
In relation to digital advertising and marketing, optimizing the client journey is vital, and that begins with on-line commercials and website positioning.
However what occurs when potential clients really click on in your advert and land in your product touchdown web page?
This web page must be clear, well-structured, and straight to the purpose to maintain their consideration. And not using a compelling touchdown web page, all of your internet advertising efforts might fall flat.
On this article, I’ll talk about create a product touchdown web page that delivers outcomes.
What’s a Product Touchdown Web page?
A product touchdown web page is a web page in your web site designed to advertise and showcase a selected product. Its main purpose is to transform guests into clients by offering them with all the knowledge they should make a buying choice.
There’s a definite distinction between touchdown pages and homepages—whereas homepages function the principle entry level to an internet site, touchdown pages are designed particularly to transform guests into leads or clients, with a transparent deal with a selected product or provide.
Product touchdown pages are helpful for enhancing visitors from e mail, show, social media, and referral sources. They can be utilized to introduce new merchandise, give potential patrons extra info, and persuade them to make a purchase order.
Your product touchdown web page is sort of a digital elevator pitch in your product. It’s the primary impression your potential buyer could have of your model, so it must have all the knowledge essential to persuade and convert.
Constructing Blocks of A Robust Product Touchdown Web page Design
The purpose of your touchdown web page is to show guests into shoppers or leads. To realize this, there are some important constructing blocks that each nice product touchdown web page ought to embrace. Keep in mind you could be distinctive, nevertheless it’s necessary to incorporate these core components.
- Headline and hero part
- Options and advantages
- Product photos and movies
- Critiques and testimonials
- A transparent name to motion (CTA)
- Often requested questions (FAQs)
No matter what touchdown web page builders you select to make use of in your design course of, these constructing blocks must be the framework of all your product touchdown pages.
Headline and Hero Copy
Your touchdown web page headline, or hero copy, is arguably crucial component of your product touchdown web page.
When individuals go to your touchdown web page, about 7 out of 10 will go away with out taking any motion.
To verify guests stick round, you should seize their consideration instantly. Your copy on this part ought to clearly and concisely clarify what they’ll achieve out of your touchdown web page and provide.

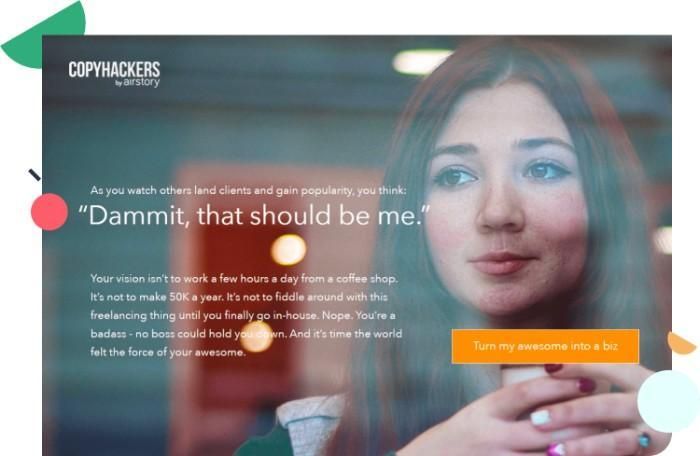
Supply: Copyhackers
Within the instance above, Copyhackers hits the nail on the pinnacle for his or her target market (freelance copywriters). The hero copy speaks to freelancers’ ache factors and sounds identical to the voice of their heads. It’s the right strategy to seize their consideration and encourage them to maintain studying.
After getting your viewers’s consideration with the headline, it’s time to dive into the advantages of your product.
Options and Advantages of a Nice Product Touchdown Web page
The options and advantages part is the place you should actually begin promoting. You need to clarify what makes your product totally different from the remaining—why ought to individuals purchase from you rather than another person? Present a transparent overview of all of the options of your product and what they’ll get out of it.
Keep in mind it’s not merely the options that promote—it’s the advantages these options provide your clients. Don’t make the error of solely speaking about all of the wonderful issues your product can do.
Your clients care much less about what your product can do and extra about what it may well do for them. For each function, make sure to reply the query: “So what?” What does that function imply in your buyer?
You need to discuss in regards to the issues your product will resolve, the way it will make your reader’s life simpler, higher, quicker, and many others. Converse to their ache factors and present them why shopping for from you can be value it.
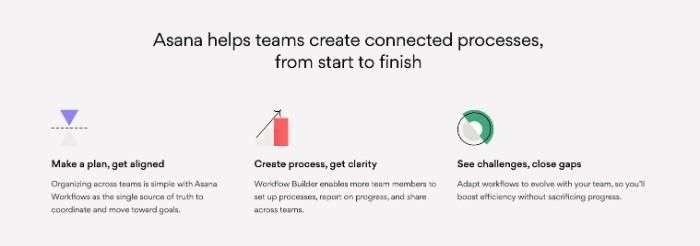
Asana does an ideal job of this on their Workflow Builder function web page. They clearly clarify the impact and affect of utilizing this product in your day by day workflow.

