Chances are you’ll evoke a want in clients to learn your message or they might wish to depart and even delete it. This all relies upon not solely in your beneficiant supply however totally on the fashion and construction of your publication e-mail template. A design issues so much.
Simply by choosing footage and including background photographs to HTML e-mail you set the tone for the whole message.
All we’ve to do to create an efficient promoting e-mail marketing campaign is to make this tone cheerful.
Watch our quick video for temporary info concerning the kinds of backgrounds and methods to add them with Stripo.
There are tons of data concerning the CTA, banners, and fonts out there on the web. However you possibly can hardly discover something concerning the background photographs in e-mail messages. What a loss — a background picture is an effective solution to enhance the messages you ship out, to make them look full and fantastically formed.
I’ve been looking on-line for extra detailed info concerning HTML e-mail background photographs, however all I’ve discovered is methods to add a background to your e-mail, akin to Gmail or Outlook, outbox and methods to make adjustments to the HTML codes.
The cheap query right here is the place we are able to discover bulletproof background photographs for our emails and methods to add them to our templates. That is very particular person — if correctly performed, any picture may be one of the best answer for you.
Why is the subject of the article known as a “The right way to add Background Picture to Your HTML E-mail”? As a result of with different editors, to be able to insert a background right into a stripe or to use one for the whole e-mail — you’d must have some expertise in working with HTML codes. However not with Stripo. We have now facilitated this course of on your comfort — no must make any adjustments to the HTML codes anymore.

Issues to know earlier than including the background picture to your HTML e-mail
Test the visibility of your emails
As a consequence of the truth that the e-mail background photographs are a necessary ornamental a part of an e-mail, entrepreneurs and designers attempt to add them to their messages to fulfill the shoppers with fantastically structured newsletters however among the mail purchasers don’t show the background photographs correctly.
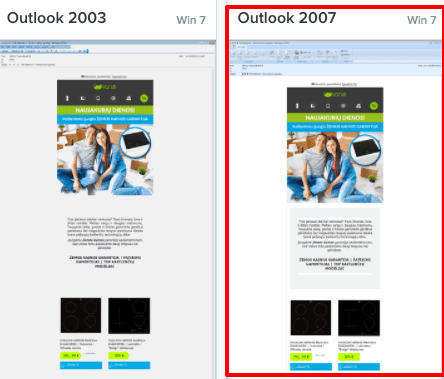
Which is why earlier than sending out the emails, it’s vitally vital to test their visibility with Litmus or some other comparable service. They are going to take a look at your template out on over than 70 apps and gadgets and can give you the screenshots.

Right here, within the instance, we are able to see that the background in a form of a white body, isn’t displayed in Outlook 2003, similar as in Outlook 2016 and Home windows 10 mail, however is displayed in 2007.
What must you do if the picture isn’t displayed:
When writing a textual content over the background picture/shade, attempt to choose the colour which can distinction with the picture and the e-mail background shade. This fashion your textual content shall be legible anyway.
Be aware: the default e-mail background shade is white.
Several types of background photographs
Background photographs for the stripes
Solely uncommon template builders will let you set the background picture for separate blocks. Stripo.e-mail is one in every of them.

