Experimental navigation, scrolling results, and kinetic typography are only a few of the net design traits dominating 2022.
Take a look at the complete listing with examples of the very best web site designs in 2022 to get impressed to deal with your internet design tasks this yr.
What are the present traits in internet design?
- Experimental Navigation
- Scrolling Results
- Kinetic Typography
- Drag Interplay
- Retro Typography
- Cinemagraphs
- Brutalism
- Monochromatic Gradients
- Layering
- Textual content-Solely
- Animated Illustration
- Extremely-minimalism
- Mixing Horizontal and Vertical Textual content
- Geometric Shapes and Patterns
- Skinny Serif Fonts
- Overlapping Textual content and Photos
- Damaged Grids
- Natural Shapes
- Net Textures
- Grid Strains
One frequent theme amongst these traits is movement design. Gary Simon, an skilled UI/UX designer and frontend developer, believes movement design shall be in every single place in 2022. To see a number of examples of internet sites utilizing scroll-based animations, parallax results, animated SVGs and extra, take a look at his video:
1. Experimental Navigation
What we like: Experimental navigation might help have interaction and information guests to browse the positioning in a selected approach.
Experimental navigation refers to navigation patterns that subvert the normal sample (all caps navigation throughout the highest of the display screen with sans serif typography). These experimental patterns might help create curiosity and information customers to maneuver across the web site in a selected approach.
Take Kim Kneipp’s portfolio web site for instance. In case you click on the Menu button in the best nook of the homepage, a menu slides in from the underside of the display screen that appears just like the desk of contents in a ebook. Every web page is numbered to recommend an order of studying. On the best, the tasks are additionally numbered and categorized by kind and coloration.

2. Scrolling Results
What we like: Scrolling results can stimulate guests and encourage them to maintain scrolling.
Scrolling results — animations which are triggered by scroll motion — can create extra dynamic internet experiences. These are more and more used on interactive web sites to intrigue readers to maintain scrolling, signify a break in content material, and create a three-dimensional expertise.
Engineered Flooring does simply that utilizing a mixture of horizontal and vertical scrolling and different results. For instance, when the person lands on the homepage, they see a picture of what seems to be a chair on the best. Because the person scrolls, this picture zooms out to disclose a front room, which is step by step coated in carpet. This 3D expertise is pleasant and informative.

3. Kinetic Typography
What we like: Kinetic typography can delight guests and assist them digest your content material.
Kinetic typography — or transferring textual content — is an animation method that is been round for the reason that 60s when characteristic movies started utilizing animated opening titles. It will probably used for the same goal in web site design to instantly seize the customer’s consideration as soon as they land on the homepage.
It can be used to focus on vital sections, information the customer as they scroll, and step by step reveal info, like on Arcadia.

4. Drag Interplay
What we like: Drag interplay can present customers with a way of management over their expertise.
Drag interactions are designed to imitate an precise, bodily motion. They basically enable web site guests to select up and transfer objects on the display screen. This kind of gesture interplay is being applied on extra web sites, and ecommerce and portfolio websites particularly.
Take Robin Mastromarino’s portfolio web site for instance. Along with clicking on the controls of the homepage slider, you may drag and drop the totally different slides to browse his featured tasks. The web page transitions and animations are based mostly on the drag velocity to supply customers with a way of management over these results.
5. Retro Typography
What we like: Retro typography can encourage a way of nostalgia and sentimentality in web site guests.
Increasingly more firms are utilizing huge, daring typography with a retro really feel to headline their homepages. This model works finest for a brief phrase, with the remainder of the web page saved minimal and clear.
That is half of a bigger development labeled “Neue Nouveau.” In its 2022 Kind Tendencies Report, the foundry and expertise firm Monotype describes Neue Nouveau as a twist on the Artwork Nouveau motion, which was characterised by ornamental designs, embellished stroke endings, and diagonal and triangular character shapes. We are able to see a few of these similar traits — like natural types and thrives — in typography at the moment, in keeping with the report.
Here is an instance from French restaurant Choosy Joe. The psychedelic-looking headline matches the retro inside of the restaurant as seen within the picture on the best.

