A full schema audit goals to make sure that your web site has essentially the most complete schema sorts and corresponding attributes in place in your area of interest.
Schema markup is a crucial software for SEO.
Structured knowledge:
- Makes it simpler for search engines like google and yahoo to know your content material and index it correctly.
- Can enhance the looks of your search outcomes.
- Will help you rank increased in search outcomes.
- Will help you seem in wealthy outcomes.
A full schema audit ought to embody a assessment of the next 4 key areas:
- All schema sorts getting used in your web site.
- Schema errors.
- A aggressive SERP schema hole evaluation.
- Implementation of fixes/new schema recognized in steps 2 and three.
The best way to get a listing of schema sorts used in your web site
Google Search Console
One of many best locations to begin is Google Search Console.
For those who don’t have one but, create an account right here utilizing the identical login data you utilize in your Gmail or different Google companies.
As soon as logged in, within the left navigation, scroll down till you see Enhancements.

You may then click on by way of every enhancement to view legitimate pages that Google has recognized with this particular markup.

What to search for
You’ll need to assessment the pages recognized by Google. This might establish an space of the location the place schema was not applied.
For instance, are there further pages that make the most of FAQs however usually are not represented on this checklist?
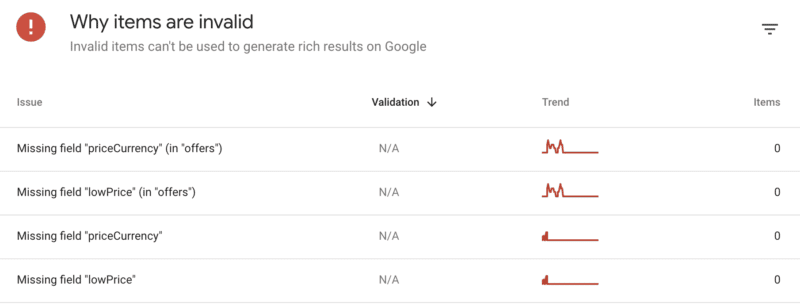
Throughout this assessment, additionally it is a good suggestion to be aware of any errors that Google identifies as invalid.

Sitebulb
Whereas different instruments supply schema insights throughout their crawls, I’ve discovered Sitebulb to offer a greater output of that knowledge.
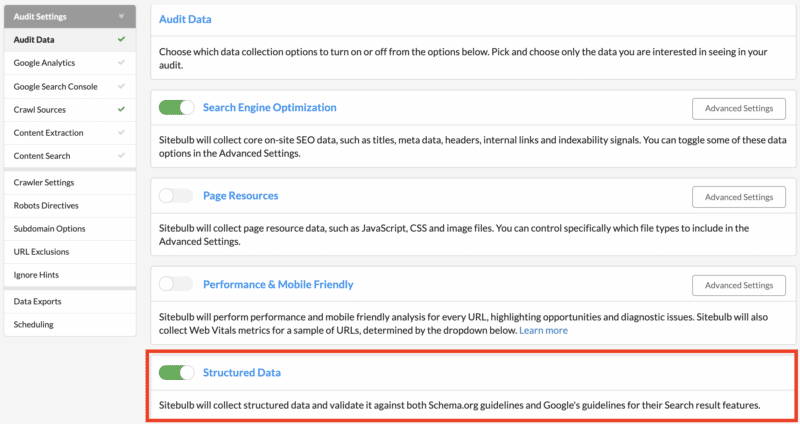
When beginning your website crawl, make sure the Structured Knowledge slider is chosen within the Audit Knowledge part. Choose your different necessities and click on Begin Audit.

