Take into consideration a time if you have been on the practice, sitting within the airport, or just mendacity on the sofa, and also you needed to full an internet kind in your smartphone. Did you ever take note of the cellular kind design?

Likelihood is you haven’t observed. That’s the aim — to offer customers an intuitive expertise that will get them to seamlessly refill the shape and proceed with their day.
On this information, we’ll overview the best methods to just do that. Right here, you’ll learn to design cellular varieties that aren’t clunky or misaligned, however that assist increase conversions and create an incredible consumer expertise.
Desk of Contents
What’s cellular kind design?
Cellular kind design is the method of making and implementing a kind in your web site that’s extremely useful and straightforward to view, full, and submit whereas on a cellular gadget, akin to a smartphone or pill, versus a desktop.
Cellular vs. Desktop Type Design
At present, your web site guests aren’t simply shopping your website, viewing your content material, and finishing your varieties from their desktop computer systems. They’re additionally finishing these duties from their cellular units.
Cellular was liable for practically 60% of world web site site visitors from April to June 2022. Meaning it’s vital to your kind to be easy to overview, full, and submit through a cellular gadget.
Why is cellular kind design necessary?
The very best cellular kind design permits for a constructive consumer expertise, which ensures a cheerful web site customer who’s extra more likely to convert to a buyer and turn out to be a returning consumer.
The design, format, and performance of your cellular varieties play a big half in your web site’s total consumer expertise.
In case your varieties aren’t mobile-friendly, you could expertise fewer conversions, a loss in cellular website site visitors, and a rise in sad and pissed off prospects. And who needs that?
Why ought to cellular kind design differ from desktop design?
“Every thing works in another way on cellular, so entrepreneurs want to verify any parts of their web sites are at all times optimized for cellular,” says Lilach Bullock, an award-winning advertising influencer and strategist.
“And that, in fact, consists of varieties — particularly because it feels such as you consistently have to finish varieties whereas on cellular.”
Particularly, take into consideration the distinction within the show or display dimension between a cellular gadget, akin to an Apple iPhone, which usually ranges from 4.7″ to six.7″ in dimension; and a Mac laptop computer or desktop, which usually ranges from 13” to 24” in dimension. It is secure to imagine a kind that matches an iPhone display would not match a desktop display completely.
In case your cellular guests can not simply learn, full, and submit your kind, you could lose their enterprise. So making a mobile-friendly kind that matches the display of any cellular gadget is essential to creating an incredible consumer expertise with a view to depart a long-lasting impression in your guests and assist you to increase conversions.
What’s responsive internet design?
If you wish to take cellular kind design a step additional and guarantee your complete web site is useful on all forms of units, you possibly can implement a responsive web site design.
Responsive internet design takes into consideration the consumer’s display dimension, platform, orientation, and atmosphere. This can be a easy and efficient strategy to create an incredible consumer expertise since so many individuals are consistently visiting and shopping totally different web sites on numerous units.
There are a number of methods you can also make positive your website has a responsive design. For instance, should you’re a WordPress consumer, there are a number of responsive WordPress themes that you would be able to set up and use to design your website.
Moreover, should you’re constructing, or have constructed, your website with software program akin to Squarespace, your website could routinely include responsive internet design.
At present, responsive internet design is a well-liked alternative for companies as a result of sheer variety of individuals visiting web sites through quite a lot of totally different cellular units. However for now, let’s get again to discussing cellular kind design.
Cellular Type Design: 11 UX Pointers
“When designing your cellular varieties,” explains Bullock, “it is necessary to maintain issues easy and make them as fast as doable. [Forms] are harder to finish on cellular and all the things feels prefer it takes longer than it ought to.”
In different phrases, a very powerful factor is simplicity for the end-user. When making a mobile-friendly kind, there are some steps you may need to take to supply the perfect consumer expertise doable to your guests. Let’s overview 11 of those cellular kind design greatest practices that you would be able to start implementing right this moment.
11 UX Pointers for Cellular Type Design
- Decrease the variety of kind fields.
- Automate inputs when doable.
- Use a single-column format.
- Consistency issues (and so does kind look).
- Consider the contact expertise.
- Leverage enter constraints.
- Create clear motion buttons.
- Present card scanners for cost.
- Clarify the necessity for particular info.
- Collect validation and suggestions.
- Make varieties accessible.
1. Decrease the variety of kind fields.
Ever heard the saying, “much less is extra”? Nicely, that is exactly what you need to be considering whereas creating your cellular kind.
Between the scale of a cellular gadget’s display and the quantity of content material it’s essential place in your kind, it is simple to unintentionally make your kind really feel cluttered. Bear in mind to take away pointless fluff. Solely maintain the shape fields for info that you simply completely want.
To streamline the method, you may additionally need to label your kind fields clearly and succinctly, and mark non-obligatory fields as “non-obligatory” or embrace an asterisk subsequent to the required ones.

