Whereas text-based content material is at all times necessary when in search of solutions to a query, creating visuals resembling infographics, charts, graphs, animated GIFs, and different shareable photographs can do wonders for catching your readers’ consideration and enhancing your article or report. Understanding coloration principle and design might help you make content material stand out.

I do know what you is likely to be pondering: “I do not know design superior visuals. I am not artistic.” Neither am I, but I discovered a power in information visualization at HubSpot, the place I’ve spent most of my days creating infographics and different visuals for weblog posts.
Think about this your introductory course to paint principle, varieties of coloration schemes, and using palettes. We’ll be protecting the next matters:
What’s coloration principle?
Coloration principle is the idea for the first guidelines and tips that encompass coloration and its use in creating aesthetically pleasing visuals. By understanding coloration principle fundamentals, you may start to parse the logical construction of coloration for your self to create and use coloration palettes extra strategically. The consequence means evoking a specific emotion, vibe, or aesthetic.
Why is coloration principle necessary in net design?
Coloration is a vital facet, if not an important facet of design, and may affect the that means of textual content, how customers transfer round a specific format, and what they really feel as they achieve this. By understanding coloration principle, you might be extra intentional in creating visuals that make an impression.
Whereas there are a lot of instruments on the market to assist even essentially the most inartistic of us to create compelling visuals, graphic design duties require a bit of extra background data on design ideas.
Take deciding on the proper coloration mixture, as an illustration. It is one thing which may appear simple at first however if you’re staring down a coloration wheel, you are going to want you had some info on what you are . In reality, manufacturers of all sizes use coloration psychology to learn the way coloration influences decision-making and impacts design.
Understanding how colours work collectively, the impression they’ll have on temper and emotion, and the way they modify the appear and feel of your web site is important that will help you stand out from the group — for the proper causes.
From efficient CTAs to gross sales conversions and advertising and marketing efforts, the proper coloration alternative can spotlight particular sections of your web site, make it simpler for customers to navigate, or give them a way of familiarity from the primary second they click on by means of.
However it’s not sufficient to easily choose colours and hope for the perfect — from coloration principle to moods and schemes, discovering the proper HTML coloration codes, and figuring out web-accessible colours for merchandise and web sites, the extra you recognize about utilizing coloration, the higher your chances are high for achievement.
Learn on for our designer’s information to paint principle, coloration wheels, and coloration schemes in your web site.
Coloration Principle 101
Let’s first return to highschool artwork class to debate the fundamentals of coloration.
Keep in mind listening to about main, secondary, and tertiary colours? They’re fairly necessary if you wish to perceive, nicely, all the pieces else about coloration.