You’ll be able to take a look at different restaurant web site designs right here.
6. Cinemagraphs
What we like: Cinemagraphs might help draw the customer’s eye across the web page, even in probably the most advanced layouts.
Cinemagraphs — high-quality movies or GIFs that run on a easy, steady loop — have develop into a preferred approach so as to add motion and visible curiosity to in any other case static pages.
Whereas full-screen loops have been standard previously, this yr you may see smaller cinemagraphs integrated into advanced layouts to assist draw the attention and hold readers scrolling, like on this instance from the design and expertise studio Grafik.

7. Brutalism
What we like: Brutalism prioritizes simplicity and performance, that are pillars of the person expertise.
To face out in a sea of tidy, organized web sites, some designers are choosing extra eclectic, convention-defying constructions. Whereas it could appear jarring at first, many standard manufacturers are actually incorporating these aggressively different design components into their websites, akin to Bloomberg.
Brutalism emerged as a response to the rising standardization of internet design and is usually characterised by stark, asymmetrical, nonconformist visuals, and a definite lack of hierarchy and order. In different phrases, it is laborious to explain however you realize it if you see it — like with the beneath instance from Chrissie Abbott.
-1.jpeg?width=650&name=Update%20website%20design%20trends%20(heavy)-1.jpeg)
8. Monochromatic Gradients
What we like: Monochromatic gradients are visually attention-grabbing however not distracting.
Gradients have been everywhere in the internet for the previous few years, and are nonetheless quite common in 2022. This yr, many web site background are gradients which are each monochromatic and pastel.
Kendra Pembroke, a Visible Designer at Purple Ventures, stated “I see quite a lot of gradients, particularly monochromatic ones, which give a way of depth and visible curiosity with out being too distracting.”
Artistic Studio Higher Half illustrates an ideal instance of tips on how to make this impact look contemporary and fashionable. It combines daring typography and hover animations with a monochromatic, pastel yellow gradient background.

9. Layering
What we like: Layering might help add depth to a web site and inform the model’s story.
Layering photos, colours, shapes, animations, and different components add depth and texture to a web site that does not have quite a lot of textual content. Under is a classy instance from the singer-songwriter SIRUP.

10. Textual content-Solely
What we like: This minimalist strategy ensures guests solely get probably the most important info.
Some web sites are slicing out photos and outstanding navigation sections altogether, counting on a number of selection strains of simple textual content to tell guests about their firm.
Danish company B14 makes use of the hero part of its homepage to easily describe its mission assertion, for instance. It is a fashionable, uncluttered strategy to presenting info that gives a stark distinction to its portfolio part, which makes use of cinemagraphs, hover animations, and an animated cursor impact.

11. Animated Illustrations
What we like: Animated illustrations assist convey advanced concepts and add some character to a web site.
Extra firms are turning to illustrators and graphic artists to create bespoke illustrations for his or her web sites. “Illustration works properly to convey extra advanced concepts that way of life photographs aren’t at all times capable of seize,” Pembroke defined.
In web site designs this yr, these illustrations are sometimes animated so as to add interactivity.
For instance, should you hover over one of many illustrations on the NewActon web site (designed by Australian digital company ED), the illustration and people within the surrounding space will wiggle. Then, solely the illustration you are hovering over will proceed to maneuver in a small circle. This design can also be useful: every illustration represents one of many classes from the navigation menu on the best.
-2.png?width=650&name=Update%20website%20design%20trends%20(heavy)-2.png)
12. Extremely-minimalism
What we like: Extremely-minimalism can positively affect the person expertise and web site efficiency.
Taking basic minimalism to the intense, some designers are defying conventions of what an internet site must seem like, displaying simply absolutely the naked requirements. This development, often known as “ultra-minimalism,” could be nice for the person expertise and cargo instances.
The location from designer Mathieu Boulet is centered round a number of selection hyperlinks to their social profiles and knowledge.
-Oct-06-2021-08-53-34-47-PM.png?width=650&name=Update%20website%20design%20trends%20(heavy)-Oct-06-2021-08-53-34-47-PM.png)
13. Mixing Horizontal and Vertical Textual content
What we like: Mixing horizontal and vertical textual content defies conference and might subsequently delight and intrigue some customers.
Releasing textual content from its common horizontal alignment and putting it vertically on a web page provides some refreshing dimension. Take this instance from motion sports activities video producers Prime Park Periods, which mixes horizontal and vertical textual content alignments on a minimal web page.

