In terms of plain textual content emails versus HTML emails, there’s a time and a spot for each.
Nonetheless, in relation to protecting audiences and prospects engaged consistently, plain textual content emails might not at all times reduce it. Plain textual content emails are nice for one-on-one emails, however in relation to sending automated emails to your segmented e mail lists, HTML emails are nice.
We’ll take you thru HTML emails and how one can them to create participating emails for your small business.
What’s an HTML E-mail?
In distinction to plain textual content emails, HTML emails are formatted emails that comprise type and design components to extend engagement and visible enchantment. HTML emails are constructed utilizing HTML codes and inline CSS types.
HTML provides numerous design alternatives, making it good in your participating advertising emails. With HTML emails, multimedia recordsdata may be included instantly in emails, with customized fonts and colours, amongst different styling choices.
What Sometimes Goes Into Constructing an HTML E-mail?
Behind the visually charming HTML emails are a number of strains of code, together with tables and inline CSS. To construct an HTML e mail manually, you must know tips on how to use HTML codes to design your emails for desired outcomes.
Past understanding your codes, constructing an HTML e mail by hand requires way more. Let’s check out the behind-the-scenes of establishing an efficient HTML e mail.
- HTML codes: The HTML e mail is split into the header and physique. The header part incorporates codes that specify styling, media, and CSS animations. The physique codes give attention to constructing the e-mail construction. Between the header and physique are a number of strains of codes with particular features.
- Testing for responsiveness: After constructing the e-mail, it’s important to check the responsiveness to make sure it really works on all main e mail shoppers.
- Bug checking: Verify the codes for bugs, repair them, and likewise clear up unused codes.
- Accessible-friendly: Verify for accessibility options. Is it dark-mode pleasant? Does it work with display screen readers?
- Unused CSS types: Verify for unused inline CSS and delete it from the codes to enhance load instances.
- E-mail preview: Preview the entire e mail to make sure it renders appropriately. Errors may be recognized and glued as nicely.
- Take a look at emails: Ship check emails to totally different e mail shoppers to make sure correct rendering of emails throughout shoppers.
These are a few of the steps required earlier than you’ll be able to truly ship out your newly created HTML e mail.
Why Utilizing an E-mail Automation Instrument is Extra Handy for HTML Emails
The infinite design potentialities of with the ability to code your emails manually is a sound cause to need to construct your emails by hand. Nonetheless, this could require many hours of studying or the expense of hiring an skilled. Plus, there are quite a few steps to make sure correct rendering.
Entrepreneurs are busy folks, and so many use an e mail automation instrument like ours. E-mail advertising instruments do the heavy lifting for you, so that you don’t must manually enter strains of code for visually participating and responsive emails.
Why use a advertising automation instrument?
- They’re simple to make use of. Benchmark E-mail’s drag-and-drop builder doesn’t require any technical data.
- They’re inexpensive and don’t demand as a lot out of your advertising assets in contrast with constructing each single e mail from scratch.
- The supply of quite a few customizable templates like we’ve in our library ensures that there’s at all times one thing to make use of for various campaigns and events with out working out of inventive choices.
- There may be extra time you’d have in any other case spent manually coding to give attention to different important features of your emails, like perfecting the physique copy.
- All technical features have been taken care of. You wouldn’t have to fret about emails rendering appropriately throughout a number of shoppers or if in case you have the right system display screen sizes highlighted within the codes.
The right way to construct an HTML e mail utilizing Benchmark E-mail
Constructing an e mail with Benchmark E-mail’s drag-and-drop builder is easy. Observe the steps under, and also you’ll have your participating e mail to ship out to your subscribers very quickly.
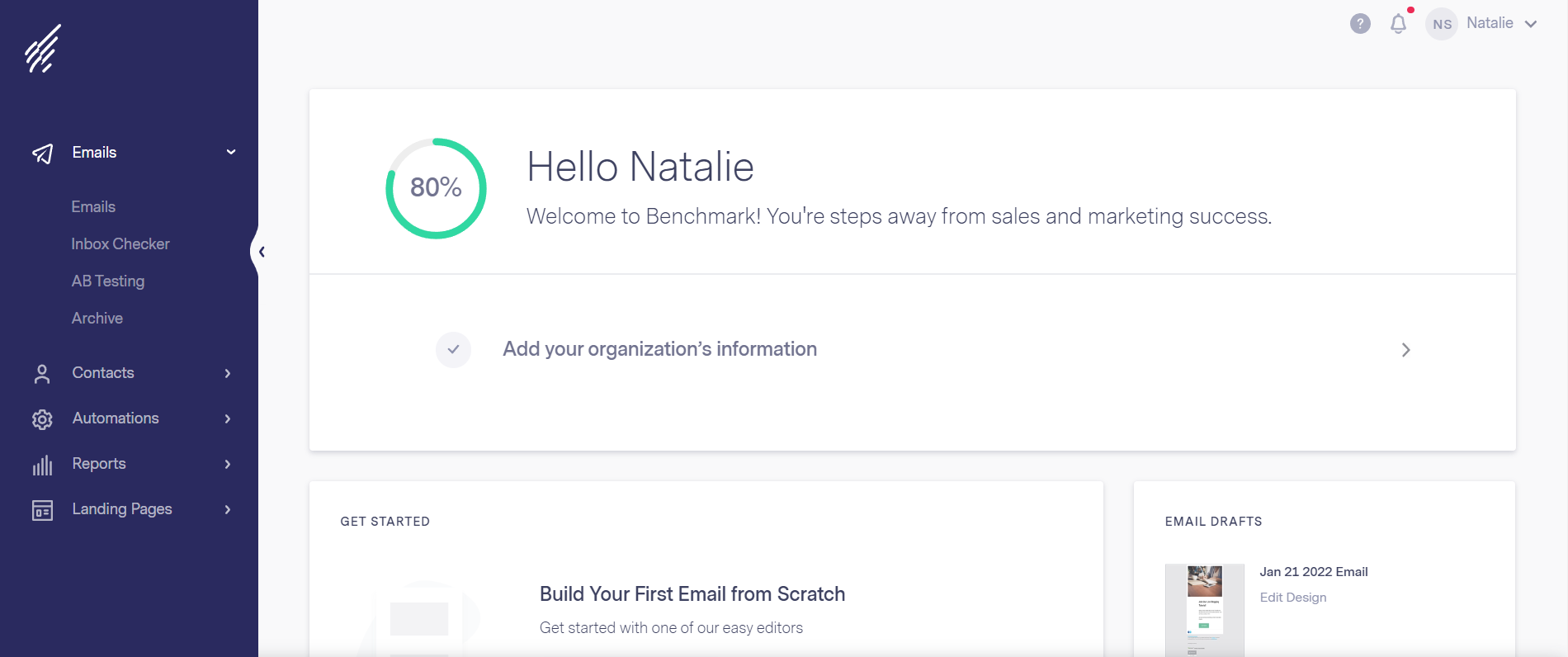
1. Click on on “Emails” on the left-side menu out of your account dashboard to develop the sub-menu, and click on on “Emails” within the sub-menu to open the e-mail dashboard.

