As a marketer, I perceive the significance of touchdown pages. A touchdown web page could be the designated web page guests are taken to once they click on on an advert.
It will also be the web page that follows a call-to-action button or function the homepage of a web site.
No matter how my viewers “lands” on a touchdown web page, it encourages them to transform to a lead or buyer. Therefore, touchdown pages are uniquely highly effective parts of a enterprise’s digital advertising technique.
What’s a touchdown web page?
A touchdown web page is a web site web page with a selected function — the target of a touchdown web page is to transform guests into leads. Whereas there are lots of touchdown pages, the intent is identical — get extra leads.
Touchdown pages comprise lead varieties that ask guests for his or her contact info in alternate for one thing of worth, in any other case referred to as a proposal.
The video under will assist drive that definition residence.
Now, take into consideration how protecting you’re of your private info. What would make an individual wish to surrender their contact info over the web?
Nicely, that’s the place touchdown web page greatest practices are available in. A focused, well-crafted touchdown web page with a strong format and sound copy will get nearly anybody to submit their info.
Why do you want a touchdown web page?
Why would you create a singular web page for folks to finish a kind? Why not simply use your homepage or About web page? Nice questions.
After studying this text, you’ll seemingly be capable of reply these questions your self.
Nonetheless, the quick reply is that this: A touchdown web page eliminates distractions by eradicating navigation, competing hyperlinks, and alternate choices so that you seize your customer’s undivided consideration.
Full consideration means you’ll be able to information your guests the place you’d like them to go, i.e., to your lead kind. In sum, touchdown pages are particularly designed to create conversions.
Now that you simply perceive their significance, let’s cowl touchdown web page greatest practices to make sure your pages are set as much as convert.
Touchdown Web page Greatest Practices
- Craft a benefit-focused headline.
- Select a picture that illustrates the provide.
- Write compelling copy.
- Embrace the lead kind above the fold.
- Add a transparent and standout call-to-action.
- Give away a related provide.
- Solely ask for what you want.
- Take away all navigation.
- Make your web page responsive.
- Optimize for search.
- Bear in mind to make use of a thanks web page.
Was that quite a bit? I’ll break down these touchdown web page greatest practices under.
1. Craft a benefit-focused headline.
Over time, I’ve realized that for each 10 folks visiting a touchdown web page, not less than seven will bounce off the web page. To maintain that quantity low, guests should perceive what’s in it for them inside seconds of arriving.
My headline is the very first thing they’ll learn, and it ought to clearly and concisely talk the worth of my touchdown web page and provide. The identical goes to your personal touchdown web page, so craft a transparent, direct, and interesting headline.
2. Select a picture that illustrates the provide.
I at all times embody pictures in my touchdown pages. The aim of a picture is to convey a sense — it ought to illustrate how guests will really feel as soon as they obtain the provide.
Particular pictures may fit higher than others, so it is best to at all times split-test your choices (which we’ll cowl under).
3. Write compelling copy.
An enticing headline and picture could be essential, however expertise has proven me that it might fall flat with out well-crafted copy. Your copy should be clear and concise and information your guests to the motion you need them to finish.
Compelling copy additionally speaks on to the customer utilizing “you” and “your” to have interaction them. We’ll go extra in-depth on copy suggestions under.
Professional tip: Velocity up the writing course of by utilizing generative AI to create a tough draft of your touchdown web page copy and refine it to match your model voice and tone.
With Marketing campaign Assistant, HubSpot customers can plug of their details, options, and CTA and generate a primary draft in seconds.
4. Embrace the lead kind above the fold.
Your lead kind must be readily accessible ought to your prospect wish to convert instantly — you don’t need them looking out and scanning your touchdown web page to search out your provide.
“Above the fold” means guests don’t need to scroll to get to the shape — it’s in view when somebody hits the web page.
This may very well be a kind or an anchor hyperlink to the shape. Even higher: Design your format to scroll with the consumer as they transfer down the web page.
5. Add a transparent and standout call-to-action.
The decision-to-action (CTA) is arguably probably the most essential aspect in your touchdown web page — it’s one among many components that encourage conversion. The CTA button should stand out, that means it is best to use a colour contrasting with different components on the web page.
Be clear about what you need guests to do; that’s, use an motion verb that spells it out for them, like “submit,” “obtain,” or “get it now.” Extra on CTA greatest practices under.
6. Give away a related provide.
Consider your touchdown web page as a part of your lead’s journey to your final provide — your services or products. Your provide is the factor you give in alternate to your lead’s private info.
Not solely ought to or not it’s compelling sufficient to your customer to supply their contact information, but it surely must also be related to your online business. Say you promote horseshoes.