The goal is to make the shape as simple as doable to fill out in order that the probabilities of individuals finishing the shape go up.
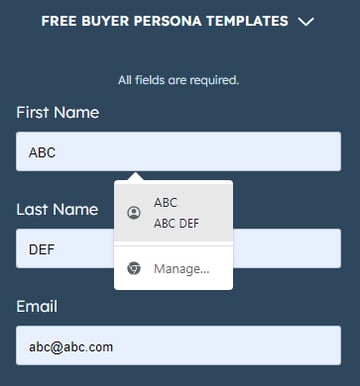
2. Automate inputs when doable.
When you unintentionally mistype your avenue handle and the shape corrects the spelling for you, the shape autocorrects your response.
When you start typing your delivery handle and a field pops up with the remainder of your handle asking you if you wish to “autofill” the remainder of the shape fields together with your saved handle, then your kind is autocompleting your response for you.
By implementing autocorrect and autofill options in your cellular varieties, you may enhance consumer expertise by making it fast, easy, and easy for customers to enter their particulars.
Within the under instance, an individual can simply autofill their info by clicking on the small pop-up that seems.

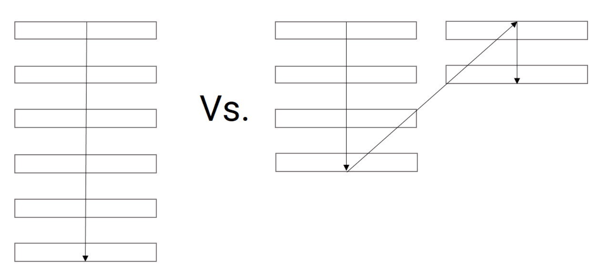
3. Use a single-column format.
While you’re creating a protracted or multi-step kind, checklist your whole content material in a single-column format.

Single-column kind layouts are:
a. Simpler to learn.
Inserting all of your kind fields in a single-column format permits your guests to concentrate on just one merchandise at a time, making your kind simpler to learn.
b. Much less daunting.
When you take a look at a kind, particularly in a good house as you’ll on a cellular gadget, and see a considerable amount of content material smushed collectively, you could really feel overwhelmed. That is why separating your content material by rows and inserting your kind fields in a single-column format make your content material appear and feel much less intimidating.
c. Faster to finish.
While you place your multi-step kind in a single column, leads can full it extra rapidly than they might a multi-column kind. That is as a result of the format makes the shape simpler to learn and work by step-by-step.
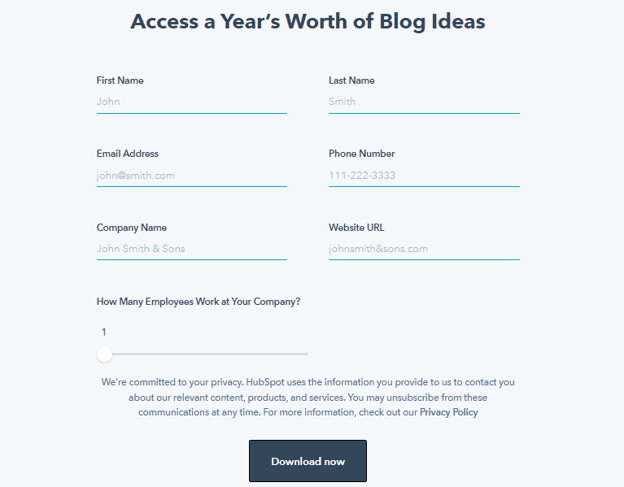
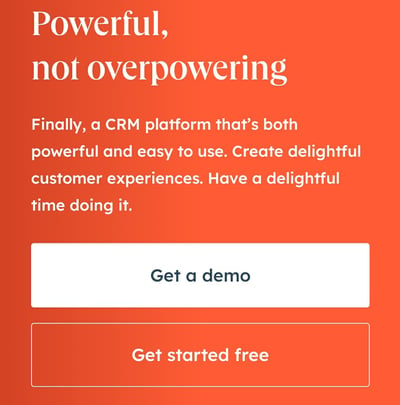
Check out this sign-up kind on the HubSpot web site when considered from a desktop or a laptop computer.