The web page goes on to explain advantages in additional element, giving the potential buyer all the knowledge they should decide.
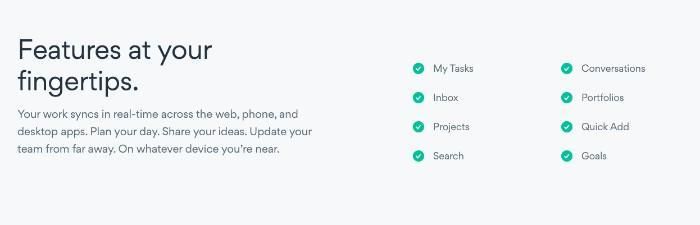
On one other web page, they make the options apparent however concise, so you realize what you are able to do on every gadget.

This clearly reveals and tells the reader why it’s nice to have the Asana app with out going into an excessive amount of element about what every of these bullets means.
Product Photographs and Movies
Photographs and movies are an effective way to point out off your product, give potential patrons a preview of what they’re getting, and clarify options in better element.
If you happen to’re promoting bodily merchandise, use photos or movies that showcase the standard and craftsmanship of your objects. This can assist clients really feel extra snug in regards to the buy by giving them a greater thought of what to anticipate.
If you happen to’re promoting digital merchandise, screenshots or video walk-throughs could be useful in explaining how the product works and the options it presents. Animations or GIFs may also assist break down complicated ideas into extra comprehensible visuals.
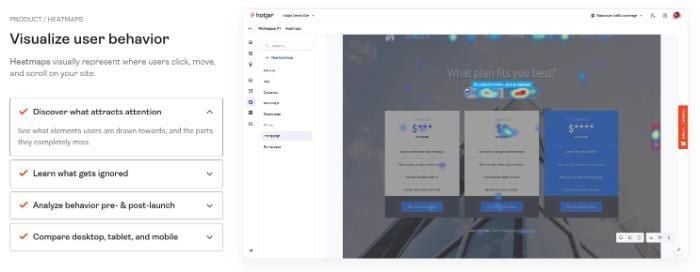
For instance, Hotjar, a product expertise software, makes use of easy-to-follow product movies with guided instruction to assist clients digest all of the capabilities of their complicated product.

Supply: Hotjar
Absurd Design makes use of distinctive illustrations on their product touchdown web page for absurd illustrations. It’s an ideal present don’t inform tactic that ties the product straight into the expertise.