Main Colours
Main colours are these you may’t create by combining two or extra different colours collectively. They’re so much like prime numbers, which might’t be created by multiplying two different numbers collectively.
There are three main colours:
Consider main colours as your mum or dad colours, anchoring your design in a basic coloration scheme. Anybody or mixture of those colours may give your model guardrails if you transfer to discover different shades, tones, and tints (we’ll speak about these in only a minute).
When designing and even portray with main colours, do not feel restricted to only the three main colours listed above. Orange is not a main coloration, for instance, however manufacturers can definitely use orange as their dominant coloration (as we at HubSpot know this fairly nicely).
Understanding which main colours create orange is your ticket to figuring out colours which may go nicely with orange — given the proper shade, tone, or tint. This brings us to our subsequent kind of coloration …
Secondary Colours
Secondary colours are the colours which can be fashioned by combining any two of the three main colours listed above. Try the colour principle mannequin above — see how every secondary coloration is supported by two of the three main colours?
There are three secondary colours: orange, purple, and inexperienced. You may create every one utilizing two of the three main colours. Listed here are the overall guidelines of secondary coloration creation:
- Pink + Yellow = Orange
- Blue + Pink = Purple
- Yellow + Blue = Inexperienced
Remember that the colour mixtures above solely work when you use the purest type of every main coloration. This pure type is called a coloration’s hue, and you will see how these hues evaluate to the variants beneath every coloration within the coloration wheel under.
Tertiary Colours
Tertiary colours are created if you combine a main coloration with a secondary coloration.
From right here, coloration will get a bit of extra difficult, and if you wish to learn the way the consultants select coloration of their design, you have to first perceive all the opposite elements of coloration.
A very powerful element of tertiary colours is that not each main coloration can match with a secondary coloration to create a tertiary coloration. For instance, pink cannot combine in concord with inexperienced, and blue cannot combine in concord with orange — each mixtures would lead to a barely brown coloration (except after all, that is what you are searching for).
As an alternative, tertiary colours are created when a main coloration mixes with a secondary coloration that comes subsequent to it on the colour wheel under. There are six tertiary colours that match this requirement:
- Pink + Purple = Pink-Purple (magenta)
- Pink + Orange = Pink-Orange (vermillion)
- Blue + Purple = Blue-Purple (violet)
- Blue + Inexperienced = Blue-Inexperienced (teal)
- Yellow + Orange = Yellow-Orange (amber)
- Yellow + Inexperienced = Yellow-Inexperienced (chartreuse)
The Coloration Principle Wheel
Okay, nice. So now you recognize what the “important” colours are, however you and I each know that selecting coloration mixtures, particularly on a pc, includes a a lot wider vary than 12 fundamental colours.
That is the impetus behind the colour wheel, a circle graph that charts every main, secondary, and tertiary coloration — in addition to their respective hues, tints, tones, and shades. Visualizing colours on this means helps you select coloration schemes by displaying you ways every coloration pertains to the colour that comes subsequent to it on a rainbow coloration scale. (As you in all probability know, the colours of a rainbow, so as, are pink, orange, yellow, inexperienced, blue, indigo, and violet.)

When selecting colours for a coloration scheme, the colour wheel provides you alternatives to create brighter, lighter, softer, and darker colours by mixing white, black, and grey with the unique colours. These mixes create the colour variants described under:
Hue
Hue is just about synonymous with what we truly imply after we stated the phrase “coloration.” The entire main and secondary colours, as an illustration, are “hues.”
Hues are necessary to recollect when combining two main colours to create a secondary coloration. Should you do not use the hues of the 2 main colours you are mixing collectively, you will not generate the hue of the secondary coloration. It’s because a hue has the fewest different colours inside it. By mixing two main colours that carry different tints, tones, and shades inside them, you are technically including greater than two colours to the combination — making your last coloration depending on the compatibility of greater than two colours.
Should you had been to combine the hues of pink and blue collectively, as an illustration, you’d get purple, proper? However combine a tint of pink with the hue of blue, and you will get a barely tinted purple in return.
Shade
You might acknowledge the time period “shade” as a result of it is used very often to check with gentle and darkish variations of the identical hue. However truly, a shade is technically the colour that you just get if you add black to any given hue. The assorted “shades” simply check with how a lot black you are including.
Tint
A tint is the other of a shade, however folks do not typically distinguish between a coloration’s shade and a coloration’s tint. You get a special tint if you add white to a coloration. So, a coloration can have a spread of each shades and tints.
Tone (or Saturation)
You can even add each white and black to a coloration to create a tone. Tone and saturation primarily imply the identical factor, however most individuals will use saturation in the event that they’re speaking about colours being created for digital photographs. Tone might be used extra typically for portray.
With the fundamentals lined, let’s dive into one thing a bit of extra difficult — like additive and subtractive coloration principle.
Additive & Subtractive Coloration Principle
Should you’ve ever performed round with coloration on any laptop program, you’ve got in all probability seen a module that listed RGB or CMYK colours with some numbers subsequent to the letters.
Ever questioned what these letters imply?
CMYK
CMYK stands for Cyan, Magenta, Yellow, Key (Black). These additionally occur to be the colours listed in your ink cartridges in your printer. That is no coincidence.
CMYK is the subtractive coloration mannequin. It is known as that as a result of it’s important to subtract colours to get to white. Meaning the other is true — the extra colours you add, the nearer you get to black. Complicated, proper?

