Do you wish to discover ways to create a touchdown web page? What if you are able to do that below 10 minutes?
Within the digital advertising world, touchdown pages are the unsung heroes, typically figuring out the success of selling methods. They’re the primary impression, the pitch, and the conversion level all rolled into one.
Do you know {that a} well-crafted touchdown web page can improve your conversion charges by over 50%?
On this information, I’ll stroll you thru the method of making an efficient touchdown web page that captures consideration and drives conversions.
Let’s dive in and discover ways to create a touchdown web page.
What Is a Touchdown Web page?
A touchdown web page is a standalone net web page created for an promoting or advertising marketing campaign. It’s the place a customer “lands” after they click on on a hyperlink in an e-mail or adverts from Google, Bing, YouTube, Fb, Instagram, Twitter, or comparable locations on the net.
In contrast to common net pages, which usually have many targets and encourage exploration, such because the homepage, touchdown pages are designed with a single focus or objective, often known as a name to motion (or CTA, for brief).
Advisable Studying: What Are the Finest Name to Motion Button Colours? 3 Confirmed Methods to Enhance Click on-Via Charge
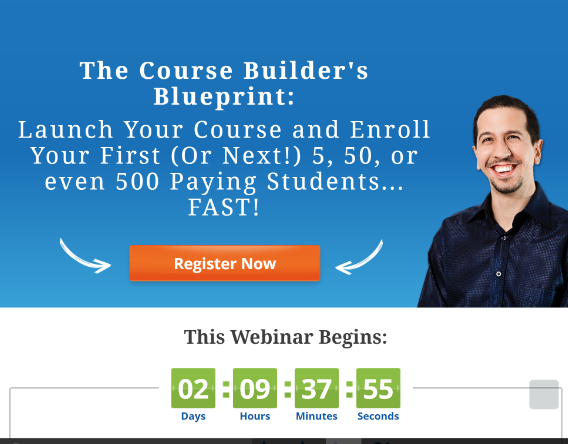
Let’s take a look at this touchdown web page instance. Mirasee’s touchdown web page features a name to motion to register for a webinar:

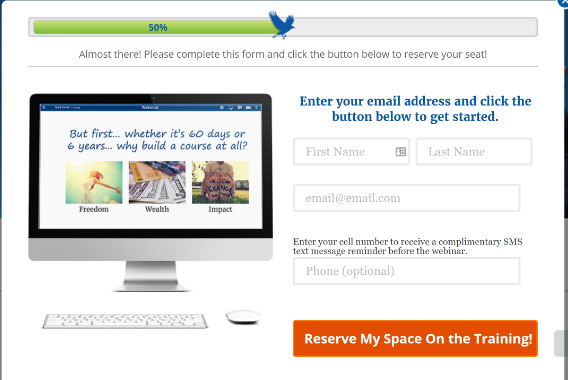
While you click on it, you get this registration kind:

Profitable touchdown pages improve your potential to make gross sales, by rising your subscriber numbers and serving to to transform guests into leads.
Why Are Touchdown Pages Vital?
Touchdown pages will help within the following methods:
- Lead Technology: Touchdown pages are generally used to generate leads by providing worth, corresponding to a free e book, whitepaper, e-mail e-newsletter or webinar, in change for the customer’s contact info.
- Product Gross sales: Touchdown pages play a vital position in product launches or gross sales promotions by offering a centered platform for showcasing the product’s options and advantages and prompting guests to buy.
- Occasion Registration: When selling occasions like webinars, conferences, or workshops, touchdown pages can streamline the registration course of and encourage sign-ups.
- A/B Testing: Entrepreneurs typically use touchdown pages to conduct A/B testing, experimenting with totally different parts to optimize efficiency and improve conversion charges.
- Promoting Campaigns: Touchdown pages are often linked to internet advertising campaigns, making certain guests who click on on an advert are directed to a web page tailor-made to the advert’s messaging, growing the probability of conversion.
Contemplating the advantages of getting touchdown pages above, it’s clear how vital it’s to have one and, extra importantly, know the best way to create a touchdown web page that converts.
Touchdown Web page Finest Practices
Listed below are some greatest practices to think about when making a touchdown web page:
- Clear and Concise Headline: Your headline ought to instantly seize the customer’s consideration and clearly clarify the services or products. It’s typically the very first thing guests see, so make it rely.
- Compelling Subheadings: Use subheadings to interrupt up textual content and supply further particulars. They need to assist the primary headline and information guests by means of the web page.
- Robust Name-to-Motion (CTA): Your CTA must be clear, compelling, and crowd pleasing. Use action-oriented language and make it stand out with contrasting colours or design parts. Make sure that it aligns with what you’re providing.
- Centered Content material: Maintain your touchdown web page content material centered on the web page’s main purpose. Take away any pointless info or hyperlinks that might distract the customer from the CTA.
- Participating Visuals: Use high-quality photographs or movies related to your services or products. Visuals can exhibit the worth of what you’re providing and preserve guests engaged.
- Social Proof: Embody testimonials, evaluations, or case research to construct belief and credibility. Seeing that others have had a constructive expertise generally is a highly effective motivator for guests to take motion.
- Simplicity in Design: A clear, uncluttered touchdown web page design helps guests concentrate on the content material and CTA. Use whitespace successfully and preserve the structure intuitive.
- Cellular Optimization: Guarantee your touchdown web page seems to be good and capabilities effectively on cellular gadgets. Most net visitors comes from cellular, essential for reaching a wider viewers.
- Quick Loading Time: Web page load velocity is vital. Gradual loading instances can result in excessive bounce charges and poor consumer expertise. Optimize photographs and scripts to make sure your web page hundreds shortly.
- A/B Testing: Commonly take a look at totally different parts of your touchdown web page (like headlines, CTAs, photographs, and structure) to see what works greatest along with your target market. Use information and analytics to information your choices.
- Clear Worth Proposition: Clearly articulate the advantages of your services or products. Clarify the way it solves an issue or improves the customer’s state of affairs.
- Web optimization Parts: Incorporate Web optimization greatest practices to enhance the visibility of your touchdown web page in engines like google. Use related key phrases, meta descriptions, and an Web optimization-friendly URL construction.
- Simple Navigation: Make sure that navigation is intuitive in case your touchdown web page is a component of a bigger web site. Nevertheless, for standalone touchdown pages, minimal navigation will help preserve guests centered on the CTA.
- Belief Indicators: Show related certifications, awards, or safety badges to reassure guests that your web site is reliable and your enterprise is credible.
- Observe-Up Technique: Plan what occurs after a possible buyer completes the CTA. Whether or not it’s a thanks web page, e-mail follow-up, or a obtain, guarantee the method is easy and continues the consumer’s journey.
Bear in mind, the important thing to an excellent touchdown web page is to maintain testing and optimizing primarily based on customer suggestions and efficiency metrics. What works for one viewers or product won’t work for one more, so steady enchancment is important.
Subsequent, I’ll present you the best way to create high-converting touchdown pages.
How To Create a Touchdown Web page in 6 Steps
To comply with alongside on this tutorial, you’ll want a SeedProd account, one of the best ways to create a touchdown web page.
SeedProd is the greatest touchdown web page builder for WordPress. It means that you can create stunning touchdown pages simply utilizing a drag-and-drop builder.
Plus, it has 200+ beautiful touchdown web page templates. In consequence, you’ll be able to create touchdown pages that convert with out writing any code.
It’s fast and simple to create an account. You may get began on the SeedProd web site and comply with the prompts to obtain the plugin. The pricing begins at $39.50/12 months.
Right here’s a fast information for putting in and activating a plugin.
The next step-by-step tutorial will train you the best way to create a touchdown web page in 10 minutes:
Step 1: Select Your Touchdown Web page Kind
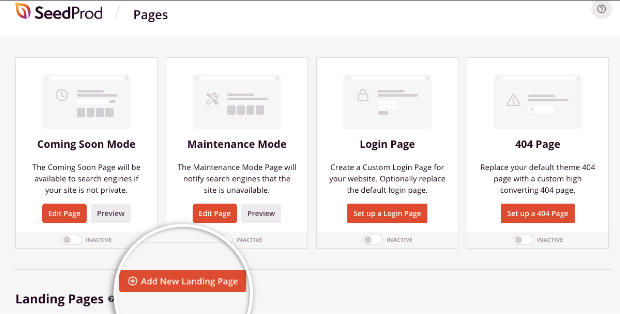
While you open the SeedProd dashboard, you’ll see choices to create various kinds of touchdown pages in your web site:
- Coming Quickly Mode
- Upkeep Mode
- Login Mode
- 404 Web page

