Ever click on on an internet site, take one look, and say, “Hm, that is going to be a no,” and search for the exit button? For me, it is often due to three causes: the location appears to be like outdated, crowded, or onerous to navigate.

This is the reason visible hierarchy is so essential in net design, as a nasty web site can maintain guests from gaining curiosity in your model.
This is a simple information for understanding the important thing design rules of visible hierarchy to attract your viewers in, maintain them engaged, and generate conversions.
Desk of Contents
What’s visible hierarchy?
Visible hierarchy is the tactic of arranging graphic components by order of significance. By counting on rules regarding dimension, coloration, distinction, white and extra, you’ll be able to affect how customers work together along with your designs, from photos to web sites.
Visible hierarchy impacts what you take a look at and give attention to in a design, whether or not it is a picture, graphic design, or net design. It is a key participant in data structure (i.e., how data is organized and displayed for simple understanding and navigation) and might vastly influence the consumer expertise (UX).
When interested by visible hierarchy, you wish to ask your self just a few questions:
- What will we wish to draw consideration to?
- What actions do we wish our customers to take?
- The place does the attention naturally go to, and the place do they land?
Asking these questions will assist you to use the rules outlined beneath to create a transparent visible hierarchy.
What constitutes unhealthy visible hierarchy?
With regards to visible hierarchy, there is a golden rule: If each ingredient seems essential, nothing will appear essential.
Visible hierarchy serves as a method to rank the data you are consuming. If there is no such thing as a method to differentiate between the weather, that’s thought of poor hierarchy.
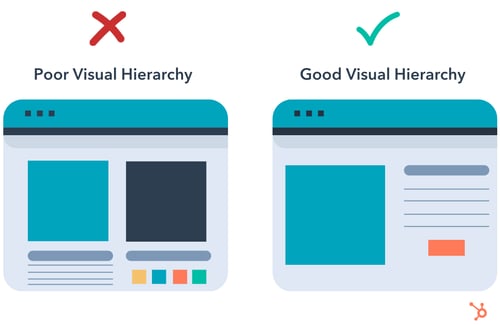
Take this instance:

There’s quite a bit happening on the left. The 2 principal components are the identical dimension, and a number of colours make it onerous to know the place to look.
On the suitable, your eye is robotically drawn to the principle blue field on the left, then naturally goes to the weather on the suitable earlier than touchdown on the orange name to motion (CTA).
A poor visible hierarchy:
- Confuses the consumer.
- Makes it unclear the place to look.
- Creates a bland design.
As an alternative, create a visible construction that facilitates understanding and guides the consumer. The proper visible hierarchy on an internet site helps somebody perceive what a web page is about. Beneath we’ll go over the fundamentals of visible hierarchy in net design.
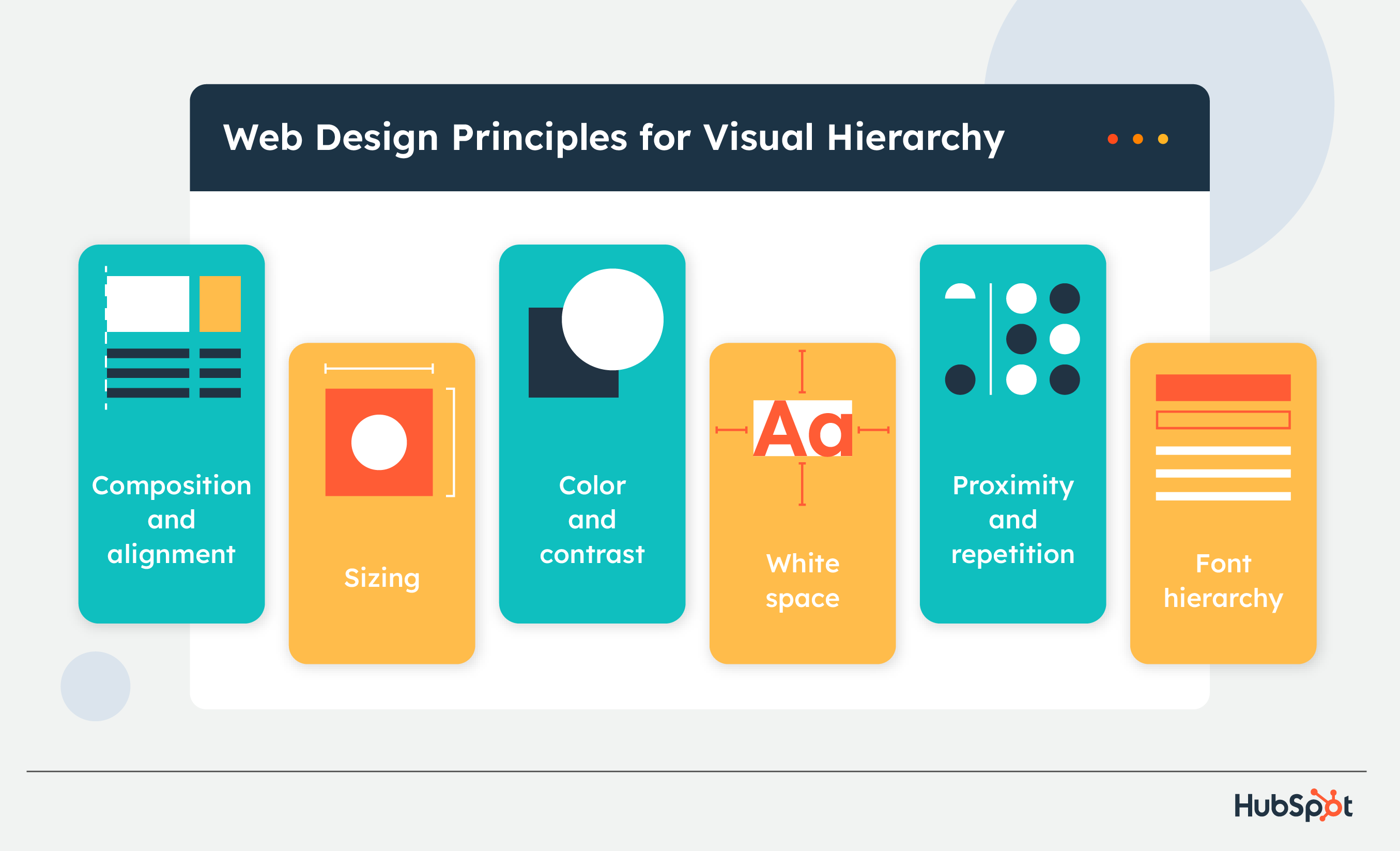
7 Net Design Rules for Visible Hierarchy
- Use alignment and composition to create focal factors.
- Contemplate studying patterns.
- Customers discover greater components extra simply.
- Colour and distinction draw the attention.
- White area creates emphasis.
- Proximity and repetition create unity.
1. Use alignment and composition to create focal factors.
Alignment and composition assist you to construction the weather in your website and create focal factors for viewers. Two frequent composition guidelines are the rule of thirds and the rule of odds.
With the rule of thirds, your web page is split by two horizontal and vertical traces, making a grid of 9 equal-sized squares. The spots the place traces intersect are focal factors the place you’ll place the essential components of your design.
The rule of odds says that an odd variety of components creates extra curiosity and engagement from viewers as a result of every ingredient might be assessed individually moderately than in even numbers of groupings.
2. Contemplate studying patterns.
Studying from high to backside is a worldwide commonplace, however there’s cultural variation in how folks learn horizontally. The “Western” commonplace for languages like English and Spanish is to learn from left to proper, whereas Semitic and Indo-Aryan languages, like Arabic, Hebrew, and Urdu, learn from proper to left.
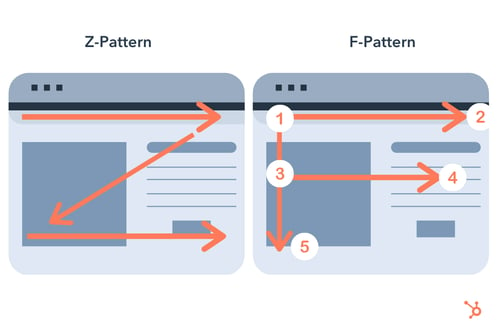
This variation brings two totally different studying/scanning kinds: F and Z patterns.