Your provide is likely to be one thing like “10 Easy Methods to Measurement Your Horse’s Hooves” as a result of, finally, you’ll ask that lead to purchase your horseshoes.
You wouldn’t hook them with a proposal about natural farming as a result of that places them on a unique path.
We’ll speak extra about how compelling presents are under.
7. Solely ask for what you want.
You wish to collect as a lot info as potential about your lead, however how a lot you ask for depends upon a number of elements: how well-acquainted they’re with you, the place they’re of their purchaser’s journey, and the way a lot they belief you.
Ask for as little information as you want in your lead kind to create a low barrier to entry. A reputation and an e-mail are greater than ample to nurture a brand new lead.
8. Take away all navigation.
Your touchdown web page has one goal and one goal solely: to transform guests into leads. Any competing hyperlinks — together with inside hyperlinks to different pages in your web site — will distract from that purpose.
Take away different hyperlinks in your web page to attract your guests’ consideration to your name to motion.
9. Make your web page responsive.
Like each different web page in your web site, your touchdown pages should be conscious of accommodate each viewing expertise. The very last thing you want is to your kind to fall out of view on cellular units.
Give your guests each potential alternative to transform, regardless of how they view your web page.
You need to use instruments to assist accomplish this. For instance, HubSpot’s drag-and-drop touchdown web page editor, accessible in Advertising and marketing Hub Starter, makes creating mobile-optimized touchdown pages and varieties effortlessly simple.
10. Optimize for search.
