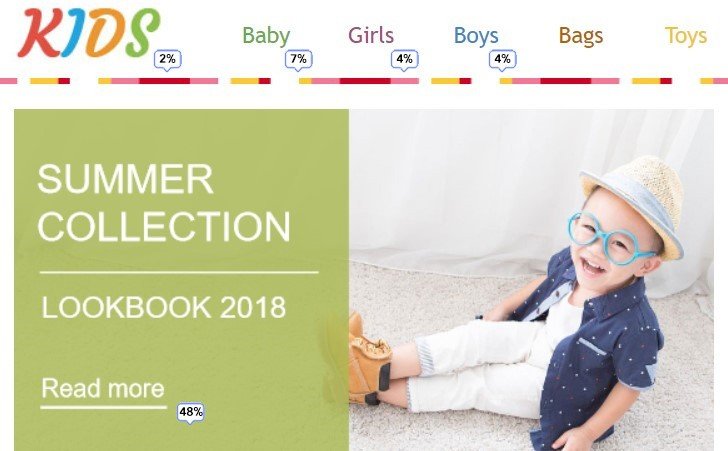
Many websites nonetheless debate whether or not we should always use menus in emails or not. I’ll show its necessity with a easy screenshot of a clickmap:

(Actual statistics, however the retailer’s identify is made up).
15% of those that opened an e mail clicked on the menu objects. Why not have interaction and encourage each seventh recipient to buy from you by merely together with a menu in e mail e-newsletter templates?
Our companions shared examples and gave me their consent to utilizing these statistics. I need to confess that I selected this instance as a consequence of just one criterion – the variety of clicks on the menu.
The common end result reaches 10% for shops. Actually, the outcomes are the next — these on-line shops, which promote youngsters stuff, get extra clicks on the menu. However, cosmetics shops can not boast about that good outcomes. Nonetheless, they get a excessive variety of clicks on banners — ladies maintain searching for new product objects and gross sales.
I made a decision to divide e mail menu sorts into three teams:
- Common navigation menu bar;
- Common menu options;
- Interactive menus.
1. Common navigation menu bar
The primary and the important benefit of this menu kind is that it’s completely websafe, and generally, totally responsive.
However sadly, solely few e mail editors and ESPs supply them of their instruments. Why so? It’s not simple to make a menu that’s responsive on cell. Stripo allows you to conceal some components on cell units.

What’s a menu meant for? For recipients’ comfort, to allow them to get to the fitting touchdown web page in your web site sooner.
Our editor affords three sorts of menus:
Hyperlinks, icons, and hyperlinks with icons.
To create a menu in an e mail with our editor, drag-and-drop the fundamental “Menu” block. And select the menu kind you’re about to make use of in your e mail advertising and marketing marketing campaign.

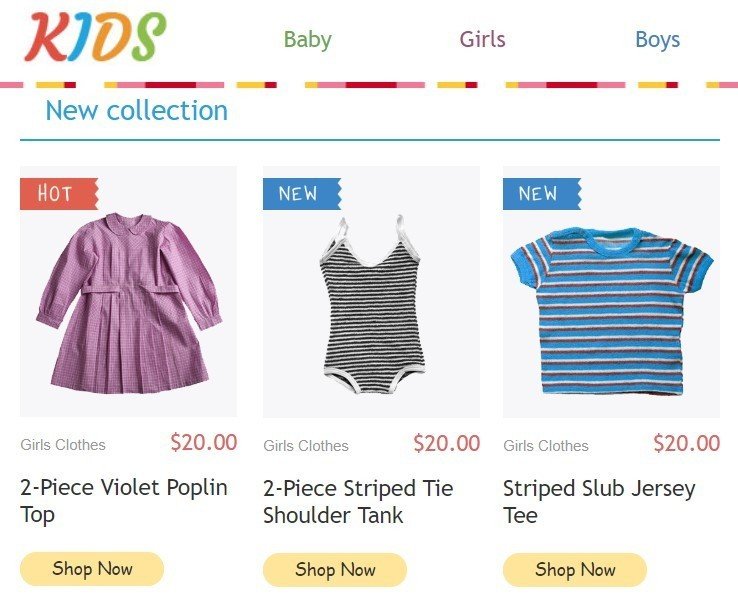
a) the hyperlinks menu kind
Actually, you’re supposed to provide these hyperlinks names. Then ensure these hyperlinks will take prospects to the fitting touchdown pages.
The way it works:
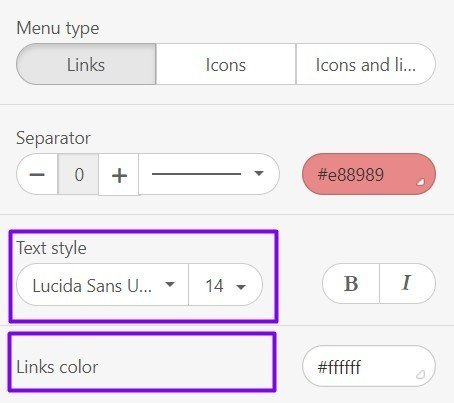
You select the “hyperlinks” menu kind. Then, work on the final settings:
out of the 20 fonts choose the one you want, choose the font measurement and font shade, named “hyperlinks shade”

