
There’s a problem rising for e-mail entrepreneurs, and it isn’t going away. It’s darkish mode for e-mail.
We first wrote about darkish mode emails a couple of yr in the past. Then we devoted a whole month to exploring its affect on e-mail advertising and marketing. (Take a look at the content material from Darktober together with our Designing Emails for Darkish Mode webinar.).
A 2021 survey on darkish mode from Pathwire and Ascend2 discovered 44% of e-mail entrepreneurs are contemplating the darker UX and one other 28% plan to begin making it a part of the e-mail manufacturing course of quickly.
So, darkish mode remains to be a sizzling subject amongst e-mail builders and designers. It’s turn out to be part of the e-mail expertise that we are able to’t ignore. However, as is often the case in our line of labor, coping with darkish mode for e-mail is way from easy.
Let’s overview what you are able to do to handle a few of the predominant darkish mode e-mail challenges.
Soar to a piece on this article:

What’s darkish mode?
Darkish mode is a setting that shifts an interface’s colour palette to show content material in excessive distinction utilizing darkish background colours and light-weight foreground. Black textual content turns into white, and white backgrounds go darkish. In the end, darkish mode is used to reduce blue gentle and improve readability to scale back eye pressure.
Many builders are already fairly conversant in darkish mode because it’s a well-liked option to view code. Darkish Mode can also be best for individuals with gentle sensitivity, and even those that work nighttime hours because it’s simpler to learn in a low-light atmosphere.
At one level, it was steered that utilizing darkish mode on a cellular gadget may prolong battery life, though it seems that the profit was considerably overstated. Take a look at our publish on darkish mode vs. gentle mode to be taught extra concerning the execs and cons and consider our darkish mode infographic for extra important data.
Many standard functions have a darkish mode choice for the person interface. That features e-mail apps. However (and this could come as no shock) e-mail purchasers deal with darkish mode in numerous methods. That’s the place the most important challenges are available in.
What does darkish mode for e-mail do?
It’s not all the time simply the e-mail software’s person interface that switches when darkish mode is turned on. E-mail purchasers might change the look of your entire message as effectively.
Darkish mode shifts the background and font colours of an e-mail to gentle on darkish. To do that, it checks any colour or background colour with a CSS property of background, colour, background-color, or an HTML attribute of bgcolor or colour.
If a textual content or background colour is outlined, darkish mode targets these HTML attributes and CSS properties through inside or inline kinds. It then adjusts them to make them lighter or darker. So, in case your textual content is a darkish colour, the darkish mode setting in some purchasers will change it to a lighter one. The identical factor applies to background colours.
All of this to say, since darkish mode makes gentle colours darkish and darkish colours gentle, it’s going to change the colours in your e-mail accordingly (and it doesn’t precisely ask your permission).
Darkish mode often doesn’t create issues with plain textual content emails because the textual content is black on white, which merely will get inverted. However with HTML emails, the place completely different elements have completely different outlined colours, issues can get sophisticated.
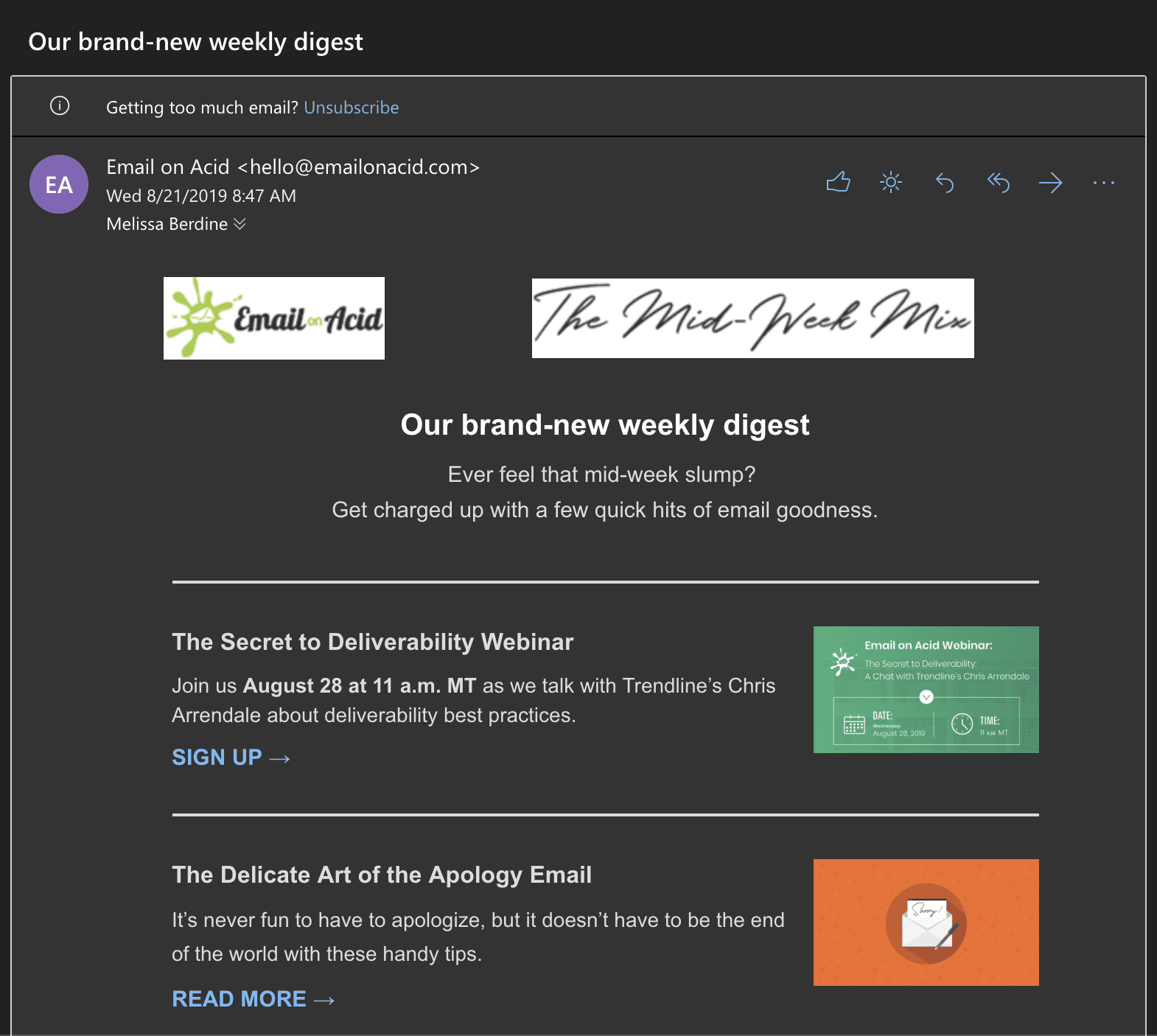
Let’s take a look at an E-mail on Acid marketing campaign that regarded wonderful in gentle mode, however the darkish mode e-mail expertise was less-than-perfect.
E-mail in gentle mode