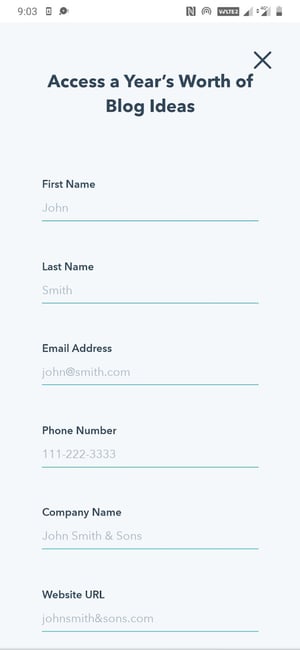
The 2-column format is smart right here, as there’s loads of house on the broader display to work with. Now try the identical kind when considered from a cellular gadget.

This single-column format permits the attention to circulation naturally whereas stopping muddle on the compact cellular display.
4. Consistency issues (and so does kind look).
How do you shut a folder or an open tab in your laptop computer?
By clicking the ‘x’ button within the top-right nook.
However what if the button didn’t seem whereas on a selected utility? How would you are feeling if you went to shut the window?
Confused or irritated, possibly. You would possibly spend a minute or two determining tips on how to shut the applying.
That is only a broad instance however serves properly as an instance the significance of consistency. Watch this video to be taught extra.
Consistency in kind design applies not simply to model (colours, typography, brand, and so on.) however to generally-accepted conventions that persons are used to.
Listed below are some ideas to make sure a constant expertise:
- Match your kind’s appear and feel to your model and web site.
- Guarantee your kind’s styling and formatting are constant and complementary (nothing ought to look jarring or misplaced).
- Align your kind discipline inputs to the left.
- Affix every label above its corresponding enter field and left-align it.
- Use an asterisk to point obligatory questions.

First impressions depart a long-lasting impression (in life and in enterprise). That goes to your cellular varieties. No one needs to finish a darkish, difficult-to-read, cluttered, and unattractive kind.
Your cellular kind ought to be extremely useful in addition to aesthetically pleasing. Its look ought to contribute to its readability and constructive consumer expertise. To attain this, use a easy and easy-to-read font model and dimension, a colour palette that doesn’t really feel overwhelming, and minimal kind fields.
5. Consider the contact expertise.
Take into consideration the way you maintain your telephone whereas texting.
Most definitely, gripping the telephone with two fingers whereas utilizing your thumbs to work together with the display. Otherwise you would possibly even do it single-handedly or sort by utilizing your index finger.
We work together with smartphones a lot in another way than a laptop computer or desktop (cue the texting thumb), and cellular kind design ought to mirror that.
Listed below are some recommendations to bear in mind:
- Have sufficient whitespace to maintain the shape clutter-free and keep away from unintentional button presses.
- Guarantee buttons are logically positioned (for instance, the submit button close to the underside of the shape, so customers don’t should scroll as much as discover it).
- Examine that the textual content (font dimension and elegance) is legible on the small cellular display (nobody needs to pinch their display and zoom in to have the ability to learn the textual content).
- Make sure that the shape fields and buttons are massive sufficient to be comfortably tapped with a finger.
- Make the shape pop-up in direction of the decrease a part of the display (the place doable) to make it simple to achieve.

