It is a very complicated subject and cannot be coated in a number of paragraphs.
For fairly some time, the usual electronic mail template width was once 600 pixels for desktop, 320px for vertical, and 480px for horizontal orientation on cellular gadgets. The peak was limitless and relied on the content material size solely. However as we speak, the state of affairs is completely different.
Let’s now speak concerning the acceptable width of emails, the most effective width of all electronic mail components, and methods to regulate these components to a number of electronic mail shoppers, screens, and gadgets.
What’s the most effective electronic mail width?
There may be an article on the Litmus weblog that claims that 600px electronic mail width is a delusion. We completely agree on that as now there are extra choices than solely a traditional 600px width, but it stays the usual dimension for electronic mail newsletters. However how did this width seem? Why is it precisely 600px?
A very long time in the past the display decision was removed from excellent. And the variety of gadgets was a lot poorer than now. That was the time when the 600px-width appeared. Since then lots of issues have modified. So as we speak the 600px width is extra of a custom than a rule.
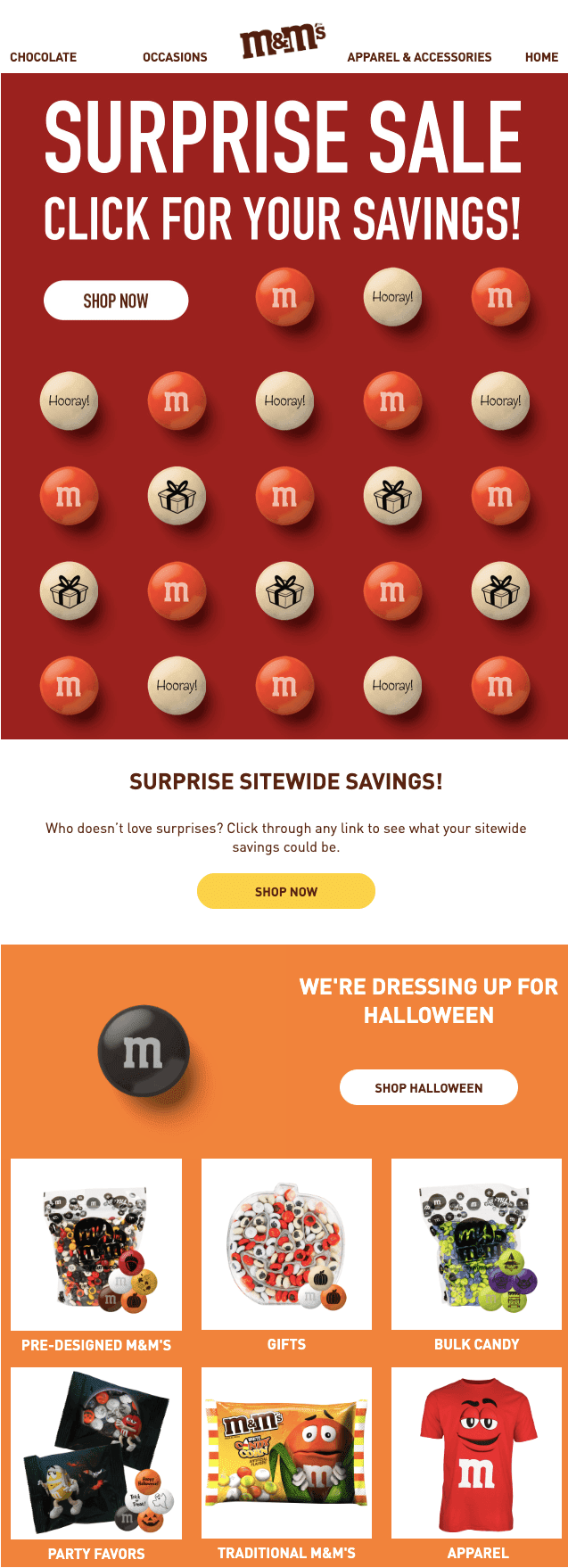
Take a look at this superior HTML electronic mail instance with a normal width of 600px:

(Supply: E-mail from M&M’s. The width is 600 pixels. Gmail, macOS)
We heard that some electronic mail shoppers do not render appropriately emails which can be wider than 650px.
I constructed an electronic mail, its width was 860 pixels. It labored effectively throughout all main electronic mail shoppers, although its background was not displayed in Outlook.com.
And the e-mail beneath, which I acquired from a well-known model, is proof that 600 px is simply a mean dimension of an electronic mail, however not a compulsory one:

(Supply: E-mail from MailNinja. The width is 740 pixels. Gmail, macOS)
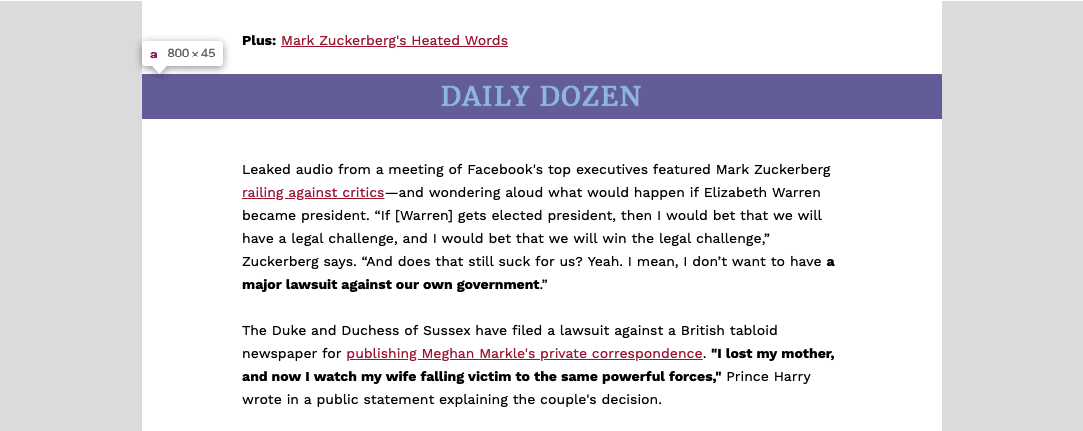
There’s additionally a perception that Gmail does not present a background picture and coloration in case your electronic mail template dimension width exceeds 640 pixels. Nonetheless, quite a few exams with our electronic mail testing software and a number of emails that I open in my Gmail account show the other — emails render completely effectively and even backgrounds render effectively, too.

(Supply: E-mail from Forbes Day by day Dozen. E-mail width 800px. Gmail, macOS)
One other delusion is — the utmost width of emails for Yahoo! Mail shouldn’t exceed 650px. Nonetheless, my electronic mail with a width of 860 pixels was full dimension on this electronic mail shopper.
When you determined to decide on a width that differs from 600px, simply check your electronic mail previous to sending it with our embedded electronic mail testing software that provides you with actual photos of how your electronic mail might be displayed in several electronic mail shoppers and on a number of gadgets.
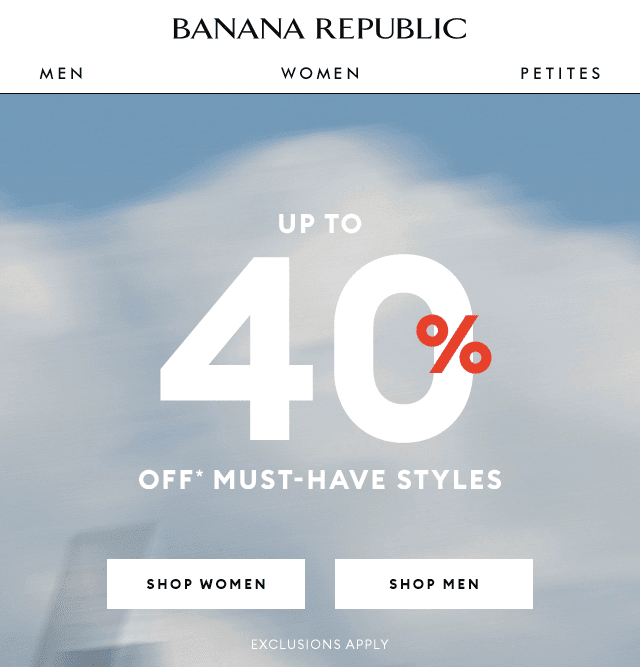
We have observed that the typical width of emails by well-known American manufacturers varies between 640 and 700 pixels.