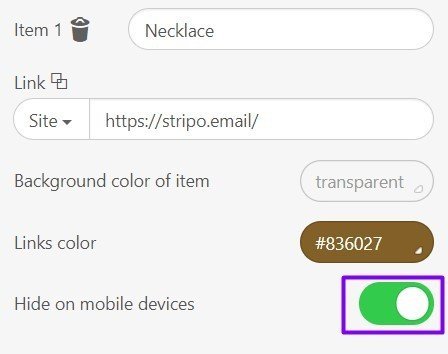
This fashion you set preferable font shade, its measurement, and font for your complete menu. However you may additionally set totally different fonts and even background colours for the separate menu objects.
I’ll set a clear background shade for the stripe.

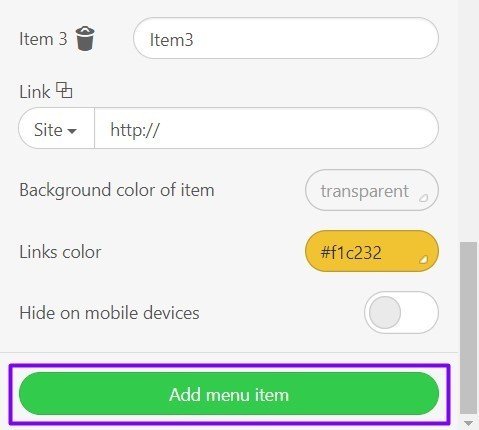
As a result of final function, I’ll apply numerous colours to numerous menu cells.
Our editor affords three menu objects in a block, as a default. You could add as many as you want.

However I examined a variety of e mail templates to search out out the maximal and acceptable variety of menu objects for an e mail, and here’s what I realized: chances are you’ll insert as much as 11 menu objects in a line. On this case, the font’s measurement ought to be sixteenth or much less, and your merchandise names are alleged to be now not than 5 letters.
But, with the intention to maintain e mail design responsive, and make the menu notable and performing, keep on with the Rule of Three. The Rule says that the fourth one is all the time extreme, whereas two should not sufficient.
When you’ve received all the things completed, chances are you’ll now lastly insert the hyperlinks.
Ensure that hyperlinks you utilize for navigation menu in e mail take prospects to correct pages.
Observe: you can’t examine your hyperlinks proper within the editor. You should ship a take a look at e mail both to your e mail shopper account or to Mail-tester. This device will inform you which hyperlinks are damaged, and which of them work properly. But, e mail templates despatched to your inbox will permit testing every hyperlink individually to see its actual vacation spot.
And likewise preview your e mail earlier than sending it your method.
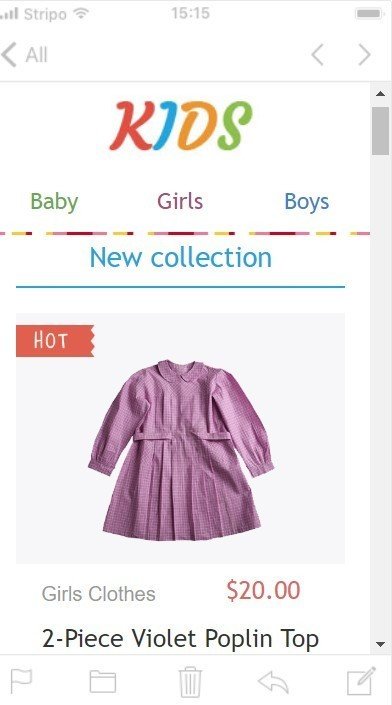
If all the things is finished correctly, you will note:


There is no such thing as a horizontal scroll within the e mail!
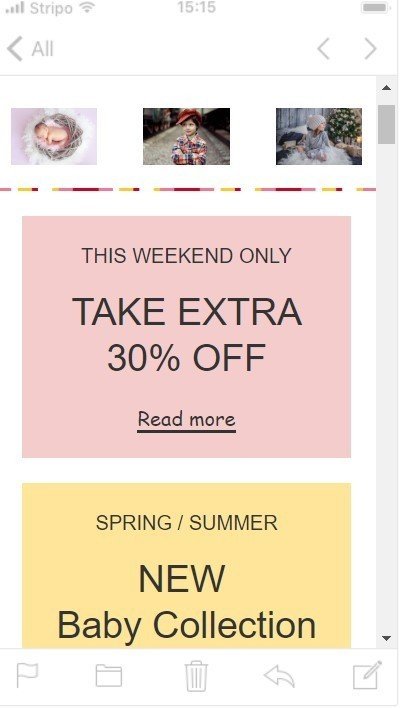
b) the icons menu kind
Typically, it’s vital to incorporate this type of navigation menu in your emails. Photographs/icons could be extra descriptive and interesting than phrases.
The way it works:
After you have the fundamental “Menu” block added in your e mail template, you could choose the “Icons” menu kind.
At first, set the dimensions for the pictures.
Observe: technically, it’s inconceivable to set totally different sizes for various photographs. Right here is why, with the intention to make them complement each other, you’re about to be sure to are utilizing photographs of the identical measurement and the identical orientation.

I deliberately utilized this icons’ measurement to keep away from horizontal scroll.
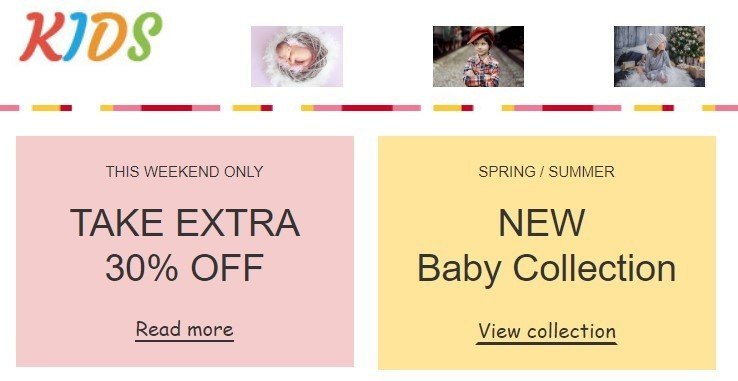
Then add photographs or icons that replicate your menu tabs. I made a decision to stay to the identical e mail template, and simply changed the tabs names with photographs.
Insert the hyperlinks to the fitting touchdown pages.
On this GIF, I confirmed tips on how to add photographs from the library. Actually, chances are you’ll use our financial institution, which accommodates over 10,000 inventory photographs.
This fashion, I uploaded the remainder two photographs and hyperlinks. And that is what I received:

Observe: when setting icons measurement, examine the cell preview to see whether or not a horizontal scroll seems or not.

