Do you need to enhance web site conversion fee with out interrupting the customer’s person expertise (UX)?
Most often, popups are a good way to extend sign-ups and enhance your e mail opt-in charges. Once you use them correctly, popups can convert at a median of three.80%.
However when popups are available the way in which of individuals’s UX, they get aggravated and ignore them. HubSpot ran a survey in 2021 through which 58% of respondents mentioned they discovered popup adverts to negatively influence their UX.
In case you’re searching for one other technique to get your web site customer’s consideration, a web site notification bar presents an equally good answer.
That’s why, on this publish, we’re going to elucidate what a web site notification bar is and present you how one can create an eye catching web site notification bar with OptinMonster.
We’ll additionally take a look at 5 nice examples of notification bars from well-liked manufacturers.
Let’s get began.
What Is a Web site Notification Bar?
An internet site notification bar is a small banner that sits on the highest or backside of the web page. It’s also called a whats up bar, floating bar, sticky bar, welcome bar, web site alert banner, or announcement bar.
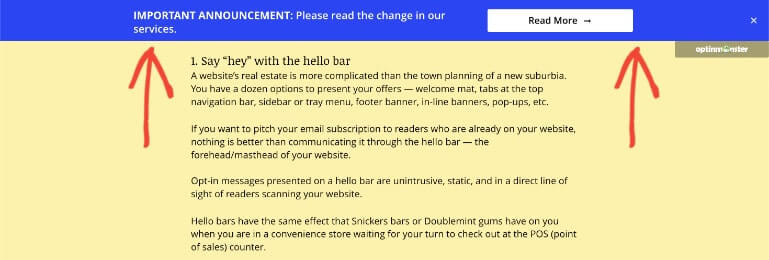
You’ve in all probability seen loads of these earlier than. They appear one thing like this:

A notification bar on a web site is used to draw customer’s consideration to an vital piece of data or redirect them to a selected web page. In contrast to annoying popup adverts, notification bars don’t get in the way in which of the web site’s content material.
Which means your web site guests don’t really feel the necessity to shut it, as is the case with most popups.
You possibly can arrange the notification bar on a web site to be delicate and enticing on the identical time. This lets you supply a seamless UX whereas rising your possibilities of bettering web site conversion.
There are a number of use instances so that you can show a web site notification bar on a web site:
- Rising your e mail listing
- Sharing a brand new promotional supply
- Creating urgency with a countdown timer
- Broadcasting alert messages throughout emergencies
- Letting guests find out about upcoming occasions, e.g., webinars
- Asserting modifications in your enterprise hours or transport data
And rather more.
In the present day, we’ll cowl how one can create a web site notification bar with OptinMonster to speak service modifications to clients.
Let’s get began.
How one can Create a Web site Notification Bar
Creating a web site notification bar with OptinMonster is less complicated than you suppose. Let’s go over it step-by-step.
Step 1: Log in to Your OptinMonster Account

Don’t have an OptinMonster account? Join at the moment with a no-risk a refund assure.
Step 2: Create a Marketing campaign
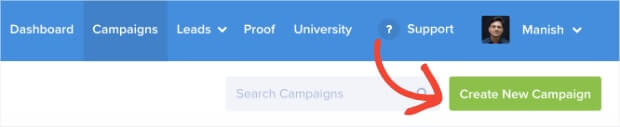
Within the high right-hand facet of the dashboard, click on Create New Marketing campaign.

Step 3: Select Marketing campaign Sort
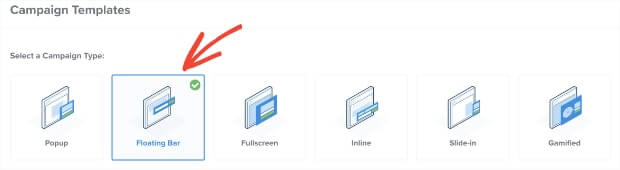
For this tutorial, we’ll go along with the Floating Bar.

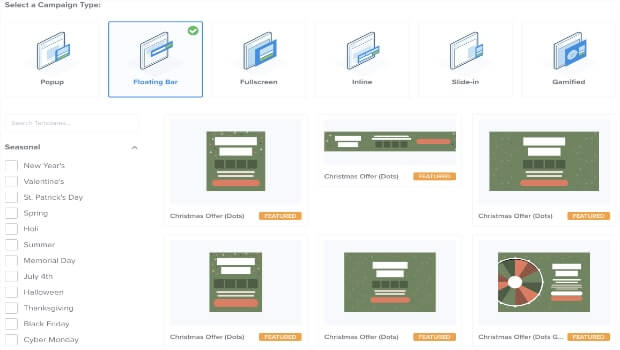
Step 4: Choose the Proper Marketing campaign Template