- Z Sample viewers begin on the high left of a web page and transfer throughout to the highest proper, then down and backward to the underside left, then throughout to the underside proper.
- F Sample viewers start on the highest left and transfer to the highest proper like Z sample viewers, however they use the left aspect of a web page as a information and shortly scan to the suitable in a shorter motion (the shorter line of an F), then again to the left and all the way down to the underside of the web page.
You may both comply with conventional studying patterns and design pages that match one’s pure processing or disrupt a standard sample and supply a principal ingredient of focus for them to make use of for navigation. Remembering it will assist you to design tasks that convert, particularly touchdown pages.
3. Customers discover greater components extra simply.
Measurement is important in visible hierarchy as a result of greater components get probably the most consideration and are deemed extra essential.
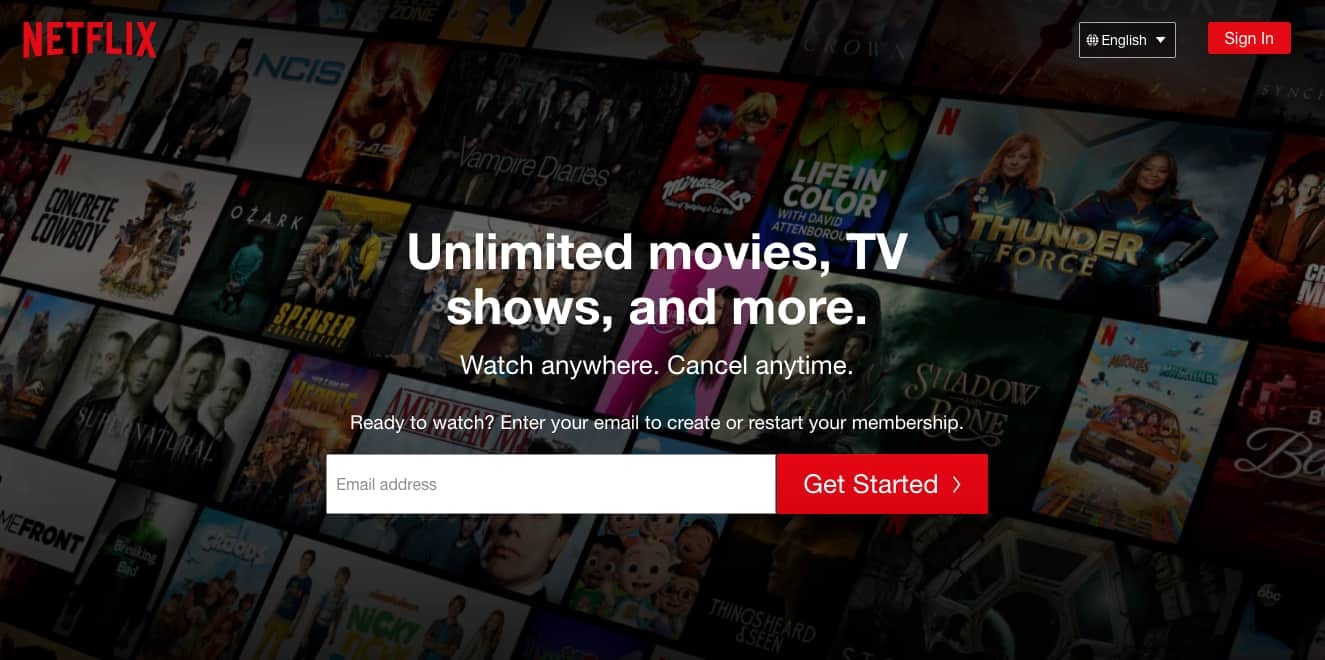
Take this instance from Netflix.