E-mail in darkish mode

For essentially the most half, this e-mail remains to be readable in darkish mode. However for those who’re devoted to designing and creating a super e-mail expertise for each subscriber, there are most likely some stuff you’d wish to change.
That’s why a rising variety of e-mail groups are taking the time to design emails for each gentle and darkish modes. If that further work doesn’t appear worthwhile, you can begin by making some fundamental darkish mode for e-mail optimizations.
Optimizing emails for darkish mode
There are two easy steps e-mail entrepreneurs can take straight away to advertise a purposeful person expertise in each darkish mode and light-weight mode.
1. Use PNGs with clear backgrounds
Utilizing clear PNGs to your photos permits the background colour change in darkish mode to look seamless. This fashion, no matter colour the background colour adjustments to, it will likely be mirrored within the background of the picture.
As you most likely seen within the E-mail on Acid darkish mode examples above, two of our photos (together with our emblem) didn’t have clear backgrounds.
Utilizing clear png photos in emails so greatest apply for e-mail designers. However you’ve acquired to be careful for black textual content and icons. That leads us to our second tip…
2. Use white strokes round black design components

Darkish mode emails can typically trigger an undesirable disappearing act in your campaigns. Out of the blue black textual content, icons, logos, and extra are invisible towards darkish backgrounds.
Whereas some graphic designers might cringe on the concept of including white strokes round textual content and icons it’s an efficient manner to make sure your emails are readable and actionable. The white stroke is not going to be seen in gentle mode, but it surely helps issues stand out when considered in darkish mode.
Darkish mode for e-mail code snippets
These easy optimizations are vital, however they could not clear up all your darkish mode e-mail dilemmas. E-mail builders and designers have just a few selections:
- Passively settle for that your emails received’t all the time render completely in darkish mode.
- Attempt to hack darkish mode and get purchasers to indicate the colours you need.
- Begin designing your emails with each a darkish mode and light-weight mode theme.
Making an attempt to power mailboxes to render emails in gentle mode defeats the purpose. In case your subscribers wish to view emails in darkish mode, the good factor to do is meet their wants and supply the fitting expertise.
There are a few code snippets e-mail builders must turn out to be conversant in with a purpose to construct emails for darkish mode.
First, add these meta tags and :root selector kinds to the e-mail:
That is used to inform if a tool has darkish mode enabled.
<meta title="color-scheme" content material="gentle darkish">
<meta title="supported-color-schemes" content material="gentle darkish">
<fashion sort="textual content/css">
:root {
Colour-scheme: gentle darkish;
supported-color-schemes:gentle darkish;
}
</fashion>
Then, add this media question to the e-mail’s CSS:
Regulate the colours to your model’s most well-liked darkish mode theme.
@media (prefers-color-scheme: darkish ) {
.physique {
background-color: #CCCCCC !vital;
}
h1, h2, h3, td {
colour: #9ea1f9 !vital;
padding: 0px 0px 0px 0px !vital;
}
}
On this media question, prefers-color-scheme: darkish acknowledges the darkish mode setting, and the physique tag addresses the physique colour for your entire e-mail. So, when an e-mail with this assertion is opened in Outlook.com or Workplace 2019 with Darkish Mode enabled, the outlined .physique and the h1,h2, h3, td tags take impact.
Nevertheless, there’s a giant caveat to this method. The media question (prefers-color-scheme) isn’t supported by each e-mail consumer. It solely works with purchasers utilizing WebKit because the rendering engine. As of this writing, the CSS question will work with Apple Mail, Thunderbird, and sure variations of Outlook, however Gmail doesn’t help it. For the newest take a look at this useful resource from CanIEmail.com.
