It is no secret that an increasing number of persons are accessing the web utilizing their cell units along with or instead of desktop computer systems. In reality, there are virtually 7 billion cell customers worldwide. (For reference, the world inhabitants is at present 7.8 billion. That’s loads of cell exercise.)
However what they’re doing on these cell units is much more compelling for entrepreneurs like us.
40% of shoppers use their cell gadget to conduct analysis prior to creating an in-person buy. Greater than half routinely make purchases utilizing their smartphones, and 55% of customers make cell purchases after discovering merchandise on social media.
In consequence, corporations which have responsive web sites generate extra leads and keep an rising aggressive benefit over corporations that do not.
However what precisely is responsive web site design, how does it work, and why do you have to make the swap? This information units out to reply these questions, provide some compelling statistics, and educate you the important thing options of responsive design all entrepreneurs ought to learn about. Let’s get began.
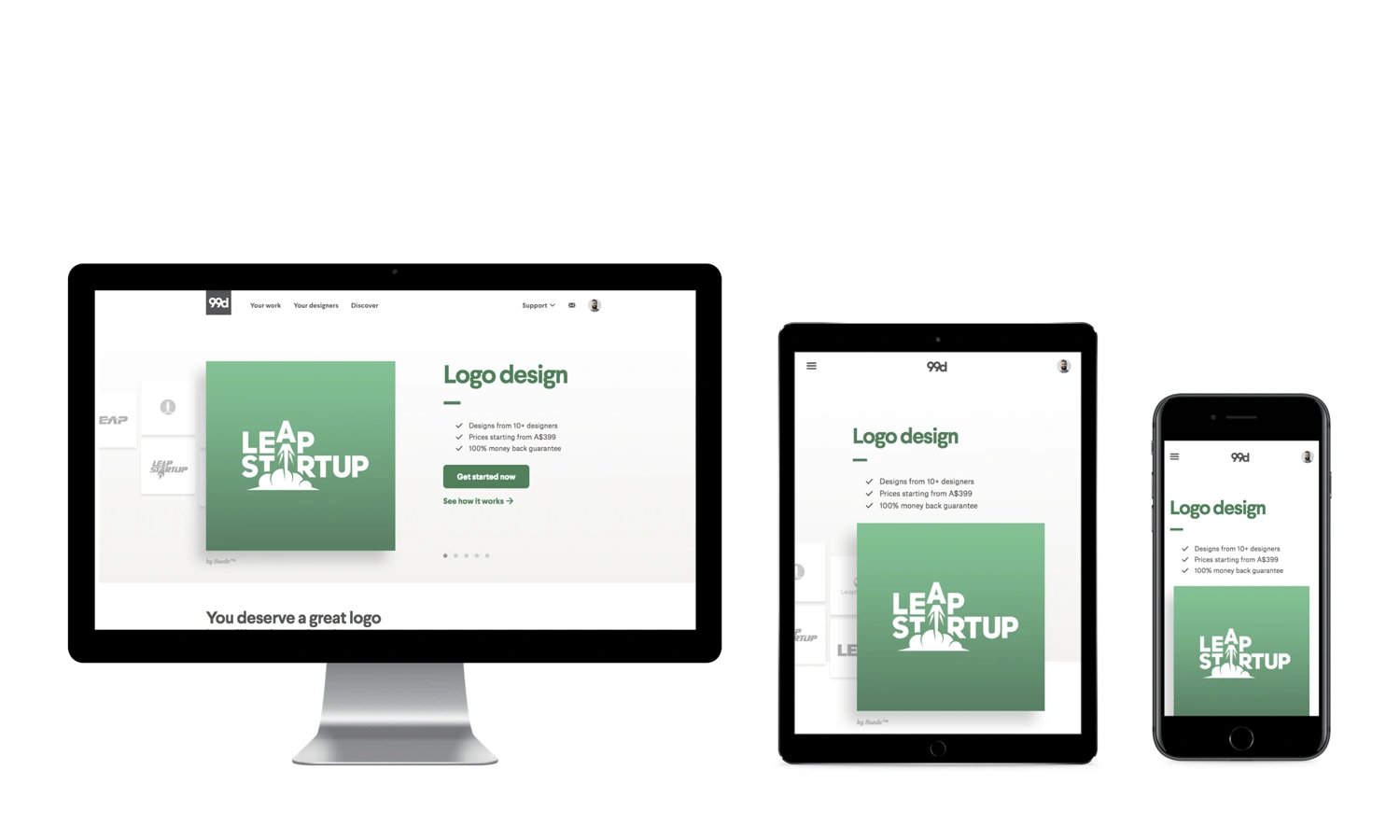
What’s responsive internet design?