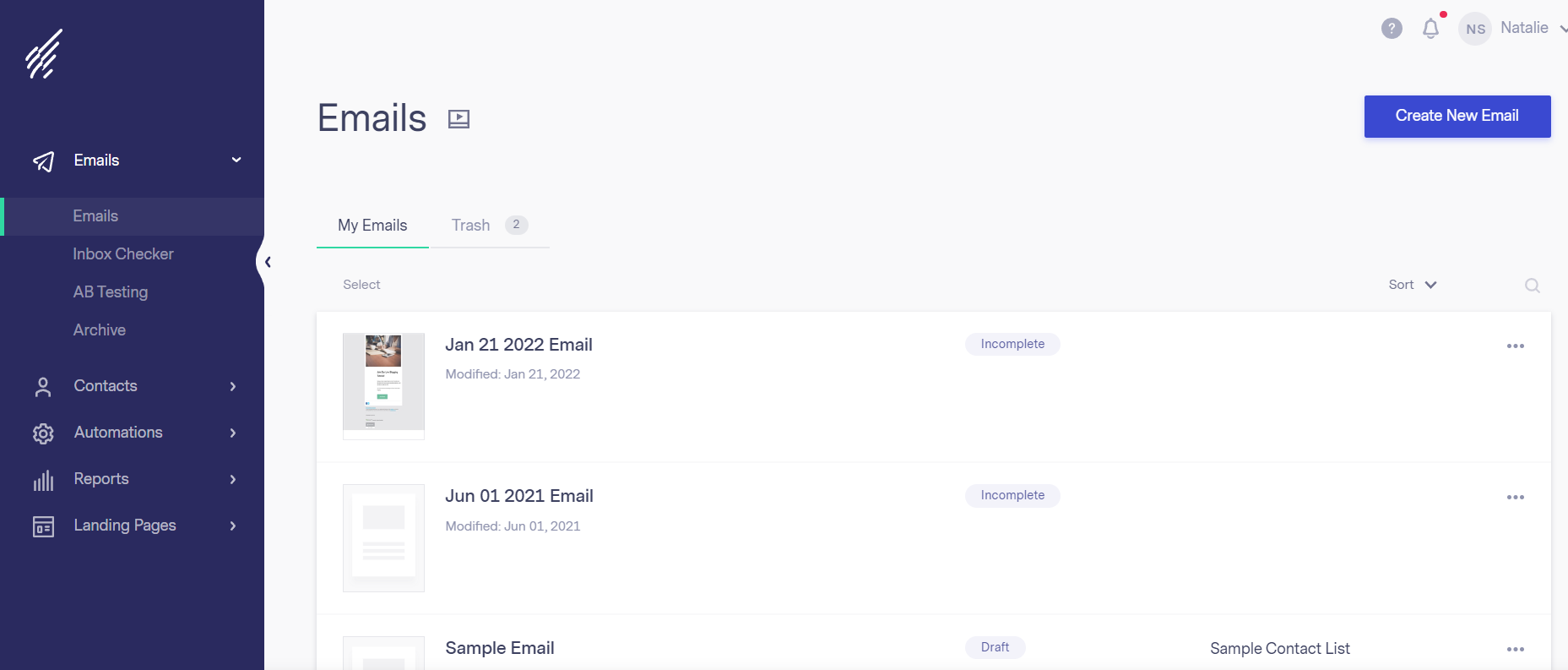
2. Click on on “Create New E-mail” on the highest proper. This presents you with a two-option pop-up menu.


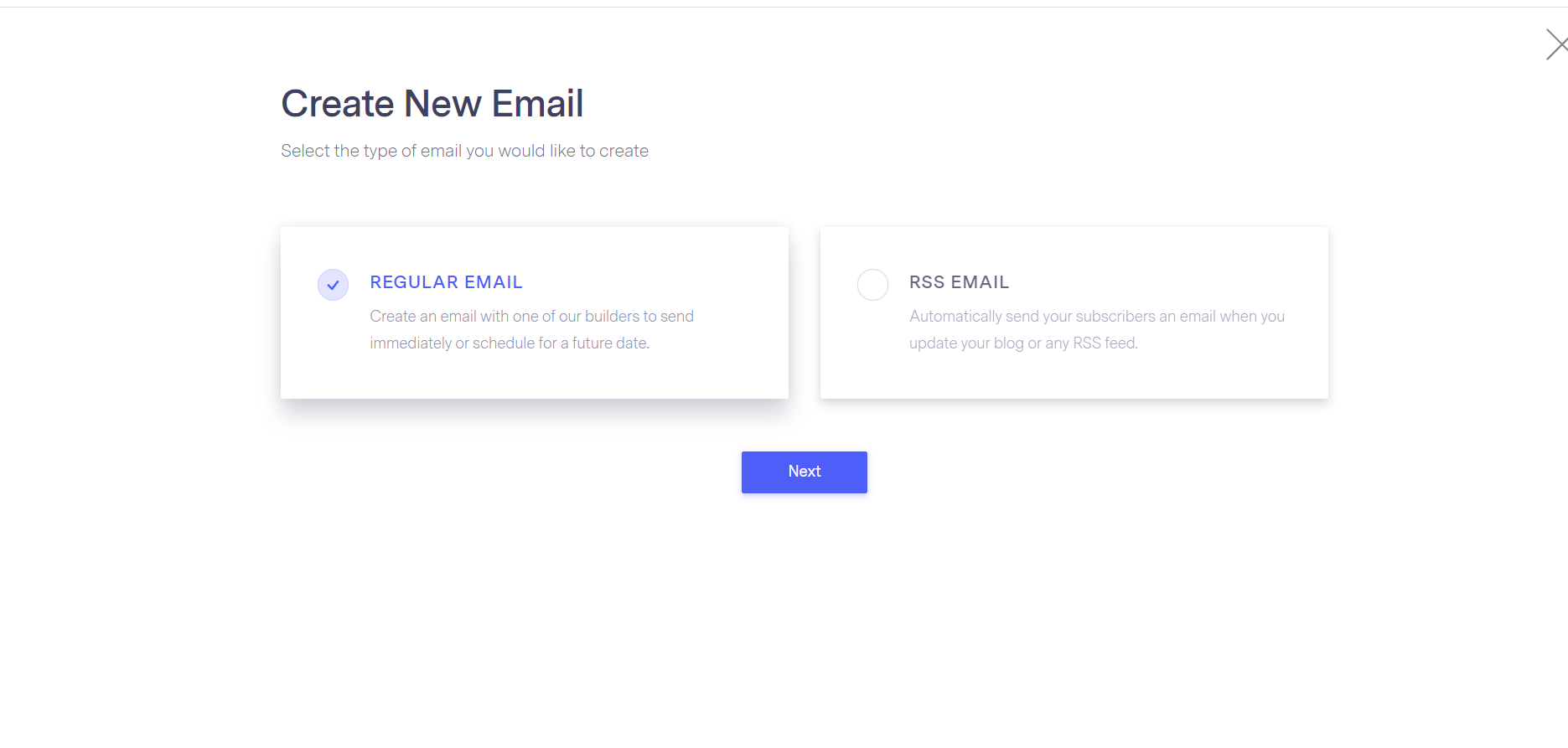
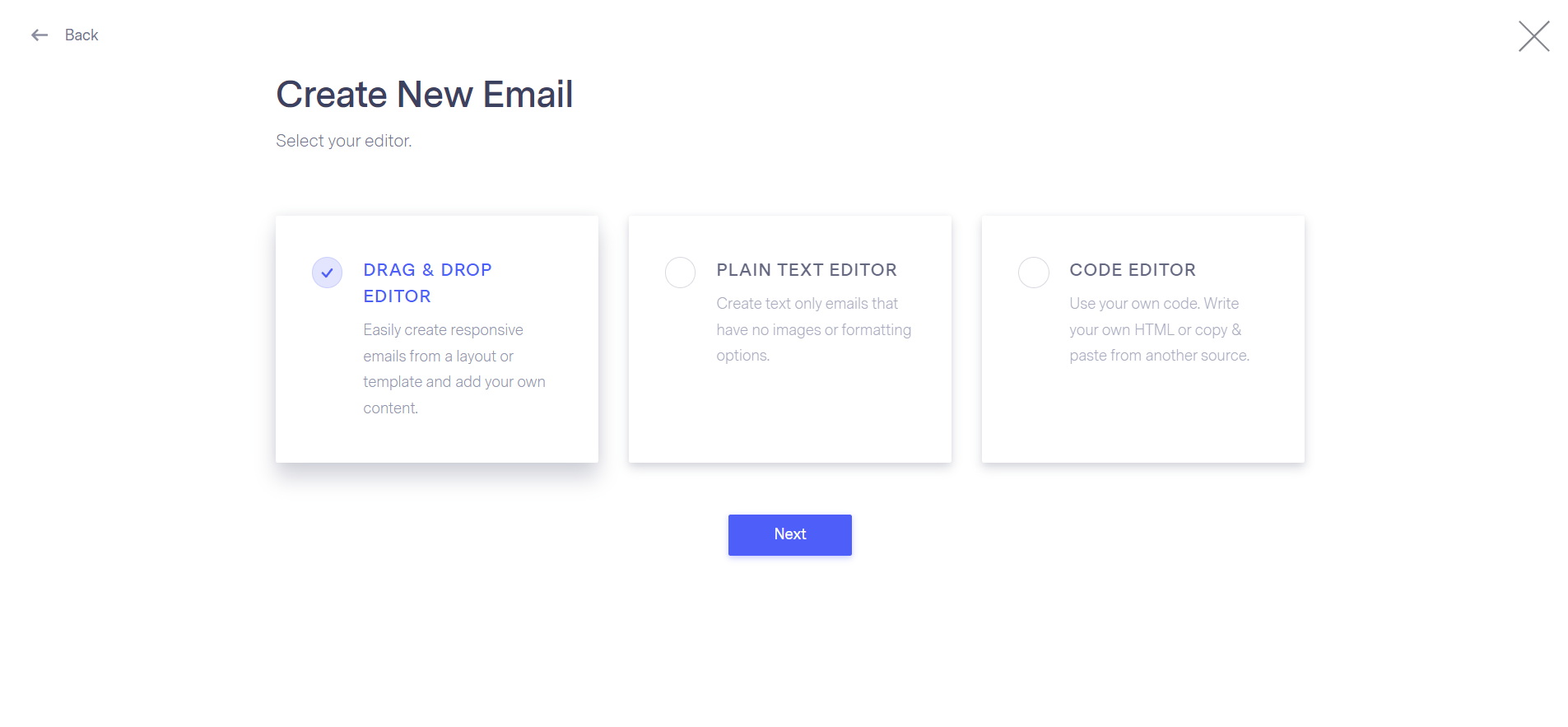
3. Choose “Common E-mail” and click on Subsequent. This opens up a three-option pop-up menu – Drag and Drop Editor, Code Editor, and Plain Textual content Editor (the code editor allows you to add your present HTML codes to create your e mail.)

4. Click on on the “Drag & Drop Editor” and click on Subsequent. This takes you to a web page to call the HTML e mail you might be about to create.
 5. Enter the e-mail identify (seen solely to you and never e mail recipients) and click on Subsequent. The following web page is the e-mail guidelines.
5. Enter the e-mail identify (seen solely to you and never e mail recipients) and click on Subsequent. The following web page is the e-mail guidelines.