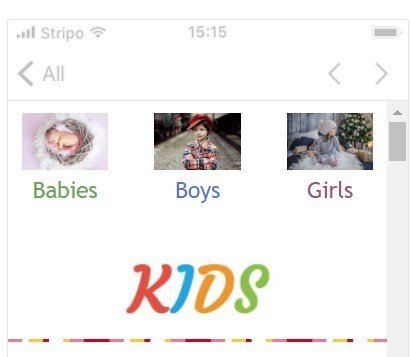
c) the icons and hyperlinks menu kind
Unsure, in case your photographs are notable and clear, however you need them to be in your newsletters? Then, this menu kind is for you.
The way it works:
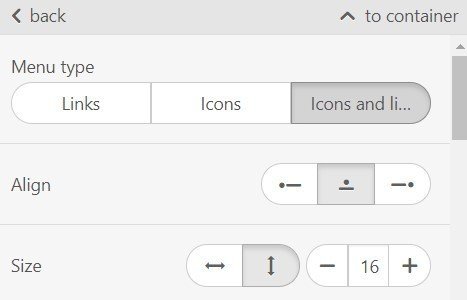
You choose “icons and hyperlinks” menu kind. Place it in your e mail header. Add photographs, give names to each menu merchandise, set measurement and examine e mail cell preview.
Now, my e mail menu seems this manner:

See our video to be taught so as to add and edit menu with Stripo” very quickly.
2. Common menu options
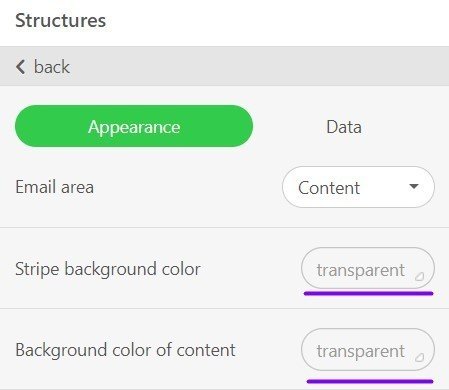
Like most customers do it in different e mail editors and ESPs, as a substitute for a daily menu, chances are you’ll use “Buildings”. Select the one with a vital variety of containers. Then fill them in with photographs, icons, texts, and hyperlinks. However on cell units, this type of menu will seem like common containers with product snippets — photographs will go one underneath one other. Consequently, it can take as many traces, as many menu objects you’ve.
I can not strongly suggest avoiding utilizing this menu different. But, be ready for containers inversion.
Trick to implement with Stripo
Containers inversion can do an incredible favor. Wanna find your emblem underneath the menu on cell units?

Do you know that Stripo permits selecting containers location and order when inverting them on cell screens?
Observe: Please be suggested that this function works for two-container buildings solely.
The way it works:
Choose a two-container-structure and place it within the header (footer, or wherever you want the menu). Then, to the primary container, add firm’s emblem icon. Into the second container, insert the menu block. Give names, set font colours and even background colours if wanted, insert hyperlinks. And click on the “containers inversion” button.

3. Interactive menus
If you hear “interactive menus”, what comes first to your thoughts? Most likely, hamburger and accordion menus. What unites them each? They’re each the forms of the Hybrid collapsible menu for emails. Why would so many firms like to make use of it, and people who don’t but, are most likely already fascinated by doing it?
As a result of they’re supposed to save lots of a variety of house in emails. Simply think about, 3 objects should not sufficient. And also you want 7 and even 9… As an alternative of inserting a navigation menu bar that accommodates 7 objects, you add hamburger menu in an e mail that takes lower than an inch of the valuable room.
The one con of utilizing hamburger menu in emails is that solely two e mail purchasers assist interactivity.
The best way to insert:
Firstly, get a hamburger menu code. Purchase one from EmailMonks or chances are you’ll search for one other web site. When you select the primary choice, the embed code will already include the hyperlinks you want and may have fascinating fonts and colours.
In our editor, put HTML block in your template. And insert the code. Performed!
In this text, we described in particulars how we labored with interactive elementsincluding a hamburger menu in emails. We examined to see wherein e mail purchasers they labored.
Observe: please, be suggested that collapsible menu embed code weighs quite a bit. On account of this issue, your e mail could also be clipped by most e mail servers.
Stripo different to the collapsible menu
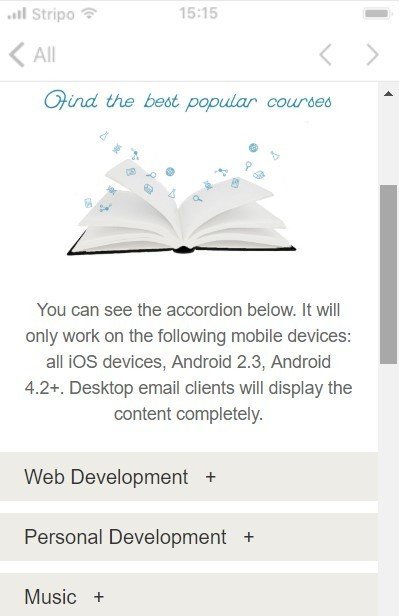
Our designer coded an accordion menu for one in all our interactive e mail templates, which code is admittedly gentle, btw. Accordion menus are meant for cell units.