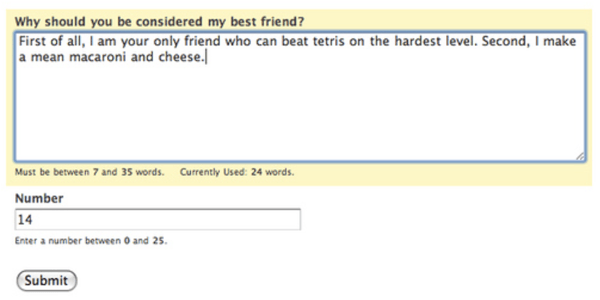
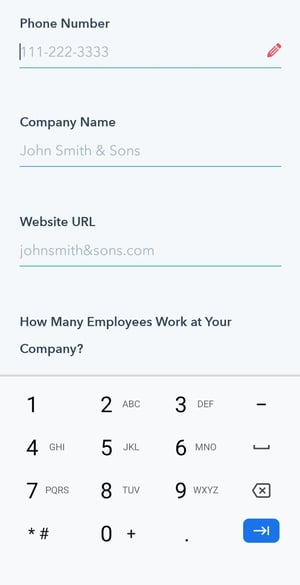
6. Leverage enter constraints.
Enter constraints prohibit the kind of response an individual can enter in a kind discipline. This may embrace a phrase restrict (say, whereas filling out a job utility kind) or solely having the ability to enter digits (within the case of a telephone quantity).
That is seen within the kind under, the place a numeric keyboard pops up when an individual goes to enter their telephone quantity.

Enter constraints maximize kind effectivity by limiting inadvertent errors, delays, or confusion. For instance, if somebody was attempting to make a reservation for a desk at a restaurant and unintentionally chosen a date previously, the constraint would forestall them from truly having the ability to choose and make sure that date.
That is particularly essential when designing for cellular as smaller screens make it more durable to enter info precisely. By setting enter constraints, you may save individuals time whereas finishing your kind fields, and stop your self from receiving long-winded or invalid solutions.
Right here’s one other instance of an enter constraint.
7. Create clear motion buttons.
Buttons are an underrated side of cellular kind design. Give it some thought: You get a kind submission or conversion solely after the appropriate button is pressed. So you actually can’t overlook this factor.
This UI cheat sheet and UX Planet weblog are nice assets for designing efficient buttons. Right here’s a fast run-through of among the talked about ideas that you would be able to apply to your cellular varieties.
- Too many buttons spoil the broth (identical to kind fields, maintain solely the important buttons).
- Type and label your buttons persistently (capitalization, formatting, alignment, and so on.).
- Let the main target shine on the first button (the primary motion you need the consumer to take) by making it stand out by dimension or colour.
- Proper is true — a standard rule of thumb for cellular is to place the primary button on the appropriate aspect and the second on the left (although this will fluctuate in line with particular person wants).
- Particular labels are virtually at all times the reply (“Edit this web page” over “Edit”).

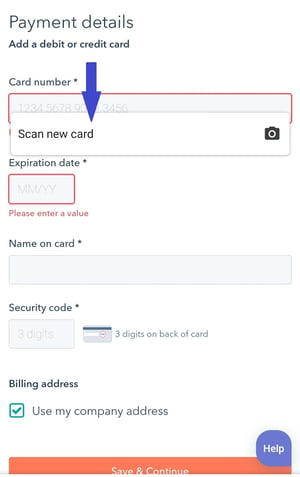
8. Present card scanners for funds.
Tried coming into your bank card particulars in a kind through your smartphone? Typing a bunch of numbers on a small display with a small keyboard could be a tedious course of.
Card scanning apps, akin to Microblink, have turn out to be more and more well-liked for that precise motive. When making a purchase order, your guests can click on a button that takes them to a display the place they will use their cellular gadget’s digital camera to take a safe photograph of the back and front of their card, whether or not that be their license or bank card.