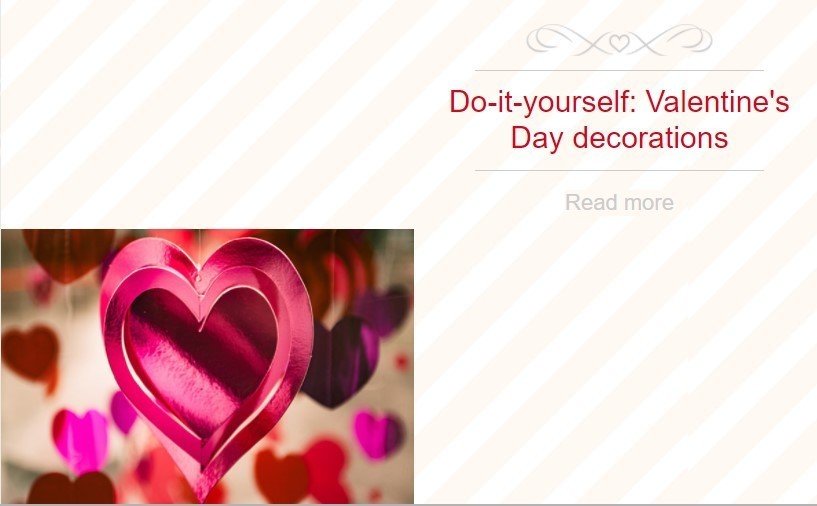
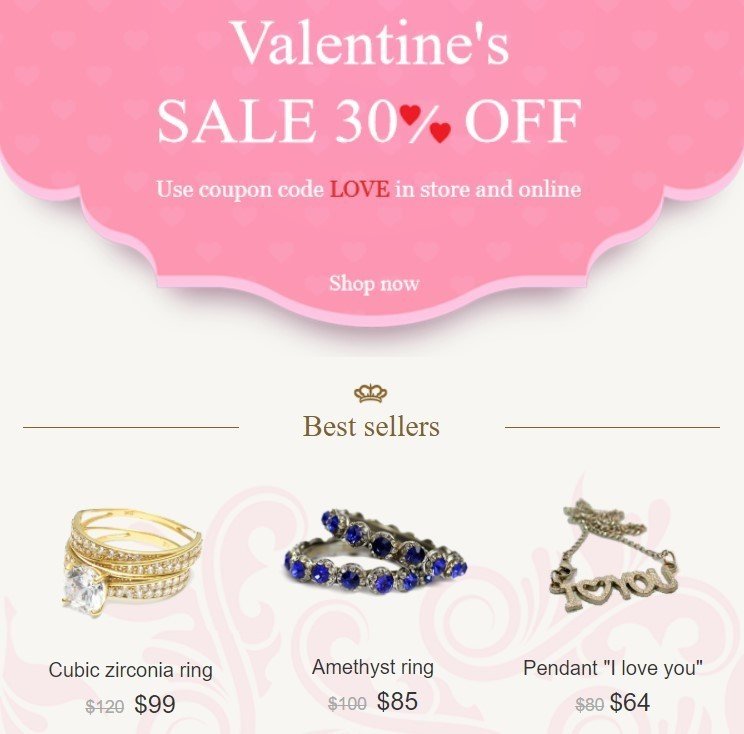
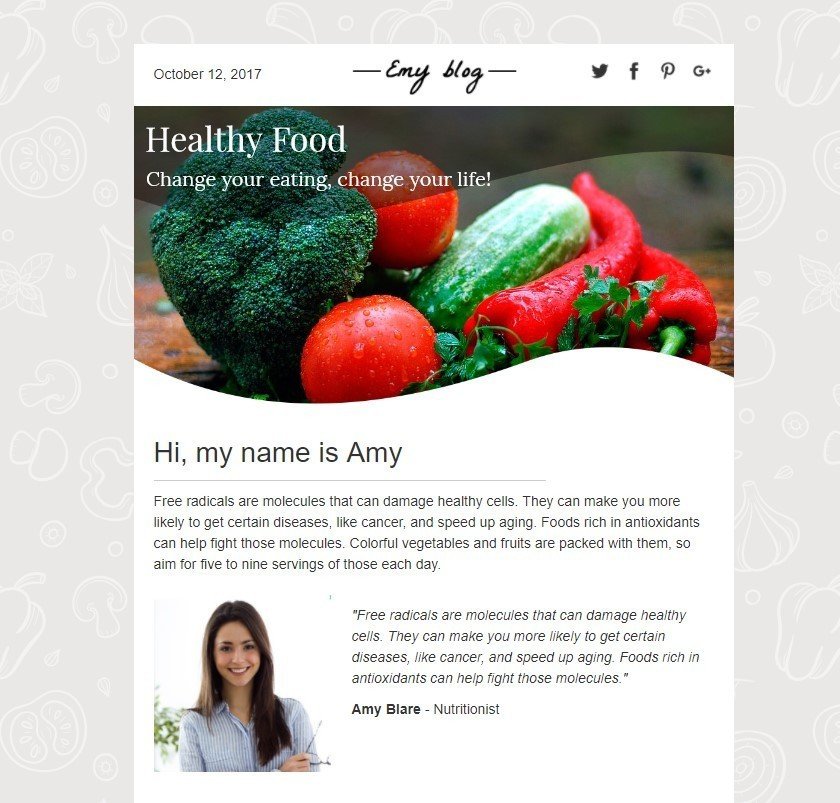
I like this instance for its tasteful however easy picture.
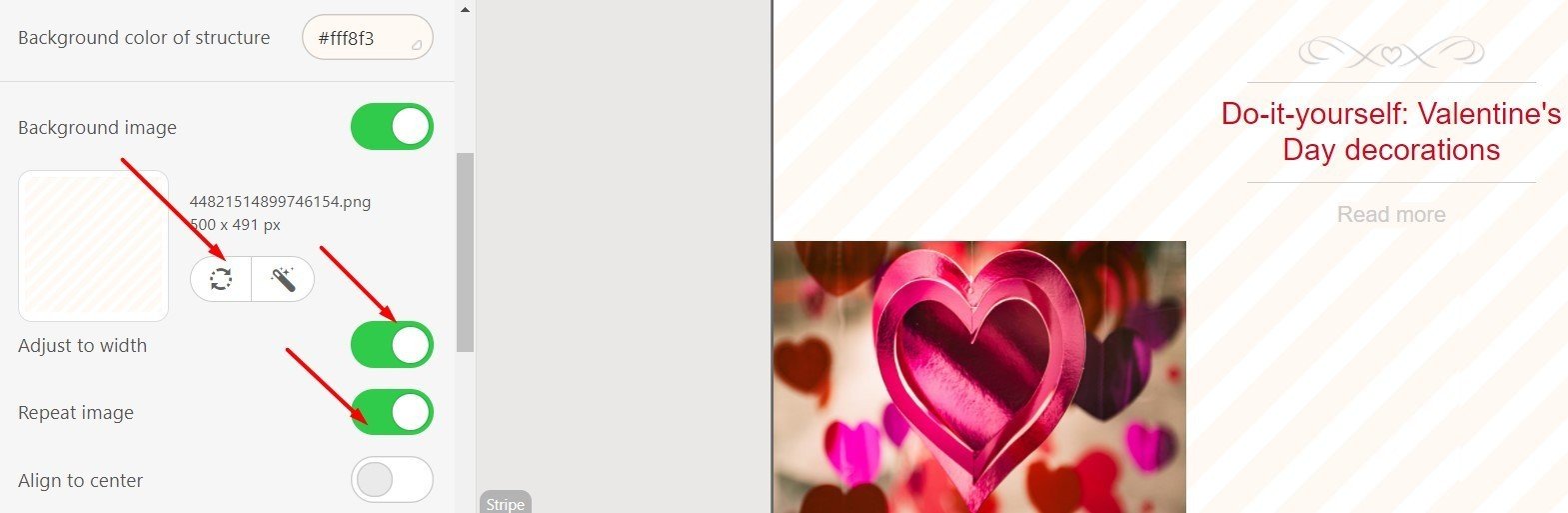
Simply look how straightforward it’s to add a background picture to e-mail with Stripo:
- we inserted blocks: further picture, textual content, you might also apply “button” or a countdown timer over the background;
- picked the background shade for the whole stripe;
- utilized “background picture” for the block.