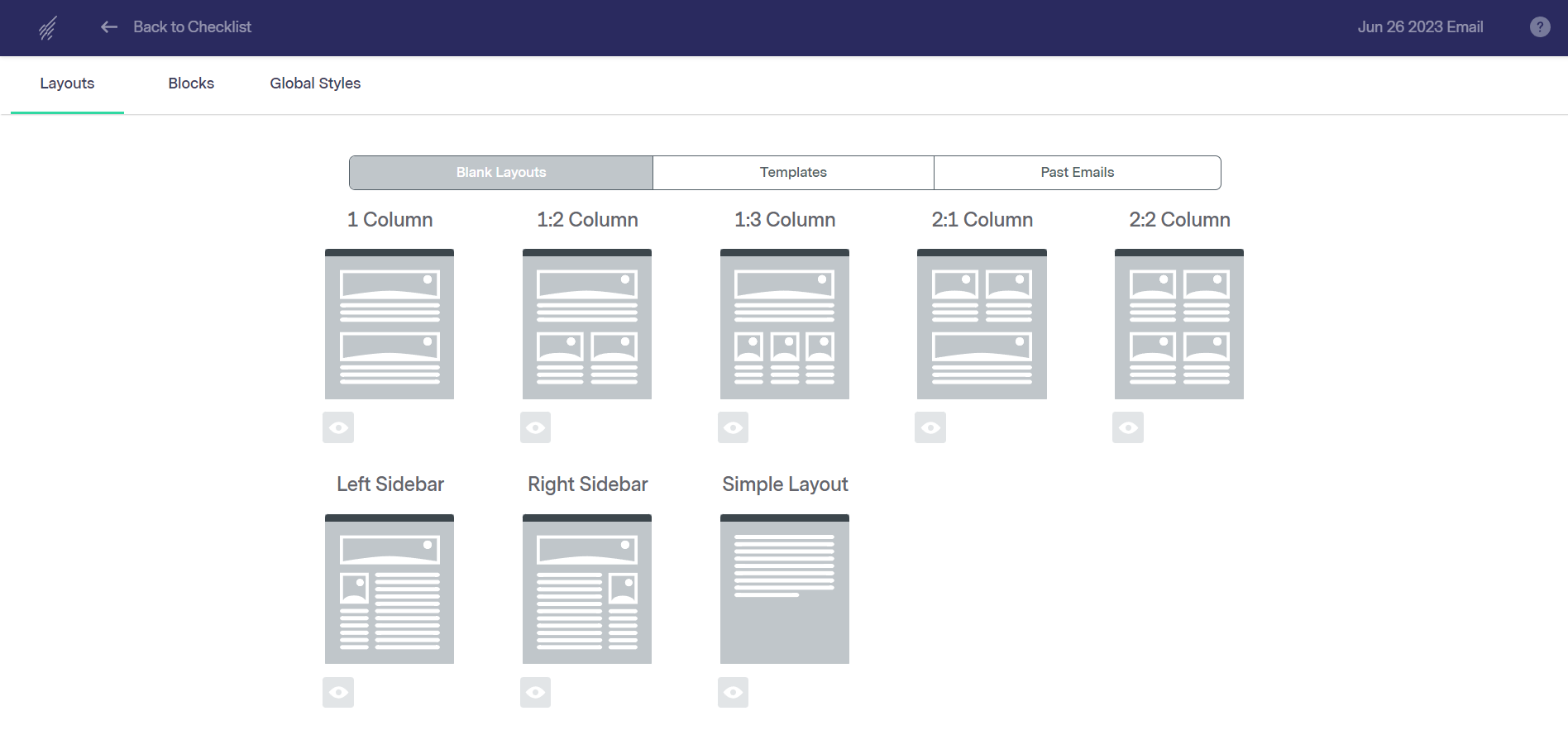
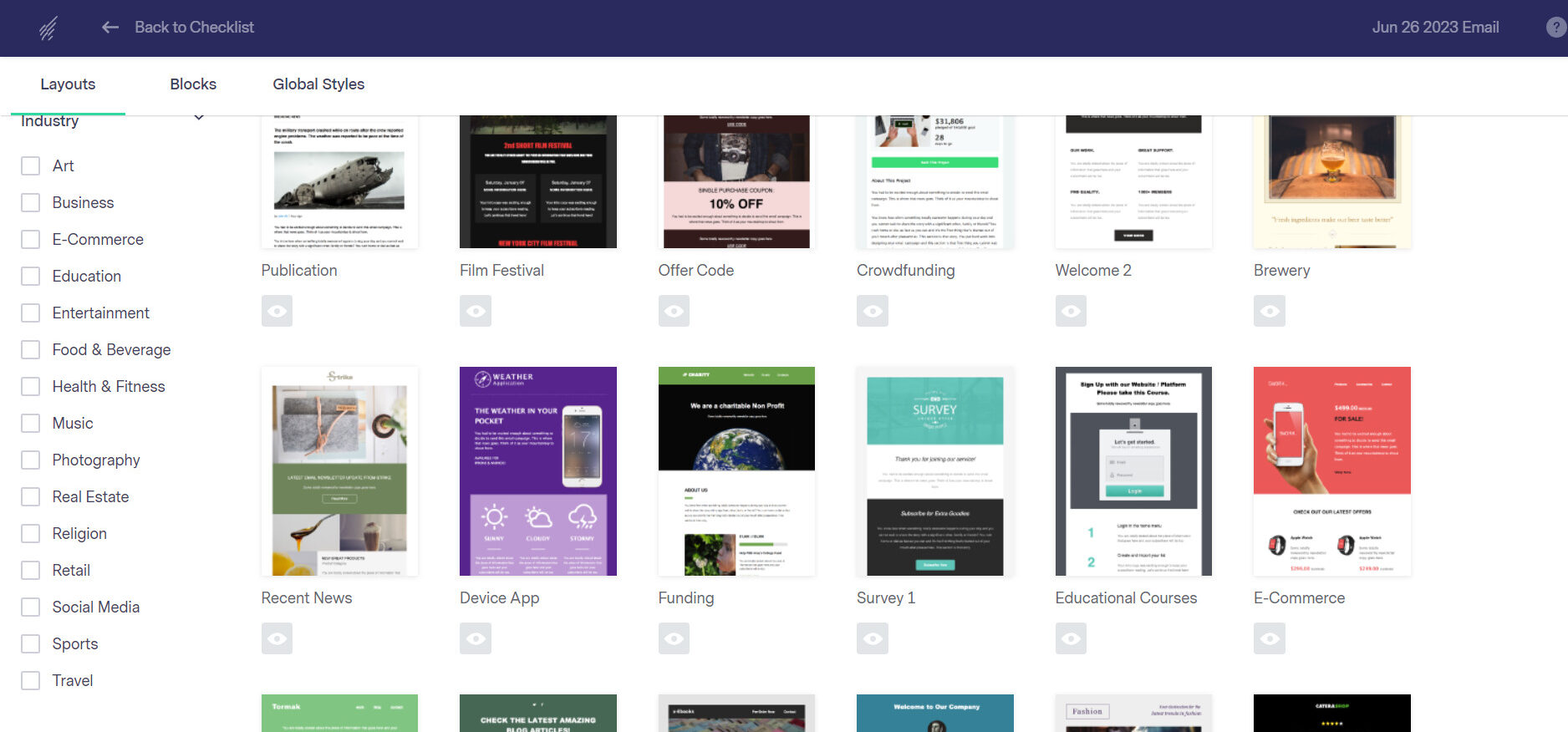
6. Subsequent, choose your structure desire. You’ll be able to select from eight layouts or choose considered one of our pre-made templates to customise. In case you select considered one of our templates, you are able to do so relying on the trade and holidays.