(Supply: E-mail from Banana Republic. The width is 640px. Gmail, macOS)
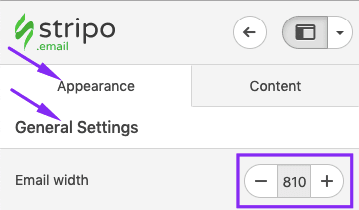
So, set an electronic mail template width with Stripo?
By default, it’s already 600 pixels!!
However if you would like to set your personal one, it’s worthwhile to:

Set customized width that matches your electronic mail design greatest
What’s the most effective electronic mail peak?
In fact, the e-mail peak is limitless. You might use as many rows as you need. Nonetheless, we must always at all times bear in mind, the longer the e-mail the decrease the possibilities it will likely be learn until the top.
The whole peak of an online web page is 960px which is often not sufficient to introduce all the data you have ready to share in electronic mail. You possibly can’t get away from scrolling. The commonest size of emails varies from 1 500px to 2 000px. That is often sufficient to place all crucial content material in a single electronic mail and simple for customers to scroll.
Enjoyable reality: These emails that belong to the tourism business are the longest in comparison with emails from different industries. eCommerce emails are additionally lengthy sufficient, even supposing product playing cards are often very compact and do not want a lot house, it’s because electronic mail entrepreneurs at all times promote too many merchandise in a single electronic mail.
Right here is an instance of an electronic mail with a peak of two 550 pixels:

(Supply: E-mail from Violet Gray, peak 2 500px)
Necessary to notice:
When content material blocks rearrange on cellular gadgets, the size of your emails will increase.
When you imagine that your electronic mail might be too lengthy on smartphones, you may at all times disguise some electronic mail components with Stripo.
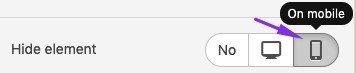
So, disguise electronic mail components on cellular gadgets?
-
click on the mandatory aspect in an electronic mail template to activate its settings;
-
within the settings panel, scroll down to seek out the “Disguise aspect” possibility;
-
click on “On cellular” icon;

Allow/disable sure components on cellular gadgets
E-mail preview dimensions
Some electronic mail shoppers like Thunderbird have a preview window with the next dimensions: 600px huge and 300-500 pixels excessive. They do not present the decreased copy of the entire electronic mail however seize an higher a part of an electronic mail.
Be sure that the primary 300-500 pixels (half of the primary display of your electronic mail) have helpful data that can persuade customers to open and browse the e-mail. first impression is healthier than a thousand likes.
Simply to let you recognize, individuals who use these electronic mail shoppers is not going to make half of your contact record, so there is no want to vary your electronic mail width.
Right here is how the preview pane seems like in mail.com electronic mail shopper:

(Supply: E-mail from Bored Panda, mail.com)
E-mail preheader dimension
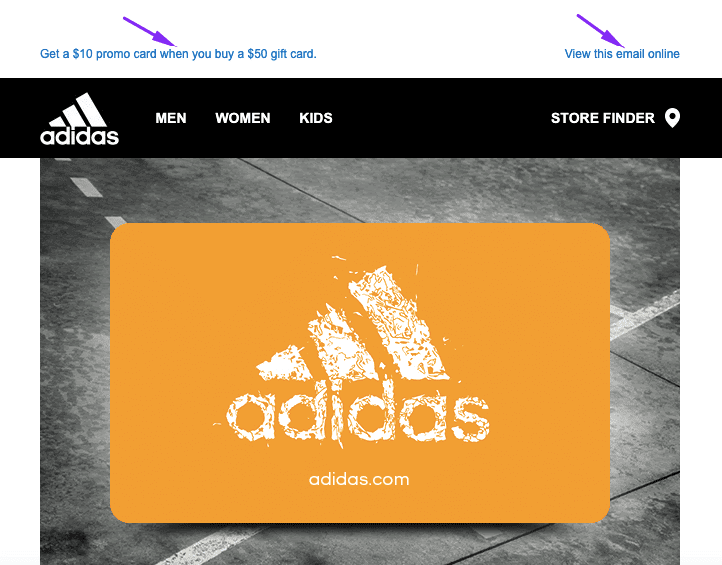
Preheader is a line/electronic mail aspect that goes above the template and can be seen within the “E-mail preview space” in customers’ inboxes. We’ll speak concerning the former right here. It includes a brief intro message that seems together with an choice to view the e-mail within the browser or open its internet model if there are any issues with electronic mail rendering. Some manufacturers place crucial data, like notifications about free transport, in it.