With simply a few footage, your leads might be completed with one of the vital time-consuming elements of the cellular kind completion course of — holding your guests environment friendly in addition to frustration and error-free.
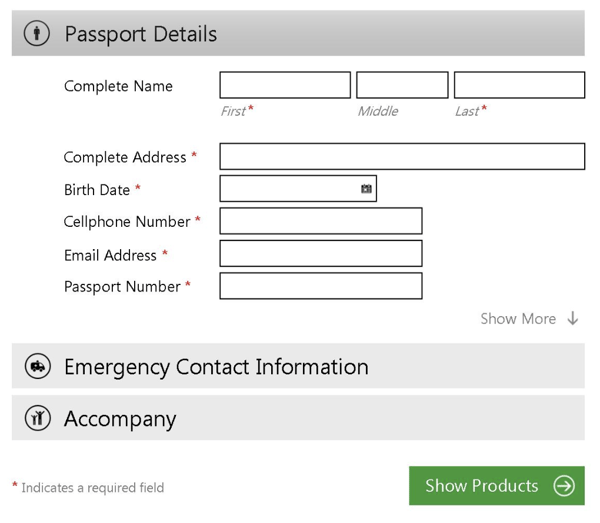
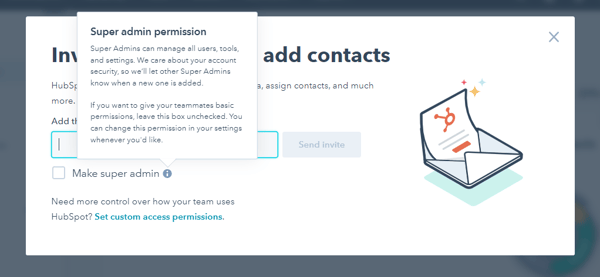
9. Clarify the necessity for particular info.
Whereas finishing a easy e mail signup or a registration kind, have you ever ever been requested to supply private info that has nothing to do with the signup kind itself?
This can be a frequent prevalence in all forms of varieties (not simply cellular). Asking somebody for private or different delicate info with out explaining your want for it might appear sketchy.
When asking a query that does not straight relate to the explanation your customer is filling out the shape, it’s important to create a abstract field (with further info) that the individual can click on on to know why you are asking for this info.
Such indicators can even assist present additional steering on finishing a kind discipline when the directions usually are not instantly obvious. Within the picture under, a abstract field pops up when an individual hovers over the icon.

These small particulars will make your kind really feel skilled and considerate whereas decreasing the percentages of the consumer leaving midway.
10. Collect validation and suggestions.
Person expertise is on the coronary heart of fine cellular kind design. And validation and suggestions play an necessary position in offering an incredible UX.
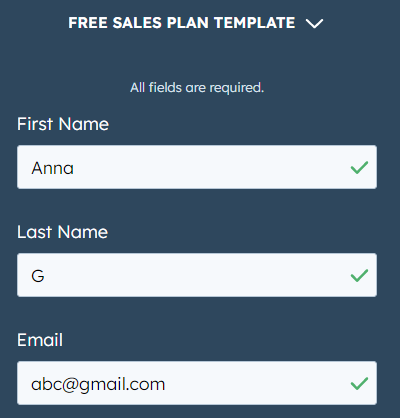
Validation lets individuals know if the data they’ve entered is true (or not). Discover the inexperienced ticks within the kind fields under.

Whereas finishing cellular varieties, your guests are sure to make a mistake right here or there. The shape ought to flag these errors in real-time so the consumer can appropriate them instantly.
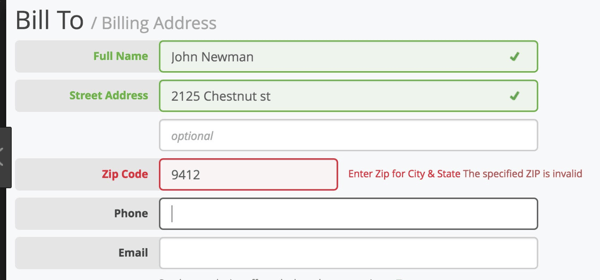
For instance, if somebody provides the wrong zip code alongside their avenue handle, the cellular kind ought to show an error message. This could point out — in easy-to-understand language — the error location and the way the individual can rectify it (as seen within the picture under).