Take into consideration printing on a chunk of paper. If you first put a sheet within the printer, you are sometimes printing on a white piece of paper. By including coloration, you are blocking the white wavelengths from getting by means of.
Then, for instance you had been to place that printed piece of paper again into the printer, and print one thing on it once more. You will discover the areas which have been printed on twice can have colours nearer to black.
I discover it simpler to consider CMYK by way of its corresponding numbers. CMYK works on a scale of 0 to 100. If C=100, M=100, Y=100, and Okay=100, you find yourself with black. However, if all 4 colours equal 0, you find yourself with true white.
RGB
RGB coloration fashions, alternatively, are designed for digital shows, together with computer systems.
RGB stands for Pink, Inexperienced, Blue, and is predicated on the additive coloration mannequin of sunshine waves. This implies, the extra coloration you add, the nearer you get to white. For computer systems, RGB is created utilizing scales from 0 to 255. So, black could be R=0, G=0, and B=0. White could be R=255, G=255, and B=255.

If you’re creating coloration on a pc, your coloration module will often listing each RGB and CMYK numbers. In apply, you need to use both one to search out colours, and the opposite coloration mannequin will modify accordingly.
Nevertheless, many net applications will solely provide the RGB values or a HEX code (the code assigned to paint for CSS and HTML). So, when you’re designing digital photographs or for net design, RGB might be your finest wager for selecting colours.
You may at all times convert the design to CMYK and make changes do you have to ever want it for printed supplies.
The Which means of Coloration
Together with various visible impression, totally different colours additionally carry totally different emotional symbolism.
- Pink — sometimes related to energy, ardour, or power, and might help encourage motion in your web site
- Orange — pleasure and enthusiasm, making it a sensible choice for optimistic messaging
- Yellow — happiness and mind, however be cautious of overuse
- Inexperienced — typically related to development or ambition, inexperienced might help give the sense that your model is on the rise
- Blue — tranquility and confidence, relying on the shade — lighter shades present a way of peace, darker colours are extra assured
- Purple — luxurious or creativity, particularly when used intentionally and sparingly in your web site
- Black — energy and thriller, and utilizing this coloration might help create vital unfavourable area
- White — security and innocence, making it an important alternative to assist streamline your web site
Value noting? Completely different audiences might understand colours otherwise. The meanings listed above are frequent for North American audiences, but when your model strikes into different elements of the world, it’s a good suggestion to analysis how customers will understand explicit colours. For instance, whereas pink sometimes symbolizes ardour or energy in the US, it’s thought of a coloration of mourning in South Africa.
Whereas it’s attainable to create your web site utilizing a mix of each coloration below the rainbow, chances are high the ultimate product received’t look nice. Fortunately, coloration consultants and designers have recognized seven frequent coloration schemes to assist jumpstart your artistic course of.
What are the seven varieties of coloration schemes?
The seven main coloration schemes are monochromatic, analogous, complementary, cut up complementary, triadic, sq., and rectangle (or tetradic).
Let’s study every kind of coloration scheme in additional element.
1. Monochromatic
Monochromatic coloration schemes use a single coloration with various shades and tints to supply a constant appear and feel. Though it lacks coloration distinction, it typically finally ends up wanting very clear and polished. It additionally lets you simply change the darkness and lightness of your colours.

Monochromatic coloration schemes are sometimes used for charts and graphs when creating excessive distinction is not vital.
Try all of the monochromatic colours that fall below the pink hue, a main coloration.

2. Analogous
Analogous coloration schemes are fashioned by pairing one important coloration with the 2 colours instantly subsequent to it on the colour wheel. You can even add two further colours (that are discovered subsequent to the 2 outdoors colours) if you wish to use a five-color scheme as an alternative of simply three colours.

Analogous buildings don’t create themes with excessive contrasting colours, so that they’re sometimes used to create a softer, much less contrasting design. For instance, you would use an identical construction to create a coloration scheme with autumn or spring colours.
This coloration scheme is nice for creating hotter (pink, oranges, and yellows) or cooler (purples, blues, and greens) coloration palettes just like the one under.

Analogous schemes are sometimes used to design photographs fairly than infographics or bar charts as all the parts mix collectively properly.
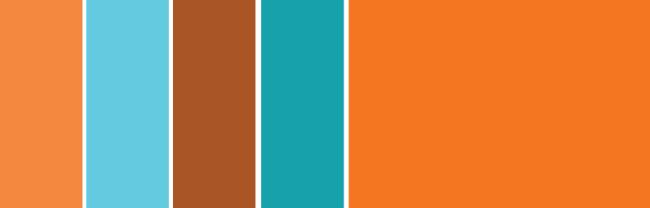
3. Complementary
You could have guessed it, however a complementary coloration scheme is predicated on using two colours instantly throughout from one another on the colour wheel and related tints of these colours.

