
In case you’ve spent any time within the electronic mail world you’re in all probability conscious of Outlook’s status. Also known as the drawback little one of the e-mail world, Outlook has been the reason for many frustrations, missed deadlines, and complications for electronic mail builders, designers, and entrepreneurs around the globe.
Point out Outlook to an electronic mail developer and also you’ll be met with rolling eyes and maybe just a few expletives. Regardless of what number of Outlook coding guides you learn, there’s all the time one thing to throw a wrench within the gears.
Nevertheless, it doesn’t all need to be damaging! Though Outlook stirs these deep feelings in us, it’s like that one pal all of us have that you realize goes to show up 45 minutes later than anticipated, it might be extremely irritating however it’s additionally reliably irritating.
Coding emails that look nice on Outlook is a ceremony of passage for all electronic mail builders, Outlook pushes us to assume outdoors the field to create stunning emails that face up to its quirks. It’s a playground the place a wonderfully aligned button turns into a badge of honor, and a desk that refuses to cooperate transforms right into a testomony of our problem-solving expertise. Positive, it might throw us a curveball every now and then, however isn’t that what makes life thrilling?
Be part of us as we delve into the intricacies, share insights, and equip ourselves with the instruments crucial to overcome the challenges introduced by Outlook.
Why Outlook emails don’t all the time show as anticipated
To undertake the ceremony of passage that’s creating emails that also look nice in Outlook it’s necessary for us to know why Outlook will be such a thorn in our aspect.
One of many principal points with Outlook is its inconsistent rendering throughout totally different variations. Outlook CSS assist isn’t nice and right here’s why…
The desktop variations of Outlook, particularly these predating Outlook 2013, make use of the Phrase rendering engine as an alternative of a devoted HTML rendering engine. This engine, initially designed for phrase processing, has limitations in decoding fashionable HTML and CSS methods generally utilized in electronic mail design.
Though Outlook is not the powerhouse it was as soon as by way of electronic mail shopper market share, usurped in recent times by Apple/iOS Mail and Gmail. It nonetheless instructions a wholesome common 5%* of the market notably in company environments. It’s nonetheless crucial to make your emails look nice on Outlook.
*That is simply a mean. Your electronic mail lists might differ, we all the time advocate checking your personal analytics to see who’s opening your emails on which purchasers.
Might a brand new Outlook for Home windows change issues?
The introduction of a new Outlook for Home windows has the potential to carry important modifications to the rendering challenges confronted by electronic mail builders.
Whereas particular particulars concerning the new model should not obtainable, developments in rendering applied sciences might alleviate among the longstanding points related to Outlook’s rendering inconsistencies. With Microsoft themselves saying they wish to “carry consistency throughout our Home windows and internet codebases”.
Whereas many electronic mail builders could also be salivating on the considered a brand new and constant model of Outlook, that model has solely been launched in Beta up to now. Additional to that, it can take a while for corporations to implement the brand new model. We anticipate the rollout to be an extended and gradual course of so for now we’ll need to proceed preventing the nice struggle towards the older variations of Outlook.
11 methods Outlook can break HTML emails
Let’s discover finest practices and methods for optimizing HTML emails particularly for Outlook, enabling builders to beat the challenges related to it.
1. Outlook provides random white strains to emails
That is by far probably the most infamous and problematic Outlook problem that exists. Nothing beats ending up your stunning, intricate electronic mail design, passing it by way of your electronic mail rendering exams and seeing a random white line in your Outlook check.

Whereas it will not be probably the most egregious design break, the way in which it appears to occur at random, and the fixes we’ve to make use of, make it an virtually rage-inducing bug. Regardless of Microsoft being absolutely conscious of the bug, we’ve seen no fixes on Outlook’s finish.
So, why do these white strains seem in your Outlook emails? Though we don’t know the precise cause for this odd habits, the main concept is that it has to do with heights which can be odd numbers.
If these white strains are inflicting you a headache there are some potential fast fixes that can assist you eliminate them, a minimum of briefly:
Change up your font sizes and heights.
For some people, the repair is so simple as altering font sizes from odd numbers to even numbers. For instance, when you’ve got a font measurement of 13px or 15px, strive changing it to 14px.
You may also strive manually altering heights, font sizes and line-heights to realize the identical final result.
Add a ghost break.
Usually including a ghost break will briefly repair the rogue white strains in Outlook. Much like ghost columns, a ghost break is a line break that we add focused solely in direction of Outlook.
<!--[if true]><br> <![endif]-->Match the background colour.
In case you simply want a really fast repair and your design permits for it, you possibly can match the background colour in your drawback part to the containing part/desk.
It’s the definition of portray over the cracks, however it actually works for a fast, no-mess repair.
