When you’ve labored in social media for the previous couple of years, you already know that digital accessibility and inclusivity have develop into high priorities. And one tenet of accessible content material is utilizing alt textual content on photographs. Including Fb alt textual content to your posts is a good way to make your content material extra accessible and discoverable.
That can assist you get began, right here’s how and why so as to add alt textual content to your Fb posts (plus a number of examples of nice alt textual content in motion).
Bonus: Get the Fb promoting cheat sheet for 2022. The free useful resource contains key viewers insights, advisable advert sorts, and suggestions for achievement.
What’s Fb alt textual content?
Fb alt textual content is the written textual content that describes a picture for each display readers and search engines like google and yahoo.
Alt textual content, also called “alt tags” or “alt descriptions,” doesn’t seem on a web page or in a Fb publish like a caption. As a substitute, it’s embedded within the picture’s HTML code and is learn aloud by display studying instruments utilized by visually impaired customers.
When you don’t embrace your personal customized alt textual content, Fb will routinely generate an outline utilizing AI. However automated alt textual content isn’t at all times full or correct.
Whereas Fb has taken measures to enhance the platform’s accessibility, manufacturers and creators can even do their half by including alt descriptions to their photographs.
Why is Fb alt textual content vital?
The principle purpose so as to add alt textual content to your Fb posts is accessibility. Alt textual content permits visually impaired customers who use display readers to entry the content material of a picture. It additionally helps them higher perceive the context of your Fb posts.
Plus, if a picture fails to load in your web page, the alt textual content might be displayed as an alternative, guaranteeing all customers nonetheless perceive the content material.
On the again finish, alt descriptions additionally assist search engines like google and yahoo — on this case, social media platforms — perceive the content material of a picture.
As customers’ conduct has developed, social media platforms have included extra search parts into the consumer expertise. The purpose is to make it so individuals can discover the manufacturers and posts that match what they’re searching for.
That’s why alt textual content can even assist enhance social website positioning. Together with these tags in your Fb photographs may help Fb higher perceive and index your content material so it might present up in search outcomes.
TL;DR: Utilizing alt textual content in your Fb photographs is important to make your content material extra accessible and discoverable to all customers on the platform.
The right way to add alt textual content to your Fb posts
Right here’s tips on how to add alt textual content to new and present Fb photographs.
Including alt textual content to new Fb posts
When you use the native platform to publish your Fb posts, you may simply add alt textual content throughout the importing course of. Observe these steps to get began:
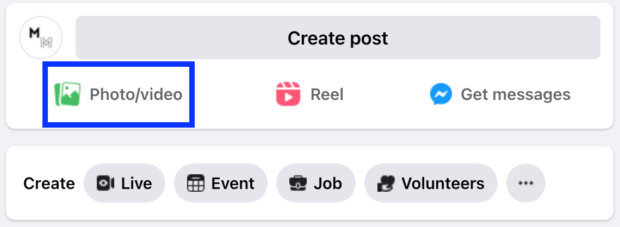
1. On the high of your Fb web page, click on Photograph/Video so as to add a brand new picture.