The complementary coloration scheme supplies the best quantity of coloration distinction. Due to this, you need to be cautious about how you utilize the complementary colours in a scheme.
It is best to make use of one coloration predominantly and use the second coloration as accents in your design. The complementary coloration scheme can be nice for charts and graphs. Excessive distinction helps you spotlight necessary factors and takeaways.

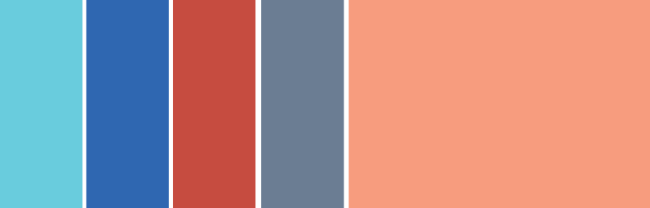
4. Break up Complementary
A cut up complementary scheme contains one dominant coloration and the 2 colours instantly adjoining to the dominant coloration’s complement. This creates a extra nuanced coloration palette than a complementary coloration scheme whereas nonetheless retaining the advantages of contrasting colours.

The cut up complementary coloration scheme might be troublesome to stability as a result of in contrast to analogous or monochromatic coloration schemes, the colours used all present distinction (much like the complementary scheme).
The optimistic and unfavourable facet of the cut up complementary coloration mannequin is that you need to use any two colours within the scheme and get nice distinction … however that additionally means it will also be difficult to search out the proper stability between the colours. In consequence, it’s possible you’ll find yourself taking part in round with this one a bit extra to search out the proper mixture of distinction.

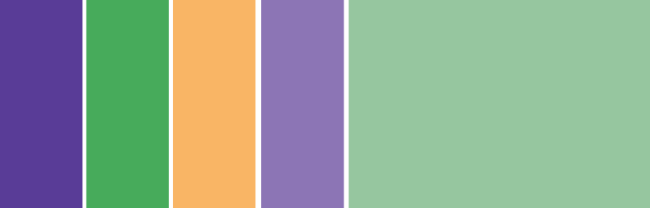
5. Triadic
Triadic coloration schemes supply excessive contrasting coloration schemes whereas retaining the identical tone. Triadic coloration schemes are created by selecting three colours which can be equally positioned in strains across the coloration wheel.

Triad coloration schemes are helpful for creating excessive distinction between every coloration in a design, however they’ll additionally appear overpowering if your entire colours are chosen on the identical level in a line across the coloration wheel.
To subdue a few of your colours in a triadic scheme, you may select one dominant coloration and use the others sparingly, or just subdue the opposite two colours by selecting a softer tint.
The triadic coloration scheme seems to be nice in graphics like bar or pie charts as a result of it affords the distinction it’s worthwhile to create comparisons.

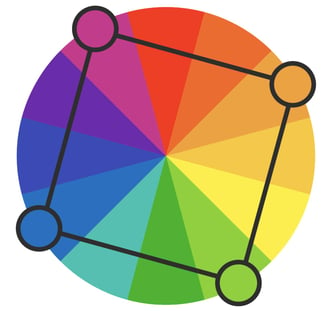
6. Sq.
The sq. coloration scheme makes use of 4 colours equidistant from one another on the colour wheel to create a sq. or diamond form. Whereas this evenly-spaced coloration scheme supplies substantial distinction to your design, it’s a good suggestion to pick out one dominant coloration fairly than attempting to stability all 4.

Sq. coloration schemes are nice for creating curiosity throughout your net designs. Undecided the place to start out? Choose your favourite coloration and work from there to see if this scheme fits your model or web site. It’s additionally a good suggestion to attempt sq. schemes towards each black and white backgrounds to search out the perfect match.
7. Rectangle
Additionally known as the tetradic coloration scheme, the rectangle method is much like its sq. counterpart however affords a extra refined method to paint choice.

