Think about that you simply already find out about the advantages of Stripo and determined to make use of the service in your future emails. Let’s contemplate some well-liked circumstances:
- You could have HTML and CSS electronic mail templates which are created in any mailing system or code editor and also you need to use it in Stripo – rapidly change the textual content, footage and make a publication;
- As with the primary choice, you might have a template code, however you need to have the ability to not solely edit the textual content and add footage but in addition change the structure, add/delete constructions and stripes, use Stripo blocks in your electronic mail or save any of the library’s components for later use;
- You could have PSD / PNG or some other design picture and also you need to create a template for writing in Stripo.
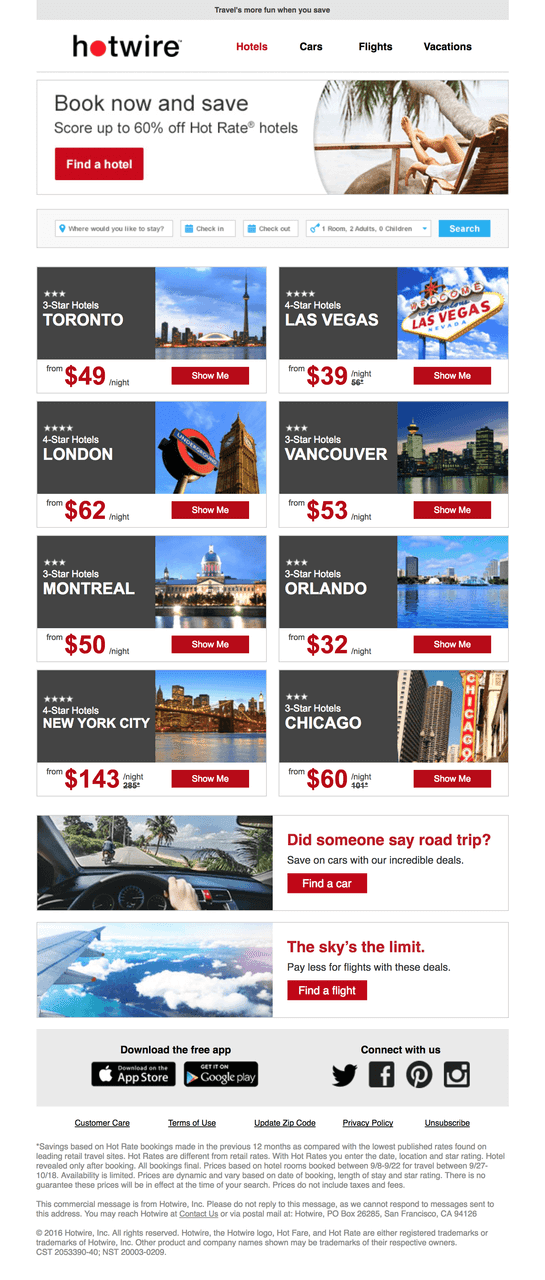
On this article, we’ll discuss concerning the first choice. As a pilot, we chosen a hotwire electronic mail from reallygoodemails.com web site (the place, by the best way, you’ll be able to obtain the HTML code of the e-mail template).

Simplified model of the difference of the e-mail
Let’s begin with analyzing, after which modify as a lot as doable below the Stripo. Attempt to have a look at the e-mail as a set of constructions, relatively than footage with textual content. What we see:
There’s a Preheader within the electronic mail consisting of 1 single block of the textual content in its total width.

The Header is a construction with two containers in proportions of roughly 1:3, by which the emblem and the menu are positioned.

The Menu must be simply editable so that you could change the title of the merchandise and the hyperlink at any time.
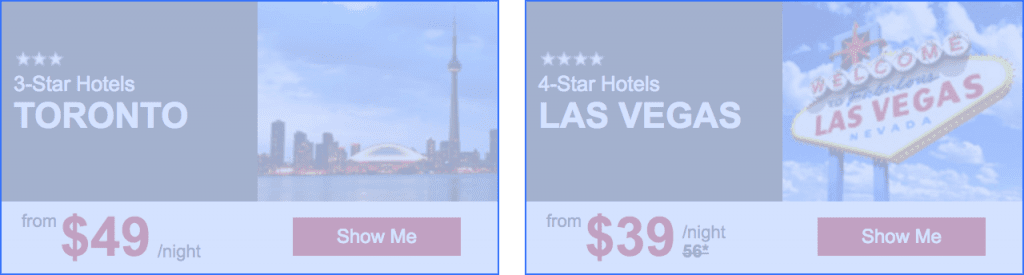
A Banner with a fundamental message suggestion, which features a whole-width image field.

One other banner that mimics the search bar on the location can be the total width.

Playing cards of products. On this case, these are the gives for renting lodges in several cities. The construction consists of two containers.

This can be a advanced block by which you want to have the ability to change town picture, the textual content on the left and the variety of lodge stars.
Beneath we see the button and the beginning value for the quantity – the weather that should even be editable.
Subsequent come the constructions with two containers, with solutions for locating a automobile or flight to the airplane.


Footage, buttons, header-link also needs to be editable.
Beneath there’s a block with Social networks and the decision to obtain the applying. Structurally, nothing new – two containers. Texts, footage, and hyperlinks to them must be simply edited.

Subsequent, now we have some form of subordinate menu, which comprises hyperlinks to some sources. Construction with one container.

And on the very finish – Footer with copyrights, footnotes, and contacts. There may be multi functional container. On the whole, this textual content is written as soon as and isn’t modified too usually, however we’ll nonetheless make it editable, simply in case.

