“Core internet vitals” — you‘ve most likely heard this phrase buzzing in digital advertising. However what are the core internet vitals? Image them because the three pillars supporting your web site’s efficiency.

The trifecta consists of web page pace, responsiveness, and visible stability. Think about them as your web site‘s hospitality workforce, making certain every thing is quick, pleasant, and visually pleasing. In the event that they drop the ball, they’re taking a look at a possible 32% improve in customers saying goodbye. Time would not look forward to anybody.
However don‘t sweat it. We’ve bought your again! This text is all set to be your information, serving to you navigate these digital waters.
We‘ll present you learn how to enhance core internet vitals, ramp up your web site’s efficiency, and the way these little tweaks can considerably impression Google’s search rankings.
Preserve studying to discover ways to construct a greater, brighter, Search engine optimisation-enhanced web site.
What precisely are core internet vitals?
Whereas it is instantaneous, on-line pages load in items, which implies that varieties, images, and headlines seem at totally different instances, and the pace of every aspect contributes to the general load time.
Understanding your web page efficiency is vital to appease impatient customers and meet the Core Internet Vitals requirements.
To attain your objective, you will need to first be taught in regards to the metrics that comprise the Core Internet Vitals.
Bettering Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) tracks how swiftly the principle content material of a web page masses. Google suggests retaining the LCP underneath 2.5 seconds for about 75% of web page masses to make sure optimum person expertise.
Case Examine: Enhancing LCP on a Information Web site
Think about a information web site with characteristic articles accompanied by photos.
When a person clicks on a information story, LCP measures the time the principle headline or picture masses. The web site may optimize the sizes of photos, use lazy loading, and improve server response instances to fulfill the LCP threshold.
This fashion, the location affords a quick and interesting person expertise.
Optimizing First Enter Delay (FID)
FID evaluates the responsiveness of your web page to person actions.
It is the time taken from when a person interacts (like clicking a hyperlink or button) to when the browser responds. For a constructive person expertise, Google recommends sustaining an FID underneath 100 milliseconds for 75% of web page masses.
Case Examine: Boosting FID on an E-commerce Web site
Take an e-commerce web site the place clients add merchandise to their purchasing carts. If a person clicks the “Add to Cart” button, FID measures the time it takes for the location to reply to this motion.
The web site can decrease third-party scripts, optimize JavaScript execution, and make use of asynchronous loading to fulfill the FID threshold. Such practices lead to a smoother purchasing expertise.
Minimizing Cumulative Format Shift (CLS)
CLS gauges the visible stability of your webpage. It scores between zero (indicating no format shifts) and a constructive worth (indicating format shifts).
Surprising format shifts typically result in poor person expertise, making it essential to take care of a low CLS. Google recommends a CLS rating of 0.1 or much less.
Case Examine: Lowering CLS on a Weblog Web site
A weblog incorporates advertisements inside content material.
When an advert masses dynamically, it might probably trigger a format shift, displacing the textual content. The web site can scale back format shifts by reserving advert area and utilizing placeholders.
This method ends in a secure, reader-friendly expertise, assembly the CLS threshold.
Based on Google, while you meet the core vitals, there‘s a 24% lesser chance of customers abandoning web page masses. Yow will discover the underpinning analysis in Google’s article “Establishing the Core Internet Vitals metric thresholds.”