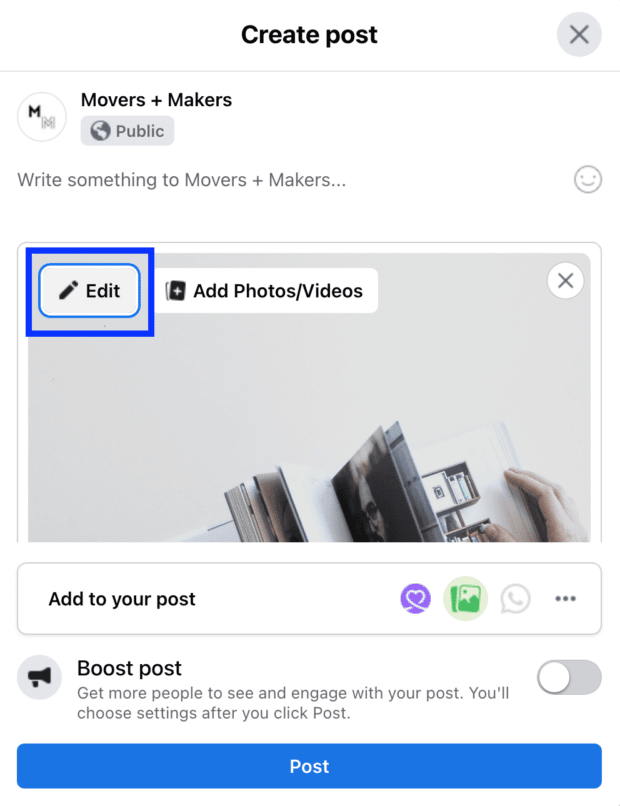
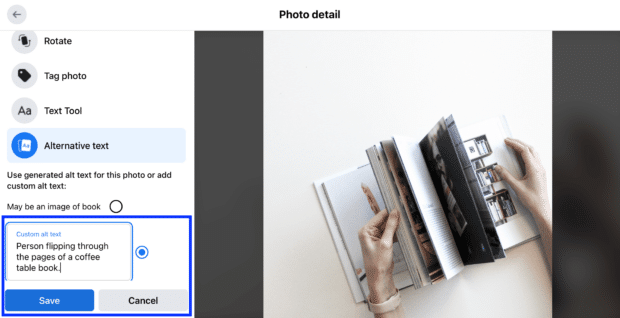
2. When you’ve uploaded a picture, choose Edit to entry the alt textual content choices.

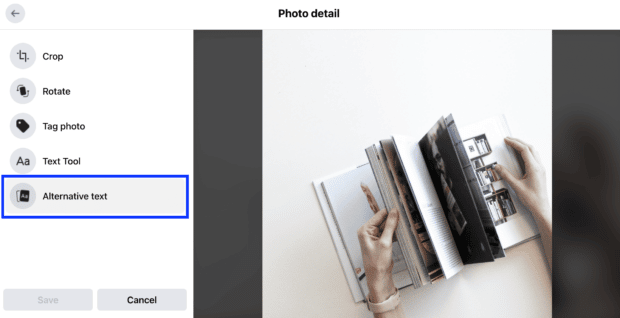
3. Within the edit menu, choose Different textual content.

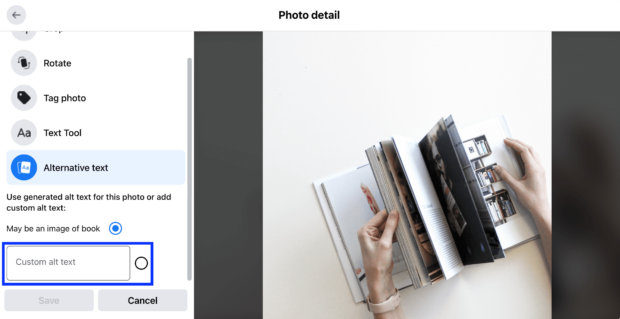
4. Right here you’ll have the choice to decide on the alt textual content that Fb routinely generates or write your personal alt textual content. Remember the fact that the auto-generated alt textual content is fairly generic, so it’s finest to create your personal to explain the picture with extra accuracy.

5. Within the customized alt textual content field, write a brief sentence or two that describes the picture.

6. Hit save whenever you’re achieved writing the outline and your alt textual content is able to go.
Including alt textual content utilizing Hootsuite
When you use a scheduling device like Hootsuite, it’s also possible to add alt textual content to your Fb posts throughout the importing course of. Observe these steps in your Hootsuite account:
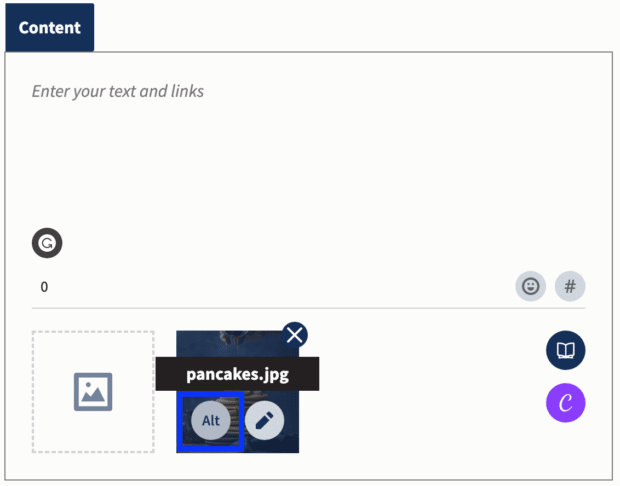
1. In Composer, add a picture in your Fb publish. As soon as your picture is there, hover over the thumbnail and choose Alt.