What to search for?
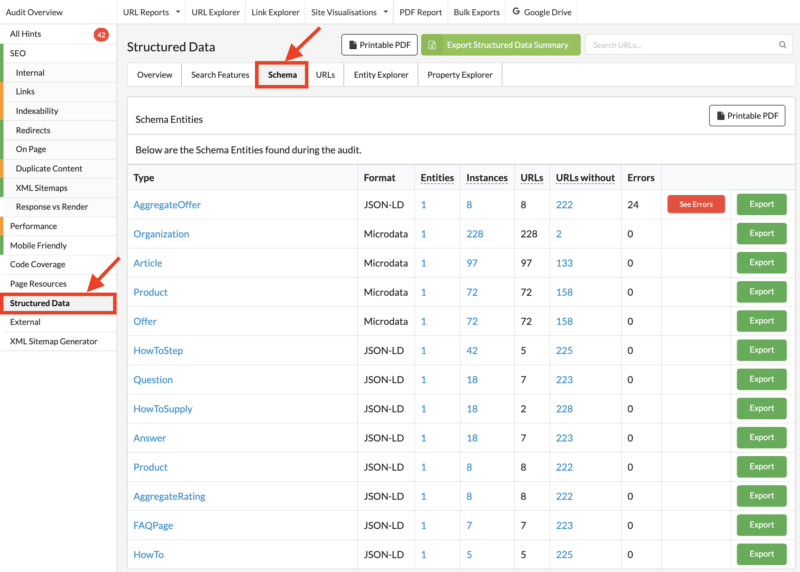
When the crawl finishes, underneath All Hints, choose Structured Knowledge.
The Overview tab will present some glorious pie charts illustrating the variety of URLs with/with out schema, handed/failed validation, and many others.
The Search Options tab will present a listing of schema implementations that have an effect on search outcomes.
This checklist needs to be just like what you present in Google Search Console above.
What we’re primarily in search of, nonetheless, is on the Schema tab.
That is the entire checklist of schema sorts discovered in your website and will present you a baseline to check in opposition to your search rivals.

Reviewing your schema for errors
You could possibly spend time trying by way of your website’s present code on each web page to see if any errors want fixing earlier than shifting forward with additional evaluation.
Nevertheless, the above steps ought to assist establish any errors at scale and prevent a while.
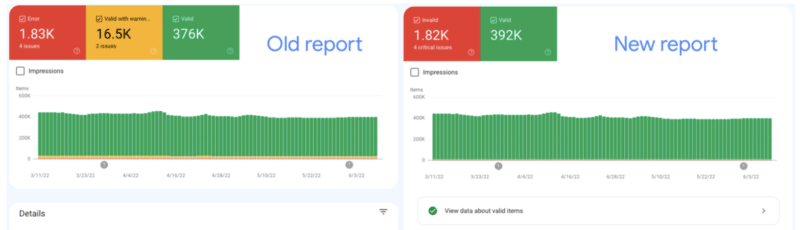
Google Search Console
Invalid errors will seem in purple textual content within the console dashboard underneath every Enhancement.
You should still see Legitimate with warning errors in your GSC account. Nevertheless, these are within the means of being eliminated. Consequently, I’d suggest specializing in Error/Invalid points solely.

Sitebulb
Different instruments (e.g., Screaming Frog) can help with the validation of your present structured markup. Nevertheless, we’ll keep on with our Sitebulb instance from above.
By clicking See Errors, Sitebulb will show the particular validation error and the variety of URLs affected.

By clicking by way of to the URL view after which deciding on a person URL, Sitebulb will properly show the particular merchandise that’s lacking or incorrectly formatted.

Schema Markup Validator
Lastly, you’ll be able to validate your structured knowledge code utilizing the Schema Markup Validator. This software may be useful when diagnosing errors on a selected URL and validating a markup snippet of code earlier than pushing dwell.
When you’ve recognized and examined for structured knowledge errors, now’s a great time to begin compiling your aggressive schema hole evaluation.
Aggressive SERP schema hole evaluation
Now the enjoyable half begins!
Earlier than you get began, you’ll want:
Utilizing these steps, the objective is to establish Schema markup from your entire Web page 1 in your precedence key phrase(s) after which examine that checklist with the knowledge included vs. the schema stock you’ve collected above out of your website.
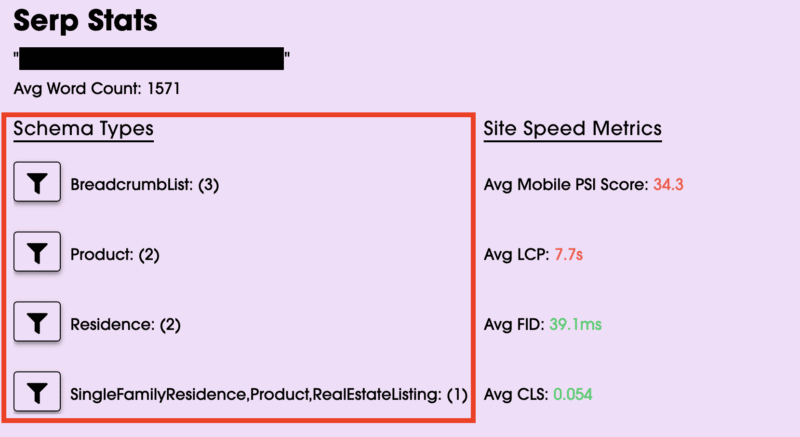
Step 1: Enter a key phrase and permit the software to run. As soon as accomplished, all schema sorts will likely be properly aggregated on the prime of the web page, together with the variety of occasions every is used and a few website pace metrics.

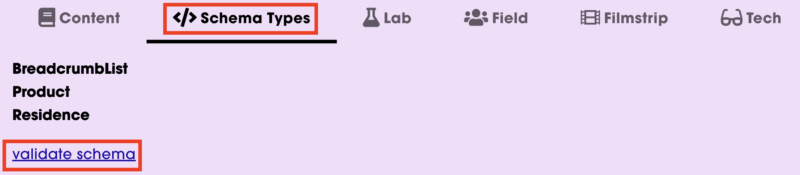
Step 2: Below every consequence, click on the </> Schema Varieties tab after which the validate schema hyperlink.

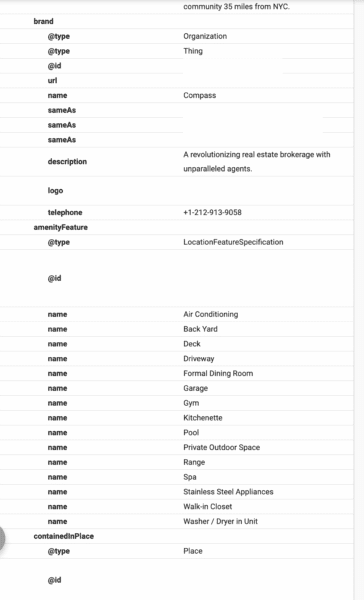
Step 3: For schema sorts that exist in your website and your rivals, examine the attributes included by reviewing by way of the validation software.
Once more, the objective right here is to establish if there are alternatives to incorporate further element in your present schema markup.
The insights might vary from the chance so as to add further content material to the web page to easily figuring out present content material that’s obtainable however not but included in your web page’s markup.

Step 4: If you’re not leveraging sure schema sorts, these are clear alternatives to discover together with your improvement crew.
How will you implement schema markup in your web site?
There are a number of methods to generate schema and implement it in your web site. Frankly, there is no such thing as a one-size-fits-all strategy relying in your stage of entry, the dimensions of the location, and many others.
Nevertheless, under, you’ll discover a handful of ordinary instruments/approaches we use at my company.
You may implement schema markup in your web site by:
- Utilizing Google’s Structured Knowledge Markup Helper. It’s a easy software that permits you to enter a URL and helps you tag particular parts on the web page. The result’s a downloadable JSON export that may be added to your website. Extra data may be discovered right here.
- Don’t have entry so as to add code, Google’s Knowledge Highlighter is likely to be the most suitable choice. Much like the above, with the Knowledge Highlighter, you’ll be able to “tag” every knowledge discipline together with your mouse, and Google will be capable to show this knowledge in search outcomes with out including the code itself. Extra data may be discovered right here.
- Utilizing a schema generator like this one. These instruments assist create the markup for you primarily based in your inputs. As soon as created, the script may be added wherever in your HTML code’s head or footer part.
- Putting in a plugin in case you are utilizing WordPress as a CMS platform in your web site; there are numerous plugins obtainable right here that may will let you set up Schema Markup simply with only one click on!
Take into consideration any schema that you should use
As Google’s understanding of entities and relationships continues to broaden and enhance, it’s only pure that their use of schema sorts will proceed to make their means into search outcomes.
By exploring schema by way of an audit like this, you’ll be able to place your website with one of the best alternatives to reap the benefits of present and future Google updates.
Opinions expressed on this article are these of the visitor creator and never essentially Search Engine Land. Employees authors are listed right here.
New on Search Engine Land