Supply: Absurd Design
Critiques and Testimonials
On-line opinions and testimonials are an effective way to point out potential clients why they need to belief you. Seeing what different individuals need to say about your product could be very reassuring.
You don’t essentially want lots of of opinions—even just some constructive opinions will assist construct belief with potential clients.
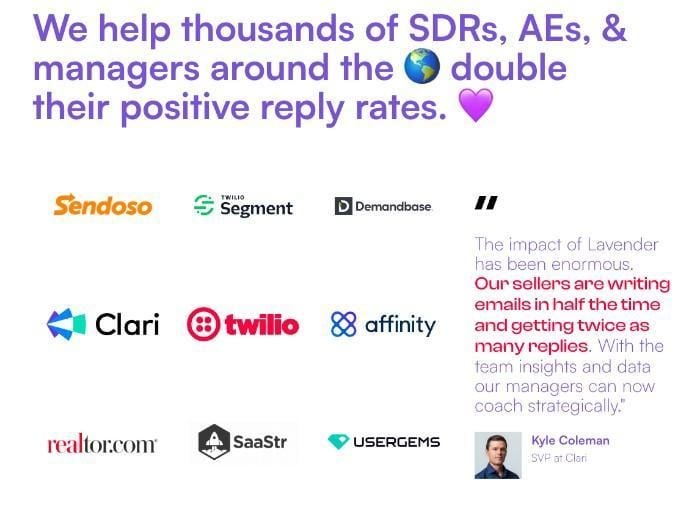
Gross sales enablement software, Lavender, proudly shares their opinions and corporations they labored with like badges of honor.

Supply: Lavender
A lot of these social proof assist construct belief and confidence, smoothing your gross sales course of.
Efficient CTAs
Subsequent, you’ll need to give readers a clear name to motion. Inform them precisely what to do subsequent. Your CTA must be apparent and direct, so there’s no confusion about what you need them to do.
Listed below are just a few forms of prompts you need to use to create a compelling CTA:
- Enroll: Invite your reader to join a free trial, future occasion, on-line course, or another give you might need.
- Be part of us: This call-to-action is ideal for these managing an internet group or a product created in collaboration with a couple of person.
- Subscribe: That is probably the most generally used call-to-action, and it invitations readers to obtain common updates from you. It’s excellent for constructing an viewers.
- Be taught extra: Use this call-to-action in case your touchdown web page doesn’t have all the knowledge you need to present. Invite guests to entry additional particulars.
- Attempt at no cost: Providing a free trial is a superb strategy to construct belief and increase gross sales. Encourage potential shoppers to demo or attempt your product earlier than shopping for with this efficient CTA.
- Get began: This call-to-action can cowl or drive a number of behaviors, from a digital expertise to a free trial.
On Mailchimp’s Touchdown Web page Builder product touchdown web page, the CTA evokes motion and fast gratification for the person.

Supply: Mailchimp
It’s okay so as to add some persona to your CTAs. Simply make sure you’re at all times providing worth and clear route.
FAQ Part
Lastly, many product touchdown pages embrace a FAQ part or bottom-of-page copy. It is a nice strategy to handle any lingering issues and supply extra particulars in your provide or product.
Listed below are some ideas for writing efficient FAQs:
- Make it clear: Your solutions must be straightforward to grasp and get to the purpose rapidly.
- Be concise: Don’t get too wordy. Hold your solutions quick and to the purpose.
- Use visuals: Incorporate photos, diagrams, or different visuals at any time when attainable to assist clarify complicated ideas.
- Add persona: When you need your solutions to be clear and informative, don’t neglect so as to add a bit of little bit of character inside your copy.
Mailchimp does an ideal job of creating its FAQs clear, concise, and simple to seek out.