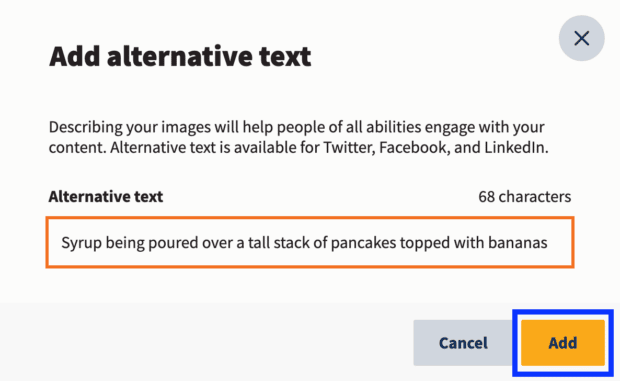
2. Write an outline of the picture within the textual content field, after which choose Add.

Updating present Fb posts with alt textual content
Whether or not you need to change the picture description you simply wrote or need to replace previous posts, you may edit alt textual content on present posts on Fb by following these steps.
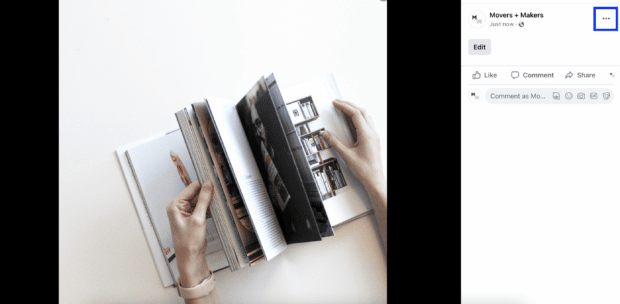
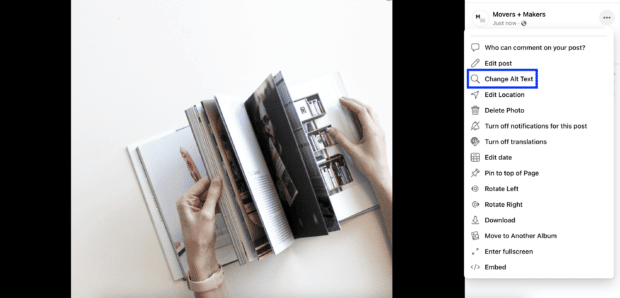
1. Choose the picture you need to edit, and click on on the three dots within the high proper nook.

2. Subsequent, you’ll see a menu of choices. Choose Change Alt Textual content to edit your picture description.

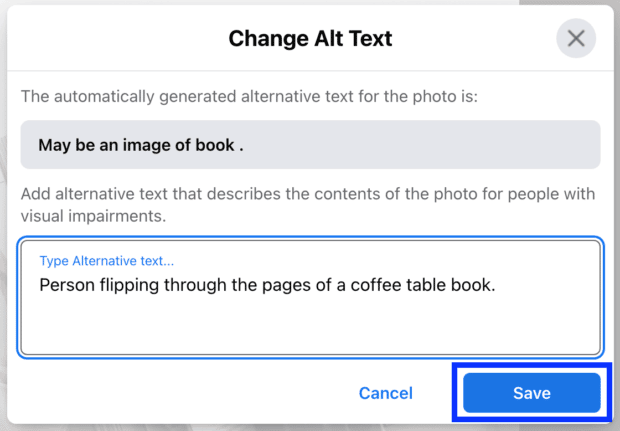
3. Edit the textual content, after which hit Save whenever you’re achieved.

