We’ve posted many articles on the way to create performing welcome emails, promo, and efficient event-triggered emails, confirmed the way to use our “smart-elements” to create merchandise’ playing cards simply and quick. Largely, all of them include concepts and HTML e-mail design tricks to implement.
You follow some suggestions given on our weblog, or follow your confirmed strategies to show subscribers into loyal prospects with promo emails, but a few of these emails could look kind of “damaged” as a result of containers and social networks icons overlap one another. There are instances when containers are too removed from each other or there isn’t a house between textual content and e-mail borders. And this all doesn’t make your e-mail look full, both.
A while in the past and nonetheless now in lots of e-mail builders, you might be imagined to edit HTML code, save your e-mail template to see if adjustments work tremendous for the e-mail, after which edit once more if wanted. However now with Stripo, it’s possible you’ll regulate paddings and set indents proper within the settings panel and see adjustments instantly. No HTML expertise required?
On this put up, we’re going to share some tips on the way to set indents, margins between content material parts and paddings in emails with our editor.
1. How you can regulate paddings in publication templates
By “paddings” we imply whitespace between the container/construction’s borderline and content material ingredient.
So, with Stripo, you possibly can set paddings for:
a) for total e-mail templates
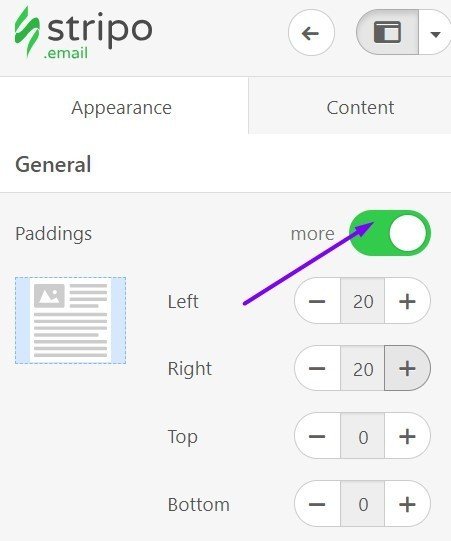
To do it, go to the Look Tab, select the “basic” merchandise, and set paddings for total publication templates.
These settings will probably be utilized to each block, construction or container of your e-mail.
As a default, we set “20” pixels for the highest, the left and proper sides, and “zero” for the underside.

Right here, it’s possible you’ll set completely different paddings for the highest, backside, left and proper sides — click on the “extra” button.

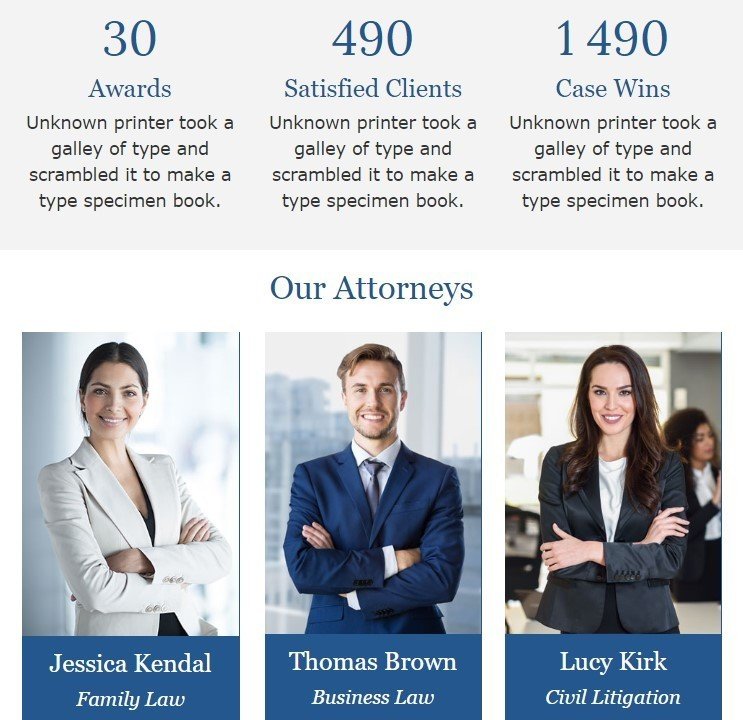
This instance is to indicate that related paddings set for a whole template are actually utilized to all containers throughout the e-mail it doesn’t matter what content material they embrace, be it copy or pictures, and so on.
b) for every container individually
Sure, it’s possible you’ll set particular paddings for every separate ingredient, be it a picture, a video, a call-to-action button and even copy with headings. After getting pulled a content material block in a template, click on on it. And the settings panel will work for this explicit block.
Word: settings for a block/construction have precedence over the final settings.
Set a person parameter for either side: “zero” for the underside, “20” for the left aspect, “10” for the precise aspect and “50” for the highest, if that matches your e-mail design.