How one can Enhance Core Internet Vitals
Initially, you require baseline metrics to your web site. Comply with these procedures to find out your place to begin:
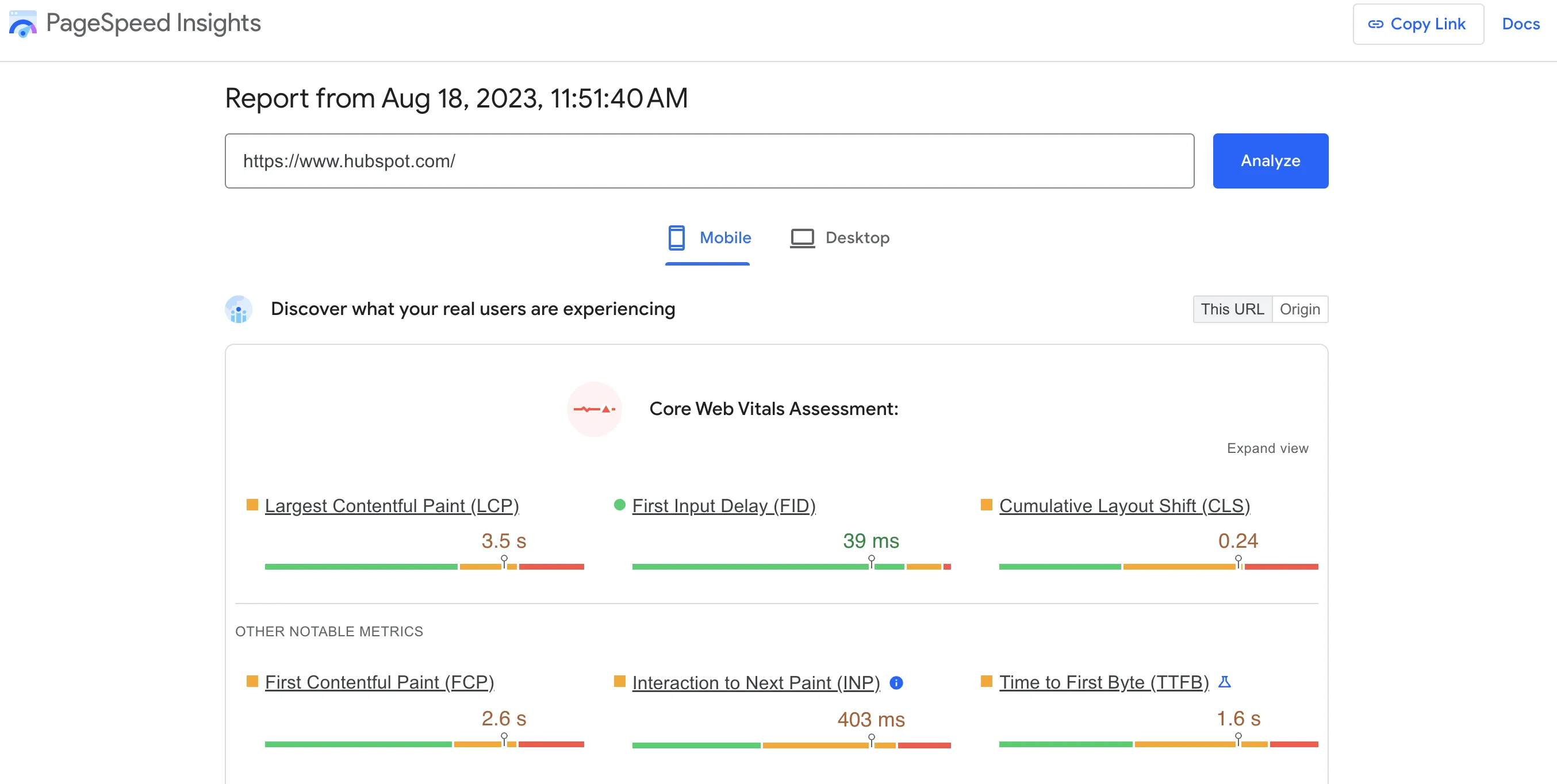
- Enter your URL into Google PageSpeed Insights.
- Select ‘Analyze.’
- Look at your efficiency. Your URL is labeled “Unhealthy,” “Wants Enchancment,” and “Wonderful” on each cell and desktop. Toggle between the 2 within the web page’s higher left nook.
This is what it regarded like once I did a HubSpot evaluation.
The desktop model performs higher than the cell, which is typical.
In a five-million-page examine, Backlinko discovered that the common internet web page takes 87.84% longer to load on cell versus desktop — vital components affected pace: the kind of CMS, CDNs and internet hosting, and web page weight.
In case your URL doesn‘t have sufficient knowledge for a particular Core Internet Vitals metric, you gained’t see that metric seem on the report. Nonetheless, as soon as your URL has sufficient knowledge, your web page standing will replicate the metric that performs the worst.
Core Internet Vitals to Measure
In addition to the three most important Core Internet Vitals (Largest Contentful Paint, First Enter Delay, and Cumulative Format Shift), there are different metrics you possibly can measure to accumulate a extra thorough information of your web site’s efficiency and person expertise.