Positive, you’ll be driving guests to your touchdown web page by means of e-mail blasts, social posts, and different advertising strategies, however your web page must also be optimized with goal key phrases to your paid campaigns and natural search.
When somebody searches to your key phrase, they need to discover your touchdown web page. Equally, whenever you goal a key phrase with paid advertisements, these phrases ought to exist in your touchdown web page.
11. Bear in mind to make use of a thanks web page.
A thanks web page is the place you ship leads as soon as they’ve accomplished your kind. Now, you can simply present a thanks message on the identical web page or ditch the thanks altogether, however there are lots of the reason why that’s not the best choice.
A thanks web page serves three important functions:
- It delivers the provide that you simply promised (often within the type of an prompt obtain)
- It lets you curiosity your new lead in extra related content material
- It serves as an opportunity to thank them for his or her curiosity, which matches a good distance in selling them to a buyer.
How one can Design Your Touchdown Web page
Typically, design means creativity, colours, and fairly photos. We take design a step additional for a touchdown web page to imply useful, direction-oriented, and sensible.
So, to craft a well-designed touchdown web page, you’ll need to faucet into each your proper and left mind.
However don’t get me fallacious — you continue to want implausible imagery and enticing colours to transform your guests. We’ll contact on methods to incorporate all of this under.
Touchdown Web page Construction
The excellent news is you don’t have to get too inventive right here. I’ve discovered that the majority touchdown pages observe a really related construction as a result of it’s been confirmed to work.