Add some Microsoft particular code
In case you’ve exhausted your different choices you possibly can do that code snippet instantly in your code’s head part. Right here we’re focusing on Outlook and collapsing desk borders.
<!--[if (gte mso 9)|(IE)]>
<model kind="textual content/css">
desk {
border-collapse: collapse;
border-spacing: 0;
mso-table-lspace: 0pt !necessary;
mso-table-rspace: 0pt !necessary; }
</model>
<![endif]-->
This may occasionally have a extra drastic impact on how your electronic mail renders, so in case you’re going to do that out it’s necessary to totally check your electronic mail on all variations of Outlook.
Outlook white strains nonetheless received you down?
If not one of the above helped repair your white strains or in case you’re to learn extra about how and why these strains happen we wrote an in-depth article taking a deeper dive into it. We additionally advocate trying out this good article from our mates over at ActionRocket.
2. Outlook lacks assist for animated GIFs.

Does Outlook assist GIFs? That will depend on the model by which your animation is opened. Outlook and its lack of assist for animated GIFs has long-been a sore level for a lot of designers.
Whereas the newer variations of Outlook now have GIF assist, the older Home windows desktop variations (2007-2016) will nonetheless solely render the primary body of an animated GIF.
In case your GIF features a call-to-action or any info that’s important to the e-mail’s messaging, you must all the time attempt to embody it within the first body. If that isn’t potential you possibly can all the time make use of this system to point out a GIF in most electronic mail purchasers, however cover it and present a static fallback picture in Outlook.
3. CSS background photographs not supported.
Some time again Microsoft added CSS background picture assist to Outlook 365 and Outlook.com, however we nonetheless lack assist for these in most desktop variations of Outlook, and we don’t anticipate this being modified any time quickly.
In order for you your background photographs to work on Outlook 2016 and different older desktop variations you’ll have to dive into the world of Vector Markup Language (VML).
VML will can help you get these stunning background photographs engaged on Outlook however will add a layer of complexity to your electronic mail coding course of. In the end, every electronic mail is totally different and sometimes your electronic mail designs will nonetheless work with out your background photographs loading, it’s all the way down to you to resolve if the additional effort of VML is value if to your particular wants.
4. Outlook ignores margin and padding.
One of many persistent challenges confronted by electronic mail builders when coding for Outlook is its tendency to disregard margin and padding properties.

Sure variations of Outlook will take away padding in quite a lot of conditions, although you might have extra luck with margins. It’s additionally necessary to do not forget that each desktop model of Outlook gained’t assist the styling of <div> tags, so in case you’re utilizing <div>s to your structure bear in mind to make use of the ghost column approach, wrapping the divs in Outlook particular tables to can help you model these for Outlook.
The way you deal with your spacing in your electronic mail code is necessary and in case you’re having hassle getting the spacing you need in Outlook you possibly can take a deeper dive into margins and padding in HTML electronic mail.
5. Outlook provides a border to desk cells.
A bug in Outlook 2016 provides a 1-pixel border round desk cells in emails. This will not be a significant drawback until you want your electronic mail template to line up completely.
To eliminate this additional border, use “border-collapse: collapse;” embedded or inline. This CSS property signifies whether or not cells have a shared or separate border. Setting the property to the collapse worth means it combines to a single border.
6. Outlook ignores hyperlink styling.
In sure instances Outlook is not going to apply the hyperlink styling you’ve utilized to your hyperlinks.
Particularly, Outlook will strip the styling from <a> tags with out an href worth or hyperlinks that don’t have http:// or https://, which will be annoying in case you’re utilizing them as anchors to navigate the e-mail, utilizing mailto hyperlinks, or utilizing placeholder hyperlinks for testing functions.
If it’s good to check an electronic mail earlier than you may have reside URLs for that electronic mail, think about using a placeholder hyperlink that features a http:// or httsp:// protocol.
In case you discover that Outlook is stripping your types from a mailto or inner anchor hyperlink, merely wrap the <a> tag in a <span> and apply your styling to the encircling span.
7. Resizing non-native photographs in Outlook.
Outlook will all the time attempt to render your photographs at their native dimensions which will be annoying if you’re creating bigger photographs and scaling them down, a frequent approach for top DPI gadgets.
Whereas most electronic mail purchasers will respect your CSS, Outlook is not going to respect CSS to resize photographs. That’s why it’s necessary when resizing photographs to outline the attributes in HTML for Outlook. You’ll solely have to outline the width, Outlook will resize the peak accordingly to take care of the correct picture proportions.
