Interactive emails are showstoppers that basically enable you stand out within the inbox. However they’re not straightforward to drag off except you’ve received some severe e mail coding expertise.
On this episode of Notes from the Dev: Video Version, we’ve received simply the man (or bloke) for the job. Jay Oram of the digital company ActionRocket joined me to elucidate how he developed a Wordle sport for ActionRocket’s weekly e-newsletter.
To refresh your reminiscence… Folks went loopy for this phrase guessing sport final 12 months. Wordle was the most-Googled phrase of 2022, and the sport’s creator bought it to the New York Occasions in a seven-figure deal.
Someday across the peak of the Wordle craze, the e-mail geek group questioned who could be the primary to ship a Wordle sport for the inbox. Jay rose to the problem. His secret trick? Utilizing CSS variables.
Watch the video beneath to learn how he constructed the interactive Wordle e mail and preserve studying for all the small print.
How Jay’s Wordle e mail sport works
When folks resolve a Wordle puzzle, they usually have six possibilities to guess the phrase of the day utilizing the method of elimination. Gamers make a guess by typing in a phrase. If a letter isn’t within the reply in any respect, the field it’s in shall be grey. Letters which might be within the phrase, however within the mistaken spot, are yellow. And the fitting letter in the fitting spot shall be inexperienced.
To construct this gamified e mail, Jay wanted an interactive keyboard, the flexibility to clear and reset the puzzle, a solution to change colours of letter tiles based mostly on the subscriber’s enter, and a complete bunch of CSS variables for all of the completely different prospects.
There’s even a shock animated GIF of the get together blob emoji after you work it out. Right here’s the way it seems while you win:
Jay says it took him three or 4 hours to get his interactive Wordle e mail working. (After all, he’s a residing legend amongst e mail geeks – so don’t evaluate your self.)
Utilizing the checkbox methodology for interactivity
To make it occur, he used the trusty checkbox methodology for interactive emails. Jay wrote about this for the Electronic mail on Acid weblog a number of years in the past. The tactic entails utilizing the :checked CSS pseudo-selector with a type that has radio buttons or checkboxes to cover and reveal content material in an interactive e mail.
Mainly, what you’re doing while you code emails this fashion is replicating JavaScript performance that toggles issues on and off.
For instance, right here’s an attention-grabbing use: Jay coded separate keyboards for every of the 5 letters within the puzzle. When a subscriber clicks a letter on the keyboard, it hides that keyboard and divulges one for getting into the following letter. However as a result of they’re an identical keyboards, and it occurs so shortly, recipients don’t discover.
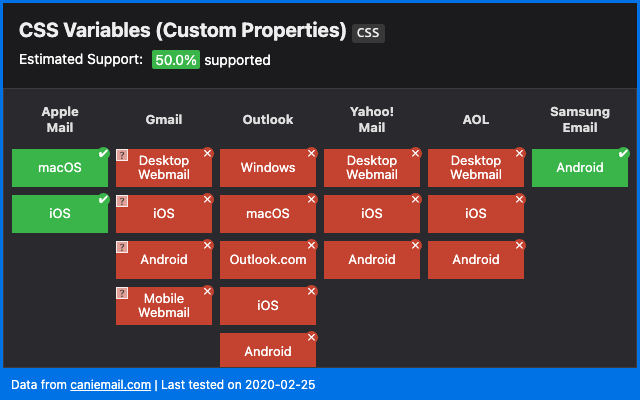
Notice that the so-called “click-to-reveal” or “punched card” methodology is simply supported on Apple Mail, Outlook for Mac, and another e mail shoppers utilizing the WebKit rendering engine. The identical goes for e mail consumer assist for CSS variables, that are an enormous a part of the Wordle e mail.
So, be certain you have got a view in browser hyperlink for subscribers on Gmail. For interactivity in Gmail, you can strive making a Wordle sport utilizing the AMP for Electronic mail element amp-bind, which the people at Mailmodo have accomplished.
What are CSS variables?
Also called customized properties or cascading variables, CSS variables are entities containing particular values that the coder defines and that may be reused and repeated. The variables present an efficient solution to handle property values. Net builders typically use customized properties to chop down on repetitive CSS all through a web site, which makes issues simpler to replace.
You may create CSS variables utilizing the :root pseudo-selector while you need the variables to be utilized globally, however they are often utilized to any particular ingredient. You insert or entry them utilizing the var() perform. CSS customized properties are formatted utilizing two hyphens earlier than the title, and the fundamental syntax would look one thing like this:
:root {
--name-of-variable: 'Replace the worth right here';
}
css property: var(--name-of-variable); For those who’ve by no means used CSS variables in e mail code, that’s no massive shock. Jay says most builders don’t, and its assist is restricted to Apple Mail and Outlook for Mac together with a few of the smaller e mail shoppers.
Utilizing CSS variables in interactive emails
Within the Wordle e mail, CSS variables are used to outline and show choices for each letters and colours.
Jay says the primary motive for doing that is to keep away from repeating tons of code in interactive emails. Within the video, he walks us via some fundamentals of utilizing CSS variables in e mail. Listed below are some vital notes:
- Every variable is simply associated to the ingredient it’s inside, however customized properties should be in a CSS selector.
- Place CSS variables in a
:rootselector if you wish to use them all through the complete doc. However that’s not required. - You resolve what to call CSS variables. Ensure they begin with two hyphens, finish with a colon, and don’t comprise any particular characters. They’re additionally case delicate.
- Variables could be colours, numbers, textual content, spacing – absolutely anything you possibly can code.
- Use a comma after the variable title to outline a default worth that may function a fallback.
- You too can use CSS variables inside media queries to create completely different experiences relying on display dimension.
Right here’s Jay’s instance code for coloration variables. It applies a crimson font coloration to the complete doc whereas specifying purple textual content in a particular module of the e-mail. It additionally has a fallback/default coloration of pink.
<fashion>
:root {
--fontcolor: crimson;
}
.module {
--fontcolor: rebeccapurple;
}
.testcolor {
coloration: var(--fontcolor, pink)
font-size: 40px;
}
</fashion>See all of Jay’s instance code and mess around with it on Parcel.
So once more, the primary function of CSS variables is to scale back repetitive coding in interactive emails. It helps the DRY (Don’t Repeat Your self) strategy to coding. To learn a extra in-depth clarification, try the CSS Tips information to customized properties.
One other potential use for CSS variables that Jay and I mentioned is utilizing them to handle and replace model colours in an e mail design system.
Extra e mail coding ideas from Jay Oram
Not solely is Jay Oram an superior e mail coder, he’s additionally an excellent beneficiant creator of content material for e mail geeks. Listed below are only a few of the favored articles Jay has written for our weblog:
Jay was additionally a presenter at Electronic mail Camp 2022. Watch him dwell code a click-to-reveal module and listen to extra about utilizing CSS variables in interactive emails.
Plus, Jay and I lately confronted off in a debate over utilizing synthetic intelligence for e mail improvement. Watch a replay of the webinar Electronic mail Geeks vs. ChatGPT to seek out out about our ideas and opinions.
Observe @emailjay_ on Twitter and attain out to him within the Electronic mail Geeks Slack group. And should you’re not already subscribed to Electronic mail Weekly from ActionRocket, do your self a favor and enroll proper now. When the ActionRocket workforce isn’t utilizing their e-newsletter for cool inbox experiments just like the Wordle e mail, they’re delivering a wonderful assortment of curated content material for entrepreneurs of every type.
When you’re in a subscribing temper, why not subscribe to Electronic mail on Acid’s YouTube channel? That manner you’ll by no means miss an episode of Notes from the Dev.

Writer: Megan Boshuyzen
Megan is a graphic designer turned e mail developer who’s labored on all points of e mail advertising. She believes good emails for good causes make a constructive distinction on the planet. Megan is at present working as an e mail developer for Sinch Electronic mail. Go to her web site and be taught extra at megbosh.com.
Writer: Megan Boshuyzen
Megan is a graphic designer turned e mail developer who’s labored on all points of e mail advertising. She believes good emails for good causes make a constructive distinction on the planet. Megan is at present working as an e mail developer for Sinch Electronic mail. Go to her web site and be taught extra at megbosh.com.