If you click on “plus”, you’re going to get the drop-down description, CTA buttons, and costs.
On a desktop, it received’t be essential to click on any buttons:

This code was written significantly for our editor. Which is why chances are you’ll not copy after which use it outdoors.
Be at liberty to make use of this e mail template as a base in your future e mail advertising and marketing campaigns.
All you need to do is true within the code editor, change copy in our buttons with yours, change colours and doubtless take away a block or two. Or do it within the typical method.
Observe: as you may see within the screenshot, there are two methods to edit the menu — both visible components, or edit HTML code. You select which method you want extra.
Finest e mail menu examples
Now that we all know why and tips on how to embody navigation menu in emails, this can be the fitting time to indicate one of the best methods to make use of it:
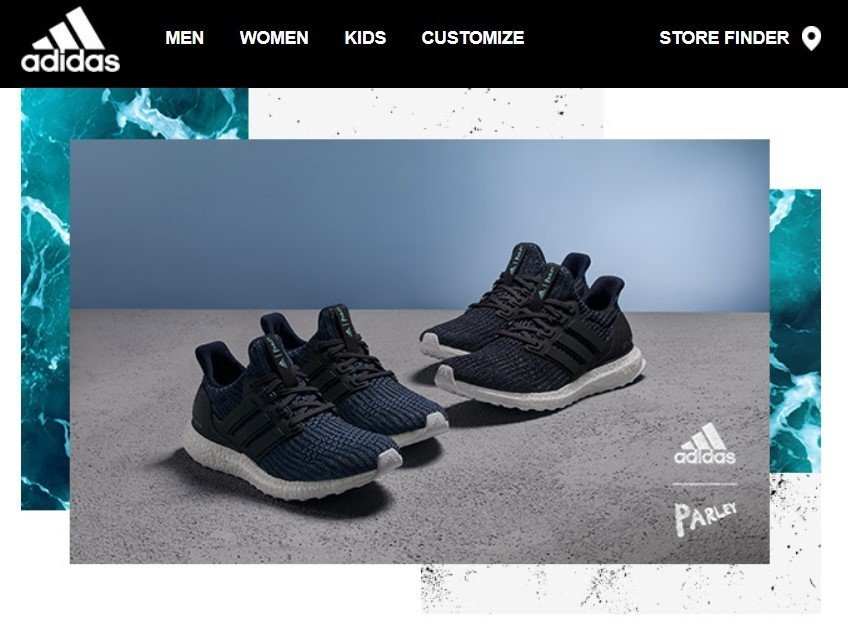
Adidas
Its menu all the time has “retailer finder”. Good resolution for the corporate that sells footwear. Folks are likely to strive them on earlier than shopping for.

