Do you know {that a} easy floating bar in your web site can skyrocket lead era?
Beauty Capital, an eCommerce web site providing magnificence merchandise, captured over 18,000 new leads with a floating bar marketing campaign. With this 1 small addition to their web site, they elevated their lead era by 300%!
If you wish to replicate this success in your online business, then you definately’re in the proper place.
On this submit, you’ll study what floating bars are and the right way to use them to generate leads and drive gross sales.
What Is a Floating Bar?
A floating bar is a sort of popup that “sticks” to the highest or backside of an online web page and stays in place at the same time as you scroll. Floating bars are typically known as sticky bars, notification bars, or hey bars.
Floating bars can notify customers of a particular sale or promotion, encourage web site guests to enroll in your e-mail publication, or spotlight different vital info.
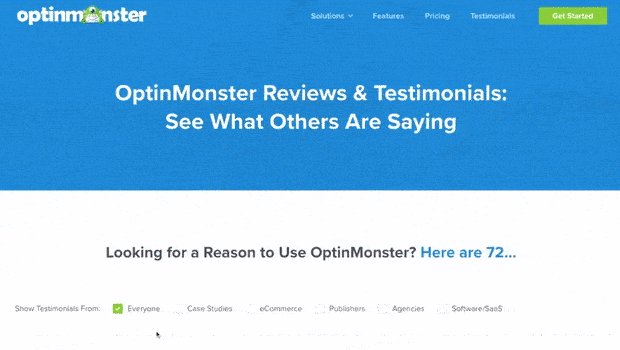
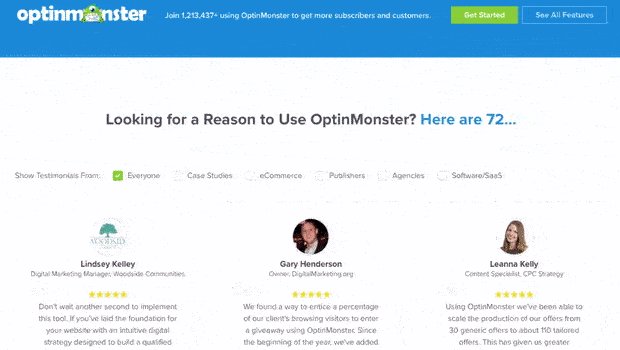
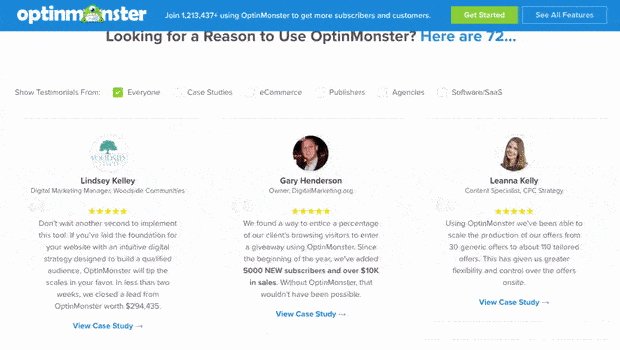
Beneath is a primary instance of a floating bar header.