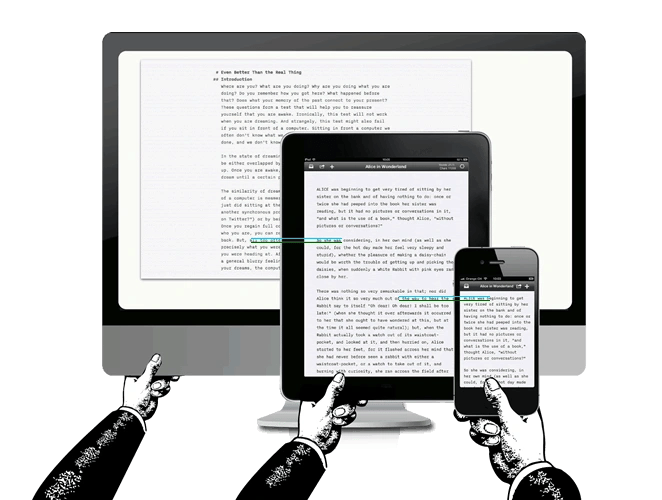
Responsive internet design refers to an internet site designed with mobile-friendly options, content material, and media. Responsive web sites change and adapt to no matter gadget a customer could also be utilizing, together with smartphones, tablets, and desktops.
Responsive internet design is now not a suggestion — it’s a essential funding to construct your model consciousness, diversify your consumer expertise (UX), and convert extra web site guests.
It additionally saves your enterprise helpful time. You possibly can’t presumably design a separate web site for every potential gadget your guests could use — to not point out future applied sciences. Responsive internet design ensures your web site is suitable with all units and screens to make sure a pleasant expertise … each modern-day units and people but to be invented.
Let’s dig extra into why responsive design is so essential these days.
Why Responsive Net Design is Essential
Responsive design permits you to attain a broader, extra engaged viewers wherever and nonetheless they select to browse.
Extra importantly, a scarcity of responsive internet design can do the alternative — it may well alienate your web site from prospects searching for an attractive cell expertise. In reality, analysis reveals you could lose as much as 90% of your potential prospects as a result of a poor mobile-friendly expertise.
That’s loads of prospects — and income.
Let’s unpack three main advantages of responsive internet design.
1. Responsive internet design helps shoppers uncover your web site.
Lots of people entry Google on their cell units — 63%, in actual fact. Google additionally penalizes web sites that don’t provide a responsive design. Its mobile-first indexing can truly influence how your web site ranks and might trigger it to be bumped down on search engine outcomes pages (SERPs) in favor of web sites that provide shoppers a mobile-friendly design.
So, if nearly all of your viewers is looking on their smartphone (because the above statistic says), and your web site doesn’t characteristic a responsive design, prospects could not discover your web site in any respect.
2. Responsive internet design retains customers in your web site longer.
Web site bounce charges on smartphones are virtually 40% (in comparison with solely 27% for tablets). Additionally, an internet web page that hundreds in 5 seconds or much less ensures 70% longer viewing classes.
Cellular customers anticipate fast, high-quality web site experiences (so does Google) — expectations you could meet with a responsive web site design.
Use our Web site Grader to grade your web site in seconds and learn to enhance it free of charge.