You’ll be able to infuse your creativity by means of branded components and pictures, however keep on with a touchdown web page format persons are used to seeing.
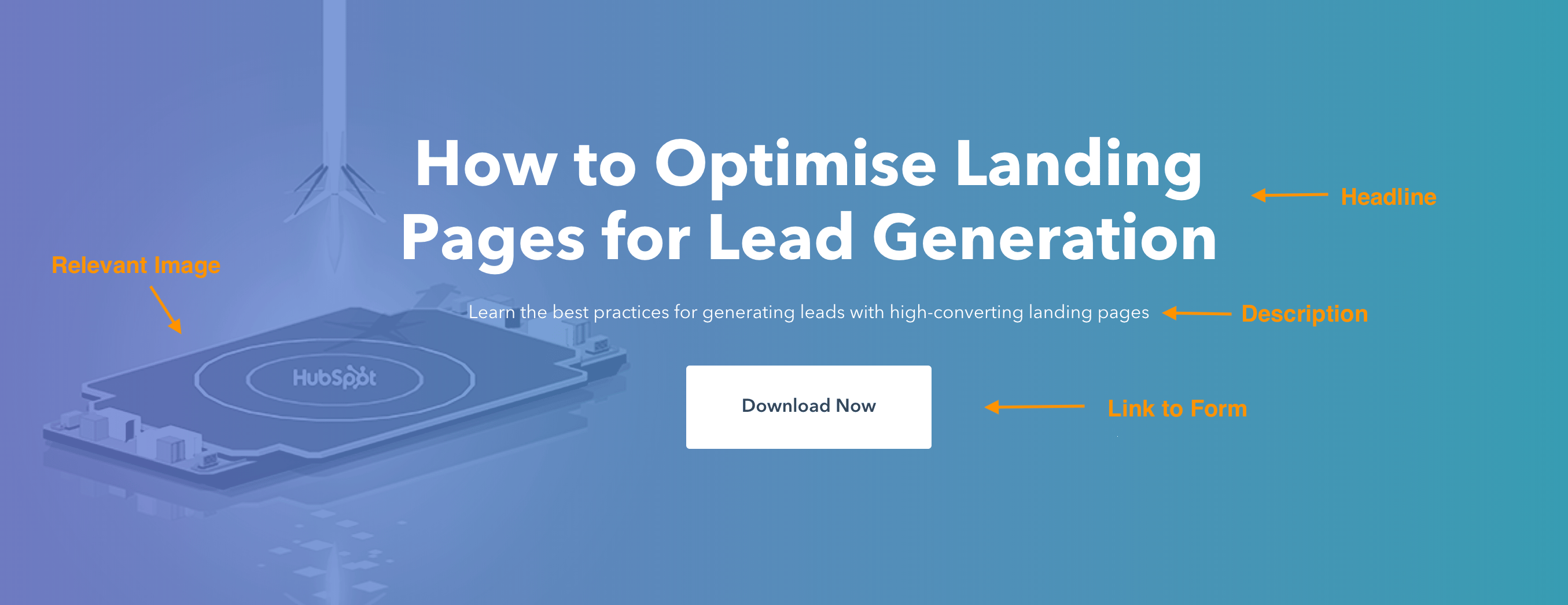
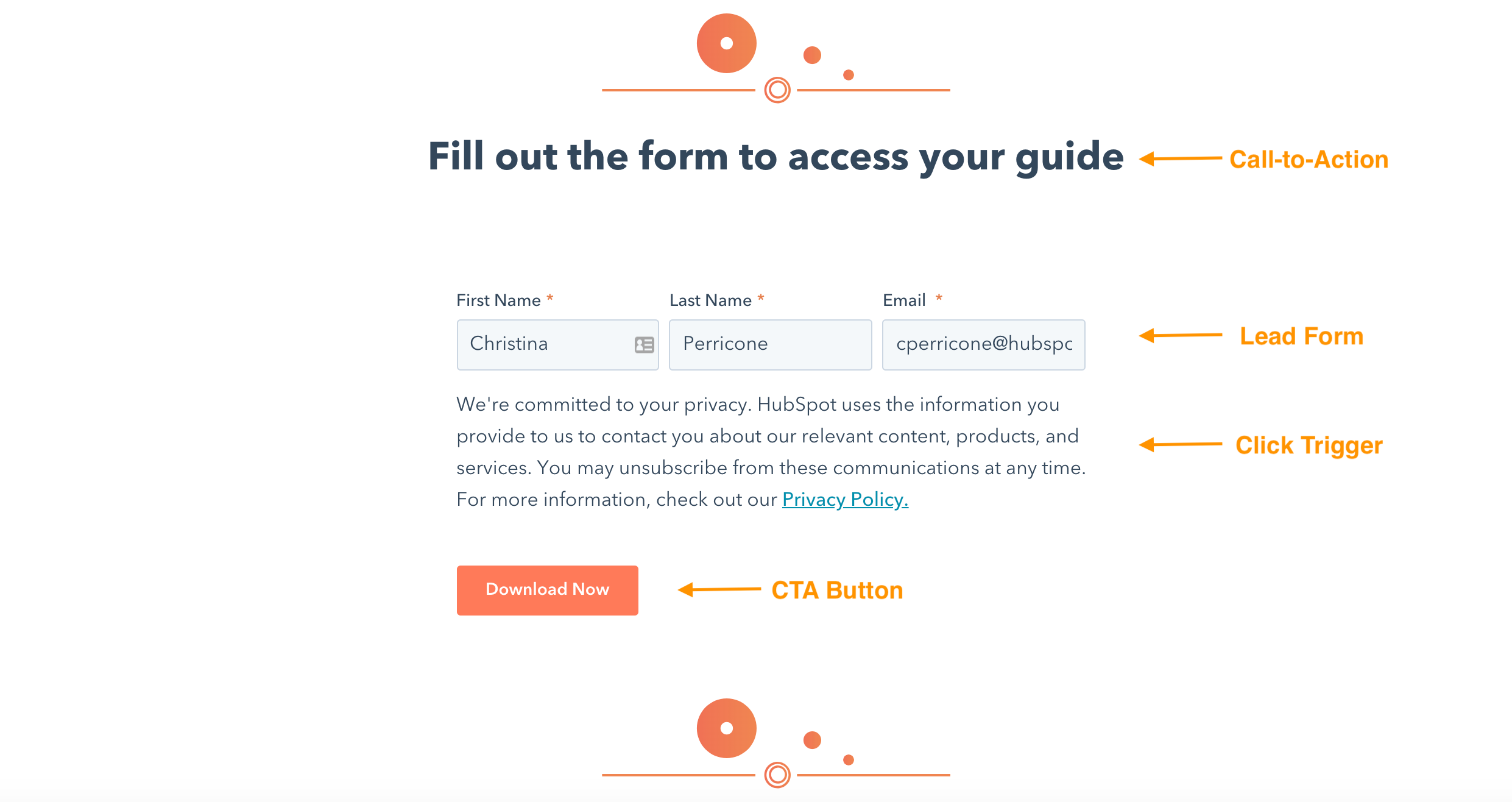
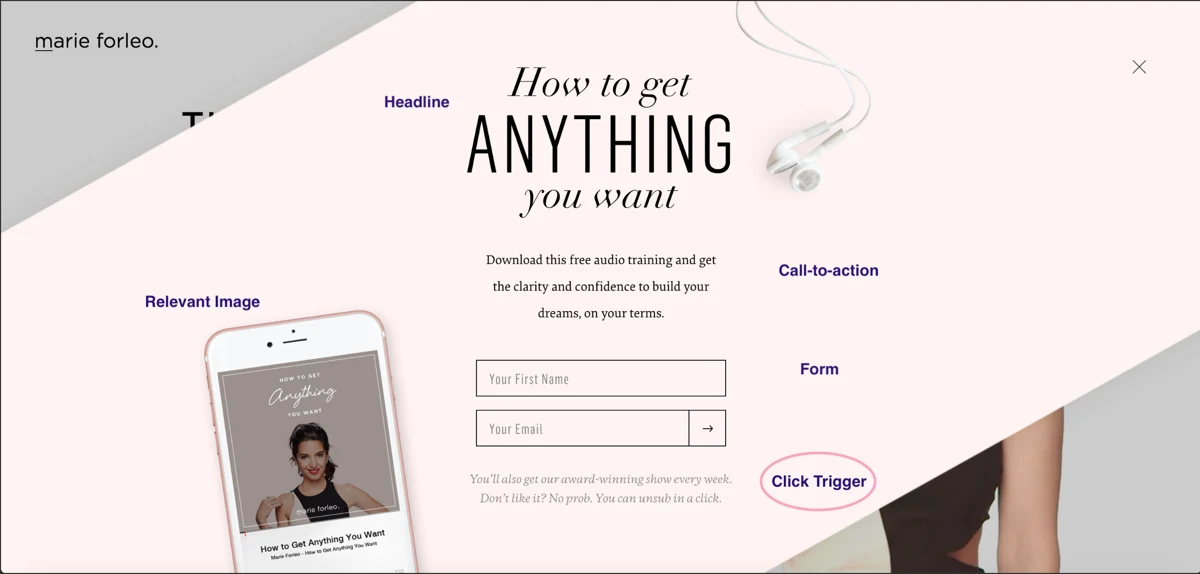
A great touchdown web page has 5 components (try the touchdown web page instance under to see these components in follow):
- Headline that grabs the guests’ consideration
- Related picture that’s related to your viewers
- Lead kind that sits above the fold to seize guests’ info
- CTA that’s action-oriented and compelling
- Copy and outline that informs and entices your customer to finish your kind
Can your touchdown web page embody greater than this? Completely. (Consider social share buttons guests can use to unfold the phrase about your provide). That is merely the naked minimal.
You have to know your viewers, the place they’re coming from, and the place they’re of their purchaser’s journey to know how a lot you must embody. The rule of thumb is to have as a lot info as you must get folks to transform.
Touchdown Web page Format
Belief me once I say most individuals don’t learn each phrase of your cleverly crafted copy. As an alternative, they skim by means of and pull out an important tidbits. Your job is to make these tidbits stand out so your customer doesn’t miss something essential.
Meaning a couple of issues …
- Preserve probably the most essential info above the fold so your customer doesn’t have to scroll to get to it.
- Carry out a blink take a look at in your web page, that means a customer ought to be capable of collect the principle message in much less time than it takes them to blink, i.e., lower than 5 seconds.
- Use white (or unfavorable) house to maintain your guests engaged and centered and to assist them comprehend your message.