As you may see within the diagram above, whereas the blue and pink shades are fairly daring, the inexperienced and orange on the opposite facet of the rectangle are extra muted, in flip serving to the bolder shades stand out.

Regardless of which coloration scheme you select, consider what your graphic wants. If it’s worthwhile to create distinction, then select a coloration scheme that offers you that. Then again, when you simply want to search out the perfect “variations” of sure colours, then mess around with the monochromatic coloration scheme to search out the right shades and tints.
Keep in mind, when you construct a coloration scheme with 5 colours, that does not imply it’s important to use all 5. Typically simply selecting two colours from a coloration scheme seems to be a lot better than cramming all 5 colours collectively in a single graphic.
Examples of Coloration Schemes
Now that you’re conversant in coloration scheme varieties, let’s check out some within the wild.
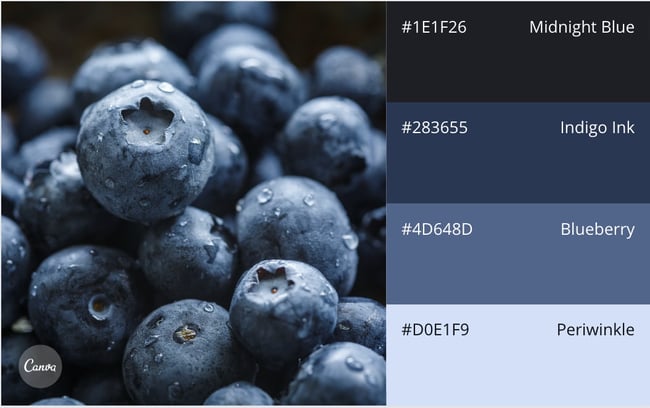
1. Canva
Sort: Monochromatic
Using blues and purples actually make this monochromatic blueberry-inspired template stand out. Every shade builds on the subsequent and supplies ample distinction regardless of remaining throughout the identical coloration household.
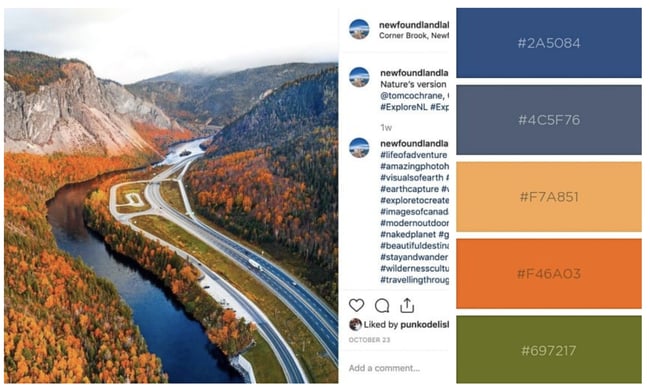
2. Newfoundland and Labrador Tourism
Sort: Triadic
As we talked about earlier, nature is a good way to get inspiration in your coloration palette. Why? As a result of mom nature already has it found out. Newfoundland and Labrador Tourism took benefit of those triadic shades to showcase the area’s pure magnificence.
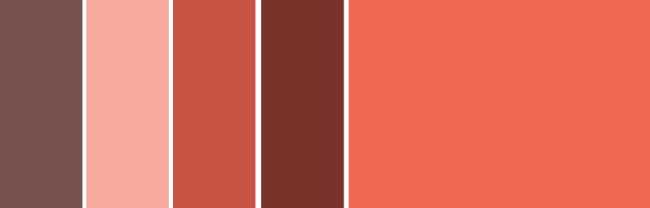
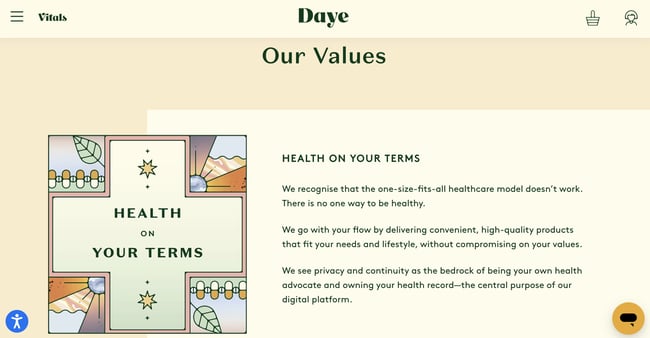
3. Daye
Sort: Analogous