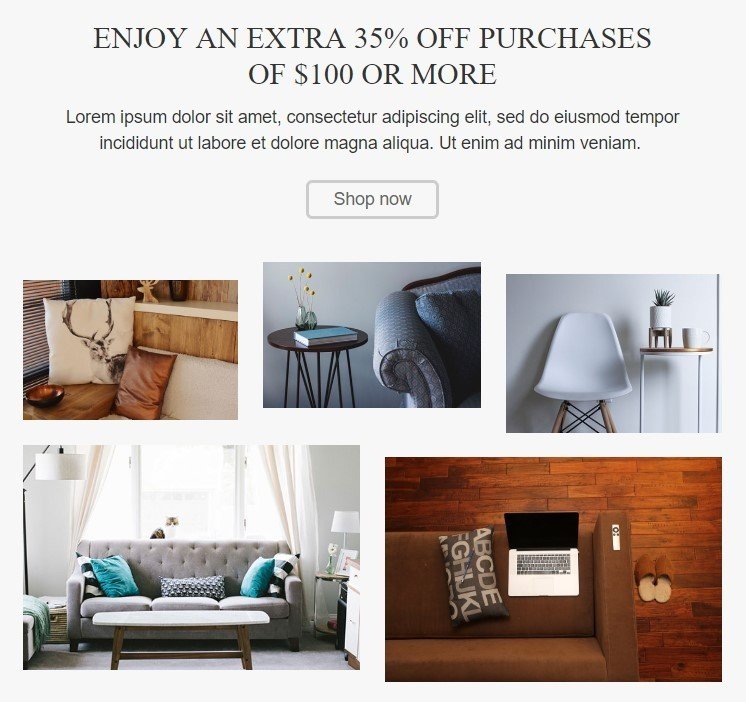
Within the higher row, the center picture has paddings twice as many paddings as the final parameters for all the template. By making use of them, a designer needed to create an impact of floating photos and slight dysfunction to attract our consideration to this piece of furnishings.
Word: Ensure to decide on photos of comparable sizes. Sure, Stripo can equalize your containers, however solely by one parameter — both top or width.
With the intention to keep away from mismatching photos, you may additionally crop and edit them to make their sizes roughly coincide.
How you can flip the paddings off: You do not need to erase/take away all paddings for either side individually — cancel all paddings set both for a template or only a stripe by simply switching off the “extra” button.
2. How you can set indents in publication templates
Paddings in emails present us with whitespace between the content material parts and a container’s borders.
But, contained in the container, there may be a number of parts, and there may be imagined to be some room between them, too. In any other case, these parts could overcover one another.
a) setting basic indents for buildings/containers
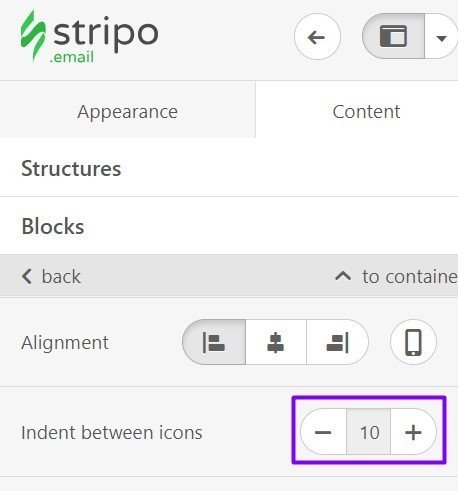
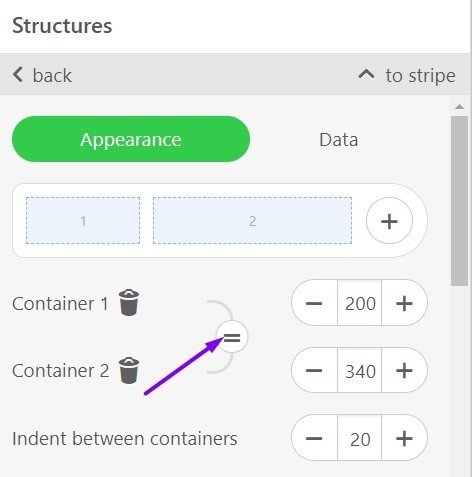
Click on the construction/container in your template, and on the settings panel you will notice:

In a construction or a stripe, you may additionally must set indents for containers.
Do it the identical approach, with the one distinction: the editor will recommend setting indents between containers

b) setting particular person indents inside containers
HTML and CSS characteristic additionally permits making use of particular person parameters for each icon/container inside a construction. This selection could also be required for menus, for instance, with menu gadgets of various lengths. If they’re too patchy and replica lengths considerably differ, phrases can go to the second line as there’s a hard and fast measurement for each menu tab.
To keep away from this, you could open an e-mail template HTML code and work solely with “es-p0r” variable:
3. How you can equalize containers
Stripo allows you to equalize cells, blocks and containers with a couple of easy clicks — regardless of what number of of are there.

This can be a very helpful choice when making use of two completely different blocks in a stripe to make them look constant and equal.

4. How you can set spacing in HTML emails with Stripo
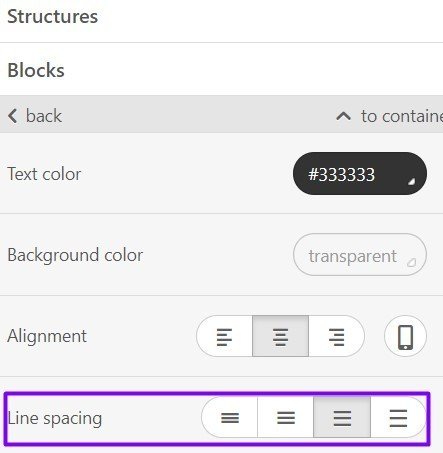
Line spacing performs an important position in textual content readability, so do fonts.
Set spacing both for total e-mail or for a person container.
There’s one solution to do it with Stripo — within the settings panel.

5. How you can insert a spacer with Stripo, and its alternate options
Paddings and indents will not be sufficient typically to visually separate or draw our consideration to a desired e-mail template block. For this function, we could use spacers.
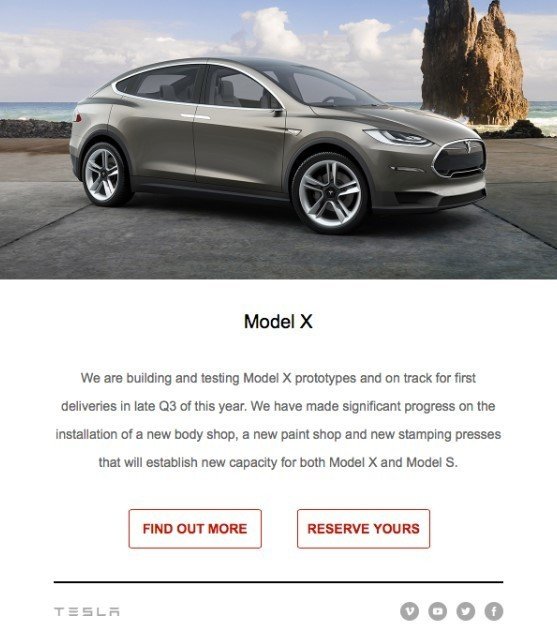
Tesla, for instance, places them after a whole e-mail to separate content material and its worth supply from the contact info.