The right way to write nice alt textual content for Fb
Writing efficient alt textual content takes apply. However when it’s achieved proper, alt descriptions could make your content material extra inclusive to everybody on Fb.
There are a number of finest practices when writing alt textual content for social media, together with:
- Describe the content material of the picture
- Contemplate the context
- Use key phrases sparingly
- Maintain the textual content concise
- Keep away from filler phrases and emojis
- Assessment for typos
Let’s go over every of those and overview some nice examples of alt textual content finest practices in motion.
Describe the content material of the picture
The principle intent of including alt textual content to your Fb posts is to precisely describe what the picture exhibits. This implies utilizing particular, descriptive phrases reasonably than writing one thing too generic.
For instance, the alt textual content on this picture from dwelling items model Brooklinen reads: “Canine sitting on a queen mattress with Brooklinen sheets and quilt comforters on it in nightfall blue, sienna, and macadamia tan.”
A extra generic alt description for this picture might have been “canine sitting on a mattress.” However that doesn’t paint an image fairly like Brooklinen’s model, does it? Together with the scale of the mattress and the precise colours of the bedding is rather more descriptive and related to the model.
Contemplate this instance a formulation for tips on how to write alt textual content. Nice descriptions ought to embrace a topic, a verb, and a descriptor or two that paint an entire image of what’s occurring within the picture and set your model aside.
Contemplate the context
One other vital facet of writing alt textual content is to take the context of the picture under consideration. Contemplate what individuals who can not see the picture would possibly have to know to raised perceive the publish’s content material.
Is the picture getting used for instance a particular level or concept? For instance, if the picture incorporates textual content — corresponding to a chart or graph — it is perhaps useful to incorporate that textual content within the alt tag in order that customers who use display readers can nonetheless entry it.
New York Public Library presents an excellent instance of writing alt textual content that gives extra context. The establishment put its personal spin on the Spotify Wrapped marketing campaign on this Fb publish which incorporates an alt description that claims, “Parody of Spotify Wrapped graphic reads…” after which lists the made-up books featured within the picture.
When you think about what the much less descriptive model of this alt tag might’ve learn (an auto-generated caption might have been one thing alongside the strains of “a graphic with books”), NYPL’s model supplies the mandatory context that each one customers have to make the cultural connection to the graphic.
Use key phrases sparingly
If alt textual content may help make your photographs extra discoverable, what about key phrases? Do all your picture descriptions want key phrases? How can key phrases assist your Fb efficiency?
Whereas key phrases may help enhance your social website positioning, they need to be used sparingly. The first purpose of alt textual content is to precisely describe a picture, so accuracy ought to at all times be prioritized over key phrase optimization.
When key phrases are pressured into your alt descriptions (a tactic referred to as key phrase stuffing), it’s often noticeable and sounds unnatural — particularly when being learn by a display reader.
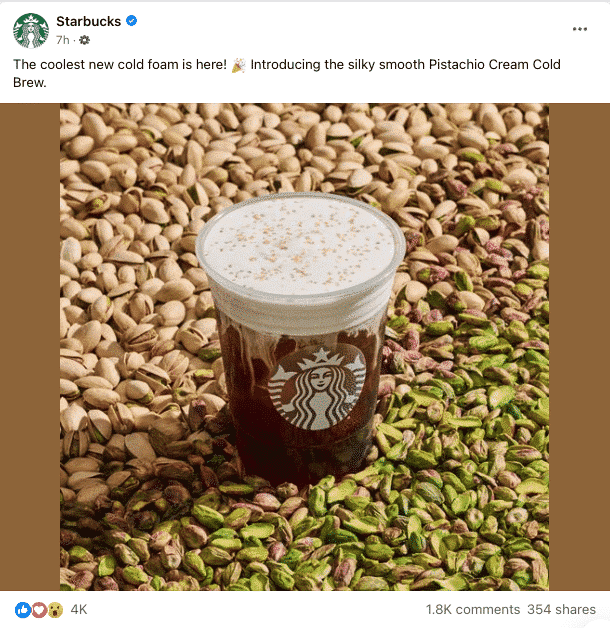
Take this picture posted by Starbucks for example of tips on how to seamlessly incorporate your model’s key phrases into alt textual content. The alt description reads: “A chilly brew sits atop a layer of pistachios—half shelled, half unshelled—break up down the center diagonally.”

