Whereas getting ready the e-mail template design there’s not even a selection about preferring a responsive e mail design or not. It is best to select a responsive template with no doubts or alternate options.
Really, there are alternate options like fluid or scalable design however the responsive method is the one which used extra broadly than the others. Let’s discover out why.
The responsive design appeared in internet ideas improvement first. A lot later it got here to the e-mail design too. In 2005 the tech growth induced the looks of tons of and hundreds of cell phones with environment friendly costs available on the market in order that they turned accessible for the huge viewers.
That was an actual shock that there isn’t a correct statistics because of the variety of cellular customers and units. Completely different assets give extraordinarily completely different numbers. As a consequence of CrunchBase statistics, the variety of cellular customers will attain 6,1 billion in 2020 and quite a lot of units will probably be over 26 billion. Statista offers 2,87 billion for the variety of cellular customers. A big distinction, isn’t it?
Extra clear statistics reveal in e mail advertising and marketing. 34% of e mail subscribers use solely cellular units to take a look at their inboxes whereas Litmus 2017 statistics report that 54% of emails on the common are being opened on cellular. The businesses began to optimize their emails for cellular for 22% extra ceaselessly in 2017. 39 % corporations create responsive e mail templates and 52 % use the best e mail templates which are displayed correctly all through all units. Appears that the remaining 9% don’t care about cellular optimization in any respect.
Don’t go wild while you learn emails in your cellular
