Getting misplaced sucks. It doesn’t matter for those who’re in a metropolis or a corn maze, the paradox of not realizing the place you might be and what might occur subsequent could make you escape in a chilly sweat.

Web site guests really feel the identical approach once they land on a jumbled web site. Almost one in two folks go away a web site after visiting only one web page. We don’t have a whole lot of time to make impression on a consumer, and with a poor website structure, you’re assured to extend bounce charges.
It’s crucial to construction your website in an intuitive and easy-to-navigate method to retain your viewers’s consideration. In the event you don’t, they’ll bounce in seconds. And if folks go away your web site as a result of your consumer expertise is messy, serps gained’t assume extremely of you, both.
In the event you need assistance structuring a web site that can have interaction an viewers and rank on Google, we’ve obtained you lined. We’ll educate you what web site structure is, why it’s necessary for UX and web optimization, and how one can develop a sound structure on your personal web site.
What’s web site structure?
Web site structure is the hierarchical construction of your web site pages. This construction is mirrored by means of inner linking. Your web site’s construction ought to assist customers simply discover info and assist search engine crawlers perceive the connection between totally different pages.
With out query, your web site construction performs a crucial position in retaining customers and boosting conversions.
Implementing a web site construction helps you design your web site for the consumer expertise. You may need essentially the most superb content material, but when customers can’t discover it, they’ll go away for a competitor’s website.
A typical web site construction appears to be like like a rooted tree graph, during which the house web page is the basis. The pages which are linked out from the house web page are branches, and from there, every web page has further branches sprouting from it. These branches then hyperlink to one another.
Right here’s what that sometimes appears to be like like:

Why is web site structuring necessary?
A sound web site structure strengthens your web site’s consumer expertise. Once you construction your web site in an intuitive approach, customers can seamlessly discover the knowledge they’re in search of.
Plus, when your consumer expertise is robust, your search engine rankings will likely be, too. Customers will spend extra time in your web site and hyperlink to your internet pages, that are each heavy indicators that your model creates high quality content material.
Moreover, a stable web site structure:
- Helps serps successfully crawl your web site.
- Encourages deep website navigation by offering extra pages for customers to go to.
- Distributes “web page authority” extra equitably, so {that a} web page isn’t unnoticed.
- Strengthens topical authority due to the sturdy inner linking construction between associated or comparable matters.
- Will increase conversions by making it simpler to search out merchandise and lead-generating content material.
Let’s check out a couple of greatest practices you must take note when designing your website’s structure.
Web site Structure Finest Practices
- Create a easy top-level navigation menu.
- Preserve your URLs easy and user-friendly.
- Mannequin your web site structure after the highest gamers in your trade.
- Preserve your web site constant.
- Implement the pillar-cluster inner linking mannequin.
- Present entry to most of your web site’s pages in 3-4 clicks.
- Use breadcrumbs.
- Create an HTML and XML sitemap.
1. Create a easy top-level navigation menu.
First, don’t present too many top-level menu gadgets. Second, you’ll want to ship the content material that’s promised primarily based on the menu merchandise’s title.
As an illustration, in case your customers click on on the “E-mail Advertising and marketing” tab in your weblog’s homepage, they count on to be directed to an inventory of e-mail advertising and marketing posts. From this web page, you additionally have to design a easy navigation path again to your weblog’s homepage and your web site’s homepage.
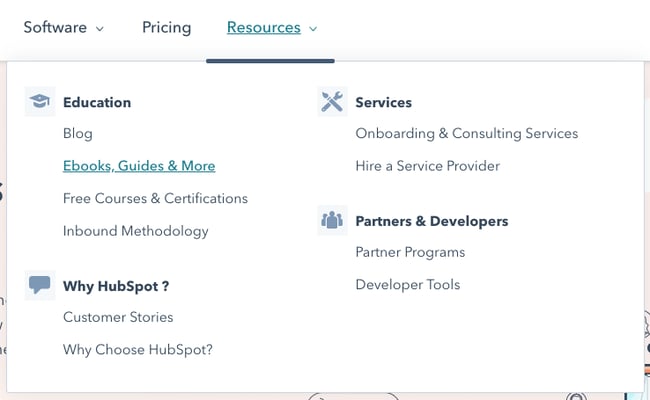
Try an instance beneath from our personal web site:

The menu is split into three easy menu gadgets: Software program, Pricing, and Assets. Below the “Assets” tab, customers can discover totally different sources which are divided into totally different designations.
Don’t make your customers assume too exhausting. A tough-to-navigate web site can have a excessive bounce price. Customers do not need to waste time looking for info in your website. In the event that they do, they’ll simply go away. So follow empathy and supply an intuitive internet expertise.
2. Preserve your URLs easy and user-friendly.
No consumer needs to learn a URL structured like this:
instance.com/retailer/rackets/default.aspx?lang=en&class=98a20
It’s necessary to create user-friendly URLs. Most CMS techniques, corresponding to Content material Hub and WordPress, routinely create a user-friendly URL primarily based in your web page’s title. It can often learn as follows:
instance.com/page-title
It’s also possible to create subdirectories which are straightforward to observe.
instance.com/subject/subtopic/page-title
Tip: Whereas subdirectories are useful from a UX standpoint, they aren’t required to mirror your website’s structure. Inside linking issues greater than URL construction. Meaning that you could construction your URLs as follows:
instance.com/subject
instance.com/subtopic
instance.com/longtail-keyword-one
instance.com/longtail-keyword-two
You merely have to attach them to one another and to their dad or mum pages with inner hyperlinks.
3. Mannequin your web site structure after the highest gamers in your trade.
Your prospects are used to the web site structure of main manufacturers in your trade, so for those who run an ecommerce retailer, analyze how Amazon constructions their web site and emulate them. Your web site will appear extra acquainted and, in flip, simpler to navigate.
4. Preserve your web site constant.
Your web site’s navigation format, design rules, and hyperlink shows ought to all observe a constant sample. Maintaining these components the identical will preserve your customers in your website longer as a result of it will be simpler for them to rapidly navigate to new pages and click on on hyperlinks.
5. Implement the pillar-cluster inner linking mannequin.
Within the pillar-cluster mannequin, you may have a dad or mum web page (the pillar) linking out to youngster pages (the cluster). These youngster pages then hyperlink to one another, making a cluster.
This mannequin makes your inner linking construction clearer and successfully directs customers to different items of related and helpful content material. When customers come throughout an inner hyperlink in your web site, they need to instantly perceive which piece of content material the hyperlink will direct them to and why that content material is linked from the web page they’re at present on.
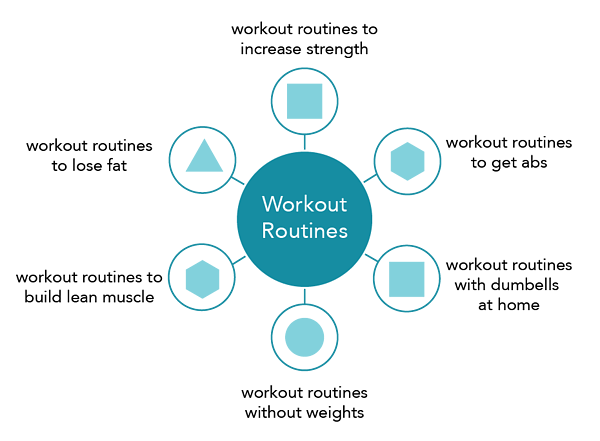
Right here’s what a pillar-cluster linking technique appears to be like like for a weblog about exercise routines.

The strains symbolize inner hyperlinks.
One inner linking warning you must train, although, is just not stuffing key phrases into your hyperlink’s anchor textual content. That is referred to as black hat web optimization, and to forestall it, Google has created particular algorithms to punish this sort of conduct.
6. Present entry to most of your web site’s pages in 3-4 clicks.
Even when your web site has one million pages, the structure ought to enable customers to start out from the homepage and find yourself on any web page inside three to 4 clicks.
To do that, design a top-level navigation that may direct customers to your web site’s fundamental classes. Then, from every of your web site’s fundamental class pages, be certain that they will click-through to all of the sub-category pages.
7. Use breadcrumbs.
After inner linking, breadcrumbs are the final word method to present your web site’s structure. These hyperlinks present a web page’s dad or mum pages all the best way to the house web page. They’re sometimes positioned above the web page’s title and have arrows displaying the trail to the present web page.
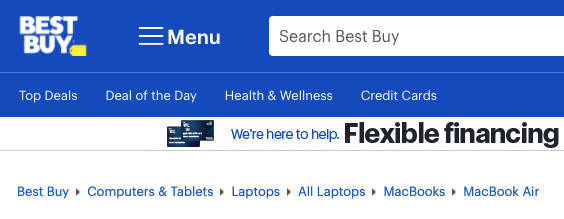
This is an instance from Finest Purchase:

You may add breadcrumbs to your Content material Hub web site by creating an superior menu module. In the event you run your web site on the WordPress CMS, we’ve written a straightforward tutorial on how one can add breadcrumbs to WordPress.
8. Create an HTML and XML sitemap.
A sitemap is a doc that lists out the entire crawlable pages in your web site. It’s exceedingly necessary for web site structure as a result of it reveals your construction in a readable, crawlable format.
An HTML sitemap is user-facing and has the identical design as the remainder of your web site. It’s sometimes designed for customers who can’t discover a sure web page and who’d profit from seeing an inventory of all your pages.
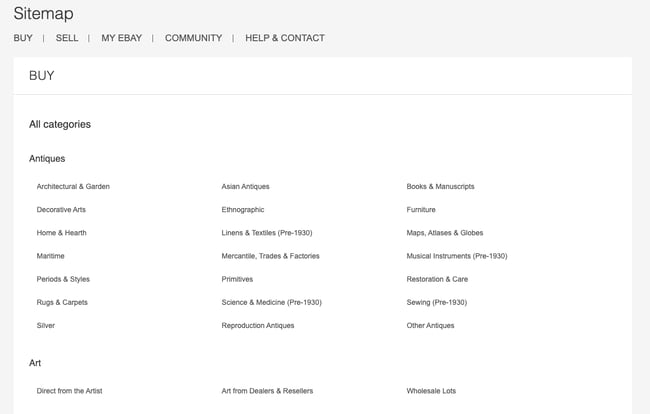
Right here’s eBay’s HTML sitemap for instance:

An XML sitemap is designed primarily for search engine crawlers. They checklist the entire URLs in a plain-text format. In case your website is on WordPress, you should utilize a sitemap plugin to create each an HTML and XML sitemap.
Improve Your Web site Structure and Enhance Your web optimization
Your web site’s structure is extremely necessary for each consumer expertise and web optimization. With a stable web site structuring technique, you’ll enhance dwell time and entice customers to devour extra of your content material. Meaning extra conversions down the road, bettering your ROI and rising income at your organization.
Editor’s be aware: This submit was initially printed in October 2018 and has been up to date for comprehensiveness.