- Write with bullets and quick paragraphs to make your copy simple to digest.
Attempt to work the essential copy into an F-pattern, which is the course that most individuals scan a web page on-line. Work with the circulate of visible patterns to drive folks to the important thing factors that may get them to transform.
Touchdown Web page Colours
The design of your touchdown web page — together with the colours you utilize — ought to replicate that of your web site.
You’re aiming to kind a long-term relationship with the individuals who go to your touchdown web page, which implies they should grow to be accustomed to your branding colours and distinctive model.
The extra they acknowledge your model, the extra they belief you (and the extra they belief you, the simpler it’s to get them to do what you need them to do).
The areas the place it is best to think about using alternate colours are on the weather of your web page that want to face out — ahem, your CTA button.
Distinction is the secret right here. Say your branded colours are primarily inexperienced; you’ll wish to select a colour that may draw customers’ consideration, say purple.
What colours carry out effectively? We did some research so that you can decide which colours convert greatest.
Touchdown Web page Photos
The picture in your touchdown web page is one the primary issues folks see, and since folks course of visuals far faster than textual content, it units the tone for his or her complete expertise.
However how are you going to select between tens of millions of inventory images and that firm picture shoot that’s taking over all of the house in your laptop?
Let’s slim down the choice with a couple of important questions:
Who’s my target market?
What does your persona appear to be? How outdated are they? How do they costume? What are they eager about? The solutions to those questions are essential in figuring out what picture you’ll place entrance and middle in your touchdown web page.
If it is going to attraction to your viewers, it must symbolize them someway.
The place on my touchdown web page do I need them to look?
This may appear odd, but it surely’s primarily based on the concept that folks observe directional cues, like the place somebody is wanting or pointing. If you would like guests to fill out a kind, take into account a picture that drives their consideration towards that kind.
Will this picture reinforce my message?
Each aspect in your touchdown web page serves a vital function. Since your picture is among the first issues folks see, it ought to assist make clear what guests can count on out of your web page. Make it possible for your picture provides worth.
Listed here are different essential issues to contemplate when creating glorious touchdown web page pictures.
Name-to-Motion (CTA)
We’ve mentioned your CTA a couple of instances, however because it’s probably the most essential a part of your touchdown web page, it’s price mentioning once more. In relation to the design of your CTA, there are a couple of methods that may make it so alluring that guests really feel compelled to click on.
To make clear, your CTA contains the button and the copy you utilize to attract consideration to it; the following pointers cowl each.
- Give your CTA a vibrant and contrasting colour
- Focus your CTA copy on the profit to your customer
- Get to the purpose — strive utilizing not more than 5 phrases
- Inform your customer what you need them to do utilizing motion verbs, e.g., Get, Obtain, Click on
- Make your button giant sufficient to face out on the web page
- Give it some adverse house — don’t crowd the world round your CTA
- Comply with the circulate of the web page and place your CTA the place your readers’ eyes will go, equivalent to to the best of or under the copy
- Check your button form, take a look at your copy … as a matter of reality, take a look at the whole lot (we’ll cowl how to do that under)
Cellular Touchdown Web page
Greater than half of web site visitors comes from cellular units; subsequently, the consumer expertise needs to be the identical whatever the system guests use. By making your touchdown web page responsive, you give them each alternative to view and convert, whether or not on a desktop, cellphone, pill, or in any other case.
Touchdown Web page Copywriting Ideas
After design comes glorious copy; your goal is to be compelling, instructive, likable, concise, efficient, reliable, and informative. How? Preserve studying.
1. Cowl the details.
Irrespective of the way you place it, there are a couple of details that you must hit together with your copy.
These details are your persona’s ache level, the answer to that ache level, how your answer works (options), how your answer will enhance their state of affairs (advantages), and verification that it really works (social proof).
Most of what you write wants to handle how one can assist your prospect, not how superior you’re (as a result of that’s implied). Let’s go extra in-depth on these factors.
The Ache Level
The ache level that you simply deal with needs to be the one which your provide solves. To not sound adverse, but it surely’s essential to the touch on the issue your persona is dealing with in order that they know you perceive what they’re going by means of.
Empathy is an efficient approach to construct belief. And in the event that they know you get their downside, they’re extra prone to belief your answer.
Your Answer
The answer to their ache level is what you’re providing in alternate for his or her info. Illustrate a transparent path between their downside and the way your answer is the treatment they want.
Options
Figuring out your answer will not be sufficient to transform leads, so you must point out what’s included in that answer. If it’s an e book, what are the topics you cowl?
In case you’re selling a webinar, how will it work, and what’s going to you educate?