(Supply: E-mail from Adidas)
As a result of this area is reasonably technical than contextual, you should not make it massive or place any extra components in it.
The scale of the preheader area varies from 50px to 65px excessive. The preheader width inherits the width of your entire electronic mail.
When constructing this electronic mail aspect, you have to so as to add a hyperlink to the “Net model” of your electronic mail.
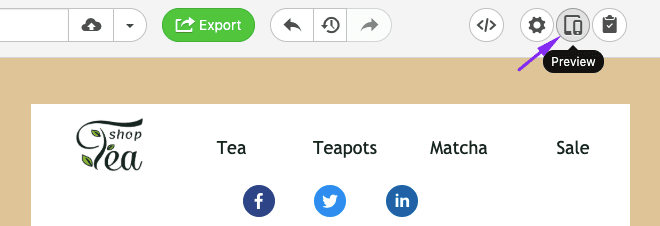
So, how do you get a hyperlink to an online model of your electronic mail with Stripo?


Necessary to notice:
We are actually speaking concerning the preheader as an electronic mail aspect. But, there may be the preheader textual content, which you’ll be able to set with Stripo btw. The preheader textual content is proven within the electronic mail preview space in Inboxes solely.

The preheader aspect is displayed within the electronic mail, as effectively.
E-mail header dimension
The commonest peak for a header that does not include a menu or a large emblem is 70px. For individuals who have a menu bar, the e-mail header dimension could also be 150px-200px excessive. The peak of the header that will increase 300px is just not handy to learn.
There are a whole lot and hundreds of kinds which can be used for electronic mail header design, however you need to select the one that’s user-friendly and mobile-friendly concurrently. As well as to this, you select the color and style scheme that matches your model id.
Listed below are a number of examples of a very good electronic mail header design:

(Supply: E-mail from Bentalls)

(Supply: E-mail from GeekBrains)

(Supply: E-mail from SEMrush)
Necessary to notice:
Usually, an electronic mail menu incorporates 3-5 tabs. When you add extra, please you should definitely disguise the additional ones for cellular gadgets.

For extra data on construct an electronic mail header with Stripo, please discuss with our weblog publish.
E-mail banner dimension
A banner is the place chances are you’ll use all of your creativity and should not be tied up with sizes. The much less content material you place in there, the higher the outcomes you get. The clearer name to motion you place there, the upper conversion you get.

(Supply: E-mail from BHLDN)
Right here chances are you’ll experiment with font sizes. The most well-liked banners have a picture as a background and are positioned simply after the header.
The very best dimension for electronic mail banner
The next dimensions — 600px by 300px and 600px by 400px — are probably the most widespread electronic mail banner sizes. A variety of electronic mail designers experiment right here, though the width is restricted by the e-mail advert dimension, the size might range.
Necessary to notice:
With Stripo, you may select your banner form, which is named — “Orientation”. It may be vertical the place peak is longer than the width, sq., and horizontal the place width is larger than the peak.
By selecting any, you’ll not should set any dimensions, because the width inherits its dimension after the emailing template dimension, and the peak does rely on the chosen orientation.

Horizontal is the preferred sort of orientation for banners.
For extra data on construct banners with Stripo, please discuss with our “ Create Banner with Stripo E-mail Builder inside Minutes” weblog publish.
E-mail button dimension
There isn’t a customary electronic mail width for buttons. The frequent requirement is {that a} button ought to distinction to all the opposite electronic mail components however, on the identical second, organically match the e-mail design.
To make your button noticeable and clickable, you need to work on its design and on its dimension.
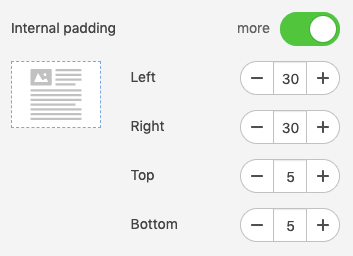
If the CTA copy is brief, you should definitely use some whitespace to make your button look wider. In Stripo, it’s known as “Inner padding.”

Don’t fret. On account of our distinctive button format, this whitespace is clickable 🙂
Readers don’t have to click on on the button textual content solely, they’ll click on wherever they need.
It’s also crucial to maintain your cellular viewers and make the buttons as massive as potential to allow readers to click on the button with a thumb and to not click on another aspect when studying your emails on cellular gadgets.
Typically it is exhausting to discover a button or learn its CTA as a result of it’s small in dimension, and its font is hardly legible.
So, how do you make your button’s font massive and full-width buttons on cellular gadgets?
To set a bigger font to CTA buttons on cellular gadgets, it’s worthwhile to:
-
go to the “Look” tab;
-
enter the “Cell view” part;
-
set crucial button textual content dimension;
-
and toggle the “Full-with” button.

Set customized width on your buttons on cellular gadgets
16 pixels is the commonest dimension for button texts.
Right here is an instance when distinction involves play:

(Supply: E-mail from Jobvite)
Right here is another extensively used instance of a button — a button over a banner:

(Supply: E-mail from Forbes)
find a button over banners, learn in our “Construct banners” weblog publish.
E-mail picture dimension
If we’re speaking about banners, it is very important point out that they are going to inherit their width after the e-newsletter width.
If we’re speaking concerning the product playing cards, there are completely no requirements set for the e-mail picture dimension.
Nonetheless, there may be one electronic mail picture dimension greatest follow: Make sure that the peak is proportional to the width. As soon as you have uploaded your picture, chances are you’ll change its width — and its peak might be modified proportionally; i.e. the width-to-height ratio might be maintained.

In Stripo, you may crop and edit pictures with our embedded picture editor “Pixie” to set the mandatory picture dimension for emails. To enter the enhancing mode, it’s worthwhile to click on the “Edit picture” button subsequent to the picture within the settings panel.

Necessary to notice:
Please bear in mind to compress pictures in any other case your electronic mail might be too heavy; this may have a adverse affect on the loading pace for cellular gadgets. You might do it with Tiny.png or another particular software of a sort.

(Supply: the TinyPNG web site, homepage)
Content material block dimension
Content material block, aka product card, usually consists of textual content, picture/picture snippet, and a button.
We’ve got beforehand mentioned the sizes of pictures and buttons. As for the textual content, there aren’t any limits because it at all times inherits the width of electronic mail rows or containers/blocks. You possibly can place copy over, beneath, or above pictures. It’s completely at your discretion.

(Supply: E-mail from the White Room)
Various content material blocks
We dare to say, “Much less is extra.” You should utilize photos however do not overload your electronic mail with photographs that do not convey any useful data or don’t have any relation to the e-mail’s topic.
Do not attempt stuffing one electronic mail with all of your merchandise in your web sites, like new arrivals or sale proposals. It is higher so as to add solely the most effective affords and supply a hyperlink to the web site.