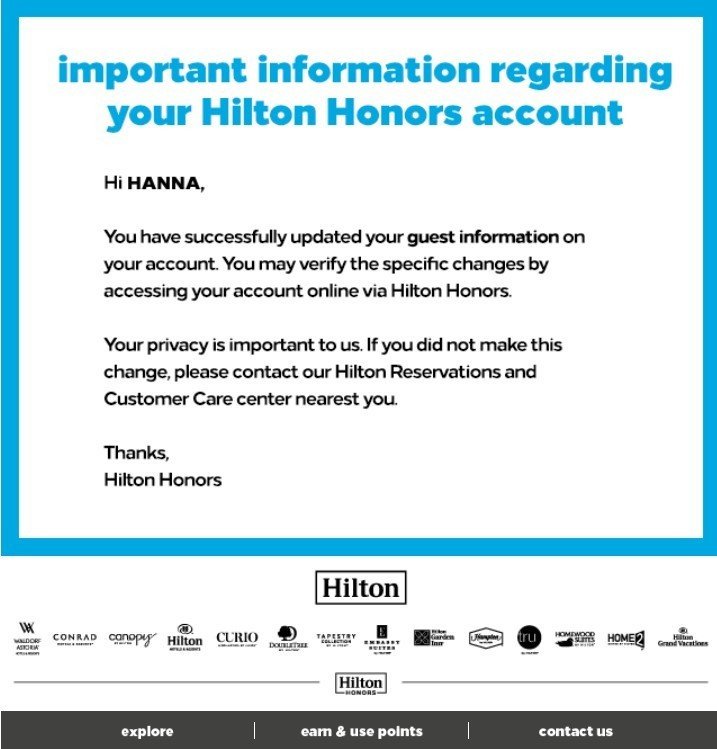
The Hilton accommodations
Who stated that menu essentially must be within the header? Proper, no one did. Which is why the Hilton Accommodations put their menu typically proper above the footer. Actually, that is one of the best resolution for event-triggered emails to place and even omit the menu so as to not distract the purchasers.
The Hilton accommodations didn’t omit the menu on this case. They solely modified it to go well with explicit functions. And changed the promo e mail menu with this one.