Supply: Starbucks on Fb
The outline leads with a key phrase — chilly brew, one of many model’s fashionable drinks — that individuals could also be looking for. But it surely’s used organically, and the alt textual content supplies context for the remainder of the picture.
Solely embrace key phrases in the event that they can be utilized naturally and don’t take away from the circulate of the outline. If you wish to embrace a key phrase that doesn’t organically match into the sentence, think about using a semantic key phrase — i.e., a phrase or key phrase that sounds comparable — that makes extra sense with the context.
Maintain the textual content concise
Alt textual content ought to at all times be clear and concise. Whereas there isn’t a most variety of characters that HTML will enable in an alt tag, the character restrict for display readers varies, with some even stopping after 125 characters.
If you wish to guarantee your description will get learn, it’s finest to maintain alt textual content on the shorter aspect.
When alt textual content is just too wordy, it might disrupt the circulate when being learn by a display reader. A display reader will learn your picture’s caption adopted by the alt textual content description. So in case your picture features a lengthy caption *and* lengthy alt textual content, there’s an excellent likelihood all of that data will lose the consumer’s consideration.
If you wish to maintain your viewers engaged, make certain your alt textual content is brief and doesn’t repeat what was already mentioned within the caption.
For instance, the alt textual content on this Fb publish from Princeton College reads: “Tree with orange, pink, and yellow leaves behind a motorbike rack on Princeton’s campus.”
This alt description works as a result of the textual content is restricted (not simply any faculty campus, however Princeton College’s campus), descriptive (a tree with orange, pink, and yellow leaves tells us that this scene takes place within the fall), but succinct. The outline doesn’t embrace any pointless key phrases or filler phrases.
Another excuse to maintain alt textual content concise is that when a picture doesn’t load, the browser will show the picture’s alt textual content as an alternative. Your alt textual content ought to match inside that visible area so it doesn’t overload the consumer with an excessive amount of textual content and data.
Keep away from filler phrases and emojis
There are a number of phrases and phrases to omit when writing clear and concise alt descriptions. For instance, keep away from utilizing phrases like “picture of” or “image of.” Display screen readers usually present that data, so that you don’t want to incorporate it.
Plus, when you may have a small character restrict to work with, it’s vital to make use of that area correctly by choosing particular descriptors and slicing down on filler phrases.
And sadly? It’s additionally finest to skip the emojis. Display screen readers translate emojis into textual content, in order that they often don’t have the identical impact when learn aloud. If something, emojis disrupt the circulate and make your description unclear. Go away them out of your alt tags to make sure a clean consumer expertise.
Assessment for typos
When was the final time you posted a casual Fb caption? As in, wrote the very first thing that got here to thoughts, didn’t verify for any typos, and pressed share. In all probability by no means, proper?
Alt textual content shouldn’t be an afterthought. You need to put the identical care and a spotlight into your alt textual content descriptions as you do together with your Fb captions. This contains planning forward and reviewing for typos and grammar errors earlier than publishing.
After rigorously crafting your alt textual content and reviewing for accuracy, learn your alt descriptions out loud to catch any typos you could have missed and make sure the textual content sounds pure.
Often requested questions on Fb alt textual content
What do you have to write for alt textual content?
Alt textual content ought to embrace a descriptive and particular rationalization of the related content material that seems in a picture.
What’s an instance of alt textual content?
Alt textual content describes the content material of a picture in a concise and particular approach. Right here’s an instance of an alt textual content description from a Princeton College Fb picture. The textual content reads: “Tree with orange, pink, and yellow leaves behind a motorbike rack on Princeton’s campus.”
What’s the distinction between alt textual content and captions?
Each alt textual content and captions present details about a picture. The principle distinction is that alt textual content is meant to be learn by display readers and search engines like google and yahoo and is hidden, whereas captions at all times seem alongside the photograph.
How do you allow alt textual content?
To allow alt textual content in your Fb photographs, select the picture you need to add alt textual content to and choose Edit. Within the edit menu, choose Different textual content. Right here you’ll have the choice to pick out Fb’s auto-generated alt textual content or write your personal customized textual content.
How do you view Fb alt textual content?
To view Fb alt textual content as a consumer, you should utilize a display studying device or examine the web page’s HTML code. As a creator, you may add or edit Fb alt textual content within the Edit menu on every particular person Fb picture.
Handle your Fb presence alongside your different social media channels utilizing Hootsuite. From a single dashboard you may schedule posts, share video, interact your viewers, and measure the influence of your efforts. Strive it free at the moment.
Develop your Fb presence quicker with Hootsuite. Schedule all of your social posts and observe their efficiency in a single dashboard.