With the constructions found out … Let’s research the “insides” of Stripo.
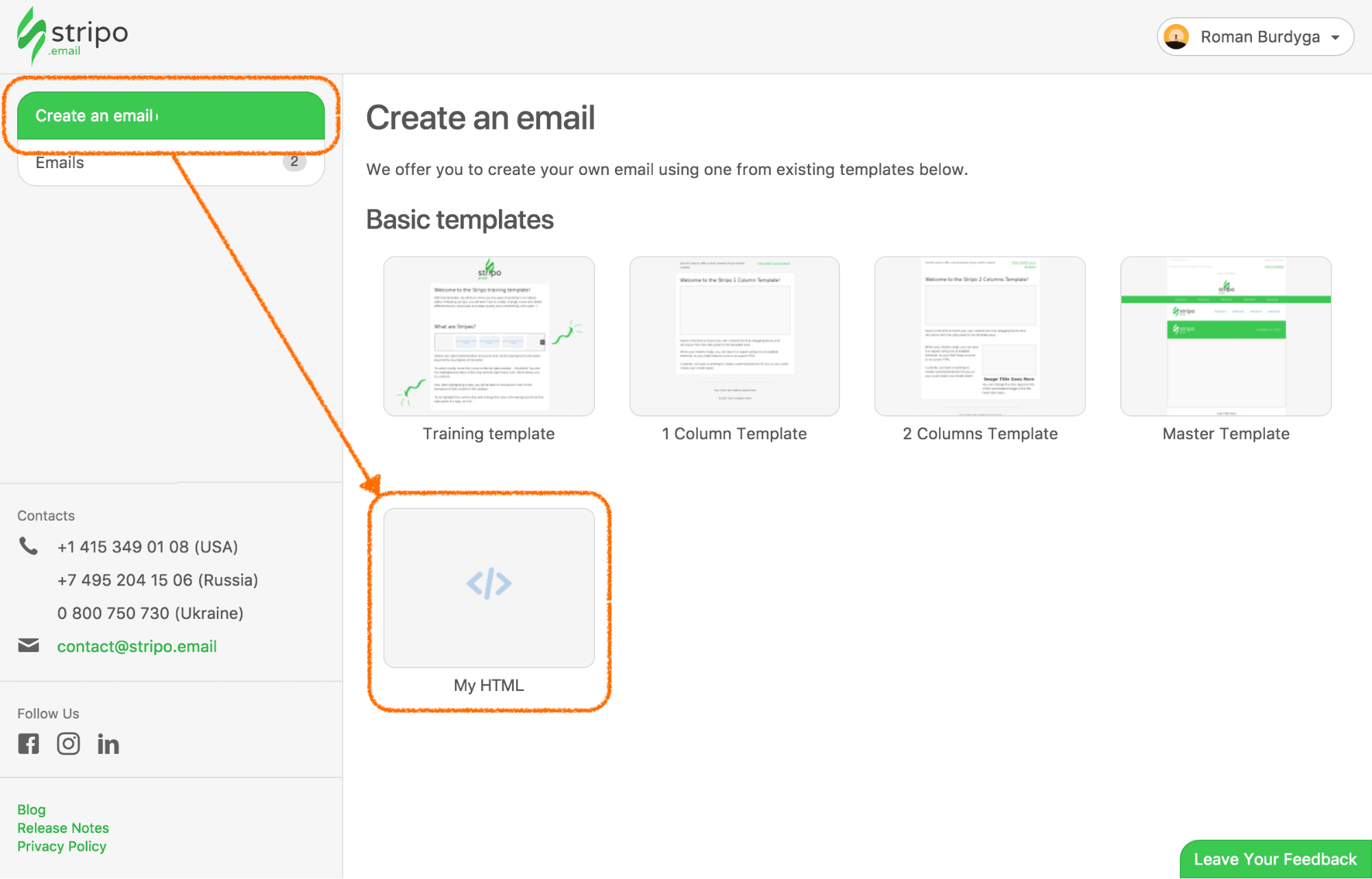
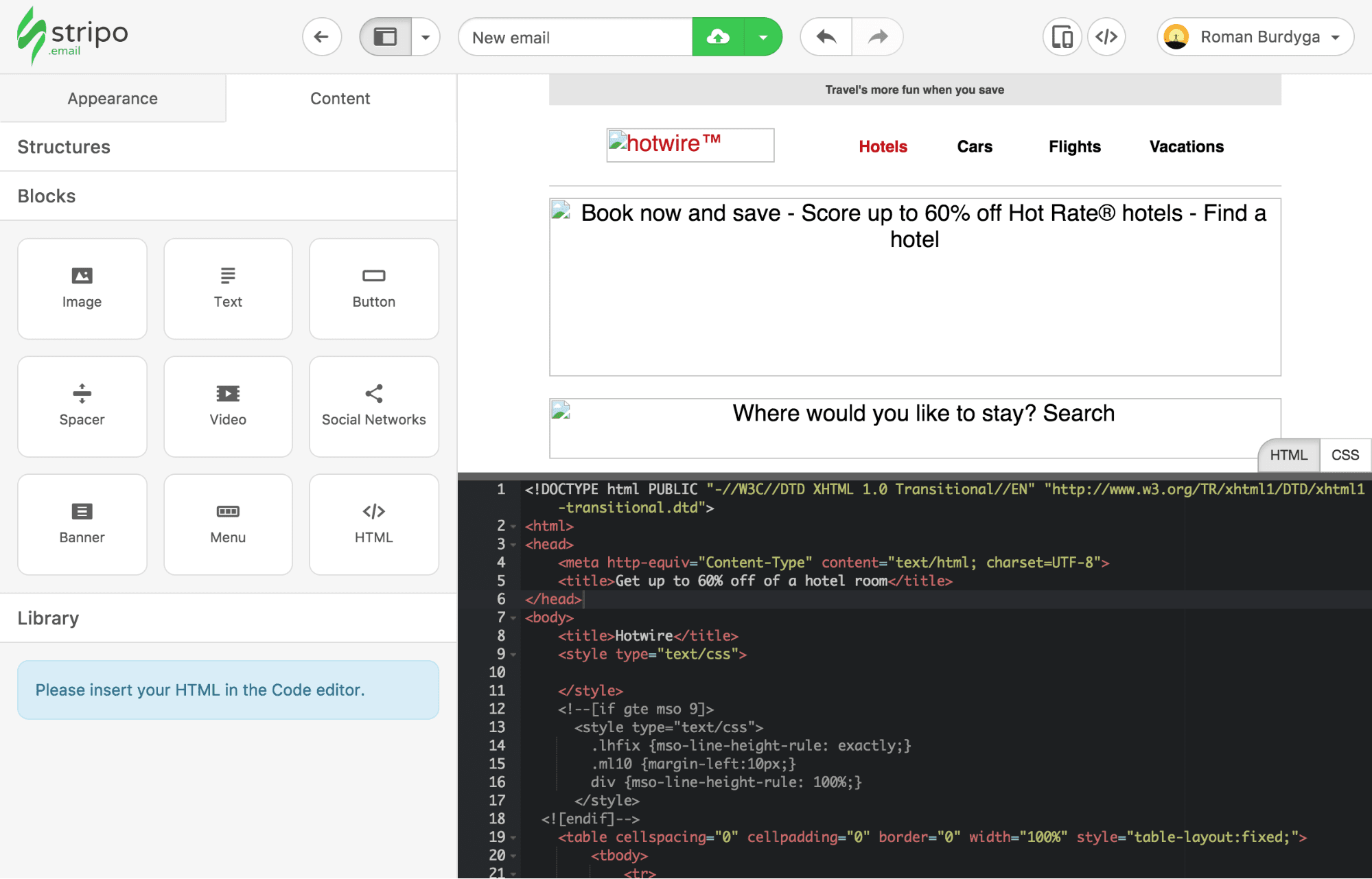
So, log in to your account and click on “Create an electronic mail”, then choose “My HTML”.

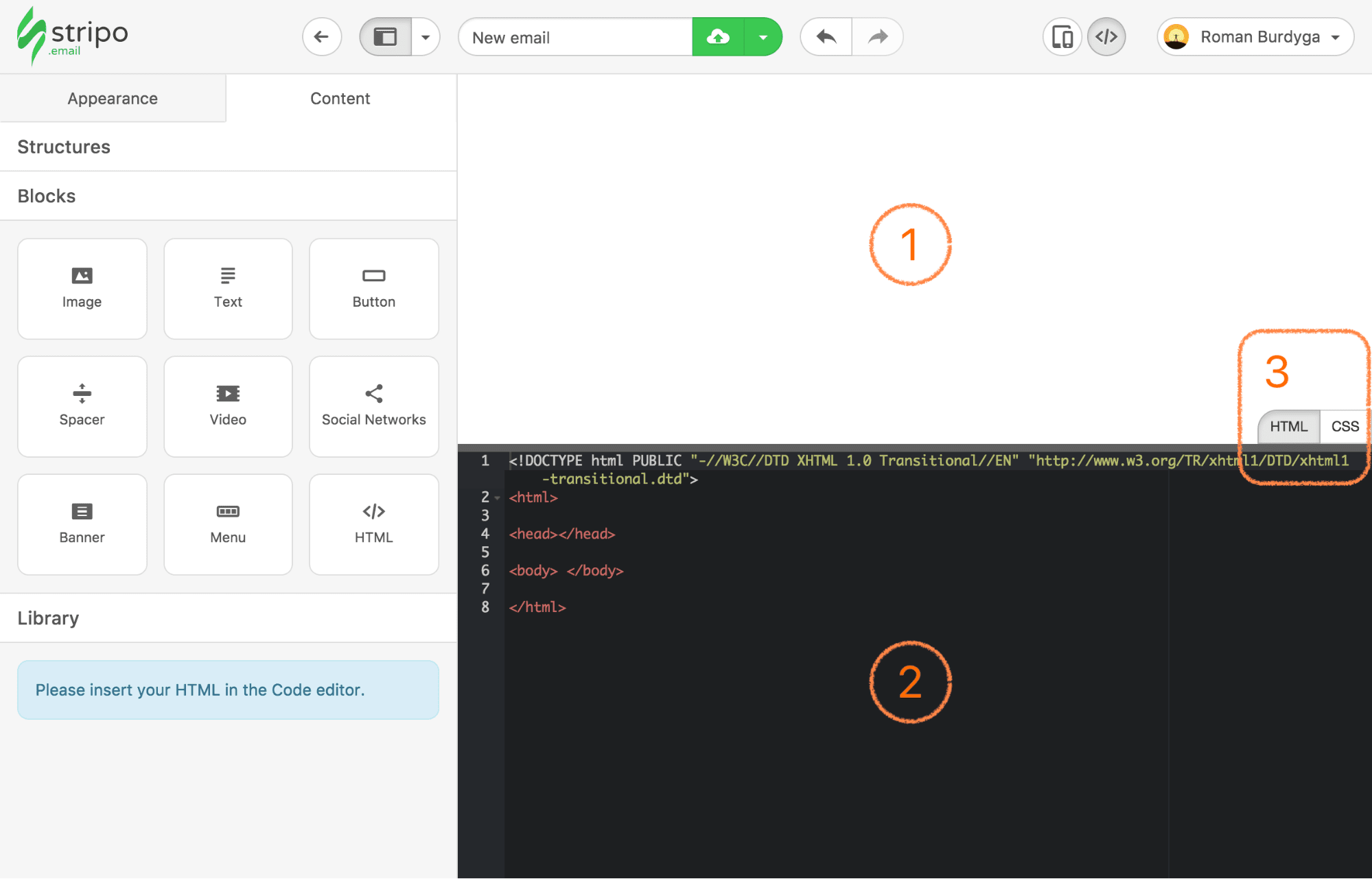
After that, you will notice the Stripo editor with the open “Code Editor” ② and the visible show space of the e-mail ①.
Within the “Code Editor” you’ll be able to change between HTML and CSS with the ③ switcher.