With Stripo, it’s very simple to use “spacers”. Simply pull this primary block within the template. Set its width and thickness. Achieved!
Word: sometimes, spacers are introduced by photos. As a consequence of this issue, you may not be capable of follow the image-to-text ratio. Stripo spacer presents a lightweight HTML code. This implies our dividers are only a image that doesn’t overwhelm your e-mail whole weight. It helps to cross anti-spam filters.
However it’s possible you’ll insert a picture should you please. Simply be sure that to maintain the ration inside limits.
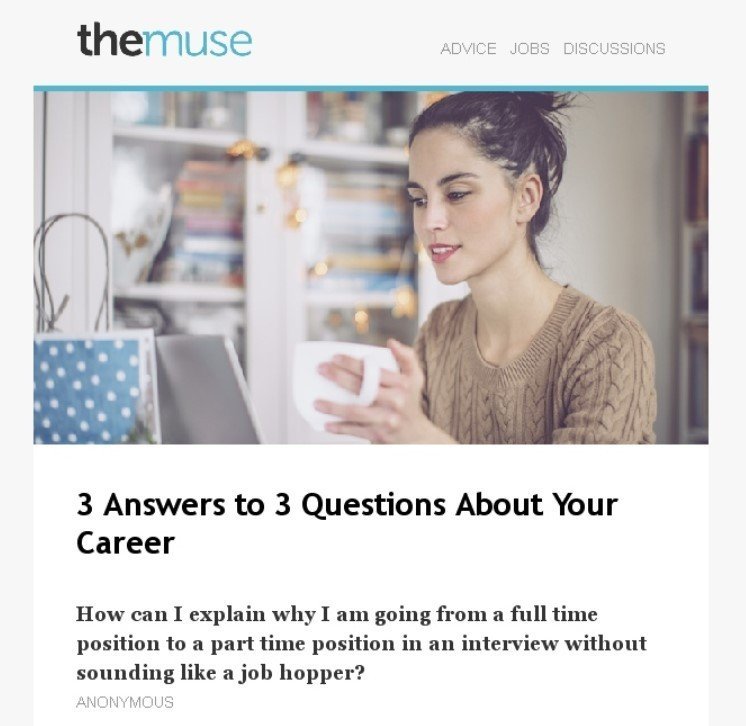
The Muse firm at all times locations photos that seem like spacers between menu and banners.

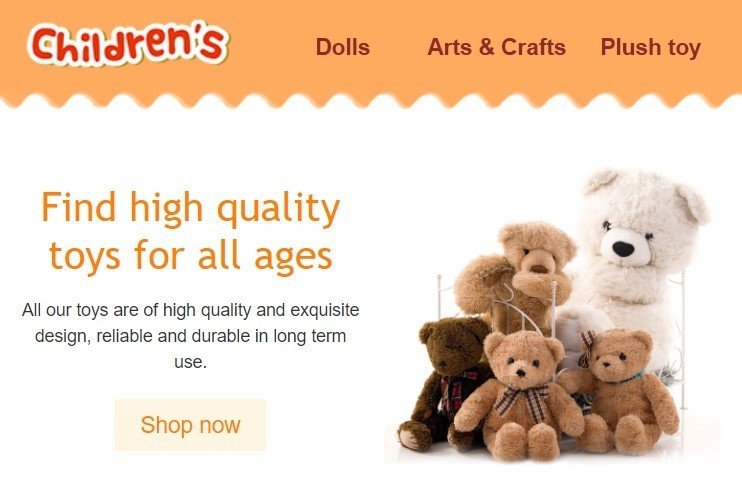
And the Youngsters on-line retailer makes use of this fancy image-spacer to separate menu from the corporate’s worth proposition.

6. How you can set borders
An increasing number of manufacturers now come to this characteristic in e-mail design. I presume will probably be one of many traits for 2019.