Right here’s the cool factor: OptinMonster has over 100 ready-to-use templates that you should utilize to save lots of time when creating a web site alert bar. As a result of we’ve got so many choices, you’re more likely to discover one which already matches the look you’re going for.
However if you wish to create an authentic web site notification bar design, that’s okay.
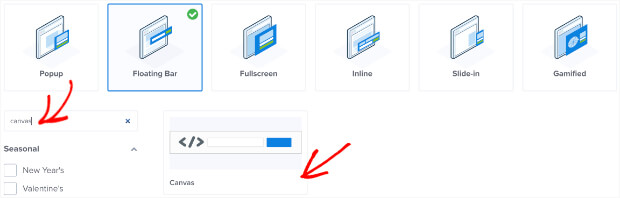
You possibly can construct a novel web site notification bar from scratch and customise it precisely the way you’d like with our clean template, Canvas. Seek for Canvas within the search bar, and also you’ll see the accessible templates within the outcomes.

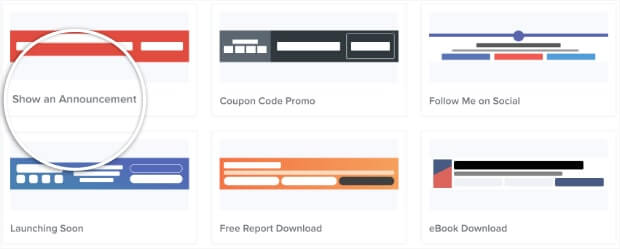
To maintain issues simple, we’ll select the Present an Announcement template for this tutorial.

The explanation we’re utilizing this template is that it has a shiny crimson shade that grabs the customer’s consideration immediately.
The selection of shade you employ in a call-to-action (CTA) button, a popup, or a notification bar makes a distinction in conversion charges.
In a survey run by Prime Design Companies amongst 500 folks, 39% of them mentioned that shade is crucial visible ingredient of a enterprise’s web site.
However if you wish to change the default shade from crimson to one thing else, that’s okay too. We’ll present you how one can change the colour to match your skilled or private model’s explicit model in step #7.
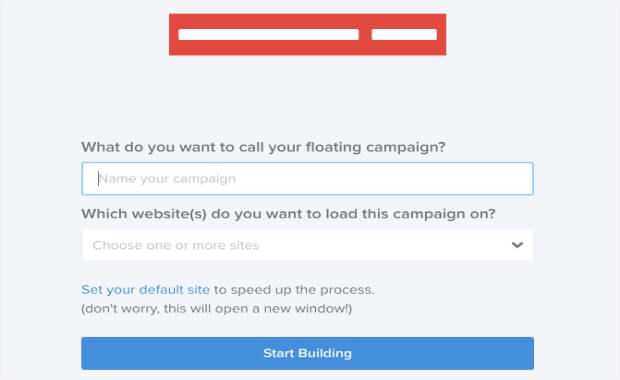
However earlier than that, give the marketing campaign a reputation. You too can assign the marketing campaign to an present web site or add a brand new web site for the marketing campaign to seem on. Or, you possibly can wait till you’re able to publish the marketing campaign to finish this step.

In case you don’t give the marketing campaign a reputation, it’ll seem as New Marketing campaign below the Campaigns tab.

In any case, click on on Begin Constructing to start out modifying the marketing campaign.
With this, your web site notification banner template is able to be edited within the OptinMonster editor. Now you can tweak it to your desire.

Step 5: Select The place You Need the Marketing campaign to Seem
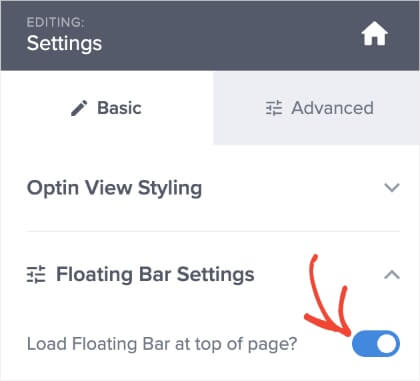
The very first thing that we’ll do to our template is to vary the place and make it relaxation on the high of the web page.
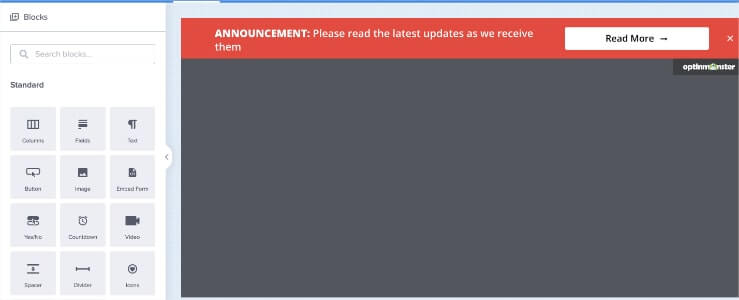
To do this, click on on the black space within the editor to get the Floating Bar Settings to seem on the left-hand menu.