Beneath this, there’s an Add New Touchdown Web page possibility.
You merely have to click on this button to start out constructing your touchdown web page.
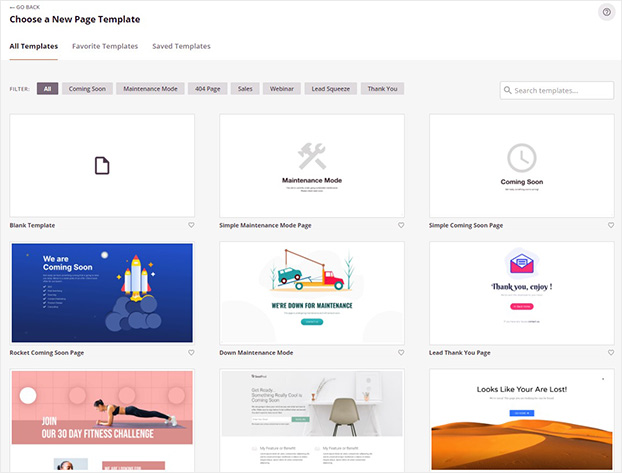
Step 2: Select a Touchdown Web page Template
SeedProd comes with a number of beautiful pre-built touchdown web page templates. This implies you don’t have to spend hours designing a touchdown web page from scratch.

The touchdown web page templates are divided into totally different classes:
- Coming Quickly
- Upkeep Mode
- 404 Web page
- Gross sales
- Webinar
- Lead Squeeze
- Thank You
- Login
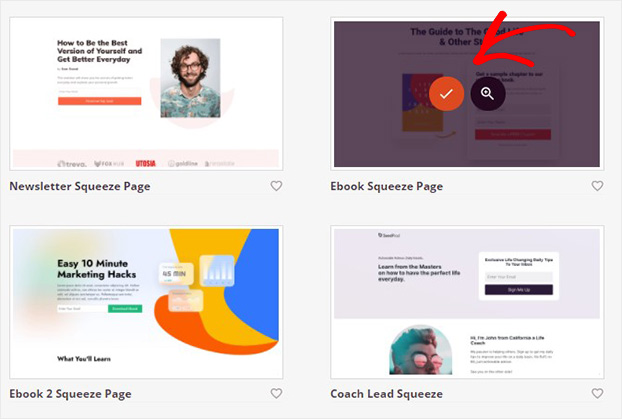
For this step-by-step tutorial, we’ll go together with the Book Squeeze Web page template.
Hover over the template till a purple tick seems. Then click on on it to pick the template.

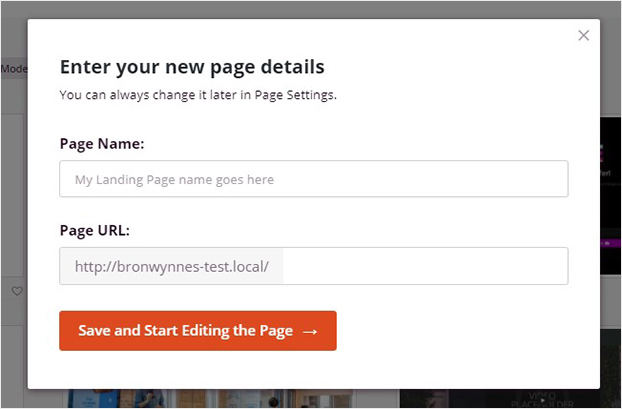
Subsequent, give your touchdown web page a reputation.
Now, click on Save and Begin Modifying the Web page to enter the drag and drop builder.

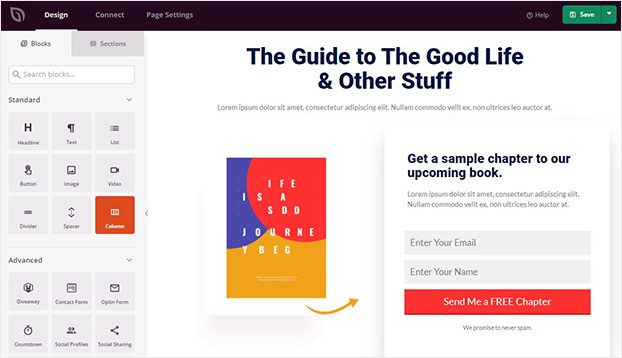
Step 3: Customise Your Touchdown Web page
On this step, you’ll design your touchdown web page in SeedProd’s visible drag and drop web page builder.