Supply: Mailchimp
By making them collapsable, the reader can select to seek out the solutions to their questions with out being overloaded by an excessive amount of info without delay.
You’ll usually discover FAQs on the backside of touchdown pages as an alternative of boilerplate copy as a result of they’re an effective way to deal with any lingering issues guests might need earlier than making a purchase order.
In case your potential buyer has scrolled all the best way to the underside of the web page, they’ve possible already handed up a number of alternatives to purchase. You should utilize FAQs to deal with any objections that could be holding them again from making a purchase order.
Significance of Cellular Touchdown Pages
Greater than 50% of web site visitors comes from cell gadgets, which implies your product touchdown web page higher be optimized for the most effective cell expertise, or guests will bounce off rapidly and with out motion.
Not solely that, however Google additionally offers choice to mobile-friendly pages when rating search outcomes. Because of this in case your touchdown web page isn’t mobile-friendly, it might not present up in search outcomes, hurting your visibility and potential visitors.
Designing your touchdown pages with cell customers in thoughts doesn’t need to be difficult.
Easy changes like utilizing bigger fonts, lowering the quantity of textual content, and ensuring buttons are simply clickable on a smaller display could make an enormous distinction.
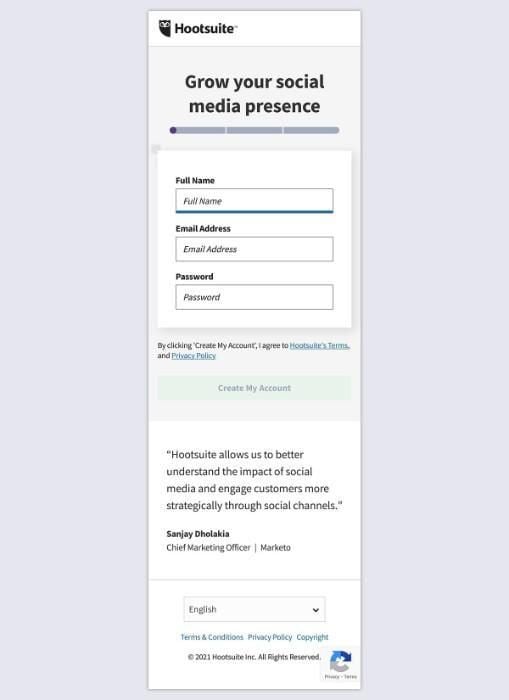
Hootsuite makes its signup web page easy and simple for cell customers, as you possibly can see under.