By default, the Load Floating Bar at high of web page performance might be turned on.

We advocate you permit it as it’s because the high of the web page is a perfect place for web site guests to note the web site alert banner.
If you wish to change it, toggle the change to make the floating bar seem on the backside of a web page.
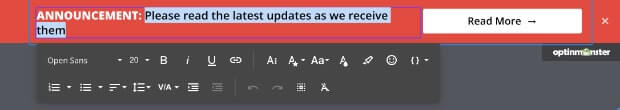
Step 6: Edit Marketing campaign Copy
With OptinMonster’s easy-to-use marketing campaign editor, modifying the marketing campaign’s textual content is tremendous easy.
Click on contained in the textual content space that you just need to change and edit the copy to match it with the vital replace you’re sharing.
![]()
You too can double-click the textual content space to vary the dimensions, shade, font, and formatting of the textual content copy.

Asserting a change in companies is often a simple communication. However if you happen to’re making a notification bar on a web site to get extra click-throughs, make certain to write down headlines that seize folks’s consideration.
The identical applies to writing copy to enhance engagement and conversion utilizing one of many stellar copywriting formulation. As an apart, right here’s a listing of over 700 energy phrases that you should utilize to make the copy extra persuasive.
Again to our announcement bar, it’s time to vary the button.
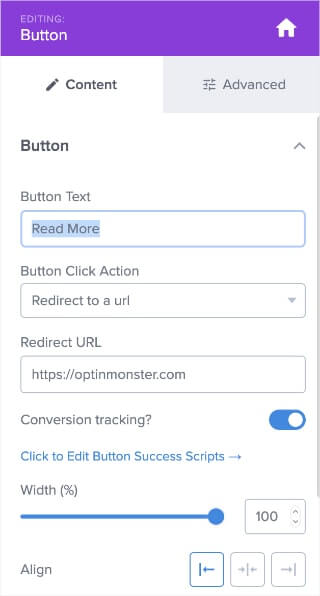
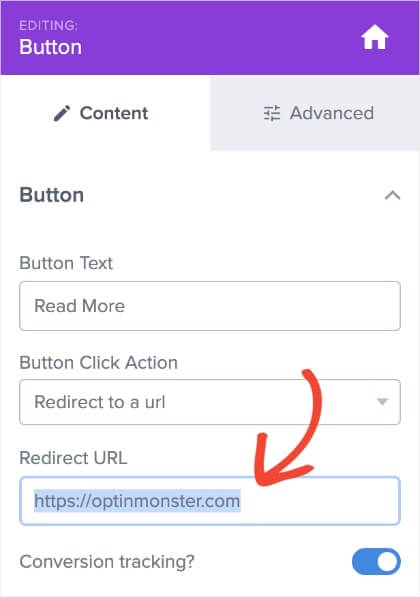
Step 7: Edit the CTA Button
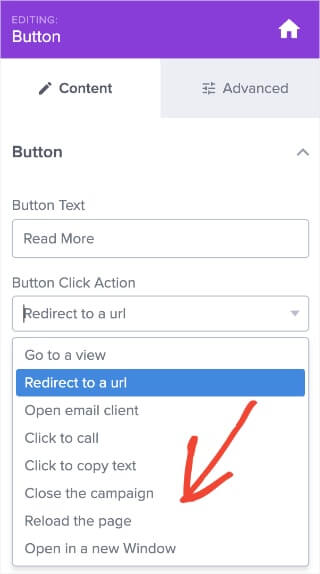
In case you’re redirecting guests to touchdown pages or a separate website to evaluate the service updates in additional element, the straightforward default textual content Learn Extra will work tremendous.
In case you do need to change different features of the button, click on the button ingredient within the editor. On the left-hand menu, now you can change the CTA button design to your liking.

By default, the Button Click on Motion is ready to redirect guests to a different internet web page.

If you want the press motion to carry out a special motion, click on on the dropdown below the Button Click on Motion. Select the motion you need the button to take when guests click on on it.