3. Responsive internet design builds optimistic model recognition and belief with shoppers.
Lastly, 57% of shoppers say they’re not prone to suggest a enterprise with a poorly-designed cell web site. The identical report reveals that greater than half of web shoppers who’re upset by a enterprise’s on-line presence are prone to assume negatively in regards to the enterprise itself.
Responsive web site design delights web shoppers, encourages them to suggest your enterprise, and brings them again to purchase extra.
How one can Make a Responsive Net Design
It is potential to make your individual responsive web site utilizing CSS and HTML. However that is like taking prolonged backroads when an expressway is offered. On this case, the expressway could be a content material administration system (CMS) or an internet site builder.
A CMS is a software program that permits you to construct your web site with out realizing easy methods to code — and that features realizing easy methods to code for responsive design. Web site builders are comparable instruments, however they offer up some performance supplied by a CMS in alternate for ease of use and decrease pricing.
Responsive internet design might be achieved utilizing both a CMS or web site builder that facilitate responsive designs. Listed below are just a few frequent selections.
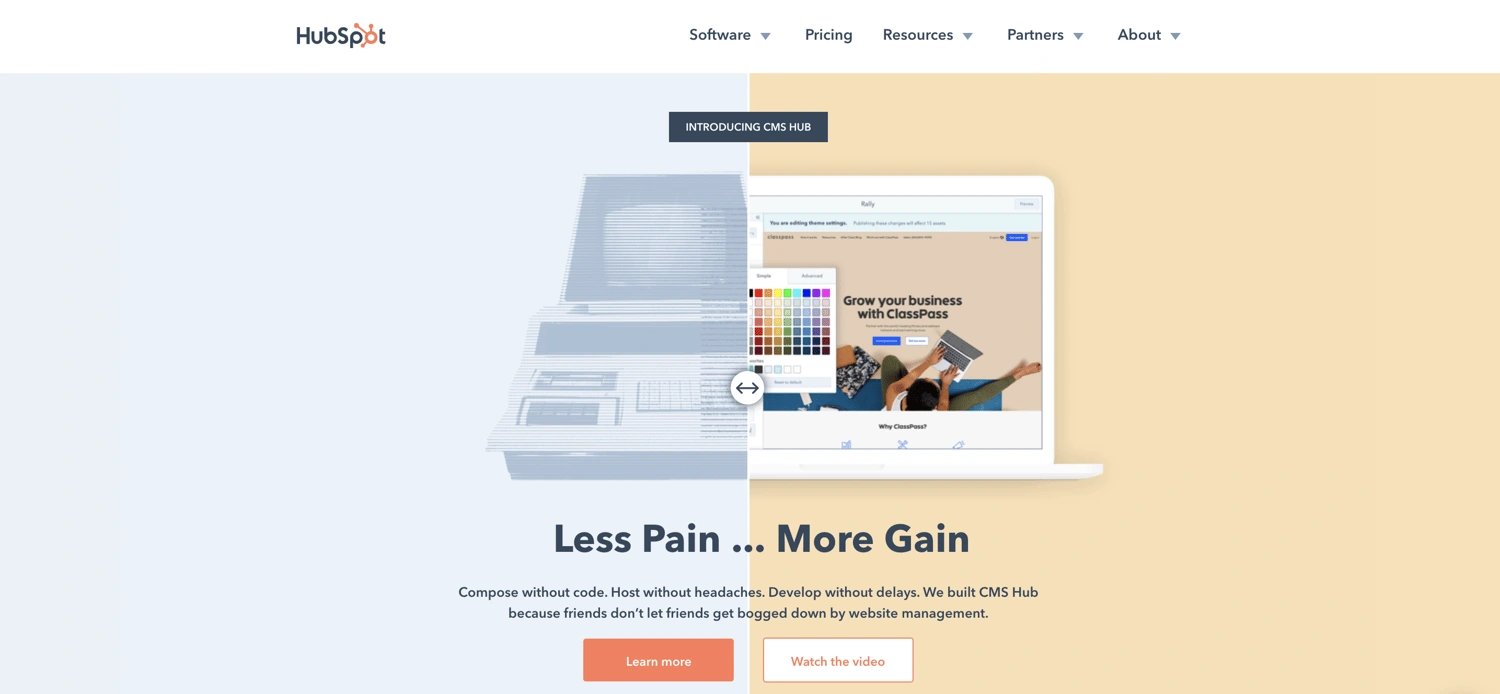
1. Content material Hub
Content material Hub is a content material platform that features a fully-hosted, fully-integrated CMS. It connects to your different HubSpot instruments so you may current a unified advertising, gross sales, service, and web site looking expertise on your guests, prospects, and workers.
