Shopping by just a few on-line shops, you would possibly discover one main part all of them have in widespread: a big, featured picture (or sequence of photos) prominently displayed on the homepage.
These photos could also be known as hero, banner or carousel photos. It doesn’t matter what you name them, web site hero photos serve an important position for ecommerce companies.
On this publish we’re going to take a look at the significance of hero photos, introduce you to some finest practices for utilizing them in addition to present some unbelievable instruments and graphic assets that will help you create stunning and persuasive hero photos on your on-line retailer.
Let’s dig into it.
What’s a hero picture?
A hero picture is a big picture that seems on the very high of a webpage. Hero photos can seem on totally different pages all through an internet site, however they’re most frequently used on an internet site’s homepage, beneath the header and navigation bar.
A hero picture takes the largest of the true property house in your homepage. In some methods, it performs the identical perform as a touchdown web page. Your hero picture acts as a primary impression on your model, which means they could be a very invaluable asset to your corporation if used appropriately.

A hero picture is a big picture that seems on the very high of a webpage. Hero photos can seem on totally different pages all through an internet site, however they’re most frequently used on an internet site’s homepage, beneath the header and navigation bar.
A hero picture takes the largest of the true property house in your homepage. In some methods, it performs the identical perform as a touchdown web page. Your hero picture acts as a primary impression on your model, which means they could be a very invaluable asset to your corporation if used appropriately.
What ought to a superb web site hero picture embody?
Nice hero photos are typically composed of three parts:
- An attention-grabbing picture
- Compelling copy
- A robust call-to-action (CTA)
A considerate mixture of every of those parts can result in a persuasive hero picture that compels the customer to take the motion you need them to, serving to to spice up conversion charges. You’ll see how these parts work collectively within the hero picture examples beneath.
Let’s check out the three important parts extra in-depth:

1. An attention-grabbing picture
The human eye loves massive, daring and shiny photos. Whether or not you employ graphics, pictures, or illustrations relies in your model—however what’s all the time vital is that your photos are high-resolution and attention-grabbing.
Hero photos needs to be essentially the most prominently displayed objects in your homepage, which is one thing to remember when contemplating your homepage design.
All Shopify themes all embody a big part for hero photos together with a prompt decision, so precisely the right way to dimension your hero photos. Some themes even embody extra performance choices for hero slideshows, banner movies, and on-page animations.

Inventory photograph picture assets
In the event you plan on doing your individual product pictures, you’ll need to ensure you’ve finished sufficient analysis to know the right way to take skilled, high-quality photos. In the event you’re wanting to avoid wasting time, you would possibly need to think about using inventory pictures.
There are a ton of locations to go surfing to seek out skilled, high-quality photos on your web site. To assist your search, we’ve listed among the finest sources so that you can discover your subsequent picture:
No price, royalty-free picture assets
In the event you’re on the lookout for free inventory images and graphics, listed below are a few choices to think about:
- Burst by Shopify: Burst is the inventory photograph web site constructed by and for entrepreneurs. On Burst, yow will discover high-resolution product images and way of life photos which are good for advertising campaigns and social media. You probably have a Shopify retailer, you’ll have the ability to add images from Burst straight out of your theme editor.
- Pexels: Pexels incorporates 1000’s of free inventory photos uploaded by customers or sources from free picture web sites.
- Unsplash: Unsplash gives greater than 2 million free, high-resolution photos from its neighborhood of photographers.
- Pixabay: Pixabay gives photos which are free to make use of for business and non-commercial functions, although it’s vital to notice that some photos are nonetheless be protected by logos, publicity or privateness rights.
- Stockvault: Stockvault gives free inventory images together with net design layouts and emblem templates.
- Canva: Canva is an all-in-one web site design instrument that additionally features a assortment of free and paid inventory images for business use.
- Stocksnap: Stocksnap gives all kinds of free inventory images to be used on business and non-commercial initiatives.
Paid picture assets
You probably have a funds to work with on your hero photos, contemplate among the higher paid assets for greater high quality photos and images.
- Shutterstock: Shutterstock has an intensive library of greater than 300 million photos from photographers everywhere in the world, making it the right useful resource for journey pictures.
- Adobe Inventory: Designed to work with Adobe’s suite of design instruments, Adobe Inventory incorporates 1000’s of inventory images, hero picture design templates, inventory movies, vector artwork, and illustrations.
- Getty Pictures: Although on the pricier aspect, Getty Pictures incorporates a deep archive of up to date and historic pictures accessible for buy.
- iStock: iStock is owned by Getty Pictures, so you might even see some overlap when it comes to what images can be found. Nonetheless, iStock permits photographers to promote their images on different platforms, so one can find a wider, extra up to date assortment than on Getty.
- Dreamstime: Dreamstime gives quite a lot of inventory images, movies, vectors, and illustrations—each free and paid—with totally different licensing choices.
Rent a contract photographer
After all, inventory images will all the time be simply that, inventory images. You probably have a while and possibly a bit extra of a funds, you would possibly contemplate hiring knowledgeable photographer and taking pictures your individual images.
Listed here are a few different choices for exploring freelance photographers:
- Rent a Shopify Knowledgeable: Use Shopify Specialists to browse freelancers and companies specializing in particular disciplines like photograph modifying and product pictures. You possibly can even rent freelancers based mostly on industry-experience—so when you want a meals photographer, you’ll be able to browse meals photographers.
- Fiverr: Fiverr gives all kinds of freelancers who specialise in every little thing from product pictures to net design.
- Freelancer: Freelancer’s database contains consultants in a variety of inventive fields, reminiscent of pictures and illustration.
- Upwork: Upwork permits entrepreneurs to publish jobs and join with freelancers who’ve the expertise and abilities to assist them.
- Guru: Guru gives freelance photographers with experience in all kinds of pictures, like trend pictures, road pictures, panorama pictures, and an entire lot extra.

