Creating a brand new e-mail template for newsletters, you typically need to do the identical actions. For instance, think about: you have got a web site the place merchandise are revealed. If it’s essential ship an e-mail in regards to the promotion with a hyperlink to five merchandise out of your web site, it’s essential obtain 5 photos, product names, their costs, and hyperlinks to point them underneath the “Purchase” button.
These downloaded components are often utilized within the letter a number of instances, for instance, the identify of the products is used 3 instances: within the subject “product names”, for title and alt-text of the image of the products. The identical goes for the hyperlink, we apply it for the button, for the image, for the title, and many others. And tomorrow the brand new motion and once more it’s essential to repeat the steps described above. And what if the products aren’t 5 however 50? It’s a ache, shouldn’t be it?!
To be able to cut back the lack of your time for performing routine operations, we created a brand new entity – a wise component that means that you can automate this course of! Though, to be trustworthy, at first, you’ll have to “sweat” a bit, in order that the magic occurs.
So, what is a great component?
A sensible component is a construction, container, or strip, by which all the identical primary blocks are current, like Image, Textual content, Button and so forth, however for them, the choice of acquiring information by way of variables from exterior sources is activated. You as soon as arrange the content material, by which the title of the product, image, worth, description, and button “Purchase” will probably be organized within the desired order, in addition to their look. Then add the variables, set the principles the place to get the values and the place to use them and every little thing – the sensible component is prepared to be used. You simply must specify a hyperlink to the product web page on the positioning and the system will “pull” the required information from it and apply it to the desired locations of your letter. In the end, by creating 5 playing cards of the products you save time considerably, indicating solely 5 totally different hyperlinks – the remainder of the system does it your self!
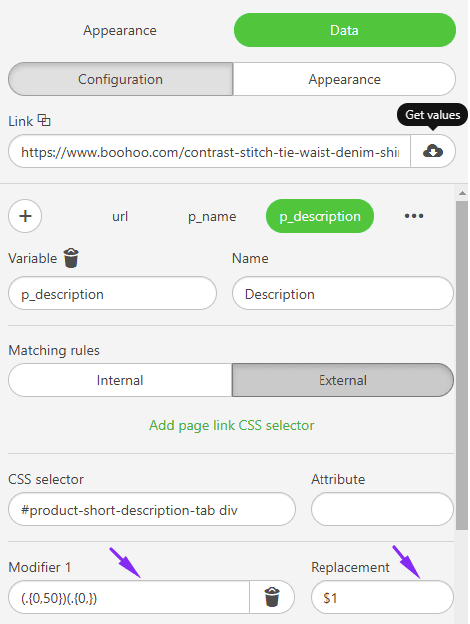
Moreover, it’s value mentioning that our system permits clipping the product’s identify to, as an example, present simply the primary 50 symbols of the product’s identify that accommodates 150 characters.
To do it, it’s essential:
- insert the mix, given under, within the “Modifier” subject
(.{0,50})(.{0,})
The place 50 stands for the variety of characters you need to present. Substitute “50” with any quantity you want;
- enter ” $1 ” mixture within the “Substitute” subject.