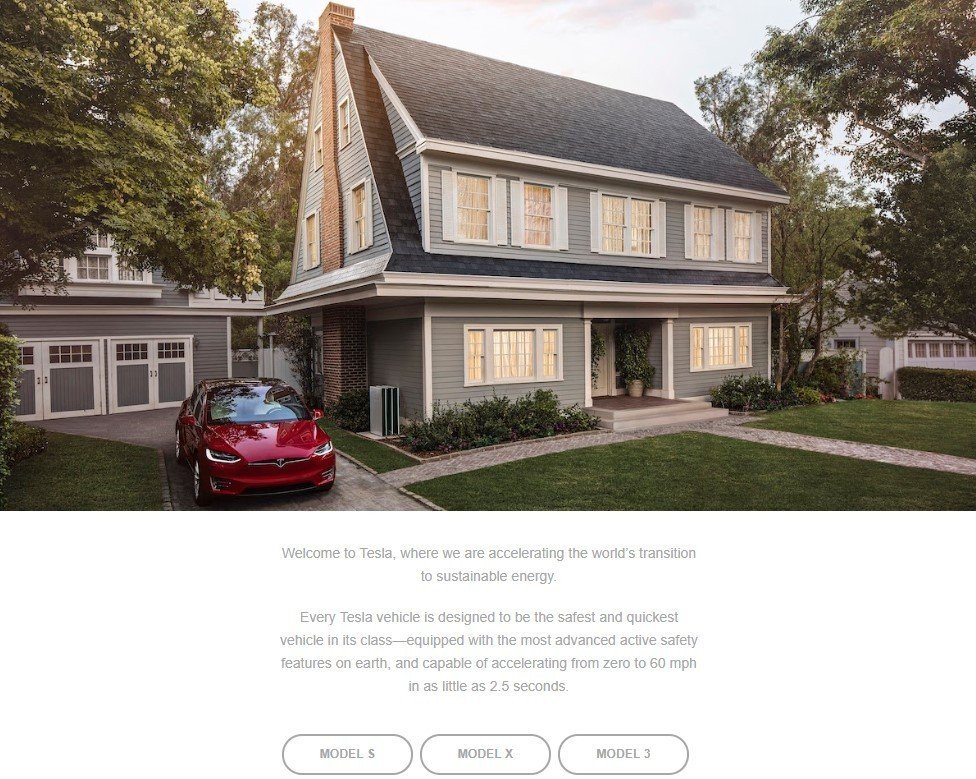
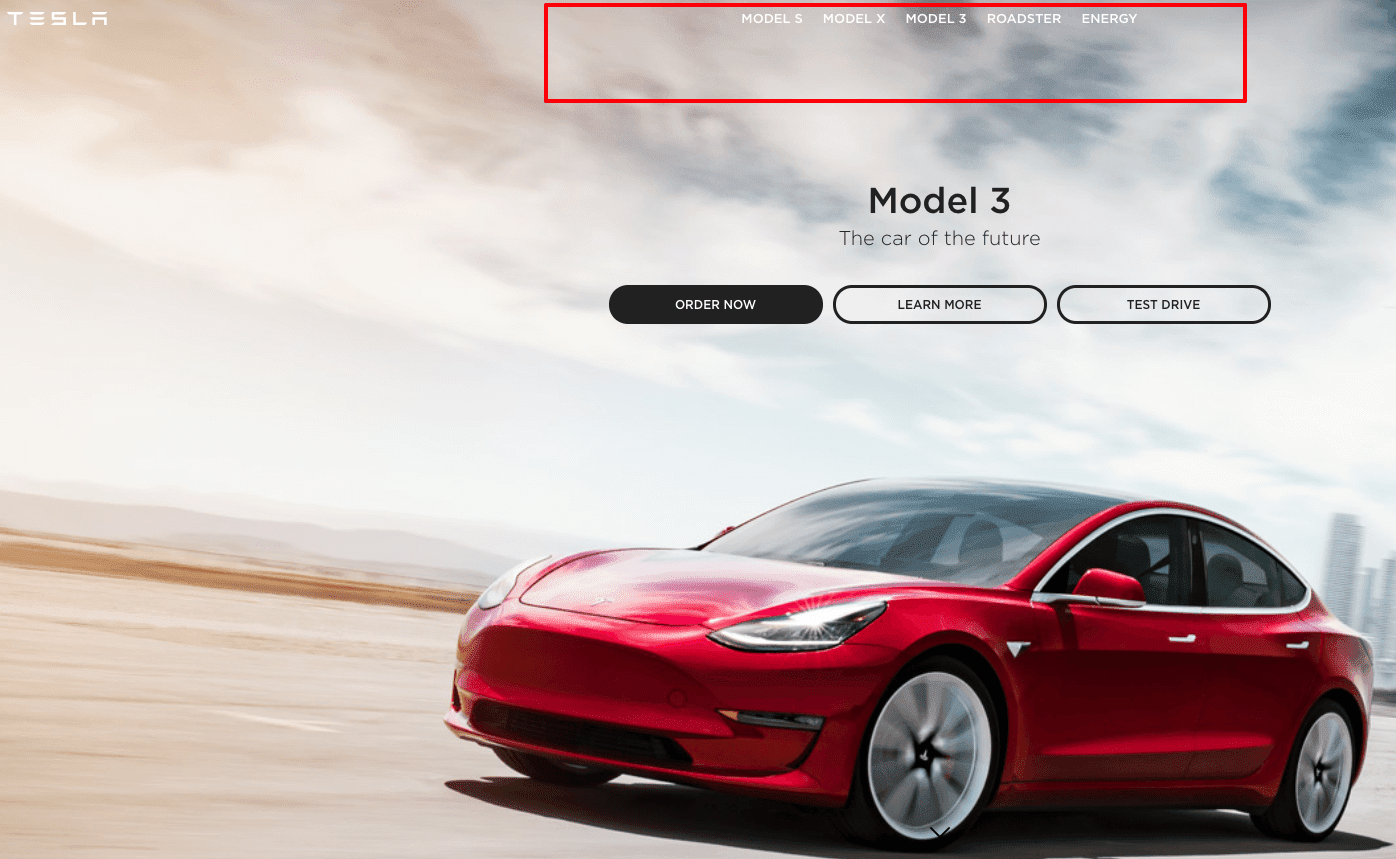
Tesla
Not solely Elon Musk is an innovator, however his entrepreneurs too — they find the menu someplace within the center. Seems to be good. As a result of with the primary display, they’re displaying us how cozy, homey and fancy it feels to park your Tesla close to the home. Feelings come up, you need to possess that automobile. And now, they counsel that you just select one of many vehicles they provide: Mannequin S, Mannequin 3, and many others.