If it’s a service, what can they count on? Give your potential lead all the knowledge they should decide.
Advantages
Your copy needs to be heavy with advantages to the consumer as a result of that’s what they care about — what’s in it for them. Whereas options record what your provide has, advantages inform guests how their state of affairs can be improved.
Utilizing your answer paints a vivid image of how a lot better their life may very well be.
Social Proof
Research present that social proof is enough for persuading folks to take a desired motion.
Social proof comes within the type of logos of manufacturers you’ve labored with, testimonials from earlier shoppers, evaluations of your product, or affirmation that others have bought your service.
In essence, folks additionally wish to know that others have used and benefited out of your answer. You validate your provide with out saying something by together with social proof in your touchdown web page.

Concerning every of those factors will give you well-rounded copy that solutions your entire guests’ questions … which brings me to my subsequent level.
2. Preemptively reply to objections.
A key a part of writing persuasive copy (copy that will get folks to transform) is dismantling objections earlier than they even come up. Now, this takes some ability … or not less than some assist from a buddy.
When you’ve laid your basis by addressing all the details, put your self in your prospect’s thoughts and take into consideration the place they may protest or problem you as they learn.
As an illustration, for those who say, “We’ve helped Fortune 500 corporations herald clients,” your reader may scoff or doubt it except you observe that assertion with social proof.
Do that train for each part of your web page (or ask an unbiased buddy to assist) till you’ve lined each potential objection. If you get questions from folks visiting your touchdown web page, use that as suggestions to additional sharpen your copy.
To make sure your touchdown web page meets each want, search constructive criticism out of your first few transformed leads.
3. Construct belief together with your prospect.
You learn a gross sales web page, and the corporate wrote, “Our product has helped 100 folks, and it’d be just right for you, too!” Meh. I’d in all probability move and discover a firm with an answer that may work for me.
Your purpose is to construct belief together with your customer, and the way in which to try this is to return throughout as an authority.
Apart from utilizing social proof, another methods to construct belief are:
- Write the way you communicate and deal with your prospects like a stay buyer.
- Cite statistics that assist your message.
- Use case research that spotlight clients much like your goal.
- Be relatable. Present your viewers that you simply’re human by admitting failures, opening up about doubts you’ve had, and being sincere. The caveat is it is best to solely share what’s related to their wrestle; don’t simply expose something.
4. Use click on triggers.
Click on triggers get rid of that final little bit of doubt earlier than a customer converts. You’ll be able to consider them as lick Likelihood Enhancers (sure, I made up that time period).
They’re copy-positioned subsequent to your CTA, which pushes your prospect over the sting by easing their thoughts and mitigating the chance of changing.
Beneath are some sensible methods to make use of click on triggers:
- Cash-back assure
- Straightforward unsubscribe
- Quote from a profitable or comfortable buyer
- Blurb on “what to anticipate”
- Worth slashing
- Privateness coverage
- Another inventive methodology
No matter you select, click on triggers will give your conversions the increase they want.
A/B Testing Your Touchdown Web page
Every little thing we’ve mentioned till this level is nice … in idea. Nevertheless, your online business differs from others, and your target market is exclusive. How have you learnt if the copy you selected is working?
Or in case your CTA placement is appropriate? Or what colours carry out greatest?
Or which picture to decide on?
You take a look at it. That’s how. Break up testing (or A/B testing) might be nothing new to you as a marketer, and break up testing your touchdown web page is only one extra experiment so as to add to your record.
Let’s briefly go over methods to greatest A/B take a look at your touchdown pages.
What’s A/B testing?
A/B testing merely splits your visitors into two (or extra) web page variations to see which performs higher.
Whilst you might do that manually by launching one take for a while, then one other for a similar period of time, it’s much more environment friendly to make use of software program that lets you break up take a look at and monitor your outcomes.
The principle parts of an A/B take a look at are variants, or the 2 variations of the web page, the champion, or the unique web page, and the challenger, or the web page you modified to check towards the unique.
How one can A/B Check
Essentially the most important trick to separate testing is minor tweaks with every experiment.
As an illustration, you don’t wish to split-test your headline and picture concurrently since you gained’t know which aspect garnered the outcomes.
For that reason, keep on with testing one aspect at a time. If the “winner” turns into your champion, you’ll be able to create a brand new challenger to check the subsequent aspect.
You repeat this cycle till you attain a conversion fee that you simply’re proud of (and that falls inside life like expectations, which we’ll cowl under).
What do you have to take a look at?