Eco-friendly Girls’s well being firm Your Daye makes use of a mix of pastels and earthy tones for its analogous coloration scheme. The impact is soothing and pleasing to the attention.
Tips on how to Select a Coloration Scheme
- Leverage pure inspiration.
- Set a temper in your coloration scheme.
- Think about coloration context.
- Consult with your coloration wheel.
- Draft a number of designs.
1. Leverage pure inspiration.
As soon as your web site operations are stable, it’s time to start out deciding on colours.
Undecided what seems to be good? Have a look outdoors. Nature is the perfect instance of colours that complement one another — from the inexperienced stems and shiny blooms of flowering vegetation to azure skies and white clouds, you may’t go incorrect pulling context from pure colours and mixtures.
2. Set a temper in your coloration scheme.
With a number of coloration decisions in thoughts, contemplate the temper you need your coloration scheme to set. If ardour and power are your priorities, lean extra towards pink or brighter yellows. Should you’re trying to create a sense of peace or tranquility, pattern towards lighter blues and greens.
It’s additionally price pondering negatively. It’s because unfavourable area — in both black or white — might help hold your design from feeling too cluttered with coloration.
3. Think about coloration context.
It’s additionally price contemplating how colours are perceived in distinction.
Within the picture under, the center of every of the circles is identical dimension, form, and coloration. The one factor that adjustments is the background coloration.
But, the center circles seem softer or brighter relying on the contrasting coloration behind it. You might even discover motion or depth adjustments simply based mostly on one coloration change.
It’s because the way in which by which we use two colours collectively adjustments how we understand it. So, if you’re selecting colours in your graphic designs, take into consideration how a lot distinction you need all through the design.
As an illustration, when you had been making a easy bar chart, would you desire a darkish background with darkish bars? In all probability not. You’d almost definitely wish to create a distinction between your bars and the background itself because you need your viewers to give attention to the bars, not the background.
4. Consult with your coloration wheel.
Subsequent, contemplate your coloration wheel and the schemes talked about above. Choose a number of totally different coloration mixtures utilizing schemes resembling monochrome, complementary, and triad to see what stands out.
Right here, the objective isn’t to search out precisely the proper colours on the primary try to create the right design, however fairly to get a way of which scheme naturally resonates along with your private notion and the look of your web site.
You may additionally discover that schemes you choose that look good in principle don’t work along with your web site design. That is a part of the method — trial and error will show you how to discover the colour palette that each highlights your content material and improves the person expertise.
5. Draft a number of designs.
Draft and apply a number of coloration designs to your web site and see which one(s) stand out. Then, take a step again, wait a number of days and verify once more to see in case your favorites have modified.
Right here’s why: Whereas many designers go in with a imaginative and prescient of what they wish to see and what seems to be good, the completed product typically differs on digital screens that bodily coloration wheels — what appeared like an ideal complement or an excellent coloration pop might find yourself wanting drab or dated.
Don’t be afraid to draft, assessment, draft once more and throw out what doesn’t work — coloration, like web site creation, is a constantly-evolving artwork type.
Tips on how to Use Coloration Palettes
Whereas coloration schemes present a framework for working with totally different colours, you’ll nonetheless want to make use of a coloration palette — the colours you’ll choose to make use of in your mission. Should you’re stumped about what colours to make use of, think about using a palette generator to get your creativity flowing.
Listed here are some finest practices to take advantage of out of your coloration palette:
1. Work in grayscale.
This may increasingly sound counter-intuitive however beginning with black and white might help you see precisely how a lot distinction exists in your design. Earlier than getting began with coloration, it’s necessary to put out all the weather like textual content, CTAs, illustrations, images, and some other design options. The best way your design seems to be in grayscale will decide how nicely it seems to be in coloration. With out sufficient gentle and darkish distinction, your design might be onerous to view, leaving your viewers with a lower than passable person expertise. Low distinction designs additionally make them inaccessible for these with a imaginative and prescient impairment.
2. Use the 60-30-10 rule.
Usually utilized in dwelling design, the 60-30-10 rule can be helpful for web site or app design.<
- 60%: main or important coloration
- 30%: secondary colours
- 10%: accent colours
When you’re definitely not restricted to utilizing simply three colours, this framework will present stability and guarantee your colours work collectively seamlessly.
3. Experiment along with your palette.
When you’ve made your coloration choice, experiment to find which work higher collectively. Think about how copy or kind seems to be on prime of your designated important coloration (60% is often used because the background coloration).
Strive to not use your important colours for buttons because you’re already utilizing it in all places else. Think about one among your accent colours as an alternative.
4. Get suggestions or conduct A/B testing.
So that you’ve completed your draft. Now it’s time to check it. Earlier than sending your design to market, you’ll wish to check how customers work together with it. What might look good to you, could also be troublesome to learn for others. Some issues to think about when asking for suggestions:
- Are the CTAs producing consideration?
- Are the colours you selected distracting?
- Is there sufficient coloration distinction?
- Is the copy legible?
Getting one other set of eyes in your design will show you how to spot errors or inconsistencies you might have missed within the creation course of. Take their suggestions in stride and make changes the place wanted.
Put merely? Observe makes good. The extra you play with coloration and apply design, the higher you get. Nobody creates their masterpiece the primary time round.
Coloration Instruments
There’s been plenty of principle and sensible info for truly understanding which colours go finest collectively and why. However when it comes all the way down to the precise activity of selecting colours when you’re designing, it is at all times an important concept to have instruments that will help you truly do the work shortly and simply.
Fortunately, there are a variety of instruments that will help you discover and select colours in your designs.
Adobe Coloration
One in every of my favourite coloration instruments to make use of whereas I am designing something — whether or not it is an infographic or only a pie chart — is Adobe Coloration (beforehand Adobe Kuler).
This free on-line software lets you shortly construct coloration schemes based mostly on the colour buildings that had been defined earlier on this put up. As soon as you’ve got chosen the colours within the scheme you want, you may copy and paste the HEX or RGB codes into no matter program you are utilizing.
It additionally options tons of of premade coloration schemes so that you can discover and use in your individual designs. Should you’re an Adobe person, you may simply save your themes to your account.