<-- This picture shall be resized to 300px in Outlook -->
<img src="https://www.emailonacid.com/photographs/photograph.jpg" width="300" model="width:300px;" />
<-- This picture will NOT be resized in Outlook -->
<img src="https://www.emailonacid.com/photographs/photograph.jpg" model="width:300px;" />
In case you’re seeing photographs that don’t look nice in Outlook make sure you examine that you simply’ve outlined the right width within the HTML.
8. Outlook ignores HTML merchandise width and top.
As we’ve already talked about, Outlook doesn’t assist styling inside <div> tags.
So, when an electronic mail renders in Outlook, the <div> sections will assume the peak of the textual content inside them, and 100% width, even in case you specify a top/width for them in code.
As soon as once more, the repair for Outlook HTML emails is to make use of tables as an alternative. We have now seen this with just a few different parts, however the <div> scenario is the most typical drawback.
9. Font stacks and Instances New Roman.
With regards to font rendering, Outlook presents a novel problem for electronic mail builders attributable to its restricted assist for internet fonts and reliance on font stacks. In contrast to most electronic mail purchasers, Outlook doesn’t have built-in assist for downloading and displaying customized internet fonts instantly from exterior sources.
Additional to this, in case you embody a customized font on the high of your font stack, Outlook will ignore your whole fallback fonts and as an alternative show Instances New Roman. (Thanks, Outlook!)
- Repair 1: Change the stack utilizing attribute selectors.
- Repair 2: Wrap textual content in a span.
- Repair 3: Add MSO conditional code.
- Repair 4: Specify a customized font in a media question.
Repair 1 was the preferred amongst electronic mail geeks who submitted their very own options to E mail on Acid. It really works as a result of Outlook ignores attribute selectors. This code will inform the e-mail shopper to exchange any model that features the customized font with the right stack:
<html>
<head>
<hyperlink rel="stylesheet" kind="textual content/css" href="http://fonts.googleapis.com/css?household=Tangerine">
<model>
div {font-family: Helvetica, sans-serif, 'Tangerine';}
[style*="Tangerine"] { font-family: 'Tangerine', Helvetica, serif !necessary; }
</model>
</head>
<physique>
<div model="font-family: Helvetica, sans-serif, 'Tangerine';font-size: 48px;">Making E mail Stunning!</div>
<div model="font-family: Helvetica, serif;font-size: 48px;">Helvetica</div>
<div model="font-family: 'Instances New Roman', serif;font-size: 48px;">Instances New Roman</div>
</physique>
</html>
If this repair didn’t give you the results you want or in case you’d wish to take a extra thorough take a look at font stacks in Outlook we wrote a complete information to font stacks and Outlook.
10. Controlling line top in Outlook.
At one time, emails had been rendering taller than anticipated in Outlook.com as a result of the shopper was controlling line-height utilizing CSS. That’s not a lot of a problem anymore.
Microsoft Workplace types (MSO types) will tighten up your strains only a bit. In case your spacing appears off, give it a strive. Add “mso-line-height-rule:precisely;” instantly earlier than the line-height model, inline or embedded.
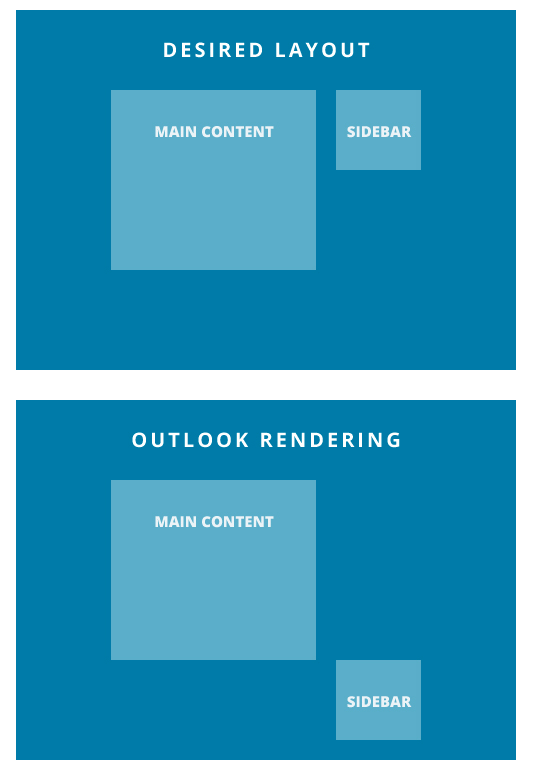
11. E mail alignment points in Outlook
One other frequent drawback with older desktop variations of Outlook is wonky alignment, particularly when making an attempt to incorporate two or extra columns that are supposed to stack properly on cellular gadgets to your responsive designs.

