The insights from this text got here from the HubSpot Academy’s Free Web site Optimization Course. Take the total course to be taught extra about responsive design and optimize your web site’s efficiency.

The world over, over 50% of whole web exercise is finished on cellular gadgets. Desktops comply with behind with a little over 45% of whole web exercise, and tablets make up the remaining.
As we speak, with so many individuals browsing the net from their telephones, it is important to supply a fantastic cellular web site expertise. With out it, you’ll be able to’t cater to nearly all of web customers, and are seemingly lacking out on site visitors and leads for your corporation in consequence.
 So how do you create an efficient cellular expertise? That is the place responsive design is available in.
So how do you create an efficient cellular expertise? That is the place responsive design is available in.
Merely put, responsive net design is the tactic of designing net pages that seem of their optimized type throughout all gadgets.
In different phrases, a responsive design will mechanically reformat your web site for all display sizes. This permits your web site guests to simply view and work together together with your website it doesn’t matter what system they’re utilizing.
Right here, let’s discover how responsive design works, and try some examples to encourage your personal responsive net design in 2020.
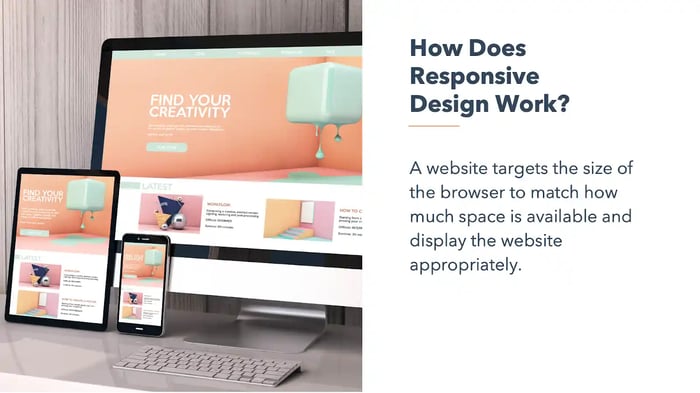
How does responsive design work?
A web site developed with responsiveness in-mind adjusts to the dimensions of the system and browser to show the content material appropriately. Breakpoints are set as much as goal ranges that outline particular shows. For instance, you typically see breakpoints for telephones, tablets, and desktops.