For the comfort of writing or enhancing the unique electronic mail, we advocate that you simply paste HTML and CSS emails into the suitable part of the “Code Editor”. Usually, some emails can include CSS kinds inside HTML within the <head> tag, for instance:

It’s essential minimize the whole lot contained in the <type> </ type> tag and paste it into the CSS part of the “Code Editor” and HTML, respectively.
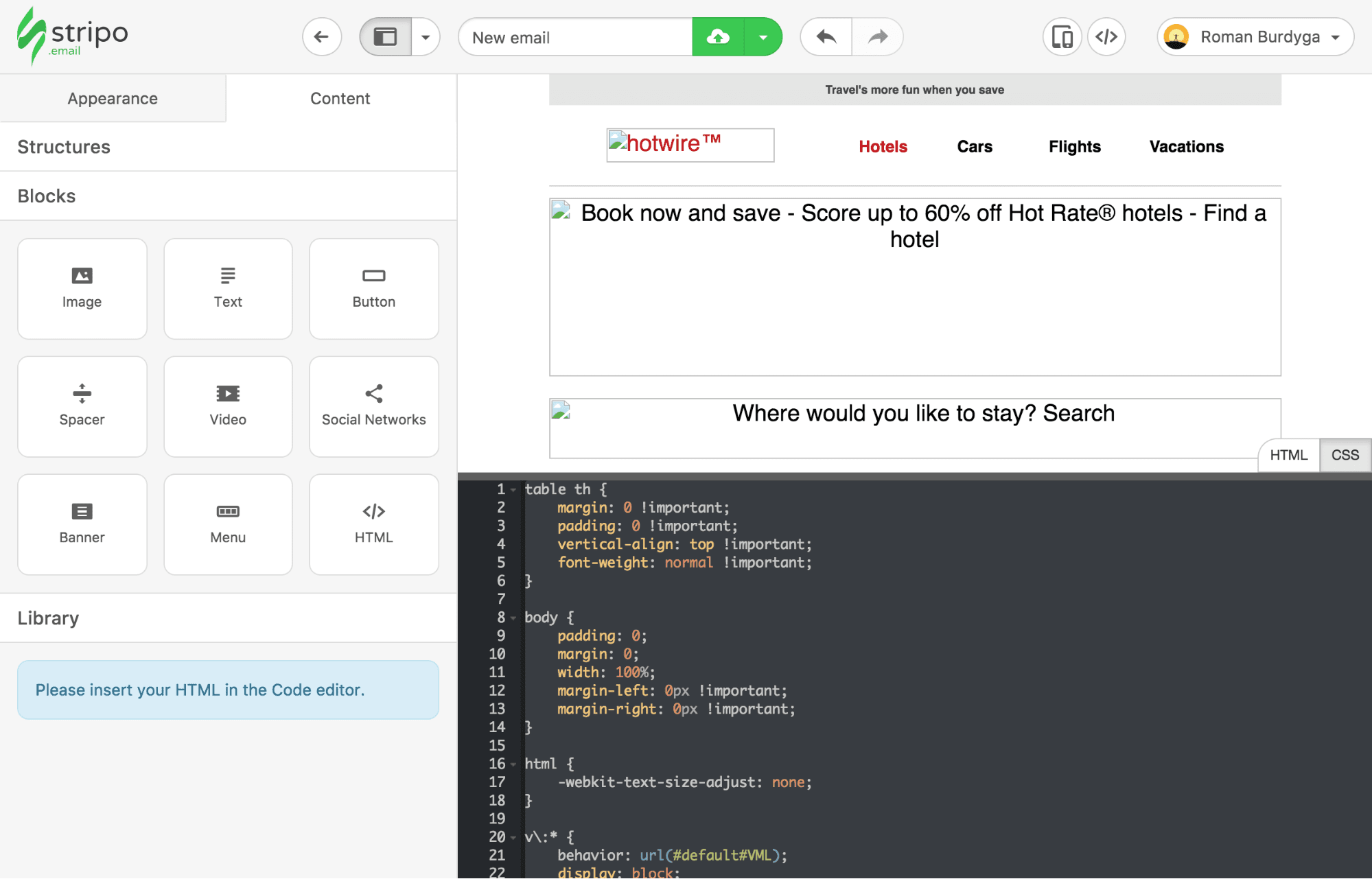
In our unique electronic mail is completed precisely the identical. Let’s divide HTML and CSS into sections of the “Code Editor”.
HTML part

CSS part

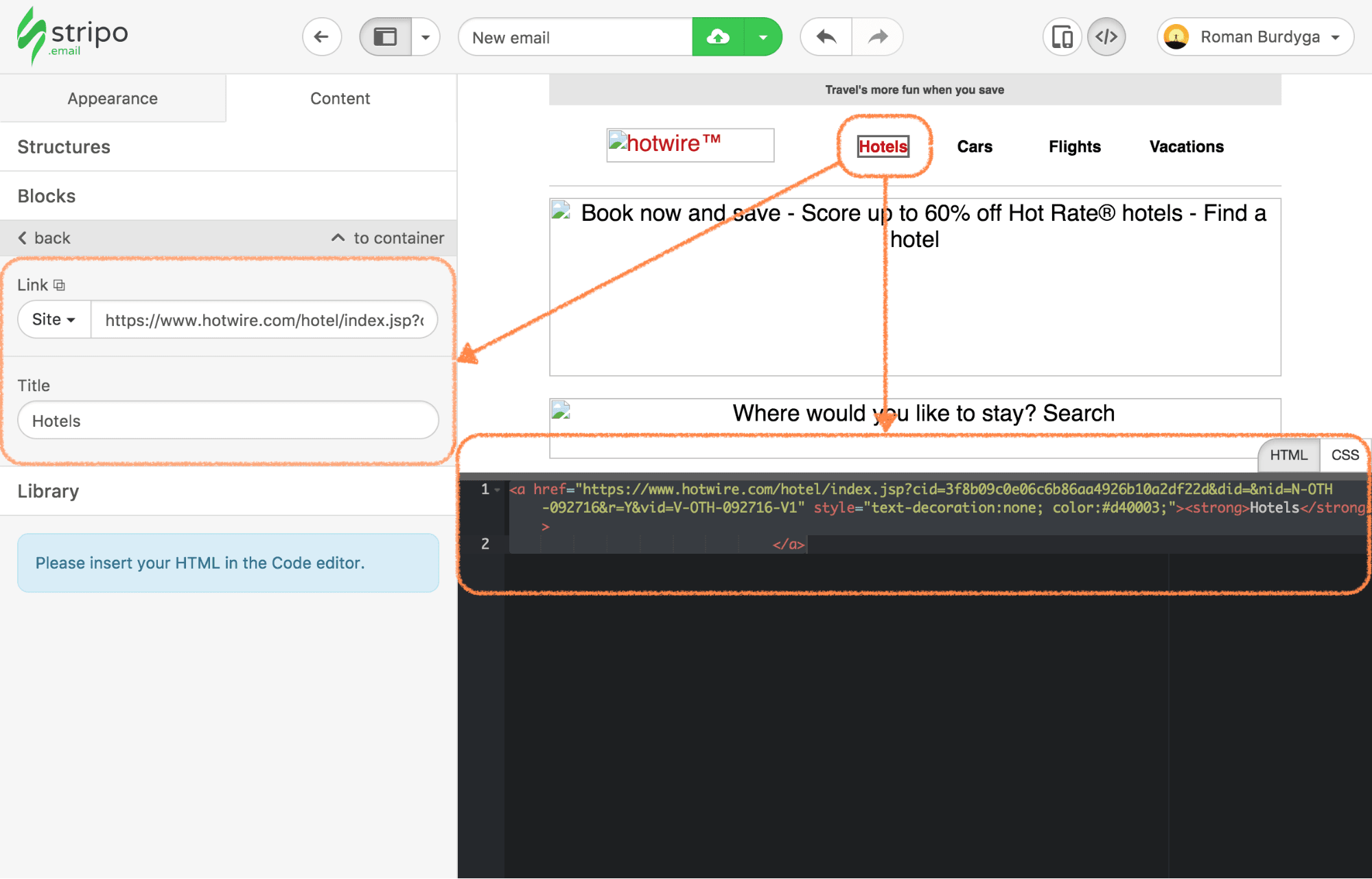
Stripo displayed our electronic mail within the visible space, however with out footage. All proper, the images now we have to obtain, however for now click on on the “Resorts” hyperlink within the electronic mail menu.