Be aware: Middle it with the “middle” button, flip “repeat” choice on in case the picture width or peak are too small to fill in the entire stripe.
Place your textual content over the picture, add a button if you want.
Vital: earlier than emailing background picture to recipients, customise the picture you add — edit it in our embedded photograph editor.
Add spacers/dividers… Why are we speaking concerning the spacers right here? As a result of to be able to make your e-mail design look extra orderly formed, you could use them to separate components of blocks and even stripes. Particularly acceptable to make use of when your background photographs are of the same colours.

In uncommon instances, you could wish to prolong the boundaries of your stripes. For this function, for the entire half, you have to set the background picture in an e-mail.

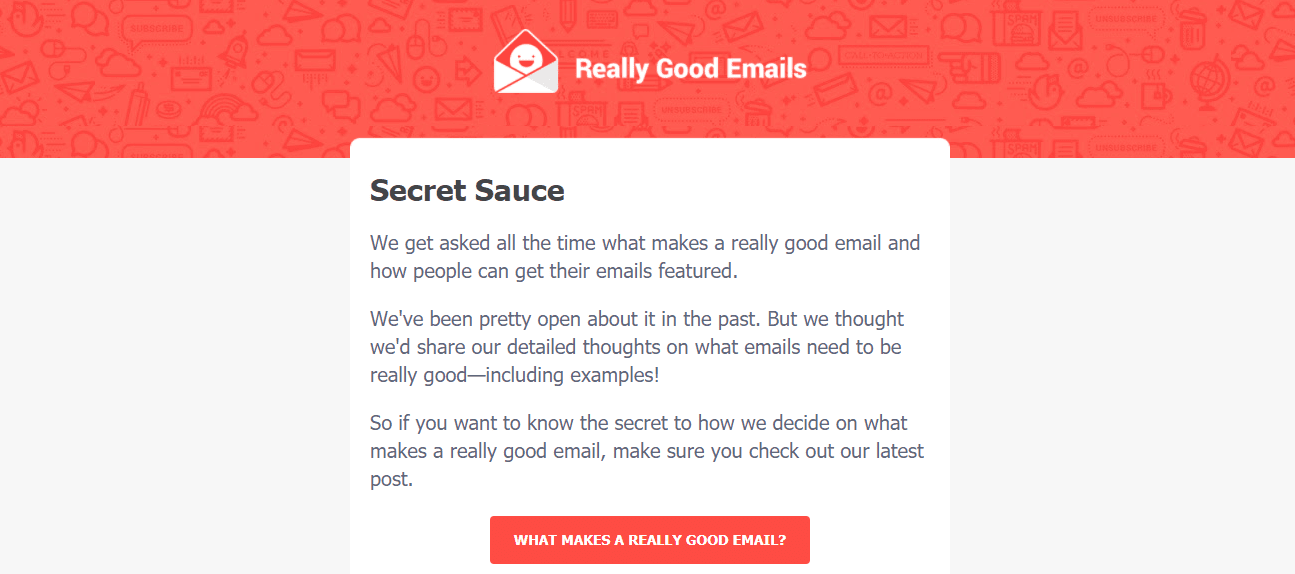
For instance, the ReallyGoodEmails and Adidas prolong their header that approach. This distinctive design distinguishes them from others.
How are you going to do it with Stripo:
- add the picture you may have picked/use any picture from our financial institution;
- flip all of the choices on.
Background shade as an alternative choice to the background picture
Why would you have to set colours as a background for emails? As a result of some e-mail purchasers like Microsoft Outlook could not show background photographs in any respect. You should definitely choose a background shade as near the background picture as attainable.
The excellent news right here is that it’s fairly straightforward to set colours because the background.
Right here you could use all of your wealthy creativeness.
For instance, the Define firm at all times locations their information within the messages over the coloured backgrounds. Moreover, because the font colours they apply distinction, however not black textual content shade.