The very first thing you may learn when this picture is “Limitless films, TV exhibits, and extra.” Then you definitely’ll learn the subsequent line, after which the subsequent earlier than you discover the opposite components on the web page.
The “Limitless films, TV exhibits, and extra” is displayed as probably the most important a part of the message, which is smart, as a result of that’s Netflix’s principal promoting level.
As you design your webpage, think about what you need your viewers to have a look at first and use that to information your technique.
4. Colour and distinction draw the attention.
Persons are drawn to colours, which evoke emotion and have cultural and social connotations. Simply take a look at logos by trade, and you may discover that meals manufacturers gravitate in the direction of yellows, and monetary establishments are usually in blue.
In design, coloration is nice for drawing consideration to particular components. And contrasting colours are nice for displaying a distinction between the weather of your web page or calling consideration to 1 over the opposite. For instance, utilizing a neon inexperienced after which an off-white coloration would draw consideration to the weather in neon inexperienced.
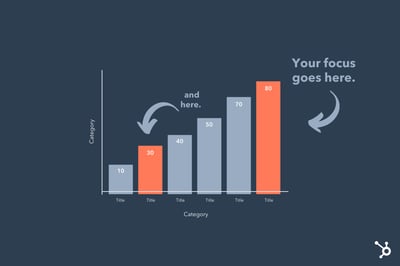
Within the picture beneath, the 2 orange bars within the graph stand out from the grey bars, indicating that the orange is a focus and the grey is secondary.

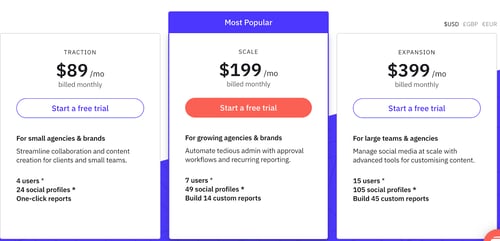
On an internet site, you should utilize colours to attract focus to your CTAs. Within the picture beneath, the standout plan choice is draped in purple, whereas the others are white. The model seemingly needs customers to decide on that plan, so including coloration to it attracts their consideration and curiosity.

Within the instance above, the CTA that stands out probably the most is within the center. The model seemingly needs customers to decide on this feature. The opposite CTAs are nonetheless seen however muted in comparison with the orange.
To create probably the most visible influence with coloration, much less is commonly extra.
4. White area creates emphasis.
White area refers back to the empty area inside a design.

White area in your net design is essential for drawing consideration and sustaining stability.
Much less is extra, as filling area with as many components as attainable can confuse and deter viewers if they will’t determine what they’re .
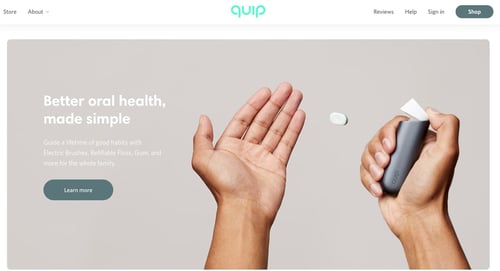
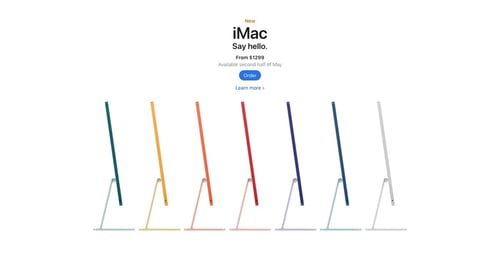
Apple can be well-known for its use of white area.

