooth design.
Listed below are issues to notice about this web page:
- A catchy headline, “Take the stress out of mealtime,” tells the prospect the good thing about utilizing the product.
- The subheader, “America’s hottest meal equipment,” tells you extra concerning the product.
- The web page design is easy and crisp.
- The CTA, “View our plans,” is well comprehensible. As that is ToFu content material, there is no such thing as a try to immediately promote at this level.
- Use circumstances are additionally elaborated on on this first-page screenshot.
So, for our ToFu eCommerce touchdown web page hack, emphasize what your product is. You are able to do this by offering a demo video, a case research, or spelling out the product use circumstances.
Guarantee your prospects get product advantages and options right here, in order that they’ll click on in your CTA.
3. Center of the Funnel Web page Optimization Hack
Center of the funnel (MoFu) eCommerce touchdown pages give extra product data to the prospect and persuade them extra about why they’ve the proper product match.
At this stage, the client is already conscious of your product however could also be contemplating options. That is particularly necessary for my area of interest, the place I create scalable SaaS advertising and marketing plans to generate backside of the funnel conversions.
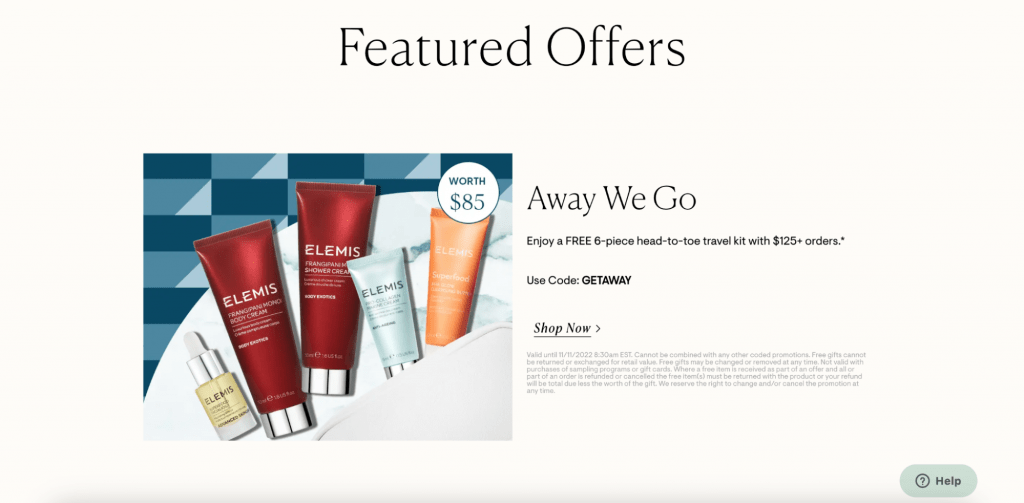
A properly executed instance of a mid-funnel touchdown web page from ELEMIS is proven under.
This MoFu touchdown web page design ticks all the proper containers for a number of causes:
- A transparent headline and subheader that pushes the distinctive worth proposition.
- Product copy that elaborates on particular product options of curiosity.
- A proposal of a free bonus with a purchase order, which is good for convincing results in attempt the product.