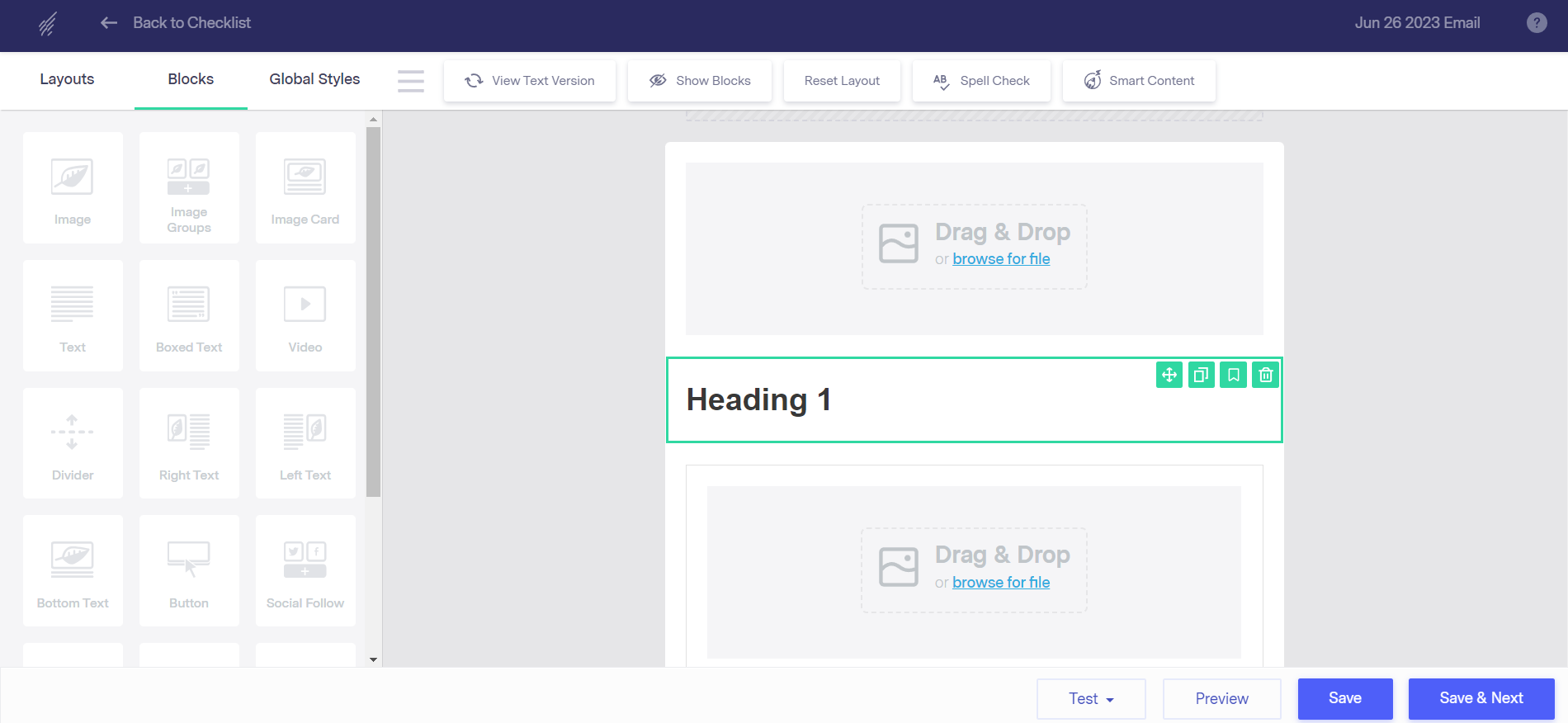
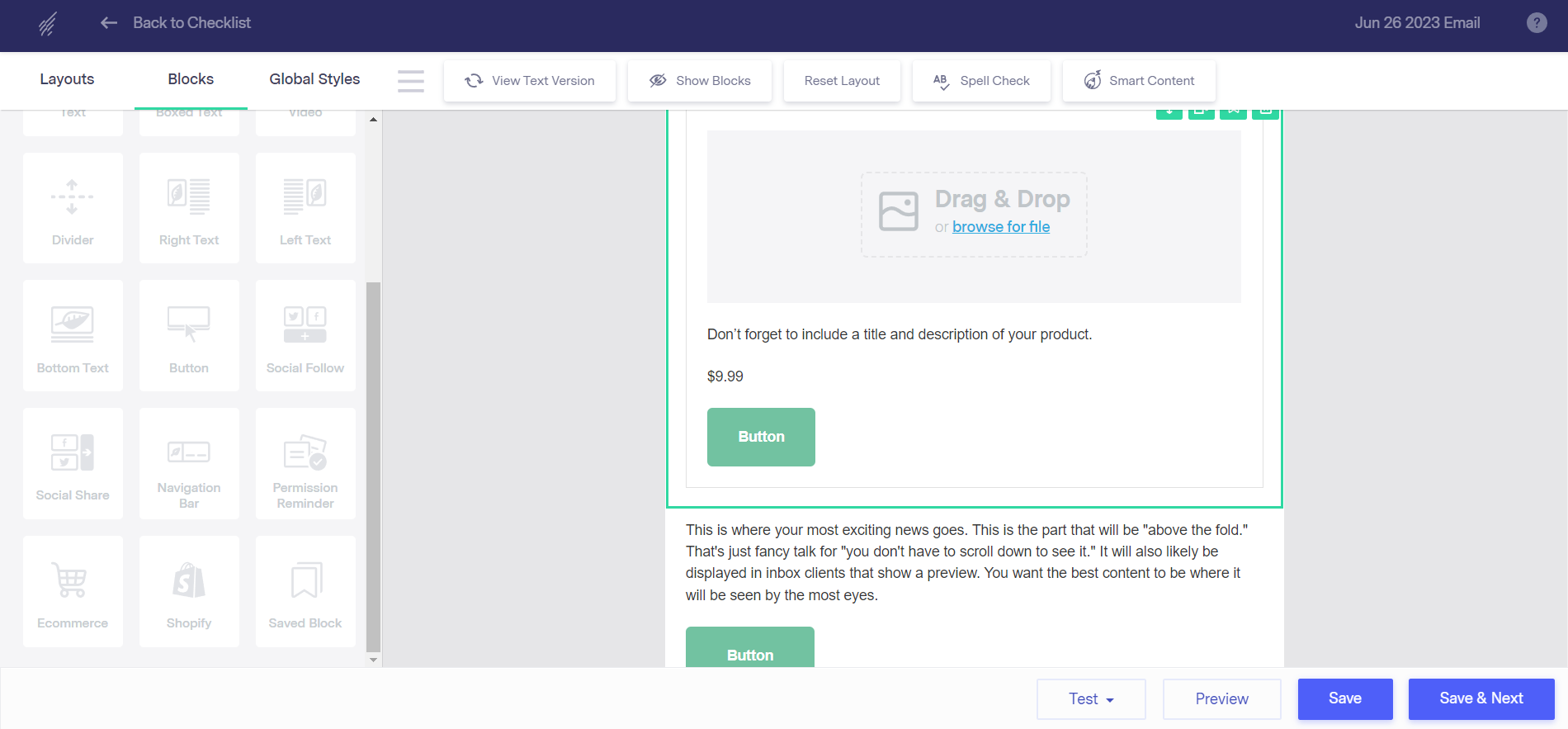
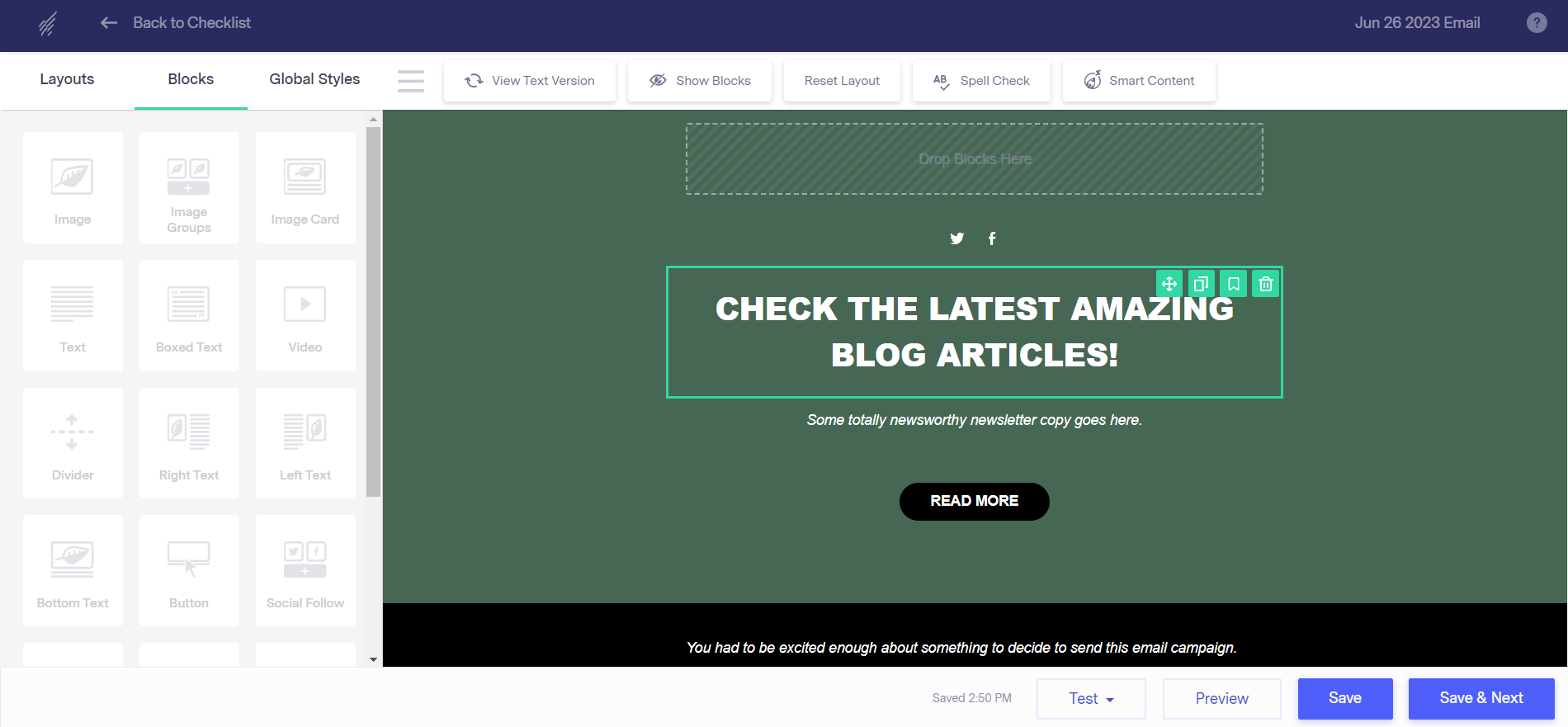
7. In case you select the structure choice, you’ll be able to customise your template utilizing our drag-and-drop builder. You’ll be able to add photos, your emblem, and buttons, social icons, and eCommerce options to assist promote your merchandise.


In case you select considered one of our present templates, you’ll be able to modify the content material and add photos and your organization emblem as nicely.

8. When you’re carried out designing your HTML e mail, click on “Save & Subsequent.” You’ll be directed to the e-mail guidelines web page. On the e-mail guidelines web page, fill within the data for every merchandise and customise different choices.