When it comes to your web site constructing expertise, Content material Hub presents pre-built web site themes which can be additionally mobile-optimized to fulfill your guests and prospects wherever and nonetheless they’re looking.
-1.gif?width=1500&name=ezgif.com-crop%20(1)-1.gif)
2. WordPress
WordPress is the world’s hottest CMS and maintains this superlative by providing one of the vital simple web site builders — the Gutenberg editor.
WordPress presents 1000’s of themes and templates to start out with, together with quite a few templates with responsive design. (Discover extra responsive WordPress themes right here and right here, too.)

Notice: When you’ve arrange a theme on your WordPress web site, interact and convert your guests with free kinds, stay chat, e mail advertising, and analytics by including HubSpot’s WordPress plugin.
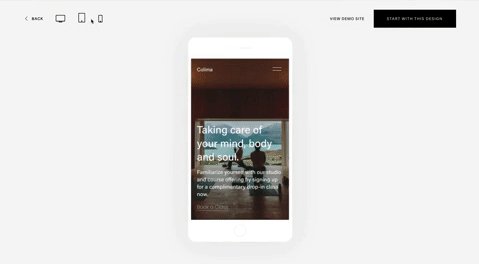
3. Squarespace
Squarespace is a well-liked web site builder that gives beautiful web site designs and artistic instruments.
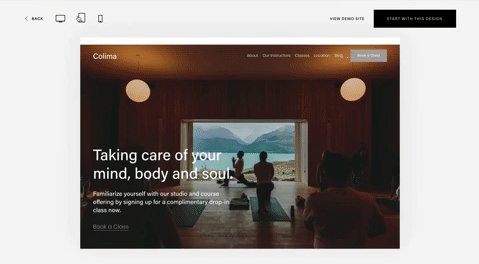
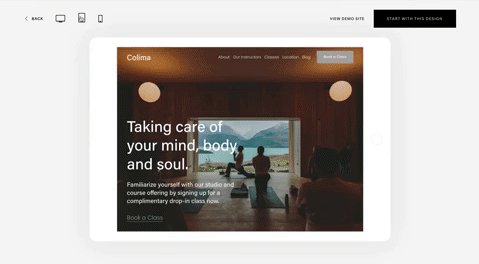
Squarespace presents 60 mobile-optimized templates from which you’ll select to rapidly construct your web site. Throughout the Squarespace editor, you may also transition from desktop to pill to cell view to make sure your designs seamlessly reply to totally different units.

