Simply think about constructing a product card with the design you actually like takes just some clicks!
All it’s important to do is paste a hyperlink to your web site, and Stripo by itself pulls product picture, product description, and product title into your promo emails.
No want so that you can save and add pictures, no want to repeat and paste product descriptions, add vital URLs to buttons — we’re on it.
Seems like a dream come true?
Effectively, now we are going to present you the way to begin utilizing this magic for emails.
What are Sensible Parts, or how do they work?
Sensible Parts are a performance designed by Stripo. It lets you automate e-mail manufacturing. It is a true time-saver for many who construct a number of product playing cards and e-mail digests. You configure them as soon as and use throughout quite a few promo campaigns.
In one of many earlier posts, we already confirmed the way to work with our Sensible Parts.
You wanted to set inner and exterior guidelines in order that the system retrieves and pulls correction data into respective parts of your emails.
However this time it’s means simpler to start out utilizing the Sensible Parts.
In case your website incorporates OG tags, you simply paste the hyperlink to the product and specify the place precisely within the e-mail sure data on the product ought to go. It would take you beneath 5 minutes — simply as soon as. Subsequent time, when utilizing the Sensible Parts once more, you’ll solely want to stick the hyperlink to the product with no configuration required.
Our up to date Sensible Parts are totally appropriate with web sites as follows:
-
Ebay.com.
-
Aliexpress.com.
-
Walmart.com.
-
Etsy.com.
-
Medium.com.
-
Pocket.com.
-
Vk.com.
-
Reddit.com.
-
Linkedin.com.
How do you test in case your website incorporates good parts
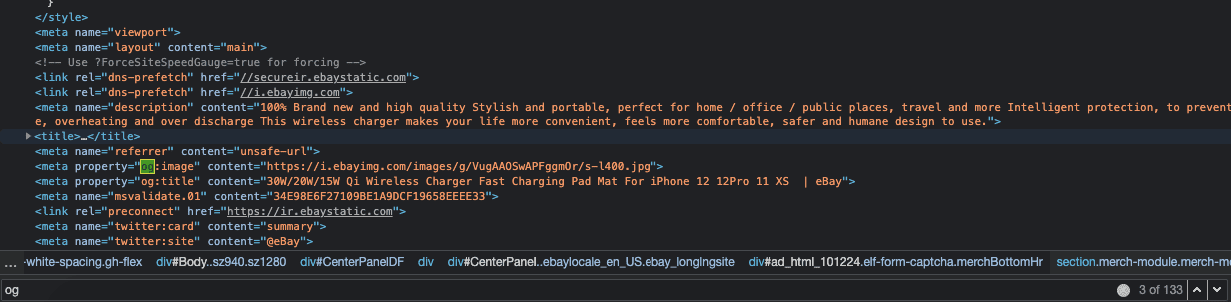
In case your web site isn’t on the listing given above, it’s essential to test if it helps the OG — Open Graph — tags:
-
right-click in your web site;
-
click on Ctrl+F on Home windows, or CMD+F on macOS;
-
enter “og:”;
-
when you discover any within the code, then your website does help it.

In case your website doesn’t help the OG tags, please check with our “Sensible Parts Cut back the Time Spent on Creating Comparable Emails” weblog put up for the guide on the way to work with the Sensible Parts on this case.
For these, whose web site helps the OG tags, we’ve ready a quick guide on the way to configure good parts in beneath 10 minutes.
Let’s begin, we could?
Designing a product card
The very first thing it’s essential to do is construct a product card with all of the fields that you just want.
Please be suggested that if you need a product’s title and outline, it’s essential to pull the “Textual content” fundamental block in your product card twice.
Then you definately design every component of the product card/e-mail digest block the best way you want — you set the font measurement for every component individually, you’re employed in your button coloration and form, and so forth.
To take action, it’s essential to add a “placeholder” picture and a “lorem ipsum” textual content in each respective component.
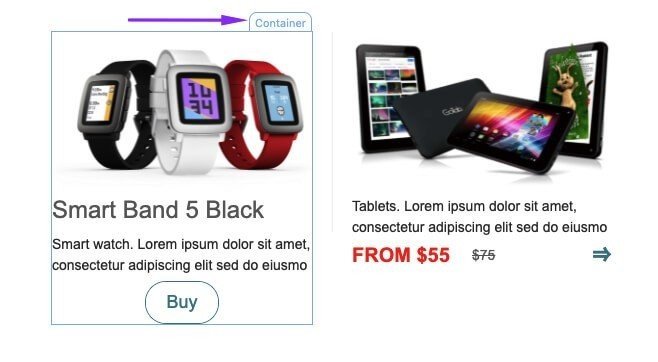
It will be important that each one blocks are situated inside one container! 
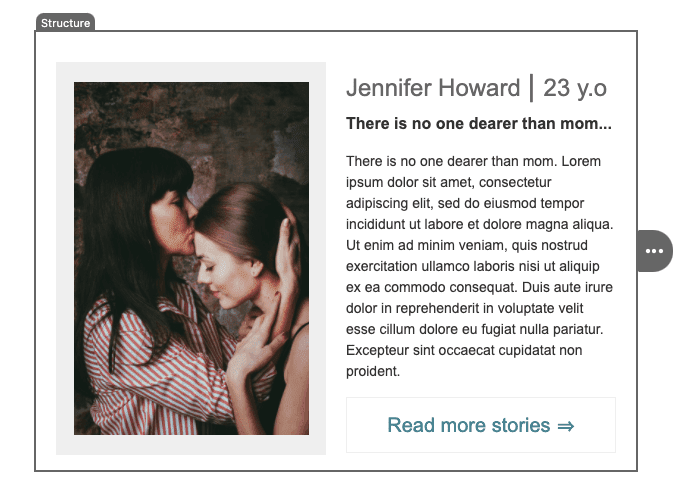
Or in a single construction, if you need your card/weblog put up to make your complete e-mail row.