You’ll be able to take a look at nearly something in your touchdown web page. However whereas that’s potential, chances are you’ll wish to restrict your take a look at to a couple of probably the most impactful components of your web page, like:
- Headline copy
- Picture
- CTA colour
- Click on triggers
- Copy on the web page
- Lead kind size and fields
These checks could have probably the most vital affect in your conversion charges. Attempt beginning with the best change, like a headline or CTA colour, then work your approach to the extra vital undertakings, like your web page copy.
Touchdown Web page Metrics to Observe
Metrics will let you know the whole lot you must learn about how effectively your touchdown web page is performing and provide you with some perception on enhancing it. It’s arduous to know precisely what’s going to work whenever you launch a web page.
Measure and monitor meticulously at first till you attain a comparatively good conversion fee; then, you’ll be able to monitor your metrics much less continuously.
Web page Visits
What number of visits are you getting in your touchdown web page? The extra visits, the extra you enhance your chance of conversions. Regulate your paid technique or redefine your key phrases to drive extra visitors to your web page.
It’s also possible to inform your present followers about your provide by means of emails, social media, and your web site.
Site visitors Supply
Figuring out the place your visitors is coming from will let you understand the place to double down or ditch your efforts.
Submission Charge
That is the quantity of people that full your lead kind and land in your thanks web page. You’ll be able to tweak your web page to extend this quantity, however ensure to A/B take a look at so you understand what’s working.
Contacts
Contacts confer with the variety of leads that you simply generate out of your kind. This differs from submissions as a result of duplicate contacts are solely counted as soon as, that means if a present lead fills out your kind to get your provide, they don’t have an effect on the rely.
Warmth Mapping
That is extra of an remark of how folks work together together with your web page than a metric. Warmth mapping can present the place folks scroll, what they learn, and the way they interact together with your web page. That is all useful knowledge when fascinated about your web page format and construction.
Bounce Charge
If guests are coming to your web page and leaving instantly, you have to look at whether or not the content material aligns with the provide. Does your copy seize guests’ consideration, and do guests routinely know what to do once they land in your web page?
Is your web page a mirrored image of the copy you used to get folks to go to it?
Kind Abandonment
This metric tells how many individuals begin filling out your kind however don’t full it. If this quantity is especially excessive, some changes to contemplate are introducing new click on triggers, shortening your kind, or making it extra clear what you need your customer to do.
Benchmarks
You need to choose your touchdown web page towards business norms and throughout an analogous viewers to know if it’s performing as anticipated. Try some business benchmarks to set as your baseline, however don’t be discouraged by different firm’s outcomes.
It doesn’t matter what’s occurring, diagnosing and therapeutic your touchdown pages is feasible for those who take note of the metrics.
How one can Make Your Touchdown Pages Extra Efficient
There are at all times tweaks you can also make to spice up touchdown web page efficiency. Beneath are a couple of nice tricks to get your touchdown pages leveled up.
Optimize your touchdown web page.
Optimize is such a complicated phrase, isn’t it? Are we speaking about imagery, copy, key phrases, or UI? The reply is sure — we’re speaking about all of it. Optimize simply means to make your touchdown web page the perfect it may be, and that may embody a myriad of modifications.
You will want a reasonably expansive information if you wish to know the whole lot you are able to do to optimize your touchdown web page. And, guess what, we have now one right here.
Current an impressive provide.
You might argue that something free qualifies as “good,” however that isn’t precisely true. Not solely ought to your provide be free (we’re not speaking gross sales pages right here), but it surely should even be ok to warrant a stranger supplying you with their private info.
Let’s face it — many corporations are competing to your viewers’s consideration, asking for his or her info and soliciting them by way of e-mail. So, what’s going to make you stand out from the pack? An excellent provide, that’s what.
Listed here are a couple of questions to find out when you’ve got a compelling provide or not:
- Does my provide clear up a ache level for my target market?
- Is there a transparent profit {that a} lead can acquire from this provide?
- Can my provide rival the competitors?
Lower web page load time.
A single-second delay in web page load time means 7% fewer conversions and 11% fewer web page views. Gradual web page load instances also can lead to buyer dissatisfaction and frustration.
Touchdown web page load time is a metric to take severely. In case you want some suggestions, try this useful resource on lowering web page load time.
Preserve the client’s journey in thoughts.
Because you’re driving visitors to your touchdown web page, it is best to know the place your guests are of their purchaser’s journey. Meaning you’ll see in the event that they’re attempting to diagnose an issue (consciousness), on the lookout for an answer to their downside (consideration), or are prepared to shut (resolution).
Your copy and provide ought to replicate this if you wish to convert. It’s no totally different from different advertising supplies — meet your guests the place they’re.