In concept, you may use (prefers-color-scheme) to “override” darkish mode and power it to make use of a lightweight background colour. Nevertheless, for those who’re going to take the time to attempt to power a white background, you could as effectively design a darkish mode expertise as an alternative. Plus, as famous, this CSS question received’t work for each e-mail consumer.
Want somewhat inspiration? Take a look at some darkish mode e-mail examples that includes designs from high manufacturers.
Darkish mode and e-mail consumer help
The largest darkish mode for e-mail problem is the alternative ways purchasers like Gmail, Apple Mail, and Outlook render issues.
Some e-mail purchasers auto-invert colours and a few don’t. Others solely routinely change colours in particular conditions. Some purchasers help media queries for darkish and light-weight colour schemes whereas others don’t. Right here’s a breakdown:
| E-mail Consumer | Auto-Inverts Colours? | Widespread Darkish Mode Problem |
| Apple Mail (iPhone/iPad) |
Sure | Auto inverts when the background is clear or pure white (#fffff). |
| Apple Mail (macOS) |
Sure | Auto inverts when the background is clear or pure white (#fffff). |
| Outlook (iOS) |
Partially | Might make background colour darker. |
| Outlook (macOS) |
Partially |
The one Outlook choice that does help @media (prefers-color-scheme). Might make background colour darker. |
| Outlook (Home windows) |
Sure | The one Outlook choice that persistently auto-inverts colours. |
| Outlook.com (webmail) |
Partially |
The one Outlook choice the place picture swap works. Might make background colour darker. |
| Gmail (Android) |
Sure (when not already darkish) |
Doesn’t help the question @media (prefers-color-scheme). |
| Gmail (webmail) |
No | Doesn’t help the question @media (prefers-color-scheme). |
| AOL (webmail) |
No | No present darkish mode person interface. |
| Yahoo! (webmail) |
No | No present darkish mode person interface. |
The working system or gadget a subscriber is utilizing may complicate darkish mode for e-mail even additional. It’s so much to maintain observe of, which is why it’s useful to conduct darkish mode e-mail testing that gives screenshots previewing campaigns in reside environments.
E-mail on Acid’s predeployment platform gives limitless darkish mode e-mail previews on quite a lot of main purchasers and standard units. You too can use our analytics to observe darkish mode opens in quite a lot of e-mail purchasers. It’s the easiest way to ship e-mail perfection it doesn’t matter what mode your subscribers want. E-mail is all the time evolving, which is why it’s all the time greatest to check earlier than hitting ship.
Nonetheless questioning whether or not designing and creating emails for darkish mode is value your effort and time? You too can use E-mail on Acid to learn how a lot of your listing is viewing emails in darkish mode.
When E-mail on Acid ran its personal experiment, we discovered that round 14% of our subscribers had been utilizing darkish mode. We additionally count on that quantity to develop as darkish mode rises in recognition.
To be taught extra about how darkish mode is impacting the world of e-mail advertising and marketing, take a look at Pathwire’s darkish mode for e-mail survey

Writer: The E-mail on Acid Crew
The E-mail on Acid content material workforce is made up of digital entrepreneurs, content material creators, and straight-up e-mail geeks.
Join with us on LinkedIn, comply with us on Fb, and tweet at @EmailonAcid on Twitter for extra candy stuff and nice convos on e-mail advertising and marketing.
Writer: The E-mail on Acid Crew
The E-mail on Acid content material workforce is made up of digital entrepreneurs, content material creators, and straight-up e-mail geeks.
Join with us on LinkedIn, comply with us on Fb, and tweet at @EmailonAcid on Twitter for extra candy stuff and nice convos on e-mail advertising and marketing.