14. Geometric Shapes and Patterns
What we like: Geometric shapes and patterns can direct customer’s attentions to sure merchandise or CTAs.
Whimsical patterns and shapes are popping up extra continuously on web sites, including some aptitude in a panorama in any other case dominated by flat and materials design. Canadian design studio MSDS makes use of daring, patterned letters on their homepage.
-1.png?width=650&name=Update%20website%20design%20trends%20(heavy)-1.png)
15. Skinny Serif Fonts
What we like: This development provides a degree of sophistication to a model.
Resulting from display screen decision limitations and an total lack of on-line font help, designers prevented serif fonts for years to maintain web sites legible and clear. With latest enhancements, serif fonts had a giant second in 2021.
Whereas final yr was all about huge and daring serifs, 2022 is ushering in thinner, gentle serifs, in keeping with Monotype’s 2022 Kind Tendencies Report.
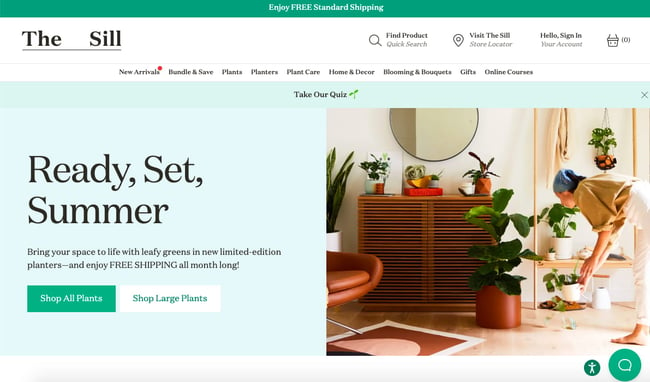
As seen on The Sill, a svelte serif headline provides a dose of sophistication and elegance.

16. Overlapping Textual content and Photos
What we like: Overlapping textual content and pictures maximizes house on the web page.
Textual content that barely overlaps accompanying photos has develop into a preferred impact for blogs and portfolios. Freelance artwork director and front-end developer Thibault Pailloux makes their overlapping textual content stand out with a colourful underline beneath every title.

17. Damaged Grids
What we like: This convention-defying method could make customary web site pages or sections extra attention-grabbing.
Whereas grids stay probably the most frequent and environment friendly methods of displaying textual content and pictures on web sites, damaged grids proceed to make their approach into mainstream websites and supply a change-up from the norm. Take a look at the web site for HealHaus, for instance. Its homepage options photos and textual content blocks that overlap.
-Oct-06-2021-08-53-34-65-PM.jpeg?width=650&name=Update%20website%20design%20trends%20(heavy)-Oct-06-2021-08-53-34-65-PM.jpeg)
18. Natural Shapes
What we like: Natural shapes add character with out distracting from the content material.
Gone are the times of strict grid layouts and sharp edges — now it’s all about curved strains and mushy, natural shapes.
“Natural shapes might help add some playfulness with out affecting the best way the knowledge is displayed,” Pembroke stated.
Within the instance beneath from Spring Make investments, the natural shapes within the hero part will not be solely ornamental however useful. The yellow dots act like a cursor, drawing the tear drops that kind the corporate’s emblem. These shapes not solely add a second of pleasure — in addition they assist reinforce the model’s id and worth proposition to “form the way forward for commerce.”

19. Net Textures
What we like: Net textures draw consideration to a selected part on an internet site.
Net textures are background photos that visually resemble a three-dimensional floor. When finished properly, textures can immerse viewers in an internet site by participating tactile senses, as demonstrated by Colour Of Change — the background evokes a duct-tape-like texture.

20. Grid Strains
What we like: This development emphasizes the grid as an organizing precept.
Grid strains have began cropping up increasingly in latest months, and for good motive. Grid strains construction content material in a approach that makes it straightforward to learn and perceive — however it additionally provides a contemporary aesthetic. On the Foundations for a Higher Oregon web site, grid strains are used to create a transparent format that appears futuristic.

Design Tendencies You Can Use on Your Web site
After all, you don’t want to include all of those traits to construct among the finest web site designs in 2022 — we doubt that’s even attainable in any case. Nonetheless, even including a pair as outstanding elements or subtler particulars can enhance your web site’s UX considerably, resulting in larger engagement, extra CTA clicks, and a greater final result to your on-line enterprise.
Editor’s be aware: This put up was initially printed in January 2018 and has been up to date for comprehensiveness.