Create a seamless expertise.
Nobody needs to be shocked once they arrive in your touchdown web page. It needs to be precisely as marketed, that means it needs to be constant together with your copy.
Use the precise phrases in your touchdown web page that you simply used to get folks to reach there, whether or not it was a paid advert, social publish, weblog CTA, or e-mail. If you would like folks to stay round, you have to keep away from the bait and swap in any respect prices.
Create a transparent path to conversion.
There needs to be no guesswork concerned in navigating your touchdown web page. As soon as somebody arrives in your web page, what you need them to do needs to be clear — submit their information to your lead kind. Your purpose is to information guests to your kind utilizing inventive directional cues.
Listed here are some methods to level your customer to a conversion:
- Select a picture of an individual that’s both gazing within the course of or that means to your kind
- Make your CTA a contrasting colour to attract consideration to it
- Use arrows that time to your lead kind
- Insert anchor textual content that brings folks again to the shape when clicked
- Give your CTA some adverse house on the web page
- Body your lead kind with a daring colour or define
Add shortage to your provide.
Few emotional advertising ways work in addition to worry and the worry of lacking out (extra formally referred to as FOMO). Customers don’t wish to lose their potential to decide on, and when you make it clear that your provide is in excessive demand and/or quick provide, they’re going to clamber to get it.
The opposite motive this method works is that individuals need issues which might be arduous to acquire — that signifies worth and exclusivity.
To indicate shortage, point out how little of your provide is left, embody a countdown timer, and use phrases like “ends quickly” or “final probability.” We wish you to be real, so solely make use of precise ways for your online business.
Backside line: there are lots of methods to make use of and profit from this method.
Use video.
Video advertising is changing into more and more standard for good motive. Not solely do clients desire to see movies from corporations, however 88% of video entrepreneurs say that video offers them optimistic ROI.
The hot button is to create a compelling video that doesn’t distract guests out of your final purpose: the decision to motion.
In case you’re on the fence about utilizing video, listed below are some causes that may push you over the ledge:
- Will increase conversion charges
- It’s a extra personable approach to share a message and join with prospects
- It may be extra partaking than a picture and can get guests within the behavior of clicking (and changing)
- Can cut back the quantity of assist calls or tickets you obtain
- It’s processed 60,000 instances sooner than textual content
In case you plan to make use of this tactic, VidYard has some useful touchdown web page video pointers to observe.
Are you excited but about how one can enhance your touchdown pages? Positive, there are fairly a couple of, however that simply signifies that a poor-performing touchdown web page doesn’t have to remain that manner. Take it one tactic at a time and construct as wanted.
What to Do Put up-Conversion: Lead Nurturing
So, you may have an optimized touchdown web page that converts like a allure. Now what? You don’t wish to depart these leads hanging. As an alternative, you wish to nurture them into changing into clients, then nurture them extra. Right here’s how.
Optimize your thanks web page.
I hope you’re not uninterested in optimizing but. Your thanks web page is the very first thing somebody sees after they convert, so it is a superb alternative to please your new lead much more than you have already got.
Your goal is twofold: ship your promised provide and get them eager about one thing else in your website.
Your thanks web page ought to:
- Thank your new lead (go determine)
- Present hyperlinks to related content material in your website
- Invite your result in observe you on social media
- Ask your result in subscribe to your weblog
- Automate a follow-up e-mail with the provide
Information them alongside their purchaser’s journey.
Your new lead will make their approach to the choice stage with or with out you. You wish to be the one to assist them get there. You’ve gathered useful details about your result in anticipate what they want subsequent.
Present content material or sources to deliver them to the following stage of their journey; you may simply be their choice for the choice stage. In any case, we all know that prospects purchase from corporations that they know, like, and belief.
Kind a relationship.
As soon as somebody indicators as much as obtain info from you, they grow to be a possible buyer with whom it is best to work arduous to construct a relationship and connection.
The great factor is you already know what they’re eager about and their ache factors so you’ll be able to goal them with extra, useful content material and personalised advertising.
In case you’re nonetheless caught, get some inspiration from a few of the greatest touchdown pages we might discover.
Develop Higher with Touchdown Pages
Touchdown pages will account for many of your new leads, demanding your consideration. With the numerous tweaks, additions, and variations you’ll be able to implement, there’s no motive you’ll be able to’t have a touchdown web page that converts effectively.
So long as you observe the perfect practices we lined above, you’ll be in your approach to a high-performing touchdown web page.
Editor’s notice: This publish was initially revealed in August 2019 and has been up to date for comprehensiveness.

.jpg#keepProtocol)