Tesla confirmed the identical fashions on their website, and used separate buttons for every mannequin and created touchdown pages for all of them. 
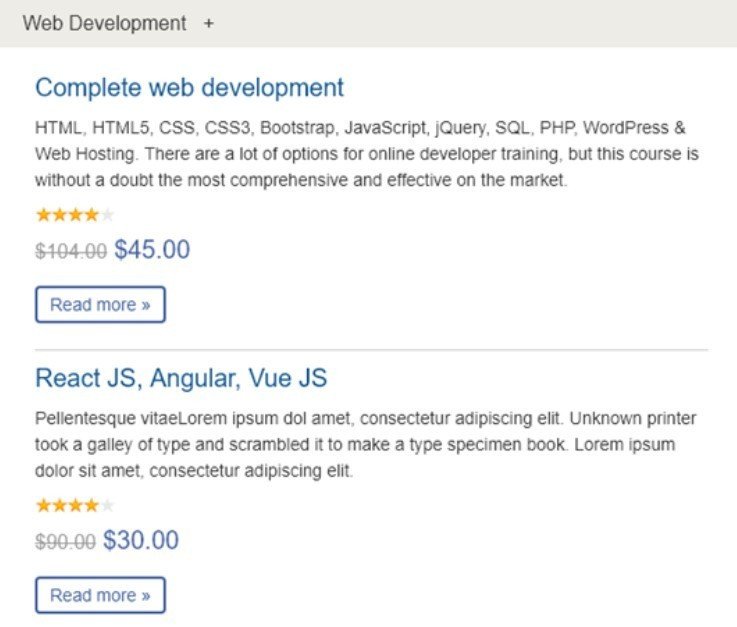
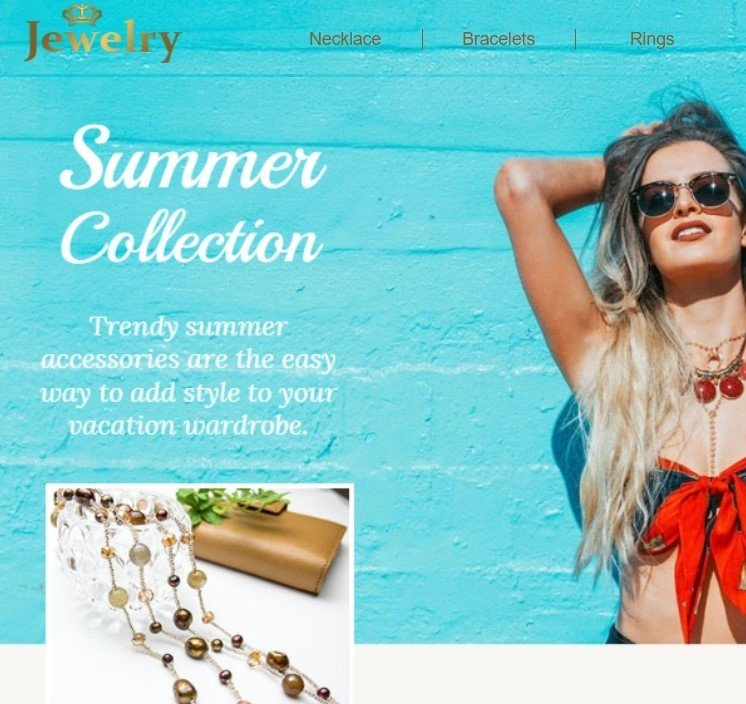
Jewellery
Sure, that is our made-up instance. However I dared to insert it right here solely as a result of lots of our customers ask about the best way to place a menu over a banner. However banners could include just one single hyperlink. And common menu requires the minimal of three of them. Which is why we provide the next resolution:
you slice your banner picture into two components: 20/80% roughly. The smaller half is to be set as a background picture for the navigation menu. And the second will carry out the banner’s mission.
So, in the long run, you should have:

Observe: so long as some e mail purchasers don’t show background photographs, we strongly suggest setting a background shade much like the banner. Background colours are all the time displayed by each e mail shopper.
By utilizing this methodology, your e mail will look seamless.
Abstract
As we talked about firstly of the article, menus could enhance CTR by 15%. This issue solely proves that navigation menus are an integral a part of all emails. If utilizing one in your e mail templates, you truly do a favor for some customers by displaying the shorter option to your web site’s fascinating touchdown pages.
Might the navigation menus in emails enhance CTR, and whole ROI.
Any questions or issues — please attain out to us on Fb.