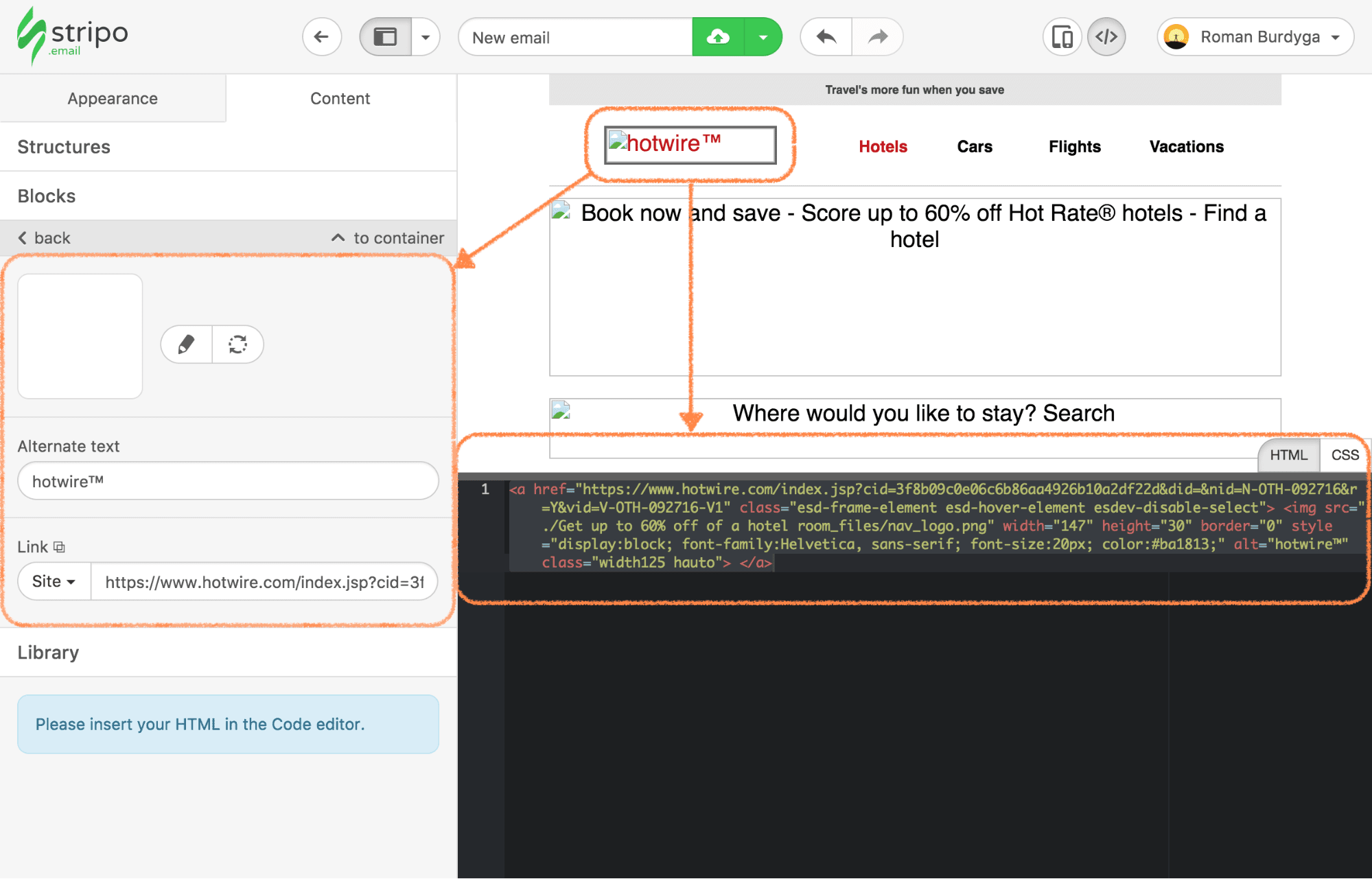
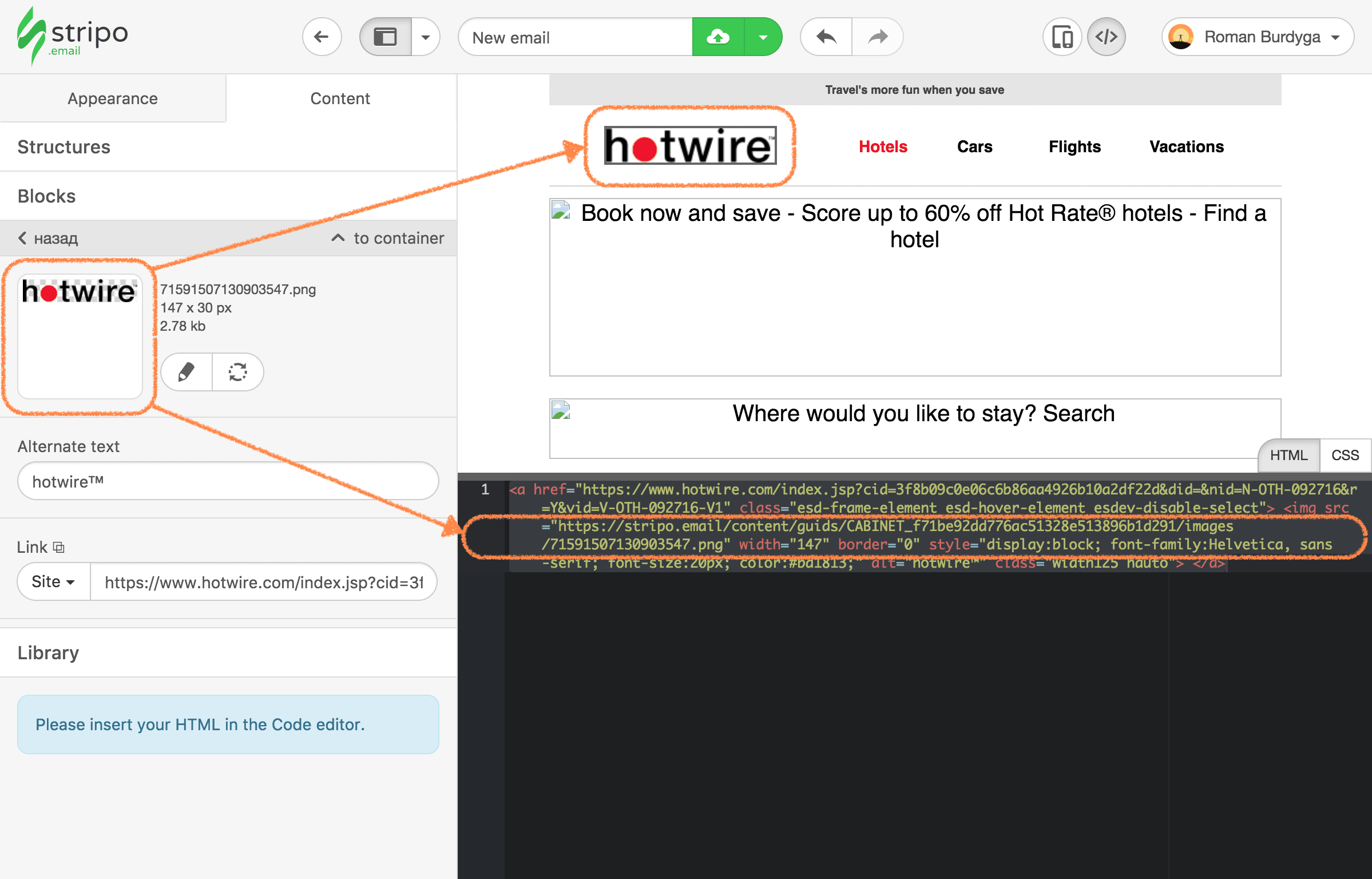
As you’ll be able to see, proper after inserting an electronic mail in Stripo, it’s doable to edit hyperlinks and their title, each by way of the settings panel on the left, and thru the “Code Editor”.
The identical might be carried out with the images:

Along with the hyperlink, the image has the flexibility to vary the “Alternate Textual content”.
Attempt downloading footage in Stripo and paste them into the e-mail.
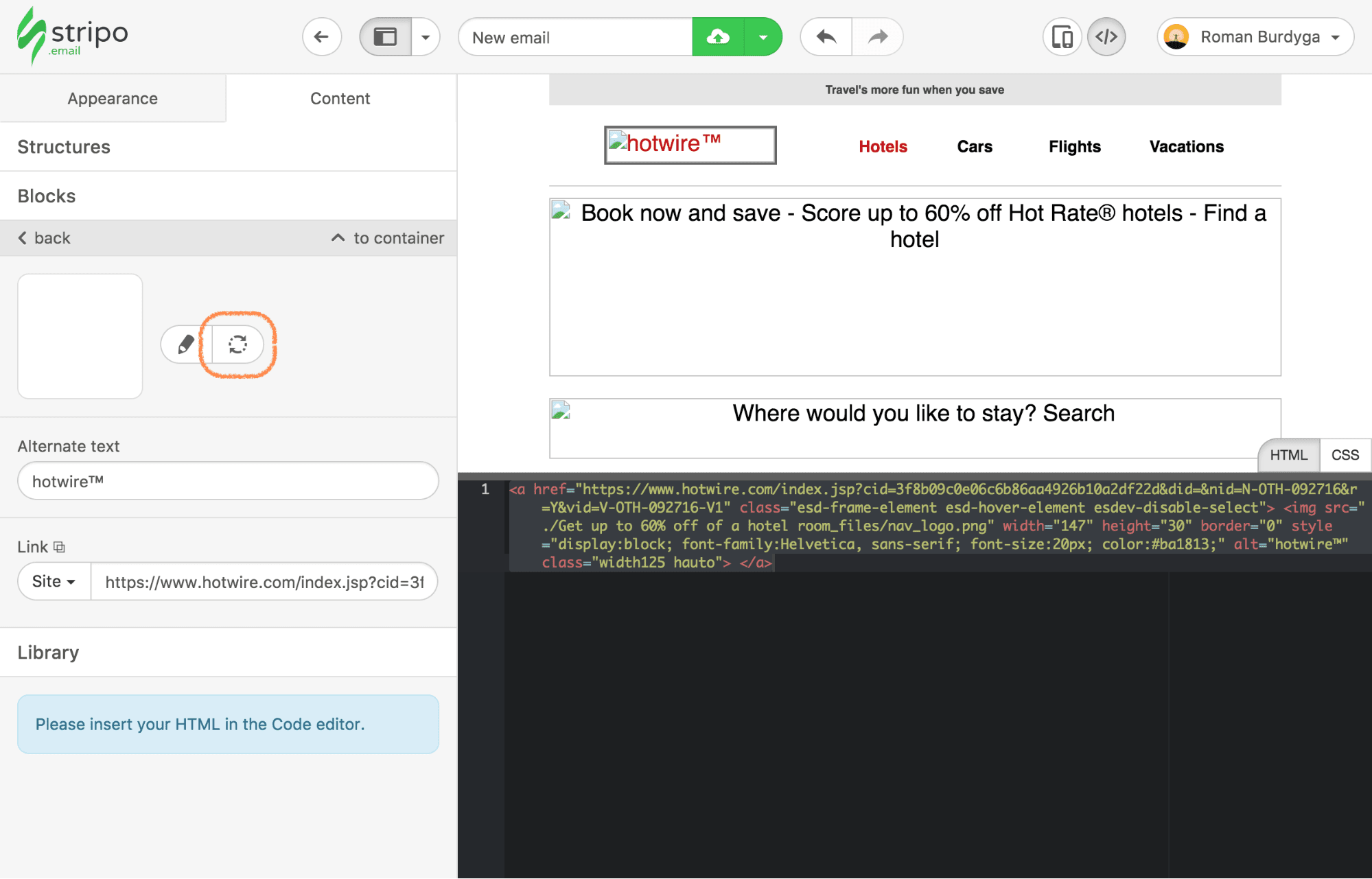
Click on on the emblem within the electronic mail and within the settings panel on the left, after which click on on the “Change picture” button.