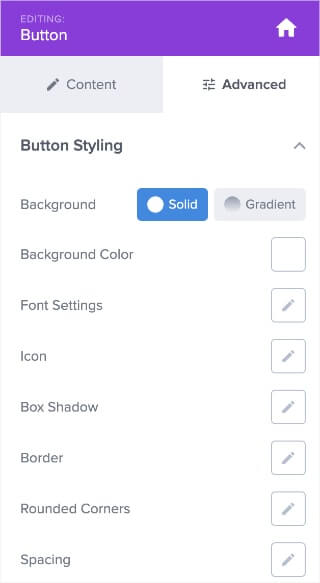
Within the Superior tab, you possibly can change the looks of the web site notification bar button, resembling its:
- Shade
- Textual content
- Width
- Alignment
- Icon
- Border
- Shadow
- Spacing
And rather more.

Subsequent, we’ll cowl how one can change the background shade of the notification bar.
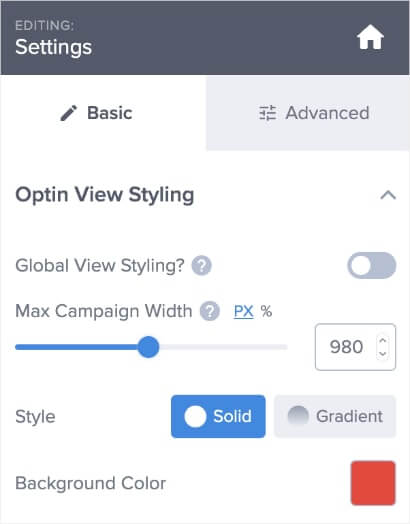
Step 8: Change Background Shade
To alter the background shade scheme of the announcement bar, click on on the black space exterior the floating bar.
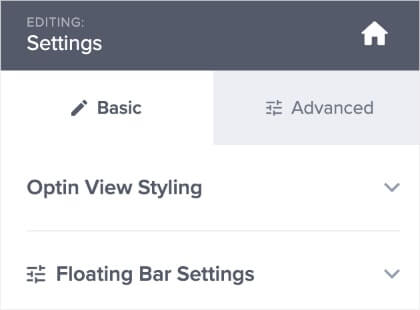
Beneath the Fundamental tab on the left-hand menu, click on to increase the Optin View Styling possibility.

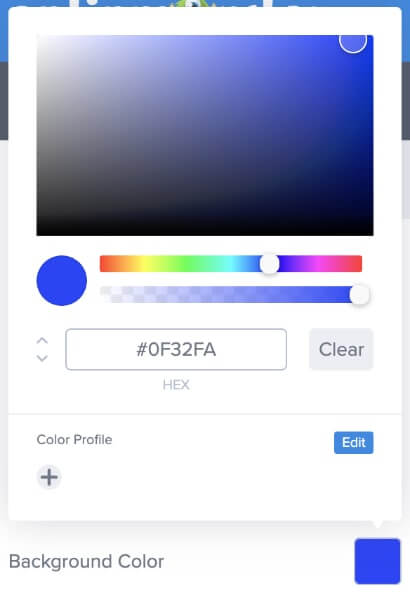
Click on on the crimson sq. subsequent to the Background Shade possibility and select a shade that matches your model or message.

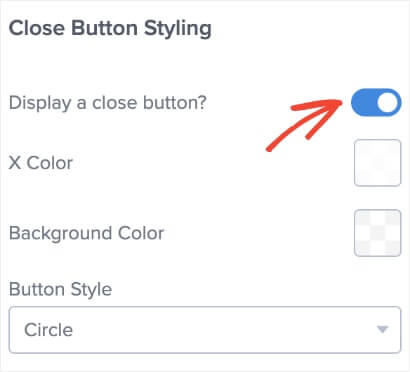
At this level, you may also customise the shut button look or disable it fully. Scroll additional down the Optin View Settings and toggle the Show an in depth button possibility.

For now, we’ll go away the shut button as it’s – turned on.
You now have a notification bar that you could publish on a web site to make an vital announcement concerning modifications in your companies.
![]()
Step 9: Change Show Guidelines
There’s another minor change that will help you higher goal your clients. Head over to the Show Guidelines on the high of the web page and click on on the Edit button:

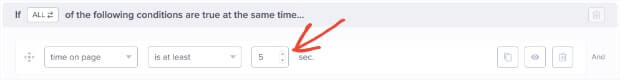
By default, the marketing campaign’s time on web page and is no less than circumstances are set to 5 seconds.

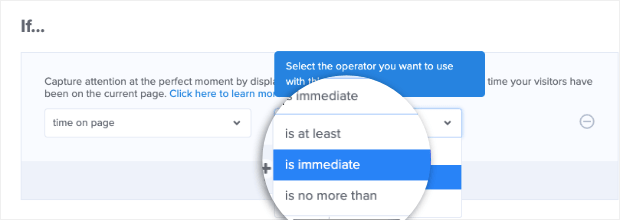
Change the is no less than settings to is rapid.