Illustrator Coloration Information
I spend plenty of time in Adobe Illustrator, and one among my most-used options is the colour information. The colour information lets you select one coloration, and it’ll robotically generate a five-color scheme for you. It can additionally offer you a spread of tints and shades for every coloration within the scheme.
Should you change your important coloration, the colour information will change the corresponding colours in that scheme. So when you’ve chosen a complementary coloration scheme with the principle coloration of blue, as soon as you turn your important coloration to pink, the complementary coloration can even change from orange to inexperienced.
Like Adobe Coloration, the colour information has plenty of preset modes to decide on the form of coloration scheme you need. This helps you decide the proper coloration scheme model throughout the program you are already utilizing.
After you’ve got created the colour scheme that you really want, it can save you that scheme within the “Coloration Themes” module so that you can use all through your mission or sooner or later.

Preset Coloration Guides
Should you’re not an Adobe person, you’ve got in all probability used Microsoft Workplace merchandise at the least as soon as. The entire Workplace merchandise have preset colours that you need to use and mess around with to create coloration schemes. PowerPoint additionally has plenty of coloration scheme presets that you need to use to attract inspiration in your designs.
The place the colour schemes are situated in PowerPoint will rely upon which model you utilize, however as soon as you discover the colour “themes” of your doc, you may open up the preferences and find the RGB and HEX codes for the colours used.
You may then copy and paste these codes for use in no matter program you are utilizing to do your design work.

Discovering the Proper Coloration Scheme
There’s plenty of principle on this put up, I do know. However relating to selecting colours, understanding the idea behind coloration can do wonders for a way you truly use coloration. This may make creating branded visuals simple, particularly when utilizing design templates the place you may customise colours.
Editor’s be aware: This text was initially revealed in June 2021 and has been up to date for comprehensiveness.


![Download Now: 150+ Content Creation Templates [Free Kit]](https://no-cache.hubspot.com/cta/default/53/5478fa12-4cc3-4140-ba96-bc103eeb873e.png)