The merchandise costs in emails now look precisely as they’re proven in your web site.
Instance of making a wise container for a product card
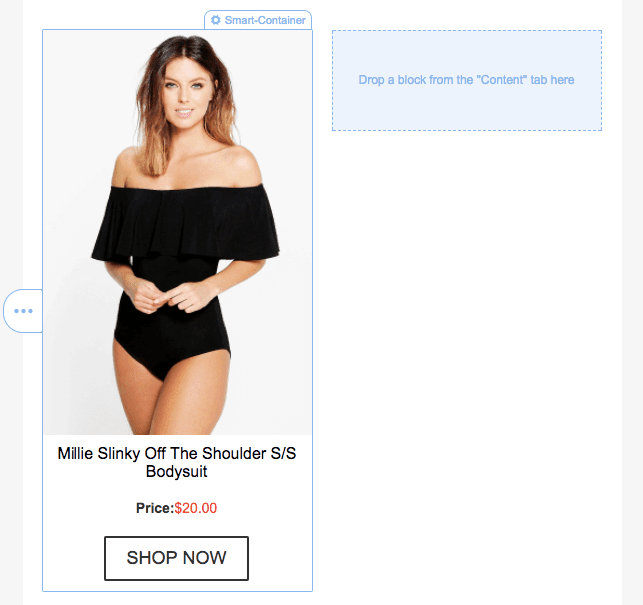
For instance, let’s take into account making a product card situated on the Boohoo web site. For a card from this web site, I want an image of the product, its identify and worth.
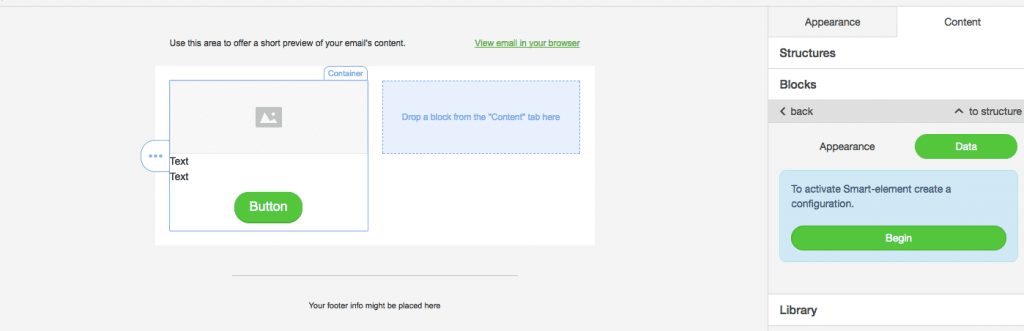
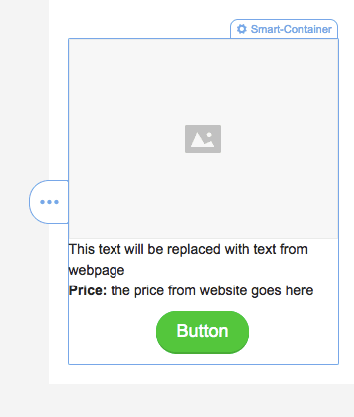
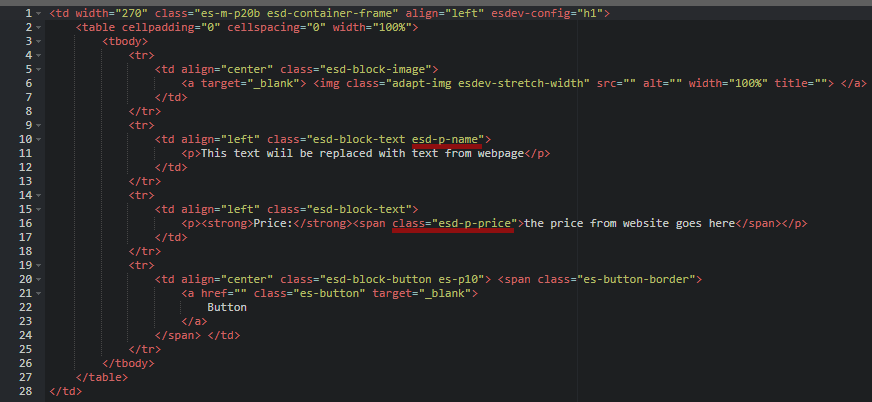
Within the Stripo editor, we drop the construction from two containers (directly I’ll make a reservation: it’s as much as you personally, what number of containers within the construction you want). Within the first container, I add the blocks essential to me (Image, two blocks Textual content, Button) – I do the “skeleton” of the products card.
Subsequent, I choose the container with the bottom blocks (for this I click on on the blue label “Container” from the highest), I choose the “Information” tab within the sidebar and click on on the “Start” button to activate the Sensible property.