There are a variety of responsive net design finest practices to comply with:
- Buttons: An individual’s finger is far bigger than the pointer on a pc display. Buttons and hyperlinks needs to be at the very least 48 pixels large and 48 pixels tall to make sure all customers can click on them.
- SVGs: Scalable Vector Graphic Recordsdata outline a picture’s form by way of vectors, that means they’ll scale infinitely with out dropping high quality picture high quality.
- Responsive Photographs: Not your whole pictures are going to be SVGs. For these, you may wish to use CSS guidelines to mechanically alter the scale of the picture to suit the customers’ display dimension.
- Fonts: Ensure that your font is legible throughout all gadgets. At a minimal, Google recommends utilizing a base font dimension of 16 CSS pixels.
- System Options: Whereas prospects and clients cannot name you over their computer systems, they undoubtedly can on their smartphones. Think about altering your “Chat Now!” CTA to “Name Now!” and embody your corporation cellphone quantity in lieu of e mail.
- Take a look at: As at all times, take a look at your responsive web site on totally different gadgets and browsers. To see how your web site is at the moment performing, take a look at HubSpot’s Web site Grader device.
Responsive Internet Design vs. Remoted Cell Internet Pages
There are two main strategies for creating cellular web sites: responsive design and cellular templates. Responsive design requires you solely have one web site that’s coded to adapt to all display sizes, irrespective of the system the web site’s being displayed on.
In distinction, a cellular template is a totally separate entity requiring you to have a second, mobile-only web site or subdomain. Cell templates are additionally constructed for every particular website, not per display dimension.
Cell-only web sites will be nice options for bigger purposes akin to Fb and Twitter, however for many companies, a responsive web site is far more cost-efficient, and simpler to develop and preserve.
In contrast to remoted cellular web sites, the place you create a complete separate model of a web site for cellular gadgets, responsive design adapts the format to any display dimension by utilizing fluid, proportion-based grids. Responsive web sites serve the identical HTML to all gadgets and use CSS media queries to vary how your web site ought to look on every system.
Because the variety of individuals browsing the net from their telephones continues to climb, a responsive design will make your life as a marketer simpler and your web site more practical. A mobile-friendly web site will prevent cash in the long term, ship a fantastic person expertise, and carry out higher throughout all gadgets.
Responsive Internet Design Examples
In the event you aren’t utilizing responsive net design already, then you definately’re in luck as a result of it is very straightforward these days to get began with it.
For instance, on the HubSpot Content material Hub alone, there are a whole lot of templates accessible without spending a dime or buy which are all responsive proper out of the field. Let’s check out 5 outstanding examples of responsive net design in motion from HubSpot builders for some inspiration.
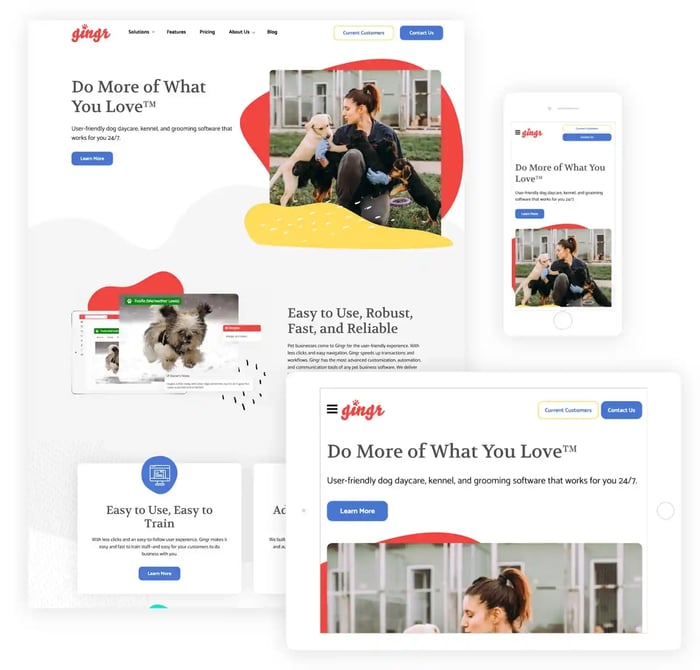
1. Gingr, a pet-care software program firm, outshines the competitors.
SmartBug Media designed a brand new web site for a pet-focused SaaS firm, Gingr, that mirrored the model’s enjoyable voice whereas offering wealthy UX and cellular performance. The design balances natural shapes with sensible imagery, which conveys and reinforces Gingr’s distinctive resolution {and professional} but trendy voice.
So as to add texture with out creating muddle, the positioning integrates shapes that play off Gingr’s emblem, in addition to makes use of natural shapes that resemble animal hair. The web site capabilities properly throughout gadgets by reorganizing the web page parts whereas retaining the CTA above-the-fold.

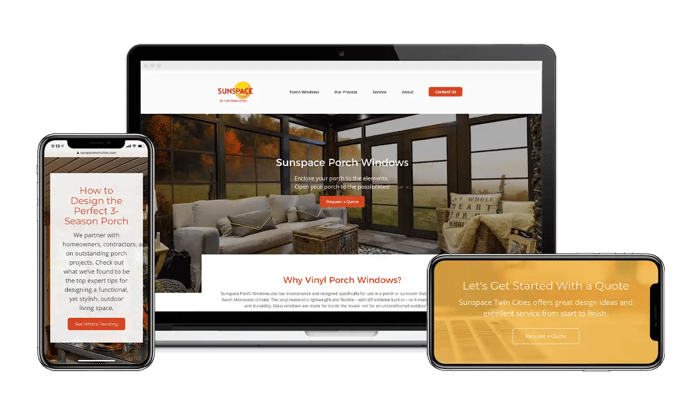
2. Sunspace Twin Cities’ new web site drives 40% enhance in income.
Specializing in sunspace porch home windows, Sunspace Twin Cities supplies luxurious porch home windows to householders and contractors in Minnesota and Western Wisconsin.
The web site has a practical UX that makes probably the most out of the area accessible on desktop, tablets, and cellular gadgets. Each the header and physique copy are clearly legible, and the straightforward design permits the web site’s content material to talk for itself. Better of all, as soon as the corporate up to date their web site’s design, they noticed a 40% enhance in income.