It’s fast and simple to customise your touchdown web page in SeedProd.
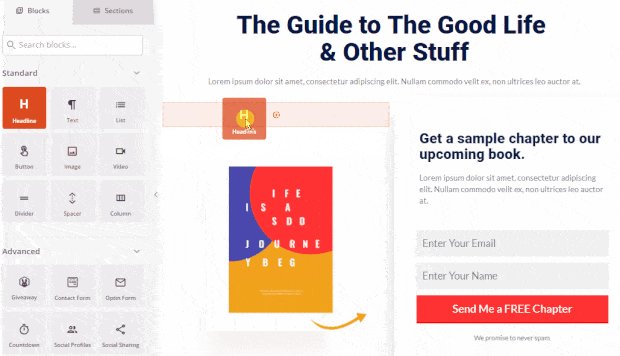
Every part you see on the web page, just like the textual content and pictures, is split into parts referred to as Blocks and Sections.
To alter something in your web page, merely click on on the block.
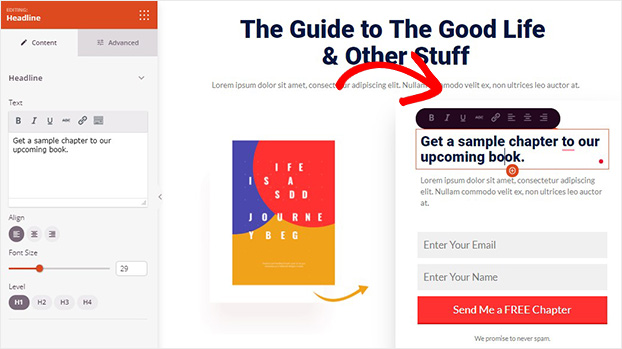
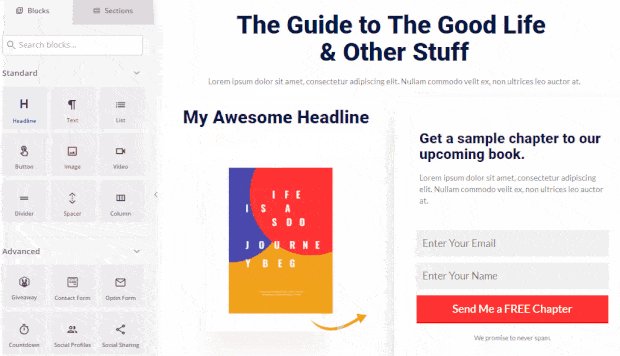
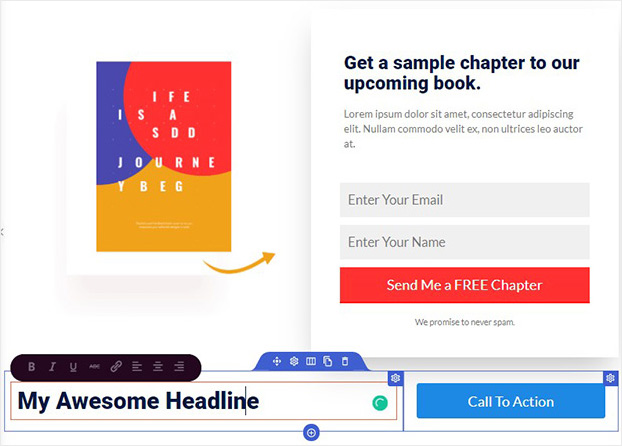
Let’s attempt that with the textual content.
So, we’ll merely click on on the textual content block. Then, we are able to make our modifications instantly on the touchdown web page.

For extra enhancing choices, choose the Superior tab. It means that you can change the colour and spacing.