Definitely, it’s possible you’ll create such photos with PhotoShop. However on this case, merge tags gained’t work for newsletters, moreover you will be unable to use a couple of hyperlink to this container.
However with Stripo, it’s possible you’ll insert hyperlinks to each single ingredient in a container: button, picture, value, textual content, and so on.

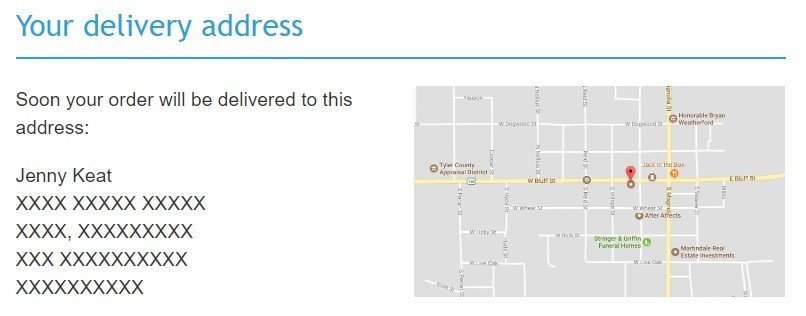
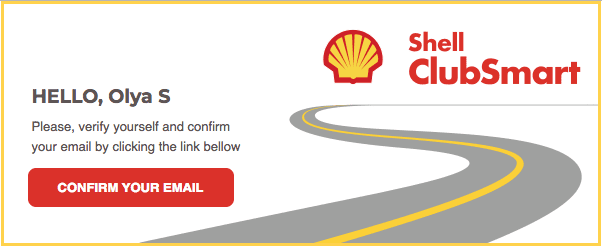
This instance consists of: borders set all around the container, CTA button with a hyperlink, merge tags – which is why it mentions a reputation, – and only a street picture and a brand.
Even when an e-mail consumer won’t show this picture, a consumer will nonetheless see the button and merge tags.
Now, if you wish to set borders round particular containers, it’s possible you’ll click on on the very container.
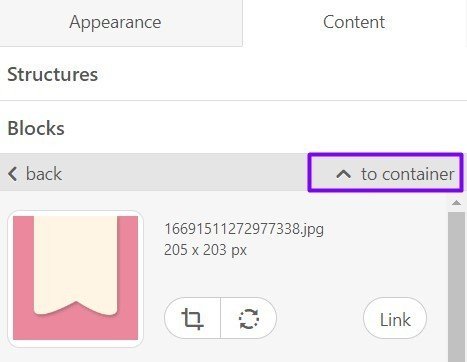
Word: Click on on any ingredient inside a container. Then click on “go to container” on the settings panel.

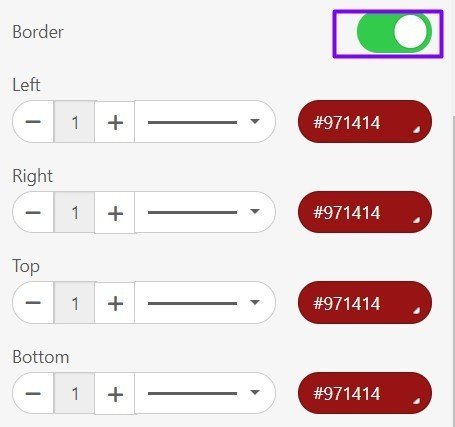
You will note “borders”. After getting switched this button on, it is possible for you to to set particular person border thickness and colour for container’s each aspect.