Within the above instance, the floating bar seems as quickly because the customer scrolls beneath the highest fold. The blue floating bar stays seen on the prime of the web page because the person continues to browse the online web page’s content material.
Whereas it’s most typical for floating bars to be on the prime of the web page, you can too use footer bars. In different phrases, your sticky bar can float on the backside of the web page as your person scrolls.
5 Spectacular Advantages of Floating Bars
A floating bar is a superb various to a conventional lightbox popup. Similar to customary optin popups, floating bars can embrace coupon codes, e-mail entry fields, and different calls to motion (CTAs).
However why do you have to contemplate a sticky bar over a lightbox?
- They draw the attention. As a result of a floating bar stays seen because the person scrolls, it catches your customer’s consideration. For even increased visibility, select a background coloration that stands out and add daring CTA buttons.
- They don’t disrupt. Everyone knows that poorly designed popups will be annoying. Particularly in the event that they interrupt your customers as they attempt to find out about your organization. Floating bars keep away from this downside as a result of they don’t block content material.
- They cut back marketing campaign exits. As a result of sticky bars usually are not disruptive, customers are much less more likely to shut them instantly. And so they’re extra more likely to learn your message absolutely.
- They enhance UX. As already talked about, floating bars keep away from interrupting customers as they browse. However additionally they enhance person expertise by conserving your provide straightforward to entry, at the same time as guests proceed to learn your content material.
- They enhance your conversions. With these advantages, sticky bars can improve your gross sales, e-mail subscriptions, and total conversion charges.
6 Genius Methods to Use a Floating Bar (And Improve Gross sales)
Now that you understand what a floating bar is and its advantages, let’s talk about concepts for the right way to apply it to your web site.
When and why do you have to add a floating bar? Listed below are a couple of of the most effective methods to make use of one.
1. Construct Your Electronic mail Record
Robust e-mail advertising begins with an important listing of subscribers. Embody an e-mail optin in your floating bar and watch your publication listing develop.
Then, your listing will probably be stuffed with subscribers who signed up as a result of they take pleasure in your web site. Meaning they’re extra more likely to open your emails, have interaction, and make purchases.
2. Provide a Lead Magnet
Lead magnets are a sort of gated content material that may additionally enhance subscribers. With a lead magnet, customers signal as much as your e-mail listing for an unique provide or piece of content material.
As an example, your floating bar can provide new e-mail subscribers a free book or PDF information. Or, you’ll be able to present an unique coupon code for individuals who decide into your publication.
3. Promote a Sale

Not all sticky bars ask customers to enroll. They usually simply notify customers about a proposal.
As an example, a floating notification bar can let buyers know that each one drinkware is 25% off. Or it will possibly remind them to make use of a particular coupon code at checkout.
Sticky bars permit eCommerce websites to make their gross sales promotions stand out.
4. Characteristic a Countdown Timer
Floating bars can embrace countdown timers for time-sensitive affords. As an example, you’ll be able to add a timer that counts all the way down to the top of a sale. Or, you’ll be able to have a countdown to a particular vacation to remind clients that it’s time to order presents.
Both method, countdowns create a way of urgency and assist your floating bars drive extra gross sales.
5. Welcome Guests
We talked about that floating bars are typically known as “hey bars.” That’s as a result of they will additionally merely greet guests or make bulletins.
As an example, you’ll be able to create a sticky bar to welcome guests who’re utilizing your website for the primary time. This technique can set up a pleasant voice to your model.
6. Promote Your Social Media Channels
Wish to improve your following in your social media channels? You may add social comply with buttons to one among your floating bars.
Individuals who comply with your socials out of your web site have already proven a excessive curiosity in your model. Meaning they’re more likely to be engaged followers.
Listed below are 6 floating bar hacks that can assist you improve conversions.
4 Examples of Efficient Floating Bars
Subsequent, let’s see how a couple of well-liked firms and web sites use floating bars to extend their e-mail signups, gross sales, and conversions.
Irrespective of your business, these examples will provide you with concepts for utilizing floating bars in your web site.
1. Free Pattern Provide With a Robust CTA
![]()
Kennedyblue.com is a marriage apparel eCommerce website. They concentrate on bridesmaid attire, accessible in dozens of colours and materials.
Kennedy Blue used this floating bar marketing campaign to supply guests a free material swatch. The “Get Swatch” name to motion button is in a daring, brilliant coloration to attract consideration. Discover that it stands out from the remainder of the bar. In the sort of marketing campaign, the button may result in a request kind or an e-mail signup.
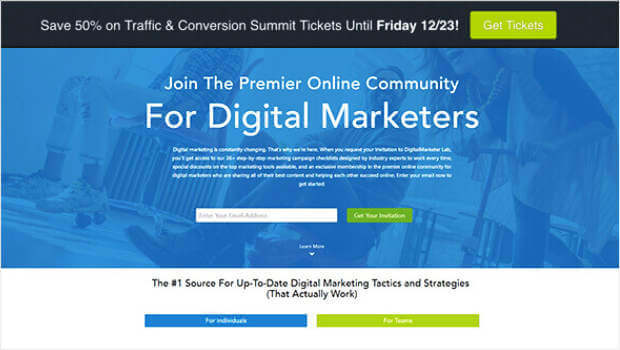
2. Lead Magnet Provide With an Electronic mail Optin Subject
![]()
Theadvisorcoach.com supplies coaching and training for monetary advisors. With this floating bar, the web site supplied an unique PDF information for brand new e-mail subscribers. The e-mail entry discipline is true there within the floating bar, making it fast and straightforward for customers to enroll.
The PDF supplied here’s a listing of 57 advertising concepts. An in depth listing like this is a superb lead magnet, particularly if it’s extra in-depth than the web site’s customary content material.
3. Sale Promotion With a Coupon Code
![]()
This marketing campaign is an instance of a notification bar for a coupon code. It comes from homebiotic.com, an organization that sells probiotic sprays.
Discover that there isn’t any direct CTA button or optin discipline. As a substitute, this floating bar’s objective is simply to drive gross sales. It ensures guests know they will get a reduction utilizing this coupon code.
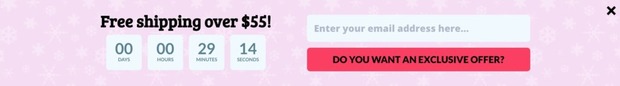
4. Free Transport Promotion With a Countdown Timer