In case you obtain a not responsive e mail, you clearly delete it with out studying. Every greenback spent on this e mail advertising and marketing marketing campaign is a waste of money and time.
In an effort to keep away from such a state of affairs, your e mail editor ought to have a built-in testing module. You could run this check to watch the e-mail look on completely different e mail units. Qualitative e mail builder will make responsive emails mechanically, so that you don’t must appropriate the HTML code.
If the e-mail editor has a cellular model preview it saves your time as a result of you could reveal the problems even earlier than testing simply whereas engaged on the design.
Some options that look good on desktop e mail model could also be displayed awfully on cellular. Typically you need to change the desktop model to be able to make it cellular pleasant.
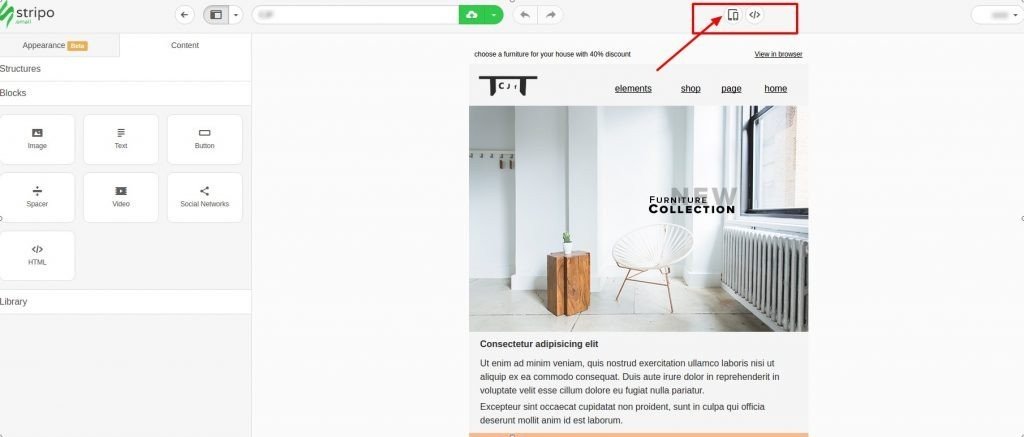
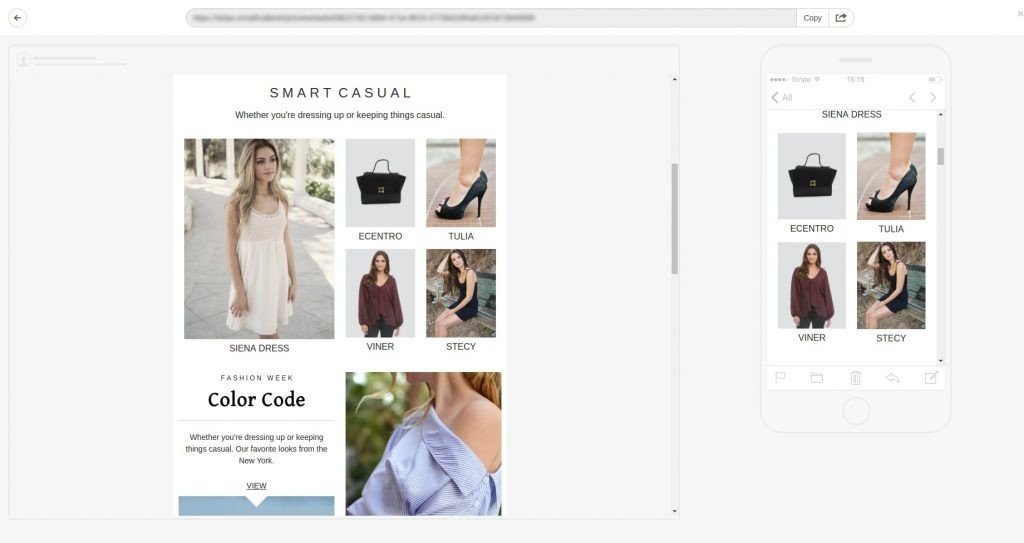
You may even see the cellular template model simply in a single click on in Stripo. Simply press the icon with cellular units:

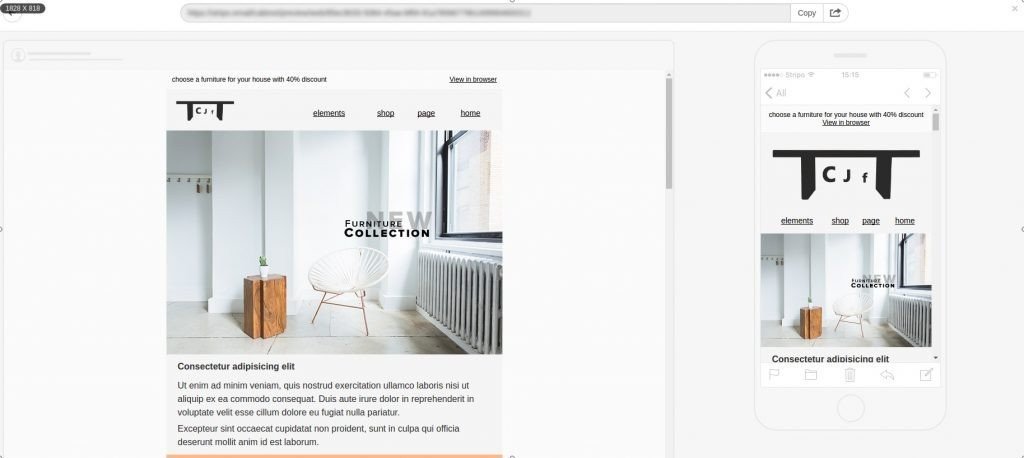
Right here is the consequence that you’re going to get:

You could simply return on the one step again utilizing the arrow within the higher left nook of the display or simply press the cross mark within the higher proper nook of the display.
Easy methods to implement responsive design?
The primary idea of the responsive e mail design belongs to @media queries utilization. Principally, you could outline the model for any display width. It is best to enter the utmost width in pixels and use proportion for outlining the weather sizes. It is a approach to keep away from any unexpectable e mail evaluation points.