2. Compelling copy
In promoting and advertising, copy describes the written materials of a bit of media. For entrepreneurs, copywriting is a helpful ability to have in your arsenal.
Customers solely look at your hero picture for a second earlier than transferring on, so that you solely have just a few seconds (at most) to seize the person’s consideration. Good copy ought to tackle buyer wants in a approach that’s straightforward to grasp.
Listed here are some fast ideas for writing compelling copy:
- Be concise: Lengthy-form copy has its place, however a banner picture just isn’t it. Banner copy needs to be punchy and to-the-point.
- Keep away from hard-to-read fonts: Not often-used fonts can take extra time to learn. Although the extra time could also be minimal, each millisecond counts in the case of banner picture copy.
- Replicate the tone of your prospects: Customers are typically extra receptive to language that feels acquainted to them. Think about the language your target market makes use of on social media and use it to tell the type of your writing.
- Give attention to advantages, not options: As a substitute of claiming, “Our buyer assist staff is offered 24/7 to reply any questions”, say “Get solutions quick with 24/7 buyer assist.”
- Don’t be afraid to check totally different copy: Hero photos are prime candidates for A/B testing, since totally different word-choices have the potential to drastically alter how your guests work together together with your hero picture design.
- Keep away from advertising buzzwords and cliches: Customers’ eyes are likely to gloss over generally used promoting slogans like, “act quick”, “big financial savings”, and “satisfaction assure”.

3. Robust Name-To-Motion
Lastly, all hero photos ought to characteristic a distinguished call-to-action (CTA). A CTA is the textual content that tells the reader the motion you need them to take, often accompanied by a button that takes that motion. Examples embody “Store now”, “Signal the petition”, or “Be taught extra”.
The way you write your call-to-action will depend on which phase of your advertising funnel you’re addressing. In the event you’re addressing top-of-funnel customers, you would possibly ask them to “Be taught extra”, whereas for bottom-of-funnel customers, the CTA is perhaps a extra direct “Purchase right here”.

Perceive the aim of your hero picture
You should utilize this invaluable piece of actual property for a number of functions relying on your corporation and targets. Let’s check out among the commonest approaches for utilizing hero photos beneath:
1. To assist construct your model and inform your story
One potential use of your web site hero picture is perhaps model storytelling. Model storytelling is the usage of narrative to speak the distinctive promoting proposition of your model. Storytelling is a really efficient technique of brand-building, as a result of a superb story tends to be memorable.

