In the present day, practically 19% of Google’s SERPs present photos. Meaning, regardless of your greatest search engine optimisation efforts, you would nonetheless miss out on one other natural site visitors supply: your web site’s photos.

How do you get in on this site visitors supply? Picture alt textual content. On this piece, we’ll cowl easy methods to write picture alt textual content so your photos rank extremely in engines like google and drive site visitors.
Desk of Contents
What’s alt textual content?
Additionally referred to as alt tags and alt descriptions, alt textual content is the written copy that seems rather than a picture on a webpage if the picture fails to load on a person’s display. This textual content helps screen-reading instruments describe photos to visually impaired readers and permits engines like google to higher crawl and rank your web site.
Whether or not or not you carry out search engine optimisation for your online business, optimizing your web site’s picture alt textual content is your ticket to creating a greater person expertise on your guests, regardless of how they first discovered you.
Why is picture alt textual content essential?
Picture alt textual content is essential for 3 causes: accessibility, person expertise, and picture site visitors. Understanding these causes will allow you to write efficient alt textual content for all your photos. Let’s dive in.
Accessibility
In 1999, W3C printed its Net Content material Accessibility Tips 1.0 to elucidate easy methods to make content material extra accessible for customers with disabilities. One among these pointers was to “Present equal options to auditory and visible content material.” It meant any internet web page with photos (or films, sounds, applets, and many others.) ought to embrace equal info to its visuals or auditory content material.
In the beginning, descriptive textual content options to auditory and visible content material guarantee everybody can profit from the content material you share, particularly these with visible impairments who could use display readers to soak up the content material on a webpage. A picture with out a description isn’t useful for somebody utilizing that expertise and creates a poor person expertise and, in some instances, poor model notion.
For instance, say an internet web page comprises a picture of an upward arrow that hyperlinks to a desk of contents. A textual content equal could be “Go to desk of contents.” This is able to enable a person with a display reader or different assistive expertise to know the aim of the picture with out seeing it.
In different phrases, alt textual content helps guarantee your visible content material is accessible to all customers, no matter their visible means.
Consumer Expertise
Alt textual content promotes accessibility and offers a greater person expertise to all customers. For instance, say a customer has a low bandwidth connection, so your photos don’t load. As a substitute of simply seeing a damaged hyperlink icon, they’ll additionally see alt textual content to glean what the picture conveys.
For instance, a person in your web site would possibly be capable of see the picture on the left. If they’ll’t, as a consequence of no matter motive, they’ll hear or see the alt textual content on the correct. This can assist present a greater person expertise than if there have been no alt textual content.
![]()
Picture Visitors
One other essential factor alt textual content does for you is floor your photos in search outcomes, whether or not in Google Pictures or as picture packs. Picture packs are particular outcomes displayed as a horizontal row of picture hyperlinks that may seem in any natural place (together with the #1 spot on a SERP, as seen within the instance within the intro).
And, photos that seem in each sorts of search outcomes are yet one more approach to obtain natural guests. This may end up in hundreds of extra guests — no less than, it did in HubSpot’s case.
Starting in 2018, the HubSpot Weblog crew applied a new search engine optimisation technique that, partly, centered extra intently on optimizing picture alt textual content. This helped to extend the weblog’s picture site visitors by 779% in lower than a 12 months, which resulted in 160,000 extra natural views. You’ll be able to learn extra concerning the crew’s success on this weblog put up.
Tips on how to Add Alt Textual content to Your Pictures
In most content material administration programs (CMSs), clicking on a picture within the physique of a weblog put up produces a picture optimization or wealthy textual content module, the place you may create and alter the picture’s alt textual content.
Let’s stroll by the subsequent steps for CMS Hub and WordPress beneath.
Tips on how to Add Alt Textual content within the HubSpot CMS
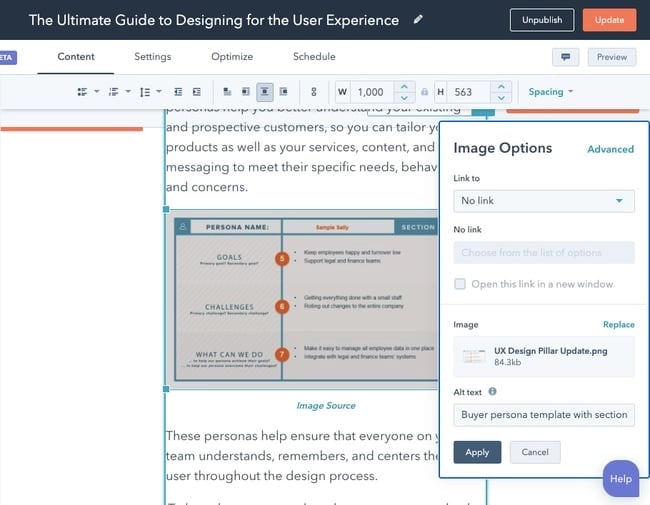
In HubSpot, when you’ve clicked on a picture and clicked the edit icon (which appears like a pencil), a picture optimization pop-up field will seem.
Here is what this picture optimization window appears like within the CMS inside your HubSpot portal:

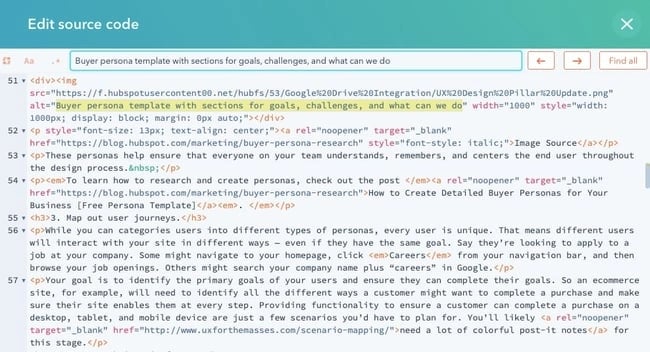
Your alt textual content is then robotically written into the webpage’s HTML supply code, the place you may edit the picture’s alt textual content additional in case your CMS does not have an simply editable alt textual content window. Here is what that alt tag would possibly appear to be in an article’s supply code:

Tips on how to Add Alt Textual content within the WordPress CMS
In WordPress, clicking on a picture will robotically open the Block tab within the sidebar. Underneath the part labeled “Picture Settings,”add the alt textual content within the empty discipline.

Whenever you’re prepared, click on Replace from the toolbar on the high of your display.
An important rule of alt textual content? Be descriptive and particular. Remember, nonetheless, that this alt textual content rule can lose its worth in case your alt textual content does not additionally take into account the picture’s context. Alt textual content can miss the mark in three alternative ways. Contemplate the examples beneath.
3 Picture Alt Textual content Examples (the Good and the Unhealthy)
1. Key phrase vs. Element

Unhealthy Alt Textual content
alt="HubSpot workplace wall Singapore inbound advertising and marketing office murals orange partitions ship it"
What’s mistaken with the road of alt textual content above? Too many references to HubSpot. Utilizing alt textual content to stuff key phrases into fragmented sentences provides an excessive amount of fluff to the picture and never sufficient context. These key phrases could be essential to the writer, however to not internet crawlers.
In actual fact, the alt textual content above makes it exhausting for Google to know how the picture pertains to the remainder of the net web page or article it is printed on, stopping the picture from rating for the associated longtail key phrases which have greater ranges of curiosity behind them.
Worst nonetheless, Google arms out penalties for key phrase stuffing.
Good Alt Textual content
With the dangerous alt textual content (above) in thoughts, higher alt textual content for this picture could be:
alt="Orange mural that claims 'ship it' on a wall at HubSpot's Singapore workplace"
2. Element vs. Specificity

Unhealthy Alt Textual content
alt="Baseball participant hitting a ball at a baseball discipline"
The road of alt textual content above technically follows the primary rule of alt textual content — be descriptive — nevertheless it’s not being descriptive in the correct approach. Sure, the picture above exhibits a baseball discipline and a participant hitting a baseball. However that is additionally an image of Fenway Park — and the Pink Sox’s #34 David Ortiz clocking one over proper discipline. These are essential specifics Google would want to correctly index the picture if it is on, say, a weblog put up about Boston sports activities.
Good Alt Textual content
With the dangerous alt textual content (above) in thoughts, higher alt textual content for this picture could be:
alt="David Ortiz of the Boston Pink Sox batting from residence plate at Fenway Park"
3. Specificity vs. Context

Each photos above have clear context that may assist us write good alt textual content — one is from a HubSpot workplace, and the opposite is Fenway Park. However what in case your picture does not have official context (like a spot title) by which to explain it?
That is the place you may want to make use of the subject of the article or webpage to which you are publishing the picture. Listed here are some dangerous and good examples of alt textual content based mostly on the explanation you are publishing it:
For an Article About Attending Enterprise Faculty
Unhealthy Alt Textual content
alt="Girl pointing to an individual's laptop display"
The road of alt textual content above would usually cross as first rate alt textual content, however provided that our aim is to publish this picture with an article about going to enterprise college, we’re lacking out on some key phrase selections that would assist Google affiliate the picture with sure sections of the article.
Good Alt Textual content
With the dangerous alt textual content (above) in thoughts, higher alt textual content for this picture could be:
alt="Enterprise college professor pointing to a scholar's laptop display"
For a Webpage on Training Software program for Enterprise Faculty Lecturers
Unhealthy Alt Textual content
alt="Instructor pointing to a scholar's laptop display"
The road of alt textual content above is nearly as descriptive and particular as the nice alt textual content from the earlier instance, so why does not it suffice for a webpage about schooling software program? This instance dives even deeper into the subject of enterprise college, and specifies that the best viewers for this webpage is lecturers. Subsequently, the picture’s alt textual content must replicate that.
Good Alt Textual content
With the dangerous alt textual content (above) in thoughts, higher alt textual content for this picture could be:
alt="Professor utilizing schooling software program to instruct a enterprise college scholar"
Picture Alt Textual content Greatest Practices
Finally, picture alt textual content must be particular but additionally consultant of the subject of the webpage it is supporting. Get the concept to date? Listed here are a number of essential keys to writing efficient picture alt textual content:
- Describe the picture, and be particular. Use each the picture’s topic and context to information you.
- Add context that pertains to the subject of the web page. If the picture does not characteristic a recognizable place or particular person, then add context based mostly on the content material of the web page. For instance, the alt textual content for a inventory picture of an individual typing on a pc may very well be “Girl optimizing WordPress web site for search engine optimisation” or “Girl researching free running a blog platforms,” relying on the subject of the webpage.
- Hold your alt textual content fewer than 125 characters. Display screen-reading instruments sometimes cease studying alt textual content at this level, slicing off long-winded alt textual content at awkward moments when verbalizing this description for the visually impaired.
- Do not begin alt textual content with “image of…” or “Picture of…” Soar proper into the picture’s description. Display screen-reading instruments (and Google, for that matter) will determine it as a picture from the article’s HTML supply code.
- Use your key phrases, however sparingly. Solely embrace your article’s goal key phrase if it is simply included in your alt textual content. If not, take into account semantic key phrases, or simply a very powerful phrases inside a longtail key phrase. For instance, in case your article’s head key phrase is “easy methods to generate leads,” you would possibly use “lead technology” in your alt textual content, since “easy methods to” could be tough to incorporate in picture alt textual content naturally.
- Do not cram your key phrase into each single picture’s alt textual content. In case your weblog put up comprises a sequence of physique photos, embrace your key phrase in no less than a kind of photos. Determine the picture you suppose is most consultant of your matter, and assign it your key phrase. Persist with extra aesthetic descriptions within the surrounding media.
- Overview for spelling errors. Misspelled phrases in picture alt textual content may harm the person expertise or confuse engines like google crawling your web site. You must overview alt textual content such as you would every other content material on the web page.
- Do not add alt textual content to each picture. You must add alt textual content to most photos on a webpage for the sake of search engine optimisation, UX, and accessibility — nonetheless, there are exceptions. Pictures which might be purely ornamental or are described in textual content close by, for instance, ought to have an empty alt attribute. For a extra detailed breakdown of when so as to add alt textual content and when to not, take a look at this choice tree.
How Alt Textual content Impacts search engine optimisation
In response to Google, alt textual content is used — together together with laptop imaginative and prescient algorithms and the contents of the web page — to know the subject material of photos.
Alt textual content, due to this fact, helps Google to higher perceive not solely what the pictures are about however what the webpage as a complete is about. This will help enhance the possibilities of your photos showing in picture search outcomes.
With Google’s rollout of Search Generative Expertise (SGE), high-quality and contextual alt textual content ensures your content material is within the mixture of the brand new AI-powered snapshot of key info.
For instance, Google notes that its SGE can provide individuals a well-rounded purchasing expertise with noteworthy choices, product descriptions, pricing, and pictures in a single single snapshot. In case your product photos have descriptive and particular alt textual content, you give engines like google the context to know when to floor your product as a high-quality alternative in somebody’s outcomes.
When creating content material on a subject, take into account how your viewers would possibly favor to search out solutions to their questions on that matter. In lots of instances, Google searchers don’t desire the basic blue, hyperlinked search end result — they need the picture itself embedded inside your webpage.
For instance, a customer trying up easy methods to take away duplicates in excel would possibly favor a screenshot to allow them to perceive easy methods to full the duty at a look.

As a result of this picture has optimized alt textual content, it seems in picture search outcomes for the longtail key phrase “easy methods to take away duplicates in excel.” For the reason that put up additionally seems within the internet search outcomes for a similar key phrase, guests may land on the weblog put up by these two totally different channels.
Including Picture Alt Textual content to Your Web site
So, the place do you begin when creating alt textual content on your weblog posts and internet pages? Contemplate performing a primary audit of your current content material to see the place you may incorporate alt textual content into beforehand untagged photos. Watch to see how your natural site visitors modifications among the many pages that you just give new alt tags.
The extra photos you optimize, the higher your search engine optimisation technique can be shifting ahead.
Editor’s be aware: This put up was initially printed in September 2018 and has been up to date for comprehensiveness.