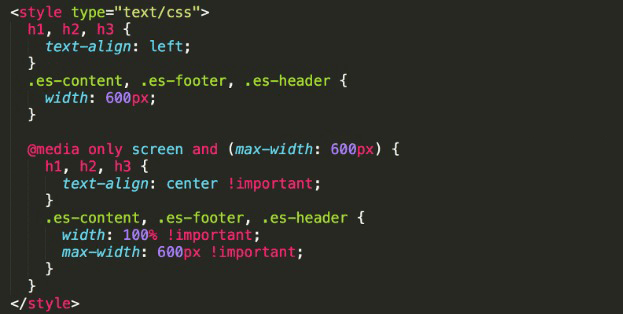
Right here is tips on how to declare responsive design in an optimum approach:

In line with this instance, the model for desktop is outlined with out utilizing media queries and the model for cellular makes use of the one with a “display” kind. If the e-mail is being reviewed on a desktop the person will see a left textual content alignment and the cellular viewers will observe the e-mail with the central textual content alignment.
After all, as an alternative of textual content alignment or along with it you could outline any model ranging from the font household and to the component sizes and its disposition.
Few phrases about media queries
A media question consists of two issues: a question kind and a question function or, in different phrases, a question specification. One question could have a number of properties that may very well be declared utilizing a key phrase “and”. On the identical second, the question couldn’t include any expressions, that will probably be not a mistake however normally in a responsive e mail design media queries have the properties.
Right here is the e-mail template pattern which was coded utilizing media queries in Stripo:

Sorts and their descriptions for media queries:
- all – It’s a default expression which declares the question for any system;
- braille – All of the units which are devoted for blind individuals use. These units are based mostly on the Braille system;
- embossed – The printers that use Braille system;
- handheld – Smartphones and related units;
- print – Printers and related units;
- projection – Projectors;
- display – Screens and their screens;
- speech – Voice coders, the applications that reproduce the voice or learn the textual content aloud. For instance, the voice browsers;
- tty – The units with the fastened width and string size ( teletypes, information terminals, units with display limitations);
- television – TV units.
For the responsive e mail design implementation, the sort “display” is at all times used.
Right here is the listing of essentially the most used options for media queries:
- width;
- peak;
- device-width;
- device-height;
- orientation;
- aspect-ratio;
- device-aspect-ratio;
- colour;
- color-index;
- monochrome;
- decision;
- scan;
- grid.
Most of those media queries options could have “min-” or “max-” prefixes. Often, you enter minimal and maximal values in pixels and use percentages to outline all the opposite values.
How does responsive design work?
Really, utilizing the responsive design you could present two completely different e mail samples for cellular and desktop. After all, you need to create each templates. It’s the only option for the mobile-first method as a result of it lets you scale back cellular template measurement and, because of this, load it quicker.
Yet one more factor is that making a separate cellular e mail template model lets you keep away from the countless scrolling, not applicable e mail component sizes for thumb hitting, too large or too little fonts, terrible and horrible horizontal scrolling, and so forth.
Alternatively, you don’t must make two completely different e mail templates. You could simply outline two completely different kinds and declare which model will probably be used resulting from display width. This method is used extra typically than the one the place a number of completely different templates are used. In consequence, you obtain a responsive resolution and it doesn’t look worse than another e mail design.
Not solely e mail template’s width may very well be outlined in responsive emails. You could outline completely different parts sizes for desktop and cellular variations. That enables enhancing person expertise tremendously.
There is no such thing as a must declare kinds that couldn’t be supported by completely different e mail shoppers. Responsive design at all times stands on simplicity. In addition to the kinds that you could be outline for various widths and heights, you might also outline which format to make use of for various display orientations.