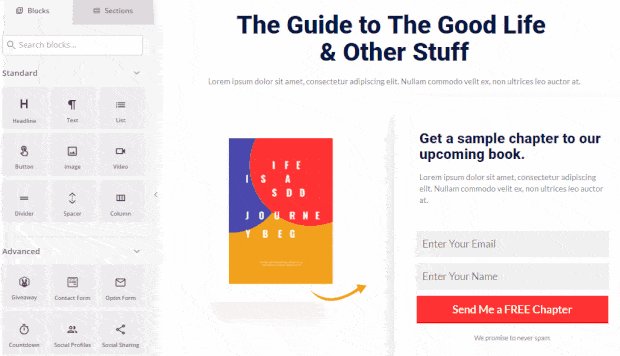
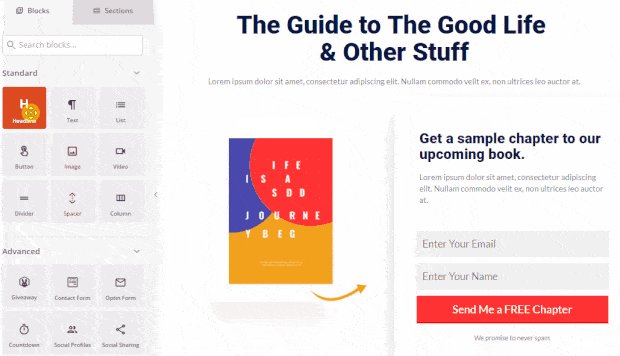
You can even simply add any block to your touchdown web page, like:
- Headlines
- Textual content
- Record
- Button
- Picture
- Video
Simply click on on the block and drag it onto your touchdown web page. Like this, you’ll be able to add CTA buttons, lists, photographs, and extra.

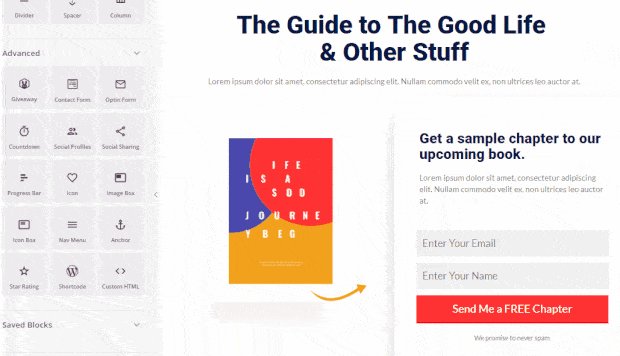
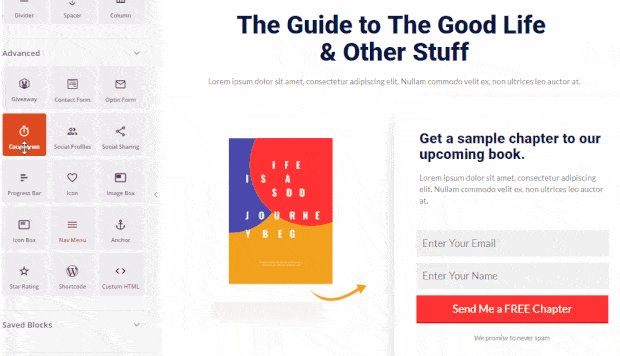
Along with these blocks, you can too use Superior blocks. You’ll see choices so as to add optin and make contact with varieties, countdown timers, and icons.
These parts are particularly designed to extend lead era. Once more, simply drag and drop the block you wish to add to your touchdown web page.

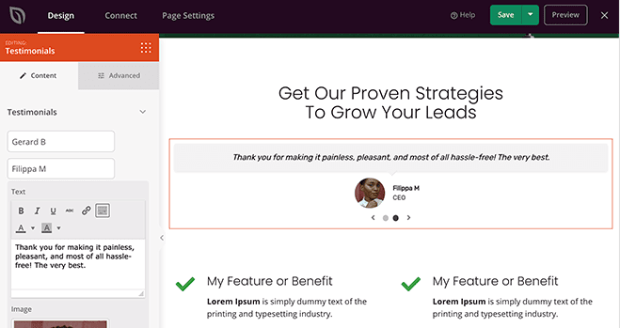
You’ll be able to even add social media profiles and testimonials to function social proof.

SeedProd even comes with eCommerce blocks like product grids, and ‘add to cart’ and ‘checkout’ buttons.
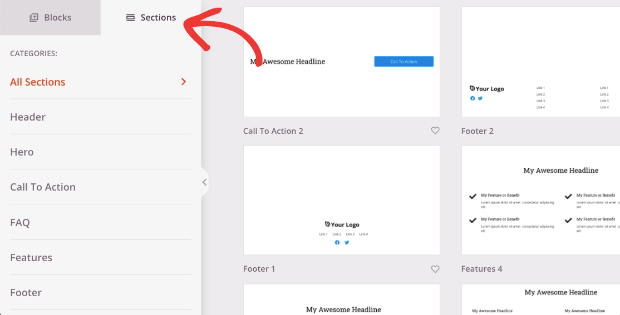
Then, you can too select from prebuilt layouts below the Sections tab.