You may apply completely different colours to separate blocks or for the whole emails. It’s as much as you.
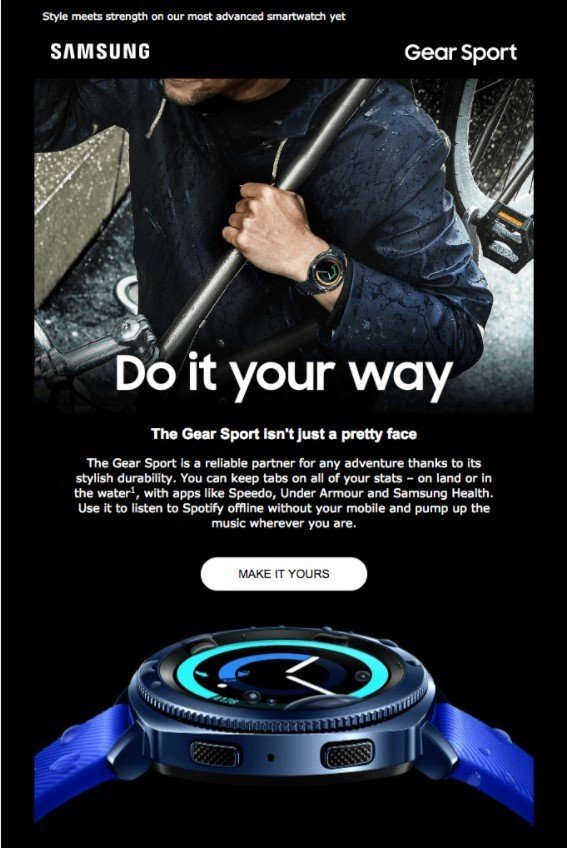
The Samsung company locations most of their emails over the black background and applies distinction white CTA button. Seems very stylish.

Background picture for the whole e-mail
When will we use a single background picture for the whole e-mail? Every time we wish to. As an e-mail with background photographs look extra full. Use a thematic picture because the background. If you’re speaking about meals, add a picture of the groceries, if you’re writing about soccer, why not use a soccer area or a soccer ball?

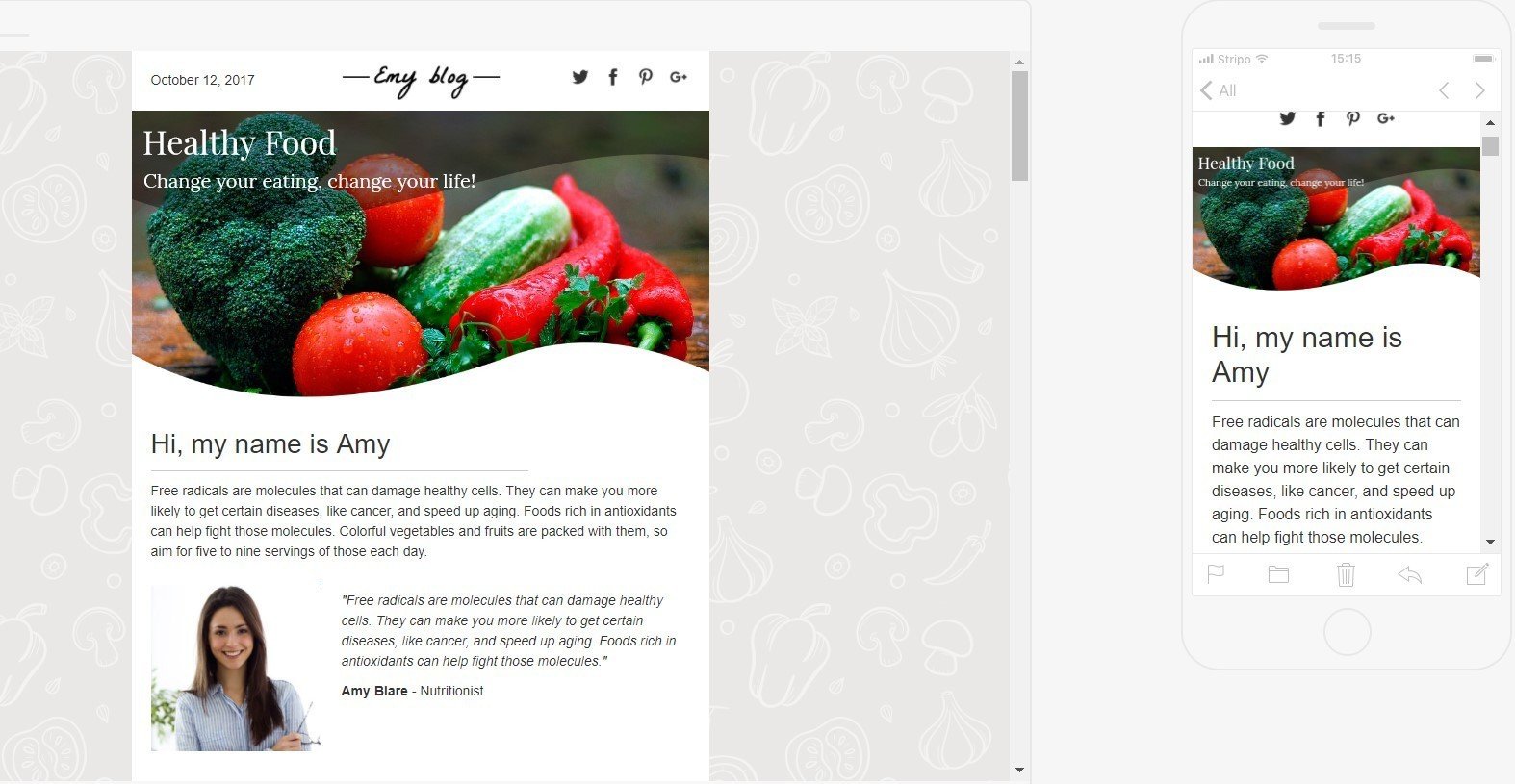
What distinguishes a banner picture from an e-mail background picture? Banner is what your clients see as the primary picture of your e-mail, often with textual content over it. And the background picture is what they see solely on the desktop gadgets. On essentially the most cell gadgets the latter type of picture won’t be displayed in any respect.