The model gives a easy consumer interface, emphasizing components on the web page. Apple’s use of white area additionally displays a model’s identification.
6. Proximity and repetition create unity.
Placing components collectively tells customers that the weather are associated.
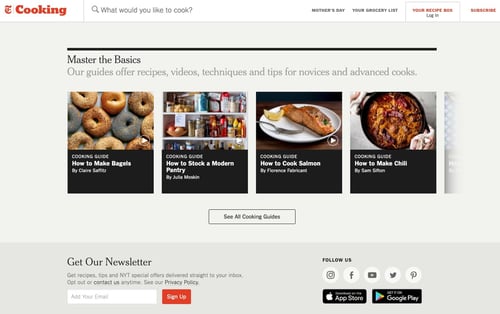
Take the New York Occasions Cooking web site, for instance. Its “Grasp The Fundamentals” header options 4 intently grouped recipe containers, letting viewers know they seemingly share a stage of significance.

In the event you’re undecided group sure components, you should utilize UX analysis methods, akin to card sorting, to group components based mostly in your viewers’s expectations.
7. Font hierarchy helps you set up textual content.
Fonts add an essential visible ingredient to your web site and assist you to set up and classify textual content (generally by stage of significance).
A font hierarchy has three elements:
- Major: Your major textual content is the most important on the web page, attracts preliminary consideration, and comprises an important buzzwords to name folks in.
- Secondary: Secondary font is your subheadings or secondary descriptions. It doesn’t stand out as a lot as major textual content however nonetheless offers worth and helps their gaze journey throughout your web page.
- Tertiary: Tertiary textual content is the smallest sized textual content in your web page, however it’s nonetheless readable. It may give extra element about your web page and be brief (like a caption) or lengthy (like a complete paragraph or description).
Beneath we’ll go over some visible hierarchy examples so that you can use as inspiration.
Examples of Good Visible Hierarchy
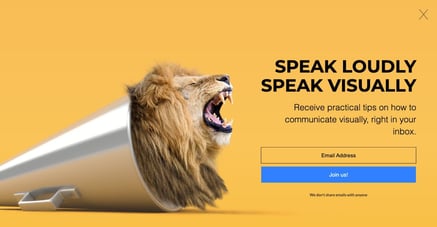
1. Visme.co
Visme offers folks entry to templates and graphics they should create content material.

What we like:
Visme’s placing CTA follows font hierarchy rules to encourage customers to enroll in its publication. The biggest phrases are probably the most impactful to know, and the secondary and tertiary textual content gives extra data as readers transfer down the web page.
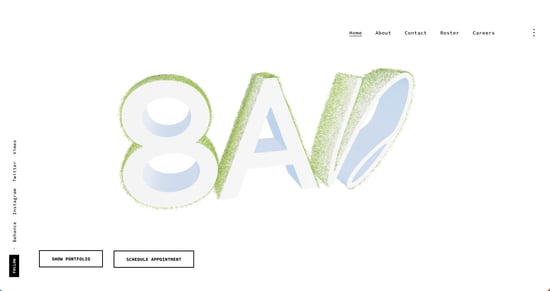
2. 8AD Studio
8AD Studio is a full-service manufacturing company that focuses on branding.

What we like:
By capitalizing on white area, 8AD Studio expertly attracts consideration to 3 key components: its distinctive emblem and two CTAs. It shares three important components with website viewers and lets folks comprehend it’s good at its job — creating branding that captures consideration and builds recognition.
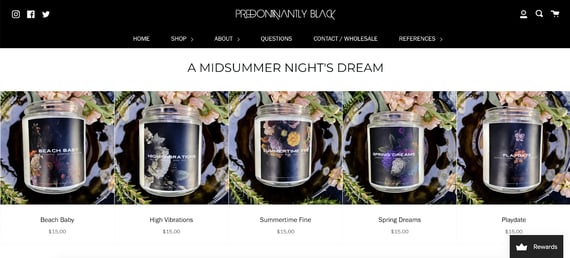
3. Predominantly Black
Predominantly Black is a hand-crafted dwelling and physique perfume firm. 
What we like:
Predominantly Black offers an amazing instance of how proximity builds visible hierarchy. By organizing merchandise beneath the principle title and leaving little area in between, guests shortly perceive that these merchandise fall throughout the identical class.
Over to You
Visible hierarchy is all about rating your components by order of significance. When you slim down what you wish to give attention to and think about your viewers’s wants, you’ll be able to create designs that produce the specified influence.