The floating bar above is from cosmeticcapital.com.au, which we mentioned earlier. They’re the wonder firm that gained 18,000 new leads with a floating bar. They completed this with a countdown timer.
On this instance, Beauty Capital used a timer to rely all the way down to the top of a free transport promotion. They mixed the timer with an e-mail signup kind that promised an unique provide.
As already talked about, countdown timers create a way of urgency to your web site guests. Beauty Capital cleverly used this to their benefit, and so they noticed huge outcomes.
Now that you simply’re aware of floating bars, you’ll be able to proceed getting concepts from extra sticky bar examples across the net.
Learn how to Add a Floating Bar to Your Web site
Chances are you’ll suppose you want in-depth HTML or CSS information to make use of floating bars in your web site. However with OptinMonster, you don’t want any coding expertise so as to add floating bars. Even a newbie can create an efficient marketing campaign that can enhance conversions.
Here’s a step-by-step tutorial for making a floating bar with OptinMonster.
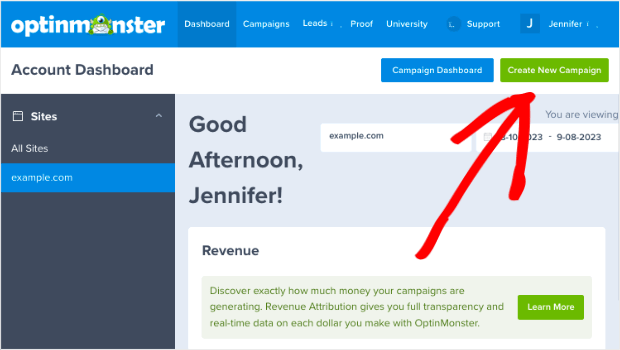
Step 1. Create a Marketing campaign
Log in to your OptinMonster account. In case you don’t have one, you’ll be able to join OptinMonster right here.
When you’ve logged in, click on the Create New Marketing campaign button.

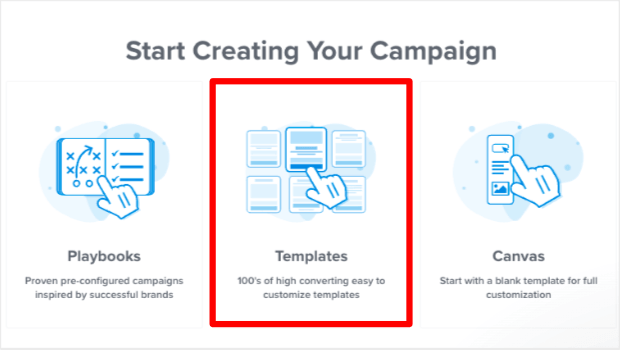
Subsequent, you’ll see the Begin Creating Your Marketing campaign popup. If you wish to design your marketing campaign from scratch, you’ll be able to select Canvas. However to your first floating bar, we recommend selecting Templates.

Step 2. Select a Floating Bar Template
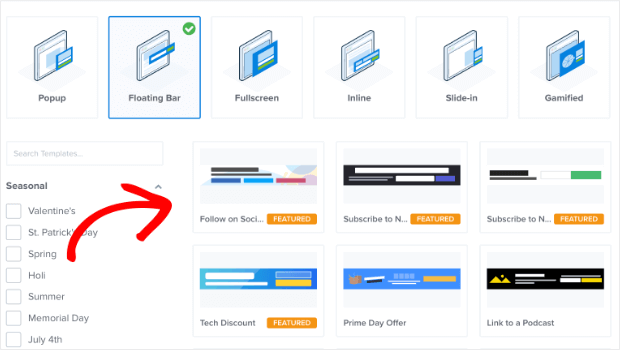
Beneath Choose a Marketing campaign Kind, select Floating Bar.