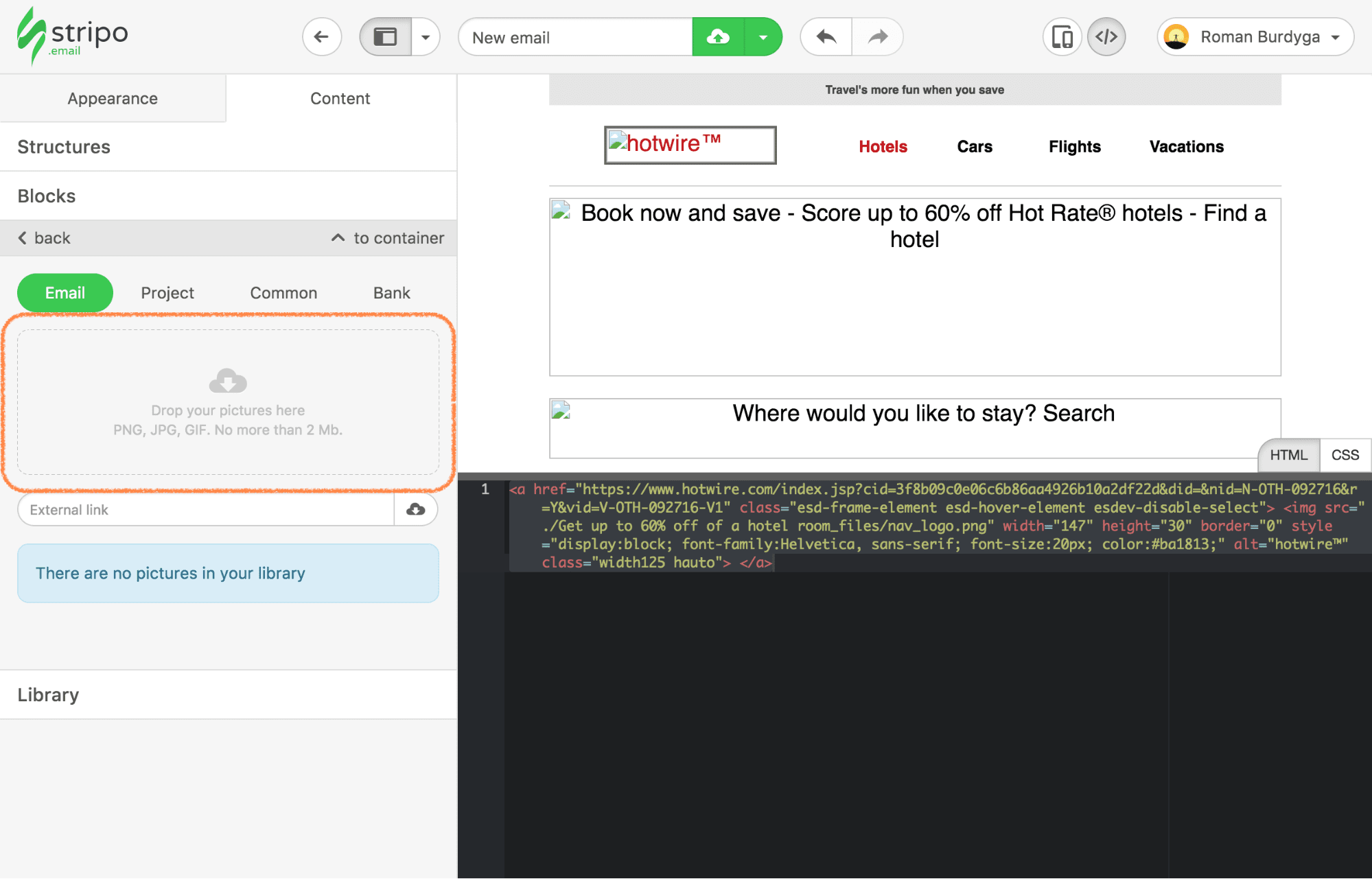
After that, you’ll enter the library of images, which will probably be empty. It’s essential drag one or the entire pictures into the realm to be pasted.


You even have the choice to obtain an image from a hyperlink out of your supply – it’s handy when you’ll want to obtain one or two footage, however in our case we don’t need to trouble with this for a very long time and the primary obtain all the required footage to an area folder in your pc and simply “throw” them within the space for insertion. Stripo will obtain them in a short time and unexpectedly.
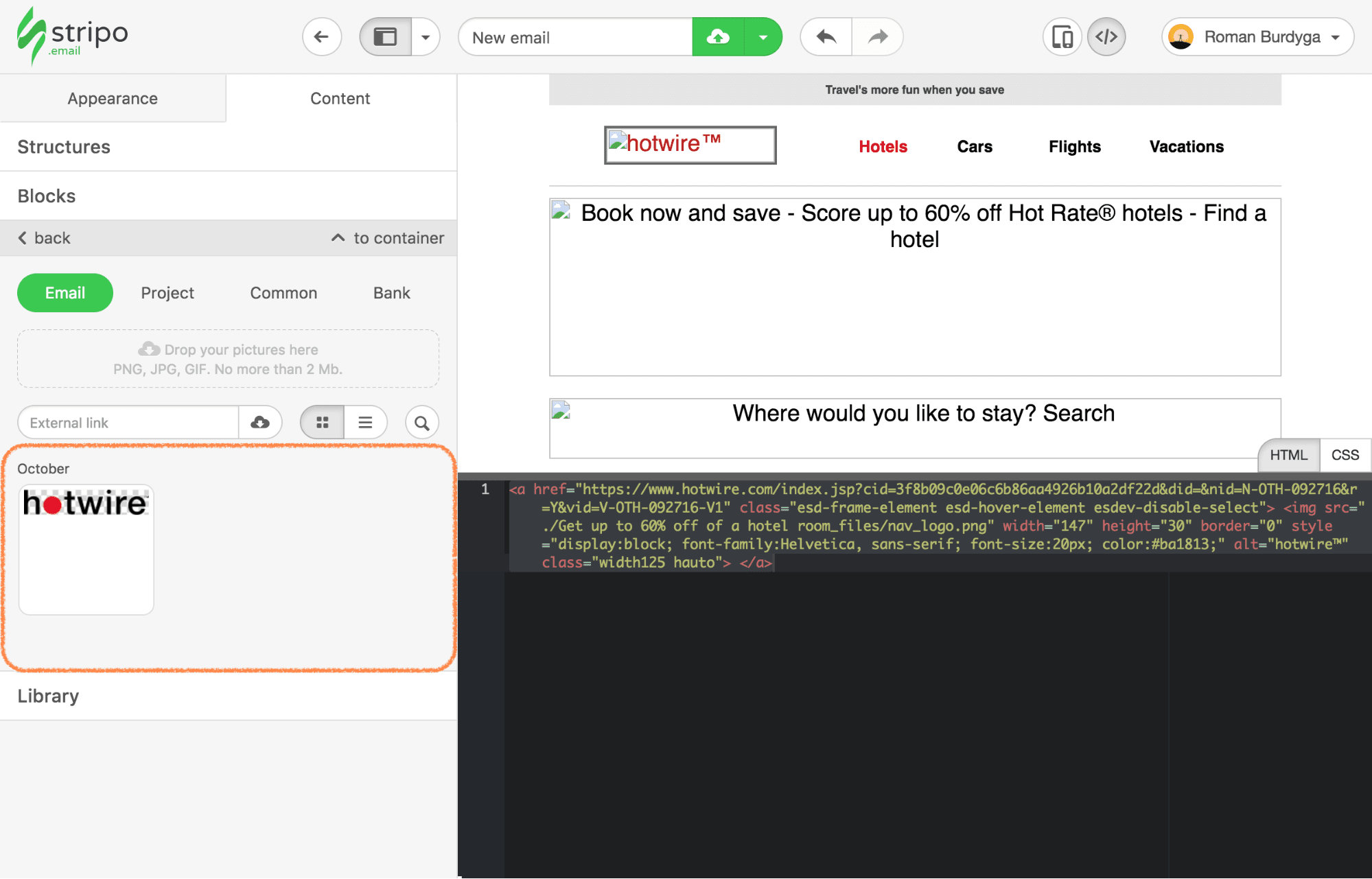
In spite of everything the images are uploaded, we choose the hotwire brand from the library, which is able to mechanically be pulled into the e-mail.

