
I solely have 50 milliseconds to seize your consideration.
The identical holds true once you go to seize a consumer’s consideration in an e-mail.
Person expertise (UX) is vital, and whereas there’s ample content material on the market for anybody concerned about studying extra about net UX, there appears to be much less with regards to e-mail advertising UX.
Electronic mail UX is usually forgotten, ignored, or handled just like the red-headed stepchild (no offense, redheads). Poorly designed emails can result in fewer conversions, misplaced income, and erosion of brand name belief. After plenty of studying and analysis, I’ve compiled my greatest recommendation for good UX in emails. Whereas I received’t be stepping into e-mail accessibility, I’ll be exploring create the very best UX to your e-mail subscribers, specializing in the e-mail content material as a substitute of the entire subscriber journey.

Electronic mail UX is about retaining the e-mail as easy and trustworthy as potential. What do I imply by easy? It doesn’t embrace any additional data, photos, or textual content than it wants in an effort to obtain its purpose (normally with a single click on). What about honesty? The content material within the e-mail isn’t faux, disingenuous, or a bait and swap.
Essentially the most profitable emails make it simple for the consumer to eat and act upon your content material.
Most emails have a handful of components that work collectively to realize a click on. If one component is misplaced, it could impression all of the work you’ve put into the opposite components and might dilute your possibilities for a click on or conversion.
Necessary Parts of an Electronic mail Marketing campaign
Inbox Particulars
That is your probability at a killer first impression to get the reader to open your e-mail. It consists of the topic line, preheader textual content, sender handle, sender title, and reply-to handle.
Don’t appear to be a spammer.
—Matt Vernhout, quoting Unknown
Begin along with your firm’s title because the sender and use a monitored e-mail to your reply-to handle. Belief is constructed when your reader rapidly is aware of who the e-mail is from and what to anticipate from the content material. There’s a possible to check completely different senders if that aligns along with your branding tips, however the purpose is on-sight recognition and readability. Plus, together with a monitored reply-to e-mail handle completes the suggestions loop.
Your topic line ought to reply the query, “Why ought to I open this e-mail?” Preserve it as quick and to-the-point as potential. Crafting the proper topic line and preheader textual content could appear daunting, however it’s very potential.
Content material
Higher generally known as the whole lot your e-mail incorporates.
“If you emphasize the whole lot, you emphasize nothing”
—Herschell Gordon Lewis, Efficient Electronic mail Advertising
You’ve got 11 seconds, at most, to speak your message. Writing clearly and succinctly is tough and isn’t given the respect it deserves, particularly in e-mail. This can be a prolonged matter, however I’m going to the touch on a number of components to enhance the UX of your content material.
Let’s begin with the idea that your subscribers will solely scan your e-mail. Make it simple for them.
- Begin with the naked minimal of copy that you should get your level throughout. Until your e-mail e-newsletter is an eBook (which, we suggest linking to as a substitute), restrict the variety of phrases.
- The optimum line size for physique copy is 50-80 characters.
- Don’t waste your reader’s time. Get to the purpose by speaking worth.
- Emails ought to have particular objectives (ideally only one purpose, or perhaps two). In case you can’t reply the query, “Why am I sending this e-mail?” you then shouldn’t be sending it,
- If conversion is the purpose of your e-mail (click on, buy, registration, obtain, and so forth.), pay shut consideration to your worth proposition. Reply the query, “Why ought to they click on via?” In case your worth proposition is strong, the subscriber will say, “If I click on, I’m going to get one thing out of it.”
“The common grownup reader can learn 250 to 300 phrases per minute. If the typical studying time for an e-mail is 11 seconds, then the best size of an e-mail is round 50 phrases.”
—Tom Tate, AWeber
I need to discuss briefly about cognitive load, which is the quantity of psychological sources required to function a system. In response to the Nielsen Norman Group, minimizing cognitive load maximizes usability as a result of people have restricted processing energy.
When the quantity of incoming data exceeds our capacity to deal with it, efficiency suffers. We might take longer to know the knowledge, miss vital particulars, and even get overwhelmed and abandon the duty. Cognitive load is the science behind why it’s vital to trim your content material, chunk it, and use a content material hierarchy (extra on that under).
Design
Design components down to paint choice and picture alternative are to not be ignored when creating your e-mail.
How does your e-mail look and behave, and the way will your subscribers work together along with your e-mail?
“Nice design is eliminating all pointless particulars”
—Minh D. Tran, technologist and designer
“Visible design is the mechanism via which we work together with subscribers.”
—Jason Rodriguez
Let’s assessment a number of key design components and optimize every for the very best e-mail UX.
Colours
Utilizing colours that don’t have sufficient distinction makes your e-mail tough to learn. Think about colorblindness when selecting your palette, in addition to utilizing colours which have ample distinction, that means there’s a giant distinction between one shade and one other—like a black background and white textual content.
Good instance of excessive distinction from Land’s Finish:

Unhealthy instance of distracting design and poor shade alternative:

Photographs
These may be nonetheless photographs, animated gifs, icons, and extra.
Keep away from massive recordsdata and lengthy load instances. Electronic mail file measurement needs to be under 100KB. Picture sizes needs to be lower than 1MB. Preserve your picture crispness on retina gadgets by utilizing 2x picture width whereas retaining the file sizes small.
In case you use background photos with HTML textual content overlay, make certain your picture isn’t busy or distracting. Whether it is, attempt utilizing a background shade with dwell textual content as a substitute. Bear in mind to make use of distinction to attract consideration to your message.
Customers count on to click on on graphics to be redirected, so don’t overlook to hyperlink each picture, gif, icon, and so forth. in your e-mail. Gmail provides a obtain button to pictures bigger than 200x200px in the event that they’re not linked, so it’s all the time greatest to hyperlink.
In response to the Image Superiority Impact, photos are remembered higher than phrases. Use photos that complement your e-mail’s message and don’t distract from the purpose.
Do not forget that many subscribers have photos blocked by default, so together with descriptive alt textual content for them and your visually-impaired viewers who use display readers is crucial to accessible e-mail UX.
Typography = readability
If individuals can’t learn your phrases, why trouble utilizing them?
Use daring, italic and ranging font weights and sizes for example hierarchy and distinction. Use fonts which can be readable and e-mail shopper protected, equivalent to Georgia, Arial, Instances New Roman and Verdana.
When potential, bullet lists. They make content material simpler to skim, however be sure you restrict it to a few to 5 bullet factors. Paragraphs needs to be 5 strains or fewer. As a rule of thumb, paragraphs longer than three strains needs to be left-aligned, not centered.
Don’t be afraid of white house. Use padding, particularly between headlines, subheadlines, and physique textual content.
Font measurement can be vital. Small textual content on a desktop shopper is very small on cellular, which is why you should regulate your fonts for these subscribers. On desktop, the beneficial minimal is 16px for physique textual content, and a most of 21px. Pay shut consideration to line-height; relying on how a lot textual content you could have, you might want to regulate it.
If potential, all the time underline hyperlinks and keep away from clustering hyperlinks, as they are often tough to click on (particularly on cellular). Make your hyperlinks stand out for simple entry!
Content material Hierarchy
Highlighting a very powerful level of your message
- Your headline needs to be your largest textual content, don’t be afraid to go daring.
- Subheadlines needs to be smaller than headlines.
- Break up your physique copy into chunks: quick paragraphs, bulleted lists, and white house are your pals! No one needs to (or will) learn a wall of textual content.
- Finish your e-mail with a call-to-action (CTA). Extra on that under.
PostMates delivers good content material hierarchy:

Deciem delivers good distinction and hierarchy:

General Design Technique
Subscribers on cellular are restricted by display measurement. In response to the specialists at ActionRocket, your job as an e-mail marketer is to make the act of scrolling simple and engaging. This may be achieved by using good design and correct distribution of content material.
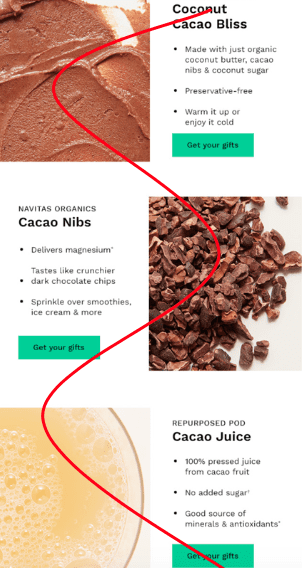
Utilizing visible cues that information the reader to scroll via your e-mail, equivalent to diagonal strains, screen-size chunks, and the S-curve structure is one strategy to hold readers engaged. The S-curve strategy features a two-column structure with a picture on one aspect and replica on the opposite, switching sides with every subsequent row. Try this instance of an S-curve structure from BBC, courtesy of ActionRocket.
To determine what components stand out most in your e-mail, do the “squint take a look at.”
What do you see once you squint at your e-mail? Clearly not a lot, however the components that stand out essentially the most (even whereas blurry) are the distinguished items your subscribers will see.
Instance of an S-curve structure from Thrive Market:

CTA
Use a CTA to inform the reader what motion you need them to take. CTAs don’t have to be buttons, however they have a tendency to be buttons. They’ll encourage digital actions (click on, learn, purchase on-line), drive readers to a digital property, or take an motion offline. For our functions, since we largely see buttons and textual content hyperlink CTAs in e-mail, that’s what we’ll discuss right here.
Hick’s Legislation stipulates, “the time it takes to decide will increase with the quantity and complexity of decisions.” This is the reason e-mail entrepreneurs don’t usually embrace a number of major CTAs in a single e-mail. There are a number of exceptions, equivalent to long-form newsletters.
Your CTA design is a visible cue, so make them simple to click on throughout gadgets. The scale needs to be a minimal of 44x44px and your button ought to stand out from the remainder of the content material. Use a contrasting shade (on-brand, in fact) and use a filled-in button for major CTAs. Ghost buttons or textual content hyperlinks are nice for secondary CTAs, however in my expertise don’t carry out in addition to common filled-in buttons (perhaps they don’t move the squint take a look at).
You probably have your e-mail metrics useful, intently monitor them to see which CTAs your subscribers participating with most.
Use dwell textual content at any time when potential and all the time use a bulletproof button (an HTML button that works in all e-mail purchasers). That method, in case your subscribers have picture blocking, they may nonetheless see your CTA.
As for placement, CTAs are usually someplace under a few of your explanatory messaging. Individuals received’t take motion in the event that they don’t know what they’re getting out of it. The less complicated your message is, the extra acceptable it’s to have your CTA towards the highest.
Instance of a filled-in CTA button with contrasting colours from REI:

General Electronic mail Expertise
When potential, code all textual content as dwell textual content (not photos) for greatest accessibility, readability and cellular responsiveness. Preserve vital items of knowledge as dwell textual content as a substitute of photos, once more, attributable to picture blocking.
Talking of cellular responsiveness, keep in mind to ensure your e-mail templates are designed with a mobile-first strategy. Think about the sizes of picture, textual content, and HTML recordsdata. Relying on the trade, cellular could make up a minimum of 50% of all opens, and emails that don’t render accurately could also be deleted inside three seconds.
You possibly can all the time discuss with Electronic mail on Acid for additional tips about efficient e-mail growth.
Instance of textual content as a part of a picture as a substitute of dwell textual content—discover how the blurriness of the textual content makes it tougher to learn:

Bear in mind to check and optimize your e-mail designs earlier than urgent ship with Marketing campaign Precheck. Preserve them easy and to the purpose. Think about making a design system, model tips, and code snippets (modular templates) which have UX in thoughts.
Electronic mail advertising needs to be a cohesive a part of your total technique, and due to this fact e-mail UX is as integral to your small business as your web site, show promoting, social media, and the remainder.

Writer: Nout Boctor-Smith
Nout (rhymes with fruit) is an e-mail marketer who has been concerned within the digital advertising house for about 9 years and has labored with e-mail for about seven years. She’s concerned about course of enhancements, e-mail UX, deliverability, and code. She by no means takes herself significantly and is usually described as a goofball. You possibly can normally discover her chatting on the #emailgeeks Slack neighborhood, obsessing over vogue, petting cats, and consuming scrumptious meals. Join with Nout on LinkedIn.
Writer: Nout Boctor-Smith
Nout (rhymes with fruit) is an e-mail marketer who has been concerned within the digital advertising house for about 9 years and has labored with e-mail for about seven years. She’s concerned about course of enhancements, e-mail UX, deliverability, and code. She by no means takes herself significantly and is usually described as a goofball. You possibly can normally discover her chatting on the #emailgeeks Slack neighborhood, obsessing over vogue, petting cats, and consuming scrumptious meals. Join with Nout on LinkedIn.