There’s a cause for making this variation. For an vital service announcement notification bar like we’ve designed at the moment, it ought to seem to all guests the second they land in your website.
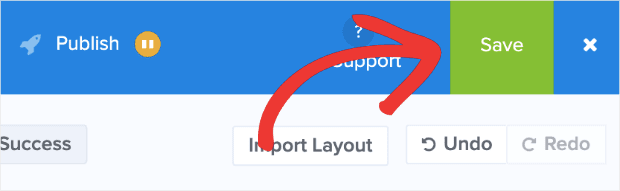
Step 10: Save Marketing campaign
Hit Save on the top-right nook of the editor to save lots of the edits you’ve made to this point.

Step 11: Publish the Marketing campaign
When you’re positive about all features of the alert notification bar, now you can publish it in your web site.
To do that, go to the Publish tab on the highest menu. Because it’s a work-in-progress marketing campaign, you’ll discover the Publish tab’s icon in pause mode by default.

Choose an present web site or add a brand new one below the Web sites part.

In case you haven’t added any web sites to OptinMonster but, be taught extra about how one can join your web site.
If you have already got a web site, you should utilize the Preview performance to check how the notification bar seems in your web site earlier than you publish it.

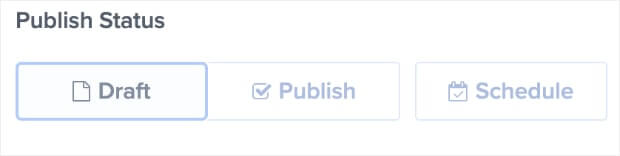
Subsequent, go to the Publish tab below the Publish Standing part.

You’ll see that the icon in the primary Publish tab on the high will change from the pause image to a inexperienced checkmark.

If you wish to unpublish the notification bar marketing campaign to make new modifications to it, click on on the Draft tab to pause the marketing campaign.

And there you’ve it. You might have a completely purposeful Floating Bar web site notification bar to present guests the newest updates concerning your service modifications.

That’s that for a demo notification bar. In case you’re searching for inspiration to create web site alert banners or questioning about their frequent use instances, take a look at these 5 web site notification bar examples beneath.
5 Profitable Examples of Web site Notification Bars Utilized by Well-liked Manufacturers
In case you’re not utilizing a web site notification bar but, you actually ought to. Check out how these manufacturers are utilizing web site alert bars examples to seize their customer’s consideration.
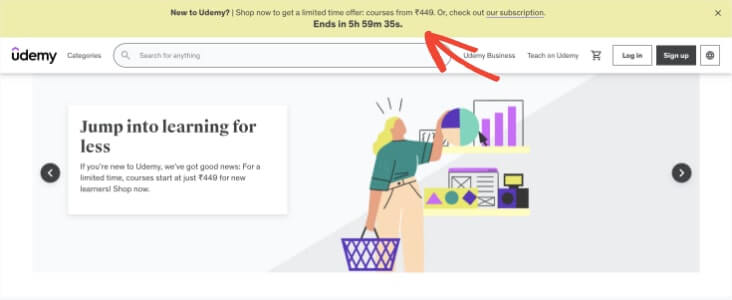
1. Udemy

Udemy is a number one on-line studying platform with over 62 million college students, 70K instructors, and 210K programs in over 75 languages on its platform.
Since its founding in 2010, Udemy has experimented with numerous progress hacking strategies to provide you with a strong advertising technique that works for it.
Amongst a lot of its advertising campaigns, Udemy prominently shows a web site notification bar on the highest of its homepage. The marketing campaign seems to first-time web site guests.
Discover the countdown timer copy on the finish of the notification bar. It’s an excellent match for the limited-time low cost they’re providing via this marketing campaign. Countdown timers evoke a way of shortage and worry of lacking out (FOMO) in guests and result in increased conversion.
In OptinMonster, you possibly can create a web site notification banner with a built-in countdown timer. You possibly can select templates resembling Vacation Provide, Christmas Provide, or New 12 months Provide from the templates library as mentioned in step #4.