You may also see that the trail to the picture within the HTML code has modified. Now let’s go round the entire electronic mail and paste the images.
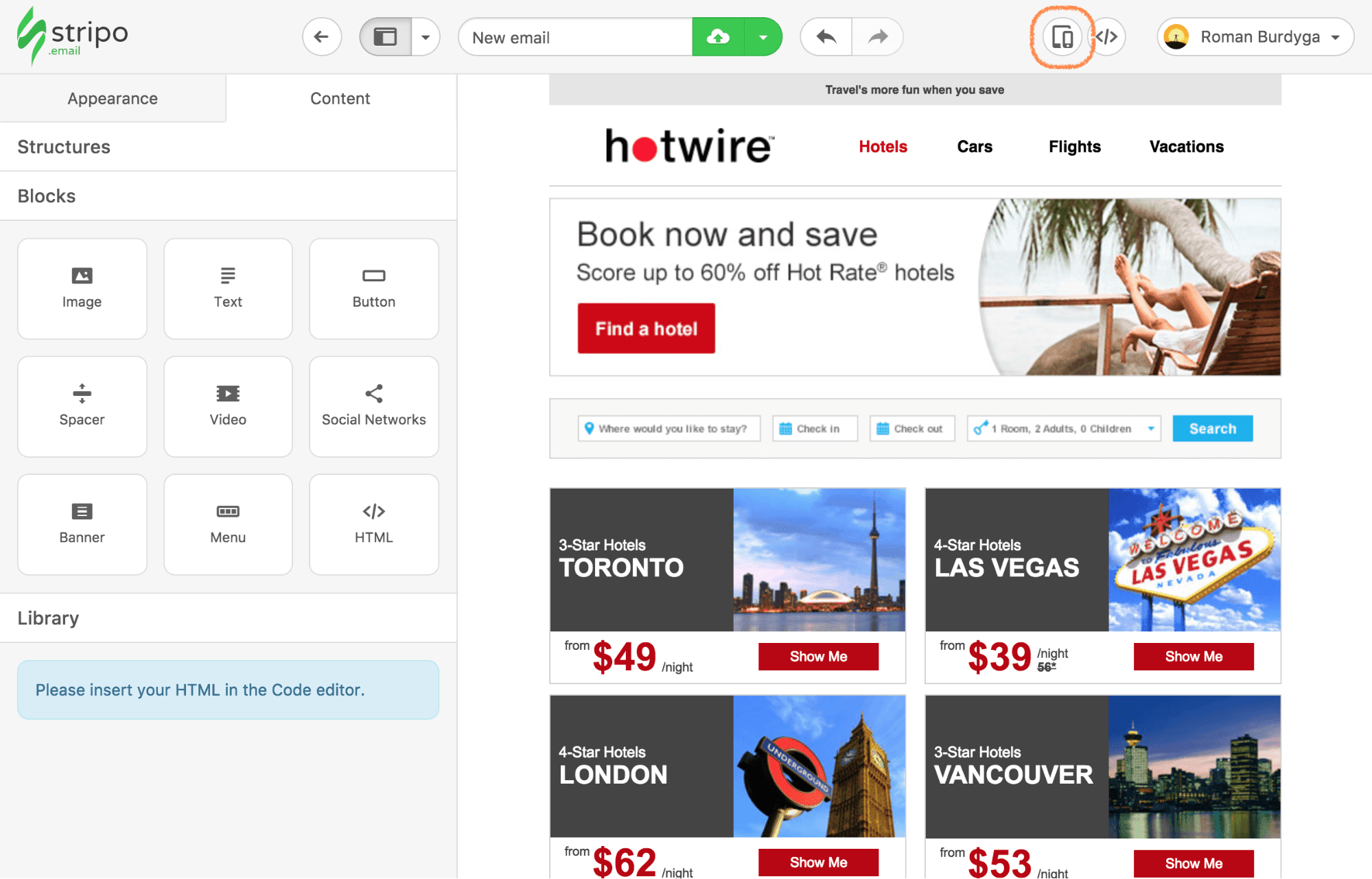
Now it’s time to preview our electronic mail. To do that, click on on the “Preview” button within the Stripo header.

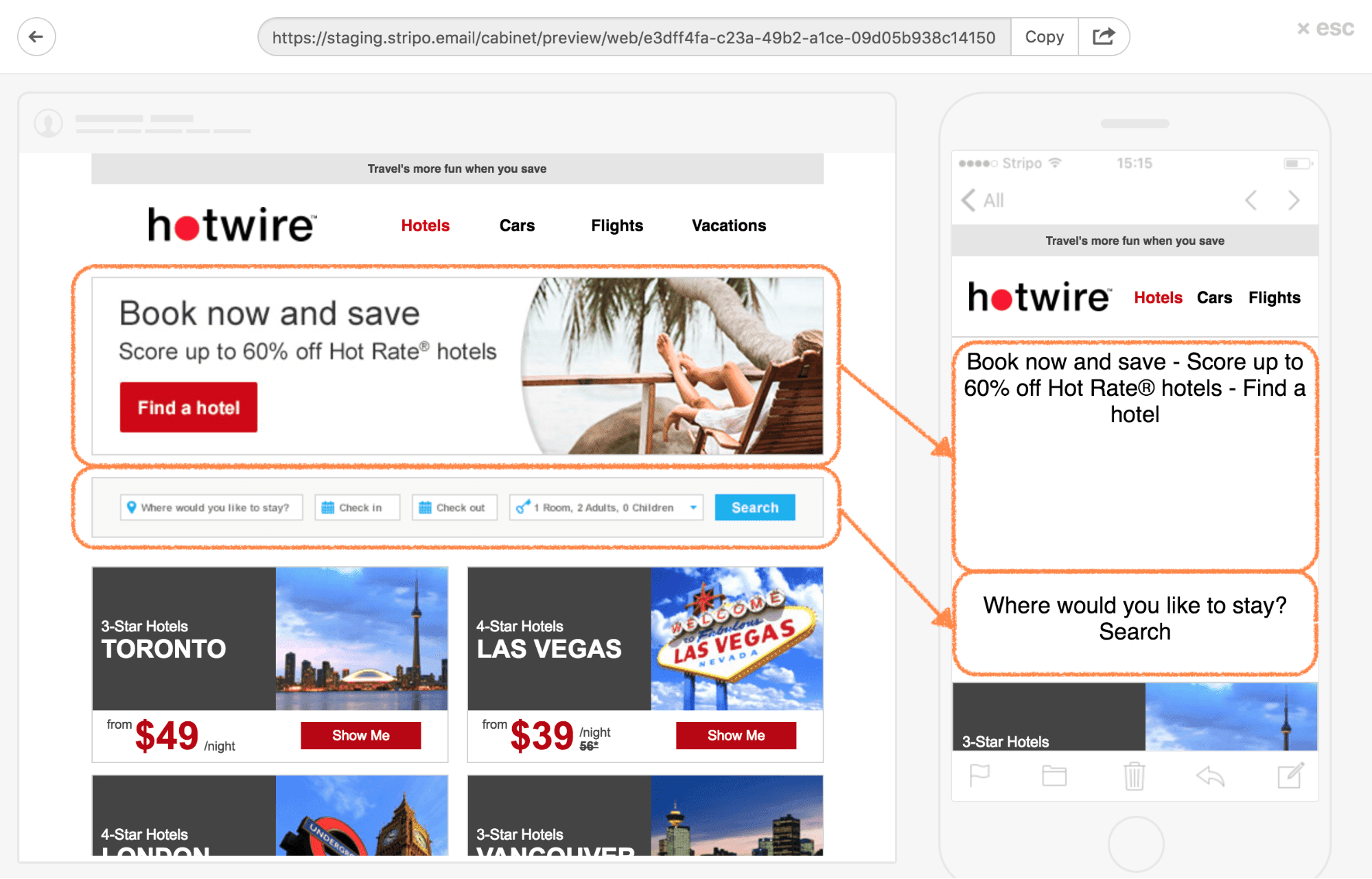
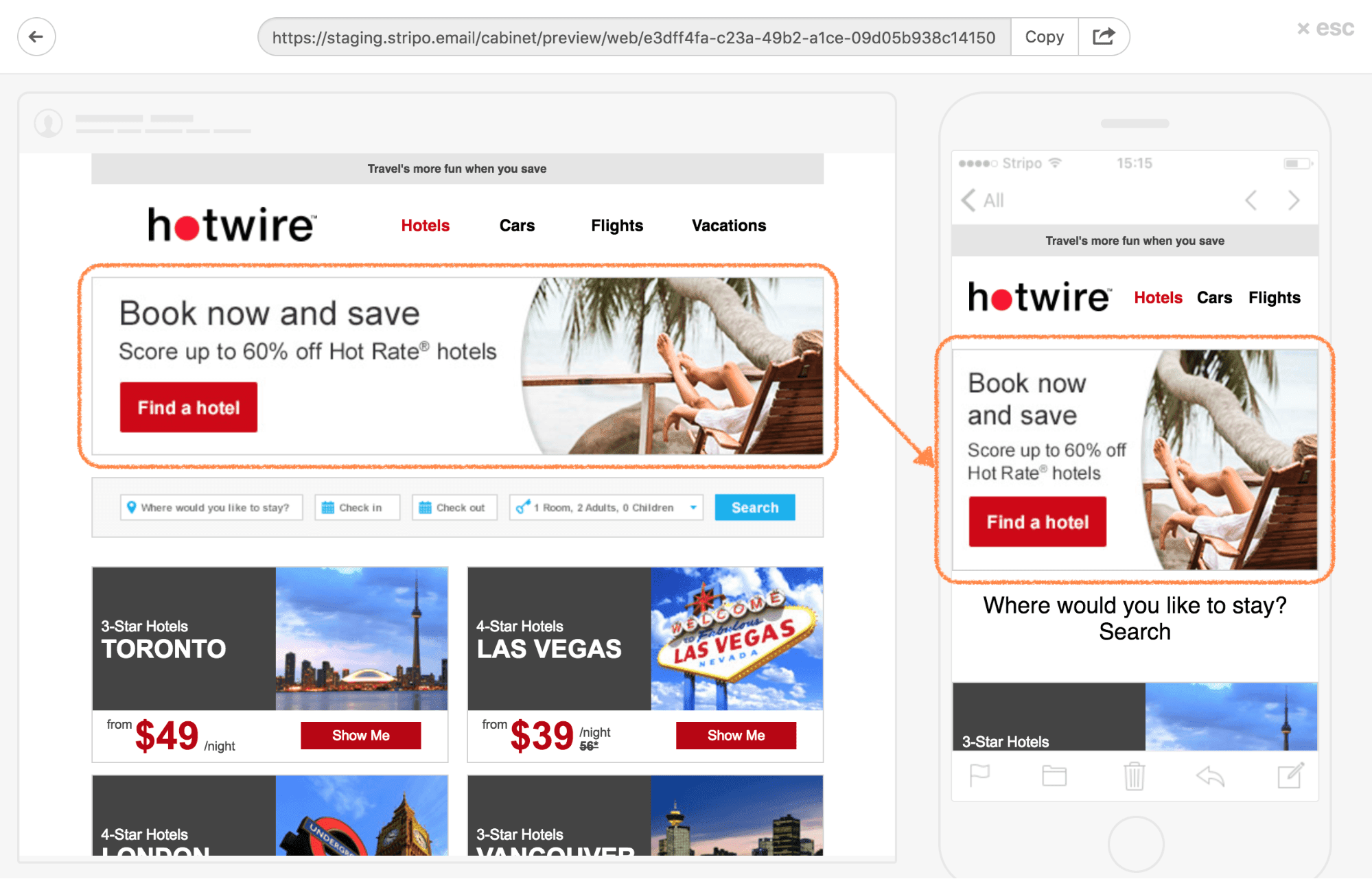
Right here we see how our electronic mail will look within the recipient’s mailbox on the pc and on the smartphone.