Beneath the marketing campaign varieties, you’ll see OptinMonster’s choices for floating bar templates. There are many designs and variations to select from.
You may preview every template by hovering over it and selecting Preview. Click on Use Template while you’ve discovered the proper template to your web site.
Step 3. Design Your Floating Bar Marketing campaign
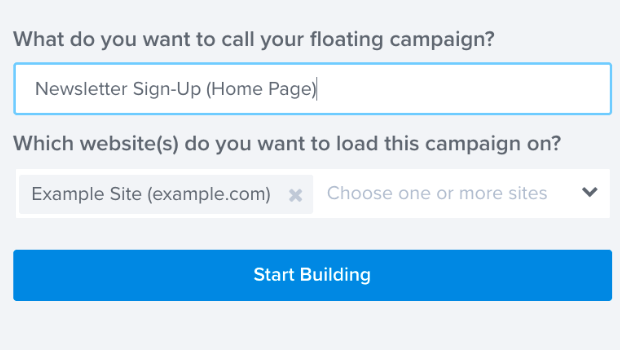
After selecting your floating bar template, you’ll create a reputation to your marketing campaign. You’ll additionally specify the web site you need it to show on. You’ll seemingly create a number of campaigns over time, so select a descriptive identify. This may let you discover and edit your marketing campaign simply sooner or later.

After you may have chosen your marketing campaign title and web site, click on Begin Constructing.
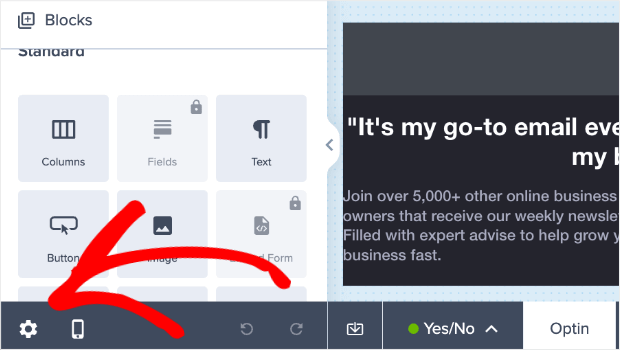
You’ll then see OptinMonster’s drag-and-drop marketing campaign builder. The very first thing it’s best to do is click on the Cog Icon within the decrease left nook.

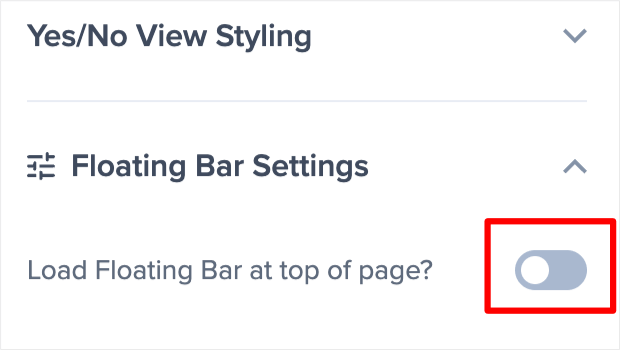
Clicking the Cog Icon will deliver up a settings sidebar. Beneath Floating Bar Settings, select if you would like your bar to stay to the highest of the web page. In case you go away the toggle inactive, your bar will float on the backside of the web page.