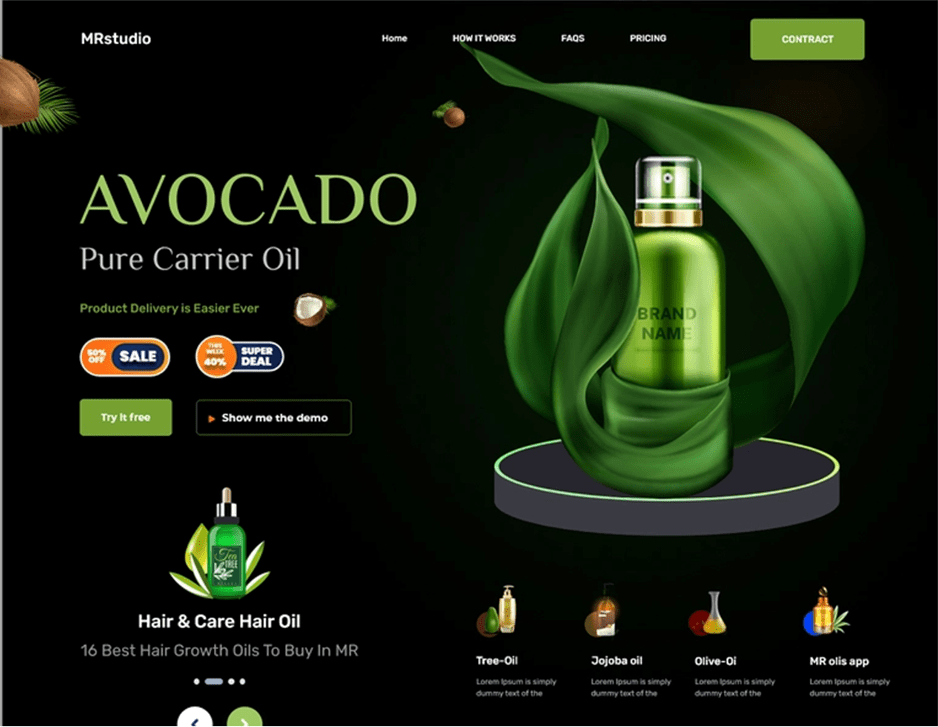
Let’s study one other instance of MoFu touchdown pages for magnificence merchandise.
This touchdown web page has an eye catching design. For the call-to-action, we see a “Attempt It Free” button that’s well-contrasted in opposition to the darkish background. You’ll additionally see incentives like “50%- Off Sale” and “40% Tremendous Deal.”
In abstract, be certain that your MoFu eCommerce pages have CTAs that nudge the prospect to attempt the product, discover a demo, enter their particulars, or discuss to a service rep. You too can promote offers comparable to reductions and gross sales. Embed social proof parts comparable to buyer opinions and firm badges into the web page.
On the mid-funnel stage, lead-gen types can also be included to seize any leads which are able to convert. This may increasingly additional allow you to in your eCommerce funnel to personalize messages to your prospects, for instance, in the event that they’re a part of a drip electronic mail advertising and marketing marketing campaign.
4. Backside of the Funnel Touchdown Web page Optimization Hack
Now that your prospects have gotten to the underside of the gross sales funnel, they’re able to convert. The underside of the funnel, or BoFu, touchdown web page is designed to push leads right into a conversion. That is executed by offering extra product use circumstances, and social proof parts, comparable to testimonials and opinions, case research, and so forth.
Since BoFu pages are supposed to convert leads into gross sales, together with your pricing right here is appropriate, alongside any incentives to purchase, comparable to reductions, promo codes, and limited-time presents.