2. To reply buyer questions
One other widespread strategy is to characteristic solutions to a generally requested query. You would possibly tackle a standard buyer pain-point or use the house to reply time-sensitive questions your guests could have.

3. To focus on your worth proposition
Model storytelling isn’t the one method to current your distinctive promoting proposition. Your model can be extra memorable to guests in the event that they perceive what makes it totally different from opponents. What higher place to inform your prospects your worth proposition than proper in your homepage, the place nearly all of guests land.

4. To make an announcement
Your homepage banner is a key piece of actual property for selling gross sales, occasions, product launches, and different vital bulletins. Banner photos get most of your web site customer’s consideration, so any announcement you need to be widely-seen is an effective candidate for banner picture content material.

Optimize your web site with a surprising hero picture
There you may have it, the explanation, function and makes use of of a hero picture in your homepage. Altering these photos up ceaselessly retains your retailer feeling recent to repeat guests, retains it full of life and drives guests to take the actions which are most inline together with your conversion targets.
Tips on how to create a hero picture on your on-line retailer
Making a well-designed and attention-grabbing hero picture helps draw new web site guests in and get them to discover much more of your merchandise. Take a look at this step-by-step information for the right way to create a hero picture on your on-line retailer.
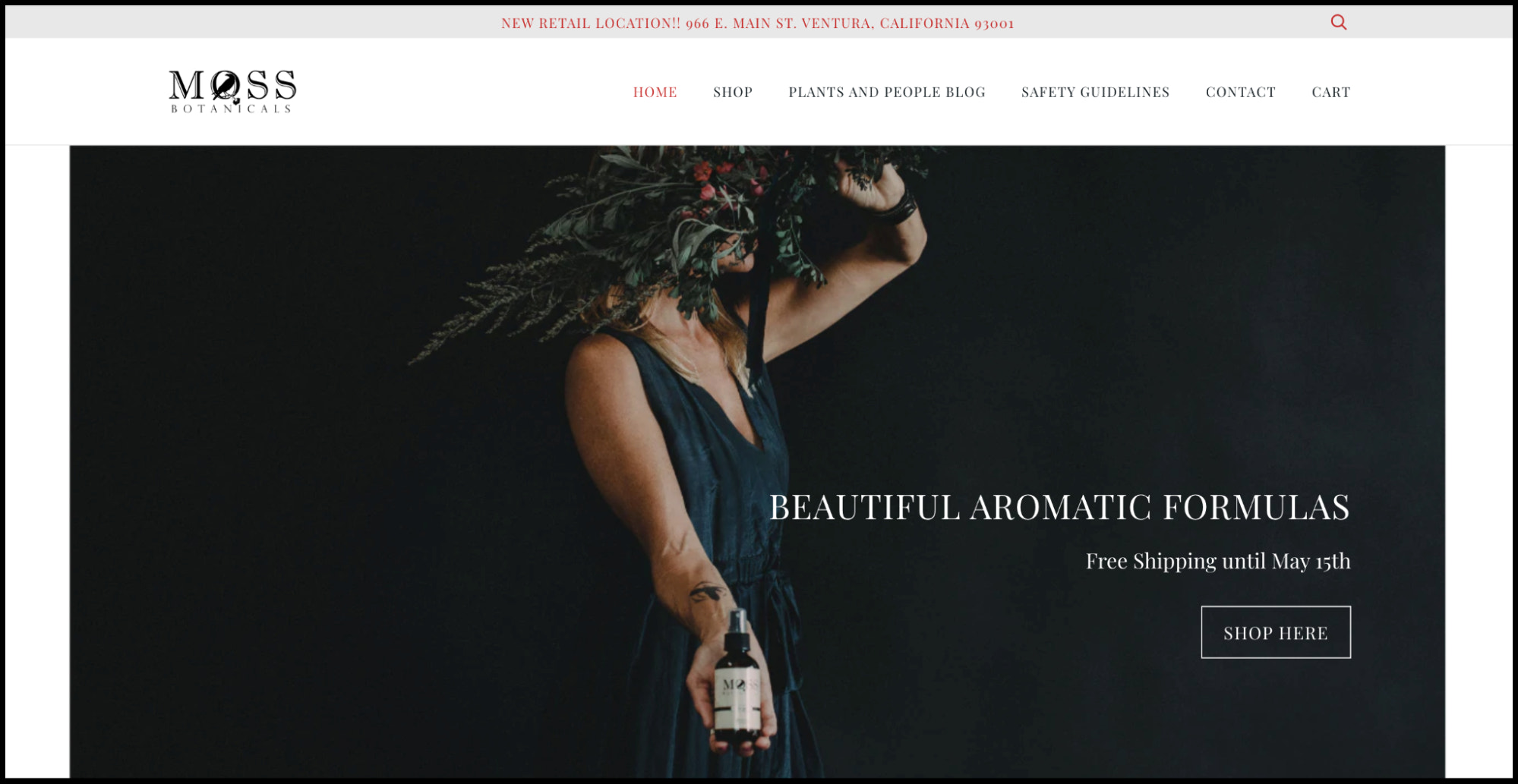
1. Use high-quality product imagery
Draw new prospects in with gorgeous images of your merchandise or brick-and-mortar retailer. You possibly can all the time use skilled inventory pictures right here, it’s finest when you’re capable of rent a photographer to take high-quality images of your particular merchandise.
Right here’s a fantastic instance from an internet plant retailer. Anybody visiting this web site is probably going keen on vegetation and can simply be drawn in by the gorgeous greenery of their hero picture.