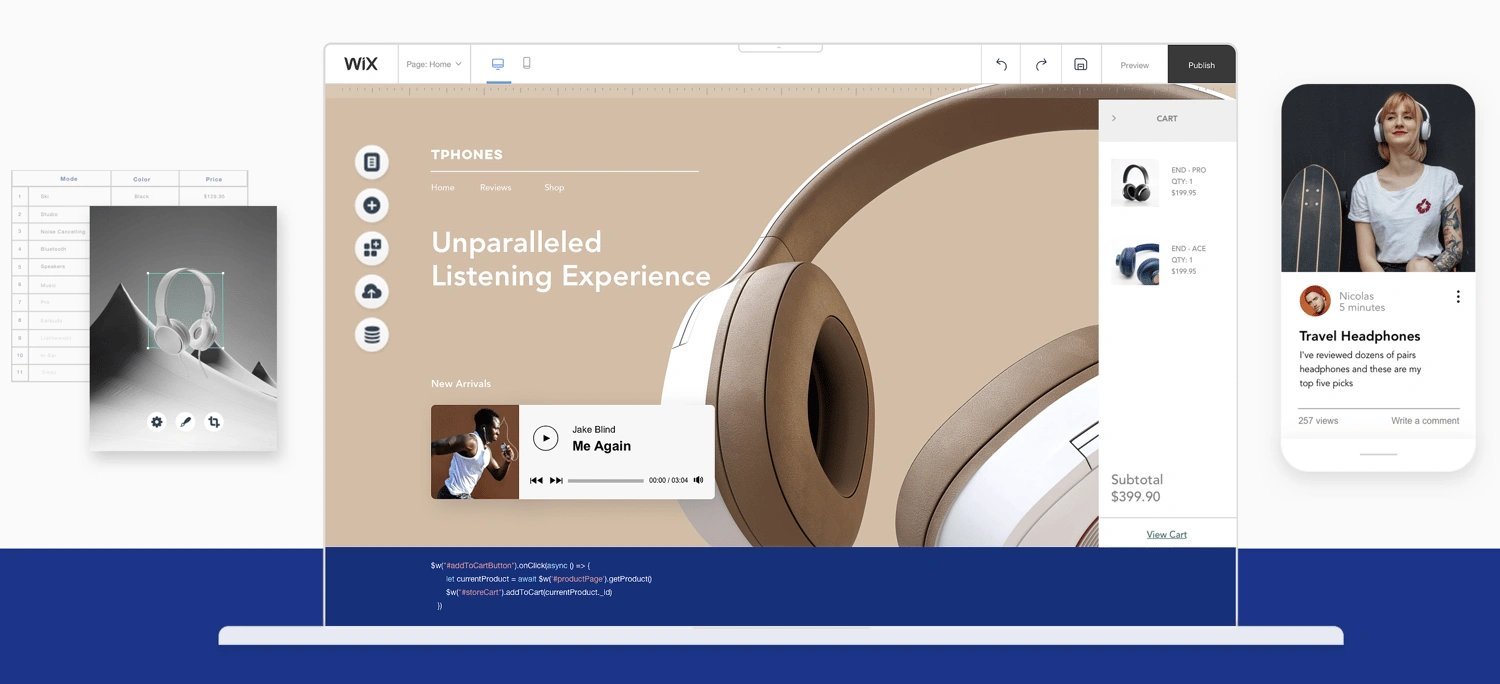
4. Wix
Wix is one other web site builder that gives free and paid web site subscriptions. It offers an easy-to-use drag-and-drop editor, free internet hosting, and safety features.
All Wix templates present a mobile-optimized expertise for guests. Like Squarespace, the Wix editor permits you to see how your web site appears to be like on a number of units.

Along with making a responsive internet design utilizing one of many above CMS instruments or web site builders, learn this weblog submit to be taught easy methods to optimize your web site for cell use, too.
Responsive Net Design Greatest Practices
With an intuitive CMS or web site builder, responsive design is simple. However even in the event you’re utilizing the easiest CMS, it may well’t compensate for mobile-friendly content material and media — that half is as much as you. Let’s discuss some responsive internet design finest practices that can assist you create essentially the most mobile-friendly internet expertise on your guests and prospects.
1. Don’t neglect your buttons.
What would you like web site guests to do once they land in your web site? Take motion, proper? This may very well be by clicking a call-to-action (CTA) like Study Extra, Obtain, and even Purchase.
How do web site guests work together with these buttons when in your desktop web site? If these CTAs pop up, scroll, or are positioned on the backside of your internet web page, chances are you’ll have to reevaluate how cell guests can entry these.