Whereas these metrics should not a part of the core set outlined by Google, they’ll present priceless insights. Listed below are a number of extra internet vitals to contemplate.

Time to First Byte (TTFB)
TTFB measures the time a person‘s browser takes to obtain the primary byte of a response from the server after making a request. It displays the server’s responsiveness and may impression total web page load time.
Time to Interactive (TTI)
Time-to-interactivity (TTI) measures how lengthy it takes for a loaded internet web page to start out responding to the person‘s actions. It analyzes the web page’s usefulness relating to JavaScript execution, rendering, and useful resource loading.
Complete Blocking Time (TBT)
TBT measures the overall time throughout web page load when the principle thread is blocked and unable to reply to person enter. It accounts for duties that block the principle line, corresponding to lengthy JavaScript execution, and may impression interactivity and responsiveness.
First Contentful Paint (FCP)
To gauge how shortly content material is loaded, FCP tracks how lengthy it takes for the preliminary render to finish. It helps calculate customers’ preliminary visible impressions.
Time to First Significant Paint (TTFMP)
TTFMP measures the time it takes for the primary significant content material to be displayed on the display screen, indicating when the person perceives the web page as priceless and informative.
Whereas these metrics transcend the core set of Core Internet Vitals, monitoring and optimizing them can contribute to a extra complete understanding of your web site’s efficiency and assist present a greater person expertise.
Largest Contentful Paint (LCP)
This metric measures the loading efficiency of a webpage. Beneath 2.5 seconds is a robust LCP rating. LCP will be measured utilizing instruments like PageSpeed Insights, Lighthouse, or the Chrome Consumer Expertise Report.
First Enter Delay (FID)
A metric referred to as “First Enter Delay” (FID) measures the responsiveness and interplay of a web site. AAnAnID time of lower than 100 ms is taken into account acceptable. FID will be measured utilizing instruments like PageSpeed Insights, the Chrome Consumer Expertise Report, or JavaScript libraries developed by Google.
Cumulative Format Shift (CLS)
CLS measures the visible stability of a webpage, making certain that parts on the web page do not shift unexpectedly. Any CLS worth under 0.1 is taken into account wonderful. Instruments like PageSpeed Insights, Lighthouse, or the Chrome Consumer Expertise Report can assist measure this.
Interplay to Subsequent Paint (INP)
The upcoming substitute for FID, INP, measures the time between person web page interplay and browser response time. Google will embrace INP within the Core Internet Vitals report later this yr, permitting web site homeowners and builders to start out measuring their new INP scores.
How one can Repair Points in Core Internet Vitals
Positive, let‘s discover some sensible steps you possibly can take to deal with points in your core internet vitals. Bear in mind, bettering these metrics boosts your core internet vitals Search engine optimisation and enhances your customers’ total searching expertise.

Step 1: Analyze your web site efficiency.
First, use instruments like Google‘s PageSpeed Insights or Internet Vitals Extension to guage your web site’s efficiency. These instruments present priceless knowledge in your core internet vitals, serving to you determine areas for enchancment.
Step 2: Optimize your photos.
Giant, high-resolution photos can gradual your web site’s load time, negatively impacting your web page pace rating. Optimize your photos by compressing them, resizing them appropriately for the net, and utilizing fashionable codecs like WebP.
Step 3: Allow browser caching.
Browser caching shops elements of your web site in a person‘s browser, in order that they don’t have to load every thing from scratch every time they go to. Because of this, the caching course of can considerably enhance your web page load pace.
Step 4: Decrease CSS and JavaScript.
Extreme CSS and JavaScript can lavatory down your web site. As an alternative, decrease these parts utilizing instruments or plugins designed for this function. Additionally, contemplate “lazy loading” your JavaScript to additional improve responsiveness.
Step 5: Deal with format shifts.
To sort out visible stability points, keep away from including content material above current content material on the web page until it is in response to a person motion. Additionally, specify dimensions for photos and movies to forestall format shifts.
Step 6: Type points by label.
Begin with something labeled “Poor.” Lastly, prioritize your work primarily based on the large-scale points affecting probably the most vital variety of vital URLs. Subsequent, there are points with the “Wants Enchancment” designation.
Step 7: Make a listing.