From right here, you’ll be able to add:
- Headers
- FAQ
- Name to Motion
And extra.
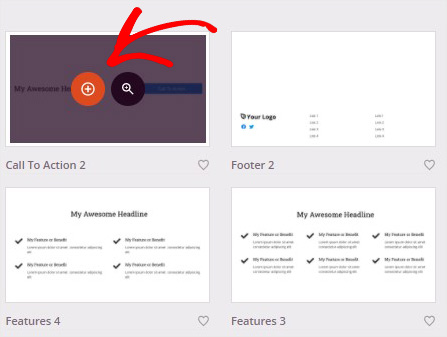
So as to add a piece to your touchdown web page, hover over it and click on the plus icon.

Then, the part will likely be added to your touchdown web page.

SeedProd additionally allows you to preserve your touchdown web page just like the remainder of your web site.
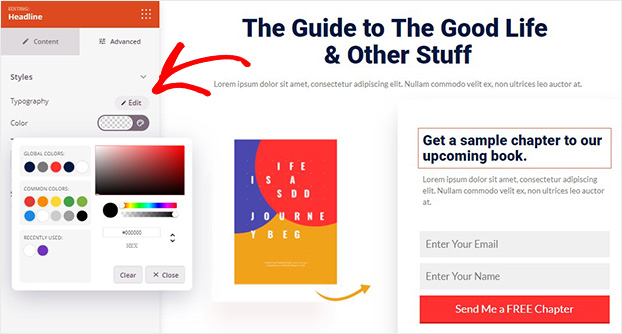
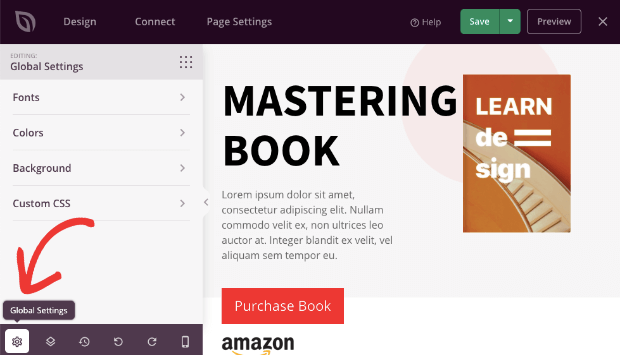
Click on on World Settings. Then, you’ll be able to see the colour, font, and background picture.

From right here, you’ll be able to customise the colours, fonts, and background to match your web site.
Save your design as you’re employed by clicking the Save icon on the prime of the builder.
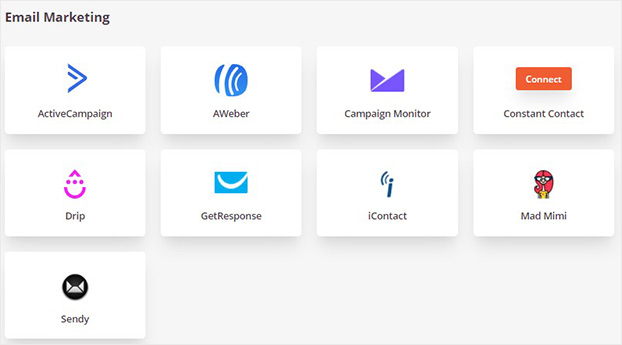
Step 4: Join Your E-mail Service Supplier
Rising your e-mail record is easy along with your SeedProd touchdown web page. You’ll be able to join along with your e-mail service supplier takes only a few minutes.
This allows you to faucet into advertising automation to set off automated emails to people who join.
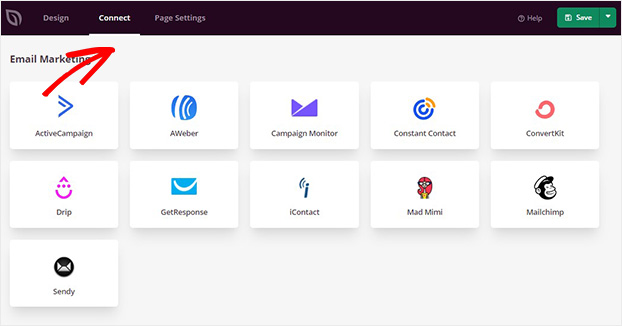
Head excessive of the editor and click on Join.