In contrast to the desktop model, cell product touchdown pages can’t match the whole course of on one web page. Cellular screens are smaller, so that they’ve restricted the primary web page to simply the important info. That’s why designing for cell requires a simplified strategy that focuses on offering probably the most crucial particulars upfront to make sure guests don’t miss out on what you’re providing.
Product Touchdown Web page Finest Practices By Trade
In relation to creating efficient product touchdown pages, one dimension doesn’t match all. Relying on the {industry} you’re in, there could also be totally different greatest practices and techniques to think about.
Listed below are a few of my industry-specific ideas and tips for creating high-converting touchdown pages that resonate together with your target market.
SaaS
If you happen to’re within the SaaS {industry}, making a high-converting touchdown web page requires a special strategy than different industries.
Listed below are some ideas to remember:
- Deal with advantages: SaaS merchandise could be complicated, however clients need to understand how your product can assist them. Deal with the advantages your product supplies, corresponding to saving money and time, bettering workflows, and fixing their issues.
- Hold it easy: Don’t overwhelm guests with cluttered touchdown pages. Hold your design easy, clear, and simple to navigate, so potential clients can rapidly discover the knowledge they want.
- Use social proof: SaaS clients usually depend on peer suggestions, so use social proof to construct belief. Embrace buyer testimonials, opinions, and case research that present how your product has helped different companies.
- Spotlight pricing: Value is commonly a significant consideration for SaaS clients. Be clear about your pricing and make it straightforward for potential clients to check plans.
- Supply a free trial: Give potential clients a risk-free strategy to attempt your product with a free trial. Be sure that the sign-up course of is straightforward and prominently show your provide.
E-Commerce
If you happen to’re within the e-commerce {industry}, your product touchdown web page is your storefront.
Listed below are some greatest practices to remember when designing your e-commerce touchdown pages:
- Use high-quality photos: Folks need to see what they’re shopping for, so use high-quality photos that showcase your merchandise from totally different angles. Be sure that to incorporate zoom options so clients can see the small print.
- Write compelling product descriptions: Your product descriptions must be detailed, correct, and compelling. Use clear language to explain the product’s options and advantages and embrace any related specs, corresponding to dimension, weight, or supplies.
- Incorporate social proof: Use buyer opinions and scores to construct belief and supply social proof. Encourage clients to depart opinions and ensure to show them prominently in your touchdown pages.
- Simplify the checkout course of: Make the checkout course of as easy and simple as attainable. Scale back the variety of steps required to finish a purchase order, and keep away from asking for an excessive amount of info upfront.
- Optimize for cell: Increasingly individuals are procuring on their cell gadgets, so make certain your e-commerce touchdown pages are optimized for cell. Use a responsive design that adjusts to totally different display sizes and ensure your checkout course of is mobile-friendly.
Training
If you happen to’re within the training {industry}, your touchdown web page wants to talk to your target market of scholars, dad and mom, or educators.
Listed below are some tricks to comply with:
- Focus in your distinctive worth proposition: What units your instructional program aside from others? Spotlight your distinctive worth proposition in your touchdown web page copy, whether or not it’s the standard of your instructing workers, the curriculum you provide, or the success of your alumni.
- Use multimedia: Instructional packages could be difficult to elucidate with phrases alone. Use multimedia, corresponding to movies and pictures, to showcase your campus, pupil life, and amenities.
- Deal with issues: Training is a big funding, so handle widespread issues corresponding to tuition prices, monetary support, and pupil outcomes. Embrace details about scholarships, grants, and pupil success charges to ease issues and construct belief.
- Embrace a transparent CTA: What motion would you like guests to take in your touchdown web page? Whether or not it’s filling out an inquiry kind, scheduling a campus go to, or making use of for admission, make certain your call-to-action is distinguished and simple to seek out.
- Optimize for cell: Many potential college students and oldsters are more likely to be looking on their cell gadgets, so make certain your touchdown pages are mobile-optimized. Use a responsive design that adjusts to totally different display sizes and ensures your content material is straightforward to learn and navigate.
B2B
If you happen to’re within the B2B {industry}, your touchdown pages want to talk to your target market of enterprise decision-makers.
Right here’s what to deal with:
- Deal with options: Enterprise decision-makers are searching for options to their issues. Deal with the advantages of your services or products, and the way it can resolve their particular ache factors.
- Use industry-specific language: Use terminology that resonates together with your target market and demonstrates your experience of their {industry}. Keep away from buzzwords and jargon that may make your content material obscure.
- Incorporate social proof: Use case research, testimonials, and buyer success tales to construct belief and exhibit the worth of your services or products. Be sure that to function logos of well-known firms you’ve labored with to determine credibility.
- Use information and statistics: Enterprise decision-makers are data-driven, so use related statistics and information to again up your claims. Spotlight key efficiency indicators (KPIs) and different metrics that exhibit the effectiveness of your services or products.
- Embrace a transparent CTA: What motion would you like enterprise decision-makers to take after visiting your touchdown web page? Whether or not it’s scheduling a demo, requesting a session, or signing up for a free trial, make certain your call-to-action is obvious and distinguished.
Profitable Product Touchdown Web page Examples
On the lookout for inspiration in your product touchdown web page? I’ve compiled some examples of nice product touchdown pages that successfully talk worth, have interaction guests, and drive conversions.

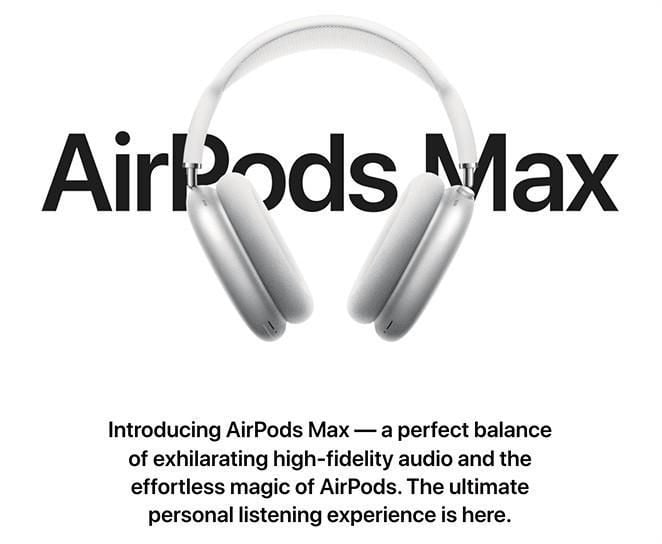
Supply: Apple
Apple at all times delivers nice examples of product touchdown pages throughout. Try Apple’s AirPods Max touchdown web page. As quickly because the web page masses, you’re greeted with a full-width picture of the product, supplying you with an up-close take a look at the Airpods Max.
Proper under that, there’s a strong headline that highlights how these headphones can present the final word listening expertise.
These are among the greatest practices within the wild, and so they work!