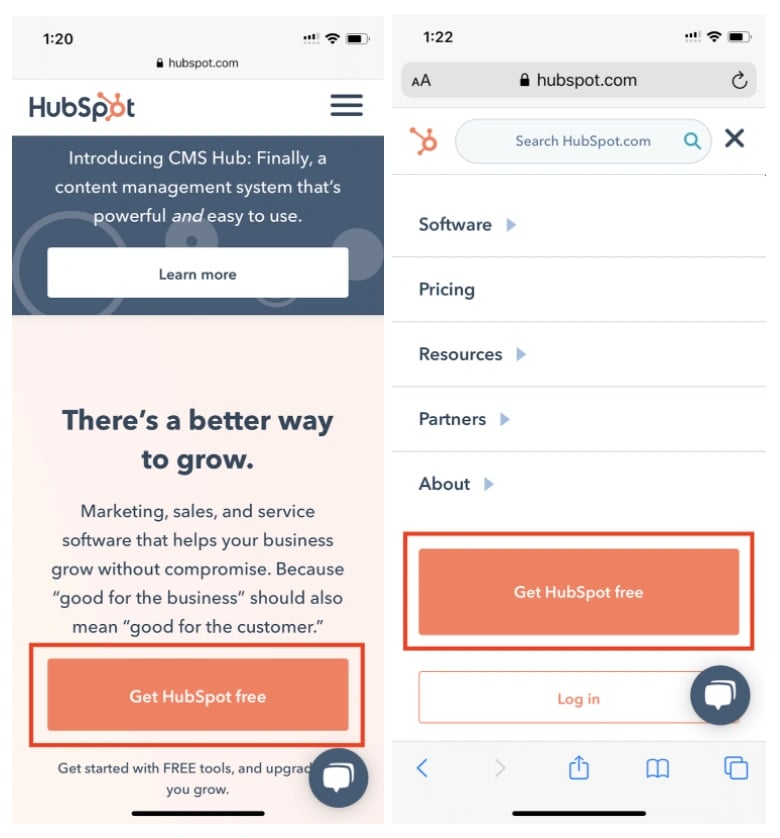
For instance, let’s say you provide a major CTA like Get HubSpot Free on the prime of your desktop web site the place guests can see if from each web page.

If you view your cell web site, nonetheless, it doesn’t match into the header. As an alternative of eradicating it altogether, think about shifting the button or together with it in your hamburger menu (the three traces within the prime nook), the place guests can nonetheless see and click on it.

As well as, think about the scale of clickable areas in your cell web site. In contrast to a desktop, the place guests can use a mouse cursor to click on buttons and hyperlinks, they’re utilizing fingers to navigate your web site on their smartphone or pill.
It’s advisable that clickable parts on cell units be at the least 48 pixels in peak. This contains buttons, kind fields, inline hyperlinks, and menu navigation.
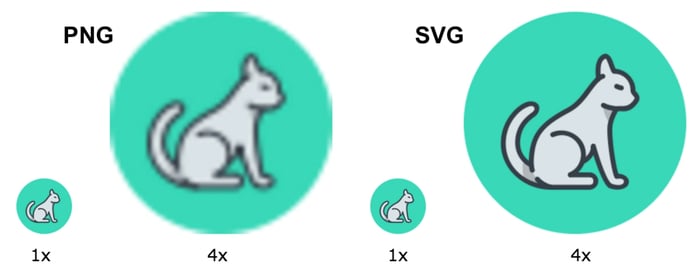
2. Use scalable vector graphics.
In case your web site contains illustrations or icons, they need to be formatted as scalable vector graphics (SVGs).
SVGs might be scaled infinitely, in contrast to different media codecs like JPGs and PNGs. This ensures your web site offers a high-quality looking expertise for customers on any gadget. In addition they assist your web site load quicker — which we’ve already mentioned is an effective factor for consumer expertise and SERP rankings.
3. Make sure that your photos scale.
Illustrations and icons aren’t the one media sort altering measurement on various units. Your photos need to scale, too.
For instance, desktop web sites could require photos at 1200 pixels, whereas cell web sites might have these at 400 pixels. Utilizing the bigger decision on all units can decelerate your web page velocity, in order that strategy isn’t advisable.

As an alternative, think about importing totally different picture resolutions and designating which picture you wish to show on every gadget. That is usually achieved by assigning totally different “media” tags to particular “supply” objects (e.g. pill or cell) in your web site code.
