Up to date Aug. 22, 2022
Up to date Aug. 22, 2022
Open the best-converting web page in your web site on three units – cell, pill, and desktop.
Actually, do it. I’ll wait.
Does your content material show in addition to you anticipated it to?
Many entrepreneurs will discover it doesn’t. The person expertise and messaging consistency are unsatisfactory. Generally, it’s downright terrible.
How did you get right here? In spite of everything, your organization invests plenty of sources to publish content material. You even maximize these content material sources by adopting the COPE methodology – create as soon as, publish all over the place.
And which may be the error.
Cheer up, fellow content material marketer. I’m right here to assist with a slight adjustment – COPE-M.
A create as soon as, publish all over the place technique could be a mistake in the case of visuals, says @BuddyScalera by way of @CMIContent. Click on To Tweet
Perceive why COPE-M is critical
Utilizing a conventional COPE technique, you add a piece of content material as soon as (definition, picture, description, and so forth.), and the CMS pulls (not pastes) that chunk into a number of deliverables. While you replace the unique content material, the replace ripples by way of your repository.
As a content material technique, COPE content material is elegant. It’s environment friendly. It’s logical. It will increase the reuse of your content material and amortizes your investments in unique content material. It really works with textual content, audio, and video.
However COPE isn’t a panacea to your content material publishing. Trendy browsers reflow your textual content, however photographs scale down to your units. A picture that appears nice on a desktop could also be unrecognizable on a cell machine. (Your viewers doesn’t like that and neither does Google, which might damage your content material’s rankings.)
COPE is a superb place to begin, however a extra layered method to picture management is critical. I name it COPE-M – create as soon as, publish all over the place principally. COPE-M might be the bridge between person expertise and an incredible one.
Create As soon as, Publish In all places Principally (COPE-M) is a bridge between person expertise and an incredible one, says @BuddyScalera by way of @CMIContent. Click on To Tweet
Adopting a COPE-M method to your content material publishing technique can spiff up your person expertise, enhance consistency, and enhance your SEO (search engine marketing) with refreshed content material.
Pictures aren’t essentially greatest pals with COPE
Lots has modified since 2009 when Daniel Jacobson outlined the idea and technical method to this content material reuse technique. COPE stays a strong idea, however at present content material is distributed by way of a number of machine sorts. Audiences additionally eat the content material in additional codecs.
Single-sourced textual content considered in a number of browsers nonetheless works, but it surely’s an issue for photographs. Textual content might be separated from its look. Cascading type sheets allow the looks of textual content, comparable to font sizes and column widths, to alter with out altering the unique supply.
Pictures aren’t as malleable. Rendered graphics (e.g., JPEG, PNG recordsdata) can’t be separated from their look. One measurement from a single supply doesn’t all the time match all. An infographic that appears good on a desktop could also be unreadable on an iPhone. It leaves the viewer pinching, zooming, squinting, and grumbling making an attempt to see it.
Pictures aren’t as malleable as textual content in coding, so a single-source visible doesn’t all the time look good throughout units, says @BuddyScalera by way of @CMIContent. Click on To Tweet
Decide the pictures to multisource
Till content material administration programs get sensible sufficient to mechanically give excellent viewing experiences for each picture on each machine, it’s essential to contemplate when to COPE and when to not COPE together with your photographs.
Return to my unique request – open your greatest changing web page to see the way it seems on a number of units. Do this with the opposite vital pages and pictures in your web site. You in all probability already tagged them in your analytics software program.
TIP: Slender your web page choice to those who get vital site visitors from cell units.
To determine which photographs to multisource, take a look at the chosen pages on a number of units. Seize a stack of units and a designer, content material strategist, or UX particular person. Load your content material the way in which your buyer would. If a picture seems squished, add it to an images-to-be-multisource listing.
TIP: Don’t simply look to see if the picture shows. Take a tough take a look at the way it shows. If the person should pinch and zoom to view all of a picture, COPE seemingly isn’t the perfect methodology.
Share the outcomes with all content-related groups, together with content material technique, design, content material engineering, and person expertise, who ought to understand how your web site’s photographs load.
Design for the a number of screens
With a picture compromised on the excessive and low ends to suit a cell machine display screen, it may be worthwhile to add a number of photographs and inform the system at which breakpoint to make use of each.