In consequence, a visible designer will probably be displayed as a substitute of a button, by which we will:
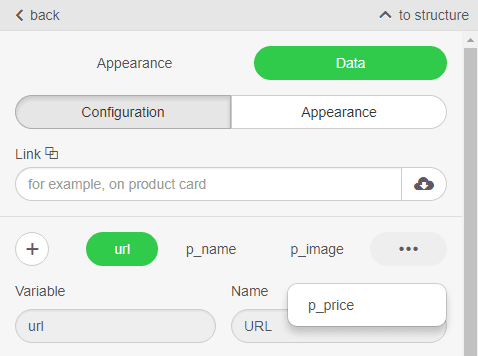
- configure all doable guidelines for acquiring values, making use of them via variables to the specified blocks inside my letter. To do that, we want the “Configuration” tab;
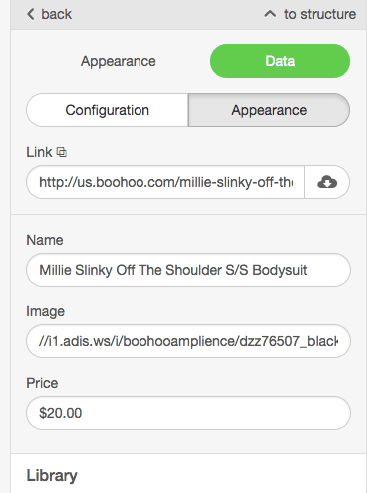
- view and manually regulate (if desired) the acquired values of the configured variables from the positioning within the “Look” tab.
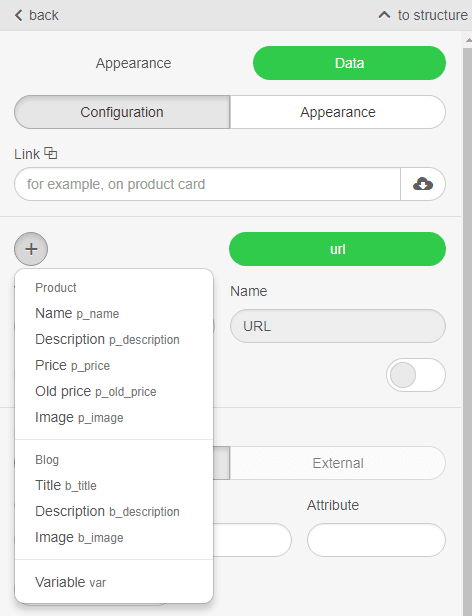
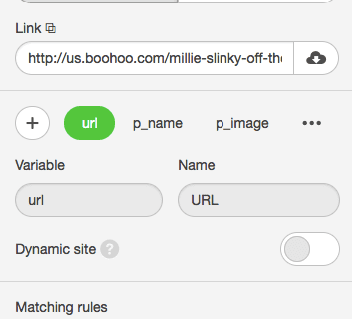
And so, proceed to the configuration – add variables. For the comfort of use, by clicking on the icon for including a variable, the checklist of the most well-liked ones, which most frequently could be for the Items / Merchandise or for the Weblog Entries, will probably be displayed. By the way in which, please word that as quickly as we activate the sensible property for any object, by default a variable URL is created, which cannot be deleted.

Since I deliberate to make a card with an image, identify and worth, I add the variables Identify, Picture, Value from the Product part. Every added variable creates its personal configuration tab. I’ve 4 in whole.

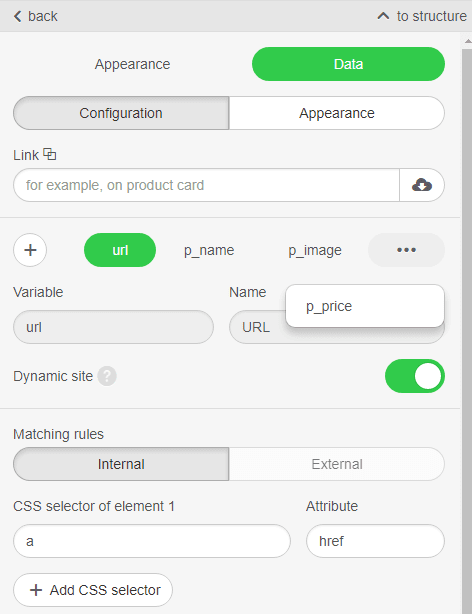
Subsequent, it’s essential configure the principles for acquiring the values for these variables and their utility in our sensible component. To do that, go to the management of Matching guidelines, which consists of two tabs:
- Inner guidelines. Right here we are going to set the principles the place precisely we have to apply the already obtained values of the variables in our sensible component$
- Exterior guidelines. It configures the principles, from the place it’s essential get the values of variables from the positioning we want. Additionally, there are controls that will let you convert the worth obtained via common expressions or by making use of varied kinds of formatting.
The foundations for every tab are configured via the usual HTML component search mechanism via CSS selectors and Attributes, which could be learn in additional element right here.
Since this course of requires the sure information of the gadget websites, let’s take a look at it in additional element for every variable from my instance.
Variable URL
This variable has a “Dynamic web site” management, which is turned off by default. If the positioning from which you need to get values for any of the sensible component variables is dynamic – test this field by placing the checkbox reverse.
A dynamic web site is a web site whose content material is created from the CLIENT aspect primarily based on the javascript, i.e. receiving HTML pages it’s not possible to seek out essential components there with out performing all of the required scripts earlier than. For instance, the value is taken into account on the fly, and many others.
The positioning from which I’m going to get the values shouldn’t be dynamic, so I skip the management and go proper to the Matching guidelines.
Since I must have a hyperlink within the sensible component to the positioning by clicking on the “Purchase” button and the product picture, within the “Inner guidelines” tab I prescribe the rule that the worth of the variable be set to all the weather of ‘a’ (CSS selector subject) in attribute ‘href’ (the Attribute subject).