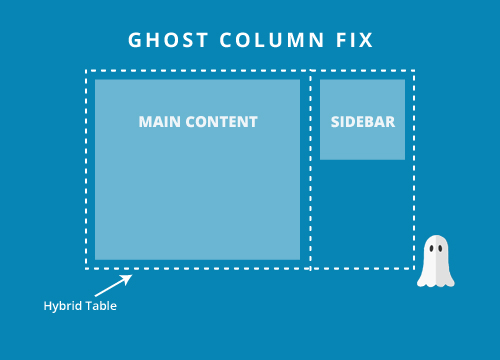
In case you’re encountering points like this along with your structure on Outlook fear not! The answer is straightforward – we flip again to our trusty previous pal the Ghost Column repair. By wrapping the issue columns in an Outlook particular ghost desk we are able to constrain the columns so that they show as meant.

To view the complete code snippets or take a deep-dive into the world of ghost columns, try our fluid hybrid design information and our rationalization of ghost tables.
The issues we do for Outlook HTML emails.
Along with the 11 frequent challenges mentioned earlier, Outlook’s peculiarities usually require us to implement particular workarounds and changes. These further steps are crucial to make sure optimum rendering and performance in numerous variations of Outlook.
Desk-based layouts.
If it wasn’t for Outlook we’d be capable of ditch the tables and embrace the <divs>. Tables have lengthy been the usual for electronic mail builders, however as electronic mail requirements catch as much as internet requirements, an increasing number of builders are ditching table-based layouts in favour of divs with ghost tables. In actual fact, our very personal electronic mail newsletters are coded with this technique.
In case you’re fascinated with breaking the mildew and experimenting with emails with out tables, you possibly can try this incredible repo from Mark Robbins on getting off the desk.
MSO conditional statements.
You’ll discover within the 11 ideas and tips above we frequently depend on MSO conditional code to get round Outlook’s tough restricted assist.
MSO conditional statements are a incredible device permitting us to focus on Outlook desktop variations particularly, even permitting us to focus on particular variations. This permits us to create workarounds for Outlook that might in any other case have us pulling our hair out.
In depth electronic mail testing
It’s necessary to check your electronic mail throughout each gadget or electronic mail shopper that your recipients could also be opening on, however it’s particularly necessary to check for Outlook.
Not solely do we’ve to make use of quite a lot of whacky work-arounds and intelligent conditional code to make our electronic mail look nice on these variations of Outlook, there’s additionally quite a lot of them!
From Outlook.com, to Outlook 2010, to excessive DPI variations of Outlook 2016, a device like E mail on Acid’s testing device helps you to immediately see how your electronic mail is rendering throughout each model of Outlook.
Don’t go away your Outlook-specific fixes to guess work, guarantee they give the impression of being nice on each model of Outlook and simplify your Outlook electronic mail troubleshooting.
ALT textual content
Whereas we aren’t solely including ALT textual content for Outlook, it’s additionally extraordinarily necessary for accessibility and any of your readers who’ve photographs disabled, it’s a key a part of creating emails for Outlook as Outlook customers will all have their photographs disabled by default. You continue to need your emails to convey your messaging even when the pictures are disabled.
Correct ALT textual content utilization is commonly the important thing consider getting your recipient to click on that “permit photographs” button to allow them to see your electronic mail in all its glory.
Keep away from Outlook rendering points with electronic mail previews
One of the simplest ways to keep away from HTML emails that look unhealthy in Outlook is to take a detailed take a look at how issues render earlier than you hit ship. You are able to do that with E mail on Acid by Sinch.
Use our electronic mail readiness platform to take a look at Outlook HTML electronic mail previews that come from reside purchasers and gadgets. These screenshots, which embody electronic mail previews from 100+ purchasers and gadgets, are seeing the way forward for your campaigns in subscribers’ inboxes.
With E mail on Acid, you get limitless electronic mail testing with each paid plan. That features far more than Outlook electronic mail previews. You’ll additionally get deliverability and accessibility checks as nicely picture and URL validation and many different beneficial options.
Don’t let Outlook rendering points derail your electronic mail advertising efforts. Put your finest campaigns ahead with assist from E mail on Acid.

Writer: Alex Ilhan
Alex Ilhan is a contract electronic mail specialist and electronic mail developer based mostly in the UK with expertise working for each manufacturers and companies. He is additionally spoken on quite a lot of matters at electronic mail business conferences. Discover Alex on LinkedIn to attach.
Writer: Alex Ilhan
Alex Ilhan is a contract electronic mail specialist and electronic mail developer based mostly in the UK with expertise working for each manufacturers and companies. He is additionally spoken on quite a lot of matters at electronic mail business conferences. Discover Alex on LinkedIn to attach.