Configuring the Sensible Parts
When you’re achieved with the product card prototype, you might proceed to the configuration of the Sensible parts.
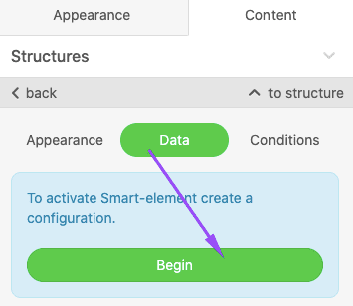
Step 1. Activating this selection
-
click on the “Container”/”Construction” icon within the template;
-
within the Settings panel, you enter the “Knowledge” tab;
-
and click on the “Start” button.

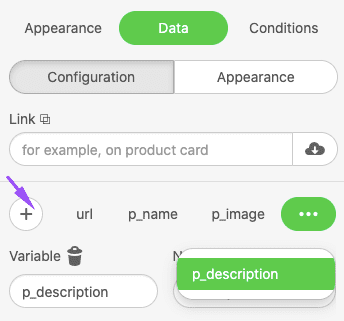
Step 2. Sensible Parts configuration
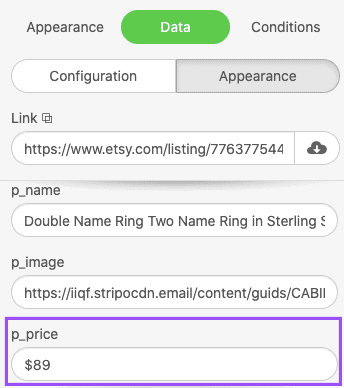
Within the “Configuration” tab, you:

Please be suggested that present integration with Amazon, eBay, Etsy, and so forth. retrieves information as follows: Product title, description, and picture. Costs we’ll add manually. Nonetheless, you may add the “Value” area into the product card — we’ll present later the way to edit it.
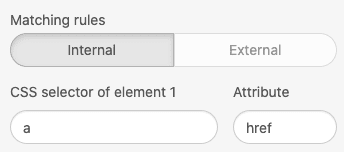
Step 3. Setting the Matching guidelines
Excellent news! Stripo’s on the Exterior guidelines. So, you’ll need to manually set solely Inner ones.
URL to a product web page
If achieved proper, the hyperlink to your product’s web page will probably be added to the Product picture and the CTA button in your Product card. By clicking which, customers will probably be directed to a respective web page in your web site.
So, to set Inner guidelines for the URL, it’s essential to:
-
open vital settings by going to the “URL” tab;
-
within the “CSS selector” enter area, you enter “a”;
-
within the “Attribute” enter area, you enter “href”.

Product title
If achieved proper, the product title will probably be mechanically pulled into the e-mail out of your web site.
-
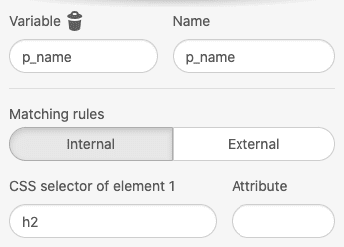
open the “p_name” tab;
-
scroll right down to enter the “.p_name” variable into the “CSS selector” enter area. Necessary that you just add it with the dot (.) at the start;
-
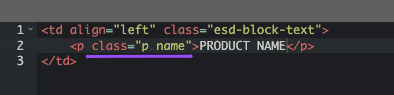
now click on on the Product title are within the e-mail template to open its HTML code;
-
paste class=”p_name” into the opening <p> tag.