(Supply: E-mail from Madewell)
It is higher to make the content material space no greater than 900px lengthy. That is sufficient for 3 rows of product playing cards.
Nonetheless, should you really feel like including a much bigger variety of product playing cards in your emails — chances are you’ll use picture carousels, accordions, and even movies that is likely to be extra informative than even a whole lot of photographs.
E-mail footer dimension
Really, some corporations add menus to footers so they’re greater than classical variants of this aspect.
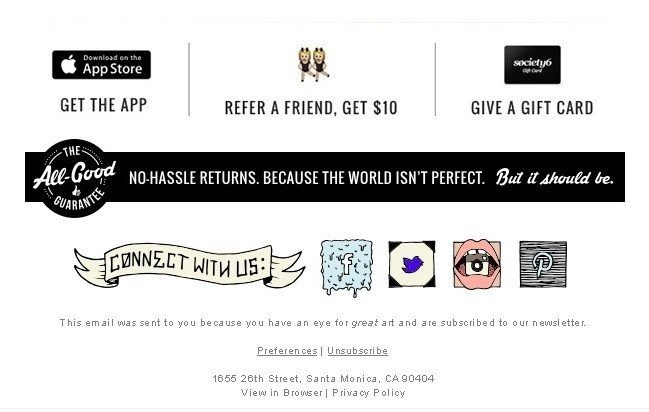
I desire laconic footers that include the data that ought to be there 100%. The сlassical footer ought to include contact data together with your authorized handle, the unsubscribe hyperlinks, social media icons, and the rationale why you’re reaching out to recipients. That is all, so the usual 600px by 200px footer dimension is greater than sufficient to put all this data.

(Supply: E-mail from All Good)
Please discuss with the electronic mail footer design weblog publish for extra data on electronic mail footers.
Cell-friendly design
In fact, the cellular electronic mail width does rely on the display of a smartphone — and it varies from smartphone to smartphone. However chances are you’ll set particular cellular kinds for all components of your electronic mail — and that they are going to differ from the desktop ones.
To enter the settings mode, please click on the “Look” tab within the settings panel, then click on the “Cell formatting” part.
Right here, you may set particular particular person parameters for:
- the textual content dimension of the objects for the “Menu” block;
- font dimension for headers;
- font dimension for footers;
- font dimension for content material components;
- font sizes for headings 1 — 3;
- alignments on your headings;
- button textual content dimension;
- and set if you’d like your buttons to be displayed on mobiles full-size or not.
For detailed data on setting customized sizes for desktop and cellular screens, please discuss with our “Cell-friendly electronic mail design” weblog publish.

(Desktop system)

Set customized width of emails for cellular and desktop screens with no coding abilities
Whole electronic mail dimension, aka electronic mail weight
In case your electronic mail weighs quite a bit you have no ensures that it’ll not be clipped in such electronic mail shoppers as Gmail and Yahoo! Mail. Each Gmail and Yahoo Mail weigh the dimensions of the HTML code!! of your electronic mail and clip the e-mail if the dimensions exceeds these values:
The e-mail dimension usually depends upon the e-mail editor you employ. Often, there are some additional characters that might be robotically added to your electronic mail code whenever you’re creating an electronic mail template. You might take away them manually and cut back the e-mail dimension enormously or simply select the editor that doesn’t add any additional characters to your emails. Stripo is considered one of them, and it offers pure HTML code with none system characters.
weigh your electronic mail:
You might weigh your electronic mail with the mail-tester software. It is free.
Or you may obtain your electronic mail template because the HTML file from Stripo and see its properties or data (Home windows/macOS respectively).

If the dimensions of your file exceeds the claimed 100 kb, you may wish to optimize it earlier than you export this template to your ESP:

Weigh your emails previous to sending them out to recipients
To sum it up
We’ve got analyzed the width and peak of an electronic mail template usually and every aspect alone. The 600-640px width is the preferred amongst manufacturers.
The peak depends upon the content material size however shouldn’t exceed the two 500px peak. The extra pictures you add, the extra essential it’s to make use of a picture compressor. Typically chances are you’ll want electronic mail HTML code to be optimized, too.
As we are able to see, there is no such factor as the most effective dimension for electronic mail e-newsletter, and no actual guidelines for electronic mail components dimensions so chances are you’ll experiment with varieties and sizes.
Set customized width and peak to all electronic mail components. Construct distinctive emails very quickly