That is the way in which the shoppers see your e-mail with picture background on the desktop and cell gadgets.
As a result of background picture in HTML emails, your newsletters will look fantastically formed, structured, and properly organized, however they haven’t any affect on the physique of your emails.
You may place a banner over it, your merchandise’ snippets, contact info, frames, footer, header, and so on.
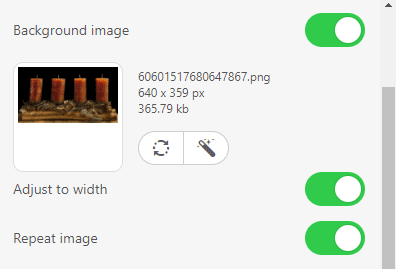
How are you going to set the background picture in e-mail template with Stripo.e-mail designer:
- on the instruments panel, select “Look”;
- click on “Basic”;
- flip the “Background Picture” choice on;
- add the picture you want;
- activate “repeat” and “middle” picture choices.

Be aware: as some mail purchasers won’t show the background picture, you possibly can set a background shade as a default one.
Guidelines to observe
When including background photographs to your e-mail publication, you have to observe easy guidelines:
- photographs you select ought to be interesting and thematic. All particulars in an e-mail ought to evoke emotions within the clients;
- ask the designers or photographers for assist, or construct your one with a graphic design software program;
- add only one picture because the background to a complete e-mail;
- choose solely matching however distinction colours for the textual content fonts;
- flip the “responsive picture” choice on. This can assist your photographs to be displayed appropriately each on cell and desktop gadgets.
A while again, to be able to set a background picture in an e-mail template, we wanted to own some data of HTML coding. Now, with the Stripo.e-mail builder, we don’t must make any adjustments to the code in any respect. We don’t even must know what it means in any respect ?
The system has simplified the entire course of and facilitated our work.
Transient abstract
- HTML isn’t about coding anymore, it’s concerning the high quality of your emails;
- Photographs you employ in your emails ought to be of top of the range;
- Photographs ought to be with seamless construction. Chances are you’ll discover a number of these on the web;
- Insert spacers to divide separate blocks into your emails;
- Set background colours as a fallback for some e-mail purchasers like Microsoft Outlook or discover various options in this weblog submit;
- Check your template previous to sending out.
Use our responsive HTML templates, apply background photographs in e-mail newsletters and fulfill the shoppers along with your fantastically formed messages.
I want you all one of the best and profitable newsletters!