Notice that for this variable, the “Exterior Guidelines” tab shouldn’t be accessible, since in actual fact the hyperlink to the positioning itself is the supply of knowledge retrieval.
Variable for Product image
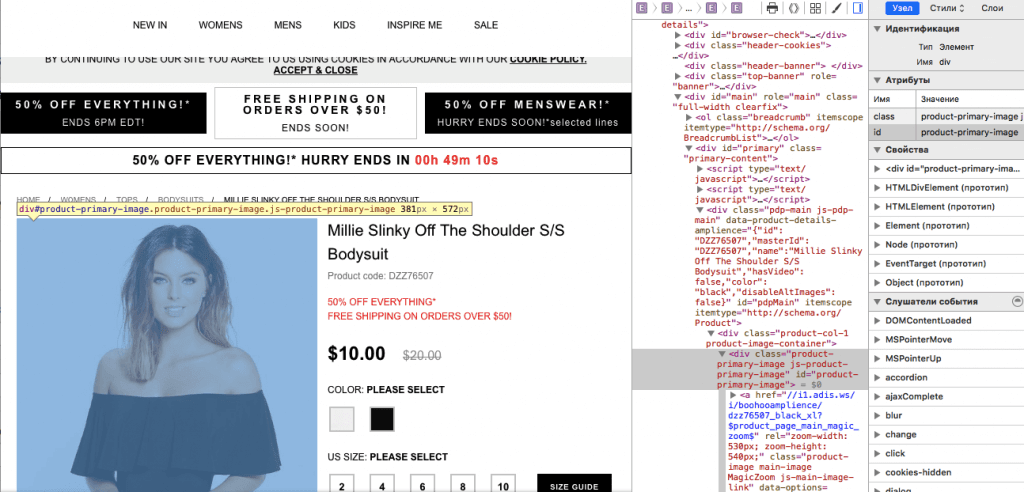
Let’s begin with the rule of getting the product picture for the “Exterior Rule” tab. To do that, open the positioning web page with the product, level the cursor on the image, right-click to open the context menu and choose the merchandise “Examine component” (word that this menu merchandise could be known as in another way in your laptop, for instance, “Examine”). In consequence, the console opens, by which we are going to see CSS selectors with attributes.

In my case, the rule for acquiring the picture was as follows:
CSS selector: div # product-primary-image.product-primary-image.js-product-primary-image a
Attribute: href
We set them within the acceptable fields of the “Exterior Guidelines” tab. For the “Inner guidelines” tab, I specify:
CSS selector: .esd-block-image .adapt-img
Attribute: src
As a consequence of this rule, the ensuing picture worth will probably be utilized to the ‘src’ attribute, which is situated within the “Image” block.
Variables for Product identify and Value
Actually, the precept of motion right here is identical as we now have already performed for the image. Solely there’s some trick that I need to share with you.
As you bear in mind, I added two “Textual content” blocks to our sensible component. The primary one I’ll use for the title, and the second for the value. And the content material for the primary block will probably be stuffed solely from the positioning, and for the block with the value: some content material will probably be taken from the positioning, and a few will probably be a relentless. For instance, like this:

Within the second textual content block, the chosen phrase “Value:” will probably be a relentless, and the textual content will probably be changed with the worth obtained from the positioning.
To ensure that our sensible component to tell apart between these blocks (which of the textual content fields we need to make for the title and which one for the value), and in addition to know the place to make use of the acquired content material, we have to add every of them a novel class within the HTML code editor. In my case, these would be the esd-p-name and esd-p-price courses.

Now we fill in every variable with alternate inner and exterior guidelines for controlling Matching guidelines.
In my case,
For the variable Identify
CSS selector: .esd-block-text.esd-p-name
Attribute: empty
CSS-selector 2: .esd-block-image a img
Attribute: title
CSS-selector 3: .esd-block-image a img
Attribute: alt
CSS selector: h1.product-name.js-product-name
Attribute: empty
For the variable Value
CSS selector: .esd-p-price
Attribute: empty
CSS selector: span[itemprop=price]
Attribute: empty
That’s all. Essentially the most troublesome factor behind! Now it’s as much as the little factor to get the values from a hyperlink from an exterior web site. To do that, merely paste the hyperlink into the Hyperlink subject and wait a couple of seconds to show the acquired information.

Right here is it – the sensible component has performed its work! The template shows the identify, image and worth of the product from our web site. Now it stays a bit of to edit the types of the products card. Look what I bought!

Within the “Look” tab we see all the information that’s displayed in our template, then we will appropriate them with out worrying that this may by some means have an effect on the formatting types.

Since our sensible component is already configured, to create an identical product card from one other web page of this web site, you simply must specify one other path within the Hyperlink subject and the product card will probably be stuffed with new information robotically, and your time will probably be considerably saved!

To complete this text, we’ve ready a pleasant bonus for you – inside all of our free templates you’ll find already ready sensible components. All of them have inner guidelines arrange, so to make use of them you simply must specify exterior guidelines in accordance along with your web site. Since exterior guidelines are commonplace for many websites, we are going to quickly add them as examples to the system for his or her computerized choice.