2. Create a graphic utilizing an internet design instrument
You possibly can boost your product images or create a hero picture by utilizing graphical parts as a substitute. Discover an internet design instrument like Canva, Visme, or Adobe Cloud, and put collectively an eye catching graphic.
Right here’s a fantastic instance of what this might appear to be—Detour Espresso has created a cut-out of their product and positioned it on a graphic with daring colours and shapes to seize consideration.

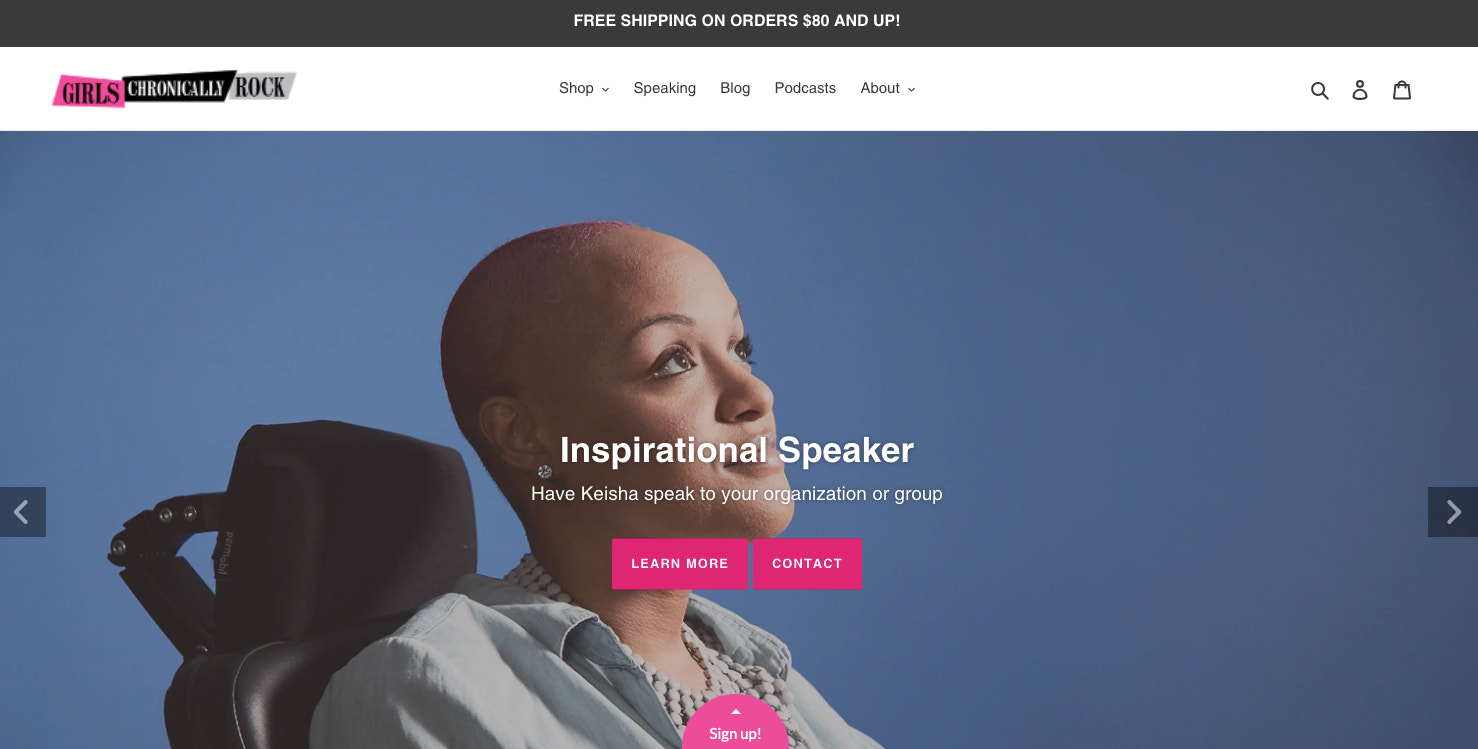
3. Add the most-relevant call-to-action
No hero picture is full with no call-to-action (CTA), so add a button that’s particular to the picture or graphic you’ve included.
You additionally need to make sure that your button matches the general design in order that it pops however doesn’t appear misplaced. Right here’s a fantastic instance of what that may appear to be:

4. Use video as a part of your hero picture
One other nice method to seize consideration is by making a looping, soundless video or GIF on your hero picture. For instance, the Nomz web site has numerous video clips that seem, pulling the web site customer in and getting them to remain on the web page longer as they watch the complete scene.

5. Repeatedly replace your hero picture
Your hero picture isn’t a one-and-done course of. Though you might love the one you may have, you’ll have to replace it on occasion to introduce returning prospects to much more merchandise and choices.
You could even contemplate making a hero picture slider in an effort to share a number of calls-to-action without delay. This can be a nice concept while you’re wanting to advertise an upcoming vacation, like we see within the instance beneath, whereas nonetheless selling different product strains.

Able to create your corporation? Begin your free trial of Shopify—no bank card required.
Web site hero picture FAQ
How do I add a hero picture to my web site?
In the event you’re utilizing a Shopify theme, you’ll be able to add your hero picture in your theme editor. Log-in to your Shopify retailer and go to On-line Retailer > Themes and choose “Customise” subsequent to your present theme.
Most themes have house for a banner by default, but when it is advisable to add it, choose “Add part” on the backside of your right-hand menu, then choose the hero part ingredient. This ingredient could also be labeled hero picture, banner picture, or slideshow—relying on the theme you’re utilizing.
Additionally notice that web site hero photos don’t switch between themes like product photos and in-line weblog photos. Hero photos have to be added straight into every theme individually, and can solely seem on-page when you add them to your present theme.
What dimension ought to a hero picture be on an internet site?
You possibly can add PNG and JPEG information which are as much as 20 MB, nevertheless it’s a good suggestion to maintain the file dimension low to make sure cheap web page load occasions. Precise picture sizes will depend upon the theme you’re utilizing, however sometimes, hero photos needs to be not less than 2048 pixels huge to point out in sharp decision when seen in full display screen.
Remember the fact that themes are responsive, which means the house reserved for hero photos modifications relying on the display screen sizes the web site is being seen on. Ensure to go away house across the body of your picture to account for elements that could be cut-off.
You additionally need to keep away from placing your copy and CTA straight into the picture. As a substitute, use your Theme editor to overlay copy and CTA buttons that can float in entrance of your picture, and alter independently out of your picture.
What’s the function of an internet site hero picture?
Web site hero photos serve a wide-range of functions, however typically they’re nice for any announcement you need to make to essentially the most guests attainable. Widespread functions embody the announcement of gross sales, to focus on your model values, or to announce new merchandise.
What ought to a hero picture comprise?
An internet site hero picture ought to comprise a big, attention-grabbing picture together with concise, compelling copy and a robust call-to-action.