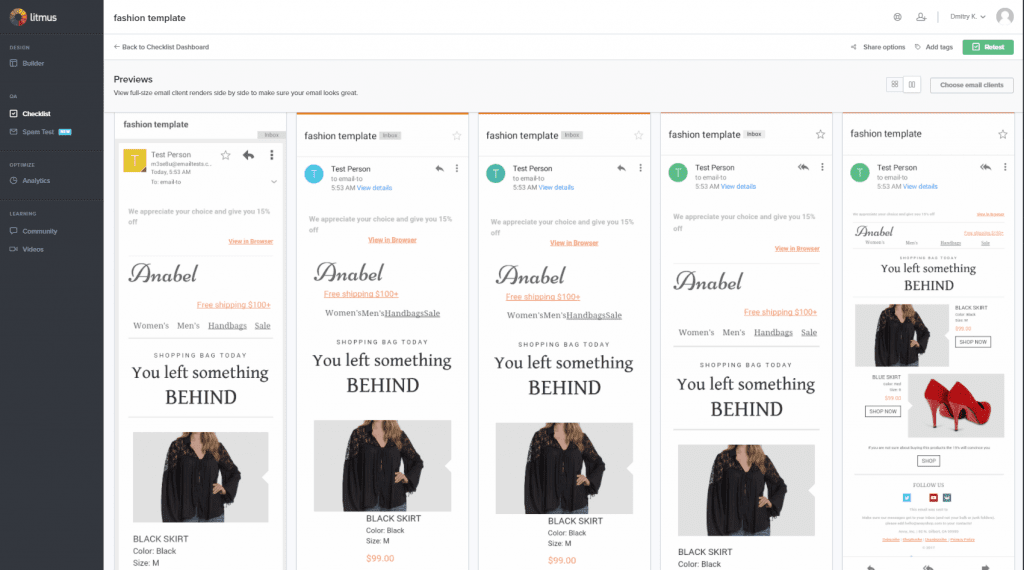
Listed below are responsive e mail template Litmus check outcomes for various cellular Gmail shoppers:

What main necessities are used for responsive design manufacturing?
Use solely internet secure fonts reminiscent of:
- Arial;
- Verdana;
- Tahoma;
- Courier New;
- Occasions New Roman;
- Comedian Sans MS;
- Trebuchet MS;
- Influence;
- Lucida Console.
Use photos with 2 occasions greater decision and measurement than obligatory. On this case, they are going to be appropriately displayed on Retina screens.
After all, you may’t keep away from the vertical scrolling in any respect however don’t make the countless emails and in addition don’t make your customers zoom e mail to be able to learn one thing or to press a button. It’s important to keep away from horizontal scrolling with a 100% likelihood.
Structurize your e mail. No plain textual content allowed. Use photos and buttons equally divide the textual content into small paragraphs. That works for readability. There shouldn’t be a state of affairs that the entire display is used just for plain textual content with none paragraphs. Use brief sentences. The very best textual content line size must be between 65-75 characters.
Make it possible for your first name to motion (CTA) component is seen on the primary display in your cellular template model. For this objective, you could even resize or crop the banner. It’s higher to make use of editors that permit you to edit photos with out utilizing any extra instruments.
Attempt it now without spending a dime
Clear message thought and brief content material are the necessities too. They don’t stand on accountability instantly however they affect the final person expertise. Don’t ever use tables with information in your emails. It’s essential to make use of the area on cellular units in essentially the most rational approach. The extra content material you’ve gotten the more durable to structurize and make readable it.
Select one column template for cellular. In case you use two or three column template on cellular you could trigger the state of affairs that your content material will probably be so small that it turns into unreadable and the identical factor occurs together with your buttons and hyperlinks. Deal with the mobile-friendly design. The scale of the clickable component must be not lower than 44×44 pixels.
Make a brief and clear e mail subject. Don’t use caps lock or rare abbreviations. Defining a transparent and compelling subject is a half of success on your e mail advertising and marketing marketing campaign. Do not forget that personalised e mail subject works higher than even the recent subject.
Use clear vertical hierarchy. Making a hierarchy for the content material is identical as to make tabulation in programming. The code will work even when you write it within the one line however the doc will probably be unreadable. The identical with emails. In case you don’t put sufficient areas between strains or parts the person expertise will probably be completely ruined.
Don’t overload your emails with pointless photos. In case you use three banners however solely one among them has a name to motion you make a mistake. The identical factor with merchandise that you just add to promo e mail. You could suppose that when you add extra merchandise you’ll promote extra gadgets however that’s not true. Add no more than 9 merchandise. In case you goal is to promote far more items than simply make the collection of promo emails or ship the only e mail which presents not merchandise however their classes and offers the hyperlinks to the goal pages.