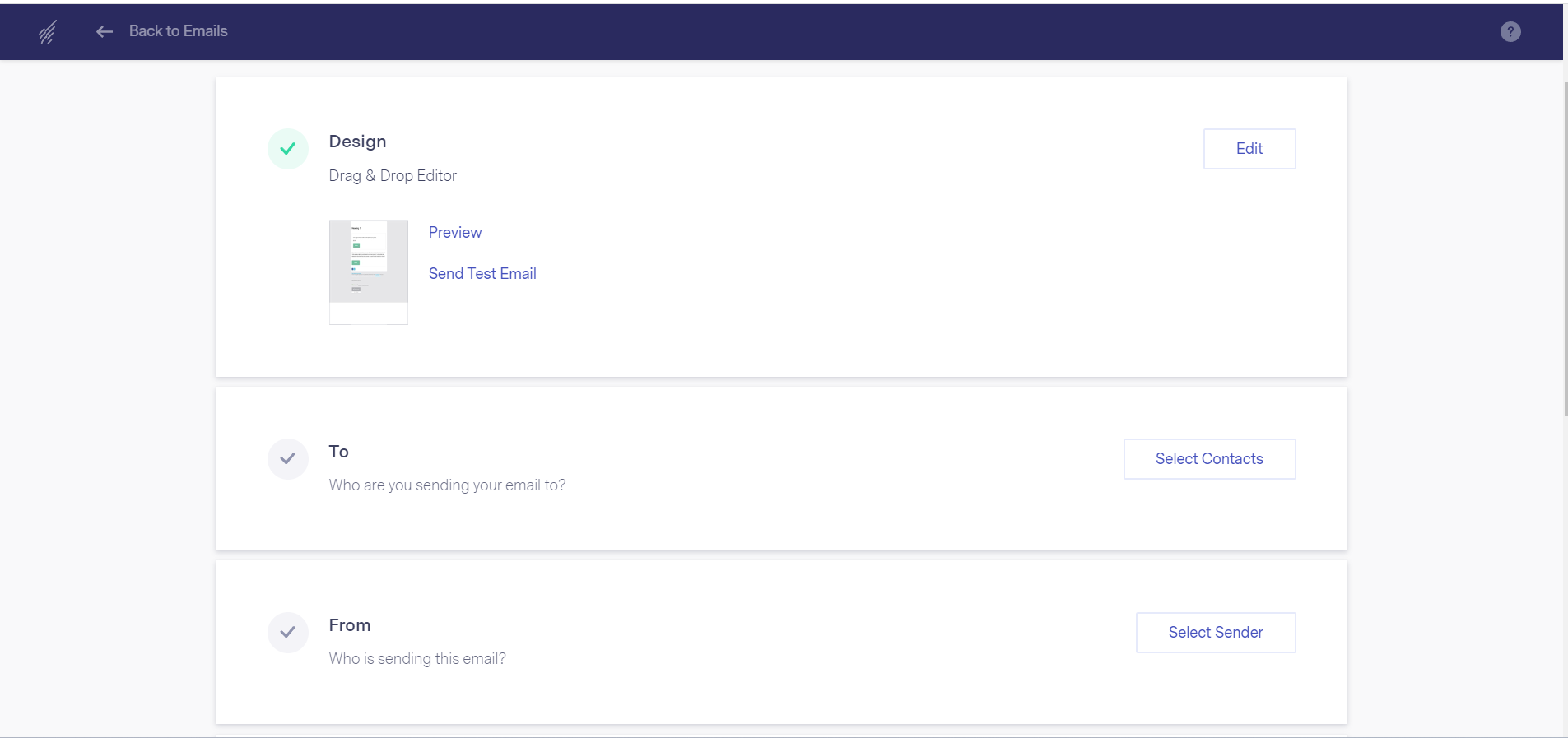
The guidelines web page options:
- DESIGN: Because you’ve already designed your e mail, try to be all set right here. However, if you wish to make any changes, you’ll be able to choose edit and modify accordingly. After making a passable design, you’ll be able to preview your e mail and ship a check e mail, which we at all times suggest.
- TO: The contacts you might be sending the e-mail to. You’ll be able to select a predefined checklist or create a brand new one and exclude contacts from chosen lists.
- FROM: Who’s sending the e-mail? You’ll be able to change the show identify, choose the e-mail deal with to ship from and select a separate reply e mail.
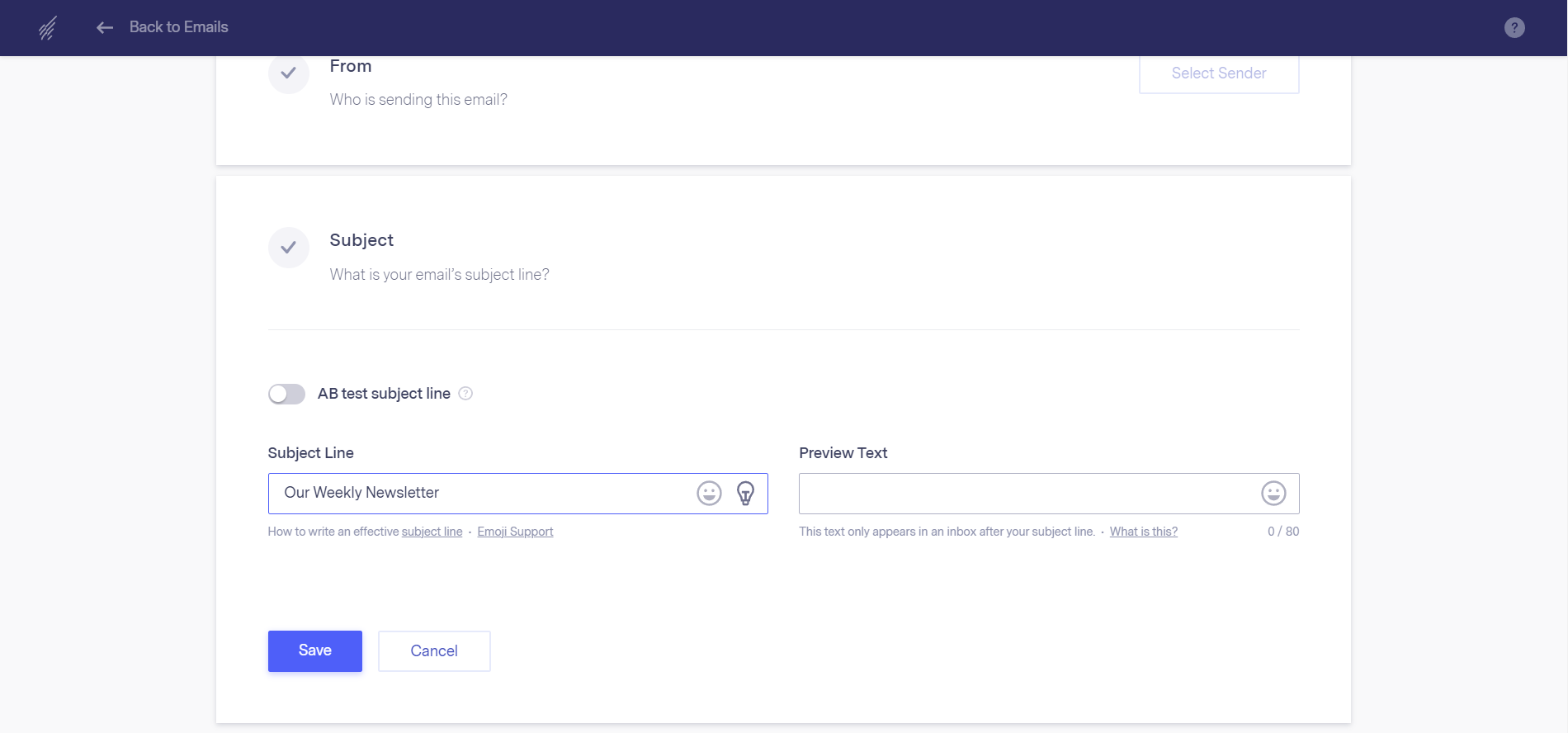
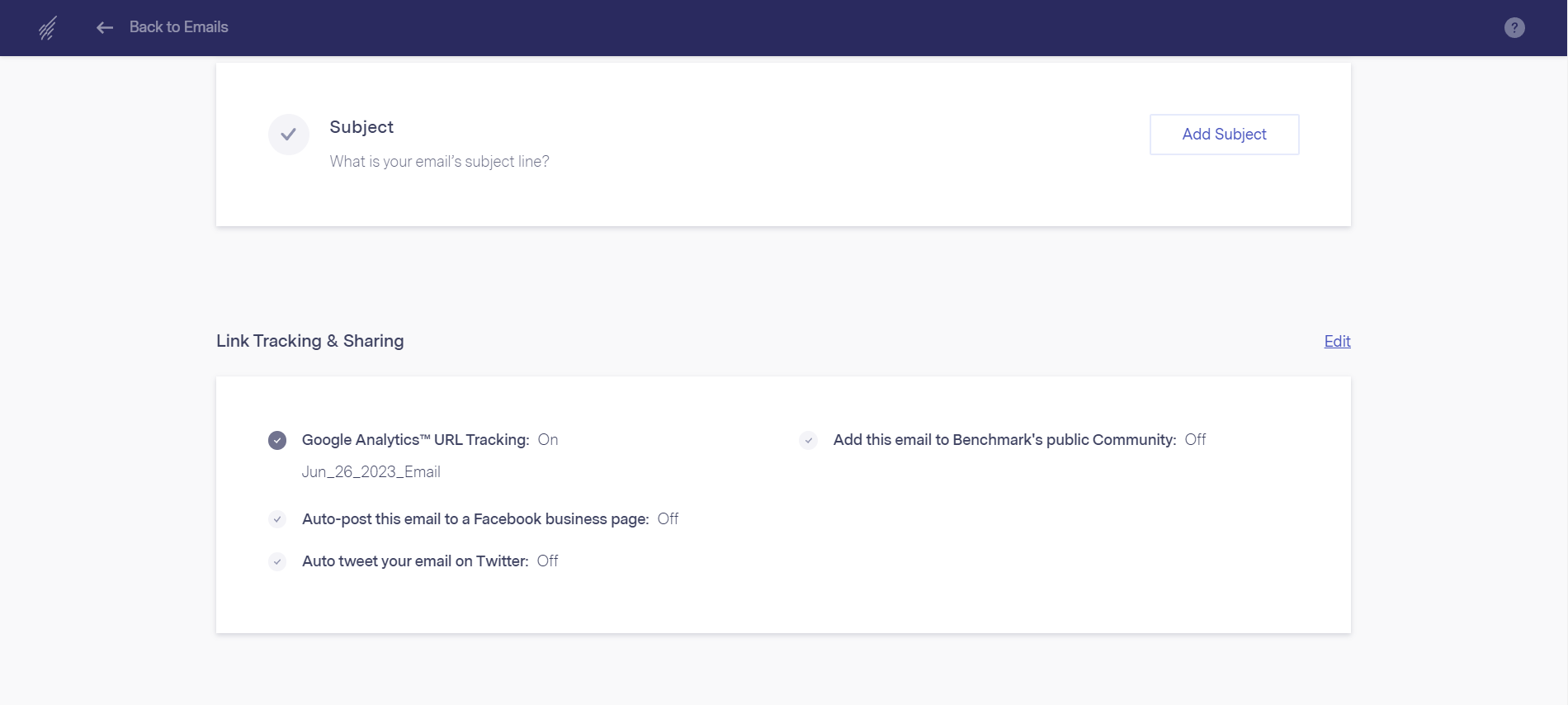
- SUBJECT and PREVIEW TEXT: Enter the topic of the e-mail. Use the preview area to incorporate an enticing preview textual content that recipients will see of their inboxes. In case you’re experiencing author’s block, click on the lightbulb icon to activate our Good Content material function, which can assist by creating some concepts for you.

- LINK TRACKING AND SHARING: You’ll be able to allow Google Analytics if in case you have one arrange for monitoring. Activate analytics and enter your monitoring code within the area. There are alternatives to share your e mail routinely to Twitter, your Fb enterprise web page, Benchmark’s public group for Benchmark customers, and the choice so as to add to your Benchmark archive.

As soon as all checklists have been fulfilled, click on on Ship Instantly or Schedule on the top-right, relying in your desire. Sending instantly will ship the e-mail to chose contacts inside 10 minutes, whereas the schedule choice lets you select a future date, time, and time zone for sending the e-mail.
There you may have it! A step-by-step information for creating participating emails utilizing Benchmark E-mail for your small business.
HTML emails don’t need to be sophisticated, time-consuming, and technical. With our easy-to-use drag-and-drop e mail builder and complete HTML e mail template library, creating HTML-responsive emails turns into easy and enjoyable. Strive it out right now by signing up for a free account right here.