Make a prioritized job record for the location upgrading workforce. Add the next frequent web page fixes for future reference:
- Scale back the dimensions of the web page to lower than 500KB.
- For optimum cell efficiency, preserve every web page to 50 sources.
- Think about using AMP to optimize your web page for quick loading.
Step 8: Share frequent fixes.
A dozen methods exist to enhance the brink for every Core Internet Vitals statistic. Beneath, I’ve described the principle causes for a “Unhealthy” standing and learn how to treatment every.
Sluggish server response instances, client-side rendering, render-blocking JavaScript and CSS, and gradual useful resource load instances all impression bettering LCP. Chances are you’ll improve LCD by enhancing the next web site parts:
Optimizing FID entails measuring how shortly your web site responds to person actions.
For instance, you want to enhance folks’s unfavorable first impressions of a web page.
First, do a efficiency audit with Chrome’s Lighthouse device to discover ways to improve your FID threshold and the way folks work together along with your web site.
You may also try the next modifications to enhance your mark.
Adhering to some easy tips can obtain higher CLS and fewer fluctuations. Put an finish to banner blindness and misclicks endlessly.
- For images and movies, add dimension attributes or CSS facet ratio bins. These values inform the browser of the area to order for the aspect whereas it masses, avoiding any repositioning because the element turns into seen.
- Don‘t add content material above current content material. The one exception is that if it’s responding to a person motion the place you anticipate a shift.
- Contextualize transitions. If you happen to’re transferring folks from one portion of the web page to a different, all animations and transitions inside a format require context and continuity.
After resolving a particular problem:
- Evaluate the Search Console Core Internet Vitals report seeing enhancements within the thresholds.
- Click on “Begin Monitoring” to start a 28-day validation session to observe your web site for any indications of the issue.
- Think about it mounted if it doesn’t seem throughout that point.
Like different rating standards, the satan is within the particulars. If you happen to‘re a developer or techie searching for extra data on optimizing the Core Internet Vitals, try Google’s tips for optimizing LCP, FID, or CSL.
Step 9: Monitor and regulate.
Bettering core internet vitals is a steady course of. Commonly monitor your efficiency and make changes as needed. Sustain with Search engine optimisation developments and Google’s evolving algorithms to remain forward of the curve.
By following these steps, you‘ll be properly in your technique to bettering your web site’s core internet vitals, enhancing person expertise, and boosting your search rankings.
Greatest Practices for Bettering Core Internet Vitals

1. Prioritize cell optimization.
Google‘s mobile-first indexing means your web site’s cell model is just like the preliminary model. Due to this fact, guarantee your web site is responsive and delivers a clean expertise on cell units.
2. Leverage a Content material Supply Community (CDN).
A CDN can scale back the time it takes to your web site to load by storing copies of your web site’s pages in varied places so customers can entry your web site extra shortly, irrespective of the place they’re.
3. Use preloading strategies.
Preloading important sources can assist your web page load sooner. This method tells the browser to fetch needed sources earlier than you want them, saving valuable time.
4. Implement server-side rendering (SSR).
SSR permits your web page to load extra shortly by sending a totally rendered web page to the browser, bettering web page pace and the general person expertise.
5. Optimize font supply.
Fonts could cause vital delays in visible rendering. Optimize your font supply by internet hosting fonts regionally, compressing them, and utilizing fashionable codecs.
6. Commonly take a look at and replace your web site.
Common testing helps determine any slowdowns or bottlenecks that will creep up over time. Use instruments like Lighthouse and CrUX to evaluate and enhance your web site’s efficiency commonly.
Adopting these finest practices higher equips your enterprise to deal with points in your core internet vitals and ship an distinctive person expertise, boosting your core internet vitals Search engine optimisation.
Timeline for Core Internet Vitals Rating
With the most recent transition from First Enter Delay (FID) to Interplay to Subsequent Paint (INP), Google’s Core Internet Vitals bear a improvement, validation, and implementation lifecycle.
INP analyzes runtime efficiency extra comprehensively and can turn into a Core Internet Important in March 2024.
This development exhibits how metrics are launched, refined, and ultimately included into Core Internet Vitals.
Builders and web site homeowners ought to put together for the change by optimizing their pages to fulfill the brand new benchmarks and keep a high-quality person expertise.