In your web site, you’ve gotten sufficient area to explain each separate product and present its advantages. In your e mail, you’ve gotten solely a spot for a bit of image, the product’s title and its value. That’s all. Don’t attempt to give the final data that everybody knew earlier than to be able to enhance your gross sales course of. That doesn’t work.
It’s higher to select an e mail editor which offers you with a number of prepared design options for procuring playing cards with merchandise. It’s going to prevent time and make the workflow extra environment friendly as effectively. Really, if the editor offers free separate e mail parts this lets you mix them inside one template, it’s significantly better than to have free templates. In case you use solely separate parts from the customized library the e-mail that you just get because of this won’t ever be the identical as anybody else makes use of.
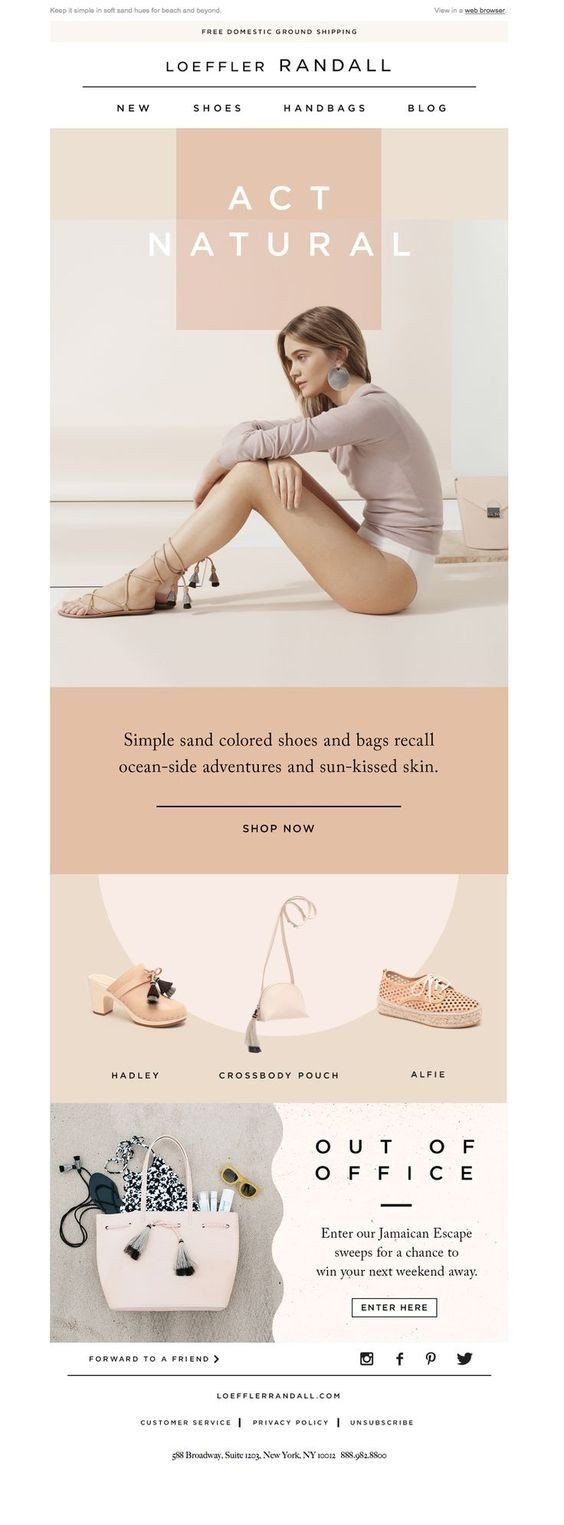
Here’s a responsive e mail template instance on your inspiration the place all the necessities are coated:

Fluid Pictures
Yeah, in line with the title it’s higher to make your photos fluid in responsive e mail design however what does it imply? Fluid photos are people who adapt to completely different sizes which are talked about in media queries or the picture sizes are outlined in proportion to the utmost dimensions or in relative items. This lets you keep away from horizontal scrolling.