Notice: HubSpot permits computerized picture resizing on content material — but one more reason to construct your responsive web site on Content material Hub!
4. Think about your typography.
A font that appears beautiful in your desktop web site could not learn so effectively on a cell gadget that’s 1 / 4 of the scale. If guests can’t learn your web site, they actually gained’t click on on or purchase something.

Alternatively, revolving your web site fonts across the cell expertise can go away your desktop customers with ugly phrases which can be too large and conflict together with your branding.
Right here’s our greatest recommendation for typography on responsive internet design:
-
16pt physique sort is the rule of thumb for desktop and cell internet content material.
-
Keep away from uber skinny fonts that fade away on smaller screens.
-
Make sure that all headings are clearly bigger than physique and subheading content material.
-
Use contrasting colours on your typography so it doesn’t fade into your web site background colours.
5. Reap the benefits of gadget options.
Whereas prospects and prospects can’t name you over their computer systems, they positively can on their smartphones. Think about altering your “Chat Now!” CTA to “Name Now!” and embody your enterprise telephone quantity in lieu of e mail.
Moreover, if your enterprise has a cell utility, immediate web site guests to open your app out of your web site — one thing they won’t have the ability to do on their computer systems.
6. Check your web site usually.
As all the time, check your responsive web site on totally different units and browsers. Try Google’s Cellular-Pleasant Check instrument to see how your web site performs.
This useful instrument by Matt Kersley can even present a peek at your web site on totally different sized units. You possibly can, after all, use your individual cell units, too.
Responsive Net Design Templates
One of the best ways to make sure your web site has a responsive design is to start out with a responsive internet design template. Beneath are 5 beautiful templates obtainable on HubSpot Asset Market that can give your web site guests a mobile-friendly looking expertise.
Get entry to 1000’s of templates with HubSpot Advertising Skilled.
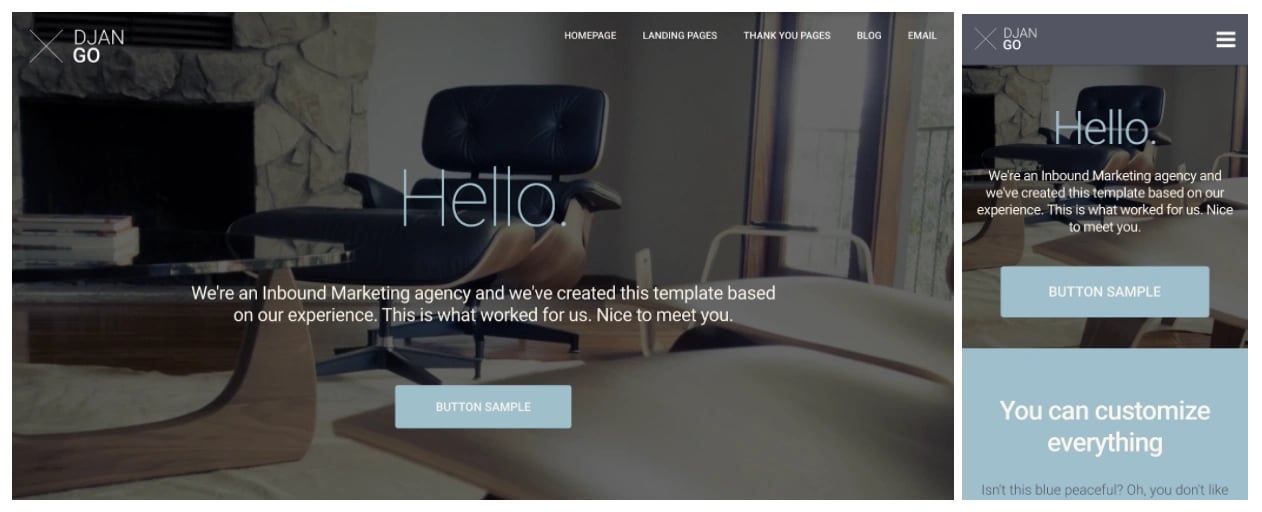
1. DjanGo Responsive Design Template
Value: $200

The DjanGo template is a fully-customizable and responsive web site template. Its trendy, minimalist design permits guests to focus in your web site content material and product info.