You can provide this class every other title. It simply ought to be distinctive and coincide with the variable that you just set within the CSS Selector enter area.
There’s one other approach to join emails along with your web site for retrieving product names.
Should you utilized any heading to your product title, like I used Heading 2, you simply enter “h2” (or h3, h4, h5) within the CSS Selector enter area. And DO NOT add something to the code.

Product description
If achieved proper, the mandatory product description will probably be pulled into the e-mail out of your web site.
-
go to the “p_description” tab;
-
enter the “.p_description” variable into the “CSS selector” enter area. Necessary that you just add it with the dot (.) at the start;
-
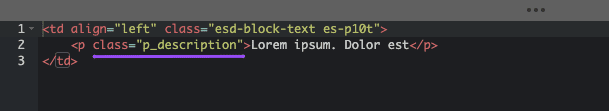
now click on on the Product description space within the e-mail template to open its HTML code;
-
paste class=”p_description” into the opening <p> tag.

Similar to within the earlier paragraph, I’d wish to say that you should use any title for the category. It’s as much as you. Simply make sure that the identical title was used within the CSS Selector enter area.
The identical applies to the paragraph beneath.
Product picture
If achieved proper, the mandatory product picture will probably be pulled into the e-mail out of your web site.
-
go to the “p_image” tab;
-
enter the “.p_image” variable into the “CSS selector” enter area. Necessary that you just add it with the dot (.) at the start;
-
enter “src” within the Attribute area;
-
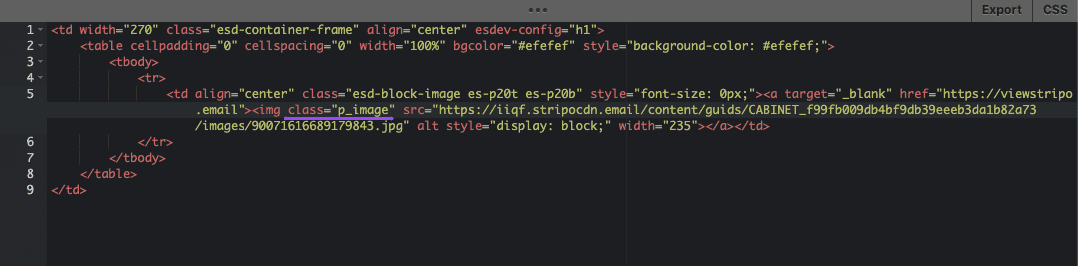
now click on on the picture within the e-mail template to open its HTML code;
-
paste class=”p_image” into the opening <img> tag earlier than src.

Step 4. Pasting your URL
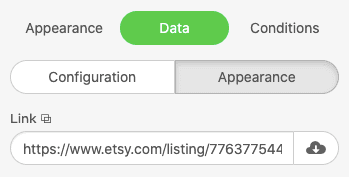
Now that you’ve configured your Sensible Factor, you might paste the hyperlink to the product into the “Hyperlink” enter area. It doesn’t matter when you select the “Configuration” or the “Look” tab — the enter area is mutual for the 2 tabs.

Watch the magic in motion.
Step 5. Enhancing costs
As we beforehand talked about, present integration with Amazon, Etsy, eBay, Walmart, and AliExpress doesn’t enable retrieving costs by way of the Sensible Parts.
However when you add this area to your product card with the Sensible Parts, it is perhaps considerably simpler so that you can edit the worth.
After you’ve pasted the hyperlink to the Product Web page, within the Look tab, you edit the worth within the featured area. The design types that you’ve beforehand set will probably be utilized instantly.

Saving this product card to reuse sooner or later e-mail campaigns
-
first, it’s essential to duplicate the “product card” if you wish to have two or extra playing cards per row;
-
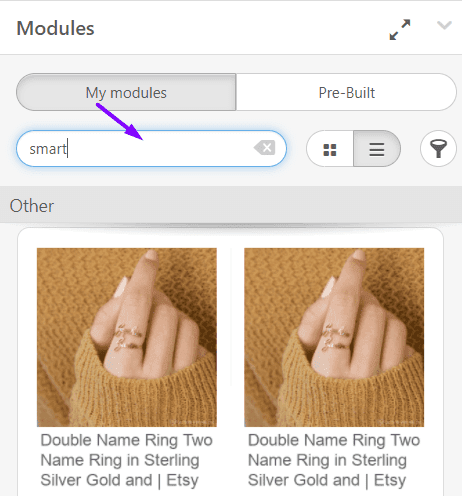
then spotlight your complete construction and click on the “Save as a Module” button;
-
give this Module a reputation;

That’s it!
Closing ideas
The Sensible Parts possibility does pace up e-mail manufacturing, particularly for eCommerce companies that ship promo emails very often.
Should you want any assist with configuring Sensible Parts on your emails, please go away a remark beneath or e-mail us at contact@stripo.e-mail.
Save your valuable time with Stripo