Here’s a approach to make the picture fluid (for cellular units with 480 px most width) utilizing media question:
<model kind="textual content/css">
@media solely display and (max-width: 480px){
.emailImage{
peak:auto !essential;
max-width:600px !essential;
width: 100% !essential;
}
}
</model>
Right here is the listing of essentially the most broadly used relative items:
- % – %
- Ex (the font measurement associated to x-height)- ex;
- Em (font measurement) – em;
- Root em (font measurement for root parts) – rem;
- Viewport peak – vh;
- Viewport width – vw;
- Viewport most – vmax;
- Viewport minimal – vmin;
- Fraction (the quantity shash quantity)- fr;
- Character (font character )- ch.
As for movies, you could outline the correct sizes for a video for each desktop and cellular in the identical approach as for photos. Making the photographs and movies fluid will prevent from an inappropriate e mail evaluation.
Yet one more resolution is to make use of SVG photos as an alternative of the most well-liked PNG and JPEG photos. This format lets you make any zooming and resizing the display dimension with out shedding the standard of your photos.
Yet one more factor is that SVG format lets you change the picture colour and background simply including applicable values into code when declaring the component. It is best to know that SVG measurement is far greater than the identical decision PNG and JPEG photos. Possibly that’s why SVGs are used extra not often than different picture codecs.

Textual content
Because it was talked about above in design requirement for the responsive e mail template creation one of the best line size must be between 65-75 characters. The full 600px e mail width limits your prospects to put in writing plenty of textual content content material. Even a number of sentences could take plenty of area.
Attempt to use as much less textual content as potential however, however, cowl the subject. No common phrases and cliches are allowed. Attempt to be inventive however don’t neglect that your textual content also needs to have name actions. After studying there are must be no questions or misunderstanding what was this message about.
In case you use double line spacing that's gonna be okay for desktops however it's going to wreck the person expertise on mobiles. Right here is the time when media question defines the completely different line spacing for cellular units and that’s will save the state of affairs.
Essentially the most generally used font with 14px measurement is ideal for desktops but it surely’s not large enough for cellular. Use a minimum of 16px font on your textual content content material. On the identical time don’t use too large font measurement for headings and subheadings. That’s not user-friendly in case your title takes 3-4 strains.
Don’t ever write textual content after footer simply to be able to comply with the rule that feels like you must comply with 60% to 40% photos to textual content ratio. Typically spam filters don’t permit the messages with solely graphical parts to move by means of. On this case, simply suppose if all the photographs are so obligatory to provide the sense of your letter. Make few extra content material blocks inside your e mail and supply solely helpful data.
Right here is the e-mail template instance the place the textual content after footer destroys person expertise:

Instruments
After all, the responsive e mail design course of contains the e-mail testing stage. For these functions, you should utilize such instruments as Litmus and E-mail on Acid... To take action, you'll need to repeat your e mail's HTML code and paste it in any of those instruments.
Stripo is built-in with E-mail on Acid. Which means that our embedded e mail testing instrument permits previewing your emails throughout 70+ e mail shoppers and units with simply 1 click on with no extreme strikes. By testing your emails, you could relaxation assured - your emails will render in recipients' Inboxes precisely the best way you deliberate it.
Helpful books about responsive e mail design:
Conclusion
Hope that this text will encourage you and assist to create one of the best resolution ever when it comes to responsive e mail design.
In case you work in e mail editor which creates responsive e mail templates you may’t change or optimize code there. The tremendous rule that feels like “Don’t contact that works” couldn't be one of the best ways to resolve the difficulty with e mail code optimization.
Typically you even can’t see this code and consequently, you haven't any thought which method is used so you need to pin religion on that your e mail will probably be responsive. Some individuals could name responsive all that works correctly through cellular and that’s not appropriate.
That's the reason to decide on solely dependable e mail editor that doesn’t conceal any code from you and lets you import, change and export all of the HTML emails. Stripo e mail editor is simply the one which is in a position to do that.