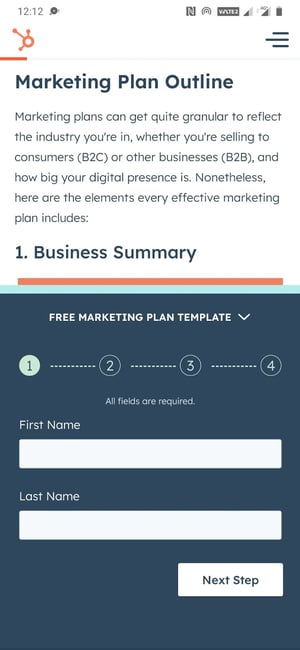
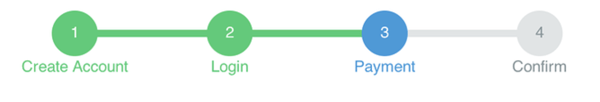
It’s additionally essential to offer individuals suggestions as they undergo the shape. For instance, a progress bar on prolonged, multi-step varieties could make the form-filling course of extra partaking by displaying customers how far they’ve reached and the way lengthy they’ve left to finish it.

Contemplate an individual filling out the above kind and not using a progress bar. They’ll be clicking the ‘subsequent’ button with no thought of when the shape ends, and would possibly even abandon it simply earlier than the ultimate step in frustration.
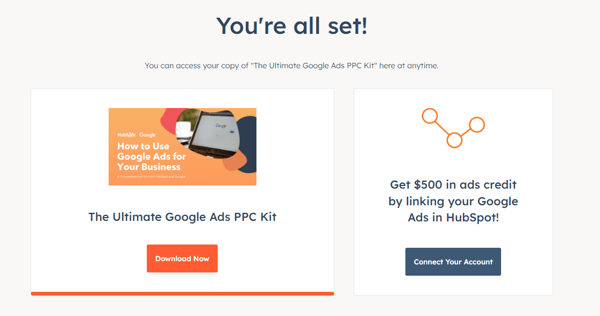
As soon as individuals submit their varieties, it is best to direct them to a different display or web page that claims one thing like, “Success!” or “Thanks” so that they know their submission labored.
Right here’s an instance of a hit web page on HubSpot that seems after a consumer indicators as much as obtain a free Google Adverts package.

11. Make varieties accessible.
Accessibility is key to the usability of your kind. Kinds designed with accessibility in thoughts can be utilized by a wider vary of individuals, together with these with visible, bodily, sensory, and cognitive disabilities.
Listed below are some particular suggestions for creating accessible varieties from the World Large Net Consortium Net Accessibility Initiative, WebAIM, and The A11Y Challenge Guidelines).
- Examine that the textual content doesn’t pixelate or turn out to be fuzzy when zooming into your kind (for higher visualization).
- Label your kind parts in a means that may be clearly understood when learn by a display reader.
- Guarantee your kind is accessible in each portrait and panorama modes.
- Keep away from using a time restrict (the place doable) to offer individuals enough time to reply.
- Embody captions or transcripts for any video or audio elements in your kind.
- Maintain colour distinction in thoughts. Right here’s a free instrument that may assist with that.
- Examine that your kind is fully-usable with only a keyboard.
A good way to make sure that the entire above cellular kind design methods stick is by exploring what it is best to not do in kind design. The under video appears at some examples of what to not do when designing varieties on each cellular and desktop.
Again To You
It is no secret that your web site guests are finishing and submitting your internet varieties through their cellular units. That is as a result of it is handy and environment friendly, as most individuals carry some sort of cellular gadget with them all over the place, making it essential to your varieties to be mobile-friendly.
In any other case, your varieties might be troublesome to learn, full, and submit, which can frustrate your leads or trigger you to lose their enterprise altogether.
By contemplating your cellular kind design and implementing these tips, you may improve your cellular kind consumer expertise, construct constructive relationships together with your leads and prospects, and increase your conversions.
Editor’s Notice: This publish was initially printed in Dec. 2018 and has been up to date for comprehensiveness.