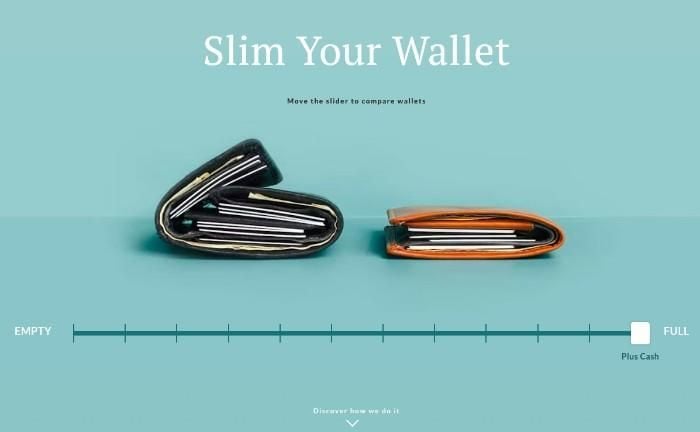
Supply: Bellroy
Bellroy‘s product touchdown web page for his or her wallets is a superb instance of have interaction potential clients. The interactive picture slider is a standout function, permitting customers to simply examine the dimensions of their pockets to Bellroy’s providing.
A product demo video can also be included to get clients excited. And if that’s not sufficient, the product grid supplies much more particulars for many who need to dig deeper.

Supply: Sq.
Sq.’s cell bank card reader product touchdown web page is a superb instance of efficient advertising and marketing. The web page hooks guests with a daring headline and a CTA button to get a free reader. But when they’re not able to commit, they will simply proceed scrolling all the way down to see how the reader works and its advantages.
Sq. makes use of quick, actionable sentences, easy-to-skim bullet lists, and way of life product images, together with belief badges for cell apps, to create a compelling and reliable touchdown web page.
There are many nice touchdown web page examples on the market. Are there any that stick out in your thoughts?
FAQs
A touchdown web page ought to embrace a transparent and concise headline, a short description of your services or products, compelling product advantages, supporting visuals corresponding to photos or movies, social proof corresponding to buyer testimonials or opinions, and a robust call-to-action (CTA) corresponding to a button to enroll, obtain, or purchase.
It’s necessary to keep away from litter and distractions on a touchdown web page. Don’t embrace non-essential hyperlinks to different pages or exterior websites that might lead guests away out of your conversion purpose. Keep away from an excessive amount of textual content, complicated navigation, or irrelevant info that might distract guests out of your fundamental message.
Three key components to incorporate on a touchdown web page are:
A transparent and concise headline that communicates your worth proposition
Supporting visuals that showcase your services or products
A powerful call-to-action (CTA) that directs guests to take motion
Extra components might embrace social proof corresponding to buyer opinions, belief badges or safety symbols, and a kind or different means for guests to take motion, corresponding to a button to enroll, obtain, or purchase.
Conclusion
Designing an efficient product touchdown web page requires considerate planning and a focus to element. By following the most effective practices outlined above, you possibly can create touchdown pages that have interaction guests, talk worth, and drive conversions.
Keep in mind to maintain your messaging clear and concise, use supporting visuals and social proof to construct belief, and make it straightforward for guests to take motion with a robust call-to-action (CTA).
What are among the greatest practices you’ve discovered only in creating profitable product touchdown pages?