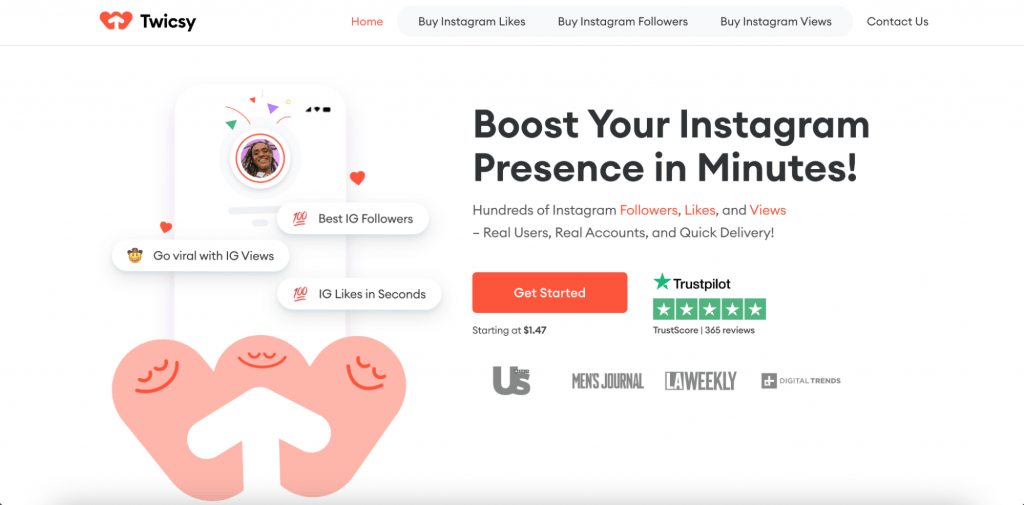
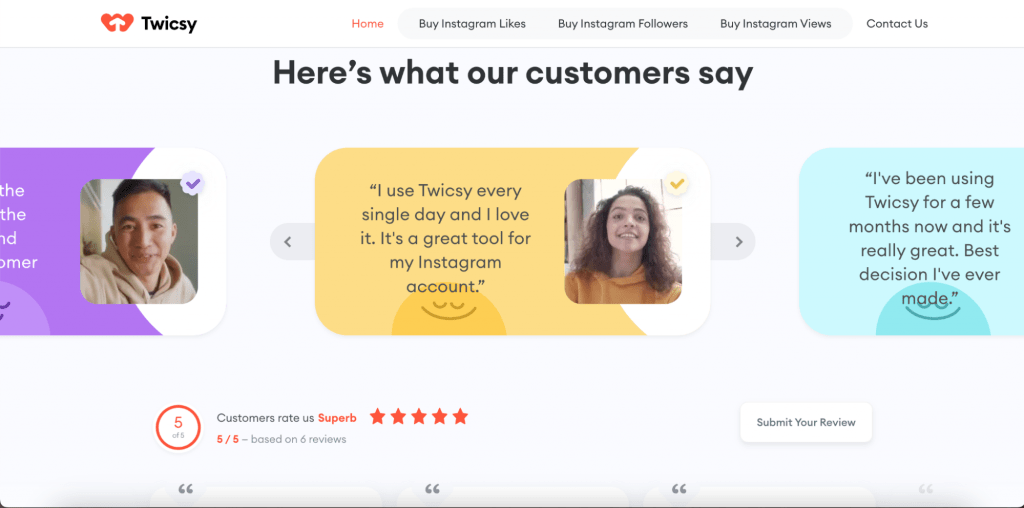
Right here’s an instance of what a well-designed BoFu touchdown web page seems like, from Twicsy.
We will be aware a number of issues right here about this touchdown web page:
- A transparent headline and subheader that reinforces the aim of the web page copy and sway the lead into a purchase order.
- Social proof that’s under the button.
- Instance pricing that reveals how low cost it’s to get began.
Additional down the identical Twicsy touchdown web page are parts of social proof within the type of video testimonials and extra data to incentivize the shopper to share their particulars. You possibly can see a few of these parts within the screenshot under.
So, with bottom-funnel eCommerce touchdown pages, your prospects are prepared to purchase, or they simply want one small remaining push to transform. Like Twicsy, your BoFu pages ought to have lead types (if essential), present clear social proof, and supply incentives for patrons, comparable to “40% Off” or “Get a Free Coupon” to additional incentivize purchases.
5. Publish-Buy Web page Optimization Hack
Now that your prospects have signed up for a e-newsletter or a free trial or demo, or bought a product, you should hold them engaged. It will, in flip, convert them into model advocates.
For post-purchase campaigns, you may also run remarketing adverts or retargeting campaigns for purchasers, say, those that deserted their purchasing carts halfway. For instance, you’ll be able to upsell and cross-sell to clients who might discover different merchandise that you just supply helpful.