Nevertheless, there’s clearly one thing improper … On the cell model, you cannot see the images of banners. It’s best to test the code once more.
To do that, take away any choice within the visible show space of the e-mail and click on on the “Code Editor” button within the Stripo header. The editor and full HTML code of the e-mail will probably be opened.
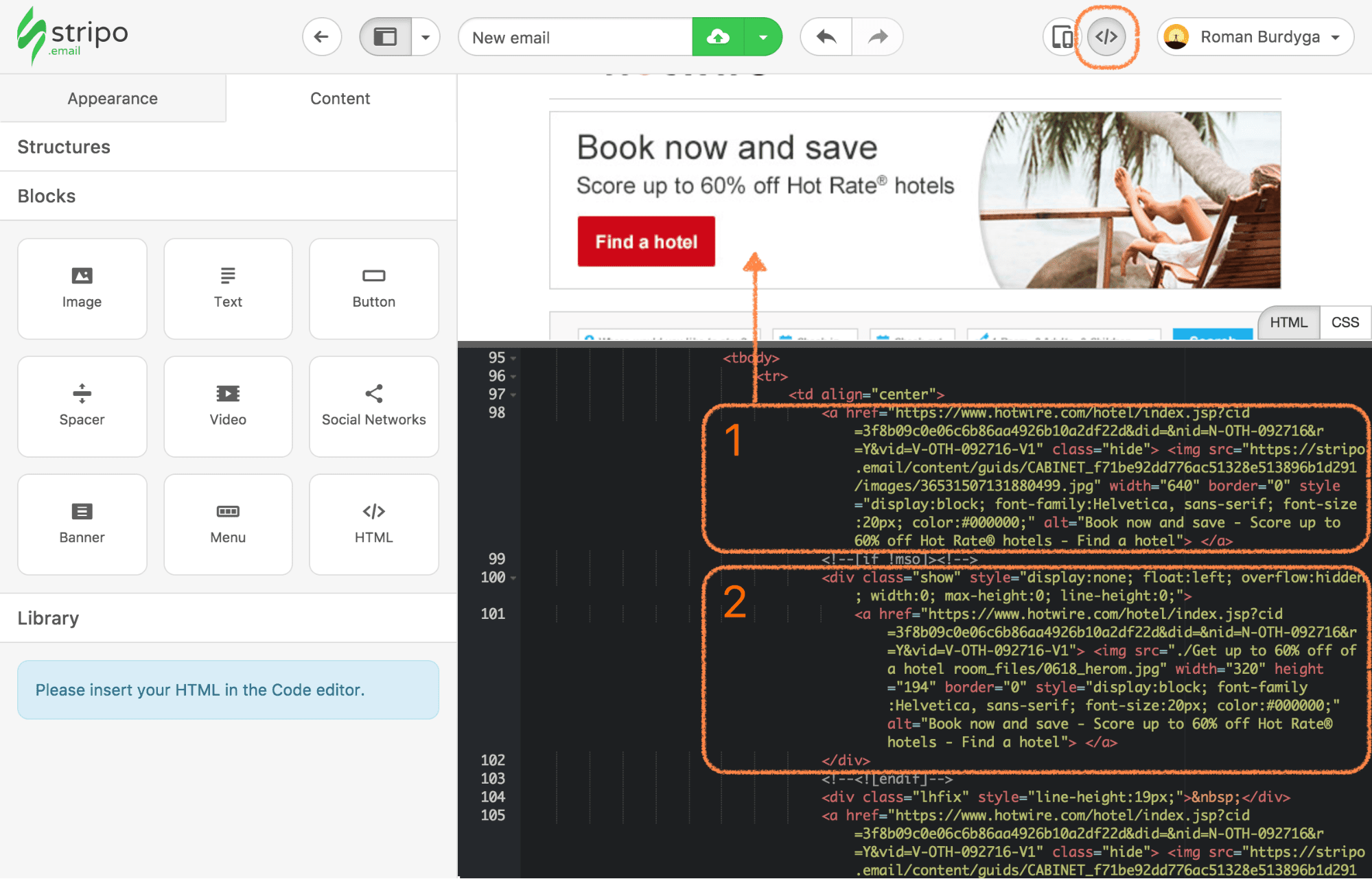
Undergo the code down to search out our first banner:

It seems that the e-mail makes use of a well-liked “transfer” when on the model of the e-mail for computer systems present one image, and for cell gadgets – one other. In our case, the builders of the e-mail made two variations of the banner – giant and small. Why is that? As a result of such a large banner on the cell model of the e-mail proportionally scales, decreases in measurement and the textual content turns into unreadable.
Within the screenshot above ① – banner code for computer systems, ② – for smartphones, however the path to the image there’s incorrect and subsequently the image was not seen.
Let’s substitute it. To do that, we click on on any image, select “Change picture” and within the library of images discover the specified one. Click on on it with the suitable mouse button and choose “Copy URL of picture” within the drop-down menu of the browser. Then go to the HTML code and substitute the improper path with the one which was copied. Let’s test now…

… Nice!
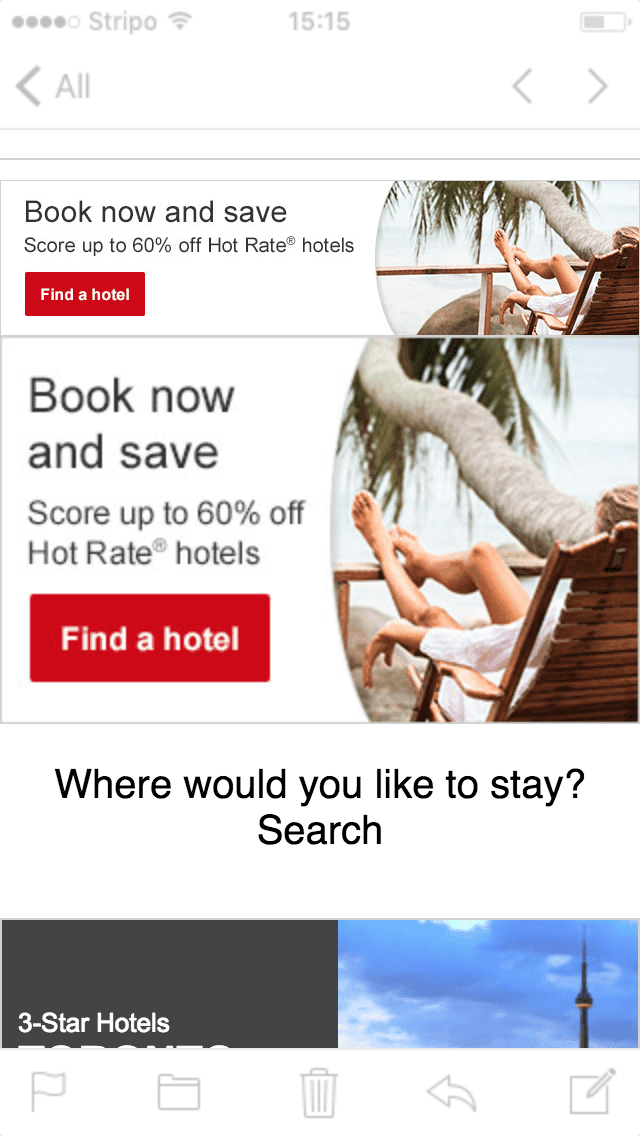
However let’s evaluate how the primary banner would look on the smartphone compared with the second.