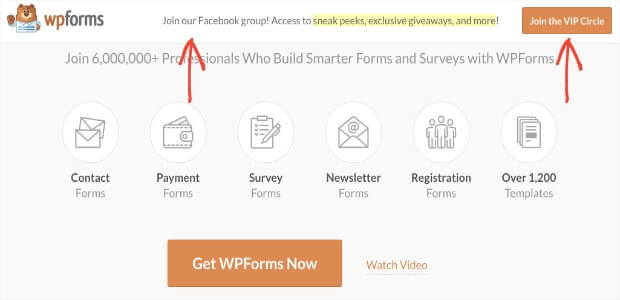
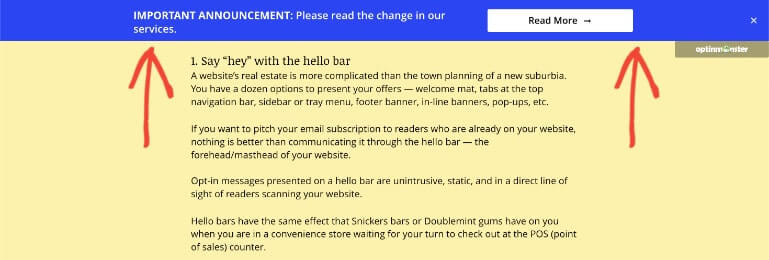
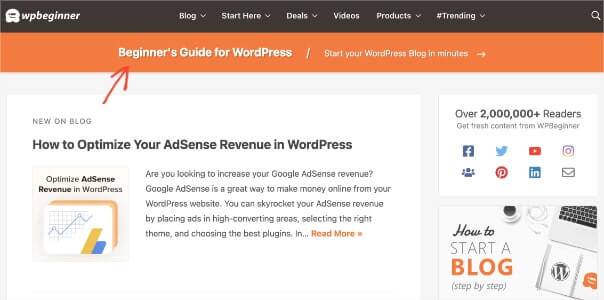
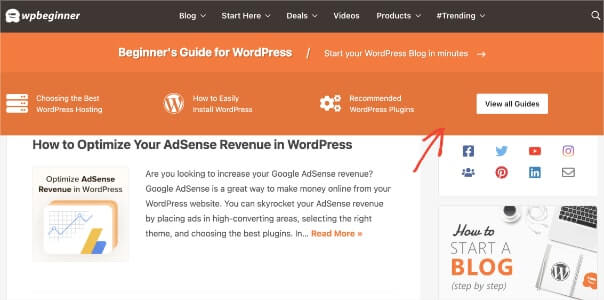
2. WPBeginner

WPBeginner has the most effective makes use of for the web site notification bar. It makes use of the web site notification banner to entice beginner WordPress customers to start out their very own weblog website.
However rather than a CTA button, WPBeginner makes intelligent use of simply the arrow icon on the notification banner. When a customer clicks on the arrow, or wherever else on the banner, it doesn’t redirect them to a brand new web page.
As a substitute, the notification banner expands to disclose 4 extra CTAs to cater to the customer’s intent. They’re redirected to a selected web page relying on which CTA they click on on.

This can be a nice technique to personalize a web site notification bar to be useful to the guests. Together with high-intent CTAs ensures improved conversions. An expandable web site notification banner additionally makes a web site’s UX extra interactive.
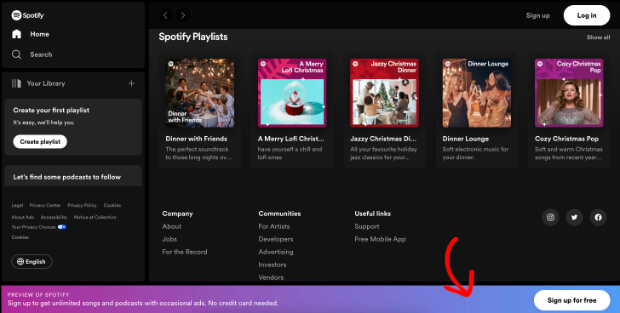
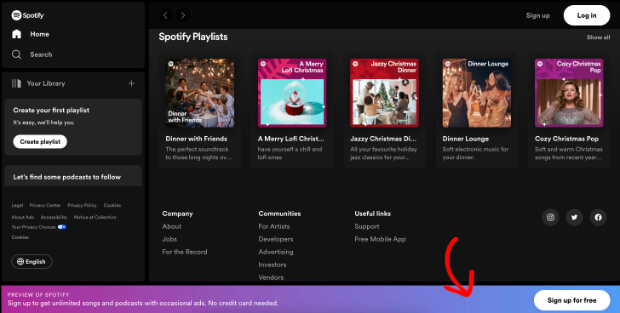
3. Spotify

When most individuals hear the time period web site notification bar, they suppose the marketing campaign should be on the high of the webpage. However Spotify positions its floating bar on the backside.
There are a number of good causes for manufacturers to position the notification bar within the footer intentionally:
- To keep away from cluttering the web site’s hero or header part with a number of CTAs and components. Too many choices result in alternative paralysis in guests, they usually find yourself taking no motion.
- To keep away from making a complicated UX on a web site if it already has a sticky navigation bar. Spotify’s homepage already has a sticky navbar with the search field, sign-up, and login CTAs on it.
- To make the notification bar subtler than inserting it on the high of the web page. By norm, the highest of the web page is in customer’s direct line of sight. Our eyes are rapidly drawn to issues on the high. However if you’d like guests to search out the notification bar after going via the web site content material, it’s finest to position it in the direction of the tip.
- To utilize the web site actual property, which is often emptier in the direction of the underside of the web page. This helps you distribute the content material throughout the web site evenly and never overwhelm the guests.
In contrast to the web site notification banner that we created for the tutorial, Spotify doesn’t embrace an in depth button in its web site notification banner. Which means the banner will hold displaying till the person indicators up or exits the tab.
Discover Spotify’s one other advertising genius at play right here. With persuasive presents like limitless songs and podcasts, restricted adverts, and no bank card requirement, most music lovers are probably to enroll with Spotify. Extra so, as a result of it’s free.
After folks join a free account, Spotify makes use of e mail advertising to market clients about their premium options and convert them into paid customers.
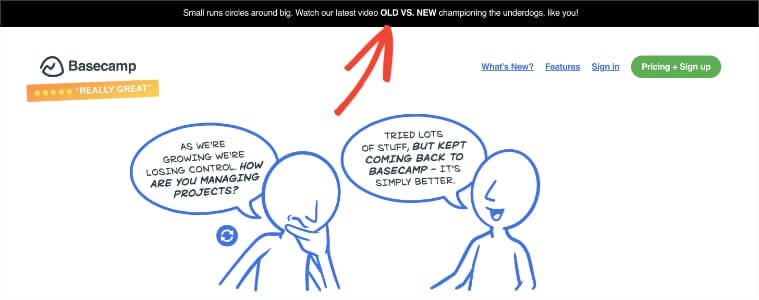
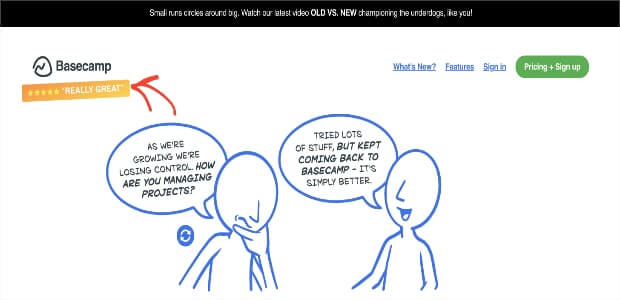
4. Basecamp

Basecamp is a number one challenge administration and on-line collaboration software program. Their web site makes use of a notification banner on their homepage to redirect website guests to a selected marketing campaign web page.
As a substitute of getting a devoted CTA or an icon, Basecamp’s total notification bar is clickable. That is totally different than how most different manufacturers leverage a notification bar, however it works!
In case you look carefully at Basecamp’s homepage, you’ll discover that additionally they present 5-star critiques from clients on the top-left of the web page. This is a wonderful use of social proof on a touchdown web page optimized for conversion.

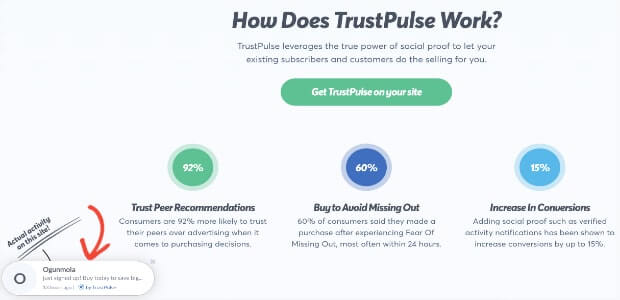
In keeping with TrustPulse, 91% of millennials belief critiques from different customers as a lot as referrals from their family and friends.
TrustPulse is a strong social proof app constructed for bloggers, advertising companies, and eCommerce web sites. You should utilize TrustPulse to leverage social proof in your advertising campaigns. It helps you set off real-time notifications in your website when guests take particular actions resembling:
- Registering for a webinar
- Signing up in your newsletters
- Shopping for a brand new product out of your on-line retailer
- Leaving a evaluate on Third-party websites like Google My Enterprise or Yelp

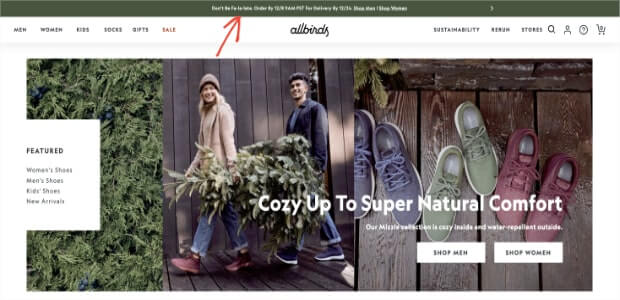
5. Allbirds

Allbirds is without doubt one of the highest-grossing eCommerce web sites on Shopify. Allbirds manufactures direct-to-consumer (D2C) sneakers and clothes merchandise sourced from sustainable supplies and designed for utmost consolation.
Allbirds presents reductions on its web site virtually all yr spherical. The model makes nice use of site-wide notification bars to announce the launch of latest options or low cost presents on their merchandise.
Proper now, Allbirds is providing a 30% low cost on all merchandise throughout its website with a coupon code. Coupon advertising is yet one more good software to generate leads and drive extra gross sales to your on-line retailer.
When CouponFollow surveyed over 1,300 People on the newest buying tendencies, 96% of patrons said that they regarded for promo codes earlier than shifting to the checkout web page.
If you’d like inspiration on how one can use coupons in your advertising, take a look at these real-world low cost code concepts backed with examples.
Ought to You Show Web site Notification Bars on the Prime or Backside?
Floating bar campaigns may be positioned on the highest or backside of your browser if you happen to’re utilizing them for promotional functions.
As we noticed earlier, Spotify retains its floating bar on the backside of the web page.

How have you learnt which place is simpler in your website? We advocate you run an A/B cut up check and check out each.
You possibly can then determine which marketing campaign to maintain primarily based on its increased click-through fee (CTR).
A Few Ultimate Ideas on Web site Notification Bars
Whereas floating web site notification bars are a wonderful technique to inform clients about service modifications, they shouldn’t be the one campaigns you’ve in your website.
The perfect technique is to have a number of campaigns working collectively. So you can begin with one thing like we created at the moment within the tutorial:

You too can experiment with a Content material Locker or develop your e mail listing with Lightbox Popup.
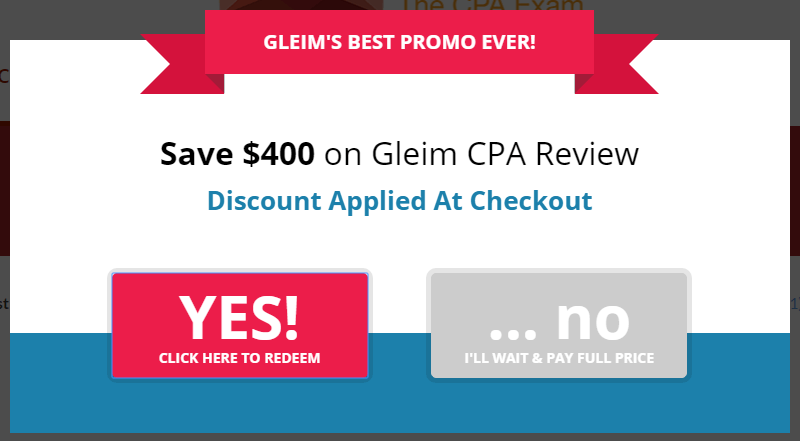
Crush Empire, for instance, converts between 12% and 25% of its web site guests utilizing lightbox optins.

Discover that they provide a sure/no type of their marketing campaign, which is one other nice lead technology approach to spice up site visitors and develop your e mail listing.
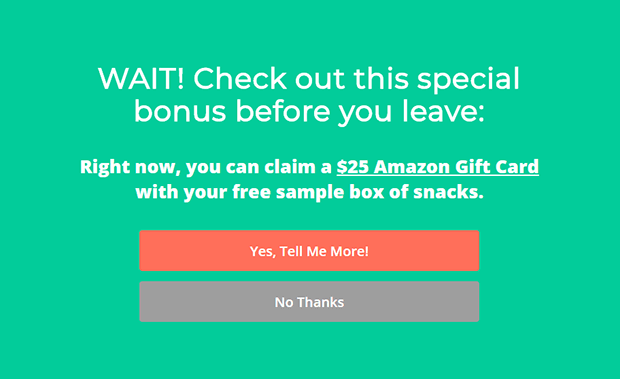
SnackNation is one other model that leverages OptinMonster’s lightbox optin and sure/no type to generate 1200 segmented leads each week.
The corporate has additionally been in a position to cut back cart abandonment with OptinMonster’s Exit Intent® expertise.

The purpose is that you just shouldn’t restrict your self to just one kind of marketing campaign. Use a web site notification bar with different optin campaigns to get the best conversion charges doable.
Are you prepared so as to add a web site notification bar to your website? If you wish to benefit from notification bars in your web sites, you is likely to be enthusiastic about these posts as nicely:
These posts will assist you to additional perceive how floating bars will help you drive gross sales and how one can set up them.
In case you’re severe about driving extra site visitors to your website and rising conversions, you want a conversion optimization package. Deal with your self to one of the best within the enterprise.
Be part of OptinMonster at the moment and watch your conversion explode!