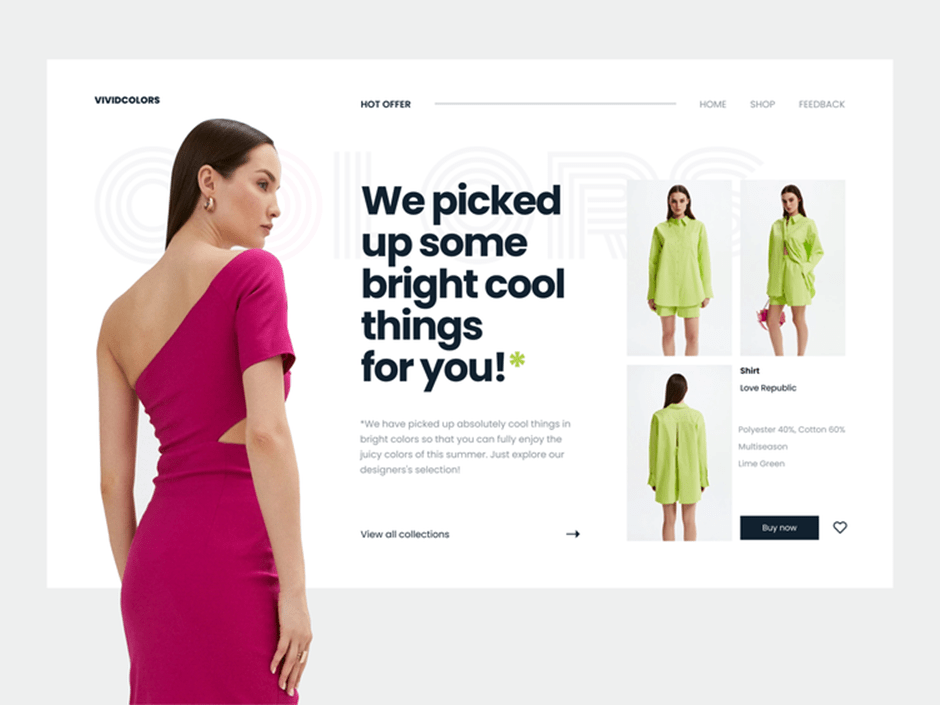
Right here’s an instance of a smooth post-purchase eCommerce touchdown web page.
The important thing stand-out function on this web page is the high-resolution hero picture of an aesthetic mannequin a catchy headline. The web page makes use of darkish font and high-contrast images in opposition to a transparent white background to right away catch the viewer’s consideration. The key phrase “Scorching Supply” positively incentivizes the shopper to consider extra purchases.
The touchdown web page additionally nudges the shopper to browse different classes with product descriptions that might be of curiosity to them. Take a look at the “View All Collections” motion button on the backside of the web page.
So, for post-purchase touchdown pages, the secret’s to upsell or cross-sell to your clients by introducing them to new merchandise or giving them choices for upgrades. Displaying new product classes or service tiers allows you to accomplish this.
Key Takeaways
Throwing each piece of data to prospects who will not be able to make a purchase order is a poor technique. Nevertheless, with particular eCommerce touchdown pages tailor-made towards varied phases of the client journey, you stand a greater likelihood of accelerating your conversions.
On this article, we’ve coated 5 kinds of eCommerce touchdown pages, and totally different optimization hacks for these pages. These pages embody click-through touchdown pages, funnel pages (high, center, and backside funnel), and post-purchase touchdown pages.
The precise optimization techniques that we’ve coated embody having:
- A outstanding call-to-action with a selected conversion ratio
- Sturdy headlines
- Clear copy
- Excessive-quality pictures
We’ve additionally coated how one can construct belief and credibility together with your prospects. For instance, by together with social proof comparable to buyer opinions and belief badges in your touchdown pages.
Implementing these pages in your eCommerce retailer with related and particular messaging will assist flip your leads into clients sooner and enhance your eCommerce gross sales.

Nico Prins
Nico is the founding father of , a SaaS advertising and marketing company. The corporate works with enterprise SaaS shoppers, serving to them scale lead technology globally throughout EMEA, APAC, and different areas.
Feedback
Powered by Fb Feedback