A breakpoint is a degree at which the system stops pulling one picture and pulls a model that’s a greater match for the viewing machine. Breakpoints are decided by the machine width as a result of customers can scroll vertically infinitely however can’t widen the display screen.
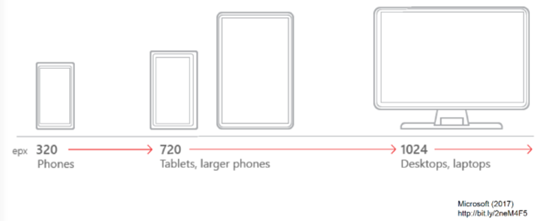
This illustration exhibits three doable breakpoints: 320 pixels for a cellphone, 720 pixels for a pill or giant telephone, and 1,024 pixels for a laptop computer:
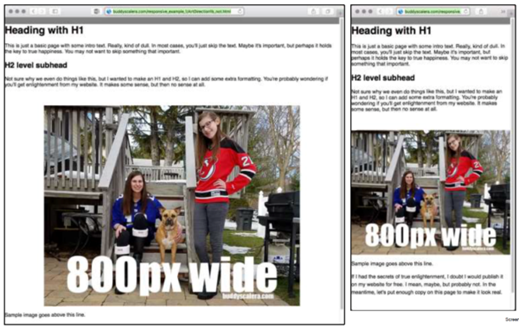
On this instance, the unique picture of my two daughters and our canine is 800 pixels extensive. It seems nice on a desktop rendered at full measurement (left facet of picture). On a tablet-size display screen, the unique picture loses element, which diminishes its influence.
If this picture have been a chart or infographic, it’d develop into illegible on a smaller display screen. That’s why it is best to put additional effort into sourcing a number of photographs. This method is named “responsive artwork route.” It’s a browser trick that offers you a bit extra management over the way in which photographs show to your customers.
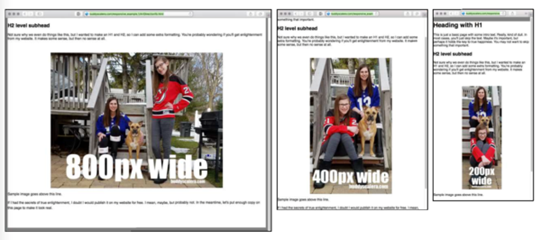
Right here’s how that works with the unique instance. This time, I took totally different images for every measurement – 800, 400, and 200 pixels extensive. When printed, their faces are roughly the identical measurement in every.
Within the 800-pixel horizontal model, one daughter sits on the steps with our canine, whereas the opposite stands alongside the railing with a glimpse of the neighborhood within the background. Within the 400-pixel vertical model, each daughters sit on the steps with the canine subsequent to one in all them with each railings seen. Within the 200-pixel vertical model, every daughter and the canine have their very own step, and just one railing is seen.
This method isn’t COPE. It’s the not-mostly a part of COPE-M. I created 3 times extra work for myself. That’s why it is best to restrict this time-intensive work to solely the important changing content material.
See how multisource photographs get coded
Whereas this text isn’t a tutorial on write this type of code, you may discover it helpful to see what it seems like:

Between the “image” tags, I specified the three supply photographs, that are named primarily based on the picture width:
Now, every picture will kick in when it reaches its breakpoint:
- 499 pixels (max) for smartphones
- 799 pixels (max) for tablets
- 800 pixels (minimal) for desktop
Make COPE-M work to your model
Most digital asset administration (DAM) programs can create a number of outputs of a single picture in numerous sizes and ratios. In case you can’t reshoot the images, crop them to make sure the perfect expertise on all display screen sizes. It may be plenty of work, so don’t ask your designers or builders to revamp each picture in your web site. Concentrate on influence.
If search engine marketing is a prime precedence, examine together with your search engine marketing specialists earlier than implementing the multi-image method. Google’s algorithm could penalize internet pages that don’t present the very same expertise on desktop and cell. Regardless that you’re offering a greater expertise for people, a Google crawler could not but know this. In fact, if extra individuals discover your web page worthy of their time due to a greater picture expertise, Google will like that.
How about your crew? Do you typically create a number of variations of your vital photographs to accommodate a variety of display screen sizes? What have you ever discovered from testing your photographs throughout a number of units? Let me know within the feedback.
HANDPICKED RELATED CONTENT:
Cowl picture by Joseph Kalinowski/Content material Advertising Institute