In case you don’t click on it, then you’ll set basic border for total stripe/container.
Borders may additionally make your emails look extra structured.
If you wish to apply borders for a whole e-mail template, you will have to set it for all of the stripes in it like we did on the instance beneath:
- high, left and proper for header and menu;
- left and proper sides for all different stripes;
- backside, left and proper for the stripe with a footer.
Ensure to set a single colour and border thickness for total e-mail. As soon as all the pieces is completed correctly, your e-mail will seem like it’s framed.
As soon as all the pieces is completed correctly, your e-mail will seem like it’s framed.
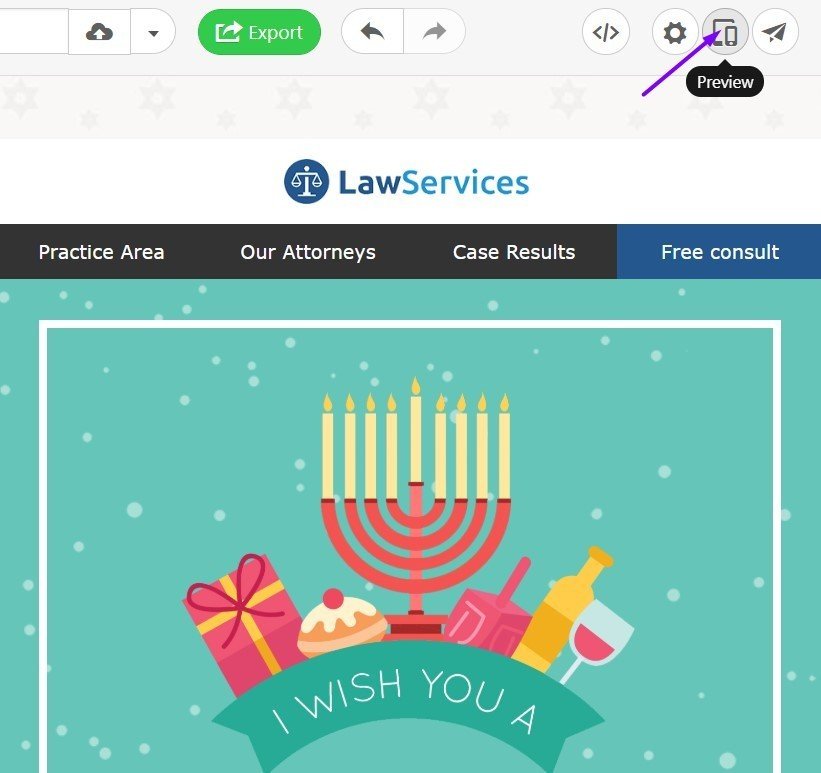
7. How you can preview emails
There are two methods to check your emails with Stripo:
a) e-mail preview.
This magic button will present you the way in which your e-mail is about to look on mobiles and desktop screens;

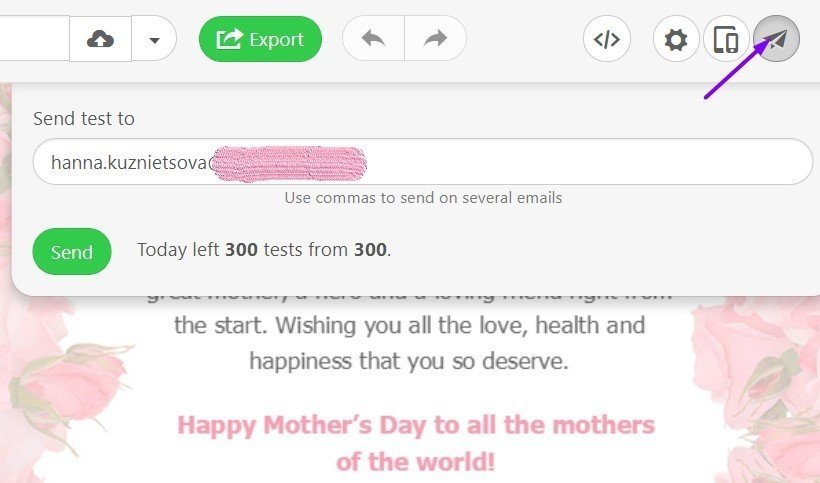
b) sending take a look at emails.
This can be a fairly new characteristic for our editor. To any extent further, it allows you to ship take a look at emails to the chosen e-mail tackle.

The amount of take a look at emails per day varies and depends upon the subscription plan.
I sincerely hope that the following pointers and tips for format manipulation are helpful for you and are about to avoid wasting you a excessive period of time.