Clearly, the second banner appears significantly better!
On this electronic mail, there are a number of extra locations with such a “transfer”. We undergo the e-mail and substitute the trail to the images.
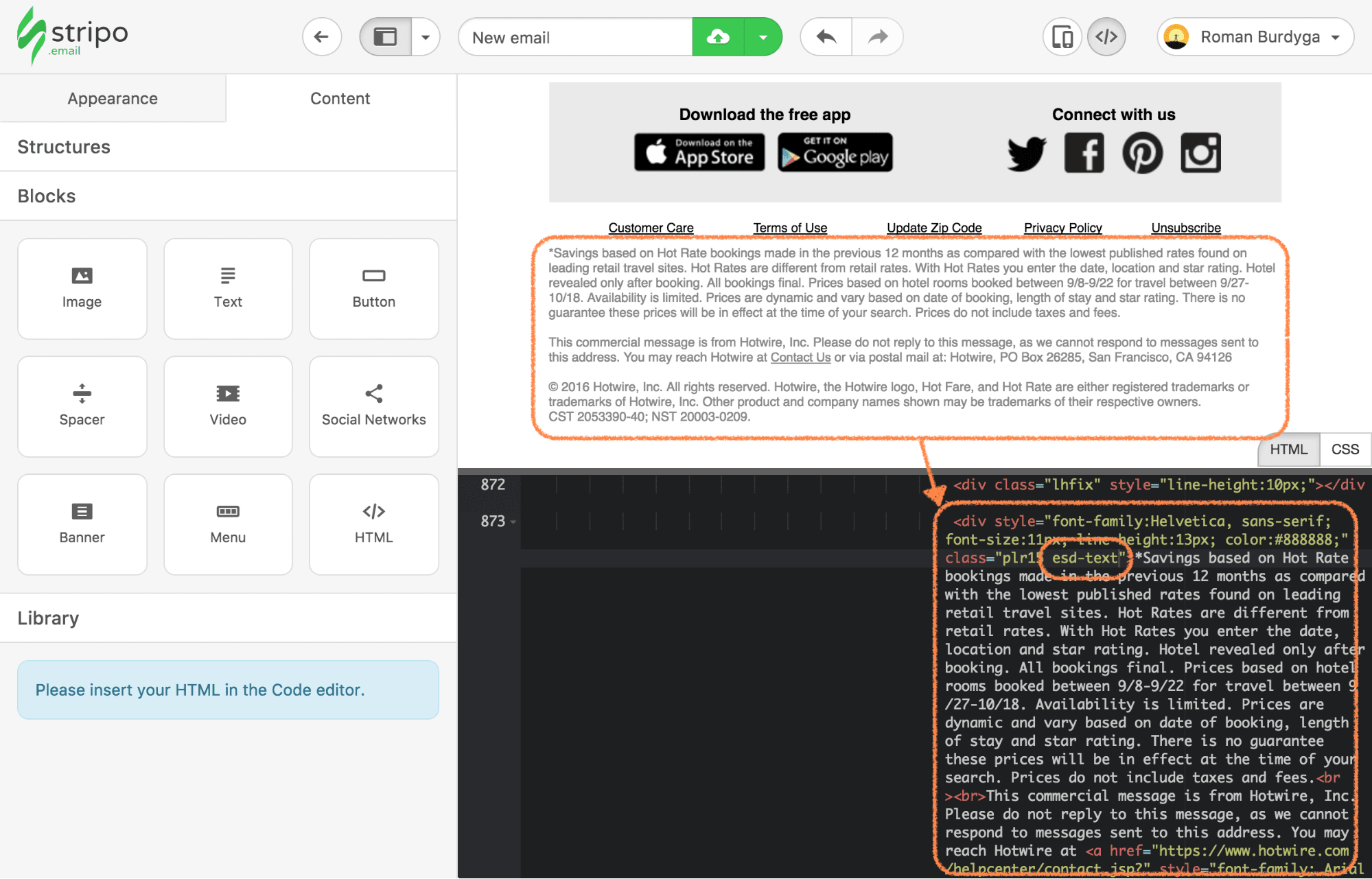
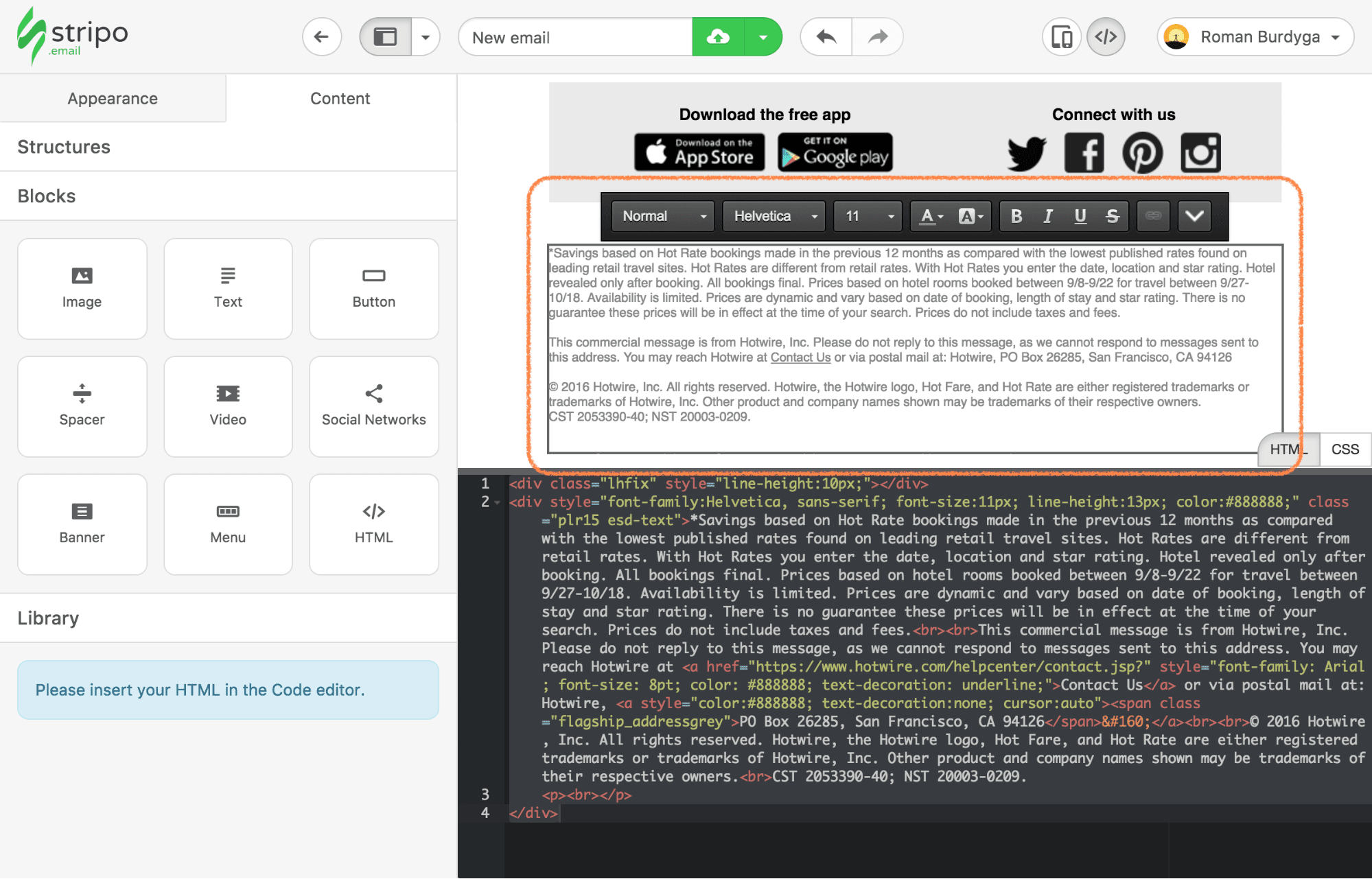
So, after inserting an electronic mail in Stripo instantly it’s doable to edit hyperlinks and footage. With a purpose to edit plain textual content, you’ll want to apply a particular CSS class esd-text to the tag that comprises your entire block of textual content. Usually, the textual content is inside tags similar to p, div, td, h1, h2, h3, span, however from the span you’ll want to be extra cautious and apply the particular class to it provided that your entire textual content is contained in the span, and never a part of it. In different phrases, you’ll want to apply the esd-text class to the wrapper textual content.

Subsequent, you simply click on on the textual content within the visible space of the e-mail and Stripo will help you edit the textual content, and likewise open the panel for styling the textual content.

That is all you’ll want to know for a fast begin. This technique is the simplest, however it limits the work with the e-mail considerably, for instance – you’ll be able to change the construction of the e-mail solely by way of the “Code Editor”.
We offers you a while to course of new data and supply a possibility to grasp the above capabilities. Within the meantime, we’re engaged on a brand new article that may element the way to edit textual content and add footage, but in addition to vary the placement, add/delete constructions and strips, use Stripo blocks in your electronic mail, or save any components to the library for later use.