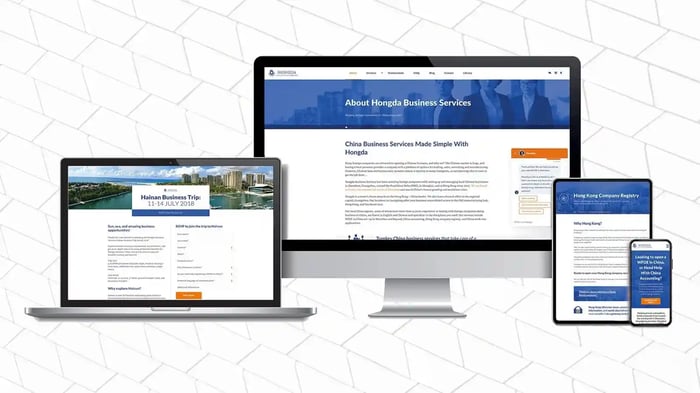
3. Hongda Service‘s B2B web site redesign.
It may be tough to design a web site that interprets properly cross-culturally. Hongda’s administration group knew that interesting to foreigners was paramount to their success as a China-based firm, and so they have been blissful to progress with HubSpot to generate extra leads.
The aim of their design was to resonate with a Western viewers. The blue main and orange accent colours assist this web site stand out. Moreover, the positioning’s parts are straightforward to have interaction with throughout gadgets.

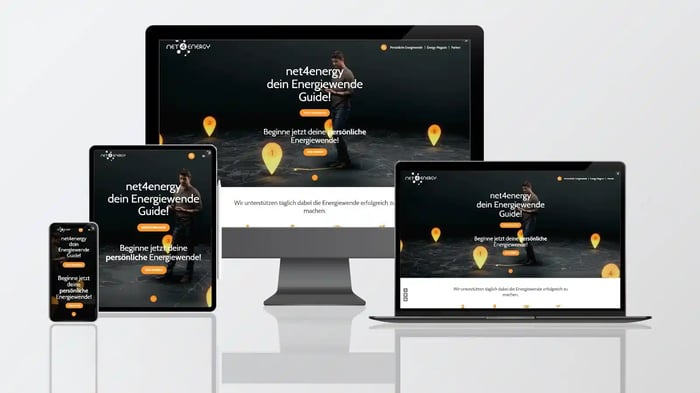
4. Vitality sustainability platform Net4energy redesigns for each B2C and B2B clients.
Net4energy is a multisided platform that connects customers who wish to be taught extra about vitality sustainability ideas and suppliers of services. Net4energy goals to encourage and educate customers with guides, ebooks, and useful content material.
With their responsive design, Net4energy is ready to provide their content material to audiences whether or not they’re within the workplace or on-the-go. This instance capabilities properly as a result of the header copy and CTA are resized to take up the correct quantity of area on every system with out lowering the readability or usability of the positioning.

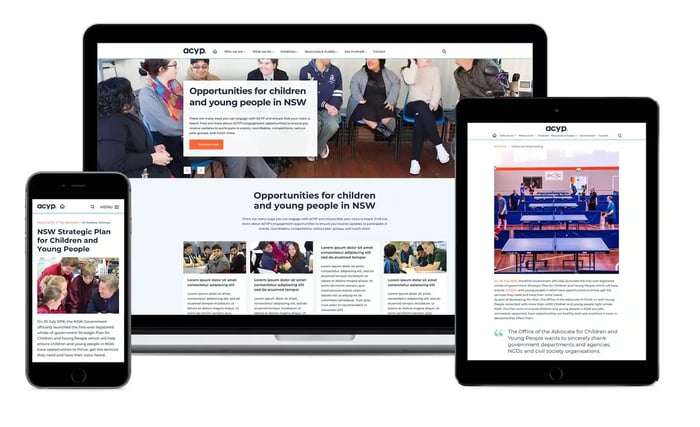
5. ACYP creates a modular web site design.
ACYP (the Advocate for Youngsters and Younger Individuals) needed to create a contemporary new search for their web site and the power to handle it going ahead. This required constructing web page templates and modules utilizing HubSpots’s draggable module CMS perform.
The web site makes use of a wide range of modules that mechanically alter their width and top relying on the system they’re being considered on. The pictures resize to take up simply the correct quantity of area in order that the header and physique copy are instantly seen, even on cellular.

To be taught extra about create a high-performing web site to develop site visitors and leads, take a look at HubSpot Academy’s free Web site Optimization Course.