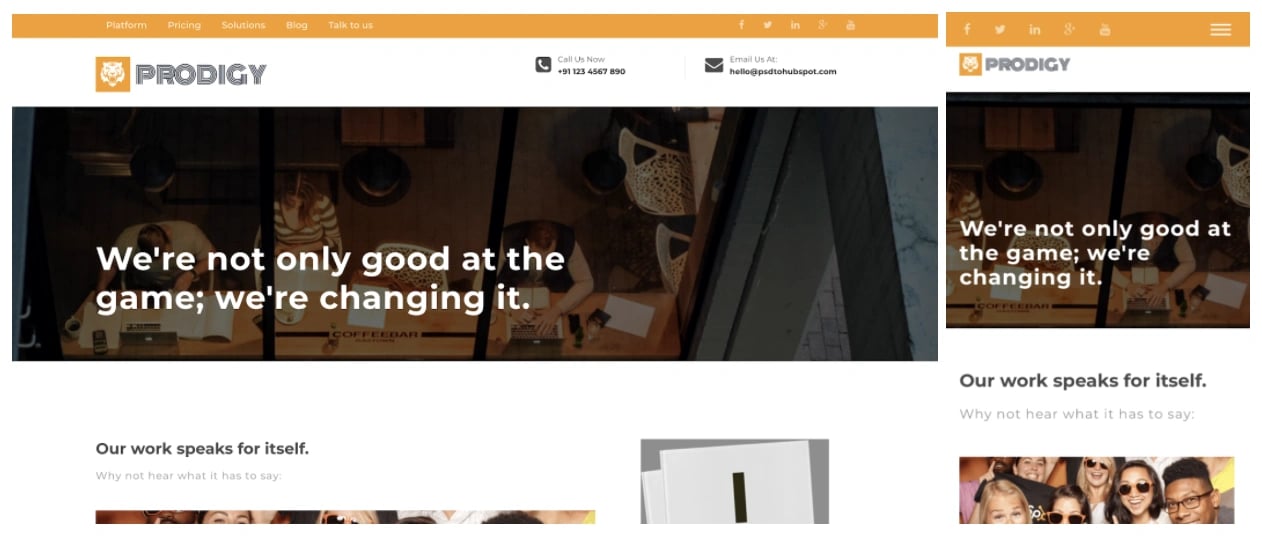
2. Prodigy Responsive Design Template
Value: Free

The Prodigy template is a clear web site template that reaches your viewers with shiny media and a number of CTAs. It mechanically converts its design to suit any gadget utilized by your web site guests.
3. Quantum Responsive Design Template
Value: $75

The Quantum template is a multi-purpose theme that captures your viewers with daring headings and a video background. Customise your web site with quite a lot of web page layouts and customized modules.
4. Kalahari Responsive Design Template
Value: $199

The Kalahari template is a responsive theme that gives dynamic navigation and customization on the web page degree. Use this template to transform your viewers with shiny, standout CTAs.
5. Startup Framework Responsive Design Template
Value: Free

The Startup Framework template is a singular web site template with daring typography and shiny graphics. Construct it natively inside HubSpot’s content material editor and select from 1000’s of icons and dozens of customized modules.
Reply to Your Viewers with Responsive Design
With so many shoppers buying and looking on their cell units, responsive design is an absolute must-have. With out it, you can be lacking out on leads, prospects, and income.
Use these instruments, templates, and finest practices to get began with responsive internet design right this moment.
Editor’s word: This submit was initially printed in September 2014 and has been up to date for comprehensiveness.



![Blog - Website Redesign Workbook Guide [List-Based]](https://no-cache.hubspot.com/cta/default/53/4b5bb572-5d0e-45b8-8115-f79e2adc966b.png)