This doc is our manifesto on the structure methodology chosen by Stripo. We gave the explanations for utilizing this structure methodology, and our imaginative and prescient of this trade growth, as nicely.
Story of the issue
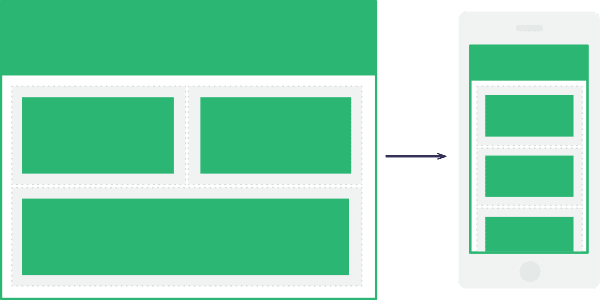
That is in regards to the adaptability of emails on cellular gadgets. Within the electronic mail growth trade, there are two strategies: considered one of them is related with utilizing CSS Media Queries, let’s name it “Adaptive”, and the second is — with out utilizing Media Queries, which is known as “Fluid-hybrid”.
The issue is there nonetheless are cellular electronic mail purchasers which don’t help electronic mail Adaptive structure. That’s the reason in 2015 Nicole Merlin instructed the Fluid-hybrid methodology which permits imitating adaptability in electronic mail purchasers which don’t help Media Queries. But, this methodology shouldn’t be common.
The Stripo Manifesto
When making technique relating to the editor creation, we surveyed and examined each structure strategies on totally different sorts of emails. Judging by the obtained outcomes and world-tendency of product growth, we consciously selected the Adaptive methodology with Media Queries.
The reality is that within the growth trade there have been no clear requirements, and on account of this reality builders have been allowed to interpret code the best way they preferred. Even the e-mail big like Google had not supported Media Queries in its Gmail App till lately.
In November 2016, Google in its utility began supporting a variety of kinds, together with Media queries! And in October 2017, Mail.ru Firm notified about media queries help by its functions.
In different phrases, the tendency is that very quickly the issue might be solved by itself, and there might be no want the alt Fluid-hybrid methodology.
At the moment – in the course of 2018 – adaptability shouldn’t be supported by:
Emails are displayed the best way as on desktops – the web-version is downloaded.

We assume that Yandex will observe Google and Mail.ru’s instance quickly. At the moment, web-version is downloaded.

We predict that utilizing a smartphone electronic mail shopper is a uncommon and bizarre case.

- Previous Android 5.1 and 6.0 Vanilla
There’s a mechanism in these variations of the appliance that imitates adaptability. Because of this emails will look adaptive, but with some problematic points.
As an example, in our Adaptive structure methodology, the third or the fourth (the final) block in construction might be all the time right-aligned. Within the Fluid-hybrid methodology, these blocks might be all one-line-aligned, however even this reality didn’t persuade us to make use of this methodology.
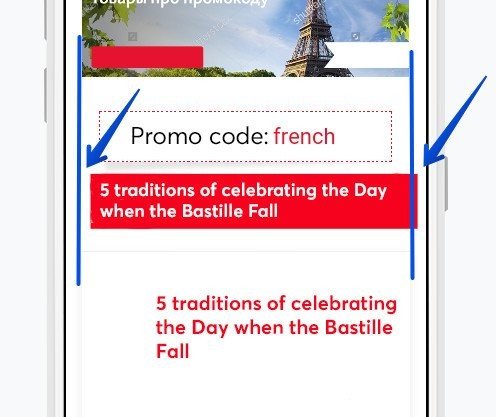
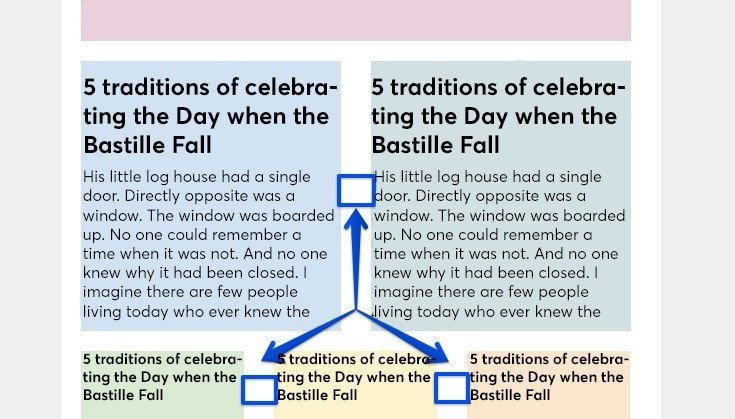
As there’s one coming downside for each structure strategies – content material won’t ever be full-screen-width. The extra containers there are within the construction, the narrower they are going to be. And this implies there might be “area” that can’t be crammed in.
Ultimately, we are able to see brief illegible textual content traces, small pictures, and buttons that are tough to click on on. Sadly, we’ve got not managed to repair it.
All of the talked about above points related with the Adaptive structure methodology don’t appear essential to us – in any manner, the emails look nice, legible and convey the principle thought to the readers.
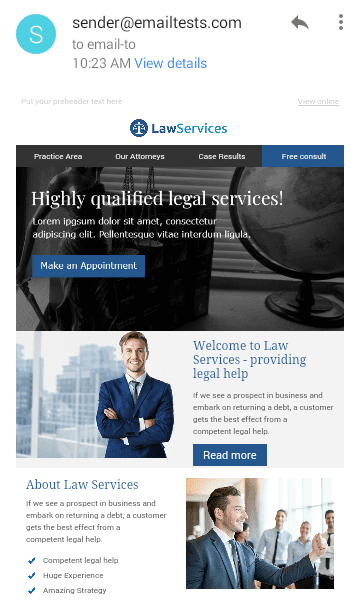
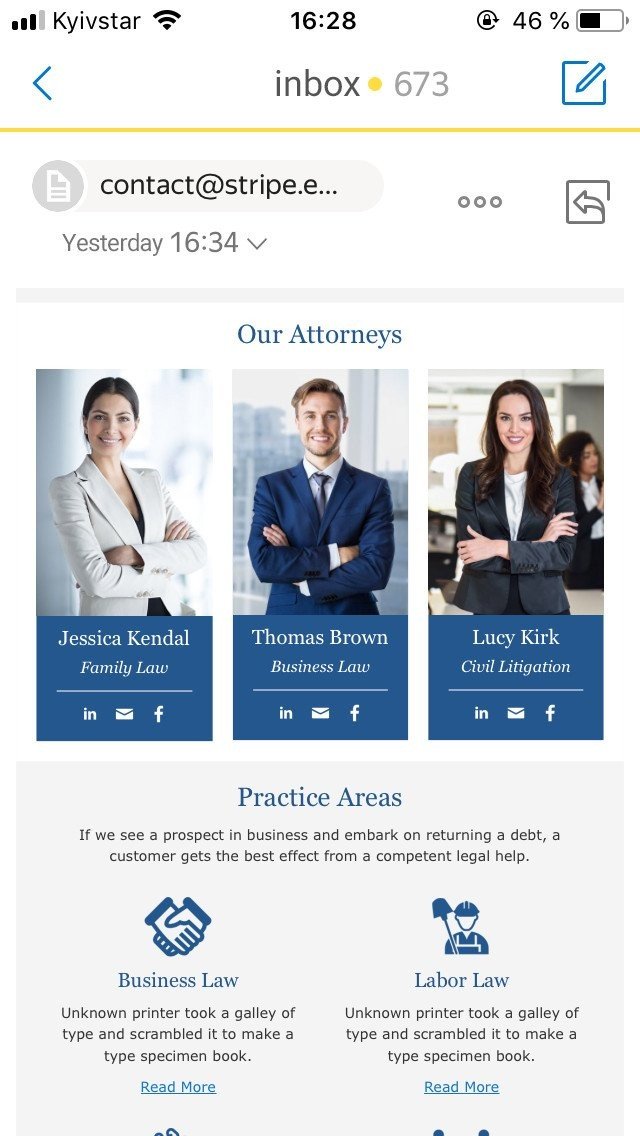
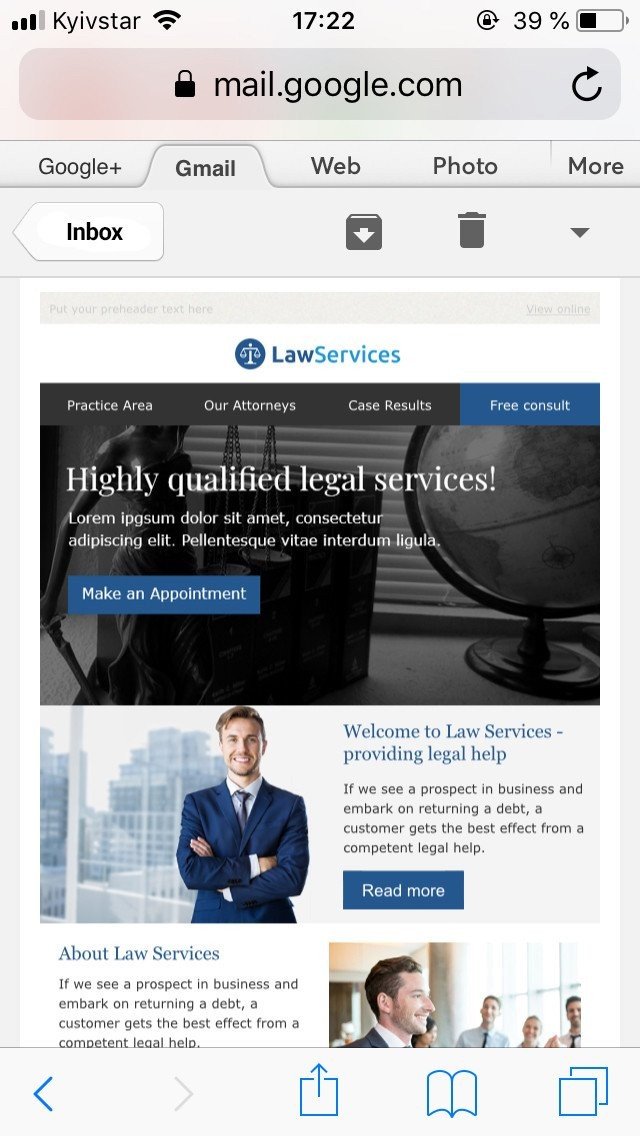
|
 |
 |
It seems that Fluid-hybrid methodology has the disadvantages which are equally essential for us, however along with every part, they can’t be mounted ultimately. Listed here are a few of them:
- With the intention to set the margins inside containers, Margin-left and Margin-right kinds are utilized. They work correctly normally on most electronic mail purchasers. They don’t influence the containers’ adaptability nor the best way they’re displayed if the containers’ width is lower than the gadget display screen width;
In case it’s wider, we see the next impact: margin indents are added out of containers and will not be thought of normally width calculations, like Paddings.

- If there’s solely textual content in containers, then in Outlook which is utilized by 7% principally company purchasers, arises an issue with the containers sizes. The difficulty is that block desk can’t be adjusted to 100% width, and the textual content itself can’t widen the desk to the given dimension like a picture does. That is the rationale why the indents between containers may be lower than given ones;
This downside may very well be solved by setting a mounted width for the block desk, however then one other situation arises for some electronic mail purchasers – electronic mail loses its adaptability. Hybrid-method requires mounted dimensions for the block desk.

- As a result of font-size: O, which is added to <div> in containers, with a purpose to eliminate empty areas between the sells, it’s required to duplicate textual content kinds into the dad or mum aspect. For instance, right into a promote of the Textual content block in a desk. In any other case, textual content in Lotus Notus might be maximally small. (Scale 1:1);

This may very well be mounted robotically, by setting CSS kinds for the textual content in all blocks. But when a person manually makes modifications to textual content in a single block, as an illustration, this alteration won’t work for Lotus Notes.
- The fluid-hybrid methodology requires using equal indents round all containers with a purpose to be vertically aligned on a cellular model. Because of this on desktop variations there may be double indents.
For easy emails, this can be not essential, however for buildings with an enormous variety of containers and varied indents, this turns into an actual downside.

The problems with the Adaptive structure methodology might be solved on their very own with eventual electronic mail purchasers updates. But, we must settle for the truth that points with the Hybrid-fluid structure methodology will all the time stay. We glance far sooner or later and guess on Media Queries.
In fact, if you could create one or two easy messages, you need to use the Fluid-hybrid methodology. However with regards to the strategic progress of our editor which is constructed for years, we select the Media Queries methodology.
When you have concepts, constructive criticism or methods to unravel the talked about above points, share this data with us on Fb or electronic mail us at contact@stripo.electronic mail – we might be comfortable to take it into consideration. We’re open to dialogue.