Subsequent, take a look at the underside of the display screen to see the Sure/No, Optin, and Success tabs.
By default, your floating marketing campaign consists of 3 views for customers to click on by means of:
- The Sure/No View will ask customers if they need your provide. (non-compulsory)
- The Optin View will ask for an e-mail tackle.
- The Success View confirms the person’s subscription and offers additional directions.
Our builder makes it straightforward to edit your floating bar template to fit your marketing campaign. You may customise every view to match your web site’s visible design and your model’s voice.
Listed below are a couple of of the customization choices:
- The message of your marketing campaign
- Font model and measurement
- Textual content coloration
- Background coloration
- The fields proven in any kind
- Button coloration and measurement
For extra particulars on customizing your marketing campaign, see our OptinMonster builder overview.
When you may have edited all views to your liking, then your floating bar is designed!
Step 4. Set Your Show Guidelines
Now that you’ve created your floating bar marketing campaign, it’s time to decide on the place and when to show it in your web site.
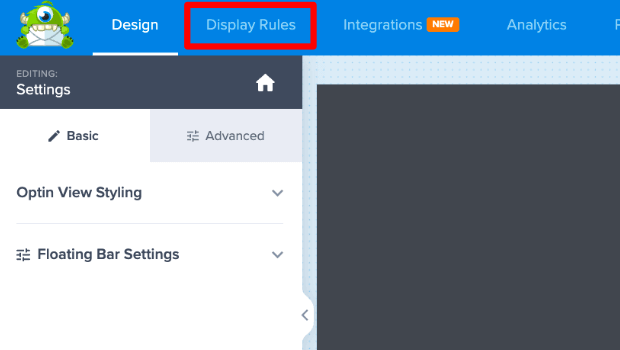
First, click on the Show Guidelines tab on the prime of the web page.

OptinMonster has dozens of choices for displaying your campaigns. These triggers will decide when your floating bar exhibits up for customers. The choices embrace:
- Time spent on a web page
- Share of the web page scrolled
- How the customer navigated to your website
- Whether or not the person is a first-time customer
- When the person tries to exit the web page
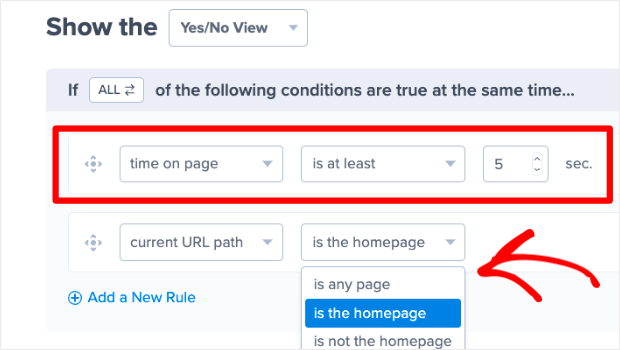
For this primary marketing campaign, we’ll use the two default Show Guidelines: Time on Web page and Present URL Path.

Let’s set this marketing campaign to show on the Homepage of our web site. We’ll additionally select for the bar to indicate up when a person has been on the web page for five seconds. You may choose these choices from the dropdown menus.
These are nice rule units to your first floating bar marketing campaign. As you advance, OptinMonster additionally affords a sturdy number of triggering and concentrating on options you’ll be able to discover.
Step 5. Publish Your Floating Bar Marketing campaign
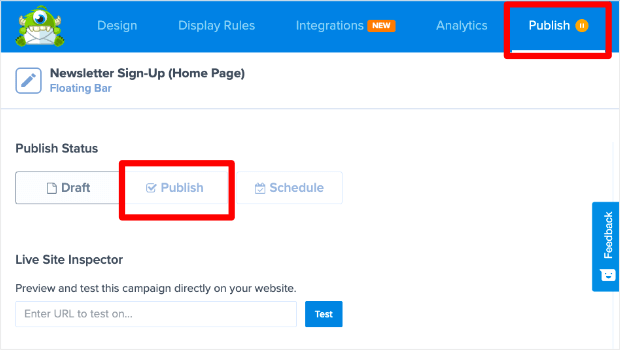
Now, your first floating bar marketing campaign is able to go reside! Click on the Publish tab within the prime menu and select the Publish button on the web page.

In case you run a WordPress web site, then your floating bar marketing campaign is reside! For different websites, scroll down and comply with the directions listed below Platform.
Skyrocket Your Leads With a Floating Bar
With a couple of straightforward steps, you’ll be able to add an internet site floating bar that can drive gross sales, e-mail subscribers, and conversions.
For an in-depth instance of the impression of sticky bars, try the total case examine on Beauty Capital. It explores how the wonder firm captures over 770 new leads every week through the use of an OptinMonster floating bar.
Simply think about what your online business can accomplish.
OptinMonster makes it straightforward so that you can create lovely and high-converting floating bar campaigns. You may enhance your lead era and improve income in only a few easy steps.
Give OptinMonster a strive as we speak.