Discover your e-mail service supplier and click on Join. Then, comply with the prompts.

Now, e-mail addresses will likely be routinely added to your e-mail service supplier.
OptinMonster additionally allows you to combine with Google Analytics, Zapier, and Recaptcha so as to add extra performance to your web page and observe its efficiency.
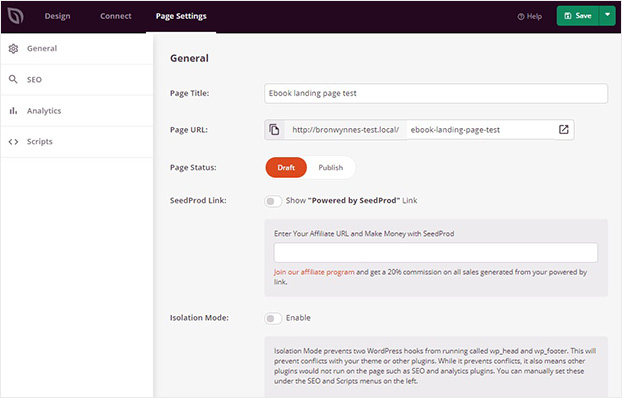
Step 5: Configure Your Touchdown Web page Settings
The subsequent step is to configure your web page settings.
Right here you’ll be able to edit Web optimization settings for engines like google and customise your header.

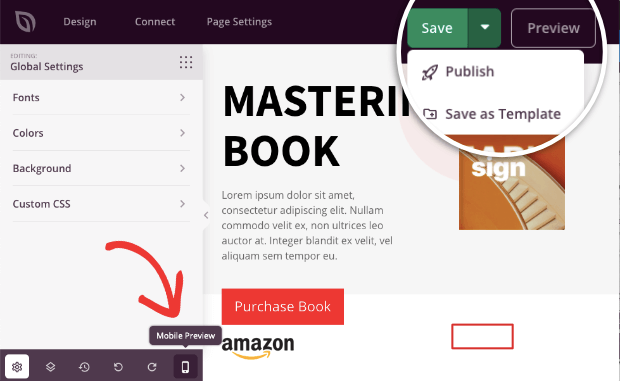
Step 6: Preview and Publish Your Touchdown Web page
As soon as you might be prepared, you’ll be able to preview and publish your touchdown web page.
On the top-right nook of the SeedProd builder, you’ll see choices to preview your web page or reserve it. There’s additionally a Cellular Preview possibility on the backside of the taskbar on the left. This allows you to see how it might look on cellular gadgets.
For those who click on on the arrow subsequent to the ‘Save’ button, you’ll get a dropdown menu with the ‘Publish’ possibility.

You’ll get a notification when your touchdown web page is revealed.

That’s it. You’ve efficiently realized the best way to create a touchdown web page in 10 minutes.
SeedProd is a superb touchdown web page builder for any enterprise!
Its built-in advertising instruments make it simple for entrepreneurs, small enterprise house owners, and eCommerce websites to get probably the most out of their touchdown pages.
Touchdown Web page Necessities: OptinMonster

OptinMonster is the greatest lead era device. It allows you to flip any net web page right into a lead era machine.
It allows you to simply design beautiful pop-up campaigns in a drag and drop builder. So as a substitute of making separate touchdown pages, you’ll be able to add this optin kind to present net pages the place you desire to it to look.
OptinMonster is beginner-friendly and likewise has options like customized CSS for superior customers.
With OptinMonster, you’ll get entry to:
- 100+ marketing campaign templates which you can simply customise.
- Responsive designs so they appear good on any gadget.
- Highly effective concentrating on options to phase audiences and personalize campaigns primarily based on the consumer’s exercise, conduct, and curiosity in your web site.
- Marketing campaign triggers like on click on, time spent on web page, scroll depth, and extra.
- E-mail integration with widespread e-mail advertising companies and CRM like Fixed Contact and Mailchimp.
- A/B testing and actionable insights
Try How The Advisor Coach Elevated Conversions 3X utilizing inline varieties amongst different marketing campaign varieties from OptinMonster.
For those who haven’t signed up for OptinMonster but, you may get began straight away with a 100% risk-free account:
I hope you discovered this text useful in studying the best way to create a touchdown web page. For those who did, you would possibly wish to take a look at these sources on touchdown pages: